
Entonces, con la presentación de Google de la primera versión estable de
Flutter , que ocurrió el 4 de diciembre de 2018, comenzó el proceso de cambiar el panorama en los campos de la programación móvil. Ha aparecido un nuevo jugador, capaz de cambiar las reglas del juego en sí. Ahora, desde una base de código, puede crear dos aplicaciones nativas (es decir, "nativas" para el tiempo de ejecución) a la vez, para iOS y Android. En contraste con el llamado Las aplicaciones híbridas que usan JavaScript bajo el capó, las aplicaciones creadas en Flutter funcionan de manera rápida y sin problemas, ya que el código escrito en el lenguaje de programación
Dart (para aquellos familiarizados con Java o C # se sentirán cómodos con este lenguaje) se compila (
AoT , es decir, previamente ) al código de máquina: por separado para Android y por separado para iOS.
Por lo tanto, si estudia
Dart y
Flutter , podrá escribir aplicaciones nativas para los dos sistemas operativos móviles más populares, es decir, Sea un desarrollador de Android e iOS. Y probablemente este no sea el límite, ya que se anunció que Google estaba trabajando para expandir Flutter para que sea posible crear aplicaciones para Windows, Mac y Web (el proyecto Flutter para la web se llama Hummingbird - Hummingbird). Como resultado, puede resultar que conociendo a Dart and Flutter puedes escribir muchas cosas. Por lo tanto, muchos expertos en TI han llamado a 2018, el año de Flutter.
Ahora al grano. Ahora haremos lo siguiente
- Instale el SDK de Flutter y cree el proyecto desde la línea de comandos de Windows.
- Instale JDK , Android Studio, complementos para Flutter y Dart, y cree un proyecto en Android Studio.
- Instale VS Code, extensiones para Flutter y Dart, y cree un proyecto en VS Code.
Instala Flutter y crea un proyecto desde la línea de comando
Vamos a
la página de instalación de Flutter , seleccionamos su sistema operativo: Windows, Mac o Linux (aquí se describirá para Windows 10, como el sistema operativo más popular), y descargamos el archivo zip que contiene el
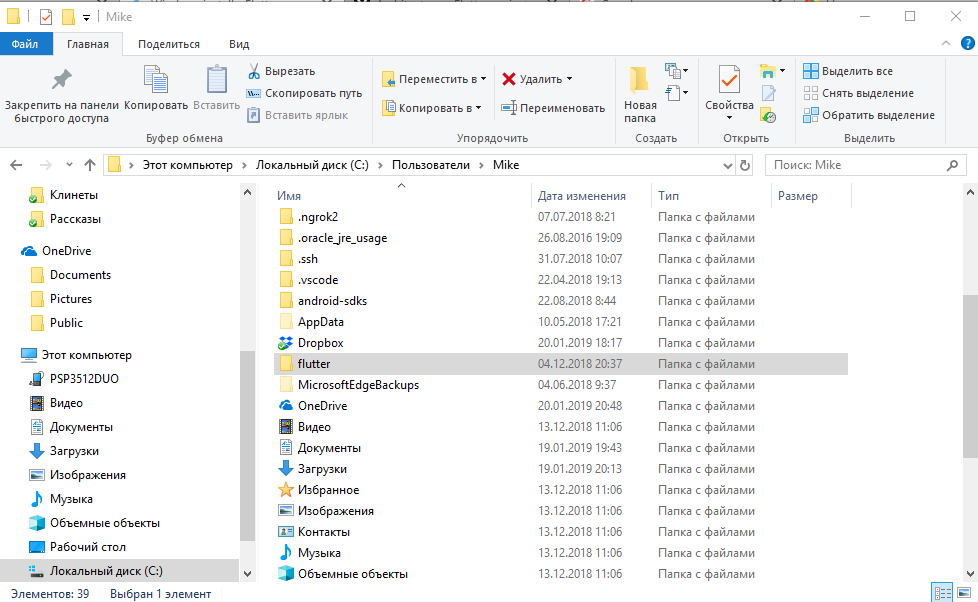
SDK de Flutter. Luego descomprima el zip, por ejemplo, en la carpeta del usuario actual, como se muestra en la captura de pantalla:

Ahora escribiremos la ruta a
flutter \ bin en la variable
Ruta del entorno de usuario de Windows (
Esta computadora -> Propiedades -> Configuración avanzada del sistema -> Variables de entorno ):

Puede crear un proyecto desde la línea de comandos de Windows:
flutter create my_app

Hecho Los archivos de proyecto se pueden editar con cualquier editor de texto, incluso en el bloc de notas. Pero esto solo es bueno para ediciones menores. Por lo tanto, nosotros ...
Instale JDK , Android Studio (junto con el SDK de Android) y los complementos necesarios
Descargue la última versión de Java SE Development Kit 8 para su sistema operativo (requerido para Android
SDK ), instálelo en su computadora, siguiendo el asistente de instalación, y cree una variable de entorno del sistema
JAVA_HOME con la ruta al
JDK , por ejemplo:
C: \ Archivos de programa \ Java \ jdk1.8.0_201 .

Ahora descargue
Android Studio . Comenzamos el proceso de instalación, siguiendo el asistente de instalación, y prestamos atención a la ruta donde se instalará el
SDK de Android. Creamos la variable de entorno del sistema
ANDROID_SDK_TOOLS con la ruta a la carpeta
\ tools en el SDK de Android, algo como esto:

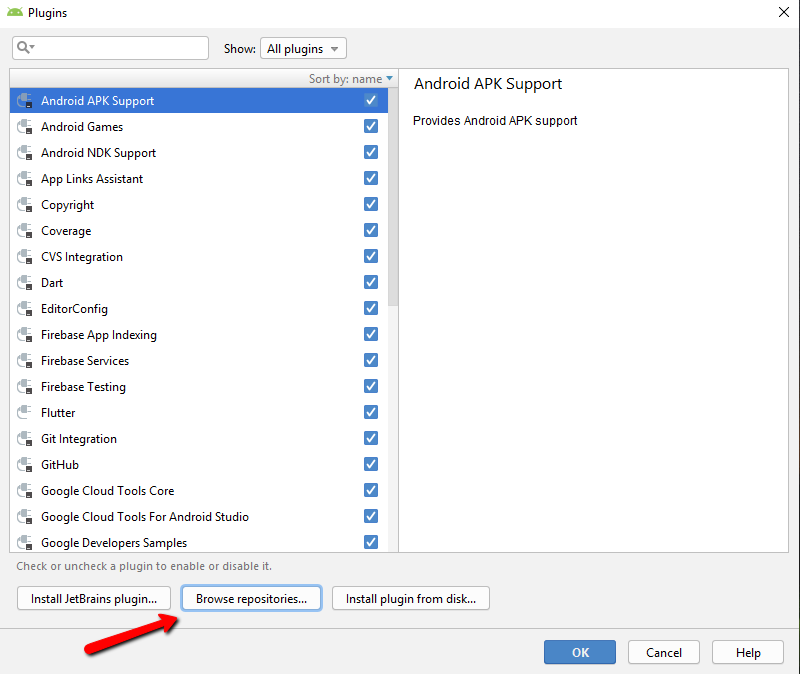
Cuando todo esté listo, inicie Android Studio e instale los complementos Flutter y Dart. Para hacer esto, en la pantalla de inicio de Android Studio, haga clic en el ícono de ajustes en la parte inferior derecha y seleccione Complementos:

En la ventana que se abre a continuación, haga clic en el botón
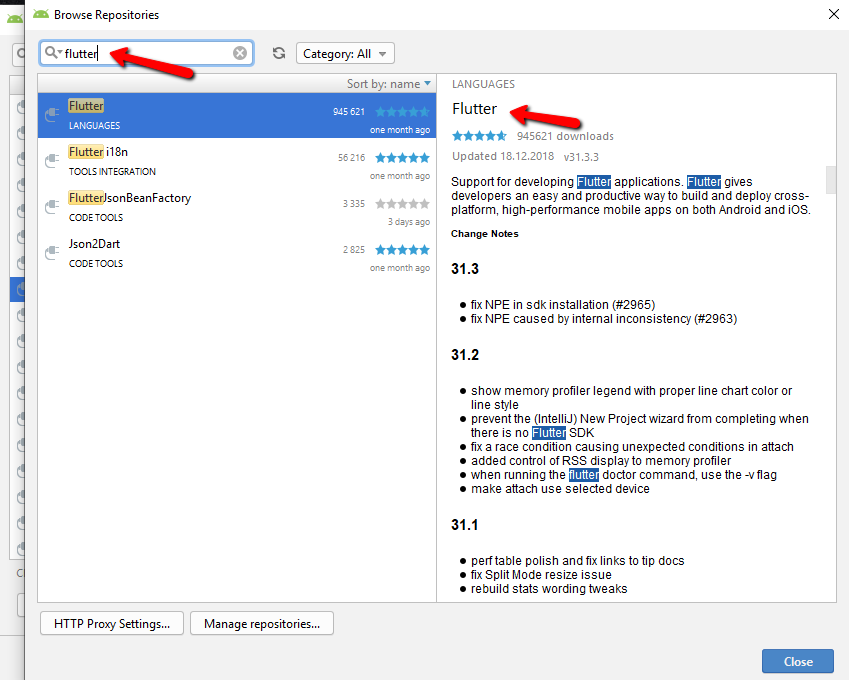
Examinar repositorios ...
En la línea de búsqueda, ingrese
flutter , seleccione e instale (ya lo tengo instalado, por lo que el botón correspondiente no está visible):

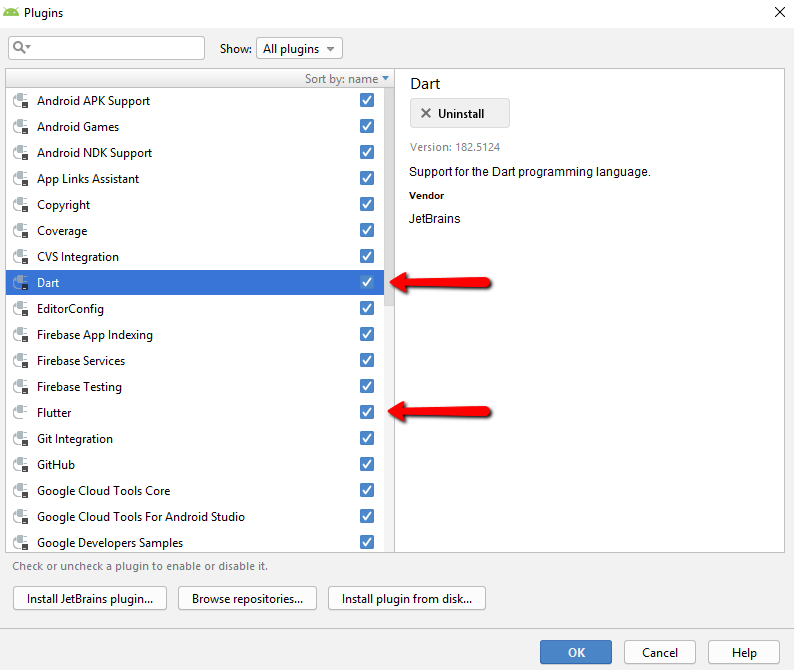
Android Studio también ofrecerá instalar el complemento Dart del que depende el complemento Flutter. Estamos de acuerdo Como resultado, debe tener al menos dos complementos instalados:

Reiniciamos Android Studio, y ahora asegurémonos de que todo vaya bien. Para hacer esto, en la línea de comando, ejecute el comando:
flutter doctor
El escaneo tomará diez segundos, y luego puede ver algo como esto:

O tal vez habrá un elemento marcado con una cruz roja con una explicación (en inglés) de que aún no ha aceptado ninguna licencia para el
SDK de Android y una oferta para aceptarlas (
S / n ). Acéptelos escribiendo
Y en la línea de comando. Puede que tenga que hacer esto varias veces (si tiene varias licencias).
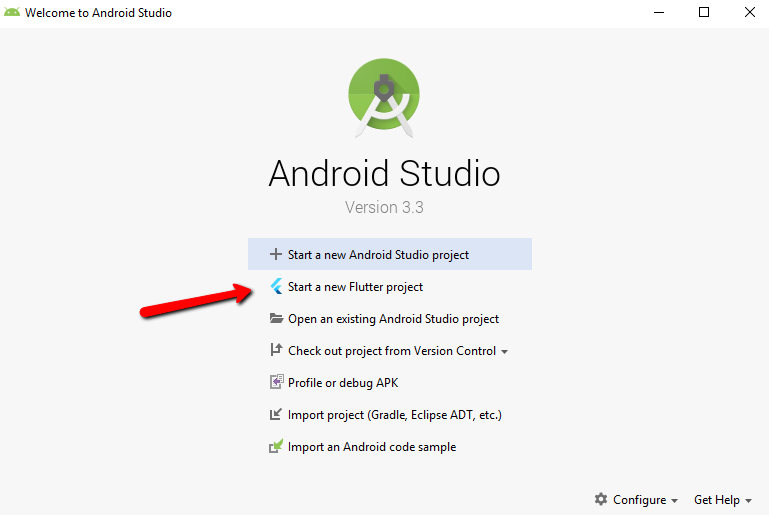
Así que estamos listos para crear un proyecto Flutter en Android Studio. Después de instalar los complementos Flutter y Dart, la opción
Iniciar un nuevo proyecto Flutter debería aparecer en la pantalla inicial de Android Studio. Elegirla:

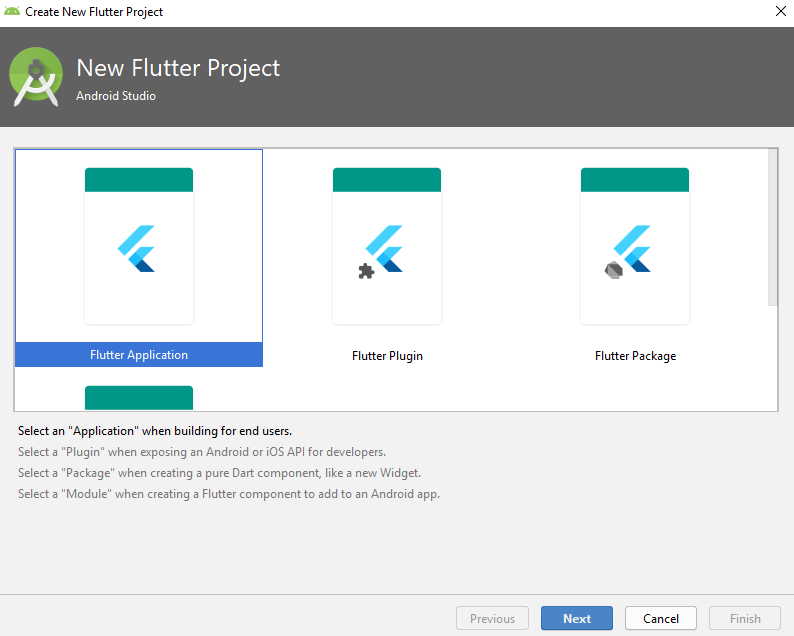
A continuación, estamos de acuerdo con la opción
Aplicación Flutter seleccionada de forma predeterminada y hacemos clic en el botón
Siguiente :

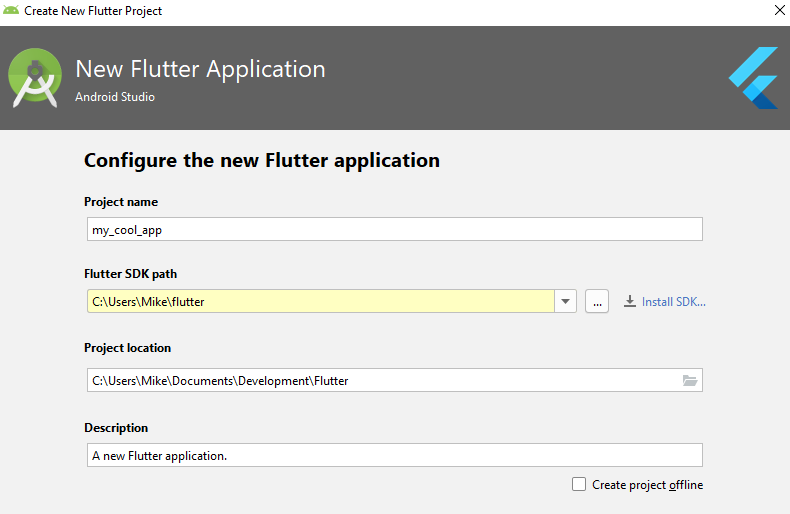
Indicamos el nombre del proyecto, la ruta a la carpeta
SDK de Flutter, la ruta a la carpeta del proyecto, damos una breve descripción del proyecto (opcional) y
hacemos clic en
Siguiente nuevamente:

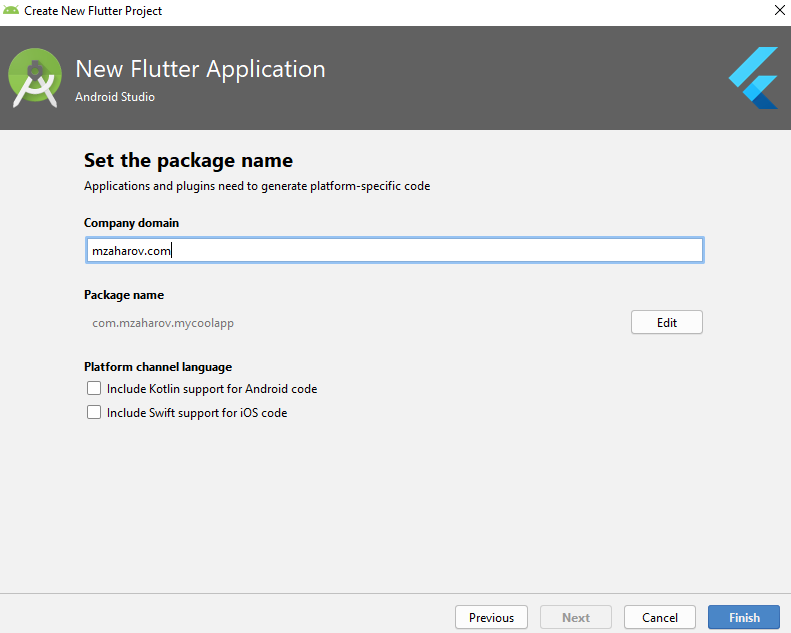
Finalmente, especificamos el nombre de dominio (que en el orden inverso se utilizará como ID de la aplicación de Android) y, opcionalmente, soporte para los idiomas Kotlin y Swift (si no se especifica, solo Java y Objective-C serán compatibles de forma predeterminada). Haz clic en el botón
Finalizar .

Dependiendo del rendimiento de la computadora, esperamos unos minutos hasta que se cree el proyecto ... ¡Listo! Debería verse más o menos así:

Observe la flecha que apunta a la pestaña
Inspector de aleteo . Este inspector tiene una funcionalidad que le permite realizar una serie de cosas muy útiles durante el desarrollo, que incluyen viendo una aplicación en un dispositivo Android en modo de presentación en iOS!
Y finalmente, instale VS Code, extensiones, y cree un tercer proyecto Flutter
Descargue la última versión de Visual Studio Code para su sistema operativo , instálela en su computadora, siguiendo el asistente de instalación, e inicie VS Code. Luego, en el panel lateral, haga clic en el botón
Extensiones (que se muestra con una flecha) o en el teclado -
Ctrl + Shift + X :

Usando la búsqueda estamos buscando la extensión Flutter.

VS Code, como en el caso de Android Studio, ofrecerá instalar la extensión adicional necesaria Dart. Nosotros también lo instalamos. Como resultado, debe tener dos (o más) extensiones activadas:

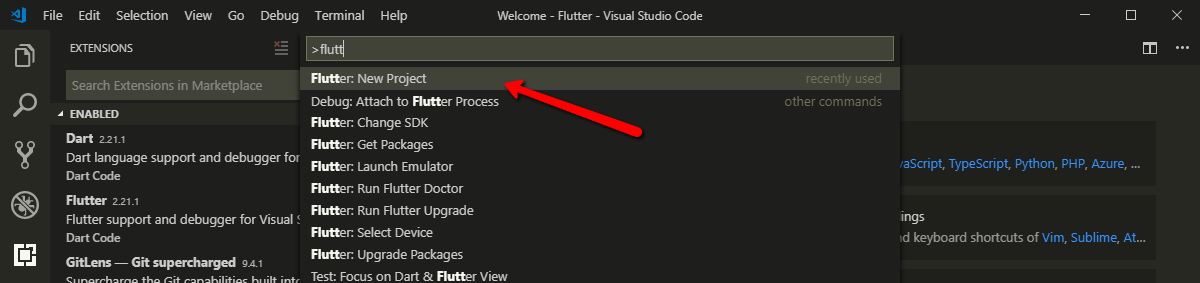
Y ahora estamos creando el proyecto Flutter. Haga clic en el icono de engranaje en la esquina inferior izquierda y seleccione
Command Pallete ... (o en el teclado -
Ctr + Shift + P ). En la línea de comando Command Pallete, comenzamos a escribir
flutter , y de la lista que aparece, seleccionamos
Flutter: New Project :

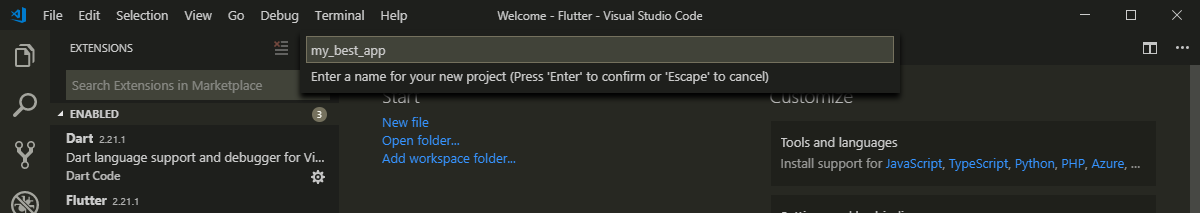
Asigne un nombre al proyecto y presione la tecla
Intro :

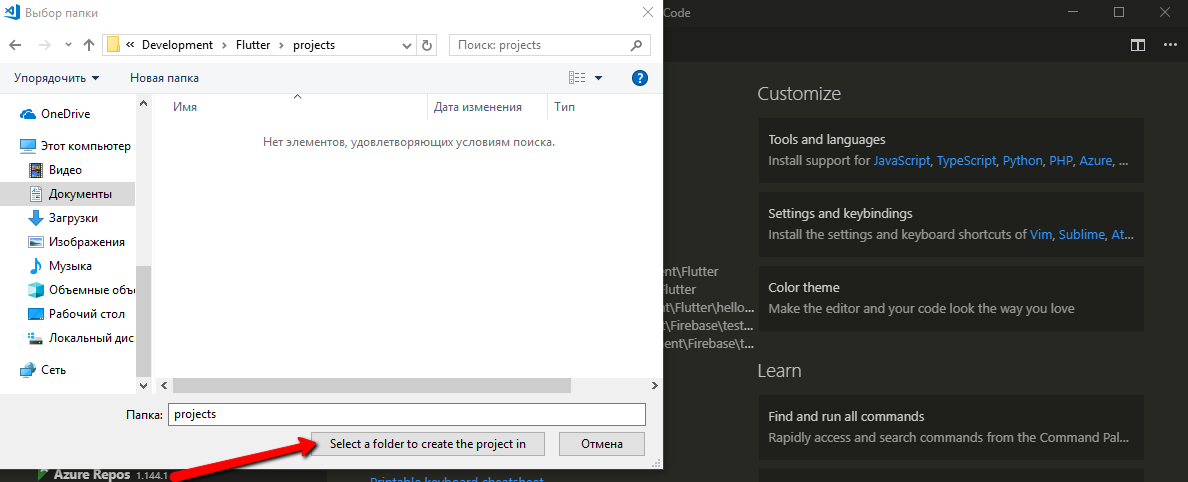
Aparece un cuadro de diálogo que le solicita que seleccione la carpeta en la que desea crear el proyecto Flutter. Seleccione y haga clic en el botón con un nombre largo
Seleccione una carpeta para crear el proyecto en :

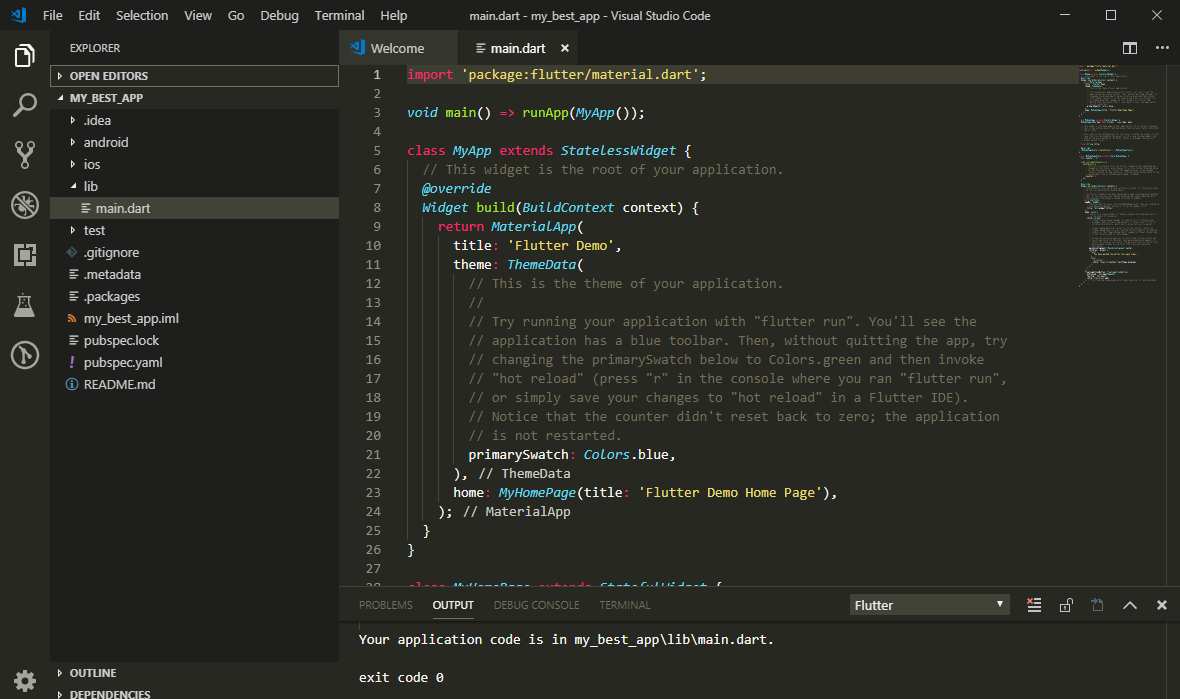
Un momento de espera ... ¡Y listo!

Resumen
Instalamos el software necesario (¡todo es gratis!), Y creamos el proyecto Flutter de tres maneras diferentes: desde la línea de comandos, usando Android Studio, usando VS Code. De qué manera crear un proyecto y en qué entorno de desarrollo (
IDE ) es mejor trabajar con él: todos deciden por sí mismos. Por ejemplo, prefiero crear rápidamente un proyecto desde la línea de comandos, luego abrirlo en VS Code y trabajar la mayor parte del tiempo en el proyecto, porque VS Code es bastante rápido. Pero cuando necesita probar bien la apariencia y el rendimiento de la aplicación, abro el proyecto en Android Studio para usar el
Flutter Inspector disponible hasta ahora, que, como dije, tiene una serie de opciones muy útiles.