Recientemente, accidentalmente me topé con una simple nota publicitaria: "Neutralinojs es una alternativa al Electron que consume menos memoria", que dice que hay algo tan genial como Neutralinojs. La nota, como debería ser, es muy corta y no contiene ninguna información útil, excepto el eslogan publicitario "¡Mejor que <algo popular>!"
Entendí aproximadamente cómo funcionan Electron y NW.js y no encontré absolutamente ninguna mención del principio de funcionamiento de esta nueva y súper genial "bestia milagrosa" en el artículo, comencé a investigar.
¡En realidad les presento los resultados de mi microinvestigación!

Como considero cualquier nueva tecnología como una posible herramienta, inmediatamente hice varias preguntas:
- ¿Por qué come muchas veces menos memoria?
- ¿Qué otros bollos da?
- ¿Por qué debería usar este milagro?
¿Por qué no comemos memoria?
Revolviendo el código fuente y dos imágenes bastante informativas sobre la arquitectura, me di cuenta de que este proyecto funciona exactamente en la forma UNIX, que todos los Linuxoids adoran. La filosofía del proyecto es simple: ¿por qué inventar una bicicleta nueva si puedes usar una ya hecha?
¿Cuáles son los contras de Electron:
- Arrastrando Chrome
- Carrying Node.js
- Llevar una capa contigo para que las dos anteriores trabajen juntas
En cambio, todo se hace así:
- No estamos arrastrando Chrome
- No estamos arrastrando Node.js
- Arrastramos solo una capa entre algún navegador y algún sistema operativo
Veamos cómo se implementa exactamente esto.
Arquitectura

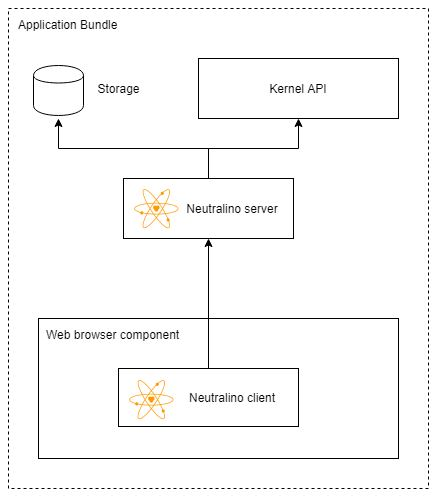
Todo el proyecto consta de 2 partes: servidor y cliente.
El servidor se inicia de inmediato y es un verdadero partidario en la parte posterior del sistema operativo. Él sabe cómo almacenar datos, abrir archivos, escribir en archivos, ejecutar criptas comandos de shell En realidad, hace todo lo que sea necesario, proporciona una API para el sistema operativo y se comunica a través de HTTP con el cliente . También le da al cliente todo lo que debe mostrar en la pantalla. Funcionalidad bastante estándar para el servidor.
Para cada sistema operativo, su servidor C ++ fue bifurcado y modificado con un archivo. Bajo Mac, todavía no han encontrado algo que bifurcar, por lo que no hay soporte.
Puede haber 3 tipos de clientes :
cloud : cualquier programa que conozca el puerto en el que se ejecuta el servidor puede ejecutar comandosbrowser : el servidor inicia el proceso de un navegador de sistema estándar con la URL deseada. Aquí el servidor ya requiere un TOKEN especial, que se inserta en las páginas HTML proporcionadas.window : el servidor inicia un proceso de representación especial que simplemente muestra el sistema WebView. Aquí también necesitas una ficha
Debe tenerse en cuenta que el servidor puede funcionar simultáneamente con un solo tipo de cliente, y debe especificar el tipo de cliente en la configuración utilizando el campo de mode .
Como puedes ver, nada más. La aplicación en este "marco" en sí consiste en códigos fuente, que el cliente recibe como estáticos, y el servidor mismo, que puede configurar el navegador o WebView en la URL necesaria. ¡Eso es lo que significa verdadero SECO!
¿Qué tipo de bollos?
De los bollos, por supuesto, menos consumo de memoria. Como ni Node.js ni Chrome llevan consigo, los datos entregados al cliente son muy pequeños en volumen. Además, los desarrolladores insisten en que no necesita descargar ningún constructor extraño, no necesita perder el tiempo compilando y todo eso.
En realidad, desde los profesionales, eso es todo, ahora pasemos a los contras.
Quiero hacer una reserva de inmediato que el proyecto es muy joven, vive un poco más de 5 meses, pero ya tiene la versión 1.1.0, así que creo que tengo el derecho de evaluar el producto como listo y presentarlo con los mismos requisitos que sus competidores.
Llagas NW.js
Aquí tenemos inmediatamente un abanico de problemas que migraron suavemente de NW.js.
Lo primero y más notable para el usuario es la entrega de la aplicación. Para que el cliente inicie nuestro programa en su computadora, necesita tener 2 cosas principales: neutralino.exe y la app/ carpeta. Dentro de la carpeta, todas las configuraciones se almacenan (como el modo de operación del servidor y el título de la ventana) y en realidad index.html , que se entrega al cliente. La forma más fácil es darle al usuario un archivo zip y decirle qué programa usar, pero los usuarios aún encontrarán qué hacer de manera diferente a las instrucciones y qué romper.
Para resolver este problema, NW creó un generador que fue capaz de empaquetar todo en exe, junto con ICO y archivos. Los archivos SFX eran una solución menos obvia, pero los antivirus los miran con recelo, por lo que tampoco es una buena opción. Los propios desarrolladores planean hacer su propio empaquetador, pero hasta ahora solo hay rumores al respecto.
El segundo problema es el punto de entrada. Esto siempre es index.html . No puede hacer nada al respecto e incluso especificar un archivo diferente. Todos los scripts que necesita la aplicación deben cargarse en este index.html . El problema no es muy grande, pero a veces reduce la flexibilidad del sistema.
Algún tipo de navegador
Todavía es peor que NW.js o Electron. Si en este último sabemos con certeza la versión del navegador que mostrará nuestra aplicación, entonces, en principio, no podemos estar seguros de que el sistema operativo nos proporcionará un WebView que pueda funcionar con JS. Es decir, estamos volviendo a los ceros deslumbrantes y somos inteligentes en todas las formas posibles de ingresar al IE 8, que será el WebView estándar en Windows.
Esto limita nuestra aplicación en términos de visualización y reproducción de algún tipo de archivos multimedia, y esta es la función principal de las aplicaciones desarrolladas según el principio de "Web for Desktop".
API
A medida que los autores luchan por el minimalismo, la API proporcionada por el servidor no difiere en una variedad de métodos. Incluso diría que no está pensado. Toda esta indiscreción se describe en la misma escasa documentación .
El único que puede comunicarse con el sistema es el servidor Neutralino, entonces debemos comunicarnos de alguna manera con él. Canal de comunicación unidireccional - HTTP. De hecho, todo lo que se nos permite usar en JS es simplemente envolver el servidor API REST.
La API completa se puede dividir en 3 partes: trabajar con almacenamiento , trabajo muy básico con FS (leer, eliminar y crear solo, sin lujos) y llamar a ventanas y comandos del sistema.
Ahora repasemos el diseño de la API, accesible desde JS.
Comencemos con devoluciones de llamada. Como tenemos algún tipo de navegador, no podremos usar ES5 y, en consecuencia, Promise. Y dado que los desarrolladores de Node.js no pueden soportarlo, tampoco quieren usar devoluciones de llamada similares a Node. Por lo tanto, cada método tiene 2 devoluciones de llamada: una para el resultado y otra para el manejo de errores, cuyo formato, por cierto, no se conoce.
A expensas de los resultados: para la mayoría de los comandos, por ejemplo, trabajando con el sistema operativo, un objeto con un campo stdout , dentro del cual se encuentra una cadena, se transfiere a la devolución de llamada. Como ya entendió, la lectura de archivos grandes e incluso más, al procesarlos en algún objeto similar a Buffer, fallará. Las ventanas del sistema tienen el resultado en un formato diferente, allí se usa un objeto con el campo de file . La pregunta "por qué, en principio, se necesitan objetos con un campo" sigue sin respuesta.
Ahora pasemos al almacenamiento. Contiene entidades como bucket'es que se guardan como archivos JSON junto al origen de la aplicación. Al mismo tiempo, para escribir datos en algún depósito, debemos pasar un objeto con el nombre del depósito y sus nuevos contenidos. Para obtener los datos, pasamos solo la cadena, el nombre del cubo. No hay indicios de similitud con la interfaz de almacenamiento estándar , ¿por qué hacer su bicicleta ...
Bueno, hablemos un poco sobre la integración con el sistema operativo. Recuerde que Electron e incluso NW ofrecieron la oportunidad de crear su menú contextual, permitieron ocultar la ventana e incluso crear un icono en la bandeja. Esto simplemente no está ahí. Y, dada la arquitectura de la solución, nunca lo hará. Solo navegador y solo API REST, solo hardcore.
¿Para qué puedo usar?
Durante mucho tiempo pensé que si solo necesita transferir el formulario de registro del sitio a la aplicación de escritorio, puede usar NW.js y no tomar un baño de vapor. Si necesita algo más complicado, algo que requiere integración con el sistema en términos gráficos, entonces esto es Electron. Sí, cada uno tiene sus propias desventajas, pero estos son al menos algunos productos en los que puede hacer su propia aplicación.
Pero Netralinojs también se puede usar. Por ejemplo, algunos chats funcionarán bastante bien, solo CORS deberá configurarse en el servidor. Un pequeño generador de configuraciones de texto gráfico sería bastante bueno. Para mí, veo este marco solo como una plataforma para pequeñas empresas de servicios públicos con una interfaz gráfica que necesitará lanzarse con poca frecuencia y no por mucho tiempo. Creo que usted también puede recordar de su actividad profesional al menos un pequeño producto que podría funcionar en una plataforma tan minimalista.
Conclusión
El marco es en realidad muy, muy crudo. Su minimalismo puede ser su punto fuerte, pero tan pronto como se requieran características que vayan más allá del alcance de la API, deberá cambiar a Electron o NW.js.
Realmente espero que v1.1.0 no sea el último, y que los desarrolladores repongan muchos defectos en el diseño de su API y proporcionen opciones más flexibles para personalizar y comportar la aplicación. También espero que aún encuentren un servidor estático en los profesionales que se pueda bifurcar y usar en una Mac.
Bueno, referencias, para que quede más claro:
UPD: