Los juegos de realidad virtual siempre han sido una admiración para nosotros. Este es un tipo de magia en un caparazón digital, el efecto total de la inmersión en otro mundo. En todas las conferencias, los proyectos de realidad virtual reciben la mayor atención, stands a gran escala, cientos de espectadores esperando en la cola para sumergirse en un universo recién creado. Dado que nuestra compañía no se trata principalmente de entretenimiento, sino más bien de evolución y enfoques progresivos, examinamos en detalle la cuestión de cómo blockchain puede ser útil en un género de desarrollo de juegos tan joven como la realidad virtual.
La respuesta llegó de inmediato: contratos inteligentes y el último estándar de token de red Ethereum ERC1155, diseñado específicamente para crear activos de juegos / digitales. ERC1155 es un token que combina las mejores características de los populares ERC20 y ERC721 (los detalles técnicos se pueden encontrar en el archivo Léame del repositorio de Github ). Imagine una situación clásica: noqueó un elemento o aspecto raro y costoso. ¿Cómo venderlo para que el comprador no lo engañe o usted mismo no tenga la capacidad de tomar libremente el dinero de otras personas sin regalar el artículo? La respuesta correcta es contratos inteligentes. Y el token ERC1155 es exactamente lo que necesita para implementar dicha funcionalidad. Un elemento puede tener sus propias características (en forma de fuerza, daño, durabilidad, protección, daño adicional (característica del token ERC721) y su valor (característico del token ERC20) en un caparazón. ¿No suena inspirador? Todos los juegos pueden volverse seguros y fáciles de almacenar, transferir y vender sus activos digitales. Intentemos resolver este problema usando el ejemplo de un juguete que concebimos.
Se nos ocurrió el concepto con bastante rapidez: un análogo del popular juego de cartas "Munchkin", transferido al universo de realidad virtual, con contratos inteligentes para intercambiar cualquier artículo, armadura y arma que se eliminó durante el juego. La elección de la tecnología de implementación para nuestros desarrolladores independientes no fue fácil, pero queremos contarte más sobre esta experiencia.
Reaccionar 360
Como la mayoría del equipo tenía una amplia experiencia en desarrollo en React, había un deseo de probar React-360 para resolver la tarea. La descripción de la herramienta parecía bastante funcional, por lo que tomamos una decisión en su dirección.
Instalación y descripción
La instalación de React-360 comienza con la instalación de su CLI con npm, que le ayuda a inicializar, iniciar y construir un proyecto de manera rápida y conveniente desde la línea de comandos.
Después de la inicialización del proyecto, recibimos una plantilla de proyecto lista para usar en la que los dos archivos principales son client.js e index.js, así como la carpeta static_assets, donde se almacenan todos los archivos aset para renderizado, index.html y otros archivos de configuración.
Renderizado
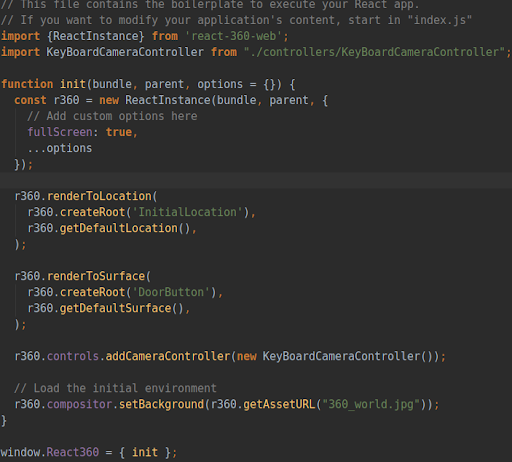
El primer archivo (client.js) contiene el código de representación y funciona con la clase principal React360. React360 tiene dos tipos de objetos de representación: renderToLocation, que es responsable de representar un objeto 3D, y renderToSurface, que es responsable de representar un objeto 2D. También definimos un controlador para la cámara, que describe su comportamiento: en nuestro caso, se describe el movimiento de la cámara (como el personaje principal) presionando ciertos botones del teclado. Luego establecemos el fondo predeterminado para todo el proyecto y en la última línea escribimos React360 en el objeto de la ventana (que es un objeto global para aplicaciones de navegador).

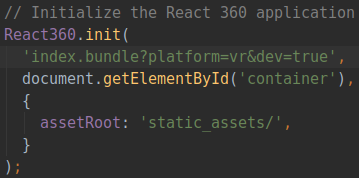
Posteriormente, el método init de React360 se llama en el archivo index.html de la siguiente manera:

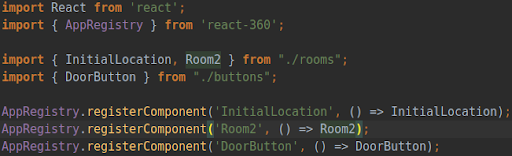
En el segundo archivo (index.js), los componentes se registran en la aplicación, para su posterior uso para la representación en el archivo client.js.

Entonces, la representación de flujo del componente (objeto) sale así:
a) Creación en un archivo separado;
b) Registro en index.js;
c) Representación en client.js.
Posicionamiento
El siguiente momento es posicionar un objeto en un plano 3D. En React-360, al posicionar, como en el renderizado, hay diferencias entre los objetos 3D y 2D. Los objetos 3D se pueden colocar de dos maneras.
- Vía ubicación al renderizar.
- Via Transformar en el objeto mismo.
Elegimos Transformar en la ubicación predeterminada, como aconseja el sitio web oficial React-360. Traducir es responsable del posicionamiento en el plano 3D.

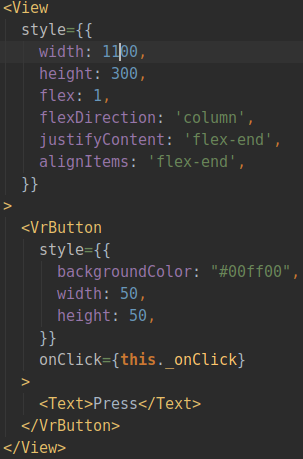
Los objetos 2D se colocan usando el sistema flexible, como en React Native, que en nuestro caso fue bastante inconveniente:

Para colocar el botón a la derecha de la cámara, tenía que crear una Vista, como en React Native, y establecer su ancho correspondiente a la distancia desde el punto más a la izquierda de la pantalla hasta el lugar donde debería estar el objeto, y la altura correspondiente a la distancia desde el punto superior de la pantalla al área, donde debe estar el objeto. También era necesario establecer ciertos estilos para que el contenido interno se ubicara en el punto inferior derecho de la Vista. Como resultado, todo parece engorroso e inconveniente, es más fácil usar el mismo traductor para colocar dichos objetos, presentándolos como objetos 3D con 0 profundidad.
Importar objetos
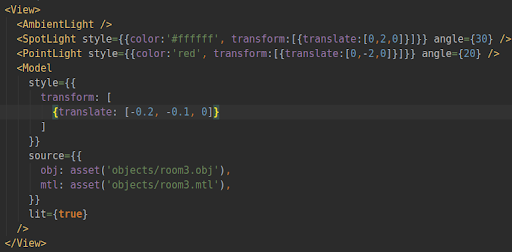
El siguiente elemento es la importación de objetos 3D en React-360. Y aquí, a primera vista, todo es simple y claro. Hay un componente de modelo estándar que tiene una fuente de accesorios que acepta un objeto JS de la ruta a los archivos .obj (el archivo del objeto mismo) y .mtl (el archivo material de este objeto):

Pero incluso aquí hubo trampas interesantes. La conclusión fue que el archivo .mtl tiene una textura de mapa por defecto en formato .tga y la ruta prescrita en el disco de la persona que lo desarrolló. No solo tuvimos que cambiar la ruta de los archivos manualmente, sino también cambiarlos a .png, ya que los archivos con formato .tga no se representaron en el navegador. El formato .png nos permitió renderizar texturas correctamente.
Iluminación
Como el sistema de iluminación no se describió en la documentación, tuve que ir al código fuente de react-360 y encontrar algo allí con respecto a Lights, y luego ver ejemplos de quién estaba haciendo qué y cómo trabajar con este zoológico. Por prueba y error, lo descubrimos, lo aplicamos a los modelos AmbientLight, SpotLight y PointLight. Su posición es la misma que la de los objetos 3D, pero también hay un ángulo:

La luz no se aplicaba al objeto, pero no nos retiramos, y, después de una larga búsqueda y de recorrer varios problemas en el repositorio react-360, nos encontramos con la necesidad de encender los accesorios, y solo después de eso la luz comenzó a actuar sobre el objeto.
Movimiento
Hemos tomado la cámara principal como el jugador principal con el que llevamos a cabo movimientos y acciones. Para hacer esto, escribieron Controller para la cámara, donde inicializaron la función principal de la interfaz:

que transmite la posición actual de la cámara y su rotación. Puede trabajar con ellos en la cámara para cambiar de acuerdo con algún evento, presionamos los botones WASD como tal evento (como de costumbre), luego quisimos reemplazarlos presionando el botón y moviéndonos a la coordenada en la que se presionó el botón, para que luego reemplácelo con el controlador VR. Para un dulce, establecieron la velocidad de movimiento y la distancia con la que trabajaron. Obtuvimos un movimiento con contracciones y una falta total de física: pasamos por texturas, salimos de límites, etc. En la documentación, el físico no se describe a partir de la palabra "en general" (y, en principio, uno similar no es "amigable para el juego" en esta etapa de la inmersión se vuelve familiar).
Conclusión
Aunque React-360 funciona con Three.js y WebGL, es completamente inadecuado para resolver tales problemas; además, probablemente no fue diseñado para desarrolladores de juegos. React-360 hace un excelente trabajo con presentaciones en 3D, recorridos virtuales de objetos, visualización de panoramas, etc.
Pero incluso si se compromete a hacer tales cosas en esta pila tecnológica, encontrará dificultades en forma de documentación deficiente, lo que lo obligará a pasar horas resolviendo una tarea pequeña y aparentemente simple.
JS, React, JSX, ( ), , , React, React Native. - .
Unidad
Después de todo el tormento, decidimos usar la segunda herramienta dentro de nuestras competencias. Esta vez, la elección recayó en Unity, ya que el equipo tiene desarrolladores de C #.
Instalación y descripción
La instalación es bastante simple: descarga banal y desempaqueta el kit de distribución desde el sitio oficial. Hay un "pero": Unity hasta ahora solo funciona en Windows y Mac (desde la versión 10). Por lo tanto, tuvimos que transferir de Ubuntu a Mac.
Dado que Unity es un motor de juego que incluye una interfaz de usuario buena y conveniente, el proyecto se crea con un simple clic en el botón, después de lo cual obtienes una plantilla completa de los archivos necesarios. Básicamente, todo se encuentra en la carpeta Activos.
Renderizado
Como el motor en sí mismo está renderizando, no necesita registrar nada.
Posicionamiento
El posicionamiento es tan fácil como el renderizado. Es suficiente arrastrar el objeto al campo y trabajar con los controles deslizantes en la forma adecuada o en una GUI conveniente. Al igual que con el renderizado, la situación es tal que no era necesario registrar nada.
Importar objetos
Un simple Drag'n'Drop, inicialmente dentro del Asset en la carpeta apropiada, y luego una operación similar en el campo GUI. No hay codigo.
Iluminación
Trabajar con iluminación es tan simple como con los párrafos anteriores. La creación de una nueva iluminación se lleva a cabo en la pestaña correspondiente del proyecto. El sistema también se describe con suficiente detalle en la documentación.
Movimiento
Este es el primer punto donde necesita codificar algo. A saber, el comportamiento del jugador y la cámara mientras se mueve. Para el sistema de movimiento, utilizamos el sistema de NavMesh y sus Agentes. Describimos el área donde puede caminar en la GUI, identificamos la cámara y el modelo como Agente en el Sistema de navegación. Luego creamos un script, esto se hace de manera muy simple en la GUI:
- El objeto está seleccionado;
- Se presiona el botón Agregar componentes;
- Selecciona Nueva secuencia de comandos;
- El nombre esta escrito.
Y listo: se crea una plantilla de script estándar en la carpeta raíz. Solo necesitábamos transferirlo a la carpeta Scripts y abrirlo (por defecto se abre en VS, lo cual es muy conveniente). La plantilla de script estándar tiene una interfaz intuitiva en forma de dos funciones:
- Inicio: se utiliza al configurar componentes;
- Actualización: llamada en cada fotograma.
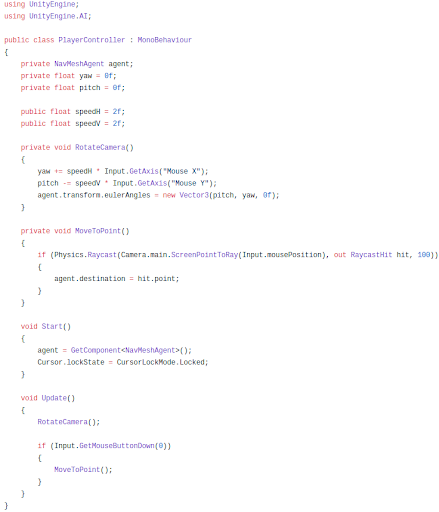
En la función Inicio, bloqueamos el cursor en el centro de la pantalla y registramos nuestro componente en la propiedad correspondiente de la clase, y también declaramos parámetros predeterminados para las propiedades restantes.
En la función Actualizar, escribimos la lógica de rotación del objeto detrás del cursor, así como el movimiento del objeto haciendo clic:

Conclusión
Además de la conclusión bastante obvia sobre la conveniencia de Unity, me gustaría señalar que para trabajar en Unity no puedes ser un programador en absoluto. Unity tiene una gran cantidad de tutoriales para principiantes, muy simple y directo, así como documentación extensa y de alta calidad y una comunidad viva y activa.