Tenemos seis productos que se utilizan en Rusia y en el extranjero. Esto significa que la documentación para ellos debe estar en un solo lugar, pero dividida por productos e idiomas.
Solíamos usar MediaWiki, pero con el tiempo se volvió obsoleto. Desde la plataforma, también esperábamos un buen diseño de artículos, búsqueda flexible y un editor de texto interno. La confluencia fue elegida como alternativa.
En el proceso, quedó claro que las capacidades de esta plataforma lista para usar tampoco son suficientes para todas nuestras tareas. Tuve que comprar el complemento Scroll Viewport y pasar algún tiempo configurándolo.
Puede ver
lo que sucedió al final , y le diré cómo cambié el diseño, configuré la separación de idiomas, la búsqueda interna y la indexación.

Cambiar el diseño
La compañía comenzó a mover la documentación del motor MediaWiki a Confluence hace un año. Pero cuando comencé el proyecto, Confluence parecía estándar, el desarrollador anterior agregó nuestro logotipo y ocultó elementos innecesarios para un usuario anónimo. El lanzamiento necesitaba traer documentación a nuestro estilo. Los diseñadores prepararon diseños, y tuve que inventarlos.
Pero el hecho es que Confluence en sí mismo da muy poca flexibilidad en estilos y scripts, y las posibilidades de fábrica no son triviales de entender y usar, y son inusuales para un desarrollador web.
Observo que Confluence es una aplicación Java, y no un sitio web con el backend y la interfaz habituales. En la sección Apariencia, puede agregar una hoja de estilo o HTML personalizado, pero esto no es suficiente para un rediseño completo. Por lo tanto, para el diseño, compramos el complemento Scroll Viewport. Y entonces comenzó la diversión.
Complemento Viewport de desplazamiento
Scroll Viewport es un complemento para Confluence, que le permite crear temas utilizando el conocido editor de código y administrador de archivos. Con él, puede escribir estilos, trabajar con plantillas de página, agregar imágenes y personalizar la búsqueda.
Los temas se crean para espacios. Los espacios en Confluence son entidades de contenido que almacenan información sobre un solo proyecto. Tenemos espacio para productos: ISPmanager, BILLmanager, etc., así como para la página principal. El espacio tiene una clave, un título, una serie de configuraciones y, de hecho, un tema.
Edición de temas en Scroll Viewport: diseño, estilos y html
Comencemos a explorar Scroll Viewport. Cuando el complemento está instalado y habilitado, debe hacer clic en el engranaje y luego -
Configuración básica - sección
Vista de desplazamiento -
Temas .
Seleccione, copie o cree un tema y haga clic en
Editar . Se abre el editor de temas Scroll Viewport.
Tenga en cuenta que Scroll Viewport recomienda no crear un tema desde cero, sino tomar el tema Scroll WebHelp como base.
 Scroll Viewport theme editor: a la izquierda está la estructura del tema, en la parte superior está el nombre del archivo, en la parte principal los archivos en sí
Scroll Viewport theme editor: a la izquierda está la estructura del tema, en la parte superior está el nombre del archivo, en la parte principal los archivos en síCuando se crea el tema, puede comenzar a configurarlo. Configuraremos el diseño y la estructura de las páginas, agregaremos estilos y scripts, y luego pasaremos a editar el diseño HTML de los elementos de contenido.
Marcado: edite, agregue clases y muestre el mismo tipo de elementos en un bucle
Estructura de la página por tipoEn la raíz del tema se encuentran las plantillas principales: page.vm, search.vm, error.vm, así como la imagen de portada del tema thumbnail.png.
La plantilla "page.vm" define la estructura de todas las páginas del tema. Aquí puede editar el html y usar las variables de marcadores de posición para especificar dónde se mostrará el contenido. Los marcadores de posición se refieren al contenido del espacio o los datos del usuario (título del material, nombre del espacio, nombre del autor), su lista completa se puede encontrar
en el centro de ayuda del desarrollador Scroll Viewport .
"Page.vm" se refiere a las plantillas que están un nivel más abajo en la carpeta "incluir" y las envuelve en etiquetas y bloques. En este archivo (page.vm), ensamblamos la página en pedazos y complementamos el marcado con todos los atributos necesarios de un documento html. Es aquí donde especificamos doctype, prescribimos cabeza y cuerpo.
Elementos de páginaEn la carpeta "incluir" hay partes de la página. De los nombres de archivo puede adivinar cuál es el responsable:
- include-htmlhead.vm contiene todo lo que generalmente indicamos en el encabezado de un documento html: acceso a hojas de estilo, archivos de fuente, algunos scripts, incluidos los scripts estándar de Confluence y Scroll Viewport;
- include-headerbar.vm establece la estructura del encabezado;
- include-footer.vm establece la estructura del pie de página;
- include-content.vm describe la estructura del bloque de contenido principal;
- include-sidebar.vm describe el diseño del menú lateral, que generalmente contiene una lista de todos los artículos en el espacio.
La sintaxis de la plantilla de Scroll Viewport es fácil de entender. Las operaciones comienzan con una red, por ejemplo, "#if (condición)" o "#foreach ($ language en $ languages.available)", y terminan con "#end", dentro del cuerpo del operador. Todo lo demás son etiquetas html.
Estilización: agrega estilos, imágenes y guiones
Dentro de la carpeta de "activos", se almacenan los archivos js y css. Como no creamos el tema desde cero, ya contiene archivos de los desarrolladores de Scroll Viewport.
Para personalizar los estilos, es mejor crear un nuevo archivo CSS e incluirlo en el encabezado de la plantilla de página. Los archivos que comienzan en un tema contienen reglas de tema de Scroll Viewport. Deben editarse en el caso cuando los nuevos estilos descansen en la base. Tenga cuidado al eliminar y agregar reglas, recuerde la jerarquía de selectores, puede ayudar.
En "activos", también agregué una carpeta con imágenes y una carpeta con archivos de fuentes. El administrador de archivos no funciona perfectamente, no puede agregar una carpeta al directorio deseado, por lo que tuve que hacer trampa. Creé una carpeta en mi computadora, agregué un archivo y luego la descargué al directorio deseado con arrastrar y soltar. Una vez que se crea la carpeta, no hay problemas para descargar archivos.
Al crear un nuevo diseño, tomamos en cuenta las capacidades del complemento y nos centramos en los temas existentes en Scroll Viewport, por lo que dentro de los activos / js me quedé por un tiempo. Realizó pequeños cambios en los archivos de script existentes y agregó archivos de las bibliotecas necesarias. Si los cambios son más significativos, tendrá que lidiar con los scripts con más detalle.
Editor de contenido HTML para el contenido del artículo
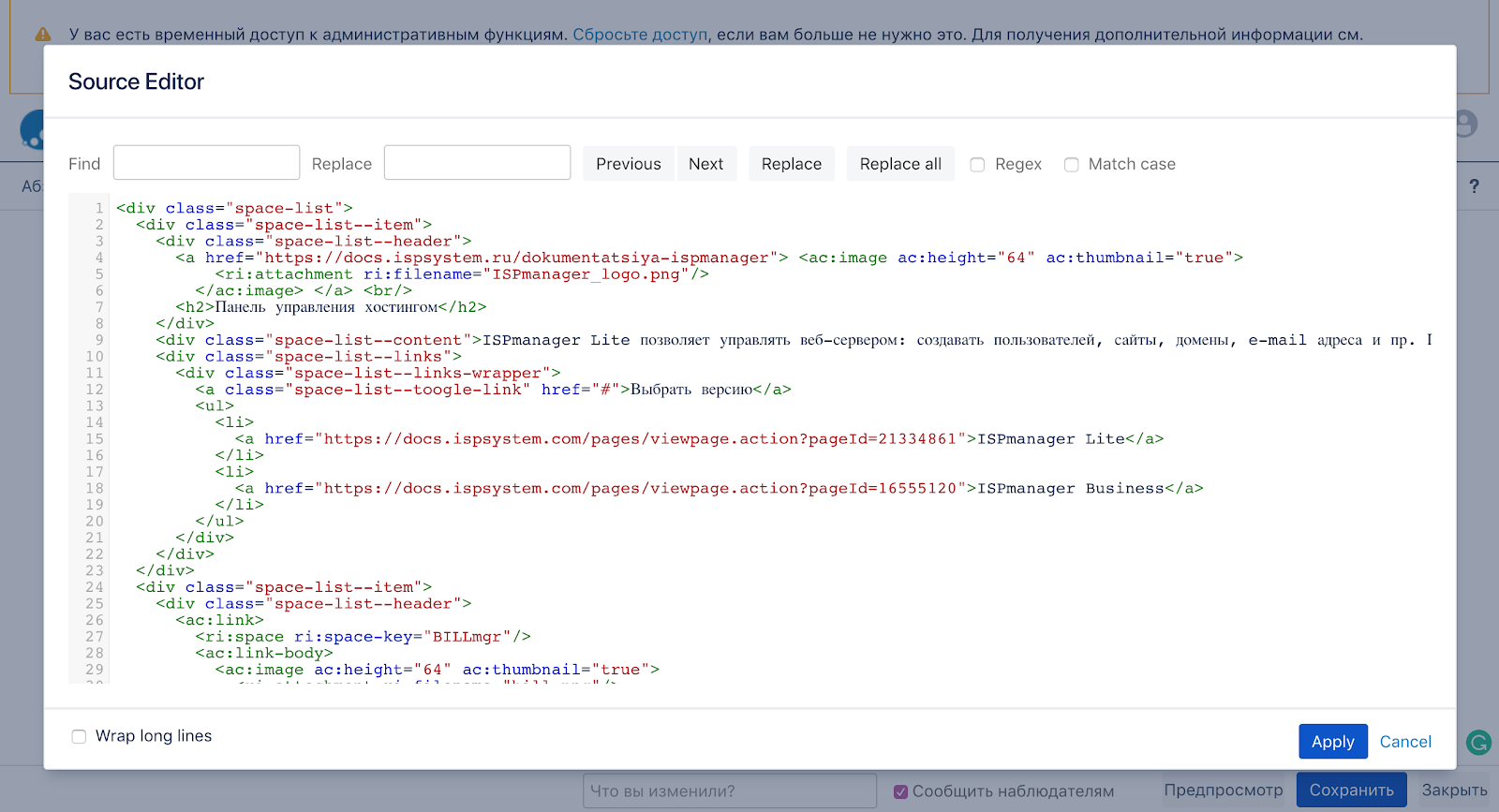
En el proceso de trabajar con Scroll Viewport, resultó que podemos escribir, pero no todos. Los permisos de plantilla de complemento terminan con la variable $ page.renderContent. ¿Cómo diseñar elementos con clases principales y enlaces? No está claro ¿Dónde está el HTML? Por defecto, no está allí. La variable nos dice que tenemos que completar parte del diseño directamente en la página del artículo, sin embargo, hasta ahora solo se puede editar el texto, pero no las etiquetas.

Afortunadamente, siempre puedes buscar complementos, y qué suerte, el correcto se encontró casi de inmediato. Este es el editor de fuente de confluencia. Después de instalarlo, también puede dibujar el viejo hipertexto en el modo de edición de artículos. Por fin!
 Plugin de editor de origen
Plugin de editor de origenEn Scroll Viewport creamos el encabezado, la barra lateral, el pie de página y establecemos los estilos. Imponemos contenido utilizando el Editor de origen. En total, creé dos temas: para páginas de artículos y para la página principal de documentación.
Configuración del espacio de la ventana gráfica: aplique el tema
Cuando se crea un tema, debe estar asociado con el espacio. Para hacer esto, debe crear una ventana gráfica en la configuración de espacio. Viewport es lo que conecta el espacio y el tema. Solo al crear esta entidad, puede aplicar estilos de tema al espacio.
Ingrese el espacio del producto deseado, abra
Configuración del espacio - Complementos . Aquí puede crear y administrar Viewport: configurar temas, tipos de contenido, permisos, dominio y ruta.
 Un formulario para conectar el espacio con un tema, creando una ventana gráfica
Un formulario para conectar el espacio con un tema, creando una ventana gráficaElige un tema
La pestaña
Temas muestra todos los temas creados y un tema predeterminado que aparece junto con el complemento Scroll Viewport. Seleccione un tema y aplique al espacio.
La pestaña
Contenido le permite seleccionar el tipo de contenido al que se aplicará el tema. Es de menor interés para nosotros, ya que la clave del espacio se retrae automáticamente.
Establecer direcciones
En la pestaña
URL , puede seleccionar el dominio y la ruta a lo largo de la cual se abrirá el espacio, así como especificar la estructura de las direcciones. También será necesario dividir la documentación en dos idiomas por idioma.
Hay dos tipos de estructura de URL:
- multinivel: la ruta refleja la jerarquía de artículos espaciales y nombres de página,
- un nivel: todos los artículos están disponibles en el mismo nivel con sufijos numéricos
Con las direcciones de página hay un matiz. Para artículos en diferentes idiomas, Confluence genera URL de manera diferente. En inglés, muestra el nombre, y en ruso: un conjunto incoherente de letras, caracteres y números. Scroll Viewport le permite llevar direcciones a un formulario. Si elige una estructura de varios niveles, la dirección de los artículos rusos mostrará el nombre del texto transcrito.
Pero tenga en cuenta que al elegir URL de varios niveles, la URL dependerá del título del artículo. El nombre cambiará, la dirección del artículo también cambiará. Si selecciona una estructura de un solo nivel, la dirección será menos legible y comprensible, pero ya no dependerá del título de la página.
Hemos elegido un tipo de estructura multinivel y direcciones legibles, pero tendremos que controlar el cambio de los títulos de los artículos y configurar las redirecciones a tiempo. Y todavía estamos buscando la opción perfecta. También utilizamos enlaces cortos que siempre conducen al artículo y no cambian, dicho enlace se puede encontrar en la sección
de Información de la página .
Incluir tema
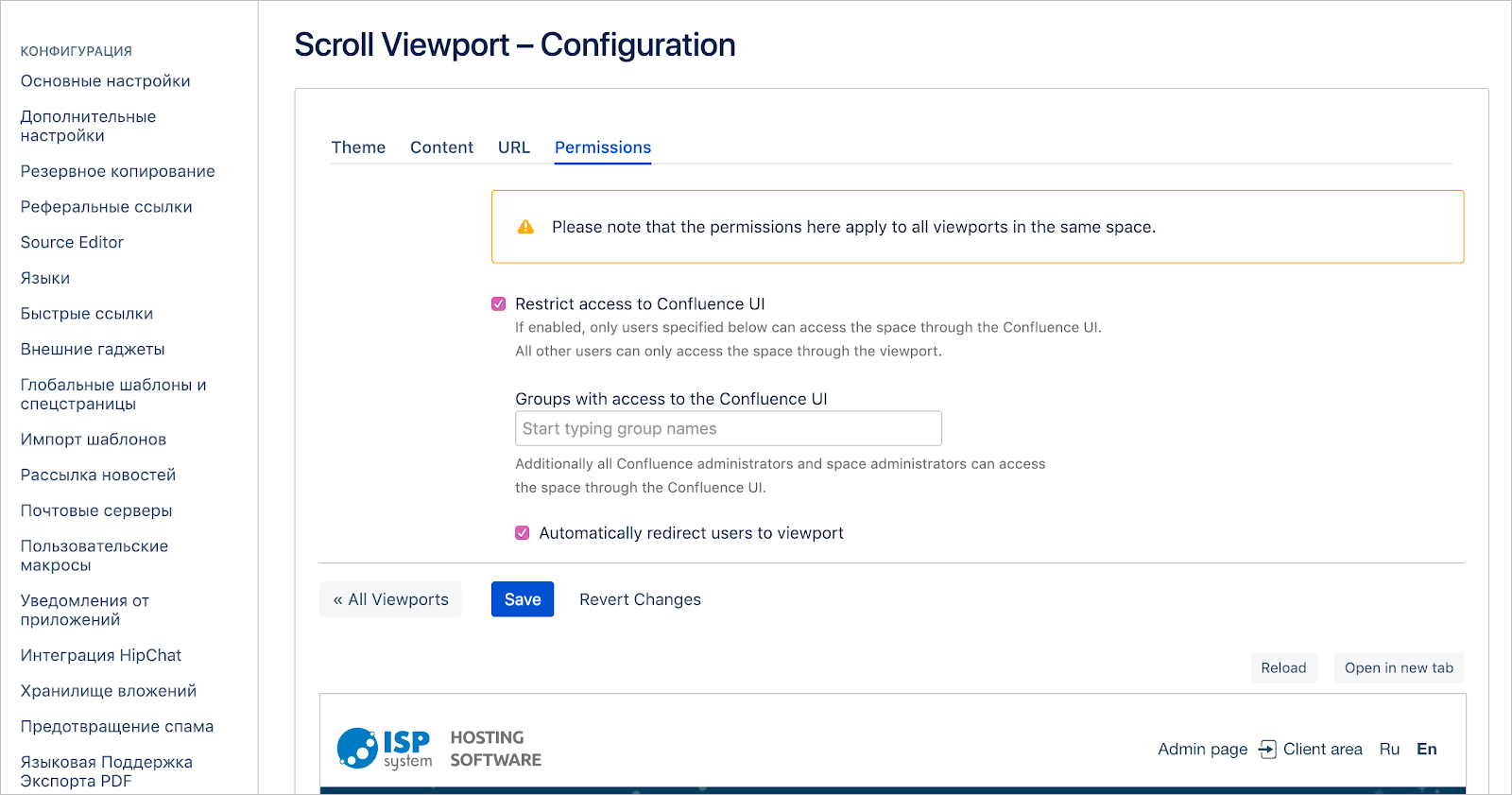
En la pestaña
Permisos , puede especificar qué usuarios podrán ver el espacio utilizando Viewport.
Para que los usuarios anónimos vean la documentación solo en un diseño determinado, debe poner dos marcas de verificación:
- Restrinja el acceso a la interfaz de usuario de Confluence,
- Redirige automáticamente a los usuarios a la ventana gráfica.
 Configuración de vista de espacio en la pestaña Permisos
Configuración de vista de espacio en la pestaña PermisosConfigurar la separación de idiomas
Tenemos documentación en inglés y ruso, por lo que necesitamos abrir espacios en ruso en el dominio .ru y en inglés en .com.
Scroll Viewport proporciona dicha configuración, pero si simplemente ingresa un dominio diferente del dominio principal en la pestaña
URL en el campo
Nombre de dominio , los dos dominios no funcionarán. Esta es una característica del complemento Scroll Viewport.
Es necesario configurar el proxy inverso para que Confluence transmita las solicitudes de los usuarios y se resuelvan en dos dominios: consulte
la instrucción Scroll Viewport (configuraciones para Nginx y TOMCAT). Después de eso, debe desactivar el modo de coedición o realizar
cambios adicionales . Ahora puede especificar uno de los dos dominios en la configuración de Viewport.
Temas para diferentes idiomas.
No funcionará aplicar un tema a espacios en un idioma diferente, porque el tema incluye no solo estilos, sino también plantillas de página. Esto significa que el lenguaje de los elementos que no se muestran como variables no cambia. Por ejemplo, un marcador de posición de texto en la barra de búsqueda, contactos en el pie de página, etc. Así que tuve que crear temas separados para espacios en ruso e inglés.
De hecho, creo temas que son idénticos en estilo, pero las plantillas para ellos son diferentes, principalmente en términos de texto. Esto es un exceso y una duplicación, sí, pero todavía no he encontrado otra manera. Además, el tema también regula la búsqueda, y este es otro argumento a favor de la separación por idioma.
Como resultado, obtuve cuatro temas: dos para las páginas principales en ruso e inglés, y dos más para las páginas de contenido para cada idioma.
Personaliza la búsqueda del sitio
Los parámetros de búsqueda se configuran en archivos de la carpeta "incluir". Dentro de ellos establecemos los parámetros de búsqueda:
- include-quicksearch.vm es responsable del campo de búsqueda en todas las páginas de contenido,
- include-search.vm establece la estructura de las páginas de resultados de búsqueda.
Donde mirar
Por defecto, la búsqueda solo funciona en el espacio actual. Por ejemplo, en el espacio ISPmanager, solo en artículos sobre ISPmanager. Si necesita buscar en la lista de espacios, debe especificar sus claves en la configuración de include-quicksearch.vm.
<div id="ht-search"> #set($search = "/search") #if ($stringUtils.equals(${viewport.link}, "/") == false) #set($search = "${viewport.link}/search") #end <div class="ht-search-input"> <form action="$search" method="GET"> <input class="search-input" type="text" autocomplete="off" name="q" value="$!searchRequest.queryString" placeholder=" ?"/> <input type="hidden" name="max" value="20" /> <input type="submit" style="display:none" value="Submit"> ## --- START --- Scroll Versions and Scroll Translations Integration ------------------------------------------- #if ($versions || $variants || $languages) #if($versions) <input id="version" type="hidden" name="scroll-versions:version-name" value="$versions.current.value"/> #end #if($variants) <input id="variant" type="hidden" name="scroll-versions:variant-name" value="$variants.current.value"/> #end #if($languages) <input id="language" type="hidden" name="scroll-translations:language-key" value="$languages.current.value"/> #end #end ## --- END ----------------------------------------------------------------------------------------------------- </form> </div> </div>
Formulario de búsqueda para espacio individual <div id="ht-search"> #set($search = "/search") #if ($stringUtils.equals(${viewport.link}, "/") == false) #set($search = "${viewport.link}/search") #end <div class="ht-search-input"> <form action="$search" method="GET"> <input class="search-input" type="text" autocomplete="off" placeholder=" ?" name="q" value="$!searchRequest.queryString" /> <input type="hidden" name="s" value="BILLmgr" /> <input type="hidden" name="s" value="VMKVM" /> <input type="hidden" name="s" value="VMmgr5Cloud" /> <input type="hidden" name="s" value="VMmgr5OVZ" /> <input type="hidden" name="s" value="DCImgr" /> <input type="hidden" name="s" value="IPmgr5" /> <input type="hidden" name="s" value=" ISPmgr5BUSINESS" /> <input type="hidden" name="s" value="ISPmgr5Lite" /> <input type="hidden" name="s" value=" DNSmgr" /> <input type="hidden" name="s" value=" COREmgr" /> <input type="hidden" name="max" value="20" /> <input type="submit" style="display:none" value="Submit"> ## --- START --- Scroll Versions and Scroll Translations Integration ------------------------------------------- #if ($versions || $variants || $languages) #if($versions) <input id="version" type="hidden" name="scroll-versions:version-name" value="$versions.current.value"/> #end #if($variants) <input id="variant" type="hidden" name="scroll-versions:variant-name" value="$variants.current.value"/> #end #if($languages) <input id="language" type="hidden" name="scroll-translations:language-key" value="$languages.current.value"/> #end #end ## --- END ----------------------------------------------------------------------------------------------------- </form> </div> </div>
Formulario de búsqueda de lista de espaciosCómo mostrar resultados
La lista de resultados de búsqueda se verá así, los conjuntos de plantillas include-search.vm. En mi caso, cada enlace encontrado tiene un título, una descripción y un nombre del espacio al que pertenece el artículo. Aquí puede especificar qué verá el usuario si la búsqueda no encuentra nada.
Se puede ver en el fragmento de plantilla a continuación que los resultados de búsqueda se muestran en un bucle utilizando variables de marcador de posición. Los resultados de búsqueda pueden ser bastante, por lo que en la parte inferior de la página se realizó la paginación. Para obtener una guía detallada sobre las plantillas de página de búsqueda, consulte la
documentación de búsqueda de Scroll Viewport .
<div id="ht-wrap-container"> <div id="search-results"> #if ($searchResults.total > 0) #foreach($result in $searchResults.items) <section class="search-result"> #set( $space = '' ) #if( $result.type == 'page' ) #set( $space = $result.getObject().fromConfluence.getSpace().getName() ) #end <header> <h4> <a href="$result.link">$result.displayTitle</a> </h4> </header> <div class="search-result-content"> <p class="search-result-desc">$result.getDescription(280)</p> #if( $space ) <p class="search-result-space">$space</p> #end </div> </section> #end #else <h4> :(</h4> <p> , .</p> #end <div class="search-results-pager"> #if($pager.hasPrev) <a class="back" href="$pager.prevLink"></a> #end #foreach ($pagerPage in $pager.pages) <a href="$pagerPage.link" #if ($pagerPage.current) class="current" #end>$velocityCount</a> #end #if($pager.hasNext) <a class="next" href="$pager.nextLink"></a> #end </div> </div> </div> </div> </section>
Cómo se ve la página de búsqueda
La plantilla "search.vm" define la estructura completa de las páginas de búsqueda, comenzando desde la etiqueta de apertura. En esta plantilla, debe reunir el formulario de búsqueda y sus resultados. Como resultado, obtenemos una página de tipo "búsqueda", que incluye un formulario de búsqueda y coincidencias encontradas, dividido en varias páginas.
Todas las plantillas de primer nivel ubicadas en la estructura al lado de page.vm redefinen la estructura de la página según su tipo. Entonces search.vm establece el diseño de las páginas de búsqueda, y error.vm establece las páginas de error.
Queda por establecer estilos para los elementos, es posible agregar scripts, y nuestro tema se vuelve funcional, realiza tareas y se ve de acuerdo con el diseño.
Personalizar indexación
Para configurar la indexación, debe colocar el mapa del sitio en la carpeta raíz. Pero no tenemos una carpeta raíz, porque Confluence es una aplicación Java, no un sitio. Que hacer
La sugerencia se encontró en la
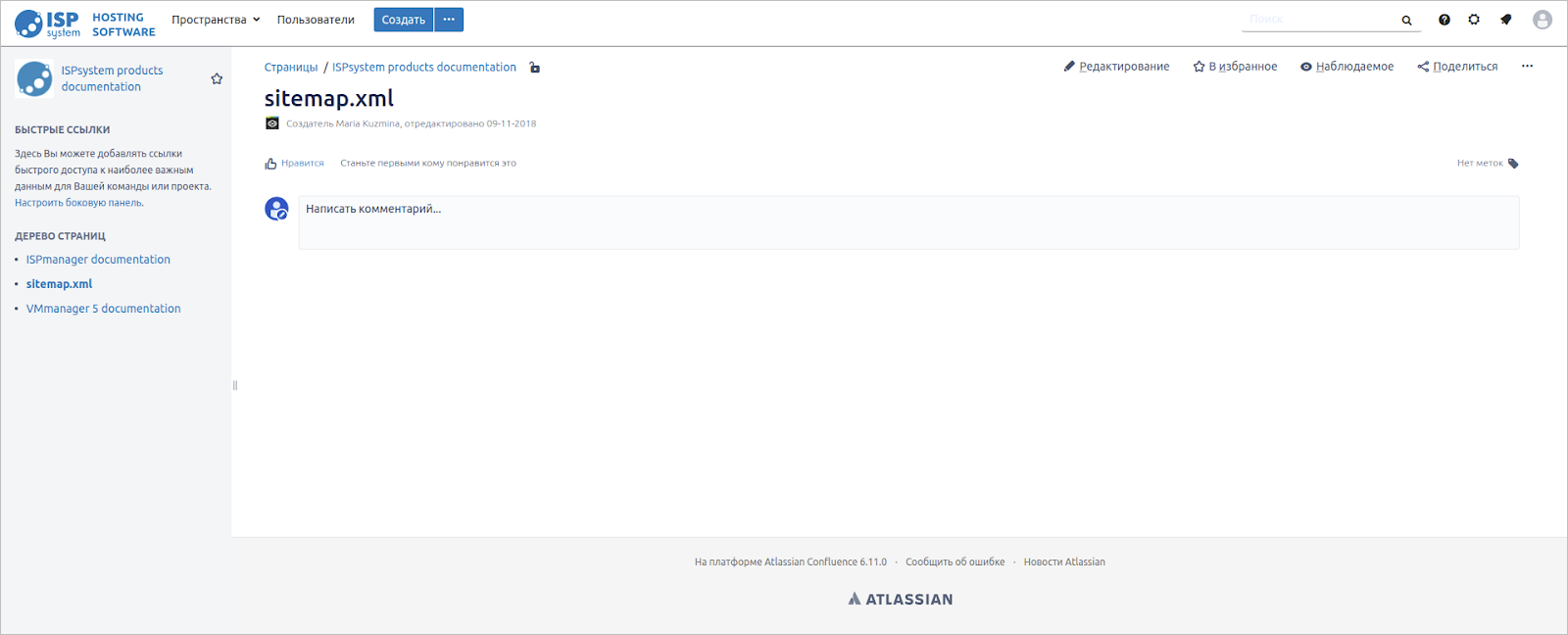
documentación de Scroll Viewport . Dentro del espacio de las páginas de propagación donde se almacena la página principal, debe crear un nuevo artículo, llamarlo sitemap.xml y colocarlo un nivel debajo de la página principal.
La ubicación es importante porque, como se indica en la documentación, el archivo de mapa no estará disponible para Viewport con el prefijo de ruta "/". Solo ese prefijo para el espacio de Viewport en la página principal.
 Artículo de Sitemap.xml en estructura espacial
Artículo de Sitemap.xml en estructura espacialRecordamos que en Confluence, el título del artículo y su URL están relacionados. Cuando se crea la página y ya se abre en
docs.ispsystem.com/sitemap-xml , nos ocuparemos
de su visualización correcta. Este formato de URL no es muy típico, pero nos conviene.
Un mapa del sitio debe estar sin etiquetas y estilos innecesarios, porque está creado para motores de búsqueda. Para que los estilos previamente definidos no se apliquen al mapa del sitio, debe crear la plantilla include-sitemap.vm y copiar los contenidos del mapa del sitio preparado: sitemap.xml. Se verá así:

Ahora para la página sitemap.xml, cree una condición separada en la plantilla page.vm para que los estilos y la estructura de las plantillas se apliquen a todas las páginas, excepto al mapa del sitio.
Se requiere un identificador para la condición. Puede reconocerlo abriendo la página y luego haciendo clic en
Puntos suspensivos - Información de la página , al final de la barra de direcciones habrá un identificador. Ahora escribimos la condición:
#if ($page.id == 25370522) $include.template("/include/include-sitemap.vm") #else / /
Después de las manipulaciones descritas, la ruta al mapa del sitio se puede especificar en los paneles de los webmasters de Yandex y Google, y comenzará la indexación.
En general, el tema de la indexación me queda abierto. No está completamente claro cómo se indexan las páginas de contenido de Confluence. Debe pensar en cómo automatizar el proceso.
Tales cosas
Así es como configuré el diseño, la localización, la búsqueda y la indexación de la documentación en Confluence. Se necesitó tiempo y soporte técnico de Scroll Viewport para lidiar con cosas no obvias. Espero que mi experiencia sea útil para aquellos que enfrentan una tarea similar.