
Mantener a un usuario en una aplicación móvil es una ciencia. Su base en nuestro artículo sobre VC.ru fue descrita por el autor del curso
Growth Hacking: análisis de aplicaciones móviles Maxim Godzi, Jefe de Machine Learning en App in the Air. Maxim habla sobre las herramientas desarrolladas por la compañía en el ejemplo del trabajo sobre el análisis y la optimización de una aplicación móvil. Este enfoque sistemático para el desarrollo de productos, desarrollado en App in the Air, se llama Retentioneering. Puede utilizar estas herramientas en su producto: algunas de ellas están
disponibles gratuitamente en GitHub.
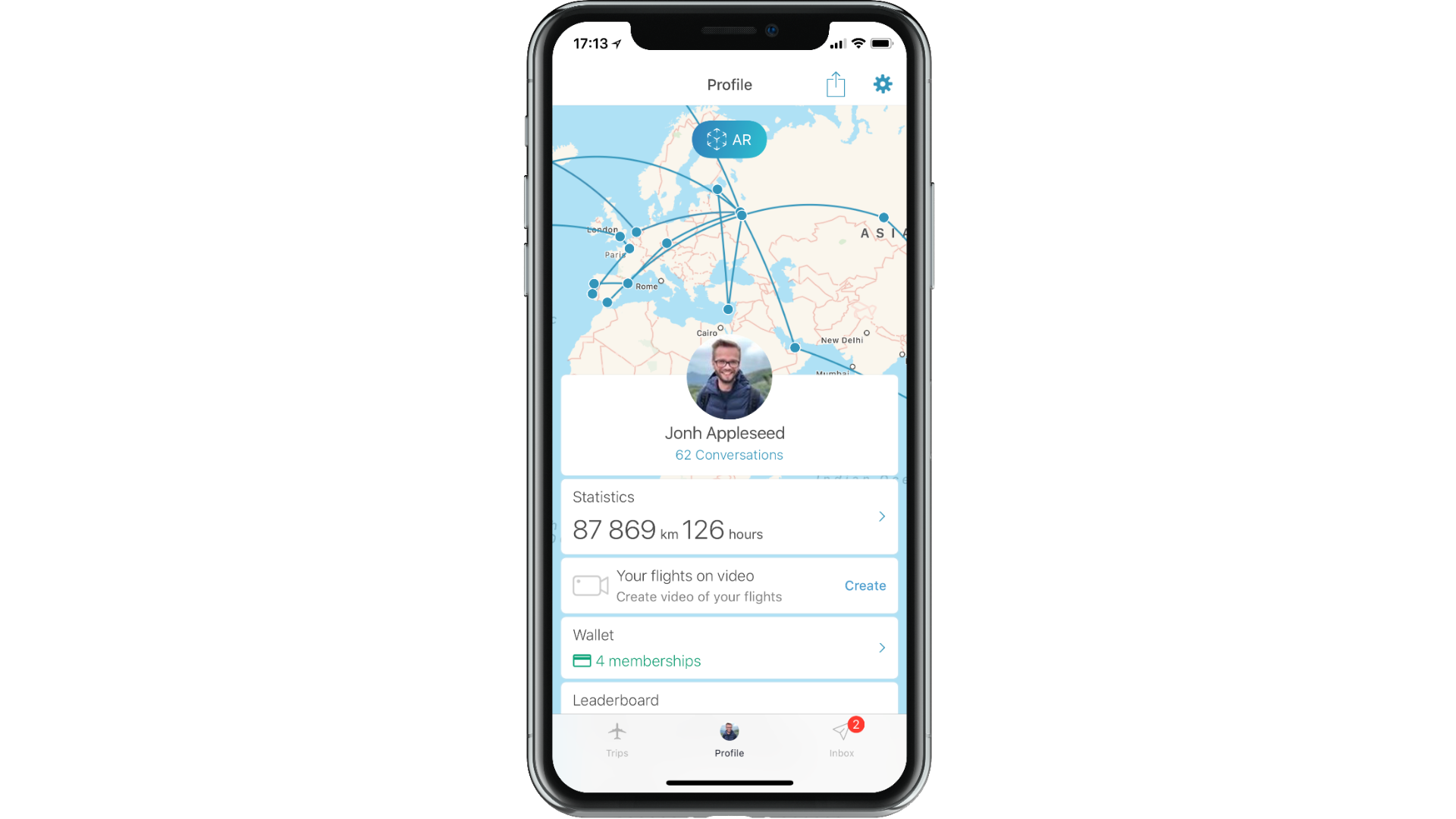
App in the Air: una aplicación con más de 3 millones de usuarios activos en todo el mundo, con la que puede realizar un seguimiento de los vuelos, obtener información sobre el cambio de los horarios de salida / aterrizaje, el registro y las características del aeropuerto.
Del embudo a la trayectoria
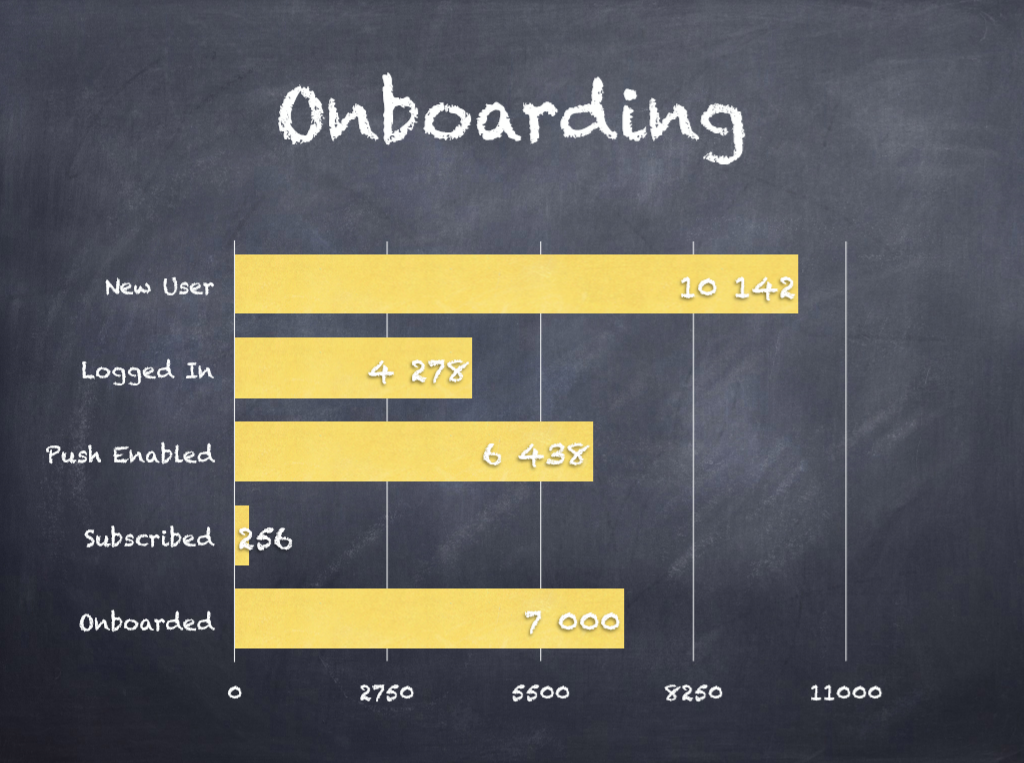
Todos los equipos de desarrollo crean un embudo de incorporación (un proceso destinado a la adopción de un producto por parte del usuario). Este es el primer paso que lo ayuda a mirar todo el sistema desde arriba y encontrar problemas de aplicación. Pero a medida que el producto se desarrolle, sentirá las limitaciones de este enfoque. Usando un embudo simple, no puede ver puntos de crecimiento no obvios para el producto. El objetivo del embudo es dar una visión general de las etapas de los usuarios en la aplicación, para mostrarle las métricas de la norma. Pero el embudo ocultará prudentemente las desviaciones de la norma hacia problemas obvios o, por el contrario, actividad especial del usuario.

En App in the Air construimos nuestro propio embudo, sin embargo, debido a los detalles del producto, obtuvimos un reloj de arena. Luego decidimos ampliar el enfoque y utilizar la rica información que nos brinda la aplicación.
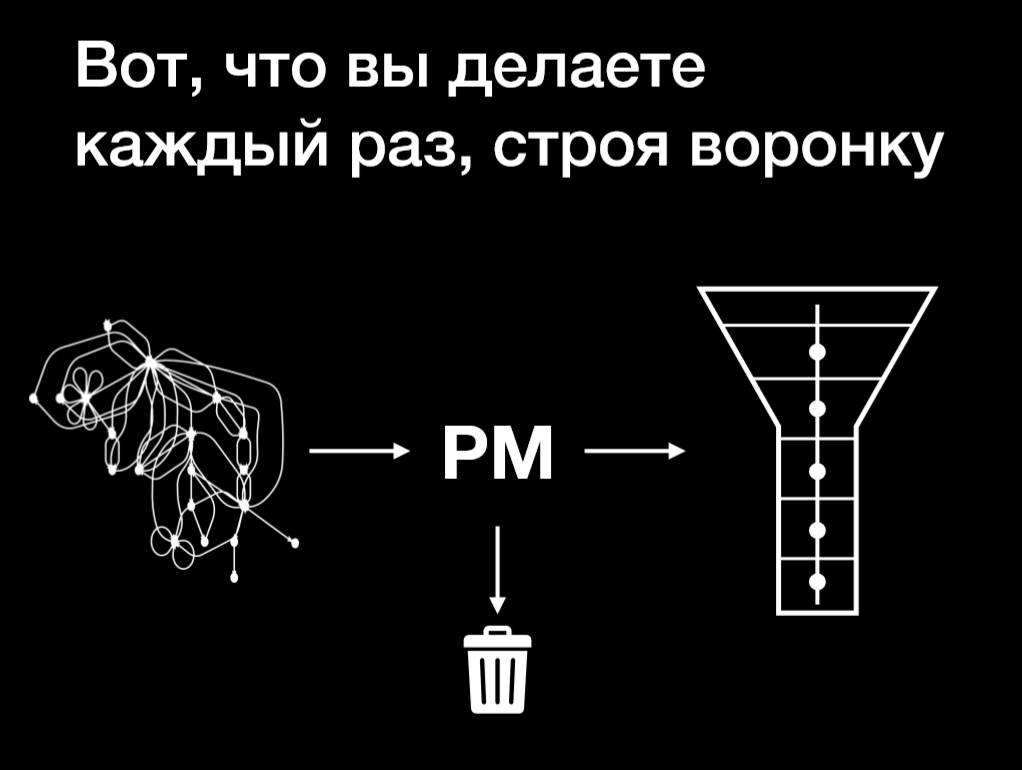
Cuando crea un embudo, pierde las trayectorias de incorporación de los usuarios. Las trayectorias consisten en una secuencia de acciones del usuario y de la propia aplicación (por ejemplo, enviar una notificación push).

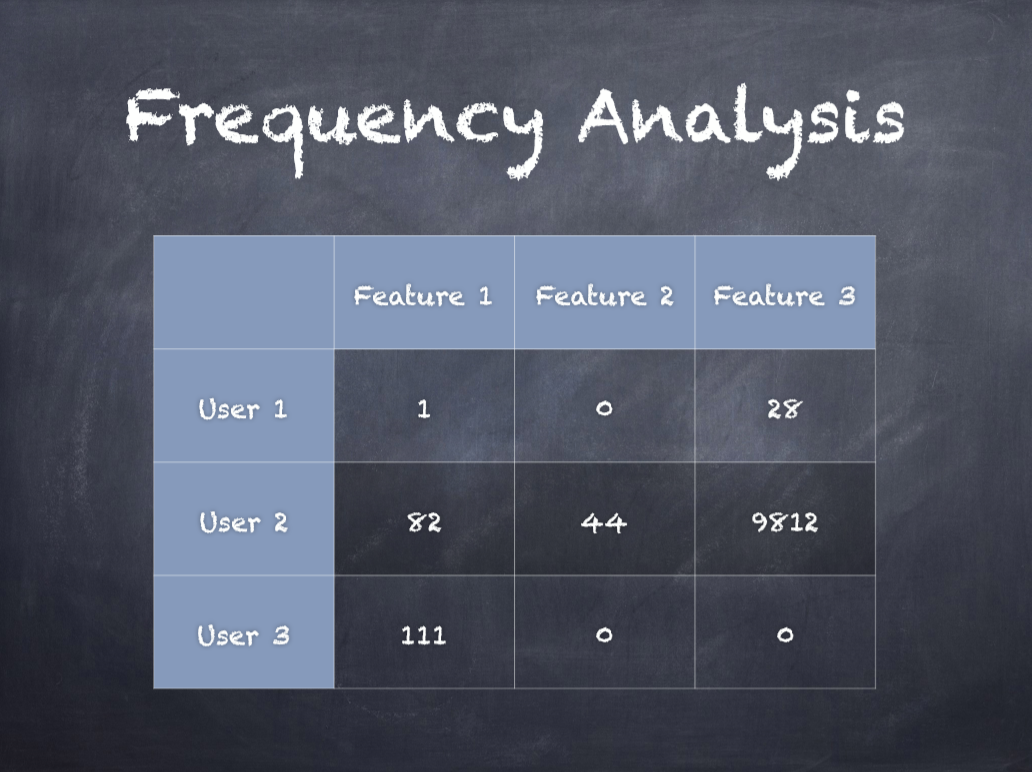
Usando marcas de tiempo, puede restaurar fácilmente la trayectoria de un usuario y hacer un gráfico para cada uno de ellos. Por supuesto, hay muchos gráficos. Por lo tanto, debe agrupar usuarios similares. Por ejemplo, puede organizar a todos los usuarios en las filas de la tabla y pintar con qué frecuencia usan alguna función.

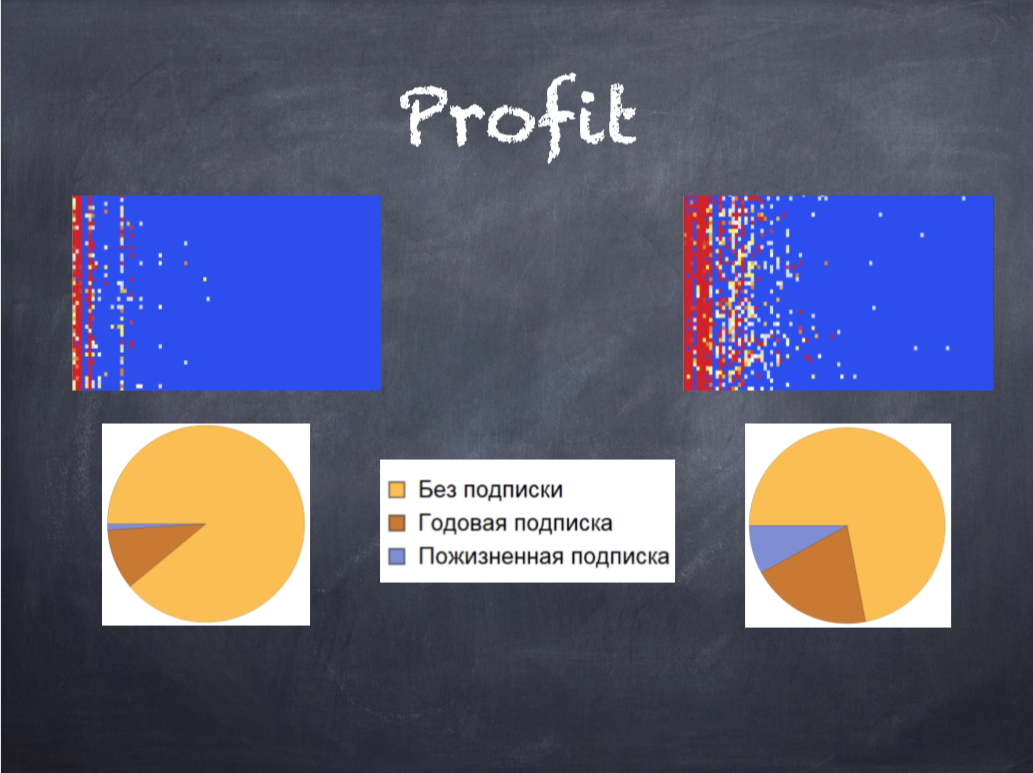
En base a dicha tabla, creamos una matriz y agrupamos a los usuarios por la frecuencia de uso de funciones, es decir, por nodos en el gráfico. Por lo general, este es el primer paso para obtener información: por ejemplo, ya en esta etapa verá que algunos usuarios no usan parte de las funciones. Cuando hicimos el análisis de frecuencia, comenzamos a estudiar qué nodos del gráfico son los "más grandes", es decir, qué páginas visitan los usuarios con mayor frecuencia. Las categorías que difieren fundamentalmente por algún criterio importante para usted se distinguen de inmediato. Aquí, por ejemplo, hay dos grupos de usuarios que dividimos en base a una decisión de suscripción (había 16 grupos en total).

Como usarlo
Al observar a sus usuarios de esta manera, puede ver qué funciones utiliza para mantenerlos o, por ejemplo, para obtener una suscripción. Naturalmente, la matriz también mostrará cosas obvias. Por ejemplo, aquellos que compraron una suscripción estaban en la pantalla de suscripción. Pero además de esto, puede encontrar patrones que nunca conocería de otra manera.
Entonces, accidentalmente encontramos un grupo de usuarios que agregan vuelo, lo rastrean activamente durante el día y luego desaparecen durante mucho tiempo hasta que vuelven a volar a algún lugar. Si analizáramos su comportamiento utilizando herramientas comunes, pensaríamos que la funcionalidad de la aplicación simplemente no se ajustaba a ellas: cómo explicar que la usaron durante un día y nunca regresaron. Pero con la ayuda de los gráficos, vimos que son muy activos, toda su actividad cabe en un día.
Ahora nuestra tarea principal es presionar a dicho usuario para que se conecte al programa de fidelización de su operador, mientras usa nuestras estadísticas. En este caso, importamos todos los vuelos que comprará e intentamos presionarlo para que se suscriba tan pronto como compre un nuevo boleto. Para resolver este problema, también comenzamos a cooperar con Aviasales, Svyaznoy.Travel y otras aplicaciones. Cuando su usuario compra un boleto, la aplicación le ofrece agregar un vuelo a la aplicación en el aire, y lo vemos de inmediato.
Gracias al gráfico, vimos que el 5% de las personas que acceden a la pantalla de suscripción lo rechazan. Comenzamos a analizar estos casos, y vimos que hay un usuario que va a la primera página, inicia la conexión de su cuenta de Google y luego la cancela, vuelve a la primera página, y así cuatro veces. Al principio pensamos: "Claramente, hay algo mal con este usuario". Y luego nos dimos cuenta de que, muy probablemente, la aplicación tiene un error. En un embudo, esto se interpretaría de la siguiente manera: al usuario no le gustó el conjunto de permisos que solicita la aplicación y se fue.
En otro grupo, el 5% de los usuarios se perdieron en la pantalla, donde la aplicación ofrece elegir una de todas las aplicaciones de calendario en el teléfono inteligente. Los usuarios seleccionaron una y otra vez diferentes calendarios, y luego simplemente abandonaron la aplicación. Resultó que había un problema de UX: después de que una persona eligió un calendario, tuvo que hacer clic en Listo en la esquina superior derecha. Simplemente no todos los usuarios lo han visto.

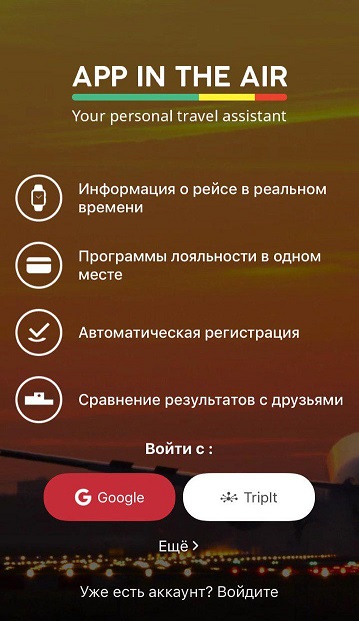
Primera aplicación de pantalla en el aire
En nuestro gráfico, vimos que aproximadamente el 30% de los usuarios no van más allá de la primera pantalla: esto se debe al hecho de que presionamos agresivamente al usuario para que se suscriba. En la primera pantalla, la aplicación ofrece registrarse usando Google o Triplt, y no hay información que pueda omitir el registro. De aquellos que abandonan la primera pantalla, el 16% de los usuarios hacen clic en "Más" y regresan nuevamente. Descubrimos que están buscando una forma de registro interno en la aplicación, y la lanzaremos en la próxima actualización. Además, 2/3 de los que se van inmediatamente no presionan nada en absoluto. Para saber qué les sucede, creamos un mapa de calor, un mapa de calor. Resultó que los clientes hacen clic en la lista de funciones de la aplicación que no son enlaces activos.
Atrapa el momento
A menudo puedes ver personas pisoteando caminos al lado de una carretera de asfalto. La retención es un intento de encontrar estos caminos y, si es posible, cambiar las carreteras.
Por supuesto, es malo que aprendamos de usuarios reales, pero al menos comenzamos a rastrear automáticamente patrones que indican el problema de un usuario en la aplicación. Ahora el gerente de producto recibe notificaciones por correo electrónico si hay una gran cantidad de "bucles", cuando el usuario vuelve a una pantalla una y otra vez.
Veamos qué patrones en las trayectorias de los usuarios son generalmente interesantes para analizar problemas y puntos de crecimiento de la aplicación:
- Bucles y bucles. Los bucles mencionados anteriormente: cuando un evento se repite en la ruta del usuario, por ejemplo, calendar-calendar-calendar-calendar. Un bucle con una gran cantidad de repeticiones es un indicador obvio de un problema con la interfaz o un marcado insuficiente de eventos. El ciclo también es un camino cerrado, pero a diferencia del ciclo, incluye más de un evento, por ejemplo: ver el historial de vuelo - agregar un vuelo - ver el historial de vuelo.
- Flowstoppers: cuando el usuario, debido a algún tipo de obstáculo, no puede continuar su movimiento deseado a través de la aplicación, por ejemplo, una pantalla con una interfaz que no es obvia para el cliente. Tales eventos inhiben y cambian la trayectoria de los usuarios.
- Puntos de bifurcación: eventos importantes después de los cuales se separan las trayectorias de los clientes de diferentes tipos. En particular, se trata de pantallas que no contienen una transición directa o un llamado a la acción a la acción objetivo, lo que efectivamente empuja a algunos usuarios a ella. Por ejemplo, una pantalla que no está directamente relacionada con la compra de contenido en la aplicación, pero en la que los clientes tienden a comprar o no comprar contenido, se comportará de manera diferente. Los puntos de bifurcación pueden ser puntos de influencia en las acciones de sus usuarios con un signo más (influir en la decisión de comprar o el clic derecho, o menos), pueden determinar que después de unos pocos pasos, el usuario abandonará la aplicación.
- Los puntos de conversión anulados son puntos de bifurcación potenciales. Puede pensar en ellas como pantallas que podrían impulsar la acción del objetivo, pero no lo hacen. También puede ser un momento en el que un usuario tiene una necesidad, pero no la satisfacemos porque simplemente no lo sabemos. El análisis de la trayectoria debería permitir identificar esta necesidad.
- Punto de distracción: las pantallas / ventanas emergentes, que no tienen valor para el usuario, no afectan la conversión y al mismo tiempo pueden "desenfocar" la trayectoria, distrayendo al usuario de las acciones del objetivo.
- Puntos ciegos: puntos ocultos de la aplicación, pantallas y características, que son muy difíciles de alcanzar para el usuario.
- Drenajes - puntos de fuga de tráfico
En general, el enfoque matemático nos permitió comprender que el cliente utiliza la aplicación de una manera completamente diferente de lo que los gerentes de productos suelen pensar, tratando de planificar para el usuario algún tipo de caso de uso estándar. Sentado en la oficina y asistiendo a las mejores conferencias para productos, aún es muy difícil imaginar toda la variedad de condiciones reales de campo en las que el usuario resolverá sus problemas utilizando la aplicación.
Recuerda una broma genial. El probador ingresa al bar y ordena: una jarra de cerveza, 2 jarras de cerveza, 0 jarras de cerveza, 999999999 jarras de cerveza, un lagarto en un vaso, –1 jarra de cerveza, jarras de cerveza qwertyuip. El primer cliente real entra al bar y pregunta dónde está el baño. El bar estalla en llamas, todos mueren.
Los analistas de productos, habiéndose sumergido profundamente en este problema, comenzaron a introducir el concepto de micro-momento. El usuario moderno necesita una solución instantánea a su problema. Sobre esto hace unos años, Google comenzó a hablar: en la empresa, tales acciones de los usuarios se llamaban micro-momentos. El usuario se distrae, cierra accidentalmente la aplicación, no comprende lo que se requiere de él, inicia sesión nuevamente después de 24 horas, vuelve a olvidarse y luego hace clic en el enlace que le envió un amigo en el mensajero. Y todas estas sesiones no pueden durar más de 20 segundos.
Entonces comenzamos a tratar de configurar el servicio de soporte para que los empleados pudieran entender cuál era el problema en tiempo casi real. Cuando una persona llega a la página de soporte y comienza a escribir su pregunta, podemos determinar la esencia del problema, conociendo su trayectoria: los últimos 100 eventos. Anteriormente, automatizamos la distribución de todas las llamadas al servicio de soporte por categoría mediante el análisis ML de los textos de solicitudes al servicio de soporte. A pesar del éxito de la categorización, cuando el 87% de todas las llamadas se distribuyen correctamente en una de las 13 categorías, es el trabajo con trayectorias el que puede encontrar automáticamente la solución más adecuada para la situación del usuario.
No podemos lanzar actualizaciones rápidamente, pero podemos notar el problema, incluso si el usuario sigue el escenario que ya hemos visto, enviarle una notificación push.
Vemos que la tarea de optimizar la aplicación requiere herramientas ricas para estudiar las trayectorias de los usuarios. Además, conociendo todos los caminos por los que caminan los usuarios, puede allanar los caminos correctos, y con la ayuda de contenido personalizado, notificaciones push y elementos de interfaz de usuario adaptativos "por el mango" llevan al usuario a acciones específicas que mejor satisfacen sus necesidades y aportan dinero, datos y otros valores para su negocio.
Que tomar nota
- Investigue las conversiones de los usuarios solo con el ejemplo de los embudos: pierda la rica información que nos brinda la aplicación.
- El análisis de retención de las trayectorias de los usuarios en los gráficos ayuda a ver qué funciones utiliza para retener a los usuarios o, por ejemplo, estimularlos a suscribirse.
- Las herramientas de retención lo ayudan a rastrear automáticamente los patrones en tiempo real que indican el problema de un usuario en la aplicación, encontrar y cerrar errores donde era difícil notarlo.
- Ayudan a encontrar patrones no obvios de comportamiento del usuario.
- Las herramientas retentivas brindan la capacidad de crear herramientas automatizadas de ML para predecir eventos clave con el usuario y las métricas: pérdida de usuarios, LTV y muchas otras métricas que se identifican fácilmente en el gráfico.
Estamos creando una comunidad alrededor de Retentioneering para un libre intercambio de ideas. Puede percibir las herramientas que estamos desarrollando como un lenguaje en el que los analistas y productos de diferentes aplicaciones móviles y web pueden intercambiar ideas, las mejores técnicas y métodos.
Puede aprender a usar estas herramientas en el curso de Growth Hacking: análisis de aplicaciones móviles del Distrito Binario.