
Introducción y resumen
En la publicación de blog anterior , comenzamos a diseñar nuestra aplicación para representar una tabla con algún Business Partner. Aprendimos qué es el protocolo OData, cómo leer un manifiesto XML OData, cómo vincular datos a una tabla y cómo personalizar el diseño de las columnas en función de una resolución de pantalla diferente.
¿Qué se cubrirá en este ejercicio?
Con la Parte 2 de esta serie de publicaciones de blog, aprenderemos cómo interactuar con los datos en nuestras Tablas y Lista. Aprenderemos cómo filtrar y ordenar datos de manera inteligente.
- Crear JSONModel para manejar datos locales
- Establecer un tamaño predeterminado Limite a nuestro JSONModel
- FilterBar : control de la interfaz de usuario que muestra los filtros de una manera fácil de usar para completar los valores de una consulta
- Use fragmentos XML para crear un cuadro de diálogo de configuración de vista para manejar datos de clasificación y grupo
- Filtrar y ordenar datos
- Agregue una barra de herramientas de información a nuestra tabla para mostrar información útil
Codifiquemos
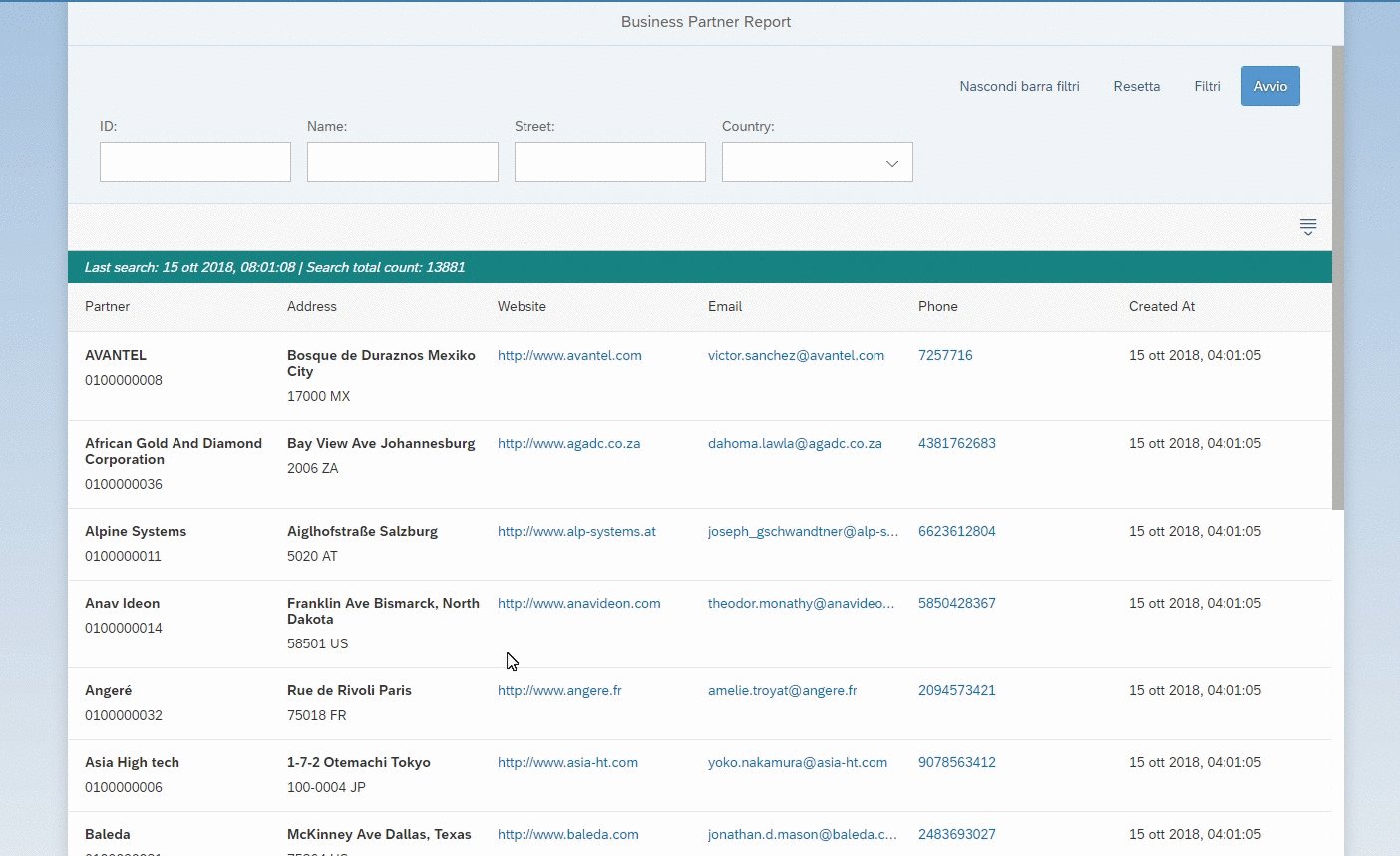
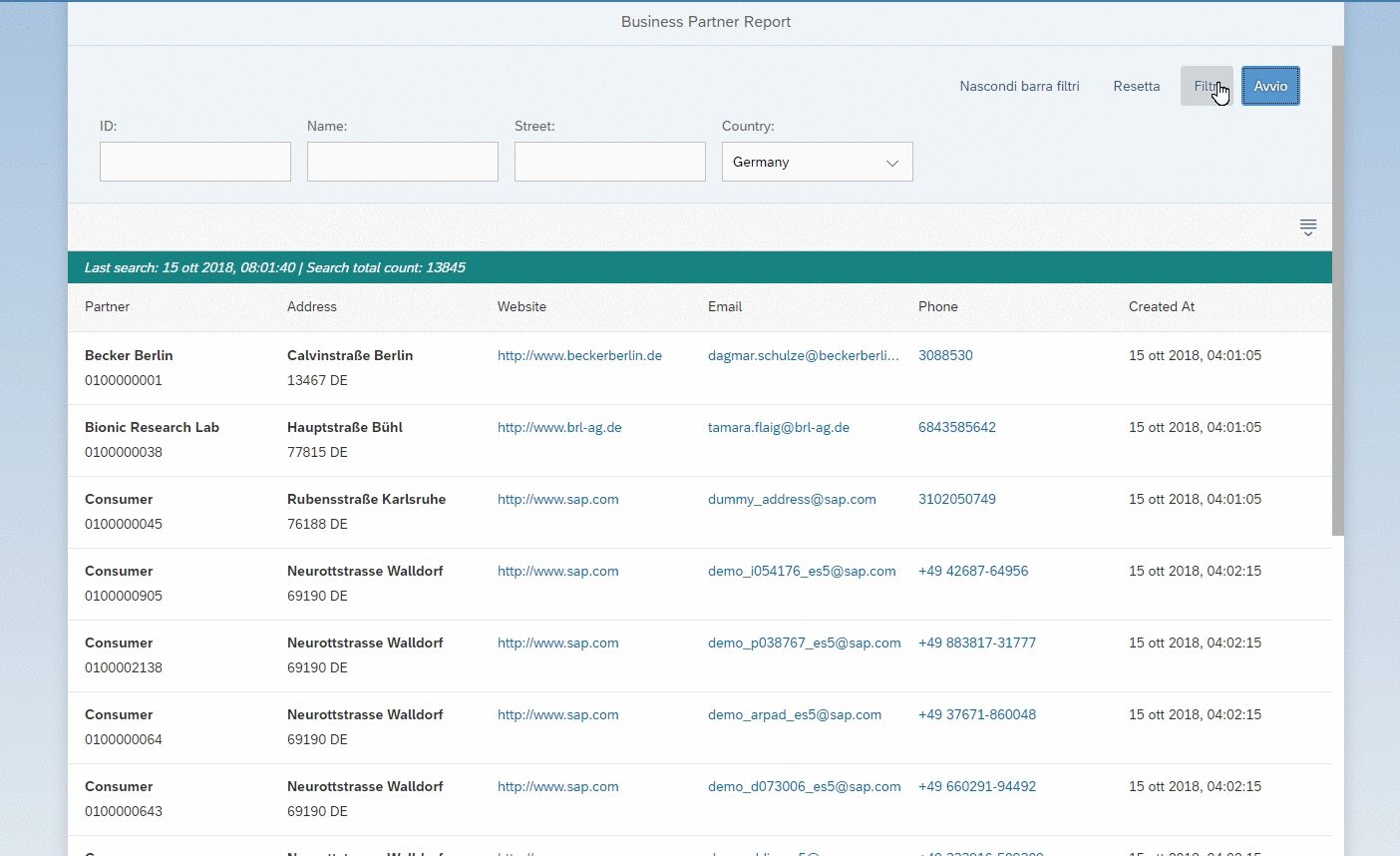
Barra de filtro
Lo primero que queremos hacer es permitir a los usuarios filtrar la lista de Socios comerciales que se muestra en nuestra tabla. La mayoría de las veces tenemos un conjunto de datos realmente grandes (nuestro conjunto de socios comerciales está hecho de 13880 registros) para mostrar y el usuario solo quiere filtrar todos esos registros en función de alguna información útil.
Regla general: no muestre la entrada del filtro para los datos que no se muestran en su tabla / lista
Para hacerlo, debe agregar una barra de filtro sobre su tabla. Este control de IU solo está disponible en SAPUI5 y no en OpenUI5.
FilterBar le permite agrupar filtros de forma ordenada. Este control de IU siempre se usa con un administrador de variantes que no cubriré esta vez.

Agregue cuatro filtros diferentes:
- ID: entrada que filtrará el atributo BusinessPartnerID
- Nombre: entrada que filtrará el atributo CompanyName
- Calle: entrada que
- País: Seleccione ( lista de códigos de país JSON ) para filtrar Dirección / Atributo de país
Después de haber agregado esas entradas a la barra de filtros, lo que debe hacer es vincular los eventos "buscar" y "borrar". El primero se activará cuando el usuario inicie una búsqueda, el segundo cuando tendrá que borrar todos los filtros y comenzar una búsqueda en blanco.
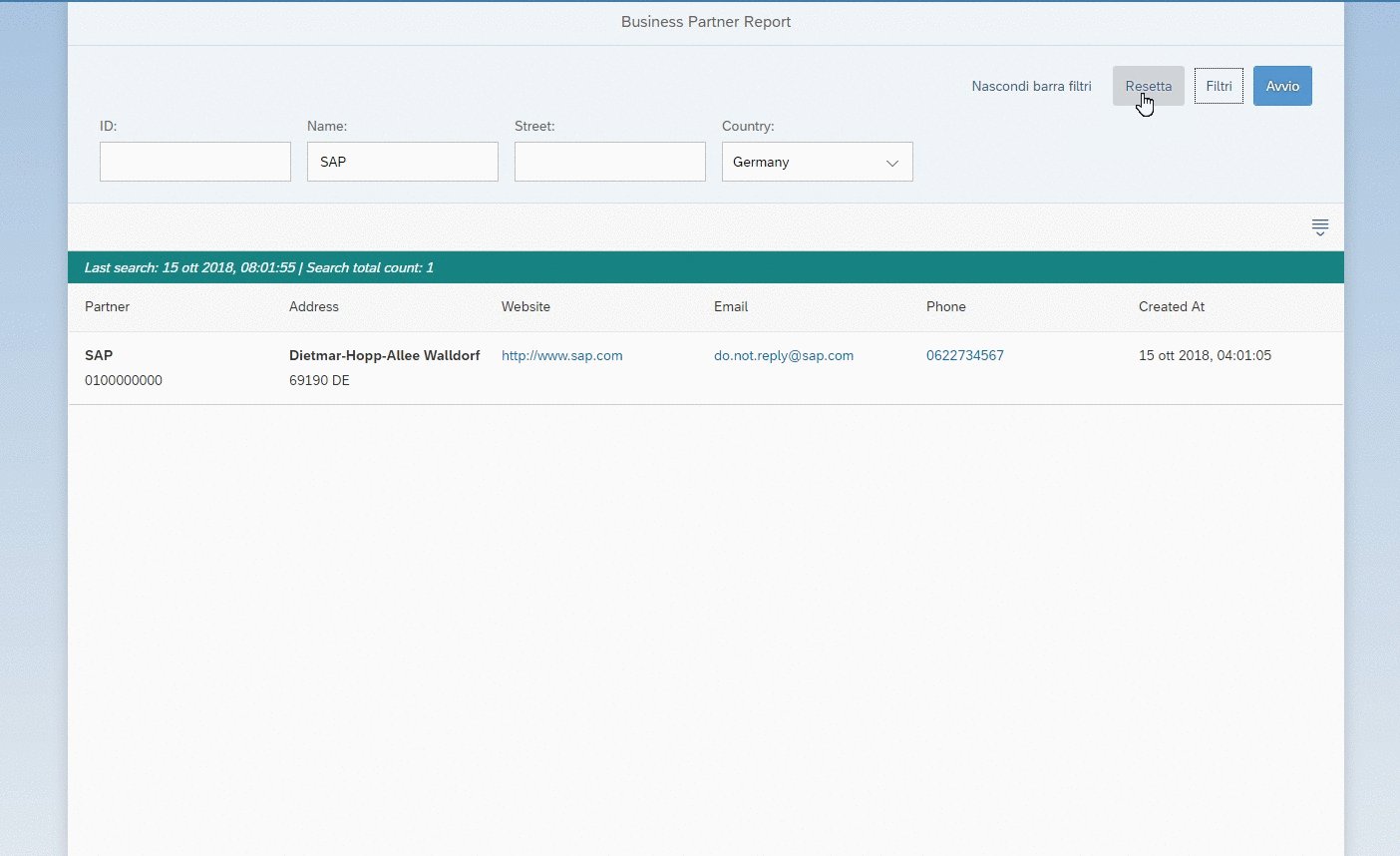
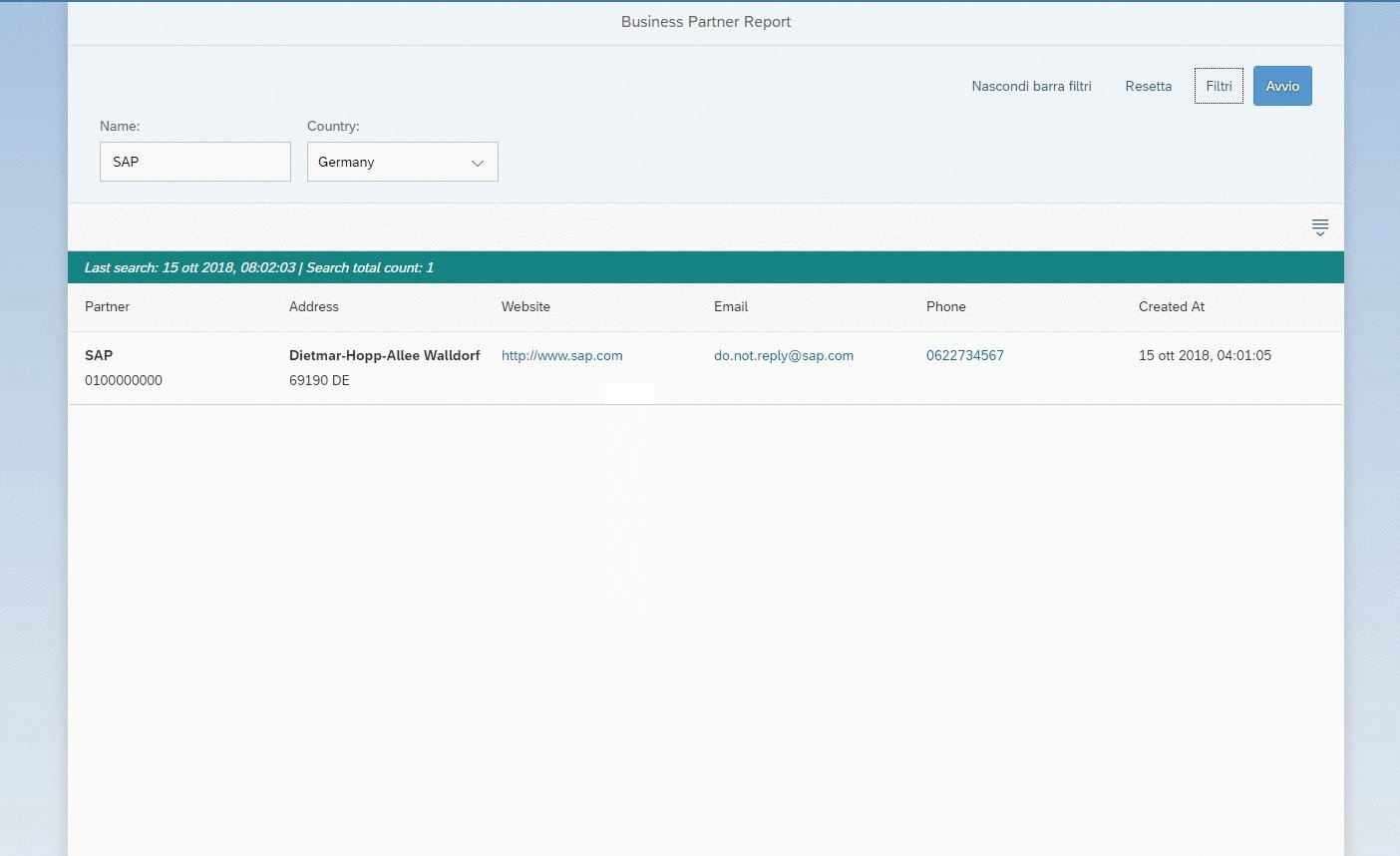
Los filtros deben ser exclusivos entre sí. Si el usuario ha agregado "SAP" en el nombre de la empresa y "TI" en el código de país, su tabla debe filtrar para una consulta como
Dame todo el socio comercial con un nombre que contenga "SAP" y con un código de país igual a "DE"
JSONModelo
Ya dijimos que en SAPUI5 tienes que usar diferentes tipos de modelos:
- ODataModel v2: implementación del modelo basada en el protocolo OData (versión 2). Se usa cuando necesita interactuar con un servicio OData.
- JSONModel : implementación de modelo para datos JSON. Se utiliza principalmente para manejar datos locales / temporales
Para nuestro ejercicio, le sugiero que cree un JSONModel para almacenar datos de filtro y otro para almacenar códigos de país. Cuando haya creado un archivo JSON local dentro de la carpeta de su modelo, puede importarlos fácilmente desde _manifest.json_que manejará toda la lógica para precargar la información cuando se inicie su aplicación.
Filtro
nuevo sap.ui.model.Filter (vFilterInfo, vOperator?, vValue1?, vValue2?)
Filter es una herramienta poderosa, le permite mezclar diferentes filtros para crear consultas OData complejas que luego se traducirán en SQL en el lado del backend.
- El primer parámetro es el nombre de la columna que desea filtrar. También puede especificar una columna de una propiedad expandida como "Dirección / Calle"
- El segundo parámetro es la operación que le gustaría aplicar a su filtro. Puede encontrar todas las operaciones posibles en la documentación de FilterOperator .
- El tercer y cuarto parámetro son valores de consulta ingresados por el usuario y que desea filtrar.
El segundo constructor del filtro le permite mezclar filtros para crear grupos de filtros AND y OR.
nuevo sap.ui.model.Filter (aFilters, bAnd)
Después de haber creado su filtro final, puede aplicarlo al enlace de la tabla.
Ordenar y agrupar
Un usuario siempre quiere ordenar / agrupar registros basados en una columna específica y funcionan más o menos como Filtro.
nuevo sap.ui.model.Sorter (sPath, bDescending?, vGroup?, fnComparator?)
- El primer parámetro (como para el filtro) es el atributo OData que desea ordenar
- El segundo parámetro (booleano) ordenará los datos de manera descendente o ascendente.
- El tercer parámetro puede ser tanto booleano (si desea reagrupar datos) como una función (lo explicaré en un momento).
- El último parámetro es opcional y le permite realizar una ordenación personalizada local (no en OData) en función del resultado de la función
El parámetro vGroup es importante porque le permite especificar una forma personalizada de reagrupar elementos. Solo necesita implementar una función personalizada que devuelva un objeto JavaScript con una clave y un valor de texto dentro.
- SAPUI5 utilizará la clave para comprender si el registro ya está contenido en un grupo con el mismo valor de clave
- SAPUI5 utiliza el texto para crear la interfaz de usuario para mostrar el nombre del grupo
Esta función es particularmente importante cuando desea reagrupar elementos para valores especiales como fechas. Cada fecha de JavaScript es diferente porque maneja los datos en milisegundos. En este caso, puede formatear la fecha para mostrar solo año-mes-día y los elementos se agruparán correctamente para la fecha.
Intente agrupar para el atributo "CreatedAt" sin una función personalizada y ver qué sucede;)
Clasificación y agrupación: UI / UX
La mejor manera de permitir que un usuario ordene y agrupe datos en su tabla / lista es usar ViewSettingsDialog .

Es bastante fácil de definir y configurar y le da mucho control. ViewSettingsDialog está incrustado dentro de un Fragmento y se muestra como un Diálogo / Popover.
Por lo general, cuando desea mostrar un cuadro de diálogo como este, solo necesita crear su definición de fragmento en un archivo (como ViewSettingDialog.fragment.xml) y cargar cuando el usuario hace clic en el botón sobre la tabla.
Cuando hablamos de fragmentos, debemos prestar mucha atención a dos cosas:
- Reutilización de recursos
- Dependencia del ciclo de vida.
Ambos te permiten no desperdiciar recursos y no crear pérdidas de memoria (¡y realmente no quieres lidiar con ellos!)
Entonces
- Cree un nuevo sap.ui.xmlfragment solo cuando sea necesario (cuando la variable que contiene la referencia no sea nula o destruida) de lo contrario, simplemente reutilícela y abra el cuadro de diálogo
- Recuerde destruir el cuadro de diálogo cuando sea necesario, como cuando se cierra el cuadro de diálogo si está utilizando la misma variable para diferentes fragmentos o en el evento de salida del controlador
La barra de herramientas de información es una barra de herramientas manejada por ListBase (clase extendida por la tabla) y generalmente se muestra debajo del encabezado (está dentro de la agregación de barra de herramientas de información). Es muy útil cuando desea mostrar algunos datos que deben resaltarse.
En nuestro caso, cuando el usuario realiza una búsqueda, vamos a mostrar la última marca de tiempo de la búsqueda y cuántos registros se han filtrado en total.
Conclusión y ¿qué sigue en la Parte 3?
Si desea verificar el resultado final, puede ir directamente a la rama step_2 de nuestro Proyecto GitHub .
En la siguiente parte del ejercicio, presentaremos el concepto de diseño SplitApp y Master-Detail para que comience a leer documentación nueva;)