
Entrada
Hola a todos Hace algún tiempo, decidí hacer mi proyecto para Android e iOS al mismo tiempo. Naturalmente, surgió la pregunta sobre la elección de la tecnología. Un par de semanas miré las pilas populares y elegí Kotlin / Native. Como soy desarrollador de Android, he estado familiarizado con Kotlin durante mucho tiempo, pero no tenía mucha experiencia con Swift y quería obtener la mayoría del código común en ambas plataformas. Por lo tanto, la pregunta surgió de inmediato, pero cómo escribir una interfaz de usuario para iOS. Una mirada rápida al mercado sugirió que existe Flutter, que le permite escribir la interfaz de usuario para dos plataformas simultáneamente. En realidad, esta historia comenzó.
Este artículo describe la experiencia de compilación de Flutter como una interfaz de usuario y Kotlin para la lógica central.
Importante: debajo del gato hay muchas imágenes e instrucciones sobre cómo armar el proyecto
Tabla de contenidos
Parte 1
Crear una biblioteca compartida en Kotlin
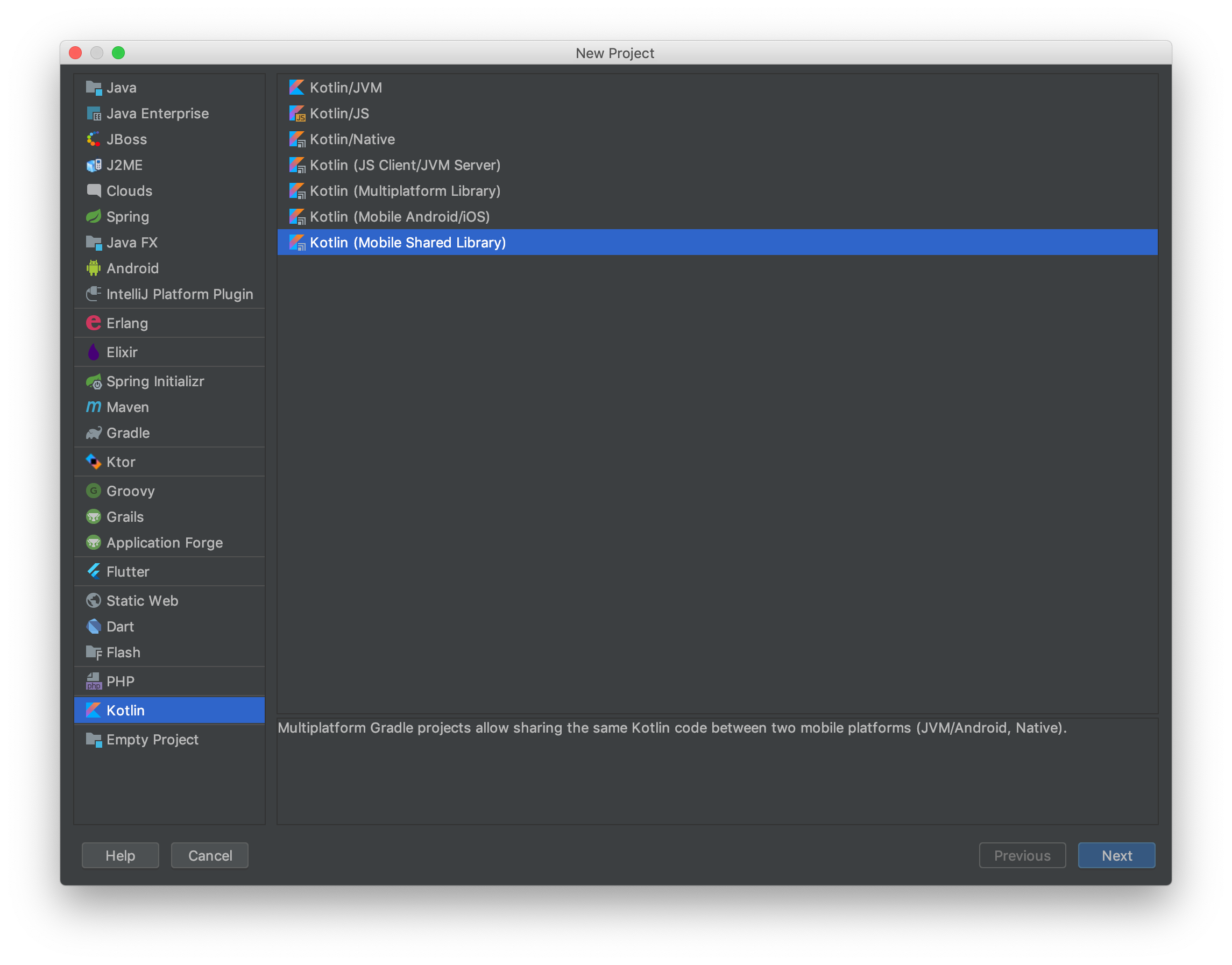
- Elija Kotlin Mobile Shared library

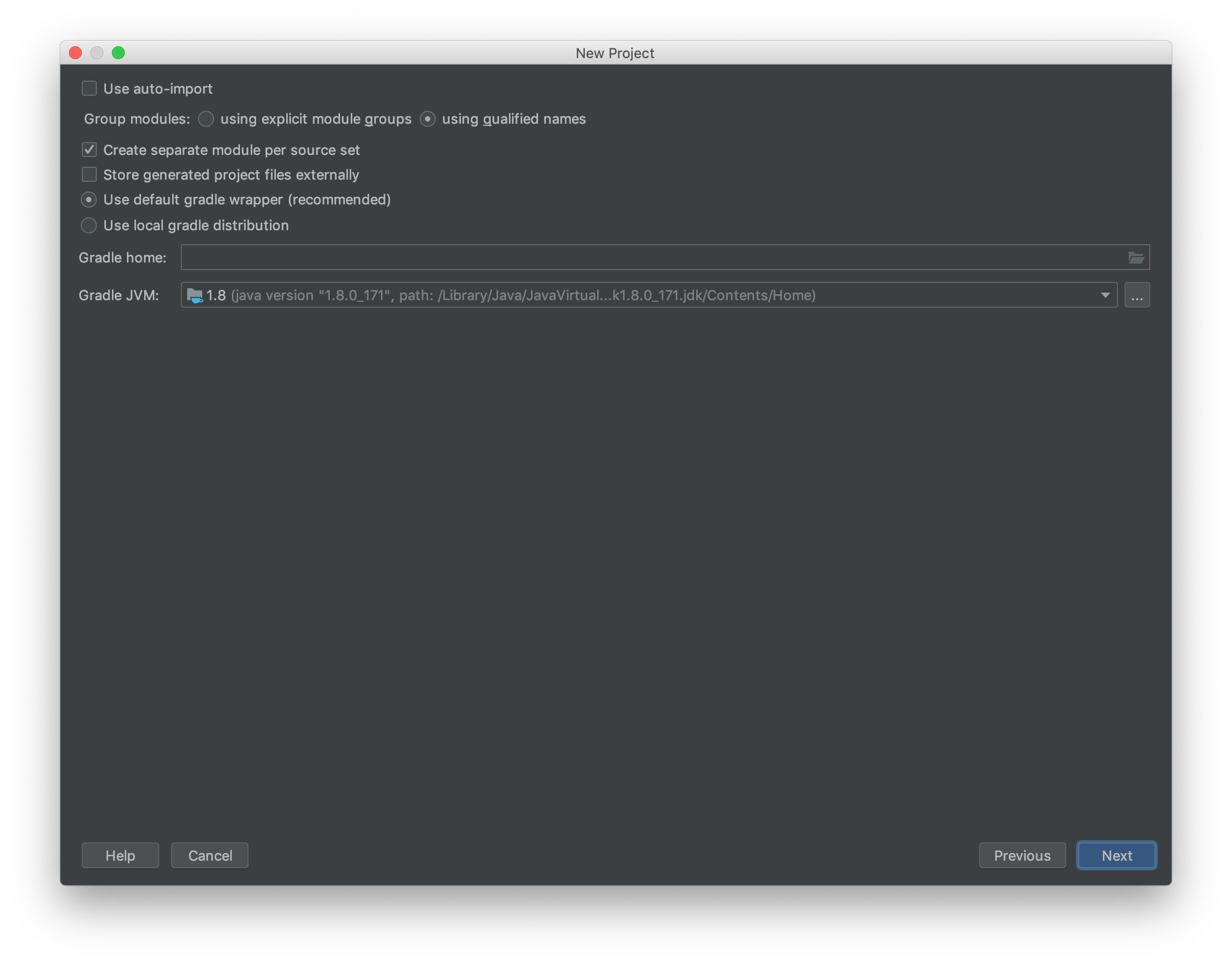
- Siguiente

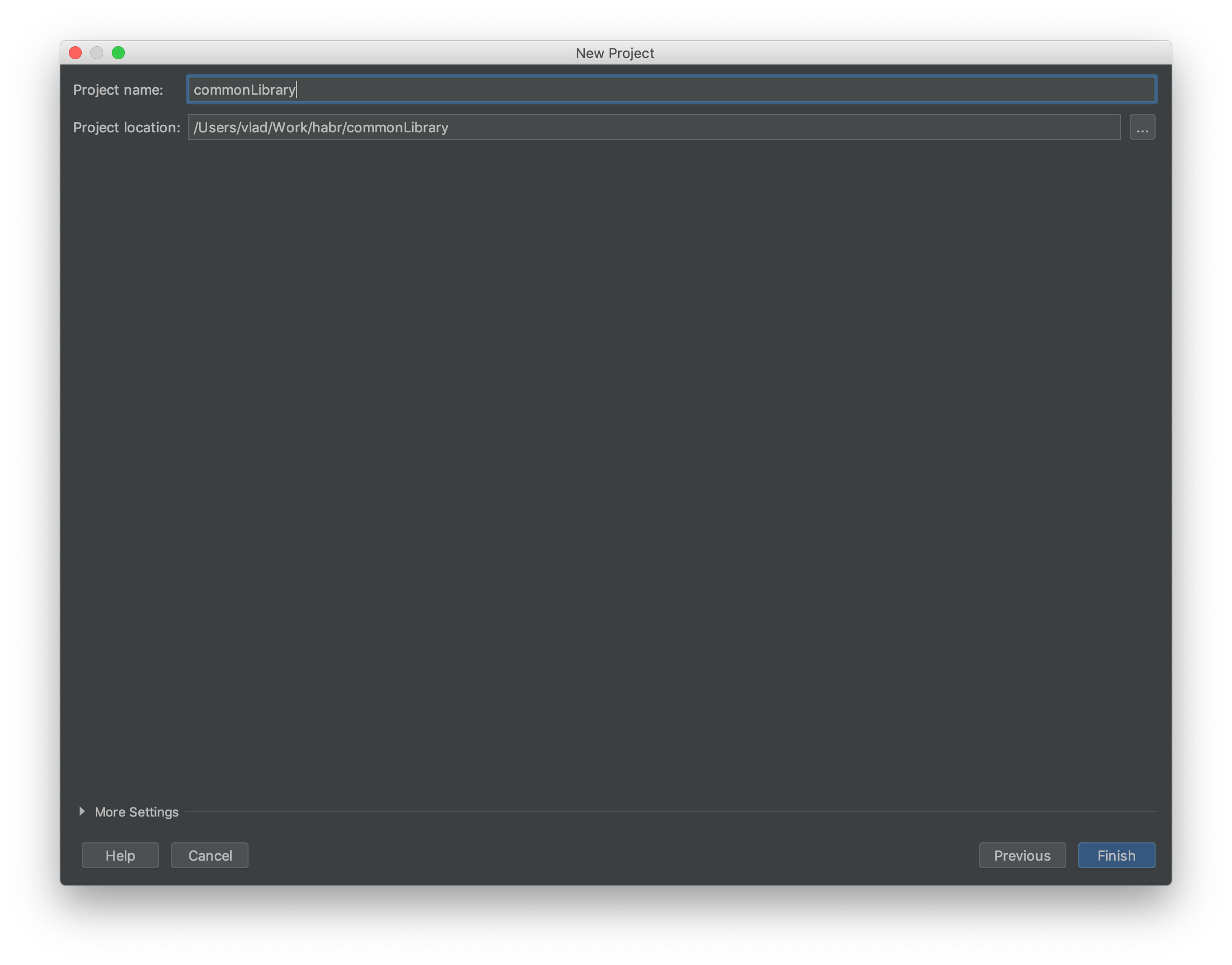
- Especifique nuestra carpeta de trabajo, aquí hice una carpeta separada para el proyecto. Dado que tendré 4 proyectos diferentes y es más conveniente mantenerlos en un solo lugar

- Queda por especificar la ruta a
sdk.dir en sdk.dir y el proyecto comienza a compilarse, tengo la ruta /Users/vlad/Library/Android/sdk

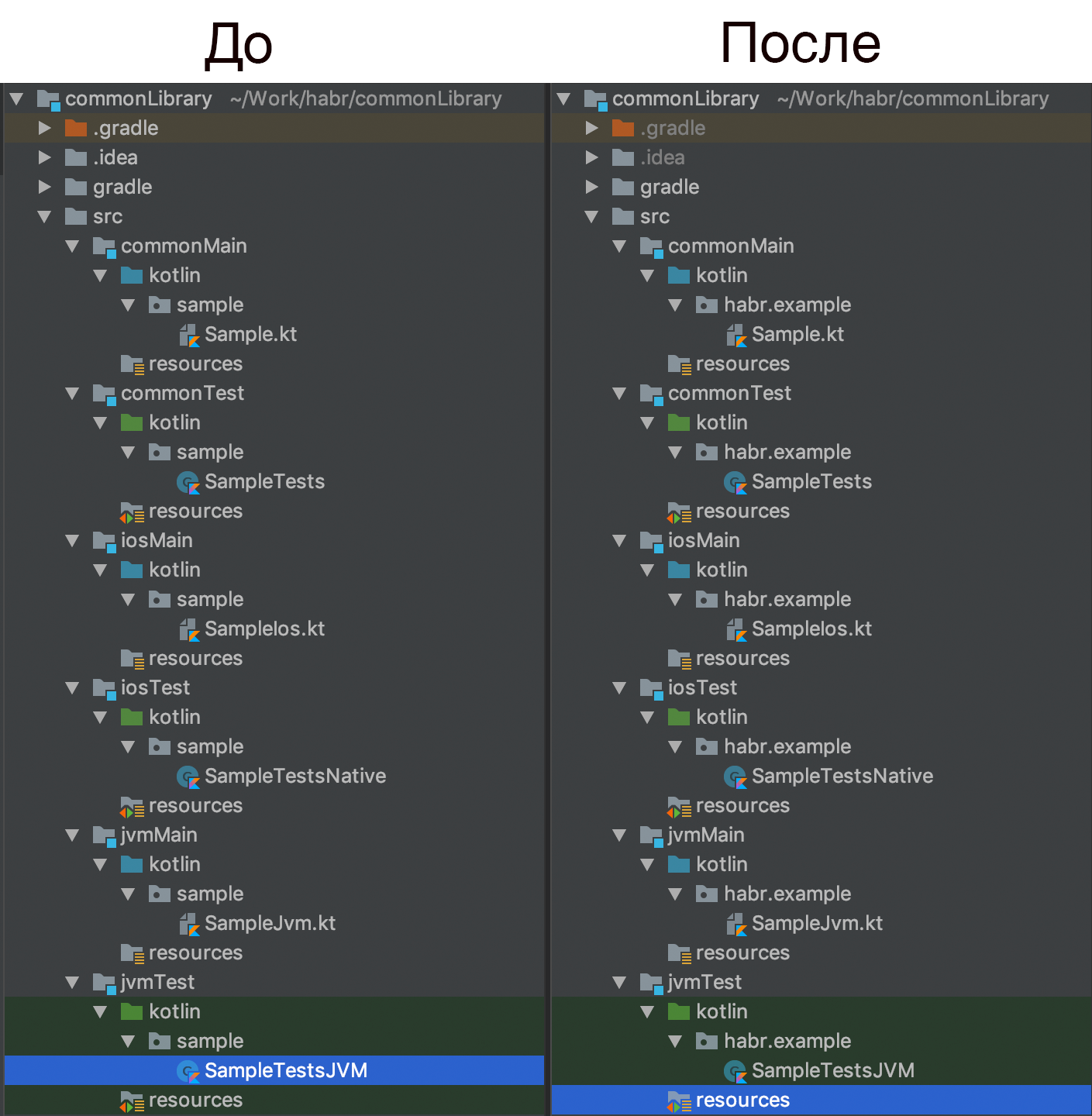
- Estructura del proyecto, cambie los nombres de los paquetes de
sample habr.example

- Es hora de comenzar a publicar, call
wrapper . Después de eso, el .gradlew .gradlew aparecerá en nuestro proyecto y será posible trabajar con él desde la terminal

- Ejecutar desde la terminal
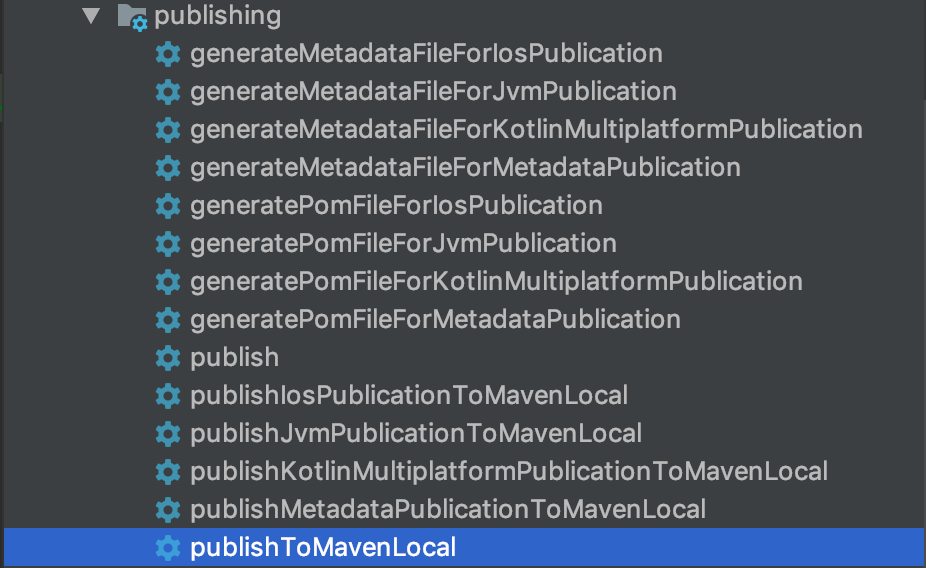
./gradlew publishToMavenLocal

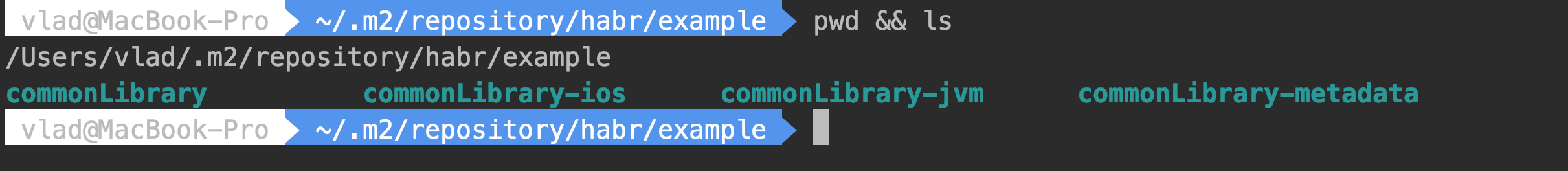
- Después de eso, en el repositorio local de Maven, tendremos 4 carpetas en las que se ubicarán nuestras bibliotecas.

Parte 2
Crear una aplicación de Android
Crea un proyecto de Android
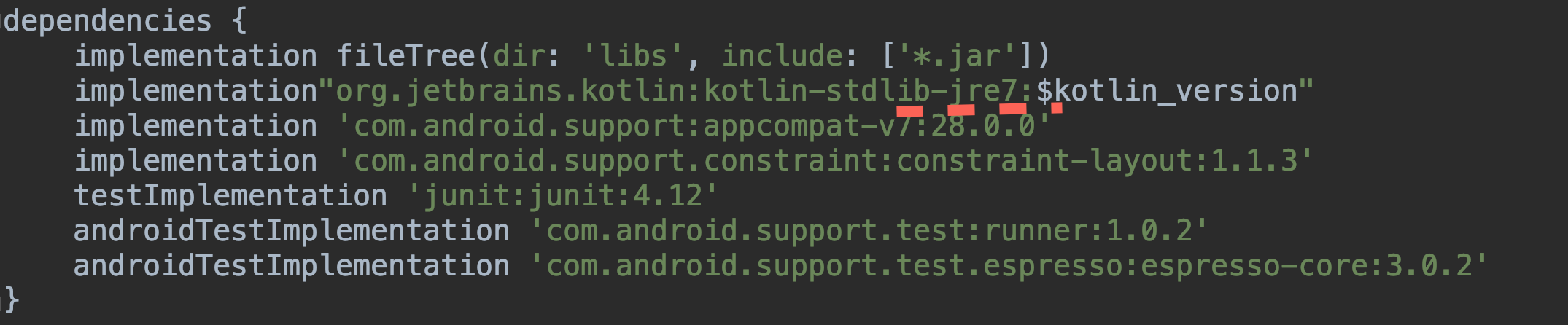
- Al momento de escribir, el proyecto se está generando con una dependencia "rota", por lo que lo eliminamos al final de
jre7 , obtenemos koltin-stdlib , después de lo cual el proyecto comienza a compilarse

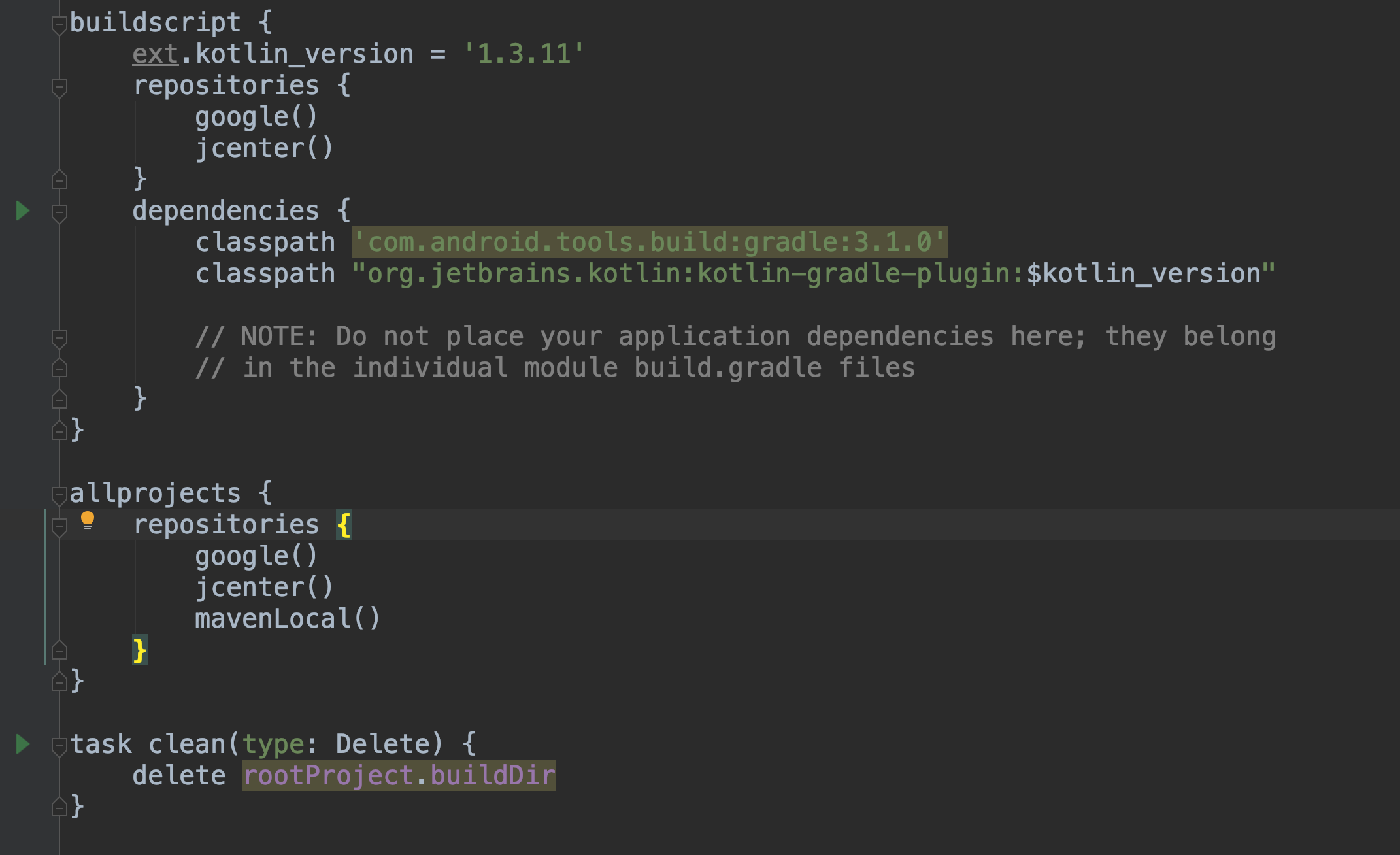
- Abra
build.gradle y agregue mavenLocal sección de repositories . Importante! La sección de repositories debe estar dentro de todos los allprojects y no en buildScript

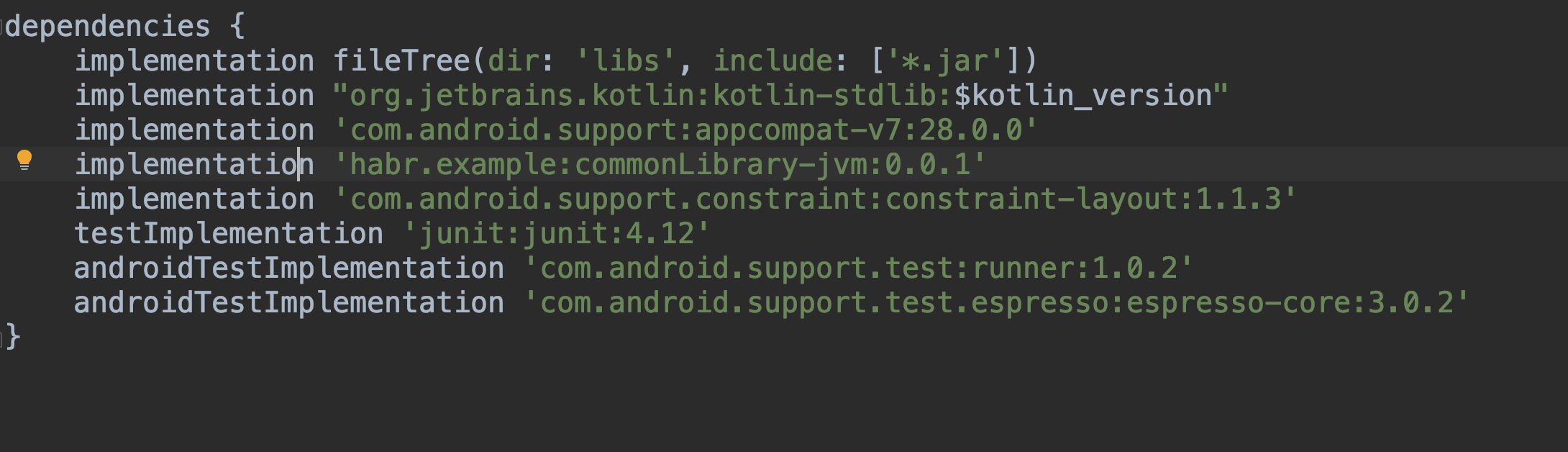
- Ahora podemos agregar nuestra biblioteca como una dependencia
implementation 'habr.example:commonLibrary-jvm:0.0.1'

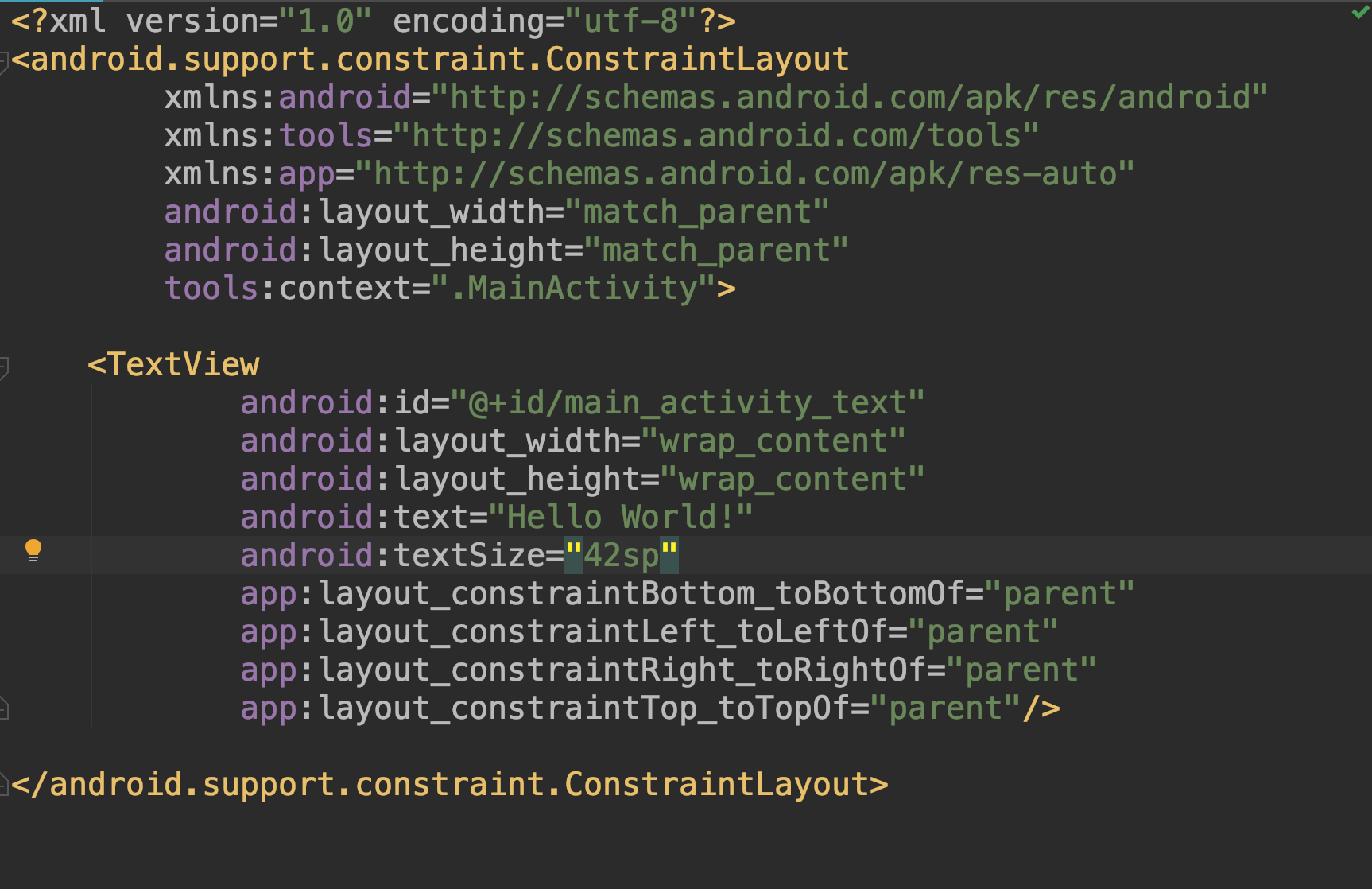
- Abrimos
activity_main.xml y especificamos en el TextView main_activity_text TextView main_activity_text

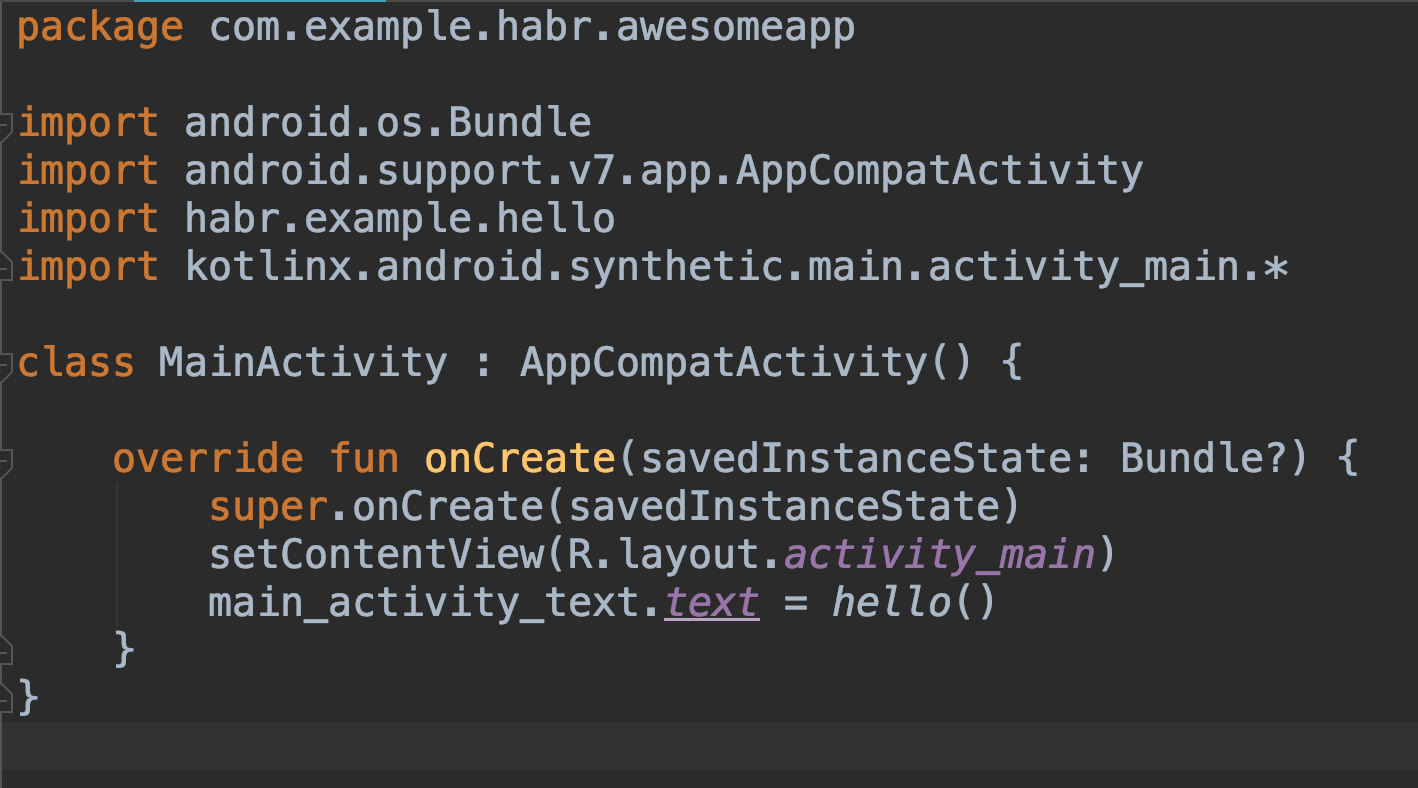
- En
MainActivity.kt simplemente configure el texto en este TextView

- Genial, en este punto tenemos una aplicación de Android que puede usar la función
hello() de nuestra biblioteca
Parte 3
Crea un proyecto de iOS
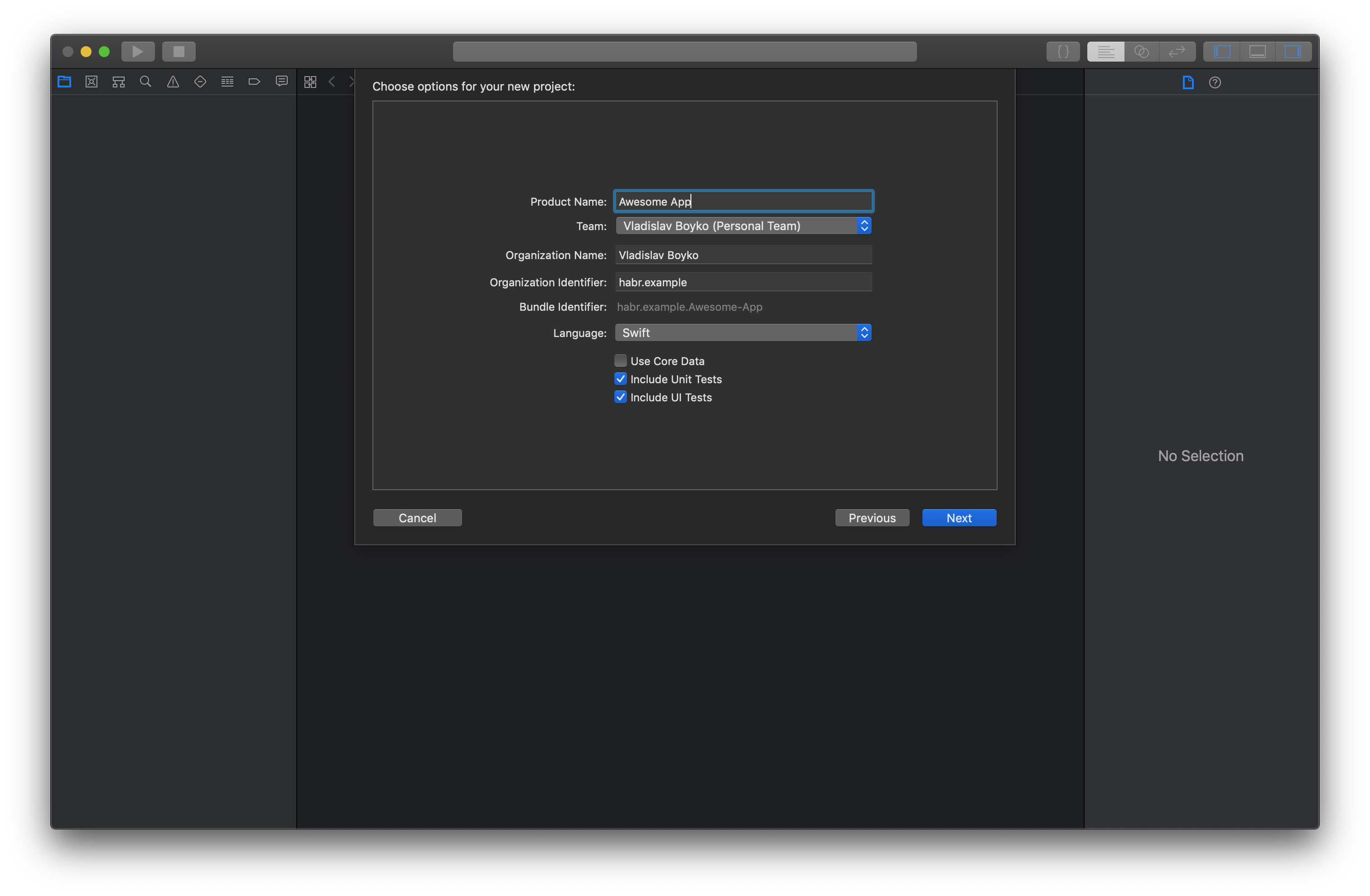
- Elegir una aplicación de vista única

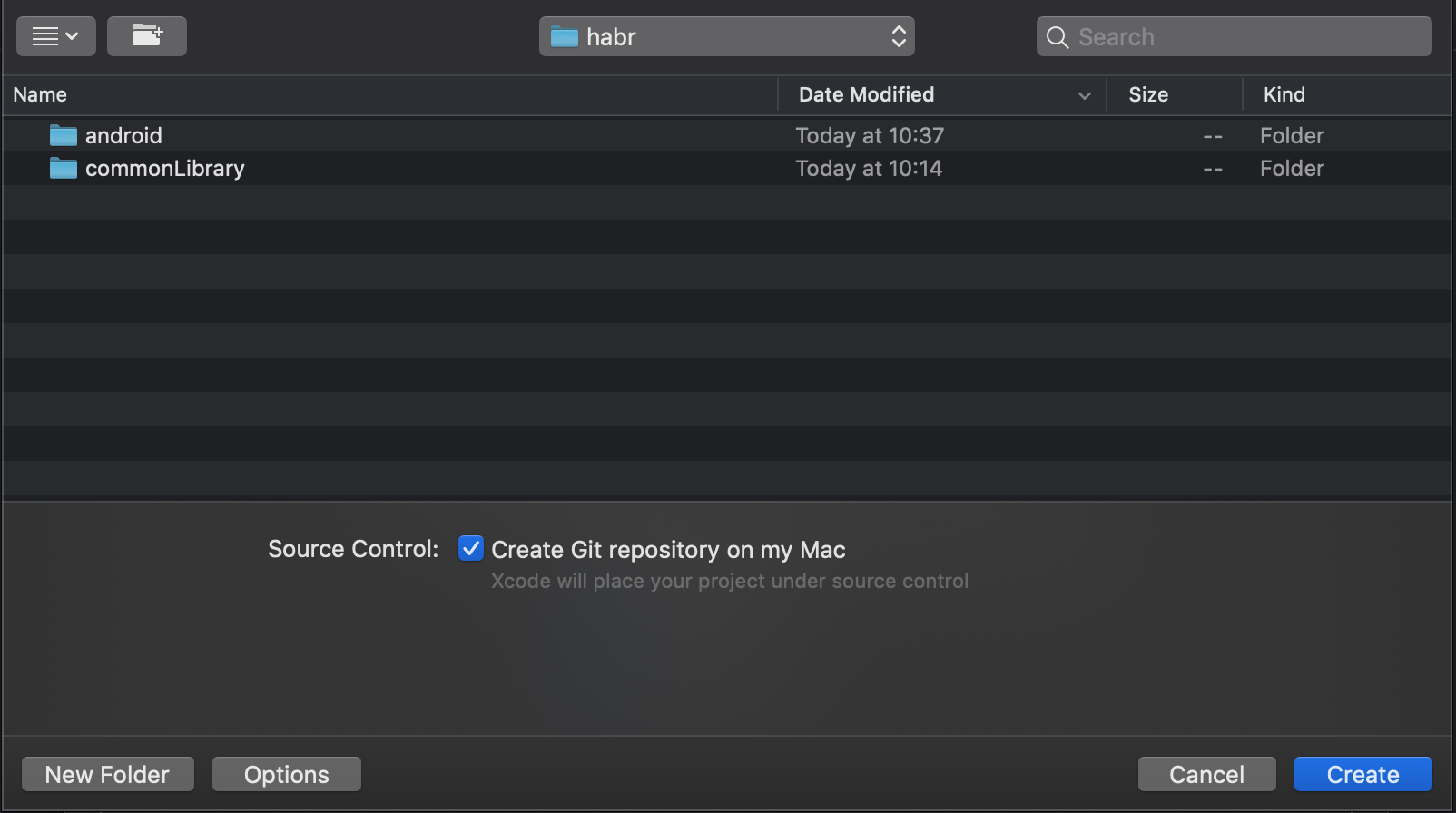
- Complete la información básica y seleccione la carpeta. Es importante elegir la raíz de la carpeta para nuestros otros proyectos, porque en ella Xcode creará una subcarpeta con el nombre del proyecto.


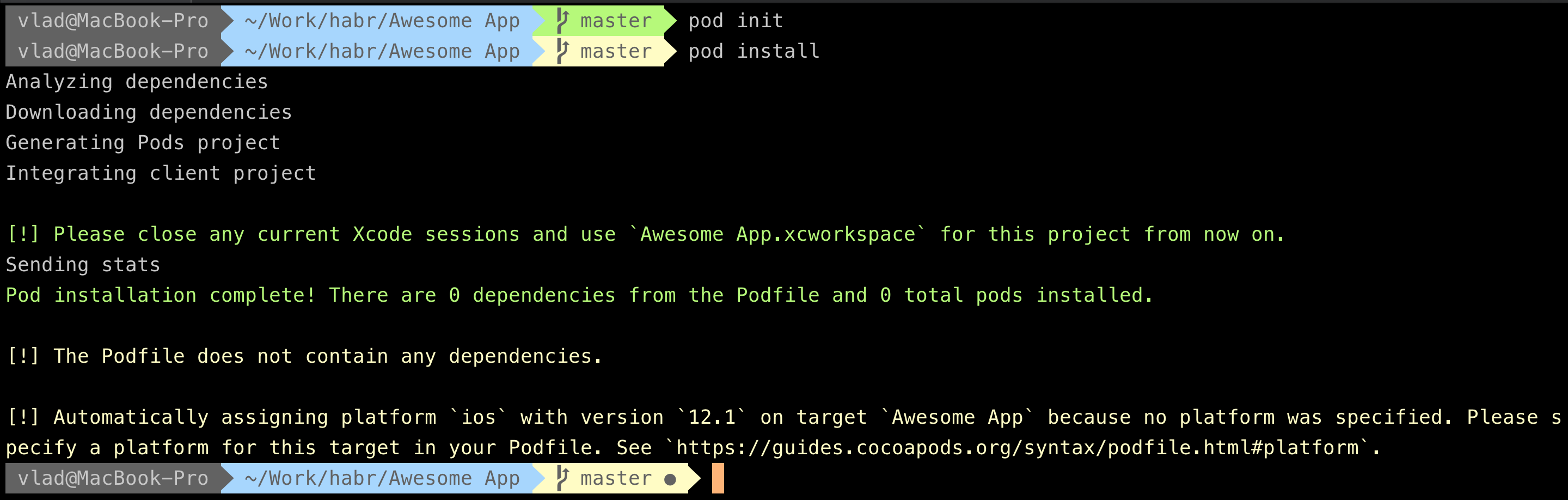
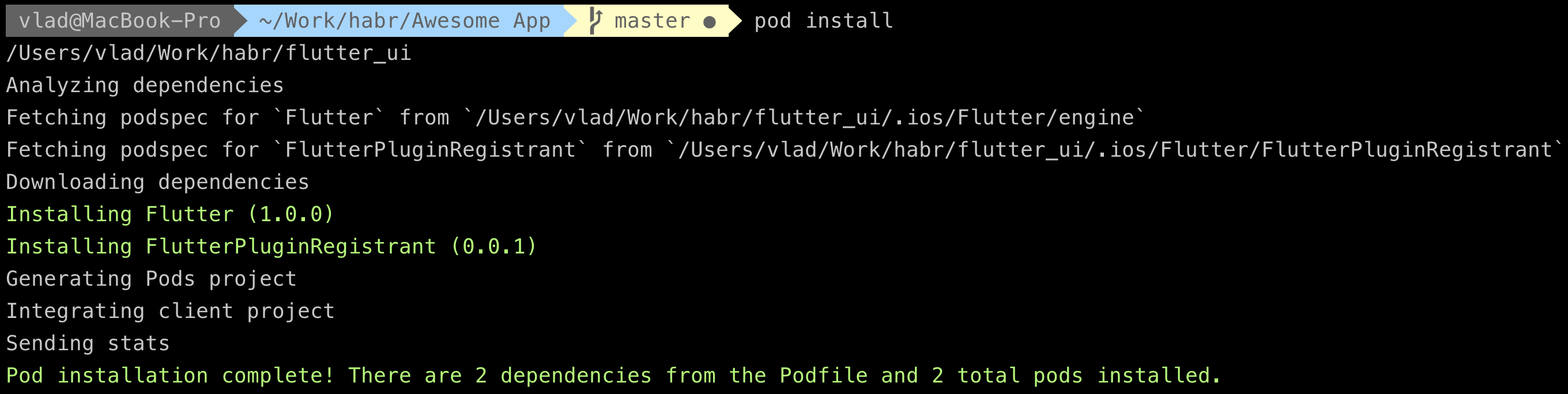
- Primero, agrega
CocoaPods . Para hacer esto, ejecute pod init en la carpeta del proyecto, cierre el proyecto en Xcode y ejecute pod install . Vemos que la instalación se completó con éxito

- Importante!
CocoaPods no recomienda agregar la carpeta /Pods a .gitignore , pero lo hice de todos modos. Como después de agregar flutter , reconfiguraremos las dependencias para cada build . Hasta ahora, me gusta esta solución más que obstruir .git - Abra el proyecto a través del archivo
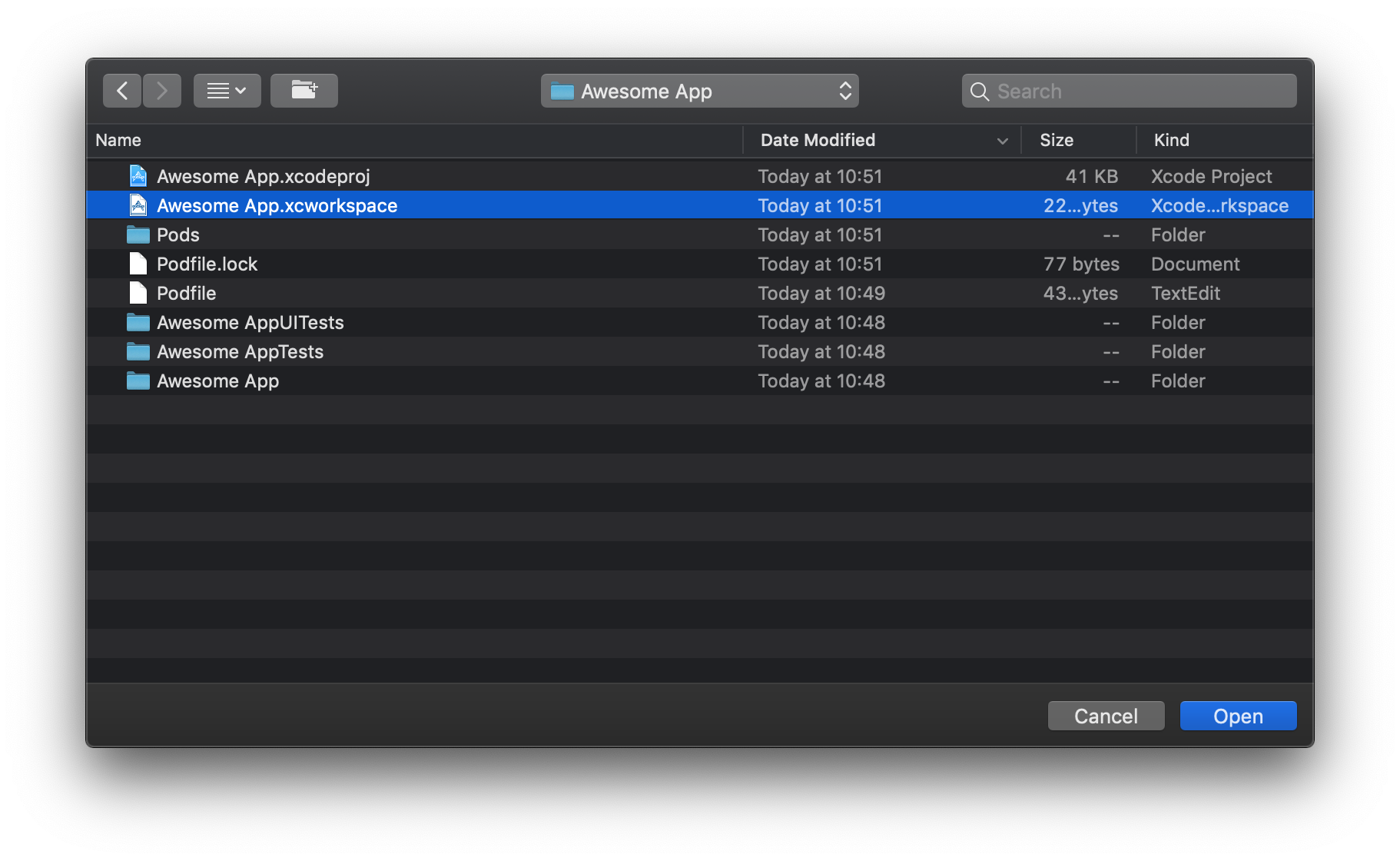
Awesome App.xcworkspace

- Abrimos el terminal, en él vamos a la carpeta de nuestra
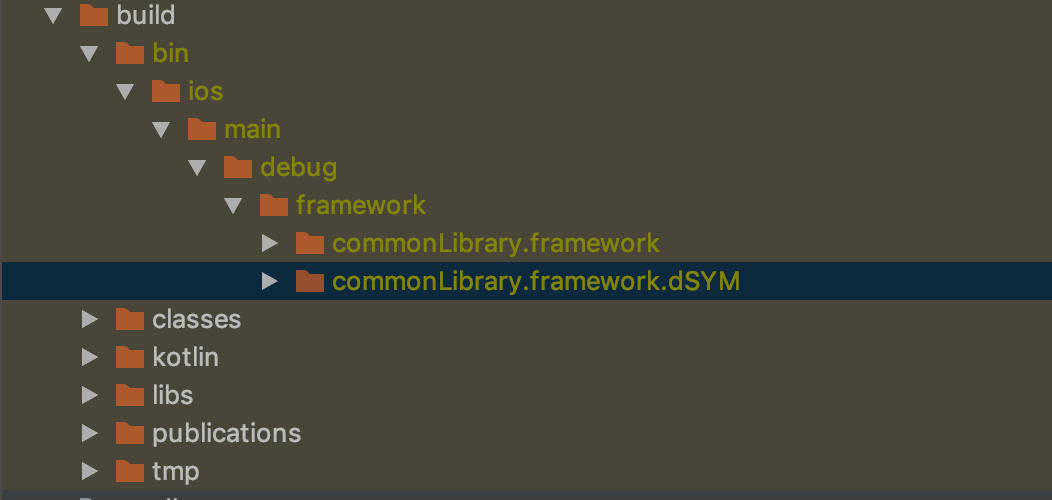
commonLibrary y ejecutamos ./gradlew linkDebugFrameworkIos . Después de eso, iOSFramework aparece en nuestra carpeta de build iOSFramework

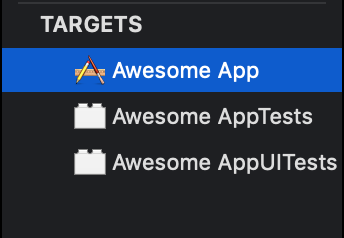
- Elegir objetivo

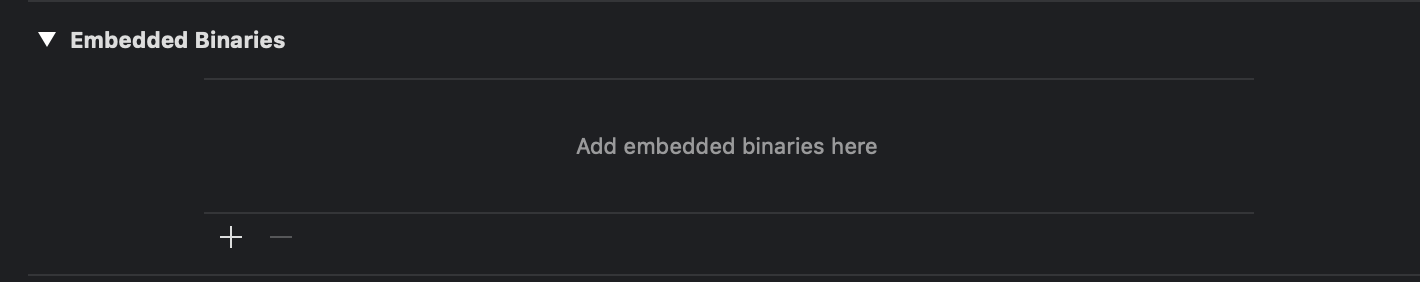
- Y para este Target agregamos el binario

- Elija Agregar otro

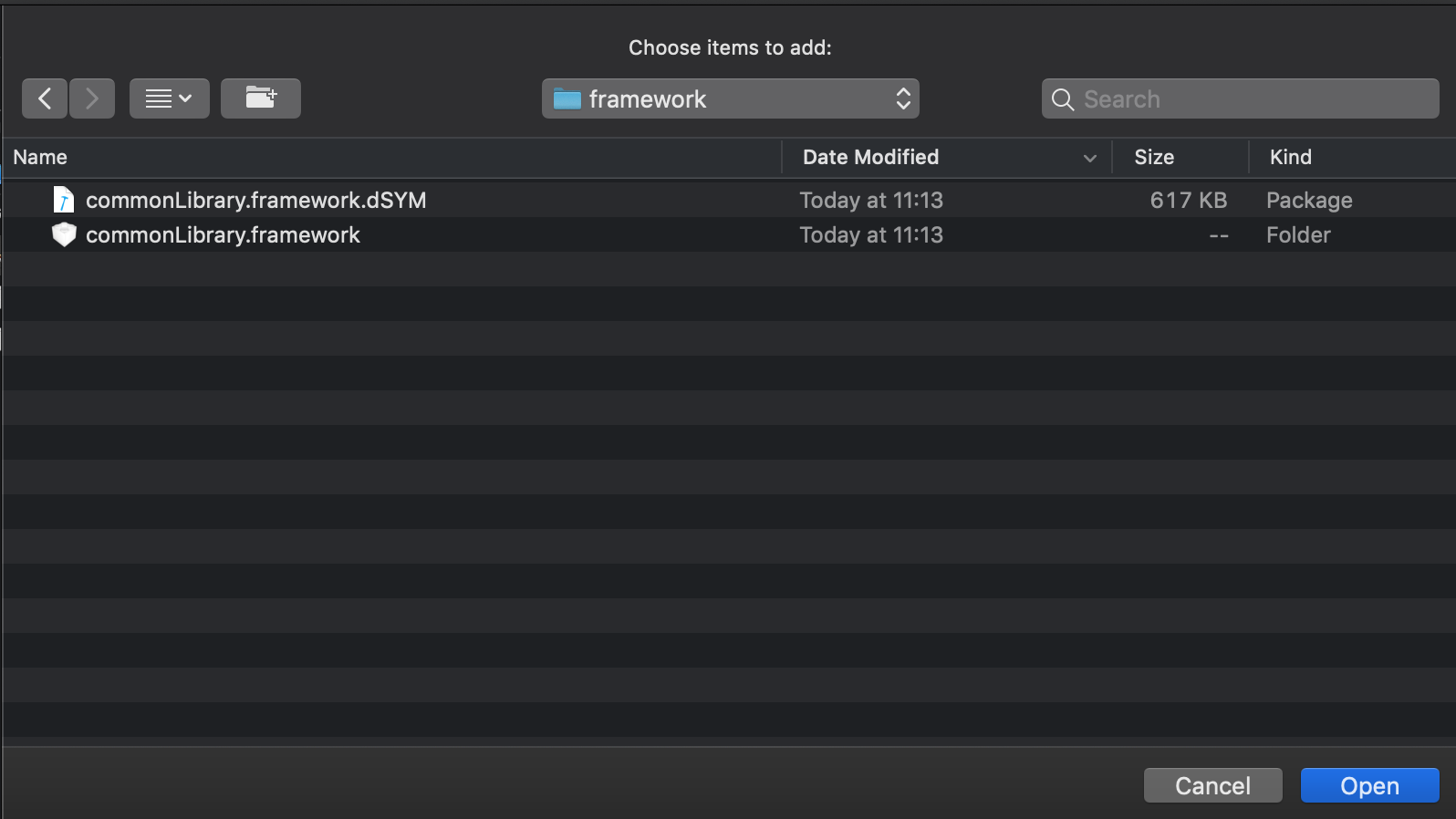
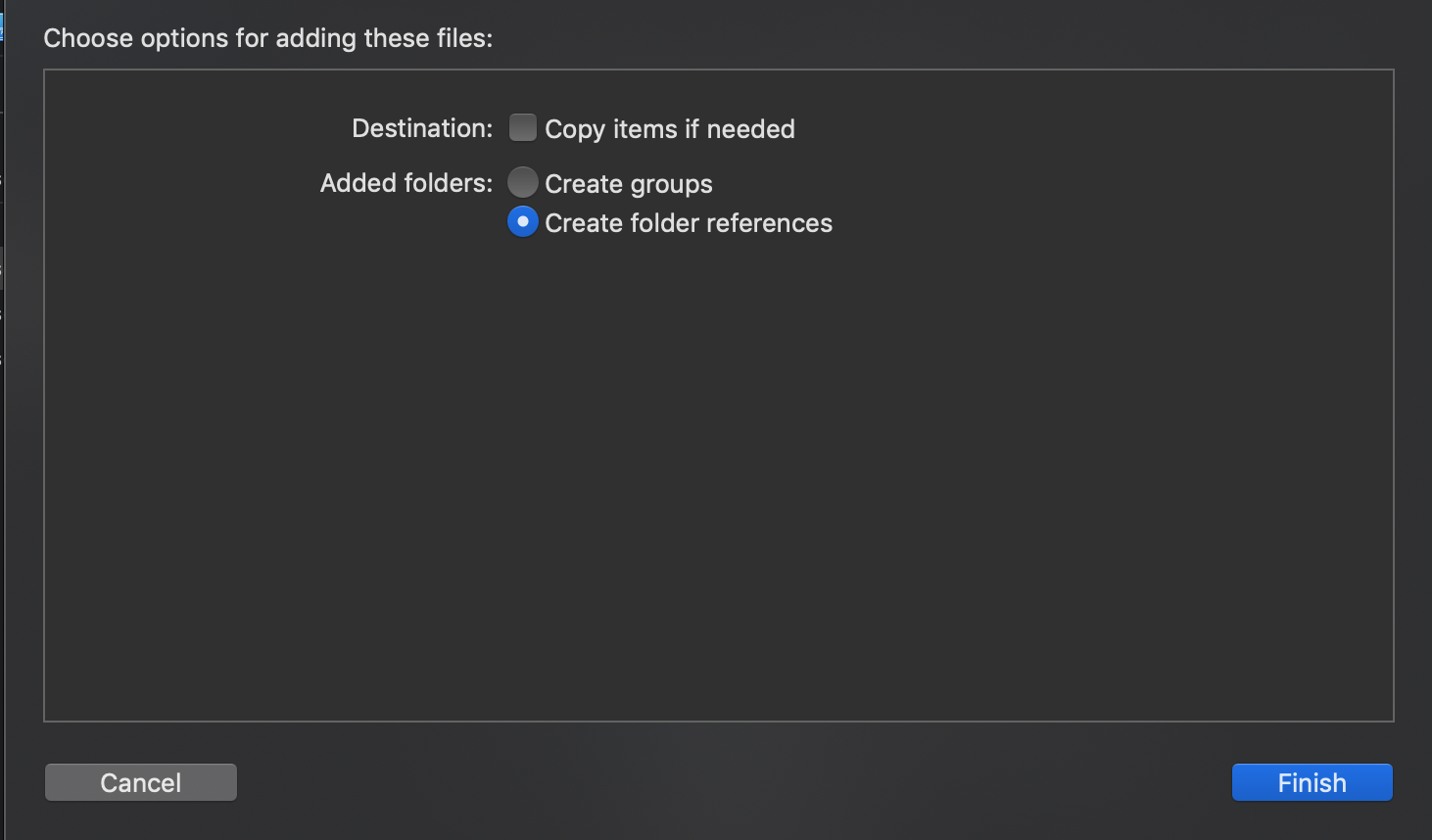
- Especifique la ruta al
framework que recibió en el paso 6 ( commonLibrary.framework )


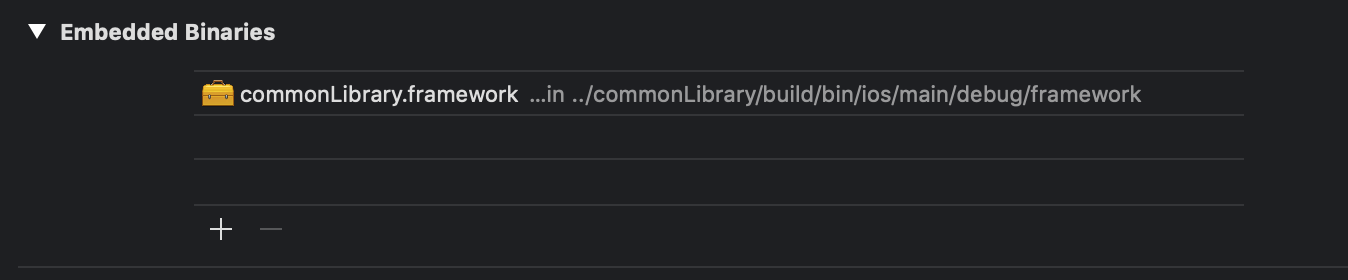
- Ahora en el proyecto este
framework debería mostrarse

- Vaya a
Build Settings y deshabilite Enable Bitcode

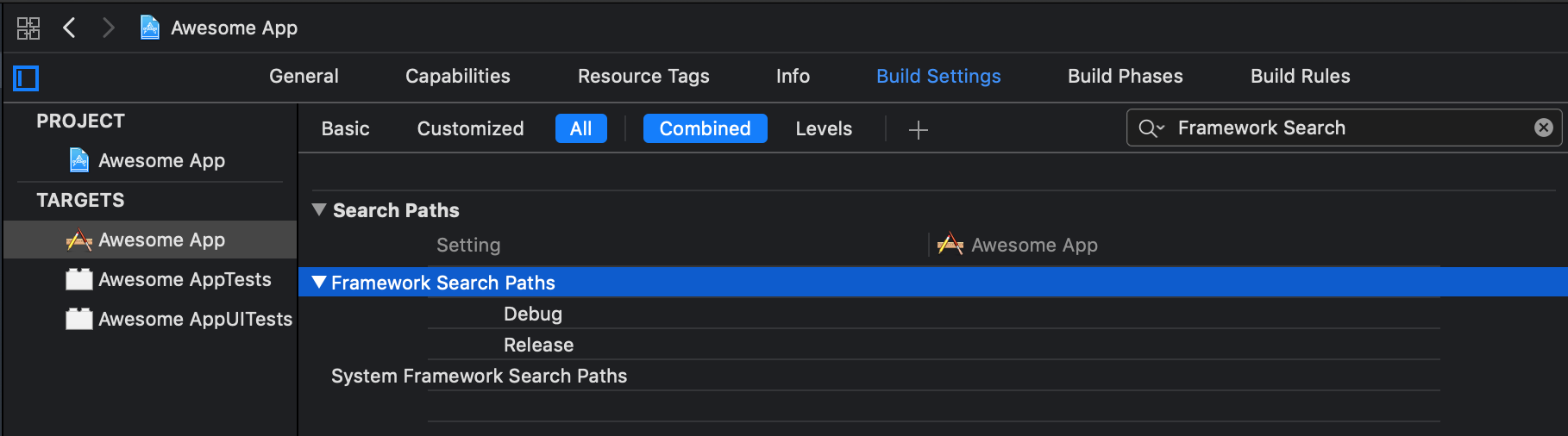
- Ahora debe especificar exactamente dónde buscar nuestro
framework , abra la Framework Search Path

- Especifique la ruta
"${PODS_ROOT}/../../commonLibrary" . Asegúrese de elegir recursive . Por supuesto, puede prescindir de esto si configura la ruta con mayor precisión. Pero, dado que esto es solo el comienzo del proyecto, ahora es importante para nosotros asegurarnos de que todo este grupo funcione. Y podemos cambiar la forma y luego

- Necesitamos asegurarnos de que con cada
build en Xcode nuestro framework utilizando gradle . Build Phases abiertas

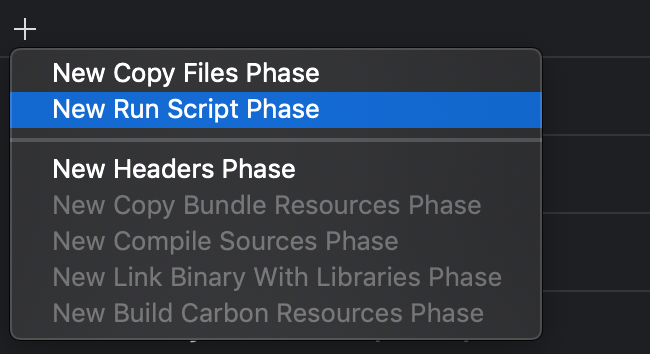
- Agregar una nueva
Script Phase

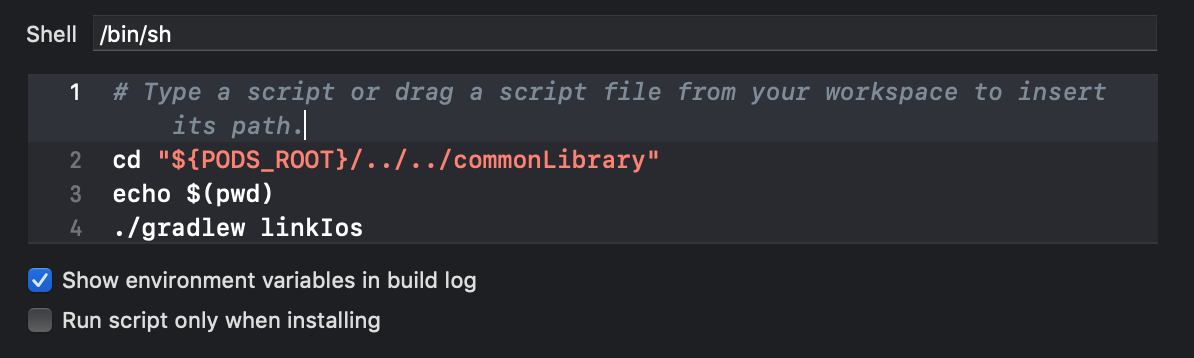
- Agrega el código del script.
cd "${PODS_ROOT}/../../commonLibrary" echo $(pwd) ./gradlew linkIos
Aquí simplemente vamos a la carpeta del proyecto de nuestra biblioteca y ejecutamos ./gradlew linkIos . La llamada echo $(pwd) solo es necesaria para mostrar en la consola a qué carpeta particular llegamos

- Llevamos nuestra
build phase a la cima, justo después de target dependencies

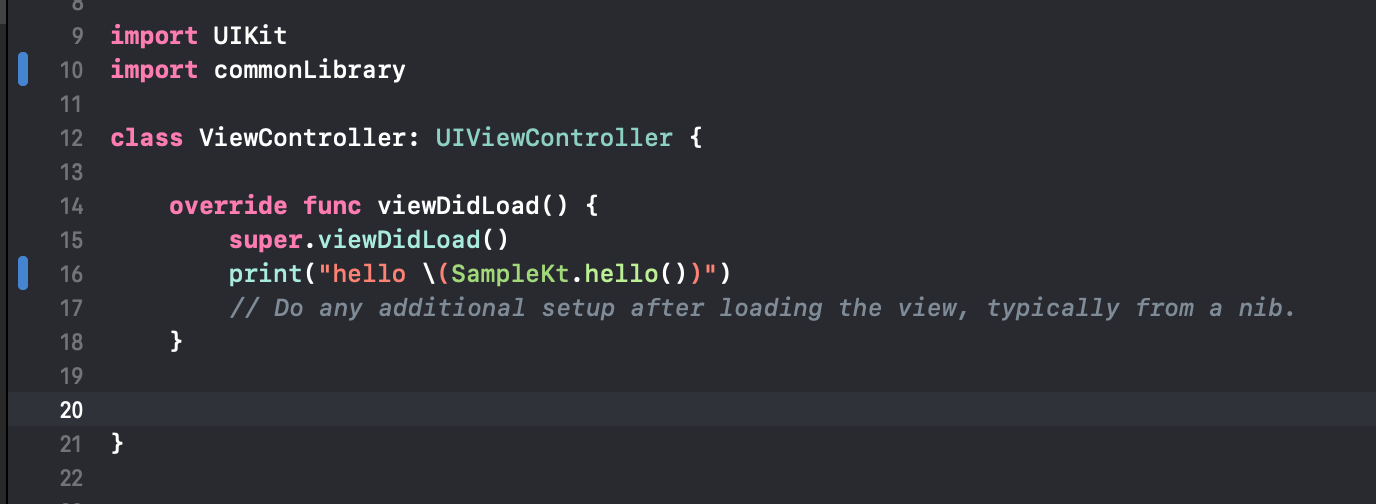
- Ahora abra el
ViewController y agregue una llamada a nuestra función desde la biblioteca

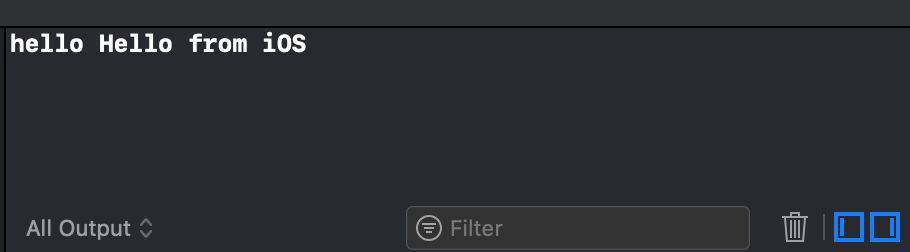
- Lanzamos nuestro proyecto y vemos

Genial, esto significa que conectamos correctamente la Biblioteca Kotlin al proyecto iOS.
Todo lo que queda es agregar flutter, como marco para escribir UI, en nuestras aplicaciones y puede comenzar a desarrollar el producto.
Parte 4
Agregar Flutter a una aplicación de Android
Luego, un artículo sobre
github me ayudó mucho
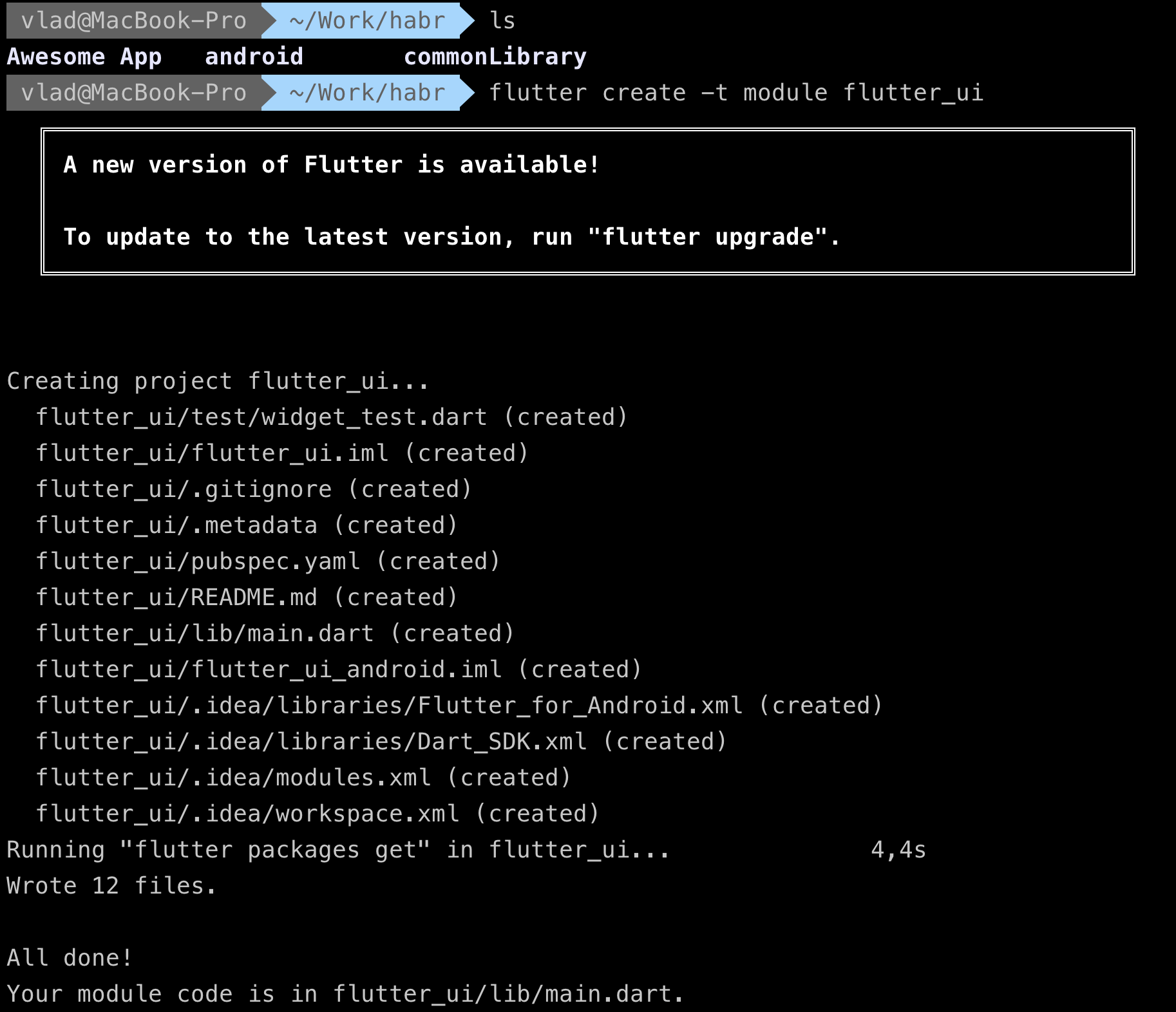
- Vaya a la carpeta raíz donde se encuentran todos nuestros proyectos y haga
flutter create -t module flutter_ui

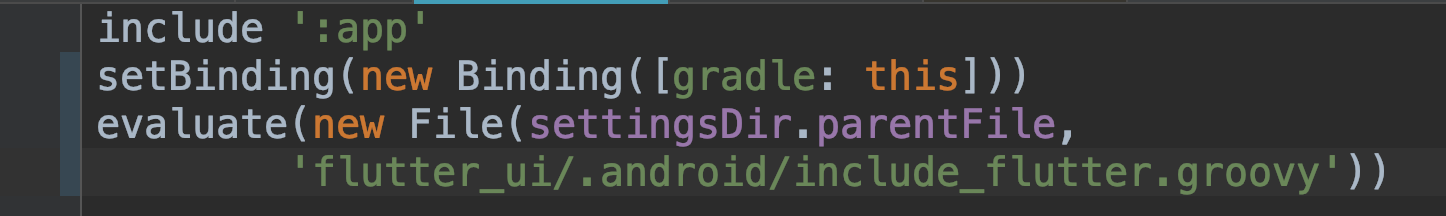
- Abra
settings.gradle y habilite nuestro módulo flutter como subproyecto

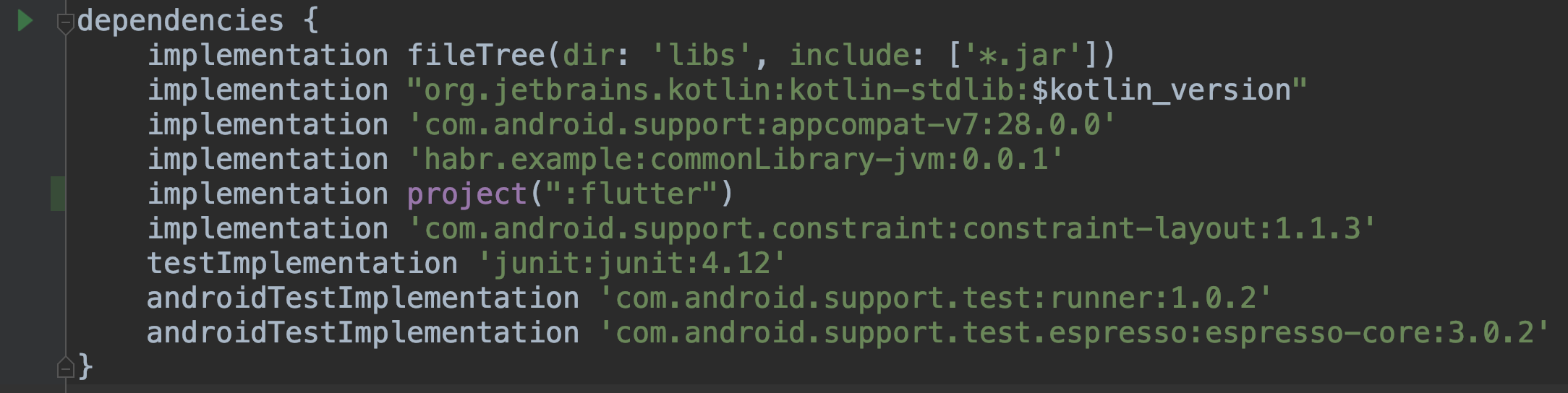
- Abra el archivo build.gradle y agregue nuestro proyecto dependiendo

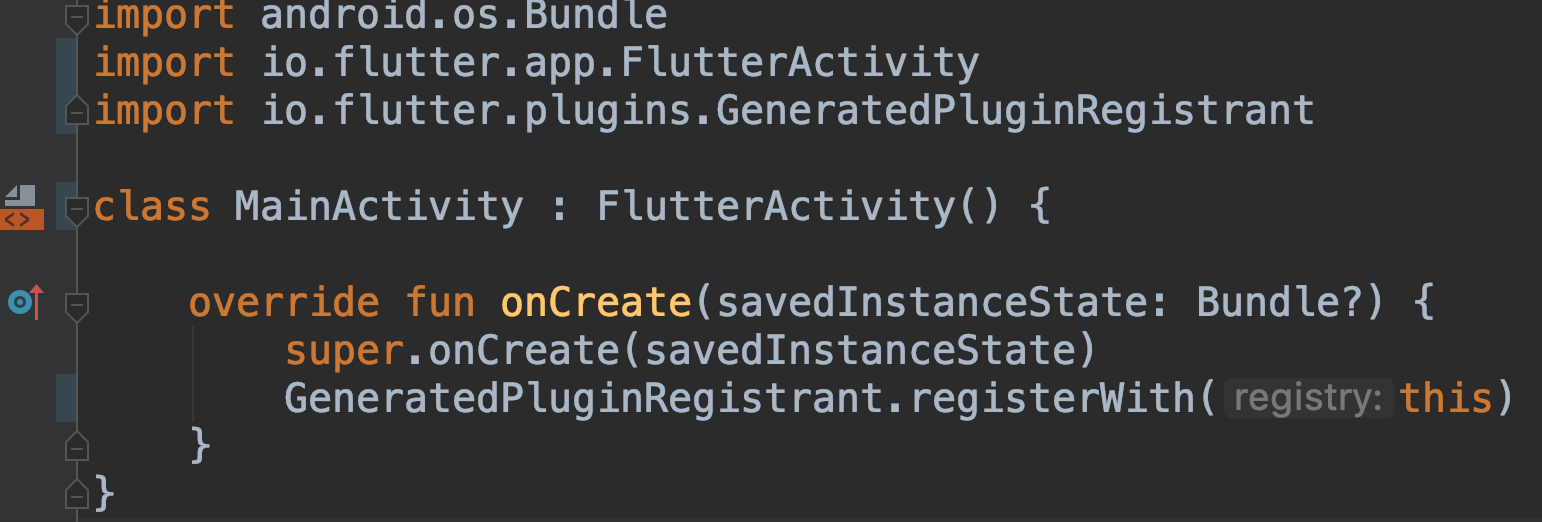
MainActivity.kt a FlutterActivity

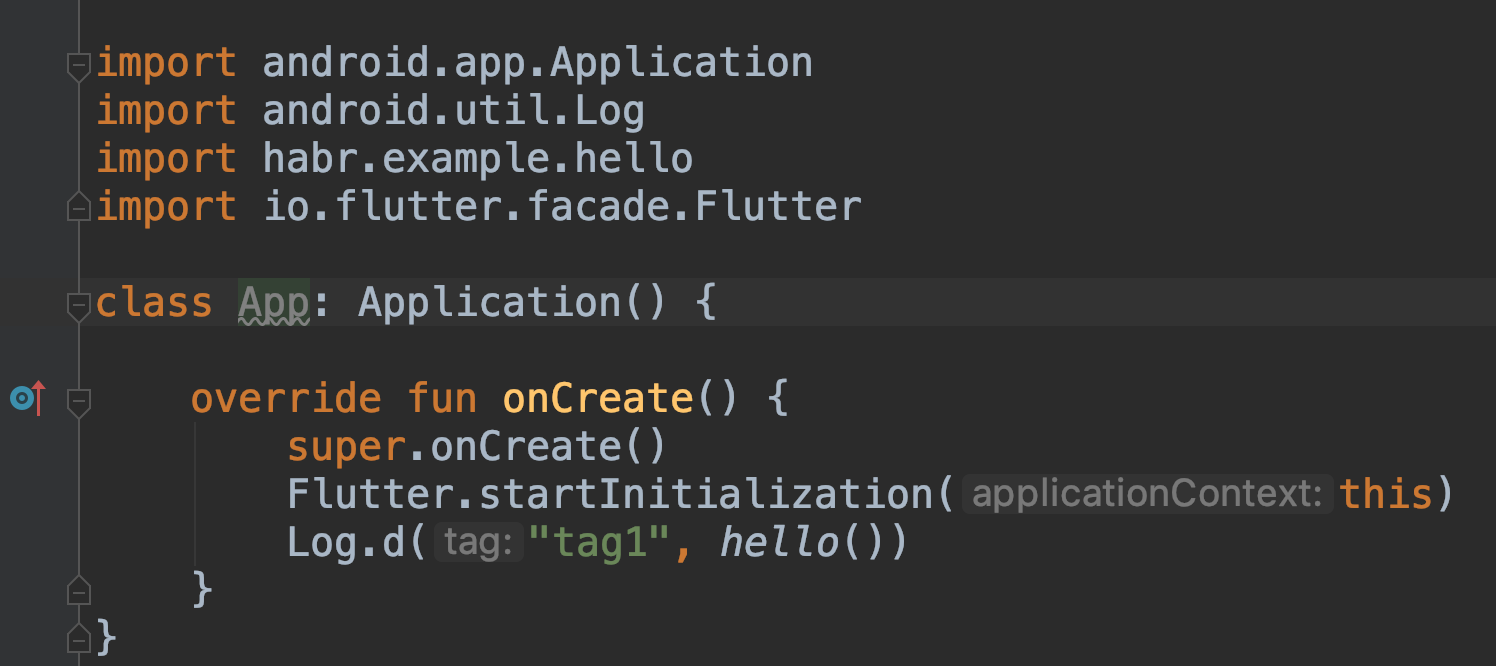
- Agregue
App.kt , en el que inicializaremos Flutter al inicio de la aplicación

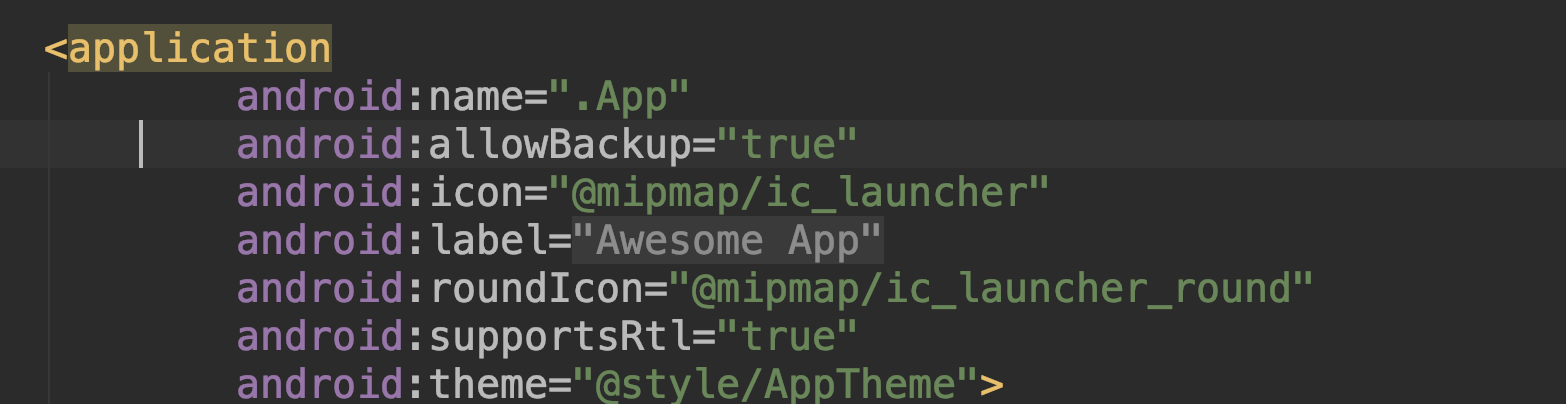
- Cambie el manifiesto y diga que ahora tenemos una clase para
Application

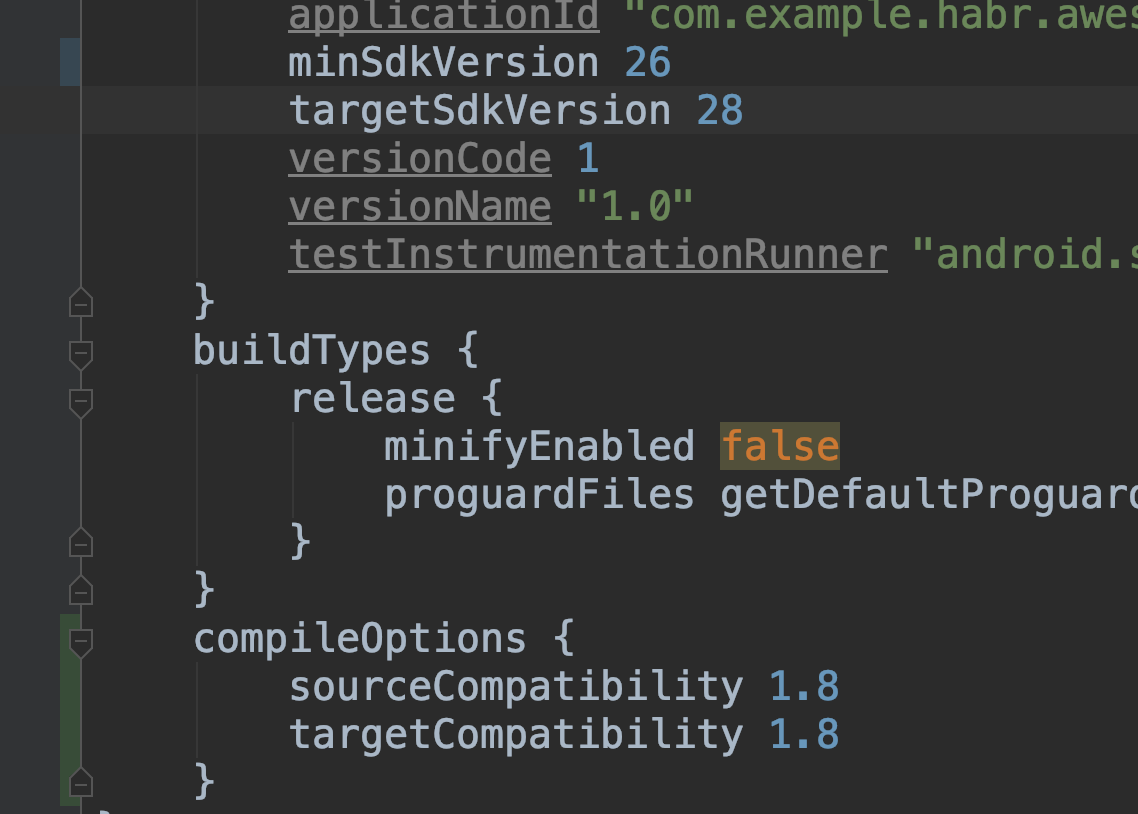
- Asegúrese de agregar
java8 , sin este aleteo no se iniciará

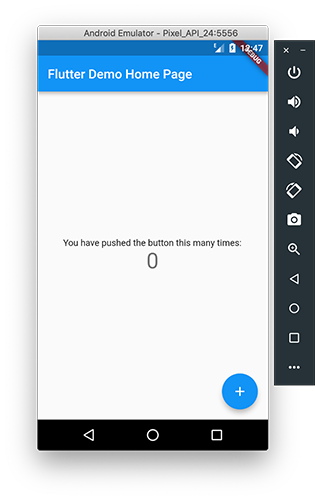
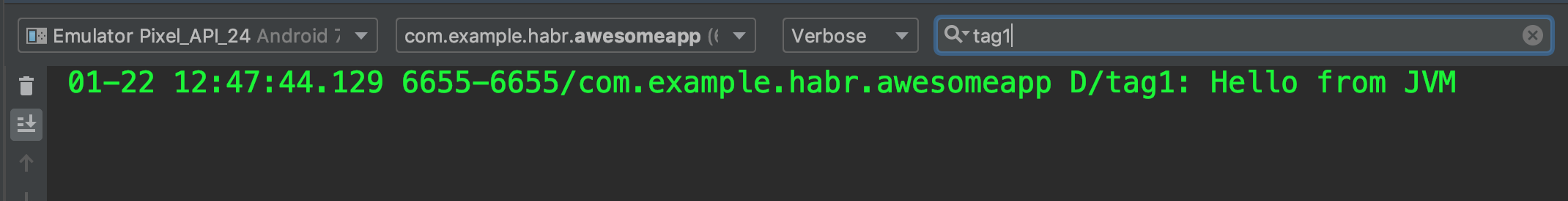
- Vemos la interfaz de usuario en los registros Hello de JVM , lo que significa que reunimos la interfaz de usuario en Flutter y la biblioteca principal en Kotlin / Native


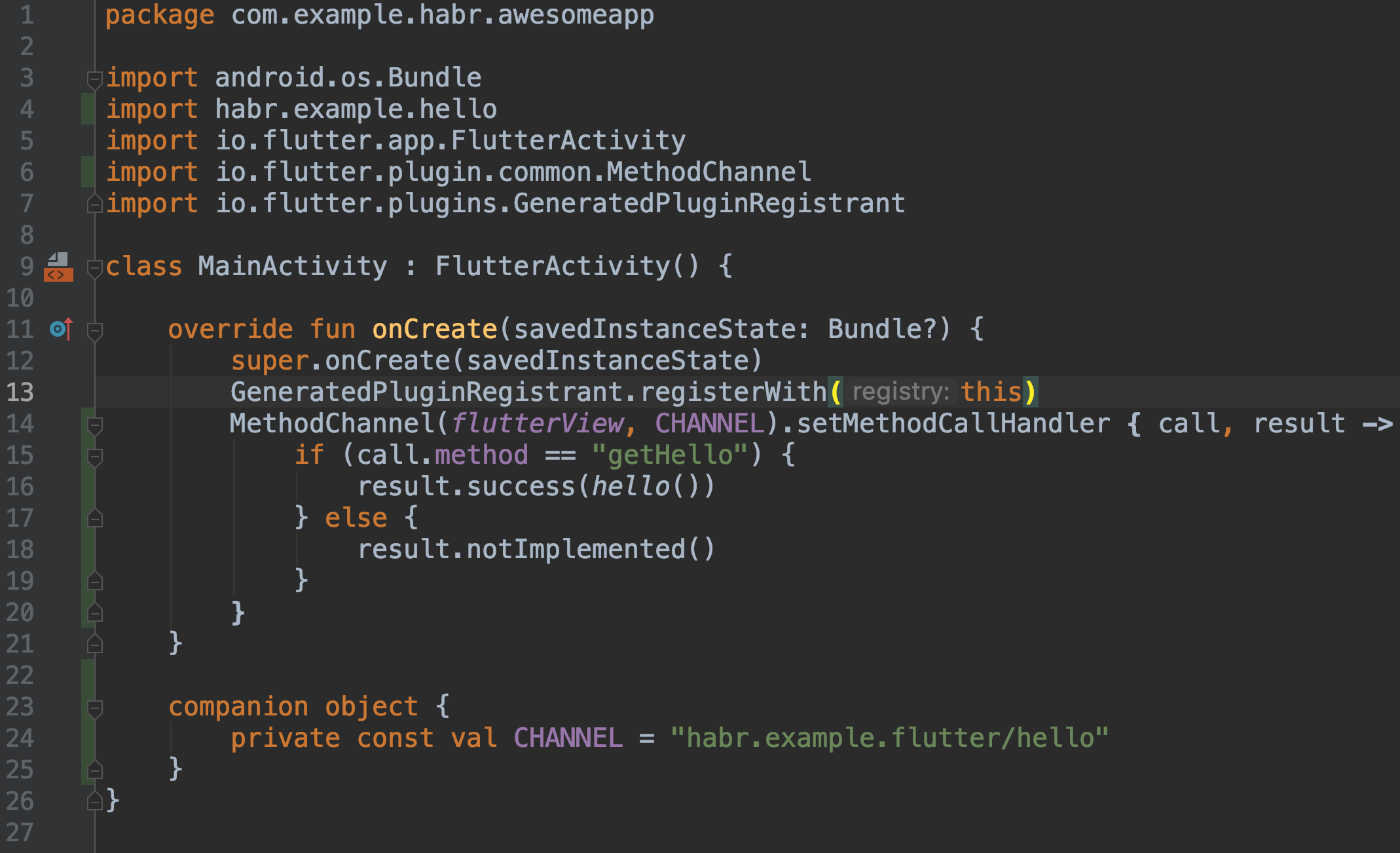
- Agregue un método a
MainActivity.kt que llamaremos desde Flutter. Aquí, en un evento de Flutter, devolvemos nuestro hello() de kotlin-library

- Y agregue código a
main.dart que llamará al método en la parte iOS/Android- aplicación

- Nosotros obtenemos

Parte 5
Agregar Flutter a la aplicación iOS
- Actualizando nuestro
Podfile
flutter_application_path = File.expand_path("../flutter_ui", File.dirname(path)) eval(File.read( File.join( flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')), binding)


- Es importante Agregue
$(inherited) a la primera línea de las framework search paths del framework search paths . Asegúrese de verificar que las framework search paths no framework search paths vacías

Cuando cambia las dependencias en some/path/my_flutter/pubspec.yaml , debe ejecutar los flutter packages get de some/path/my_flutter para actualizar las dependencias en podhelper.rb . Después de eso, ejecute pod install desde some/path/MyApp - Agregue 1
Build Phase más, solo para Flutter. Por encima de lo que agregamos en la parte 3 de la Script phase
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" build "$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" embed

AppDelegate nuestro AppDelegate con FlutterAppDelegate

- Actualizar
ViewController

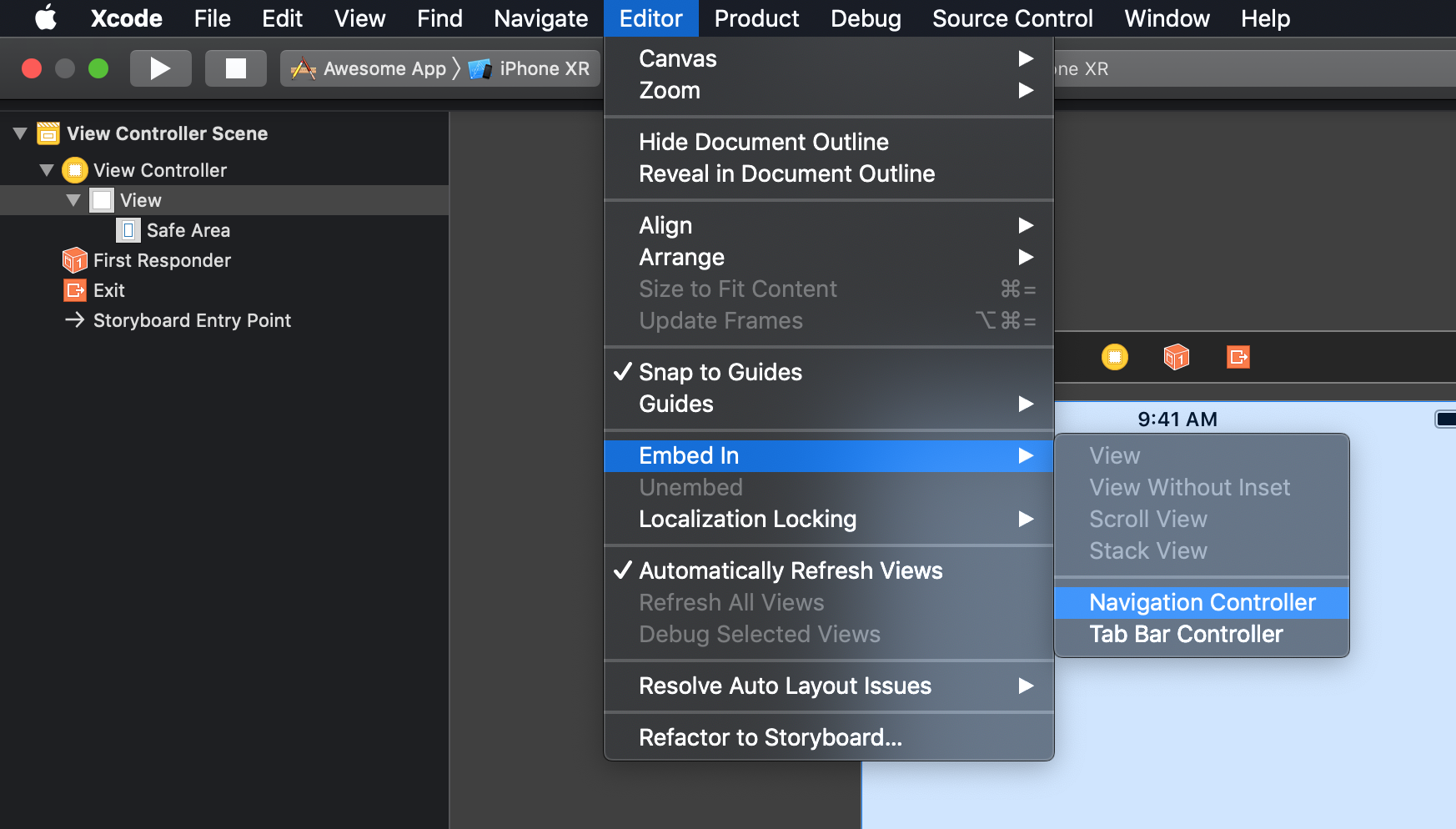
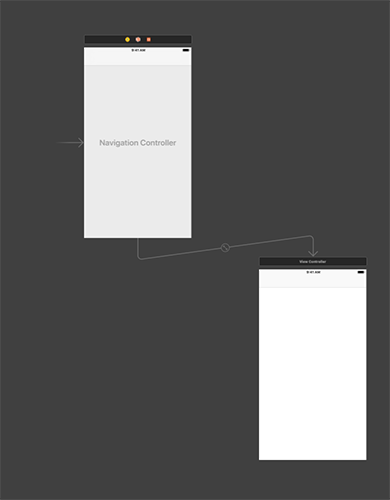
- Envuelva nuestro
ViewController en un NavigatorController


- Ahora comienza la aplicación. Pero, por ahora, no tenemos conexión entre la biblioteca y el aleteo

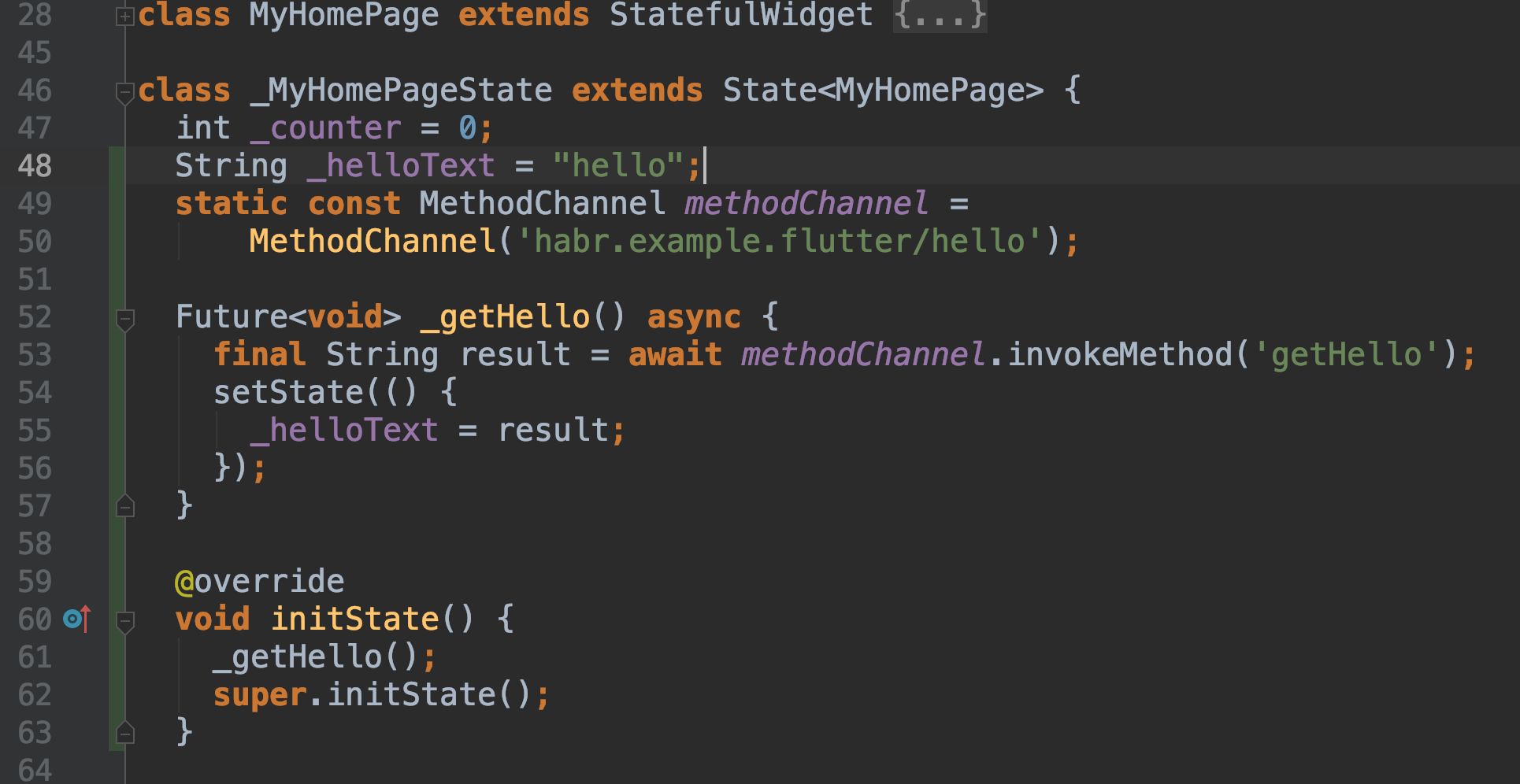
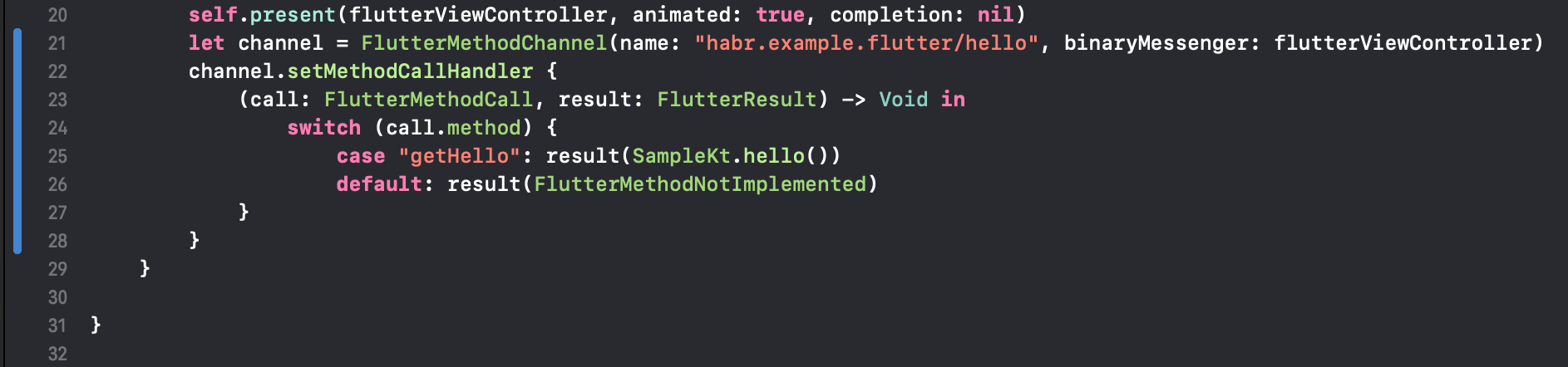
- Agregue este enlace usando
FlutterMethodChannel

- Genial, ahora la aplicación iOS usa
flutter para UI y kotlin para la lógica principal.

Conclusión
Lo que es importante decir aquí: no pretendo que hayas aprendido algo nuevo o único. Acabo de compartir mis experiencias, porque para que todo funcione en conjunto, pasé unos 4 días hábiles. Y no pude encontrar ejemplos de código de proyecto que usa tanto Kotlin / Native como Flutter
Proyectos finales
- grupo de proyecto
- aleteo-ui
- ios
- androide
- biblioteca común
Lista de enlaces que me ayudaron, pero no de inmediato
- El mismo aleteo
- La relación entre el código nativo y los canales de plataforma de aleteo de la interfaz de usuario
- Agregue aleteo a la aplicación Github existente
- Descripción general nativa de Kotlin