
Nueva selección con enlaces a noticias y materiales.
Que tengas una buena lectura!
Lanzamientos
Angular
Angular 7.2.2 - soporte mejorado de Bazel
CLI angular
Angular CLI 7.2.3 - errores corregidos, estabilidad mejorada
Angular CLI 7.3.0-beta.0 : muchas mejoras relacionadas con Ivy, se agregó la bandera experimental Ivy para generar una nueva aplicación con Ivy
CLI angular 7.3.0-rc.0
Iónico
4.0.0 Neutronium - ¡Disfruta!
NGRX
NGRX 7.1.0
TypeScript
TypeScript 3.2.4
TypeScript 3.3 RC : soporte mejorado para tipos de unión y aceleró la compilación incremental de proyectos compuestos 4 veces.
Los proyectos compuestos se publicaron en TypeScript 3 y se pueden leer aquí .
Puede leer más sobre el nuevo lanzamiento en el sitio web oficial .
Las herramientas
La consola angular , que agrega una interfaz de usuario para la CLI angular, ahora tiene su propio complemento en el código VS.
ngx-quicklink de mgechev , utilizando la API Intersection Observer para la estrategia de precarga, acelera la carga de aplicaciones angulares.
Similar al comando rxjs-operator-counter , Rustam escribió la genial utilidad ng-app-counter para Angular .
rx-handler es una excelente herramienta ReactiveX que reduce el repetitivo.
rxjs-watcher es una extensión simple para Chrome DevTools que representa RxJS.
serverx-ts es un framework HTTP Node.js experimental que utiliza RxJS.
¿Crees que conoces bien RxJS ? ¡ Pon a prueba tus conocimientos en el minijuego RxJS Puzzles !
TweetDeck es una aplicación para rastrear repositorios de GitHub.
fx es una increíble herramienta de CLI para ver y editar cómodamente JSON en el terminal.
Spectator es una herramienta útil para probar aplicaciones angulares, que facilita las pruebas y reduce la cantidad de repeticiones.
NgxFormly es una herramienta simple para crear y mostrar dinámicamente formas reactivas.
Prettier es una herramienta de formato de código. Tiene una configuración minimalista, hay integración con todos los IDE y admite muchos idiomas.
Para una fácil instalación Prettier en Angular , hay un esquema listo para usar
HTTP Client Karin usa inusualmente literales de plantilla.
(No se recomienda usar, usar mecanismos estándar)
RunJS : bloc de notas para sus experimentos con Node.JS (solo macOS)
Artículos interesantes

Antes de hacer micro optimizaciones, asegúrese de que todo lo anterior ya se haya hecho para su aplicación Angular :
- Use la CLI angular
- Comprime tus activos brotli / gzip
- Utilice la división de código con loadChildren
- Rutas de precarga
- Use el trabajador del servicio angular
https://github.com/mgechev/angular-performance-checklist
ExpressionChangedAfterItHasBeenCheckedError

Todo lo que necesitas saber sobre ExpressionChangedAfterItHasBeenCheckedError
https://blog.angularindepth.com/everything-you-need-to-know-about-the-expressionchangedafterithasbeencheckederror-error-e3fd9ce7dbb4
Inyector angular
Para proporcionar una búsqueda rápida de proveedores, Angular utiliza Bloom Filters debajo del capó. Hay un artículo maravilloso que explica esta estructura de datos en detalle:
https://llimllib.imtqy.com/bloomfilter-tutorial/
Organizar una aplicación usando NgxFormly
https://hackernoon.com/organize-your-forms-application-using-ngx-fomrly-796150461045
Manejo de errores con Angular y NgxFormly
https://itnext.io/error-handling-with-angular-6-and-ngx-formly-8272a3aa7871
Monorepo angular

Nrwl publicó el libro " Angular Enterprise Monorepo Patterns ".
https://go.nrwl.io/angular-enterprise-monorepo-patterns-new-book
Hiedra experimental

Puede probar Ivy ahora, para esto puede usar la aplicación preparada.
https://github.com/thekiba/angular-experimental-ivy
O haz algunos pasos tú mismo:
- Actualizar angular / cli a 7.3.0-beta.0
- Crea una nueva aplicación
- Actualizar manualmente angular a 8.0.0-beta.0
- Eliminar el parámetro es5BrowserSupport de angular.json
npm i -g @angular/cli@7.3.0-beta.0 ng new angular-ivy --experimentalIvy

Kliment Ru hizo una investigación maravillosa sobre el desempeño de Ivy y obtuvo resultados inesperados.
https://medium.com/ngx/angular-ivy-perfomance-f98e5ca2e45e
Ivy & AngularNYC

Igor Minar en AngularNYC responde preguntas sobre IVY .
https://youtu.be/a3j5U5WVmUo
Angular y Bazel

Minko Gechev responde preguntas relacionadas con Angular y Bazel , y habla sobre características interesantes del nuevo colector.
https://youtu.be/vlIhnYnMAX0
Bazel

Compilación incremental y remota de Angular en servidores con Bazel.
https://blog.nrwl.io/building-angular-applications-remotely-with-bazel-efc506e44726
Introduciendo Ionic 4

Hoy me complace anunciar el lanzamiento de Ionic Framework 4.0 , que fácilmente se puede llamar "Ionic for Everyone" .
Max Lynch
https://blog.ionicframework.com/introducing-ionic-4-ionic-for-everyone/
NGRX 7

NGRX tiene un sitio https://ngrx.io con documentación detallada.
En la nueva versión, agregamos el soporte de tipo tan esperado para Actions , nos presentó Selector Props , métodos de ciclo de vida OnInitEffects y OnIdentifyEffects . Soporte mejorado para Entity , Router Store y Store Devtools .
https://medium.com/@ngrx/announcing-ngrx-version-7-docs-testing-and-more-b43eee2795a4

Netanel Basal habla sobre cómo puede usar directivas para mostrar errores más fácilmente en Angular.
https://netbasal.com/make-your-angular-forms-error-messages-magically-appear-1e32350b7fa5
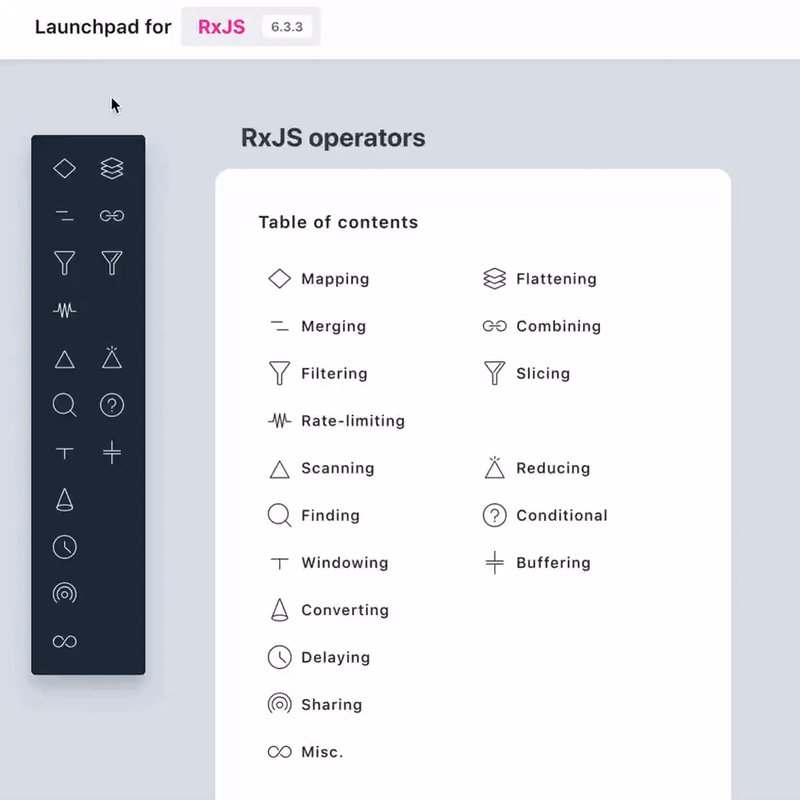
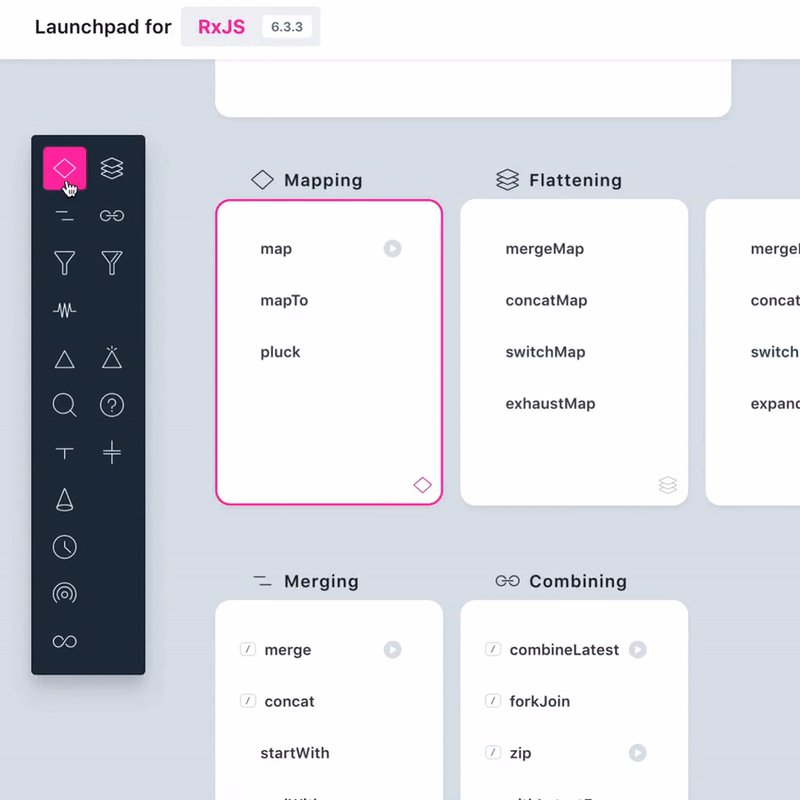
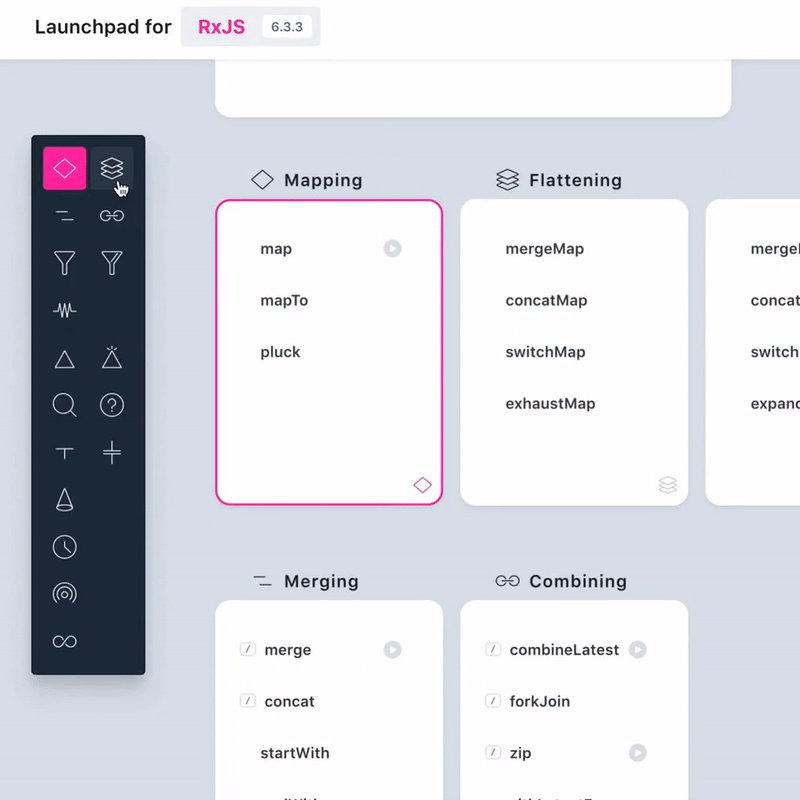
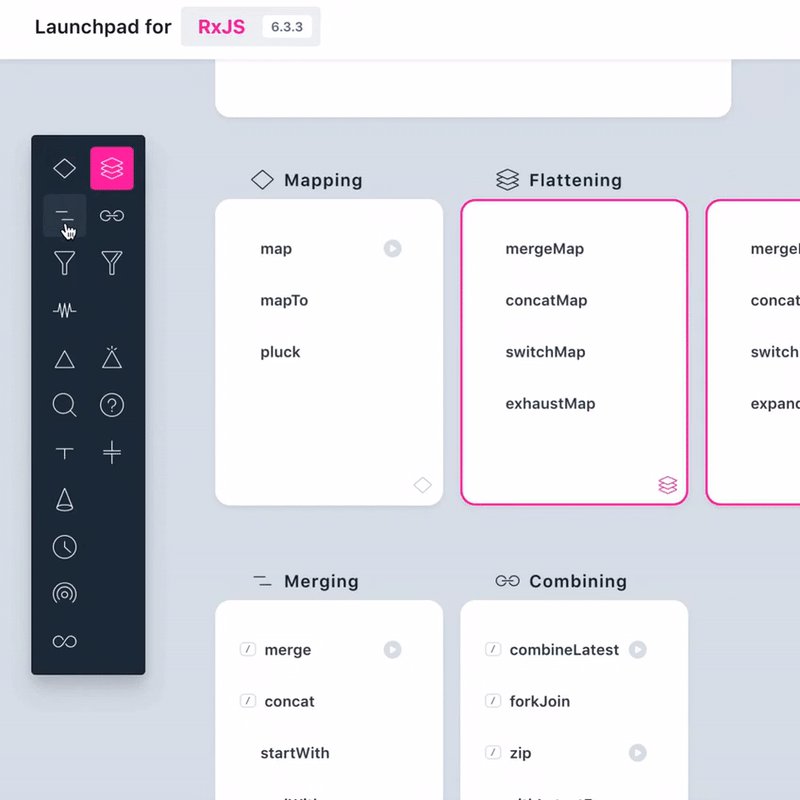
Launchpad para RxJS

Cédric Soulas ha actualizado reactive.how y ha agregado un Launchpad conveniente para buscar los operadores necesarios en varias categorías.
- Explorar categorías
- Busque operadores
- Estudiarlos
https://reactive.how/rxjs/
Si aún no se ha suscrito, suscríbase a mi canal de Twitter y Telegram , y únase al grupo de Telegram para mantenerse al tanto de las últimas novedades en el mundo angular.