
Siempre que cree un nuevo producto, quiero hacerlo mejor que el anterior, elija una solución elegante para crear componentes convenientes y flexibles del sistema de diseño en
Figma .
Al crear un conjunto de plantillas de componentes iOS para Figma, decidí experimentar con el componente Barra de pestañas. Permítame recordarle que en las pautas de iOS esta es la navegación inferior. Quería que su contenido tuviera un comportamiento de cambio de tamaño lógico y óptimo. Quería hacerlo lo más adaptable posible para todos los dispositivos iOS, tanto como lo permitan Figma y las restricciones.
Por cierto, si usa Figma , le recomiendo que preste atención a nuestros sistemas de diseño listos para usar . Ayudan a los trabajadores independientes a completar más pedidos por mes, a los programadores se les permite crear hermosas aplicaciones por su cuenta, y el equipo lidera los "sprints" más rápidos utilizando sistemas de diseño listos para el trabajo en equipo.
Y si tiene un proyecto serio, nuestro equipo está listo para implementar un sistema de diseño dentro de la organización basado en nuestras mejores prácticas y adaptarlo a tareas específicas utilizando Figma. Web / escritorio y cualquier dispositivo móvil. También estamos familiarizados con React / React Native. Escribe a T: @kamushken
¿En qué consiste una barra de pestañas?
La barra de pestañas es un conjunto de iconos con o sin firmas que, cuando se presionan, conducen a la sección correspondiente de la aplicación. La sección activa siempre se resalta en color. Las pautas recomiendan usar de tres a cinco secciones dentro de las aplicaciones usando la barra de pestañas como control de navegación principal.
Componente adaptativo
Hasta el momento, ni una sola herramienta para el diseño de interfaces proporciona una adaptabilidad total. Figma no es una excepción, utiliza el enfoque de restricciones clásico, pero incluso se puede hacer mucho con él. Por ejemplo, en la siguiente animación, puede ver el comportamiento ideal y realmente adaptativo de la barra de pestañas en todos los dispositivos:
 Los elementos se mueven en proporción a la sangría entre ellos. A continuación hablaré sobre cómo lograr este comportamiento de una manera simple.
Los elementos se mueven en proporción a la sangría entre ellos. A continuación hablaré sobre cómo lograr este comportamiento de una manera simple.El problema radica en los iconos.
Un buen sistema de diseño en Figma necesariamente contiene una biblioteca de iconos. Al menos el sistema básico. Esto elimina la necesidad de importarlos manualmente cada vez desde archivos SVG.
En el buen sentido, para cada icono de componente a partir del cual construirá una biblioteca conveniente con el tiempo, debe haber una constante en el modo Escala. Luego obtendrá un icono flexible que puede usarse en cualquier dimensión: 16x16, 44x44, etc.
Lo más probable es que arrojes ese icono a través del panel izquierdo de Figma en la barra de pestañas y agregues una firma cuando comiences a crear el componente. Y el problema es que con esa restricción, el icono siempre se aplanará dentro de la barra de pestañas al cambiar el tamaño, si desea obtener un componente adaptativo:
 Hay varias formas de resolver el problema.
Hay varias formas de resolver el problema.La primera forma es desconectar inmediatamente los íconos
Supuse anteriormente que en su sistema de diseño todos los componentes de los íconos están en modo Escala, lo que significa que al crear la barra de pestañas, puede desconectarse inmediatamente de ellos y asignar constantes individuales centrales a cada ícono. Ella, a su vez, permanecerá en el cuadro, que necesita establecer el modo Escala.
- Además : velocidad.
- Menos : desconectando el componente del sistema.
 Use la funcionalidad Separar instancia en el menú contextual para el componente de icono
Use la funcionalidad Separar instancia en el menú contextual para el componente de iconoLa segunda forma es almacenar dos tipos de íconos en el sistema
Este método puede funcionar si no hay muchos íconos en el proyecto. Simplemente duplique todo el conjunto de escalas, disuélvalo, cambie la constante en el centro, cree los componentes nuevamente y envíelo a una nueva página con un nombre diferente. Últimamente, me parece una buena idea que varios cientos de iconos en cualquier sistema para Figma se pueden almacenar tanto escalables como centrados.
- Además : flexibilidad.
- Menos : si hay muchos íconos, es más difícil organizarlos.
 El ícono izquierdo se estira proporcionalmente, mientras que solo el marco se estira alrededor del ícono a la derecha
El ícono izquierdo se estira proporcionalmente, mientras que solo el marco se estira alrededor del ícono a la derechaMétodo tres: agregar un componente intermedio
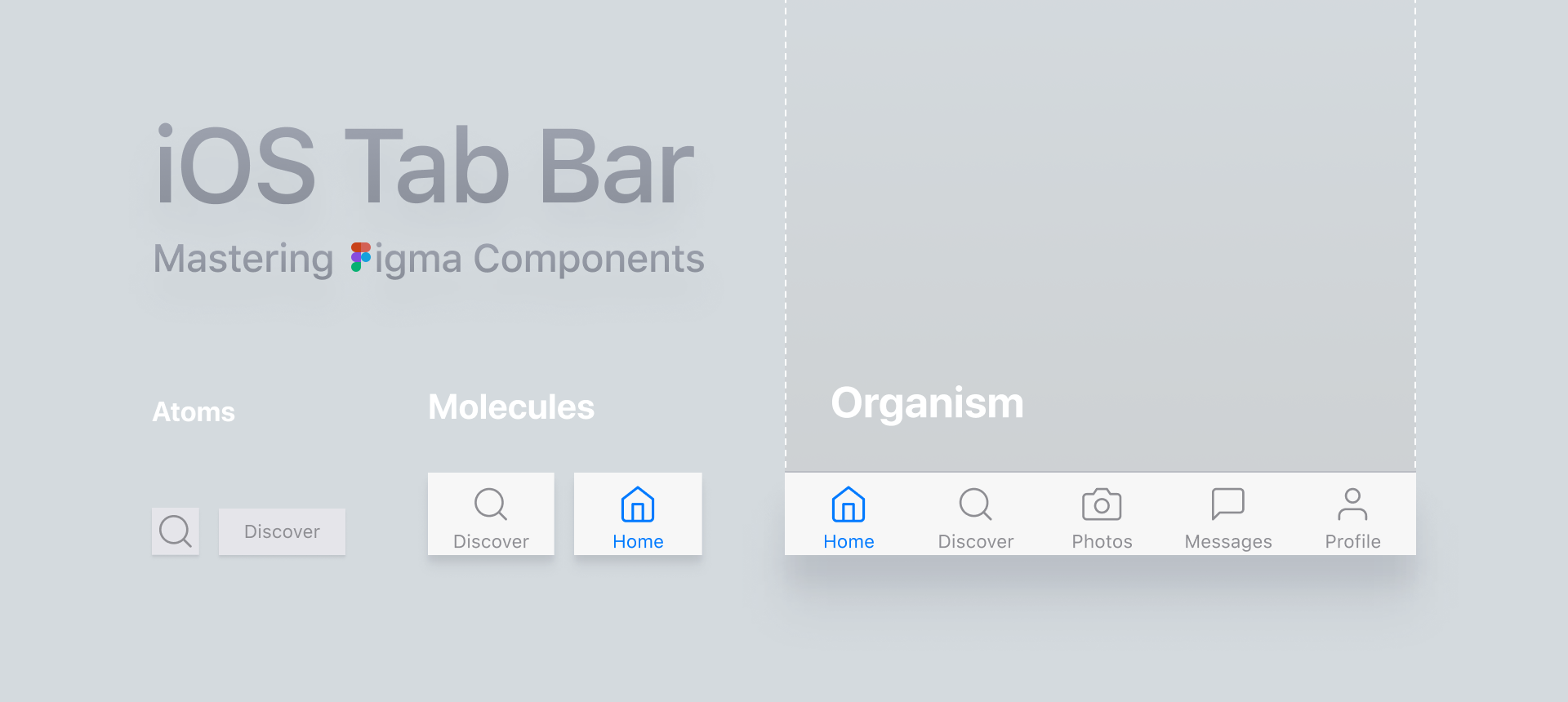
Según el concepto de diseño atómico, dicho componente se considerará una molécula. Empaca el ícono y la firma en él, luego establece audazmente las constantes centrales en ambos, y para la molécula misma, establece el modo Escala cuando los colocas en tu barra de pestañas. Por lo tanto, la restricción del icono en sí será ignorada.
Además, el ícono de la firma es un patrón de navegación efectivo. Entonces, ¿por qué no reutilizar este componente en otro lugar del proyecto?
- Además : eficiencia.
- Menos : un componente adicional del sistema.

Personalmente, uso el tercer método. Creo que es más elegante y profesional. Tal vez tienes tus propios caminos? Escribe en los comentarios.
Por cierto, recientemente, durante cualquier investigación de diseño, he estado compartiendo mis pensamientos en vivo en mi
canal de telegramas Útil para el diseñador .
Por cierto, si comprende las tendencias de diseño occidentales, está atento a la cuadrícula, la tipografía, el ritmo horizontal y, en general, a cada píxel, entonces tiene una gran oportunidad de unirse al pequeño equipo de Setproduct para llenar conjuntamente el mercado digital con plantillas de diseño de alta calidad que salvan a otros equipos meses enteros de desarrollo. Envíame un correo electrónico en Telegram .