Antes de comenzar a escribir este artículo, decidí visitar la
página donde se genera el widget del traductor de Google para conocer los posibles cambios y vi este mensaje:
Ya no puede acceder al traductor del sitio. Esto no afectará a aquellos que ya han instalado el complemento correspondiente.
Alentamos a los usuarios a traducir páginas web utilizando navegadores que tengan una función de traducción incorporada.
No es difícil adivinar a qué navegador se refiere Google, pero ese no es el punto. Lo más importante, el
complemento sigue funcionando y podemos usarlo. Además, por falta de la capacidad de generar un widget, este tema se vuelve aún más relevante, porque la necesidad de traducción automática no ha desaparecido, y Google Translate, en mi opinión, es una de las herramientas más poderosas para esto.
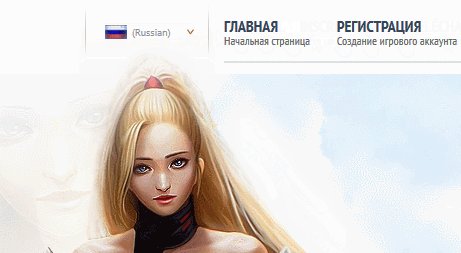
Cómo se verá nuestro ejemplo:

Diseño de página de demostración<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title> googleTranslate </title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/style.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script> <script src="js/google-translate.js"></script> <script src="//translate.google.com/translate_a/element.js?cb=TranslateInit"></script> </head> <body class="page page_fix"> <div class="language"> <img src="images/lang/lang__ru.png" alt="ru" data-google-lang="ru" class="language__img"> <img src="images/lang/lang__en.png" alt="en" data-google-lang="en" class="language__img"> <img src="images/lang/lang__de.png" alt="de" data-google-lang="de" class="language__img"> <img src="images/lang/lang__fr.png" alt="fr" data-google-lang="fr" class="language__img"> <img src="images/lang/lang__pt.png" alt="pt" data-google-lang="pt" class="language__img"> </div> <section class="content"> <h1 class="content__title"> </h1> <div class="content__desc"> <p> Google Translate Widget</p> <p> </p> <p>Hello !!!</p> </div> </section> </body> </html>
Para el correcto funcionamiento de nuestro widget personalizado, debe conectar los archivos:
<link rel="stylesheet" href="css/style.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script> <script src="js/google-translate.js"></script> <script src="//translate.google.com/translate_a/element.js?cb=TranslateInit"></script>
Contenido de
style.css :
body { margin: 0; padding: 0; } .page { display: flex; min-height: 100vh; } .page_fix { top: 0 !important; position: static !important; } .skiptranslate { display: none !important; } .language { position: fixed; left: 10px; top: 50%; transform: translateY(-50%); display: flex; flex-direction: column; } .language__img { margin: 2px; cursor: pointer; opacity: .5; } .language__img:hover, .language__img_active { opacity: 1; } .content { text-align: center; margin: auto; }
Banderas utilizadas:





Diseño de widget personalizado:
<div class="language"> <img src="images/lang/lang__ru.png" alt="ru" data-google-lang="ru" class="language__img"> <img src="images/lang/lang__en.png" alt="en" data-google-lang="en" class="language__img"> <img src="images/lang/lang__de.png" alt="de" data-google-lang="de" class="language__img"> <img src="images/lang/lang__fr.png" alt="fr" data-google-lang="fr" class="language__img"> <img src="images/lang/lang__pt.png" alt="pt" data-google-lang="pt" class="language__img"> </div>
Contenido
google-translate.js :
const googleTranslateConfig = { lang: "ru", }; function TranslateInit() { let code = TranslateGetCode();
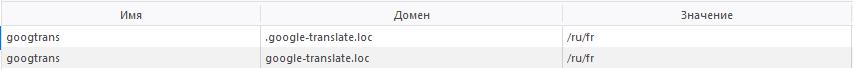
Al cambiar el idioma, se
agregan cookies con la tecla googtrans y un valor del formulario
/ ru / en- / ru es el idioma que traducimos
- / en es el idioma al que traducimos

Este es un comportamiento estándar, así que lo usé para personalizar el widget. Al hacer clic en las banderas de los idiomas requeridos, el valor correspondiente del formulario
/ auto / selected_language se escribe en la cookie desde el atributo
data-google-lang . Luego se produce un reinicio y
se reemplaza auto con un idioma escrito por separado en la configuración:
const googleTranslateConfig = { lang: "ru", };
Esto se hace para que no nos apeguemos a un idioma. Si, por ejemplo, el sitio está traducido a 2 idiomas, ruso e inglés, entonces podemos transferir el idioma actual a la configuración y procesarlo correctamente. Todos los idiomas disponibles y su código ISO-639-1 se pueden encontrar
aquí .
Agregué las funciones de agregar y borrar cookies por separado, para poder realizar verificaciones adicionales y llamarlas en otros lugares. Un punto importante, las cookies deben cambiarse para el dominio principal y todos los subdominios.
Ahora, teniendo control sobre nuestro widget, podemos implementar fácilmente diseños más complejos:
 Repositorio con un proyecto en GitHub
Repositorio con un proyecto en GitHub