Hace una semana,
publiqué otro capítulo de mi
curso de conferencia de gráficos por computadora ; Hoy, volvemos nuevamente al trazado de rayos, pero esta vez iremos un poco más allá de la representación de esferas triviales. No necesito fotorrealismo; para fines de dibujos animados,
tal explosión , me parece, se reducirá.
Como siempre, solo tenemos un compilador desnudo a nuestra disposición, no se pueden usar bibliotecas de terceros. No quiero molestarme con los gestores de ventanas, el procesamiento del mouse / teclado y similares. El resultado de nuestro programa será una simple imagen guardada en el disco. No persigo la velocidad / optimización en absoluto, mi objetivo es mostrar los principios básicos.
En total, ¿cómo dibujar esa imagen en 180 líneas de código en tales condiciones?

Permítanme incluso insertar un gif animado (seis metros):

Y ahora dividiremos toda la tarea en varias etapas:
Etapa uno: lee el artículo anterior
Si exactamente. Lo primero que debe hacer es leer el
capítulo anterior , que habla sobre los conceptos básicos del trazado de rayos. Es muy corto, en principio, todas las reflexiones-refracciones no se pueden leer, pero al menos hasta una iluminación difusa, recomiendo leerlo. El código es bastante simple, la gente incluso lo ejecuta en microcontroladores:

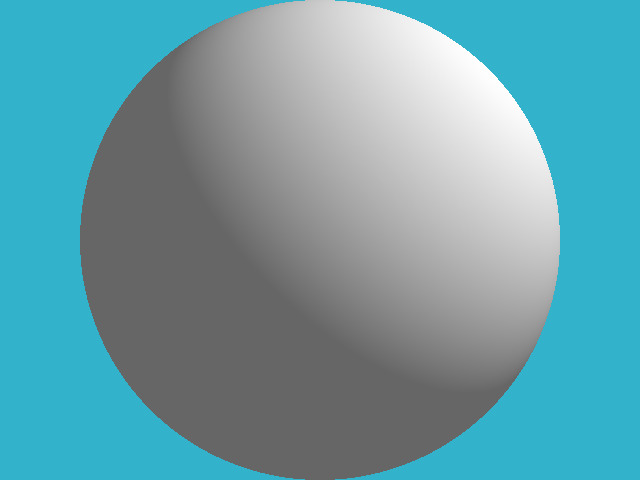
Etapa dos: dibuja una esfera
Dibujemos una esfera sin molestarnos con materiales o iluminación. Por simplicidad, esta esfera vivirá en el centro de coordenadas. Sobre esta foto quiero obtener:

Vea el código
aquí , pero déjeme darle el principal directamente en el texto del artículo:
#define _USE_MATH_DEFINES #include <cmath> #include <algorithm> #include <limits> #include <iostream> #include <fstream> #include <vector> #include "geometry.h" const float sphere_radius = 1.5; float signed_distance(const Vec3f &p) { return p.norm() - sphere_radius; } bool sphere_trace(const Vec3f &orig, const Vec3f &dir, Vec3f &pos) { pos = orig; for (size_t i=0; i<128; i++) { float d = signed_distance(pos); if (d < 0) return true; pos = pos + dir*std::max(d*0.1f, .01f); } return false; } int main() { const int width = 640; const int height = 480; const float fov = M_PI/3.; std::vector<Vec3f> framebuffer(width*height); #pragma omp parallel for for (size_t j = 0; j<height; j++) { // actual rendering loop for (size_t i = 0; i<width; i++) { float dir_x = (i + 0.5) - width/2.; float dir_y = -(j + 0.5) + height/2.; // this flips the image at the same time float dir_z = -height/(2.*tan(fov/2.)); Vec3f hit; if (sphere_trace(Vec3f(0, 0, 3), Vec3f(dir_x, dir_y, dir_z).normalize(), hit)) { // the camera is placed to (0,0,3) and it looks along the -z axis framebuffer[i+j*width] = Vec3f(1, 1, 1); } else { framebuffer[i+j*width] = Vec3f(0.2, 0.7, 0.8); // background color } } } std::ofstream ofs("./out.ppm", std::ios::binary); // save the framebuffer to file ofs << "P6\n" << width << " " << height << "\n255\n"; for (size_t i = 0; i < height*width; ++i) { for (size_t j = 0; j<3; j++) { ofs << (char)(std::max(0, std::min(255, static_cast<int>(255*framebuffer[i][j])))); } } ofs.close(); return 0; }
La clase de vectores vive en el archivo geometry.h, no lo describiré aquí: en primer lugar, todo es trivial allí, la manipulación simple de vectores de dos y tres dimensiones (suma, resta, asignación, multiplicación por un producto escalar, escalar), y en segundo lugar,
gbg ya lo
describió en
detalle como parte de un curso de conferencias sobre gráficos por computadora.
Guardo la imagen en
formato ppm ; Esta es la forma más fácil de guardar imágenes, aunque no siempre es la más conveniente para su posterior visualización.
Entonces, en la función main (), tengo dos ciclos: el segundo ciclo simplemente guarda la imagen en el disco, y el primer ciclo pasa a través de todos los píxeles de la imagen, emite un rayo desde la cámara a través de este píxel, y mira para ver si este rayo se cruza con nuestra esfera.
Atención, la idea principal del artículo: si en el último artículo consideramos analíticamente la intersección de un rayo y una esfera, ahora lo cuento numéricamente. La idea es simple: la esfera tiene una ecuación de la forma x ^ 2 + y ^ 2 + z ^ 2 - r ^ 2 = 0; pero en general la función f (x, y, z) = x ^ 2 + y ^ 2 + z ^ 2 - r ^ 2 se define en todo el espacio. Dentro de la esfera, la función f (x, y, z) tendrá valores negativos, y fuera de la esfera, será positiva. Es decir, la función f (x, y, z) establece la distancia (¡con un signo!) A nuestra esfera para el punto (x, y, z). Por lo tanto, simplemente nos deslizamos a lo largo de la viga hasta que nos aburrimos o la función f (x, y, z) se vuelve negativa. La función sphere_trace () hace exactamente eso.
Etapa tres: iluminación primitiva
Codifiquemos la iluminación difusa más simple, quiero obtener una imagen de este tipo en la salida:

Como en el artículo anterior, para facilitar la lectura, hice un paso = una confirmación. Los cambios se pueden
ver aquí .
Para una iluminación difusa, no es suficiente para nosotros calcular el punto de intersección del haz con la superficie, necesitamos conocer el vector normal de la superficie en este punto. Recibí este vector normal por
diferencias finitas simples en nuestra función de la distancia a la superficie:
Vec3f distance_field_normal(const Vec3f &pos) { const float eps = 0.1; float d = signed_distance(pos); float nx = signed_distance(pos + Vec3f(eps, 0, 0)) - d; float ny = signed_distance(pos + Vec3f(0, eps, 0)) - d; float nz = signed_distance(pos + Vec3f(0, 0, eps)) - d; return Vec3f(nx, ny, nz).normalize(); }
En principio, por supuesto, dado que estamos dibujando una esfera, lo normal se puede obtener mucho más fácilmente, pero lo hice con una reserva para el futuro.
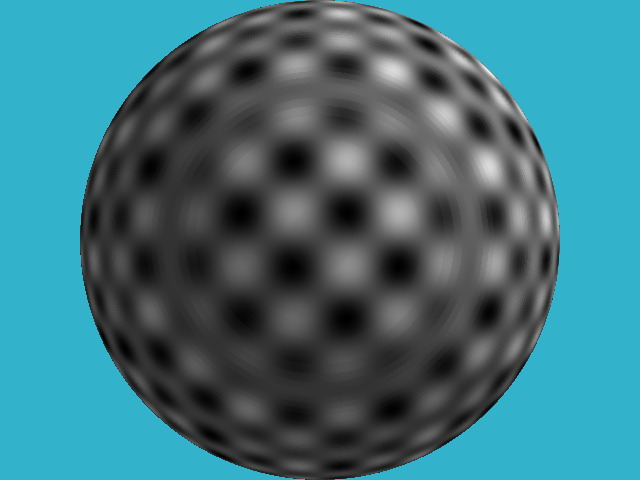
Etapa cuatro: dibujemos un patrón en nuestra esfera
Y dibujemos algún tipo de patrón en nuestra área, por ejemplo, así:

Para hacer esto, en el código anterior, ¡cambié
solo dos líneas!¿Cómo hice esto? Por supuesto, no tengo texturas. Acabo de tomar la función g (x, y, z) = sin (x) * sin (y) * sin (z); se define nuevamente en todo el espacio. Cuando mi rayo cruza la esfera en algún punto, entonces el valor de la función g (x, y, z) en este punto establece el color del píxel para mí.
Por cierto, preste atención a los círculos concéntricos alrededor de la esfera: estos son artefactos de mi cálculo numérico de la intersección.
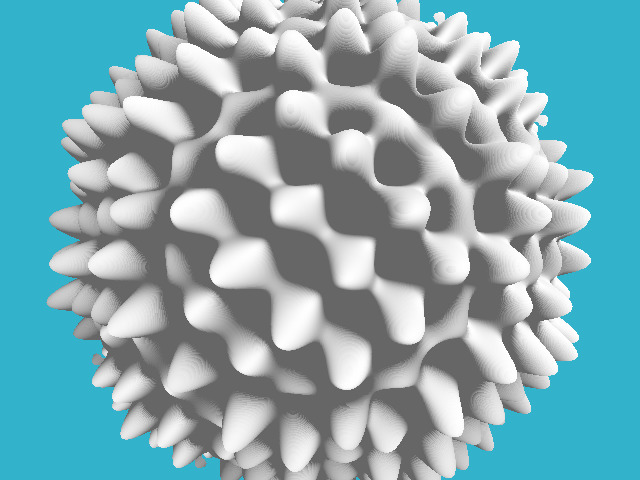
Paso cinco: mapeo de desplazamiento
¿Por qué quería dibujar este patrón? Y él me ayudará a dibujar ese erizo:

Donde mi patrón era negro, quiero hacer un agujero en nuestra esfera, y donde era blanco, por el contrario, estirar la joroba.
Para hacer esto, simplemente
cambie las tres líneas en nuestro código:
float signed_distance(const Vec3f &p) { Vec3f s = Vec3f(p).normalize(sphere_radius); float displacement = sin(16*sx)*sin(16*sy)*sin(16*sz)*noise_amplitude; return p.norm() - (sphere_radius + displacement); }
Es decir, cambié el cálculo de la distancia a nuestra superficie, definiéndolo como x ^ 2 + y ^ 2 + z ^ 2 - r ^ 2 - sin (x) * sin (y) * sin (z). De hecho, definimos una
función implícita .
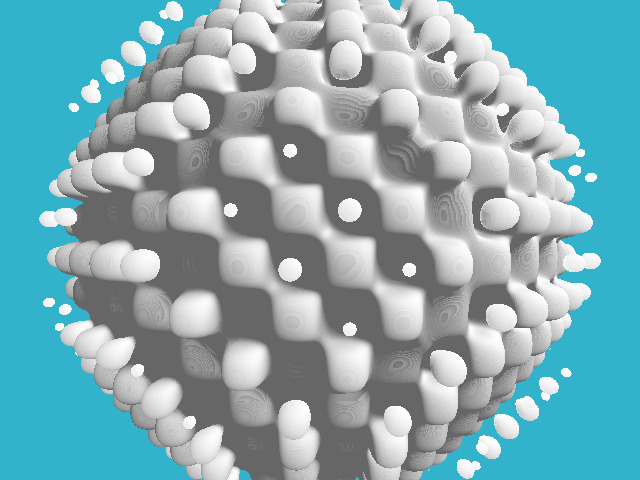
Paso seis: otra función implícita
¿Y por qué estoy evaluando el producto de los senos solo para los puntos que se encuentran en la superficie de nuestra esfera? Vamos a redefinir nuestra función implícita de esta manera:
float signed_distance(const Vec3f &p) { float displacement = sin(16*px)*sin(16*py)*sin(16*pz)*noise_amplitude; return p.norm() - (sphere_radius + displacement); }
La diferencia con el código anterior es muy pequeña, es mejor
ver la diferencia . Aquí está el resultado:

Por lo tanto, podemos definir componentes desconectados en nuestro objeto.
Paso siete: ruido pseudoaleatorio
La imagen anterior ya está comenzando a parecerse remotamente a una explosión, pero el producto de los senos tiene un patrón demasiado regular. Necesitaríamos una función más "desgarrada", más "aleatoria" ...
El ruido de Perlin vendrá en nuestra ayuda. Aquí hay algo como esto que nos convendría mucho mejor que el producto de los senos:

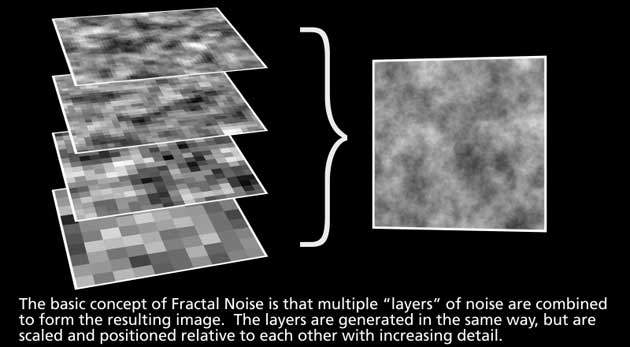
Cómo generar ese ruido es un poco extraño, pero esta es la idea principal: debe generar imágenes aleatorias con diferentes resoluciones, suavizarlas para obtener algo como esto:

Y luego simplemente resumirlos:

Lea más
aquí y
aquí .
Agreguemos
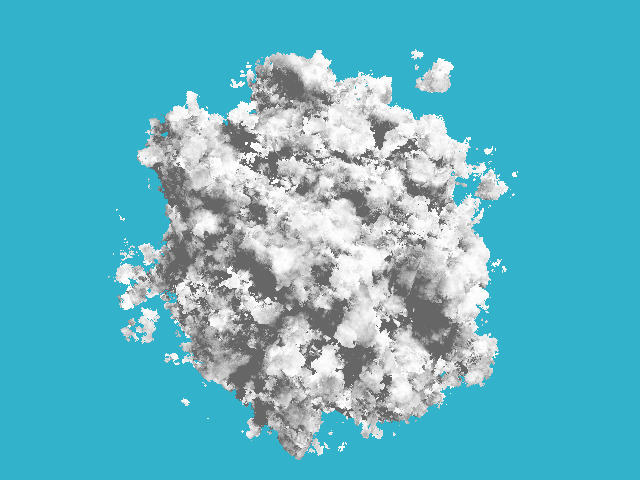
un código que genera este ruido y obtengamos esta imagen:

Tenga en cuenta que en el código de representación no cambié nada, solo cambió la función que "arruga" nuestra esfera.
Etapa ocho, final: agregar color
Lo único que
cambié en este commit es que, en lugar de un color blanco uniforme, apliqué un color que depende linealmente de la cantidad de ruido aplicado:
Vec3f palette_fire(const float d) { const Vec3f yellow(1.7, 1.3, 1.0);
Este es un gradiente lineal simple entre los cinco colores clave. Bueno, aquí está la foto!

Conclusión
Esta técnica de trazado de rayos se llama marcha de rayos. La tarea es simple: cruce el trazador de rayos anterior con blackjack y reflejos con nuestra explosión, ¡para que la explosión también ilumine todo a su alrededor! Por cierto, esta explosión carece de translucidez.