Cuando me encuentro con otra historia sobre cómo las startups "innovadoras" fusionan millones para crear un servicio, y luego su sitio parece algo ininteligible, estoy sinceramente indignado. Y después de leer un artículo
sobre multitarea y simbiosis del cofundador y director operativo de Tnomer, me precipité. Se adquirieron 3 millones de euros, pero el sitio, al parecer, no fue suficiente.

Los usuarios asocian la experiencia de interactuar con el sitio con las impresiones de la propia empresa. Un sitio web simple, conveniente y comprensible forma una actitud apropiada para la empresa.
Atrayendo visitantes, por ejemplo, con la ayuda de una costosa publicidad contextual, el sitio solo tiene unos segundos para crear una impresión y convencer al usuario de que se quede incluso por un momento.
¿Qué impresión tiene el sitio de la empresa con una inversión de 3 millones de euros? Lo consideraremos en una auditoría de usabilidad. Cada problema está acompañado de recomendaciones que pueden ayudarlo a ver su proyecto desde una perspectiva diferente, haciéndolo más conveniente y agradable para los usuarios.
Problemas globales
Primero, considere los problemas relacionados con todo el sitio como un todo.
El problema

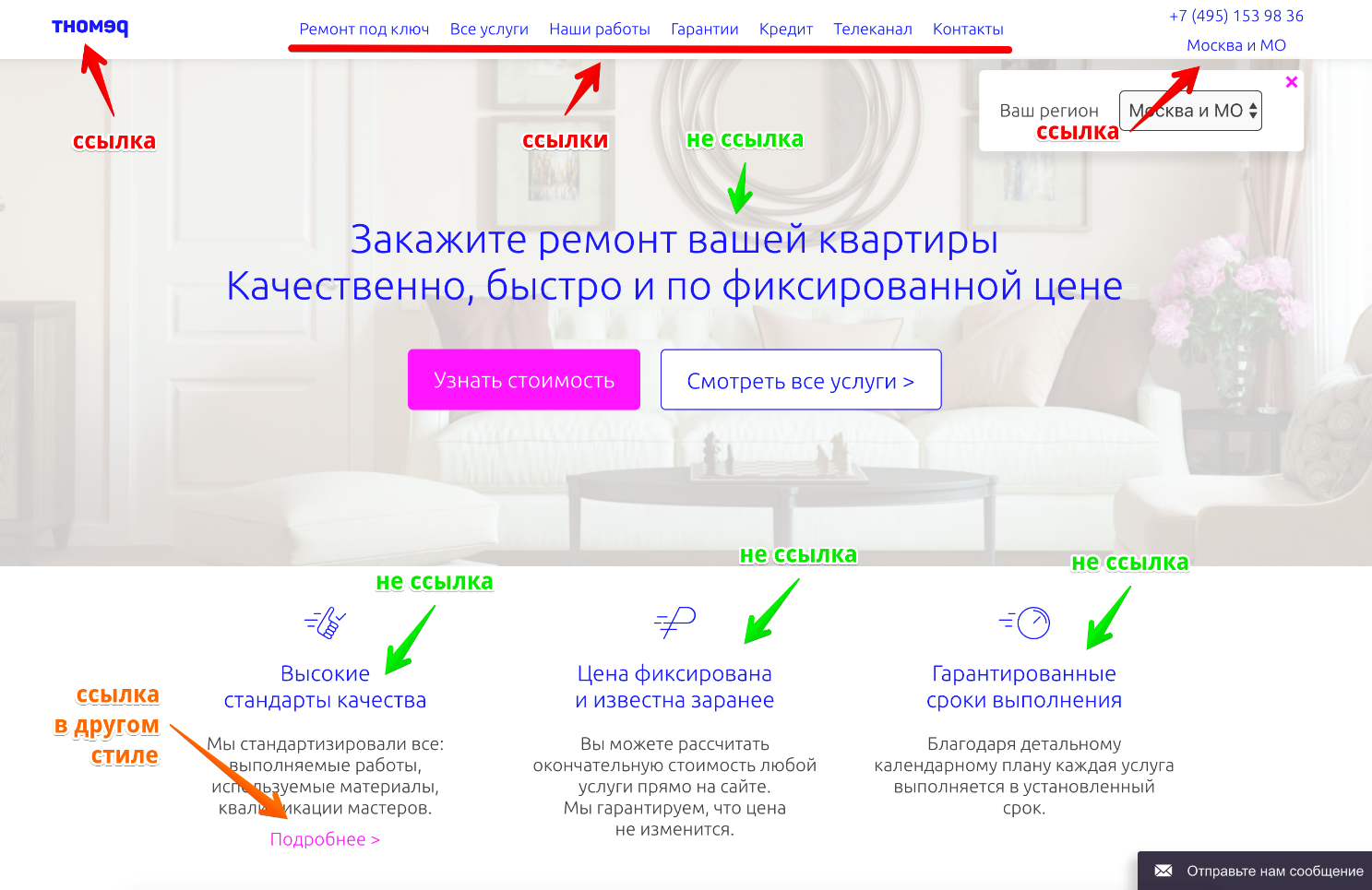
Un estilo relacionado para resaltar enlaces y encabezados. Falta de un sistema de codificación de color único para enlaces. El color azul corporativo se utiliza para resaltar enlaces en el "encabezado del sitio" y algunos otros elementos de la interfaz y para resaltar encabezados al mismo tiempo. Como resultado, los usuarios no entienden qué elemento es el enlace y cuál es el contenido del título o del acento, hasta que pasan el mouse o hacen clic en el dispositivo móvil. Todo esto causa estrés cognitivo, que puede afectar tanto el deseo de continuar la interacción y, como resultado, la conversión y la confianza en la marca en su conjunto. Además, el problema se ve agravado por el hecho de que resaltar el enlace en azul es una solución familiar.
Otro problema es la asignación de enlaces con el color corporativo del fucsia sin ninguna dependencia visible.
Recomendación
Use diferentes estilos para encabezados y enlaces. Traiga todos los enlaces en el sitio a un estilo único. Además, el estilo del diseño del enlace en el menú superior puede diferir del estilo general, ya que los usuarios reconocen bien este elemento de la interfaz independientemente del color.
El problema

Diferentes estilos de botones para la acción de destino. Al mismo tiempo, hay botones en el sitio que están inundados con el color fucsia de la compañía y botones que están inundados con el azul de la compañía. Una de las reglas básicas de una interfaz conveniente implica el diseño de elementos del mismo orden de importancia en un solo estilo.
Recomendación
Aplique un estilo de diseño uniforme para los botones de acción clave. En términos de contraste y legibilidad, es mejor usar la versión azul del botón. Dependiendo de la importancia del botón, es posible cambiar su tamaño mientras se mantiene la identificación básica.
Calculadora de costos de reparación (Paso 2: Selección de diseño)
El segundo paso para calcular el costo de las reparaciones es una de las acciones clave en el sitio, que, tal como lo concibieron los desarrolladores, es probable que convierta a los visitantes desprevenidos en clientes potenciales.
El problema
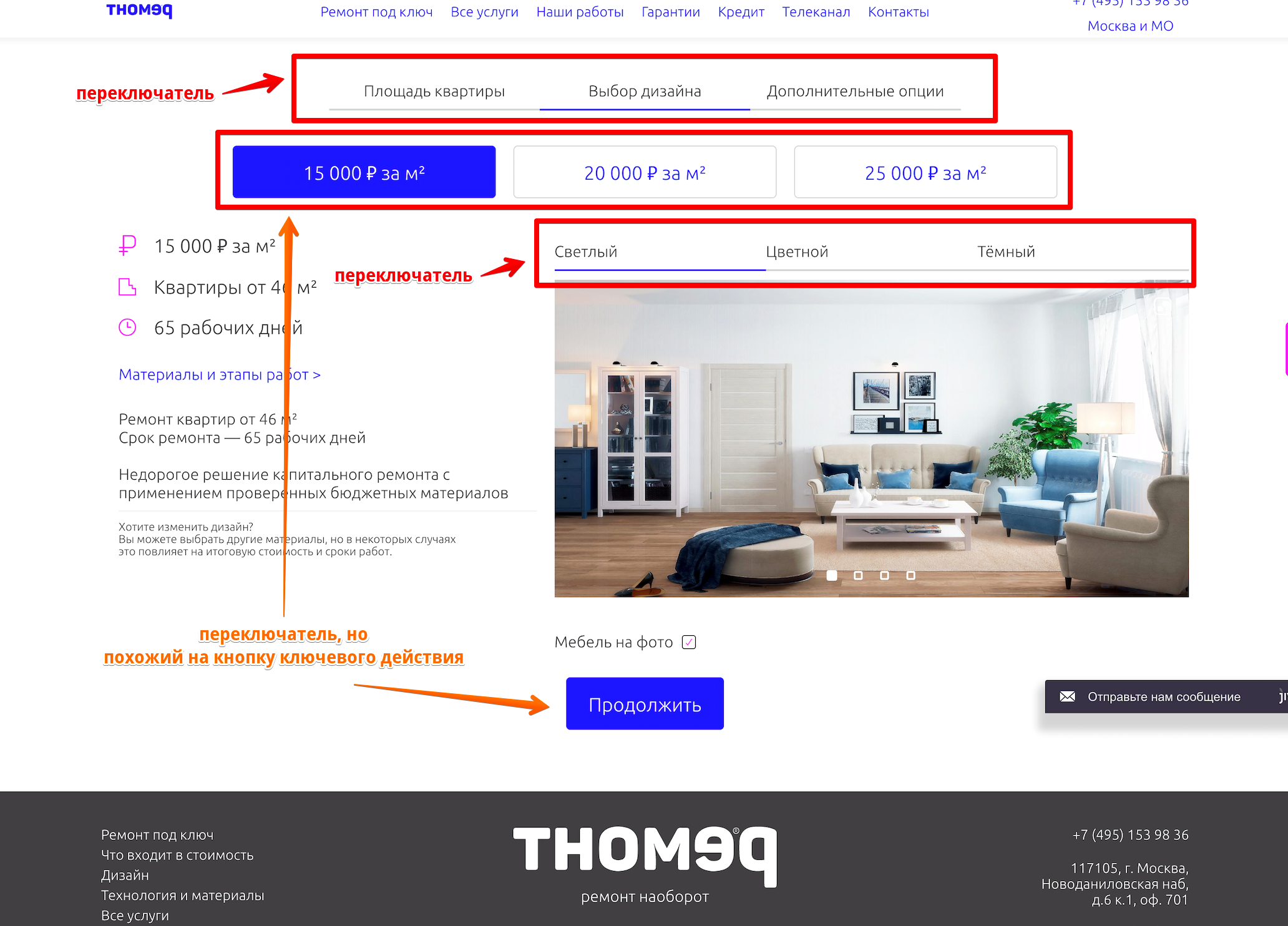
 Aplicación incorrecta de estilos de diseño para elementos de navegación de la interfaz.
Aplicación incorrecta de estilos de diseño para elementos de navegación de la interfaz.El interruptor superior es en realidad una barra de progreso, que refleja la etapa actual del usuario y los pasos restantes. La representación de este elemento en forma de una barra de progreso no niega la capacidad de simplemente cambiar entre pasos, sino que crea una jerarquía clara de elementos y hace que la interacción sea más consciente.
El cambio de precio combina visualmente los estilos de dos elementos de la interfaz a la vez: el botón de acción de destino y el botón de acción secundario, y al mismo tiempo tiene un comportamiento completamente inusual para estos elementos de la interfaz. Resaltar el elemento activo en forma de un botón de acción objetivo (relleno azul) implica la posibilidad de presionar y esperar algún tipo de reacción del sistema.
Recomendación
Diseñe el primer interruptor en el estilo correspondiente a sus tareas: barra de progreso. Traiga el selector de precios al estilo de los otros conmutadores en el sitio.
El problema
 ¿Los interruptores sobre la imagen y los puntos en la imagen son iguales o realizan diferentes acciones?
¿Los interruptores sobre la imagen y los puntos en la imagen son iguales o realizan diferentes acciones?El interruptor de estilos interiores y el interruptor de renderizado del estilo seleccionado no están suficientemente divididos. Antes de interactuar con el interruptor de renderizado del estilo seleccionado, no está claro si se cambiará todo el estilo o si se mostrará otra foto del estilo actual. Además, la solución generalmente aceptada es utilizar los elementos básicos de navegación entre las imágenes en forma de flechas (colocadas normalmente en los lados izquierdo y derecho). Sin flechas de navegación, el usuario debe apuntar el cursor del mouse a un cuadrado lo suficientemente pequeño como para cambiar la siguiente imagen.
Recomendación
Fortalezca la separación visual de los interruptores, agregue flechas para cambiar más fácilmente las imágenes del estilo seleccionado. O aplique una solución de interfaz que no requiera el uso de conmutadores de imagen de estilo activo.
El problema

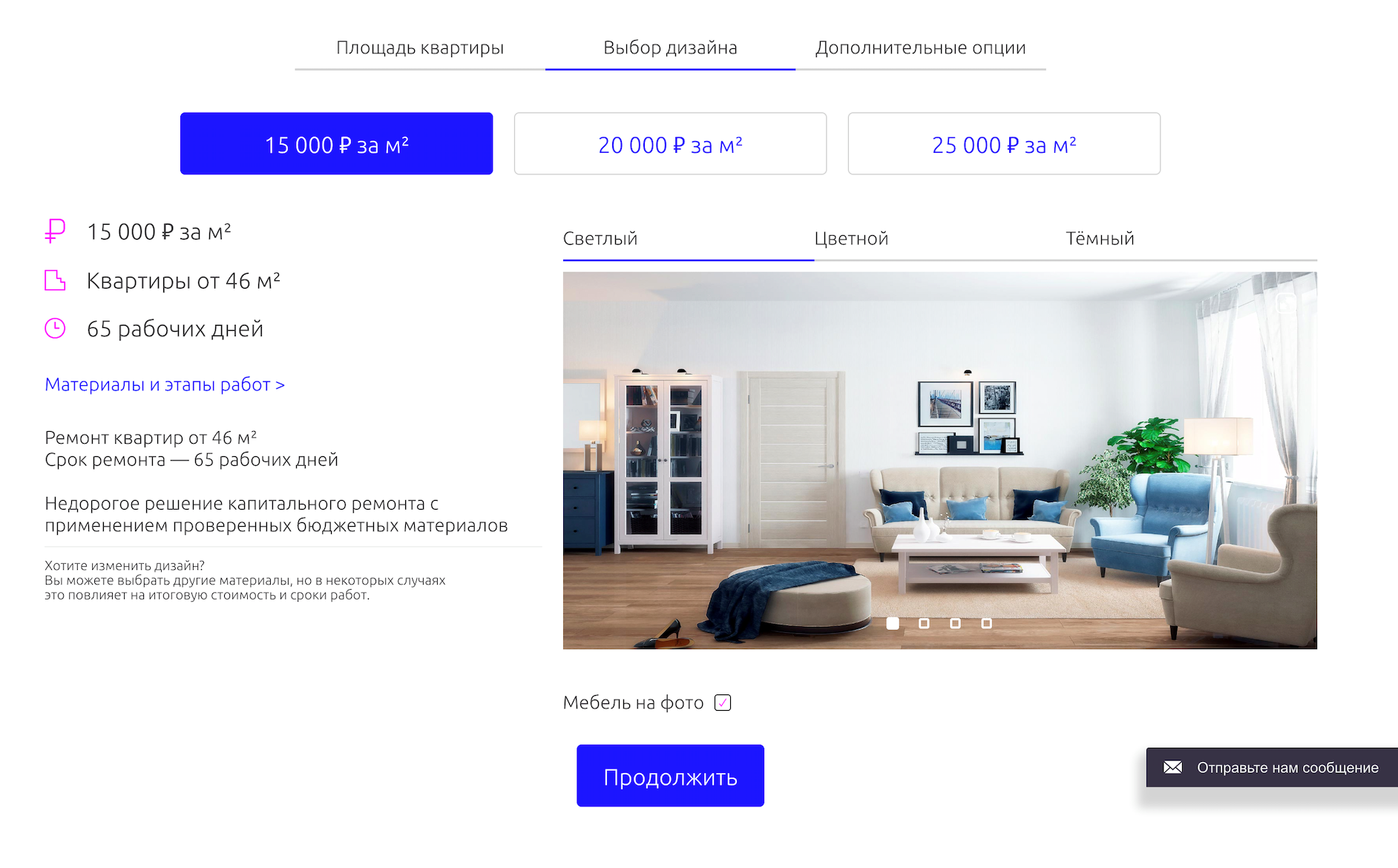
No está claro qué recibirá exactamente el usuario por el costo seleccionado por metro cuadrado de reparación. El énfasis en la interfaz se hace precisamente en el costo, y es más alto que el promedio para el mercado, mientras que la razón de este precio no está justificada.
El concepto clave del proyecto: las reparaciones con todo incluido no se mencionan en la calculadora. Aparentemente, se supone que el usuario ya lo sabe, pero lo más probable es que no sea así.
Surgen varias preguntas:
- ejemplos de interiores son la oferta real (recibiré tal reparación y debo elegir entre los que se presentan en el sitio) o son estos solo ejemplos (vea cómo puede ser).
- ¿Los muebles presentados en el interior están incluidos en el costo de reparación o se muestran como ejemplo?
- ¿reparar por 15 mil peor que reparar por 20? ¿Es posible obtener una reparación similar a los ejemplos para 25 mil, pero para 15?
Las respuestas parciales a estas preguntas se dan en la interfaz usando el enlace "Materiales y etapas de trabajo", pero la interacción con este enlace interrumpe el proceso de cálculo del costo y plantea nuevas preguntas.
Recomendación
Revise la interfaz de la página según las necesidades del público objetivo. Centrarse en la idea clave del proyecto: "todo incluido". Un cambio en el énfasis del valor al resultado deseado puede ser una solución más efectiva.
Excluya las opciones de interrupción en el proceso de cálculo del costo de las reparaciones (vaya a otras páginas, por ejemplo, “Materiales y etapas de trabajo”), por ejemplo, abriendo el contenido en una ventana emergente.
Calculadora de costos de reparación (Paso 3: Opciones avanzadas)

El paso "opciones adicionales" requiere un alto nivel de experiencia del usuario, sin afectar significativamente el costo de las reparaciones. La falta de visualizaciones y explicaciones claras plantea aún más preguntas. ¿En qué caso es necesario desmontar el acabado? ¿Qué sucederá si no selecciona el elemento "Puerta de entrada", no existirá en absoluto o se instala algo "estándar"? ¿Qué es una instalación? ("¿Por qué necesito una escultura en el baño?", No todos los usuarios entienden el significado de términos especializados).
Recomendación
Revise la importancia de los artículos presentados. Asegure un grado suficiente de comprensión de cada uno de los elementos propuestos agregando descripciones e imágenes que sean comprensibles para el usuario promedio.
El problema
Falta de justificación de costos. En el paso final, el cliente recibe el costo total de la reparación. Pero, debido a la falta de transparencia suficiente en las etapas anteriores, no comprende qué se incluye exactamente en la cantidad final: solo trabajo; trabajo y materiales; trabajo, materiales y mobiliario? Todo incluido o algo básico? Y en el contexto de estas preguntas, el formulario de solicitud parece poco convincente y no motiva a interactuar con él.

Recomendación
Agregue una justificación clara para el costo estimado de las reparaciones. Para recordar una vez más la idea clave del proyecto: "todo incluido". Proporcione suficiente motivación para interactuar con el formulario de solicitud.
Páginas Tecnología y Materiales
El problema
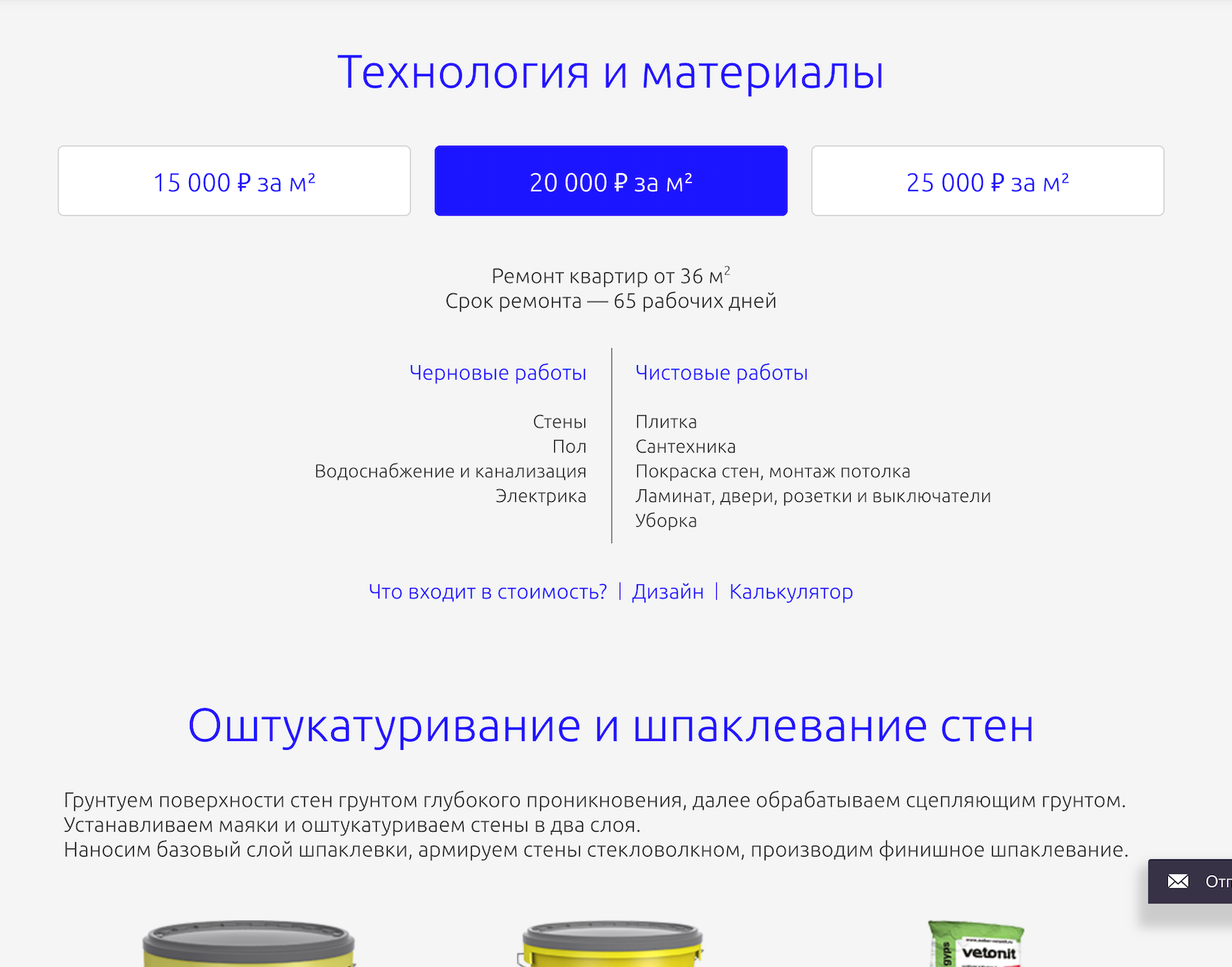
El contenido de las páginas de "Tecnología y Materiales" es parte de la justificación de costos en la calculadora de reparación, pero se implementa como páginas separadas, lo que rompe la lógica de la calculadora y viola la integridad de la propuesta.
Recomendación
Combine calculadora de reparación y materiales en una sola interfaz.
El problema
 ¿De qué están hablando todos estos bancos? ¿En qué se diferencian de las latas en las opciones de reparación más baratas / más caras? ¿Necesito hacer algo con ellos? ¿Elegir?
¿De qué están hablando todos estos bancos? ¿En qué se diferencian de las latas en las opciones de reparación más baratas / más caras? ¿Necesito hacer algo con ellos? ¿Elegir?El contenido de la página requiere un alto nivel de experiencia del usuario. Se supone que está bien versado en materiales de acabado para tomar una decisión sobre la elección de un paquete de servicios en particular. Algunos materiales (por ejemplo: opciones para pisos o puertas) son bastante simples de elegir, pero dado que están representados por una sola "hoja" con materiales menos comprensibles (por ejemplo, algunos nombres de suelo o masilla), los puntos claros pasan desapercibidos para el usuario.
 "Hmm, ¿puedo elegir algo aquí? ¿Eso es todo o hay más opciones? ¿Solo tres azulejos grises? ¡Y quiero amarillo!
"Hmm, ¿puedo elegir algo aquí? ¿Eso es todo o hay más opciones? ¿Solo tres azulejos grises? ¡Y quiero amarillo!Recomendación
En primer lugar, concéntrese en materiales claros que sean comprensibles para el usuario. En el caso de materiales de acabado para los que se espera una elección, proporcione una presentación adecuada de la interfaz.
El problema

El cambio de precios cambia la gama de materiales ofrecidos. Al mismo tiempo, el usuario no tiene una simple oportunidad de comparar varias oraciones y comprender la diferencia significativa.
Recomendación
Garantizar una clara dependencia de las opciones de material con respecto al costo del paquete. Quizás el rechazo de dividir en paquetes en la dirección de interacción con los materiales finales hará que sea más fácil tomar una decisión y obtener una justificación del costo total.
Página del canal y bloque en el "Canal" principal
La presencia de un canal en la televisión convencional puede ser una gran ventaja competitiva y merece un posicionamiento especial. Veamos cómo los desarrolladores del sitio trataron esto.
El problema
Al interactuar con el sitio, no está claro qué significa exactamente el canal de televisión. Si el usuario no ha interactuado previamente con este canal de televisión, no entenderá que la compañía tiene un canal de televisión, y no un canal de YouTube más clásico para Internet.
Recomendación
Es más explícito posicionar que la compañía tiene su propio canal de televisión y explicar la forma de interactuar con él.
El problema

La vista de transmisión actual no se está leyendo correctamente. Parece que estos son enlaces de anclaje a partes del video presentado a la izquierda. Pero hacer clic en la lista no tiene ningún efecto. ¿Algo no funciona?
Recomendación
Cambie la presentación del programa de transmisión, eliminando interpretaciones falsas de la interfaz.
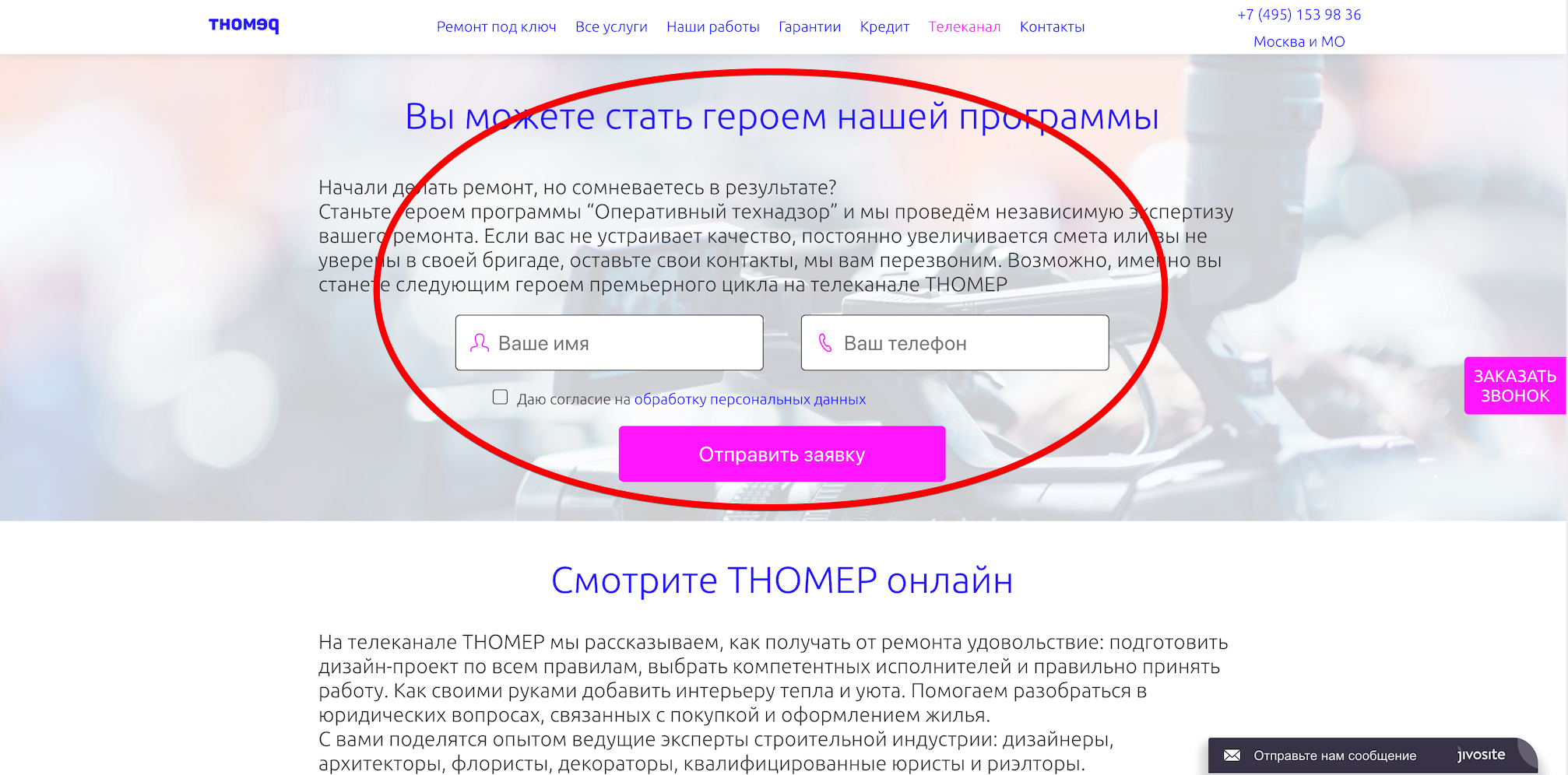
El problema

Ofrézcase a tiempo para ser miembro del programa. El usuario aún no ha entendido qué tipo de canal de televisión en cuestión.
Recomendación
Cambie la presentación de la primera pantalla en la dirección de la presentación del canal de televisión y solo entonces ofrezca participar en la filmación.
Nuestra pagina de trabajo
La cartera de reparaciones completadas es una de las principales formas de aumentar la confianza en la empresa.
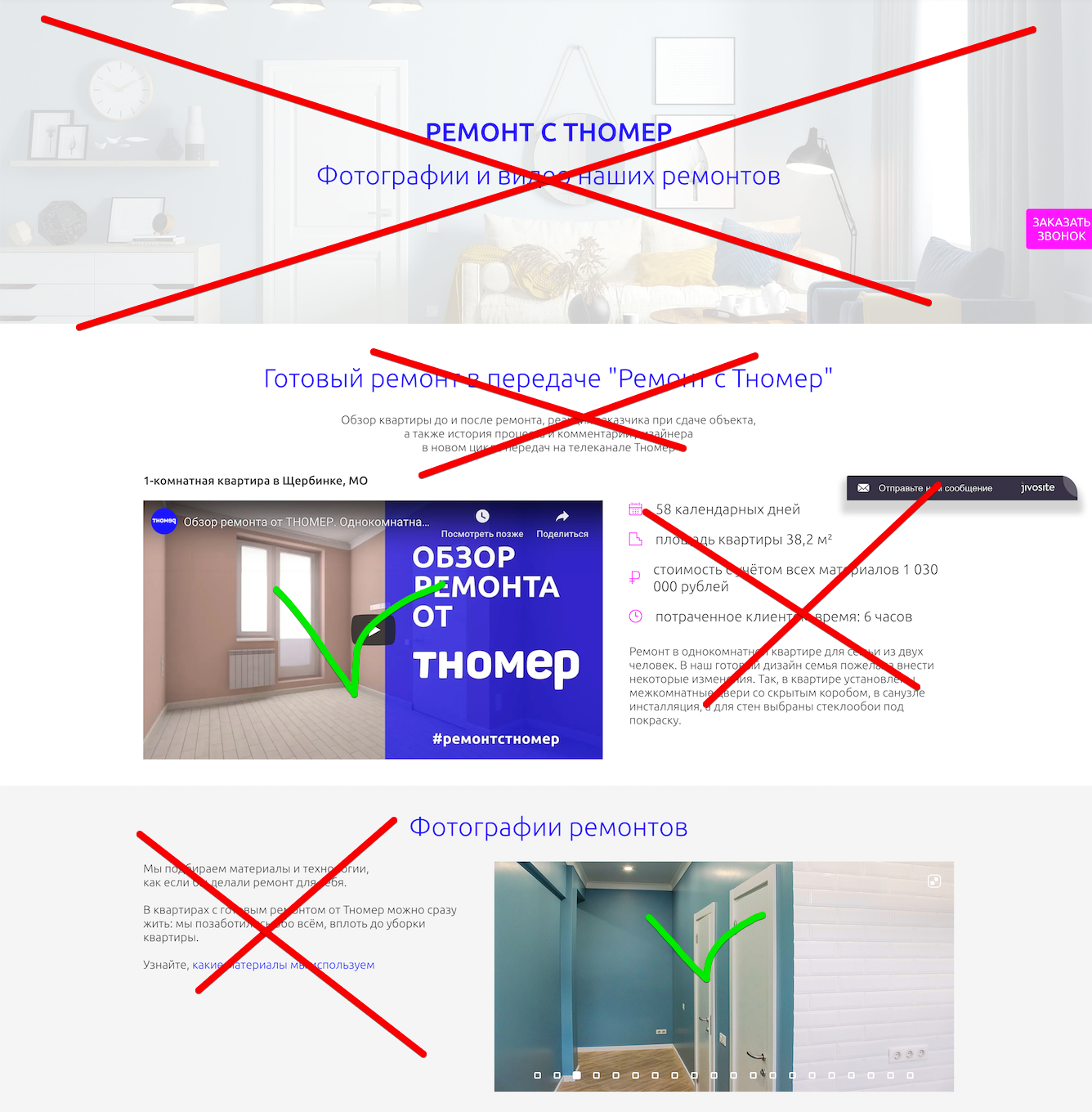
El problema

En la página "Nuestros trabajos" no hay foco en ejemplos de trabajo. La página está sobrecargada con elementos de interfaz redundantes, desviando la atención de lo más importante: fotos y videos.
Recomendación
Cambio de enfoque en el contenido que confirma la presencia de una cartera: fotos y videos. Incluso con una cartera pequeña o ausente, puede crear una idea de su disponibilidad en un volumen suficiente. Haga fotos más grandes, conviértalas en cuentos Publique más videos, tanto con reseñas de clientes como con apartamentos en el proceso de reparación.
Página de todos los servicios
El contenido de la página "Todos los servicios" muestra los servicios de la empresa en un nuevo rol: ya no es "reparación - todo incluido", sino los servicios de algún tipo de DES.
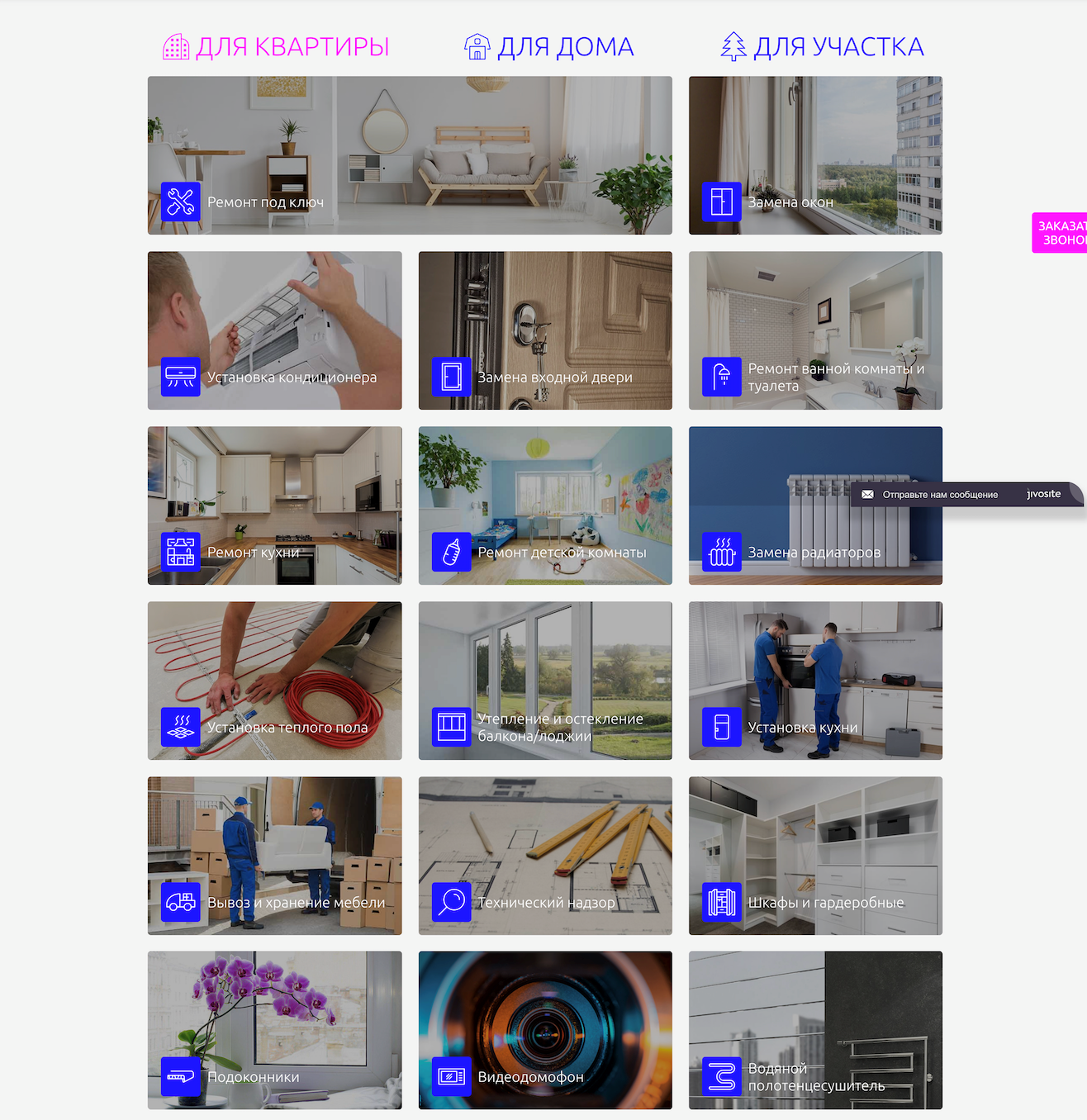
El problema
 Los servicios de reparación complejos “reparación llave en mano”, “reparación en bruto” y otros se encuentran junto con los servicios de reparación domésticos: “alféizares de ventanas”, “aires acondicionados”, “videoporteros” y más.
Los servicios de reparación complejos “reparación llave en mano”, “reparación en bruto” y otros se encuentran junto con los servicios de reparación domésticos: “alféizares de ventanas”, “aires acondicionados”, “videoporteros” y más.Los servicios de diferentes niveles y volúmenes se ubican sin ninguna sistematización. Tal ubicación puede, por un lado, dificultar la interacción con la lista y buscar la correcta, y, por otro lado, crear una falsa idea sobre el servicio en sí: "hmm, ¿qué hacen en absoluto?"
Recomendación
Segmente los servicios de acuerdo con uno de los signos que sean comprensibles para el público objetivo, pero al mismo tiempo evite cualquier otra interpretación de la idea del servicio.
El problema
Los nombres ambiguos de los servicios (por ejemplo, "Alféizares de ventana", "Videoportero", "Instalación") no forman una idea precisa de la esencia de la propuesta y requieren un alto nivel de participación.
Recomendación
Nombra los servicios de tal manera que transmitan la esencia correcta del servicio: "solución llave en mano"
Páginas de un servicio específico (por ejemplo, instalación de un aire acondicionado)
El problema
 Así es como la mayoría de los usuarios ven la primera pantalla. "Hemos estudiado el mercado: respire libremente" no constituye una propuesta de valor significativa.
Así es como la mayoría de los usuarios ven la primera pantalla. "Hemos estudiado el mercado: respire libremente" no constituye una propuesta de valor significativa.La página no transmite la esencia del servicio. ¿Qué se ofrece exactamente, comprar un aire acondicionado, instalar un aire acondicionado o algo más? Se requiere un alto nivel de compromiso para comprender la esencia del servicio. Y la idea de ocultar el valor al final no parece exitosa en el contexto de todo lo demás.
Recomendación
Inmediatamente en la primera pantalla, es simple y claro explicar la esencia principal del servicio, cómo funciona, cuál es su costo. Y solo después de eso para revelar detalles y matices específicos.
¿Qué significa todo esto?
En general, el sitio es tan malo que no le prestaría atención si no fuera por información sobre el monto de la inversión en el servicio. Naturalmente, no se sabe qué parte del presupuesto fue al sitio, pero esto confirma una vez más que incluso mucho dinero no ahorra la posibilidad de estropearlo todo.
¿Por qué está pasando esto? Este es un intento de ahorrar dinero y hacer toda la casa? ¿Error al elegir un contratista? O simplemente diferentes prioridades? Que piensas
ps ¿Qué tan interesante es para los artículos de este formato? A veces me bombardean y hago auditorías de usabilidad de proyectos aleatorios. Para dirigir mi energía en una dirección útil, puede ofrecer una auditoría de su sitio o aplicación móvil. Elegiré proyectos interesantes y haré una auditoría gratis. Puede dejar una solicitud a través de mensajes privados.
ps 2 Este material fue publicado por mí por primera vez en vc.ru y ahora,
gracias a WD-40 , está disponible en Habr. Gracias, WD-40