Raramente se ve una discusión de temas sobre el
Meteor entre los hablantes de ruso (a juzgar por el canal en el carrito y el público VK, Habr). Es posible un intercambio de experiencias, pero en su mayor parte en el foro oficial de meteoritos.
Durante mucho tiempo no hubo artículos sobre Habré en el Meteor, por lo tanto, me gustaría compartir nuestra historia.

Te contaré sobre nuestro proyecto, cómo llegamos a Meteor y cómo volamos en él. Trataré de no entrar en detalles o cosas muy específicas; los dejaré para discusión o para un artículo separado.
Sobre el proyecto
Tenemos una escuela de programación en línea para niños.
PolinaV ha escrito
un artículo sobre cómo hacemos esto en línea. A principios de 2018, comenzamos a desarrollar activamente nuestro sistema: Gena.
Necesitábamos el gen por varias razones:
- una gran cantidad de herramientas diferentes: Excel, un servicio para mantener horarios, formularios, etc.
- trabajar con herramientas por separado no era conveniente.
Para la primera versión, destacamos la funcionalidad clave:
- gestión de horarios;
- gestión de estudiantes / formadores;
- gestión de tareas internas.
Calculamos la cantidad de usuarios, así como la cantidad de datos que se generarán. Esta información y un plan de desarrollo aproximado nos han ayudado a establecer la arquitectura futura de Genes.
Gen y meteorito
Probé Meteor en 2016 cuando necesitaba hacer un par de prototipos simples. En ese momento, tenía las habilidades de C # (pero no ASP), PHP y un poco de JS.
Quería tener un idioma para el frente y la parte posterior, para no complicar el proyecto y no duplicar la lógica (tal vez mentí un poco sobre prototipos simples :)). Por lo tanto, decidí elegir solo JS, y NodeJS y MongoDB para ello.
Para mí, así como para el héroe de
este artículo, el desarrollo web fue un montón de nombres oscuros. Y como ya había una experiencia de desarrollo, entendí que hay soluciones listas para usar que le permiten "hacer el trabajo" sin preocuparse por el resto.
No recuerdo cómo se encontró a Meteor, pero me sobornó con varias cosas:
- Fácil de instalar / configurar. Un comando en la consola, y es tuyo;
- listo canal de transferencia de datos (WebSocket + DDP );
- base de datos incorporada - MongoDB (+ minimongo );
- una herramienta simple para escribir UI - Blaze ;
- buena documentación y artículos / videos relacionados.
Después de implementar varios prototipos, comencé a seguir el desarrollo del Meteor, estudiar el interior y ver pequeños proyectos por mí mismo.
Y ahora ha llegado el momento de elegir una herramienta para la implementación de los Genes. Omitiré los detalles de la búsqueda de otros instrumentos, dejaré los argumentos a favor del meteorito:
- como escribí arriba, todo en una caja;
- Podemos sacrificar el rendimiento y el consumo de recursos a cambio de la facilidad de desarrollo;
- queremos obtener rápidamente nuevas funciones, para que luego puedan mejorarse o descartarse;
- es posible durante un corto período de tiempo (2-3 días) conectar el desarrollador JS al proyecto;
- Hay una base de datos de paquetes listos para usar.
Diré por separado sobre
Blaze : deliberadamente tomé una solución más simple para no perder el tiempo estudiando React / Vue más complejos (sí, no saltaron al tren de bombo).
Para mantener las tareas y la documentación, utilizamos Jira + Confluence. El código se resolvió en Bitbucket.
Como resultado, había tal opinión:
- si tienes algo muy simple, toma JS / CSS / HTML sin procesar y hazlo (aterrizaje, por ejemplo);
- si hay requisitos específicos para el rendimiento, los recursos, las funciones, búsquelo;
- en otros casos, tome un marco listo, por ejemplo, Meteor. Si cocina correctamente, entonces no debería haber problemas.
Proceso de desarrollo
Después de seleccionar la herramienta, comenzó la fase de implementación del plan. No siempre pensamos en los requisitos hasta el final, por lo que a veces tenemos que rehacer la función varias veces. También tenemos muchas ideas e intentamos implementarlas y probarlas en usuarios reales lo antes posible.
La estructura del proyecto (la estructura de carpetas y archivos) ayuda a evitar preguntas sobre qué y dónde debería estar. Esto está escrito en la
documentación . Escribir código fácilmente compatible y extensible es más fácil cuando hay una separación clara. La funcionalidad de la interfaz de usuario se divide en componentes, lo que le permite aislar bloques de funciones y reutilizarlos, y al refactorizar no rompe el piso del proyecto :).
Hay muchos
paquetes listos para usar que resuelven ciertos problemas. Por ejemplo, fuera de la caja, Meteor proporciona una administración de cuenta (registro, autorización, etc.), enviando correo electrónico. Terceros resuelven otros problemas. Algunos de ellos son una capa para paquetes
npm , por lo que la base de datos de soluciones preparadas es muy grande.
Mi error fue rechazar las pruebas. Esta decisión fue para ahorrar tiempo, porque "los clientes no ven las pruebas". Sin embargo, al observar la situación con los errores emergentes en Jire, me di cuenta de que era hora de cambiar el enfoque. Volvieron las pruebas y comenzaron a escribir en TDD. Además, después de que el código entró en la rama de desarrollo, comenzaron a ejecutar pruebas a través de
CircleCI para asegurarse de que nadie rompiera nada.
Para mantener el estilo de código,
se configuró ESLint +
más bonito . Esto evita correcciones de estilo y errores ridículos en la etapa de consideración de PR (solicitud de extracción). Y para que el código "malo" no llegara al git, se configuró
Husky , una herramienta que puede realizar las tareas necesarias en la etapa de confirmación (y no solo). Por lo tanto, antes de que el código entre en el commit, pasa el cheque a través de eslint y más bonito.
Vale la pena mencionar por separado sobre un inconveniente importante: la velocidad de construcción del proyecto. La primera vez que el montaje tarda unos 30 segundos, dependiendo de la plancha. Además, al cambiar el código, el proceso tarda unos 5-10 segundos. En un hierro débil, los números pueden ser mayores. Yo uso un MacBook pro mid 15, i7, 16 gb, estoy bien.
Decidieron lanzar el gen en Digital Ocean. Hay una razón: el precio.
Hosting oficial para meteorito querido. AWS es más barato, pero más complicado que DO. Hay otras alternativas, pero se decidieron por DO.
Vuelo
Por el momento, podemos tener simultáneamente hasta 100 usuarios conectados a Gene. Esto no es tanto, pero también tenemos un amplio margen de seguridad. Esperamos soportar 1000CCU en la configuración actual.
Hasta ahora, dos servidores de 10 $ + 5 $ proxies son suficientes para nosotros (para equilibrar). Cada servidor es la aplicación nodejs + MongoDB. El servidor para la supervisión se inicia por separado. Hemos pronosticado el crecimiento del tráfico, por lo que tendremos tiempo para implementar nuevos servidores (aumentar la gota y agregar una línea a la red).
Verter una nueva versión de Genes es un placer. Para hacer esto, se escribió un pequeño script que recopila el proyecto en tar (con el
comando meteor build ), lo carga en el servidor, lo desempaqueta, ejecuta
npm i e inicia el demonio. Por lo general, lleva 1 minuto.
Si omite los detalles, entonces algo como esto (si es interesante, prepararé lo esencial):
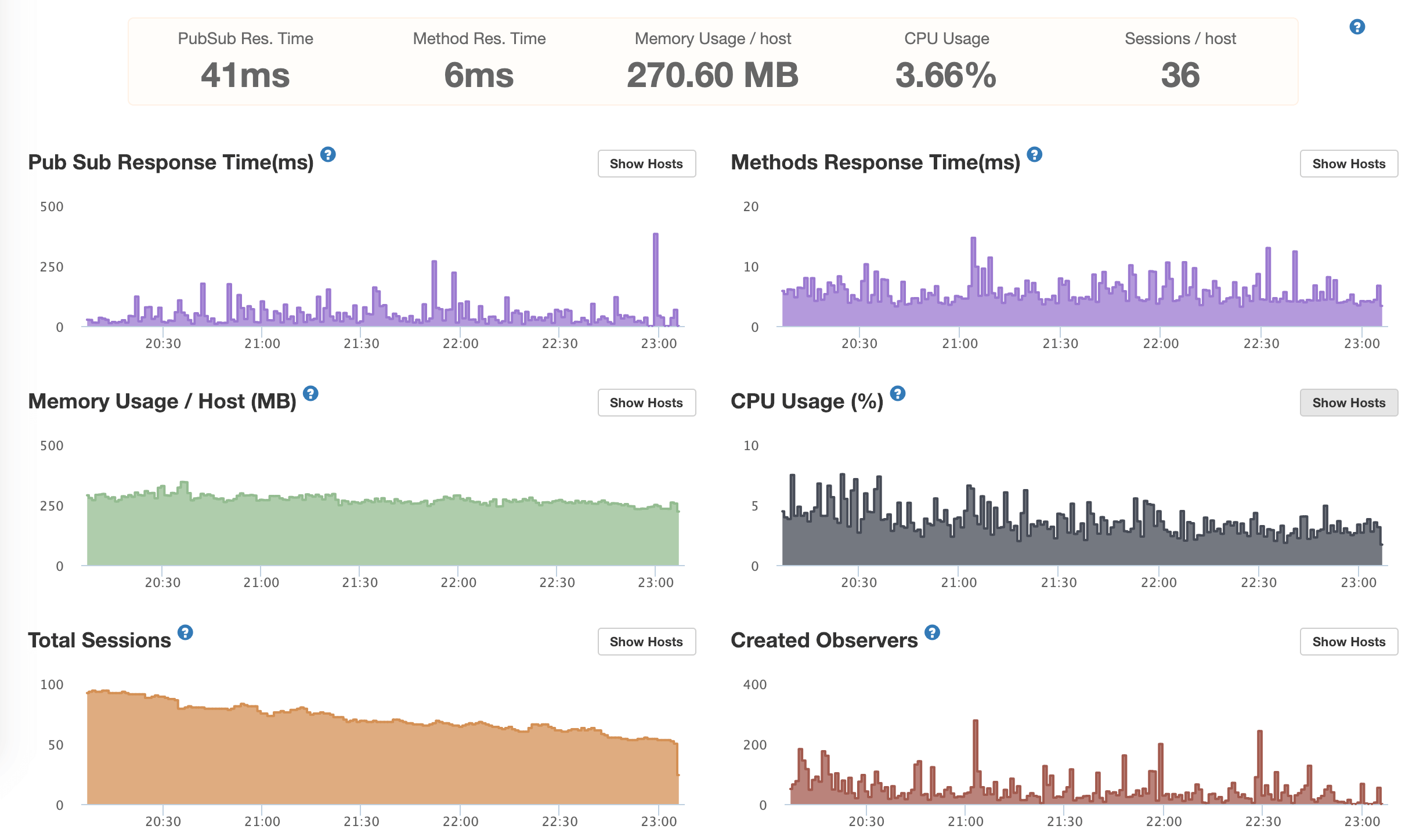
Observamos a Gena a través de
Kadira (imagen al comienzo de la publicación). Tuve que bailar un poco con una pandereta para correr en mis instalaciones, pero valió la pena. Todo es claro y entendible.
No hubo problemas con la estabilidad todavía. No se observan accidentes accidentales o fugas de memoria.
Conclusión
Lanzamos el gen medio año después del comienzo. El equipo ha crecido, al igual que Gene. Lo más probable es que superemos el monolito y habrá microservicios, colas, paquetes individuales, etc. Pero esta es una historia completamente diferente ...
El meteorito está cambiando. Para aquellos que lo han probado en la versión 1.4 y siguientes, les recomiendo mirar la
lista de cambios . Espero que se sorprenda gratamente.
Lista de materiales útiles sobre el meteorito:
Quién trabaja con un meteorito o está interesado:
únase a nuestra sala de chat en un telegrama.
Pido disculpas si no revelé ningún tema importante, intentaré responder en los comentarios.