Un intento de implementar el conocido módulo CRT utilizado en Pascal en JavaScript. Lo que salió de eso y lo que no, te lo diré.
Entrada
Mi conocimiento de la programación comenzó en el octavo grado, cuando aprendí por primera vez en una lección de informática qué es Pascal y qué oportunidades ofrece. Luego se instaló Turbo Pascal en las computadoras de la escuela, aunque el profesor de ciencias de la computación había querido poner PascalABC.NET allí. Por supuesto, todo comenzó con las conclusiones banales de la línea en la consola, mi actividad estaba dirigida principalmente a una excelente preparación para el OGE. No se estudiaron módulos, porque nadie requirió esto en el examen.
Pero incluso cuando podía "subordinar" la ventana de la consola a mí mismo, mostrar todo lo que quería allí, hacer cálculos, aceptar comentarios del usuario, ¡me sorprendió lo genial que es!
Pero el tiempo pasa, la vida cambia: el examen aprobado, el examen aprobado, la admisión exitosa a la universidad. Todo este tiempo he estado estudiando nuevos idiomas con gran interés, como resultado de lo cual puedo escribir sitios web de forma segura, ya sea al frente o al reverso. Por alguna razón, la programación web me interesa más.
Cómo llegó a CRT
De vuelta en la escuela, estudié uno de los interesantes módulos de Pascal llamado CRT. De hecho, no hay nada complicado, el conjunto de comandos es, de hecho, pequeño, pero le permitieron hacer cosas nuevas en la ventana de la consola: mover el cursor en una pantalla de 80x25 (tamaño de pantalla de DOS), cambiar el fondo y el color del texto, reproducir sonido de una frecuencia determinada y duración Era posible crear juegos ASCII completos, que prácticamente no ocupaban espacio en el disco duro debido a su pequeño tamaño.
Y ahora, después de varios años, decidí, basado en el interés, escribir un pequeño archivo js, cuando esté conectado, con el que puede trabajar con la ventana del navegador como con la ventana de la consola. Diré de inmediato que es muy difícil, si es posible, restaurar todos los comandos del módulo a su integridad y seguridad. Aún así, JavaScript no es Pascal, debido a esto, hay algunas características aquí.
La idea misma
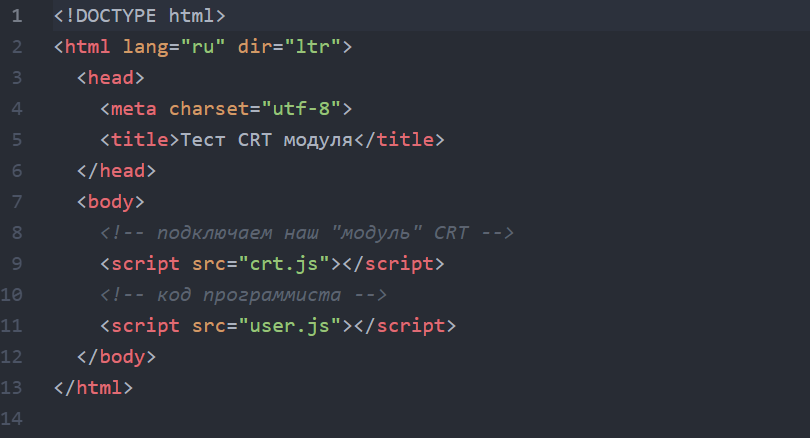
El proyecto tiene una estructura muy simple de tres archivos:
- crt.js : archivo con funciones que se conectarán al archivo html
- index.html - archivo - la base que debe abrirse en el navegador
- user.js : un archivo vacío en el que el programador debe escribir su código
Primero, nombraré los equipos que están implementados actualmente, y luego mostraré cómo funcionan.
Los comandos implementados:
- gotoxy (x, y) : mueve el cursor a las coordenadas
- write (str) : muestra una cadena en la pantalla
- clrscr () : borra la pantalla con un fondo preseleccionado y mueve el cursor a las coordenadas 1,1
- textcolor (int) : cambia el color del texto
- textbackground (int) : cambia el color de fondo
- sonido (fr, 1000) : reproduce sonido con una frecuencia de fr y una duración de 1 segundo
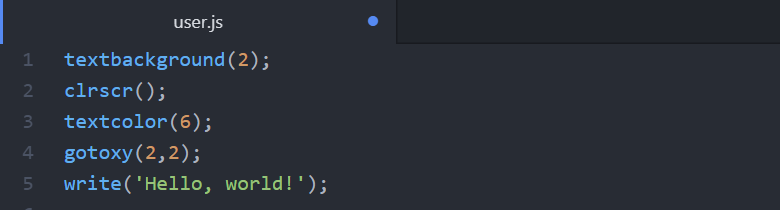
Vamos a mostrar un ejemplo del "módulo":
Código:

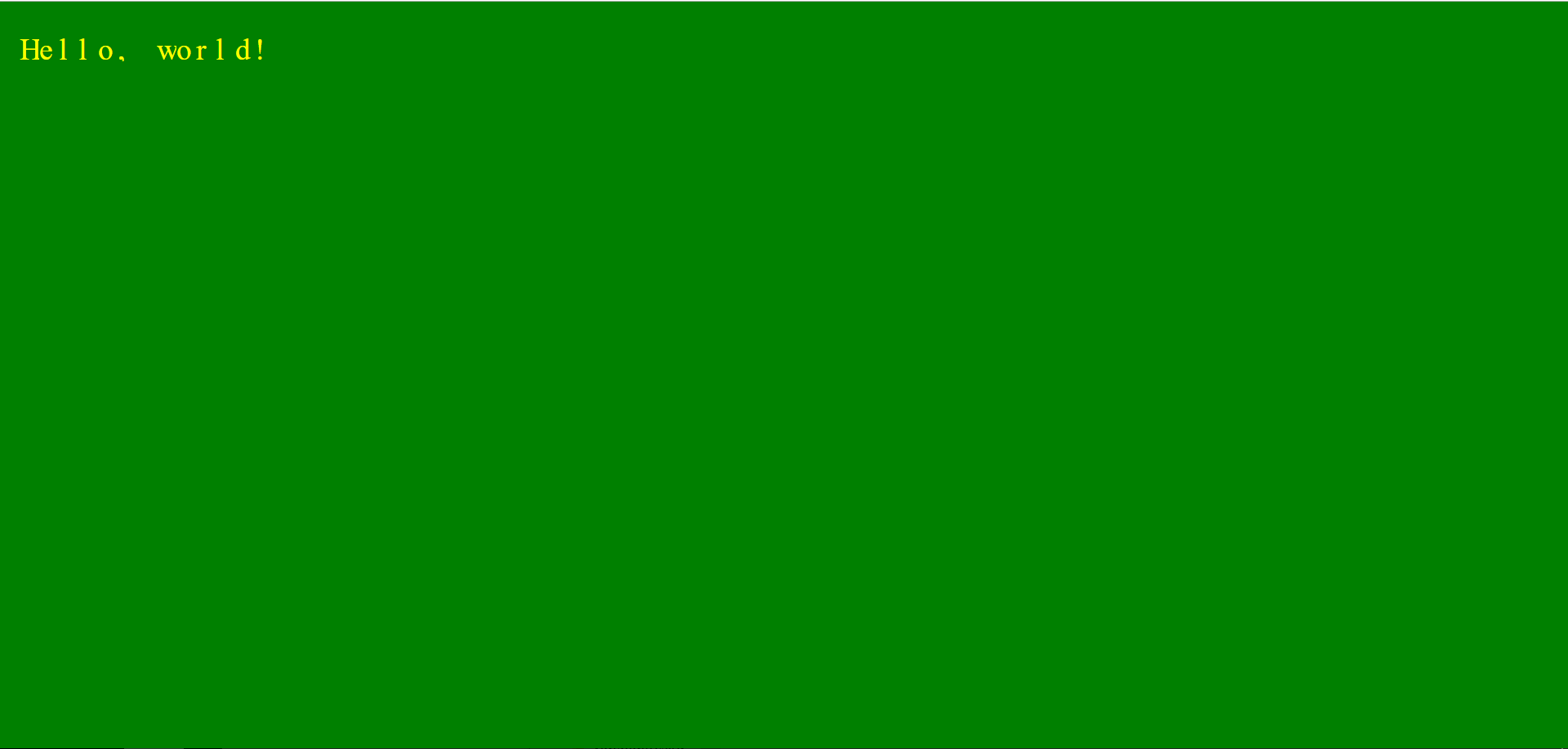
Resultado:

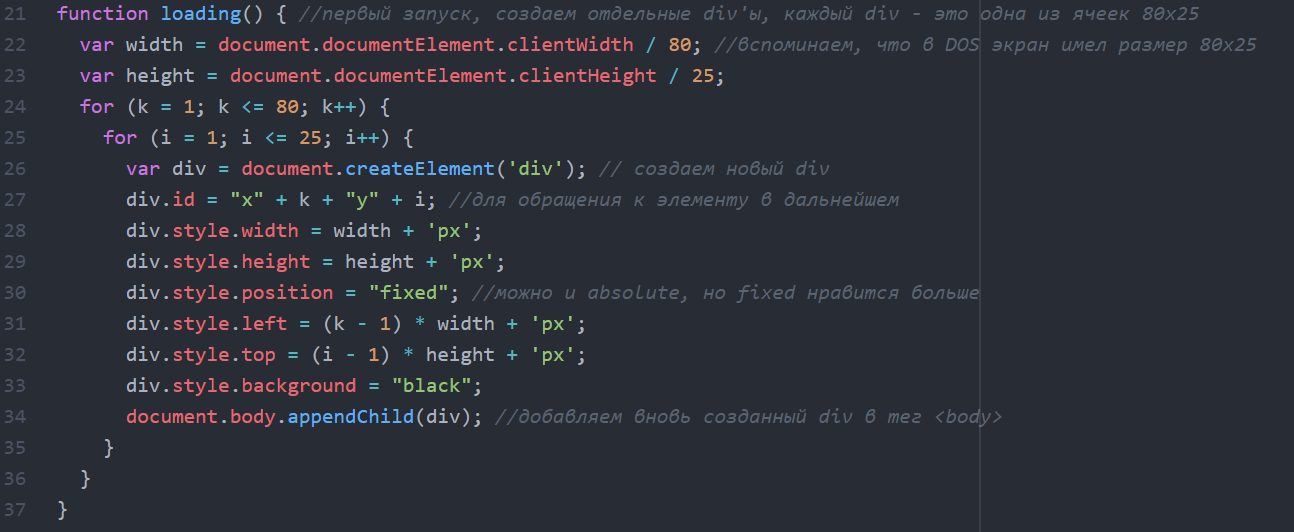
Puede parecerle que las letras están separadas entre sí. Si lo es. El hecho es que aquí el contenido de la página está dividido en partes por divs. Recordemos el tamaño de la ventana de DOS (80x25). Entonces, ¿cuántos divs hay? Así es, 2000. Cada uno de ellos es del mismo tamaño. En general, cuando inicia una página, la siguiente función se realiza automáticamente:

Publiqué específicamente este trabajo en JS. Quería que el archivo html estuviera limpio y claro.

Sí, debido a este esquema, hay un efecto, cuando inicio la página en una PC débil, creo que solo se cargará durante 4-5 segundos, porque el ciclo es bastante complicado. No veo el punto de comentar en cada línea, se explican las principales acciones en la foto. Cada vez que generamos un div con cierta identificación y parámetros y lo agregamos al cuerpo. Cada div contiene
solo un carácter , como lo fue por analogía en DOS (una celda - un carácter).
Trabajar con coordenadas y colores se basa en estas variables:

Los
comandos gotoxy (x, y), textcolor (int), textbackground (int) simplemente cambian el contenido de las variables xnow, ynow, color, bgcolor.
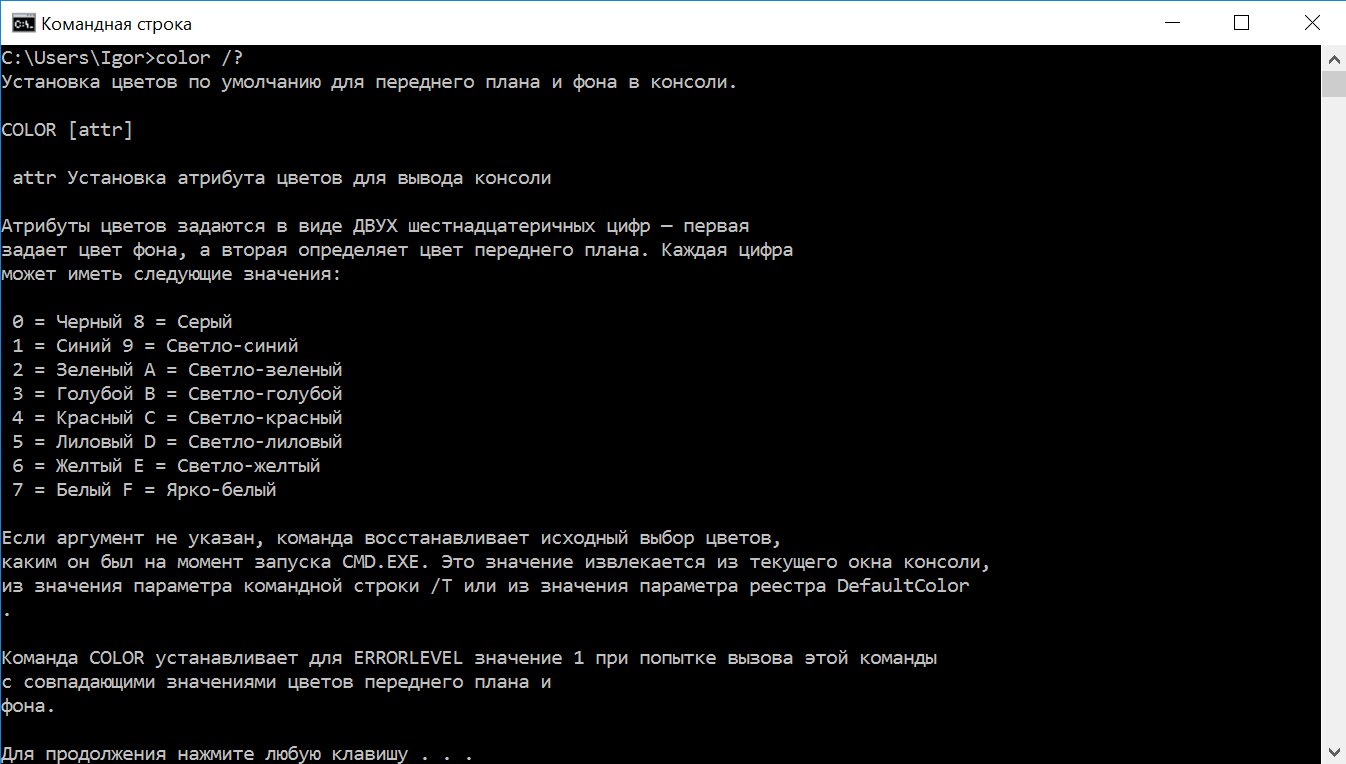
Con flores hay puntos interesantes. En DOS, como sabemos, era posible elegir un color de un conjunto en el que solo había 16 colores. En Pascal, puede acceder al color usando el número (0-15). Además, en DOS, el fondo se seleccionó solo de los primeros ocho colores y el texto de los 16. Mientras que en Windows en PascalABC.NET, cuando el módulo está conectado, el fondo se puede cambiar de los 16 colores. Quizás no todos entendieron lo que quería transmitir ahora, pero expliquemos con un ejemplo:

Todos los colores que se usan en la consola se enumeran aquí. Si intentamos cambiar el fondo en DOS a verde claro (10), el fondo se volverá verde (2), mientras que la fuente se convertirá en el color que requerimos. Por alguna razón, la capacidad de cambiar el fondo en DOS (Free Pascal) está limitada a ocho colores.
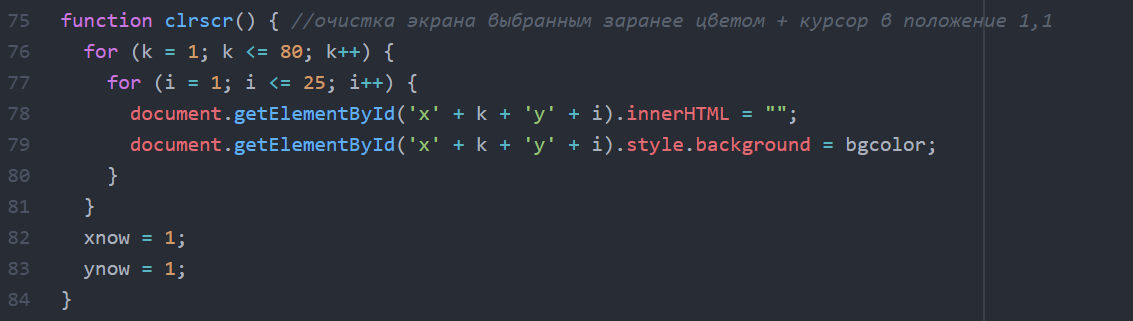
Y ahora sobre el comando clrscr, que borró la pantalla con un color específico. En JS, lo implementé así:

No hay nada complicado aquí. Recorremos todos los divs, donde en cada contenido lo hacemos vacío (ya que en DOS los caracteres se borran) y cambiamos el fondo al color seleccionado de antemano por el comando textbackground. Y, por supuesto, no olvide devolver el cursor a la posición 1.1 (la esquina superior izquierda de la ventana).
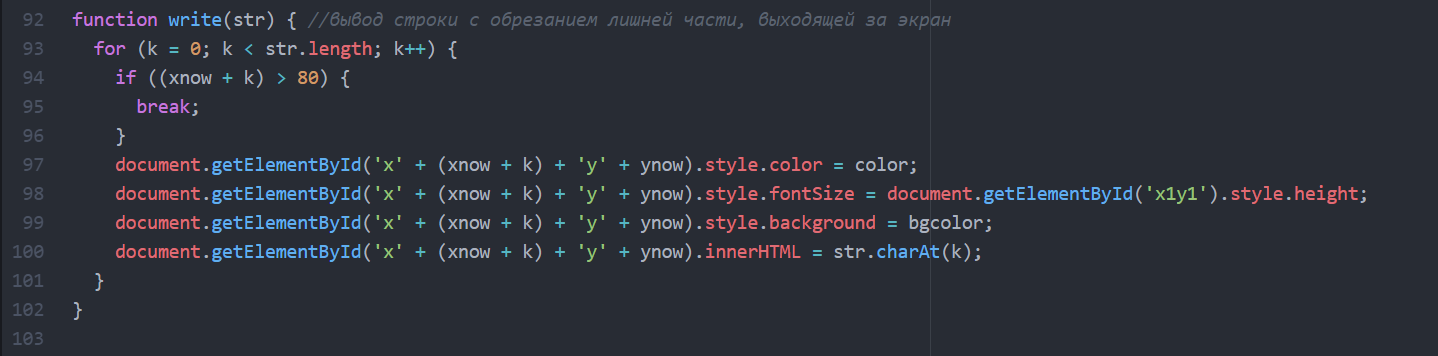
Lo más interesante es la salida de la cadena con el comando de
escritura . Sí, recuerdo que todavía hay escritura, pero pensé que un comando sería suficiente, ya que en esta situación no estaremos interesados en mover el cursor a una nueva línea.
Implementación

Aquí era necesario proteger el navegador de errores, en caso de que la línea de usuario fuera más allá de los bordes de la ventana (¡y no hay divisiones allí!). Por lo tanto, se decidió hacer un bucle con ruptura de protección.
Cada letra debe ocupar la celda totalmente asignada, por lo que el tamaño de la fuente se rige por el tamaño del div. Además, no olvide que el fondo detrás de las letras debe cambiar al establecido por el comando textbackground.
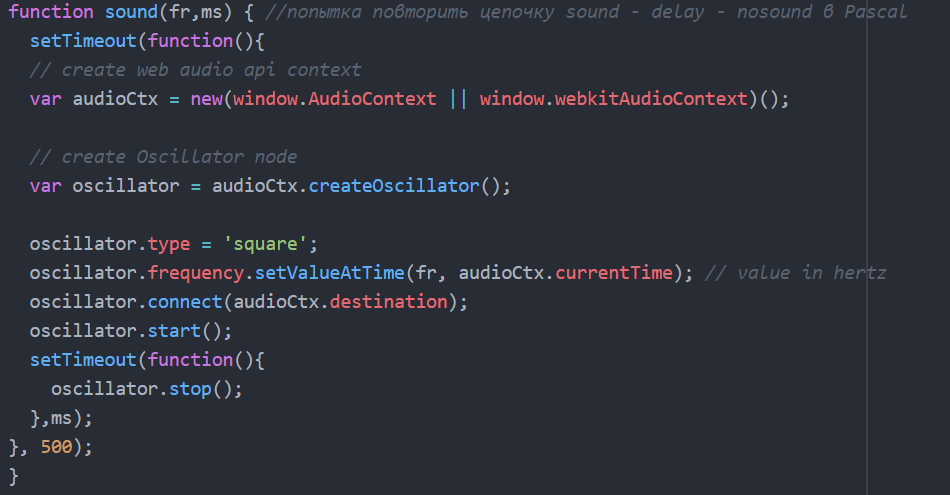
Y finalmente, la última función es el sonido. Aquí, desafortunadamente, tuve que cambiar el esquema de trabajo del equipo, ya que es difícil implementar la cadena de sonido, retraso y sonido. Por cierto, aún no he podido implementar el retraso, no hay ideas, ya que setTimeout no es adecuado aquí.
Recordamos que para emitir, por ejemplo, sonido con una frecuencia de 200 Hz y una duración de 1 segundo, debe escribir el código:
sound(200); delay(1000); nosound;
En JS, tuve que hacer esto:

Pero entonces funciona! Implementación

Nunca he usado una función tan específica en mi actividad. Tenía que echar un vistazo a la documentación. Si alguien revisa el trabajo, tenga cuidado, después de escuchar con fuerza, los oídos pueden doler.
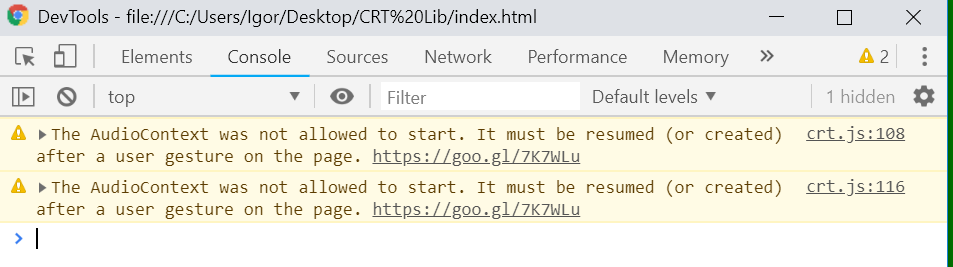
Es cierto que, al usar esta función, Chrome, por razones obvias, comienza a jurar:

Traté de resolver el problema con setTimeout, sin embargo, esto no siempre funciona.
Pero si hace clic rápidamente en la página durante la carga, el sonido se reproduce, pero esta es una historia completamente diferente.
Conclusión
Incluso después del diseño activo de los sitios, quiero intentar escribir algo inusual, incluso si no tiene un beneficio práctico. Pascal con su módulo CRT realmente tuvo un efecto en mí en ese momento, lo que me animó a seguir aprendiendo lenguajes de programación. ¿O tal vez deberías escribir algo en estilo ASCII?
Por si acaso, lo publiqué en GitHub