
Introducción y resumen
En la publicación de blog anterior , aprendimos cómo filtrar, ordenar y agrupar nuestra tabla. Este es un aspecto fundamental de cada aplicación CRUD porque la mayoría de las veces los usuarios tienen que lidiar con cientos de cientos de registros.
¿Qué se cubrirá en este ejercicio?
Con la Parte 3 de esta serie de publicaciones de blog, aprenderemos cómo crear una aplicación Master-Detail que aproveche el control de la interfaz de usuario de SplitApp y cómo configurar correctamente el manifiesto de la aplicación para manejar rutas y objetivos.
- SplitApp : control de IU que le permite crear una aplicación Master-Detail (utilizada como reemplazo del control de la aplicación)
- Enrutamiento : configuraremos el manifest.json para manejar correctamente el enrutamiento de la aplicación
- ObjectHeader : control que permite al usuario identificar fácilmente un objeto específico. El título del encabezado del objeto es el identificador clave del objeto y se pueden usar texto e íconos adicionales para distinguirlo aún más de otros objetos
- Navegación a una vista detallada y vincular el contexto del elemento: aprenderá a navegar y abrir una página de detalles y vincular la Vista actual (del detalle) a un nuevo contexto
- Lista : en la página maestra usaremos una lista para mostrar BusinessPartner porque tendremos menos espacio
Codifiquemos
- Cree un App.view.xml donde pondremos nuestro control SplitApp y nada más
- Configure el archivo manifest.json para usar la nueva vista de la aplicación y cree dos rutas (con objetivos) que se usarán para la navegación maestra y de detalle
- Cree una BusinessPartnerList.xml.view y mueva aquí todo el contenido del contenido de Home.view.xml
- Elimine FilterBar y transforme una tabla en una lista. No entre en pánico, todo lo que ha aprendido hasta ahora se usará dentro de la página de detalles
- Agregue navegación a la página de detalles cuando el usuario haga clic en un elemento de BusinessPartner
- Cree una página BusinessPartnerDetail.view.xml para mostrar la información del socio (que no se pudo agregar al elemento de la lista) en un ObjectHeader y SaleOrders (en una tabla) asociados con el socio seleccionado
Splitapp
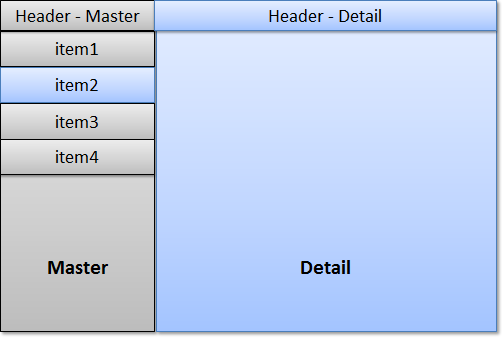
SplitApp es un control perfecto utilizado cuando necesita crear una aplicación Master-Detail.

SplitApp adaptará su comportamiento en función de los dispositivos del usuario. En el escritorio y la tableta, mostrará ambas páginas, en cambio, solo mostrará una página por vez si el usuario está usando un teléfono inteligente.
manifest.json
Ahora lo que debe hacer es actualizar el archivo de configuración:
- rootView: necesitamos actualizar viewName para usar el nuevo App.view.xml recién creado
- enrutamiento / configuración: necesitamos actualizar el valor de controlId con la identificación actual de SplitApp
- enrutamiento: necesitamos agregar rutas para la página Master y Detail. Para cada ruta, también necesitamos crear una vista de Target.
Aquí hay un ejemplo de lo que debería tener como resultado final

Para comprender cada campo de configuración de ruta y elemento de destino, debe seguir la sección de Navegación y Enrutamiento del tutorial.
BusinessPartnerList
Esta será nuestra página maestra con los registros de BusinessPartner representados en una Lista. Por encima de la lista, siempre debe colocar un SearchField para filtrar una lista con los valores que se muestran en StandardListItem.
Cuando el usuario hace clic en uno de los elementos, se activará la navegación y el enrutador (parte del marco) cargará automáticamente los objetivos de ruta que definió en el manifiesto. Para cada objetivo, ha especificado una Vista relacionada que también será cargada por el marco.
Así es como debes manejarlo:
onItemPress: function(oEvent) { var oItem = oEvent.getParameter("listItem"); var sBusinessPartnerID = oItem.getBindingContext().getProperty("BusinessPartnerID"); this.getOwnerComponent().getRouter().navTo("TargetBusinessPartnerDetail", { BusinessPartnerID: sBusinessPartnerID }, !Device.system.phone ); }
Obtenga el BusinessPartnerID del contexto de enlace del elemento (ese ID es la clave principal del BusinessPartnerSet, por lo que es algo importante que se utilizará para acceder a los detalles del Socio).
Navegue a través del método navTo del enrutador framework a nuestra página de detalles pasando el BusinessPartnerID como parámetro (ha definido esta ruta en su manifest.json, ¿recuerda?)
BusinessPartnerDetail
Estamos en la página de detalles de nuestro socio comercial. Una cosa importante que hacer cuando el marco carga la Vista y el Controlador relativo es adjuntar nuestra lógica cuando se carga la ruta correcta. Para hacer eso, necesitamos implementar algún código en el código onInit de nuestro controlador BusinessPartnerDetail así:
onInit: function () { var oRouter = sap.ui.core.UIComponent.getRouterFor(this); oRouter.getRoute("TargetBusinessPartnerDetail").attachMatched(this.__onRouteMatched, this); }, __onRouteMatched: function(oEvent) { var that = this; this.getView().bindElement({ path: "/BusinessPartnerSet('" + oEvent.getParameter("arguments").BusinessPartnerID + "')", events : { dataRequested: function () { that.getView().setBusy(true); }, dataReceived: function () { that.getView().setBusy(false); } } }); }
Es importante hacerlo, de lo contrario no tendremos acceso al BusinessPartnerID correcto necesario para cargar los detalles del socio a través de bindElement.
BindElement permite que nuestra vista "mueva" nuestro enlace a la nueva ruta "/ BusinessPartnerSet ('12345678')" que contiene valores relativos para el detalle del socio.
En la página de Detalles, nos gustaría mostrar la información detallada del Socio (que no pudimos mostrar dentro de la lista) en un ObjectHeader.
Debajo de ObjectHeader mostraremos una tabla para mostrar todo el SaleOrder (mira el NavigationProperty ToSalesOrder dentro del manifiesto XML) adjunto a un BusinessPartner.
Para cada pedido de venta mostraremos:
- OrderID con nota (ObjectIdentifier)
- LifecycleStatusDescription (ObjectStatus, el color será manejado por un formateador)
- BillingStatusDescription (ObjectStatus, el color será manejado por un formateador)
- DeliveryStatusDescription (ObjectStatus, el color será manejado por un formateador)
- GrossAmount (ObjectNumber para manejar la moneda del país correctamente)
- NetAmount (ObjectNumber para manejar la moneda del país correctamente)
- TaxAmount (ObjectNumber para manejar la moneda del país correctamente)
- CreatedAt (bien formateado)
Nota al margen sobre el control de IU utilizado en la tabla:
- ObjectIdentifier es un control de visualización que permite al usuario identificar fácilmente un objeto específico. El título de ObjectIdentifier es el identificador clave del objeto y se pueden usar texto e iconos adicionales para distinguirlo aún más de otros objetos.
- ObjectStatus le permite colorear el texto en función de un valor de estado que podría ser Error, Advertencia, Éxito o Ninguno.
- El control ObjectNumber muestra las propiedades de número y unidad de número para un objeto. El número se puede mostrar utilizando colores semánticos para proporcionar al usuario un significado adicional sobre el objeto. Es muy útil combinar precio y moneda o número y UM
Conclusión y ¿qué sigue en la Parte 4?
Si desea ver el resultado final, puede ir directamente a la rama step_3 de nuestro Proyecto GitHub .
En la siguiente parte, agregaremos una segunda navegación de desglose al SaleOrderItem de nuestro SaleOrder y agregaremos una operación DELETE.