
(publicado originalmente en Medium )
Flutter proporciona un marco moderno de estilo de reacción, una rica colección de widgets y herramientas, pero no hay nada similar a la guía de Android para la arquitectura de aplicaciones .
De hecho, no existe una arquitectura definitiva que cumpla con todos los requisitos posibles, sin embargo, admitamos que la mayoría de las aplicaciones móviles en las que estamos trabajando tienen al menos algunas de las siguientes funciones:
- Solicitar / cargar datos desde / a la red.
- Mapear, transformar, preparar datos y presentarlos al usuario.
- Poner / obtener datos a / de la base de datos.
Teniendo esto en cuenta, he creado una aplicación de muestra que está resolviendo exactamente el mismo problema utilizando tres enfoques diferentes de la arquitectura.
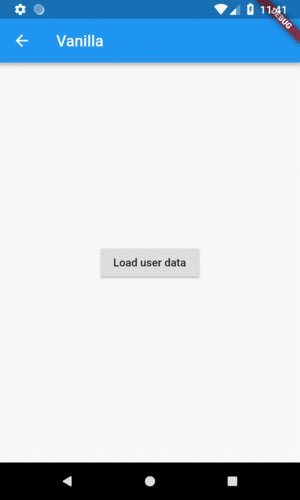
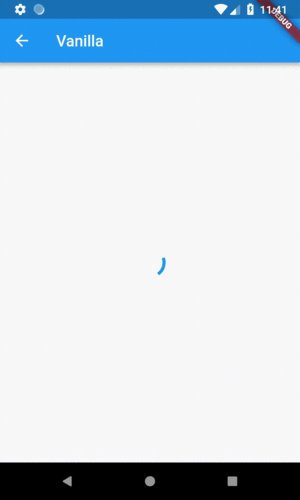
Al usuario se le presenta un botón "Cargar datos del usuario" en el centro de la pantalla. Cuando el usuario hace clic en el botón, se activa la carga asíncrona de datos y el botón se reemplaza con un indicador de carga. Después de cargar los datos, el indicador de carga se reemplaza con los datos.
Empecemos

Datos
Para simplificar, he creado la clase Repository que contiene el método getUser() que emula una llamada de red asíncrona y devuelve el objeto Future<User> con valores codificados.
Si no está familiarizado con Futures y la programación asincrónica en Dart, puede obtener más información al respecto siguiendo este tutorial y leyendo un documento .
class Repository { Future<User> getUser() async { await Future.delayed(Duration(seconds: 2)); return User(name: 'John', surname: 'Smith'); } }
class User { User({ @required this.name, @required this.surname, }); final String name; final String surname; }
Vainilla
Construyamos la aplicación de la forma en que lo harían la mayoría de los desarrolladores después de leer la documentación oficial de Flutter.
Navegando a la pantalla VanillaScreen usando Navigator
Navigator.push( context, MaterialPageRoute( builder: (context) => VanillaScreen(_repository), ), );
Como el estado del widget podría cambiar varias veces durante la vida útil del widget, deberíamos extender StatefulWidget . Implementar un widget con estado también requiere tener una clase de State . Los campos bool _isLoading y User _user en la clase _VanillaScreenState representan el estado del widget. Ambos campos se inicializan antes de que se build(BuildContext context) método build(BuildContext context) .
class VanillaScreen extends StatefulWidget { VanillaScreen(this._repository); final Repository _repository; @override State<StatefulWidget> createState() => _VanillaScreenState(); } class _VanillaScreenState extends State<VanillaScreen> { bool _isLoading = false; User _user; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Vanilla'), ), body: SafeArea( child: _isLoading ? _buildLoading() : _buildBody(), ), ); } Widget _buildBody() { if (_user != null) { return _buildContent(); } else { return _buildInit(); } } Widget _buildInit() { return Center( child: RaisedButton( child: const Text('Load user data'), onPressed: () { setState(() { _isLoading = true; }); widget._repository.getUser().then((user) { setState(() { _user = user; _isLoading = false; }); }); }, ), ); } Widget _buildContent() { return Center( child: Text('Hello ${_user.name} ${_user.surname}'), ); } Widget _buildLoading() { return const Center( child: CircularProgressIndicator(), ); } }
Cuando se crea el objeto de estado del widget, se llama al método build(BuildContext context) para construir la IU. Todas las decisiones sobre los widgets que deben construirse para representar el estado actual se toman en el código de declaración de UI.
body: SafeArea( child: _isLoading ? _buildLoading() : _buildBody(), )
Para mostrar el indicador de progreso cuando el usuario hace clic en el botón "Cargar detalles del usuario" que hacemos a continuación.
setState(() { _isLoading = true; });
Llamar a setState () notifica al marco que el estado interno de este objeto ha cambiado de una manera que podría afectar la interfaz de usuario en este subárbol, lo que hace que el marco programe una compilación para este objeto Estado.
Eso significa que después de llamar setState() método setState() el marco vuelve a llamar setState() método build(BuildContext context) y se reconstruye todo el árbol de widgets . Como _isLoading ahora está establecido en el método true , se llama a _buildBody() lugar de _buildBody() y el indicador de carga se muestra en la pantalla. Exactamente lo mismo sucede cuando manejamos la devolución de llamada desde getUser() y llamamos a setState() para reasignar los campos _isLoading y _user .
widget._repository.getUser().then((user) { setState(() { _user = user; _isLoading = false; }); });
Pros
- Fácil de aprender y entender.
- No se requieren bibliotecas de terceros.
Contras
- Todo el árbol de widgets se reconstruye cada vez que cambia el estado del widget.
- Está rompiendo el principio de responsabilidad única. Widget no solo es responsable de construir la interfaz de usuario, también es responsable de la carga de datos, la lógica empresarial y la gestión del estado.
- Las decisiones sobre cómo se debe representar el estado actual se toman en el código de declaración de UI. Si tuviéramos un poco más complejo, la legibilidad del código de estado disminuiría.
Modelo de alcance
Scoped Model es un paquete de terceros que no está incluido en el marco de Flutter. Así es como lo describen los desarrolladores de Scoped Model:
Un conjunto de utilidades que le permiten pasar fácilmente un modelo de datos desde un widget principal a sus descendientes. Además, también reconstruye todos los elementos secundarios que usan el modelo cuando se actualiza el modelo. Esta biblioteca se extrajo originalmente de la base de código Fuchsia.
Construyamos la misma pantalla usando el modelo con alcance. Primero, necesitamos instalar el paquete Scoped Model agregando la dependencia pubspec.yaml a pubspec.yaml en dependencies sección de dependencies .
scoped_model: ^1.0.1
Echemos un vistazo al widget UserModelScreen y compárelo con el ejemplo anterior que se creó sin usar el Modelo con ámbito. Echemos un vistazo al widget UserModelScreen y compárelo con el ejemplo anterior que se creó sin usar el Modelo con ámbito. Como queremos que nuestro modelo esté disponible para todos los descendientes del widget, debemos envolverlo con ScopedModel genérico y proporcionar un widget y un modelo.
class UserModelScreen extends StatefulWidget { UserModelScreen(this._repository); final Repository _repository; @override State<StatefulWidget> createState() => _UserModelScreenState(); } class _UserModelScreenState extends State<UserModelScreen> { UserModel _userModel; @override void initState() { _userModel = UserModel(widget._repository); super.initState(); } @override Widget build(BuildContext context) { return ScopedModel( model: _userModel, child: Scaffold( appBar: AppBar( title: const Text('Scoped model'), ), body: SafeArea( child: ScopedModelDescendant<UserModel>( builder: (context, child, model) { if (model.isLoading) { return _buildLoading(); } else { if (model.user != null) { return _buildContent(model); } else { return _buildInit(model); } } }, ), ), ), ); } Widget _buildInit(UserModel userModel) { return Center( child: RaisedButton( child: const Text('Load user data'), onPressed: () { userModel.loadUserData(); }, ), ); } Widget _buildContent(UserModel userModel) { return Center( child: Text('Hello ${userModel.user.name} ${userModel.user.surname}'), ); } Widget _buildLoading() { return const Center( child: CircularProgressIndicator(), ); } }
En el ejemplo anterior, todo el árbol de widgets se reconstruyó cuando cambió el estado del widget. Pero, ¿realmente necesitamos reconstruir toda la pantalla? Por ejemplo, AppBar no debería cambiar en absoluto, por lo que no tiene sentido reconstruirlo. Idealmente, deberíamos reconstruir solo aquellos widgets que se actualizan. Scoped Model puede ayudarnos a resolver eso.
ScopedModelDescendant<UserModel> se utiliza para encontrar UserModel en el árbol de widgets. Se reconstruirá automáticamente cada vez que UserModel notifique que se ha producido un cambio.
Otra mejora es que UserModelScreen ya no es responsable de la administración del estado y la lógica comercial.
Echemos un vistazo al código de UserModel .
class UserModel extends Model { UserModel(this._repository); final Repository _repository; bool _isLoading = false; User _user; User get user => _user; bool get isLoading => _isLoading; void loadUserData() { _isLoading = true; notifyListeners(); _repository.getUser().then((user) { _user = user; _isLoading = false; notifyListeners(); }); } static UserModel of(BuildContext context) => ScopedModel.of<UserModel>(context); }
Ahora UserModel retiene y administra el estado. Para notificar a los oyentes (y reconstruir descendientes) que el cambio tuvo lugar, se debe llamar al método notifyListeners() .
Pros
- Lógica empresarial, gestión de estado y separación de código de UI.
- Fácil de aprender
Contras
- Requiere una biblioteca de terceros.
- A medida que el modelo se vuelve más y más complejo, es difícil hacer un seguimiento de cuándo debe llamar a
notifyListeners() .
BLoC
BLoC (componentes de lógica de negocio) es un patrón recomendado por los desarrolladores de Google. Aprovecha la funcionalidad de las transmisiones para administrar y propagar los cambios de estado.
Para desarrolladores de Android: puede pensar en el objeto Bloc como ViewModel y en StreamController como LiveData . Esto hará que el siguiente código sea muy sencillo ya que ya está familiarizado con los conceptos.
class UserBloc { UserBloc(this._repository); final Repository _repository; final _userStreamController = StreamController<UserState>(); Stream<UserState> get user => _userStreamController.stream; void loadUserData() { _userStreamController.sink.add(UserState._userLoading()); _repository.getUser().then((user) { _userStreamController.sink.add(UserState._userData(user)); }); } void dispose() { _userStreamController.close(); } } class UserState { UserState(); factory UserState._userData(User user) = UserDataState; factory UserState._userLoading() = UserLoadingState; } class UserInitState extends UserState {} class UserLoadingState extends UserState {} class UserDataState extends UserState { UserDataState(this.user); final User user; }
No se requieren llamadas a métodos adicionales para notificar a los suscriptores cuando cambia el estado.
He creado 3 clases para representar posibles estados de la pantalla:
UserInitState para el estado, cuando el usuario abre una pantalla con un botón en el centro.
UserLoadingState para el estado, cuando se muestra el indicador de carga mientras se cargan los datos.
UserDataState para el estado, cuando los datos se cargan y se muestran en la pantalla.
Propagar cambios de estado de esta manera nos permite deshacernos de toda la lógica en el código de declaración de UI. En el ejemplo con Scoped Model, todavía estábamos verificando si _isLoading es true en el código de declaración de UI para decidir qué widget deberíamos renderizar. En el caso de BLoC, estamos propagando el estado de la pantalla y la única responsabilidad del widget UserBlocScreen es representar la interfaz de usuario para este estado.
class UserBlocScreen extends StatefulWidget { UserBlocScreen(this._repository); final Repository _repository; @override State<StatefulWidget> createState() => _UserBlocScreenState(); } class _UserBlocScreenState extends State<UserBlocScreen> { UserBloc _userBloc; @override void initState() { _userBloc = UserBloc(widget._repository); super.initState(); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Bloc'), ), body: SafeArea( child: StreamBuilder<UserState>( stream: _userBloc.user, initialData: UserInitState(), builder: (context, snapshot) { if (snapshot.data is UserInitState) { return _buildInit(); } if (snapshot.data is UserDataState) { UserDataState state = snapshot.data; return _buildContent(state.user); } if (snapshot.data is UserLoadingState) { return _buildLoading(); } }, ), ), ); } Widget _buildInit() { return Center( child: RaisedButton( child: const Text('Load user data'), onPressed: () { _userBloc.loadUserData(); }, ), ); } Widget _buildContent(User user) { return Center( child: Text('Hello ${user.name} ${user.surname}'), ); } Widget _buildLoading() { return const Center( child: CircularProgressIndicator(), ); } @override void dispose() { _userBloc.dispose(); super.dispose(); } }
UserBlocScreen código de UserBlocScreen volvió aún más simple en comparación con los ejemplos anteriores. Para escuchar los cambios de estado, estamos utilizando StreamBuilder . StreamBuilder es un StatefulWidget que se basa en la última instantánea de interacción con un Stream .
Pros
No se necesitan bibliotecas de terceros.
Lógica empresarial, gestión del estado y separación lógica de la interfaz de usuario.
Es reactivo No se necesitan llamadas adicionales como en el caso de notifyListeners() Scoped Model notifyListeners() .
Contras
Se requiere experiencia trabajando con streams o rxdart.
Enlaces
Puede verificar el código fuente de los ejemplos anteriores de este repositorio de github.
Originalmente el artículo se publica en Medium