Hola Habr! Te presento la traducción del artículo "
Cómo depurar javascript en Chrome de forma rápida y fácil ".
En esta publicación, aprenderemos cómo depurar JavaScript en el frente y el backends usando Chrome DevTools y VS Code.
Objetivos:
- Aprende a depurar frontend y Angular
- Analizar el proceso de depuración de Node.js
Detección de errores en la interfaz (JavaScript, Angular)
Muchos servicios ahora permiten el código de débito en la interfaz. Chrome DevTools y Firefox Developer Tools son las más populares entre ellas, pero otros navegadores también tienen sus propias herramientas. Usaremos Chrome DevTools para ejemplos.
Depuración de JavaScript
Francamente, la depuración de código puede llevar mucho tiempo. Especialmente si usa comandos tan simples como
console.log () o
window.alert () .
Debe escribir y luego eliminar el código adicional, y a veces estos comandos entran en la confirmación de todos modos (incluso si pensaba que todos los tomaron). Y si usa lints (depuradores estáticos), la consola o los comandos de alerta se resaltarán en el código.
Y en este punto, Chrome DevTools entra en juego, lo que nos permite depurar código sin comandos tediosos. Entre las características de esta herramienta, editar CSS y HTML, probar la red y verificar la velocidad del sitio son nuestros favoritos.
Para conocer esta herramienta en la práctica,
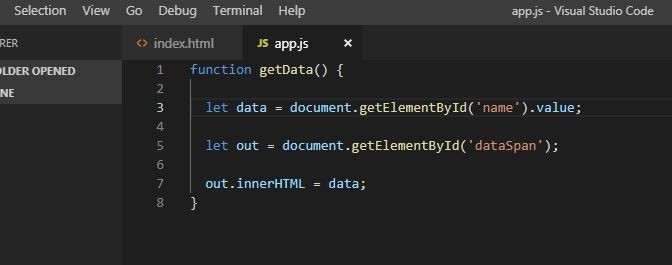
creemos una página JavaScript simple con el método
getData () . Este método simplemente recopilará datos del campo de entrada, creará un elemento DOM con
ID de dataSpan y agregará un valor del campo de entrada a este elemento.
Así es como se verá nuestra página:
En HTML: En JavaScript:
En JavaScript: Guárdelo
Guárdelo como
app.js.Así es como se verá nuestra página en el navegador:

Para verificar cómo funciona el método antes de almacenar datos en
dataSpan , puede usar el antiguo
console.log (data) o
window.alert (data) . Esto es lo que veremos al ejecutar el archivo en VS Code:

Este es el enfoque más primitivo.
En su lugar, utilizamos puntos de interrupción (puntos de interrupción) en Chrome DevTools para asegurarnos de que todo funcione como debería.
El punto de interrupción es una línea de código en la que queremos pausar la ejecución del código para aprender cómo funciona (o no funciona).
Volviendo al ejemplo, iniciemos la página en Google Chrome y hagamos lo siguiente:
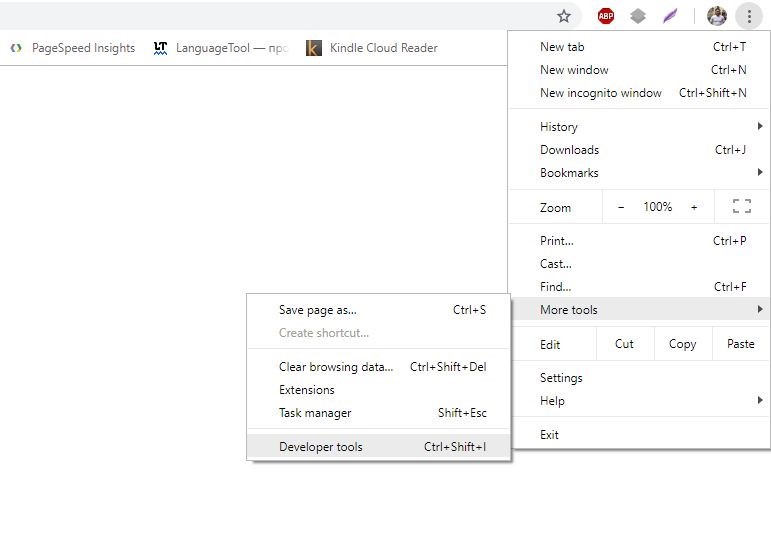
- Para abrir Chrome Developer Tools, en la esquina superior derecha del navegador, haga clic para abrir el menú de configuración.
- En este menú, seleccione Herramientas adicionales (en el menú en inglés - Más herramientas), y luego Herramientas de desarrollador (Herramientas de desarrollador).
Además, puede usar el método abreviado de teclado
Ctrl + Shift + I (lo usamos, pero depende de usted =).

Con la barra de herramientas del desarrollador abierta, detengamos el código del punto de interrupción:
- Seleccione la pestaña Fuentes.
- En Fuentes, en el panel Página, seleccione app.js (que creamos un poco antes).
- En el editor de código, haga clic en el número de línea
let data =document.getElementById('name').value;
Por lo tanto, establecemos un punto de interrupción (por conveniencia, el programa asigna un lugar con un punto de interrupción con una bandera azul). Además, tenga en cuenta que la variable excavada se agrega automáticamente a la sección
Puntos de interrupción> Local (en el panel Depuración de JavaScript).
Control de intervalos de ejecución de código
Habiendo establecido un punto de interrupción, suspendemos la ejecución de la función en él. Por lo tanto, necesitaremos continuar la ejecución del código línea por línea para examinar los cambios en nuestra variable.
En la esquina superior izquierda del panel de
depuración de JavaScript , están los comandos principales para ejecutar puntos de interrupción:

El primer botón,
Reanudar ejecución de script () continuará ejecutando el código hasta el final o hasta el siguiente punto de interrupción.
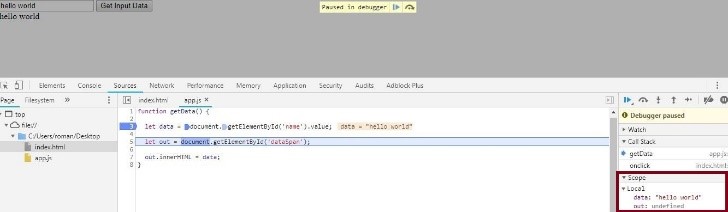
Ingresemos hello world en el campo de entrada. Datos = "hola mundo" se agregarán a la línea. Ahora hagamos clic en el botón
Pasar sobre la siguiente función call ().

La línea seleccionada con un punto de interrupción se ejecutará y el depurador seleccionará la siguiente. Haga clic en la pestaña Alcance para ver el valor de la variable de datos. Cambió a "hola mundo", que presentamos anteriormente y simplemente muestra el valor de nuestra variable en una línea particular de código. Haga clic en Pasar sobre la siguiente llamada de función nuevamente para ejecutar el método seleccionado y pasar a la siguiente línea.
Si actualiza la página, el valor de la variable de salida también se actualizará en el elemento DOM. Para ver el valor de una variable, puede hacer clic en Expandir () a la izquierda de la misma. Si hace clic en Pasar sobre la siguiente llamada de función nuevamente, el texto "hola mundo" se agregará nuevamente al dataSpan.
Depuración más compleja
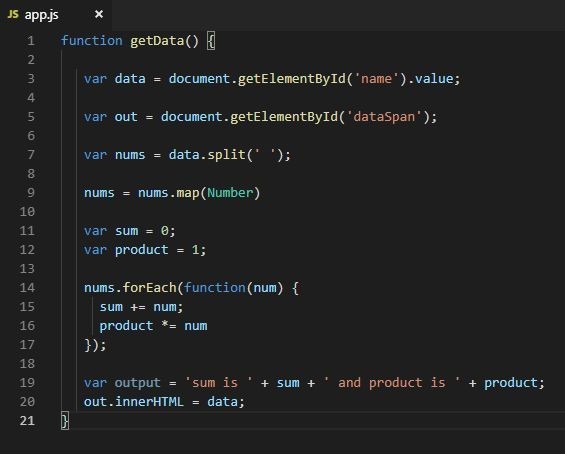
Supongamos que realizamos una función más complicada, que ciertamente no hace daño depurar. Por ejemplo, queremos que los usuarios ingresen números separados por espacios. La función procesará y generará estos números, su suma y el resultado de la multiplicación.

Para hacer esto, actualizaremos el código app.js como en la captura de pantalla anterior. Actualizamos la página y procedemos directamente a la depuración.

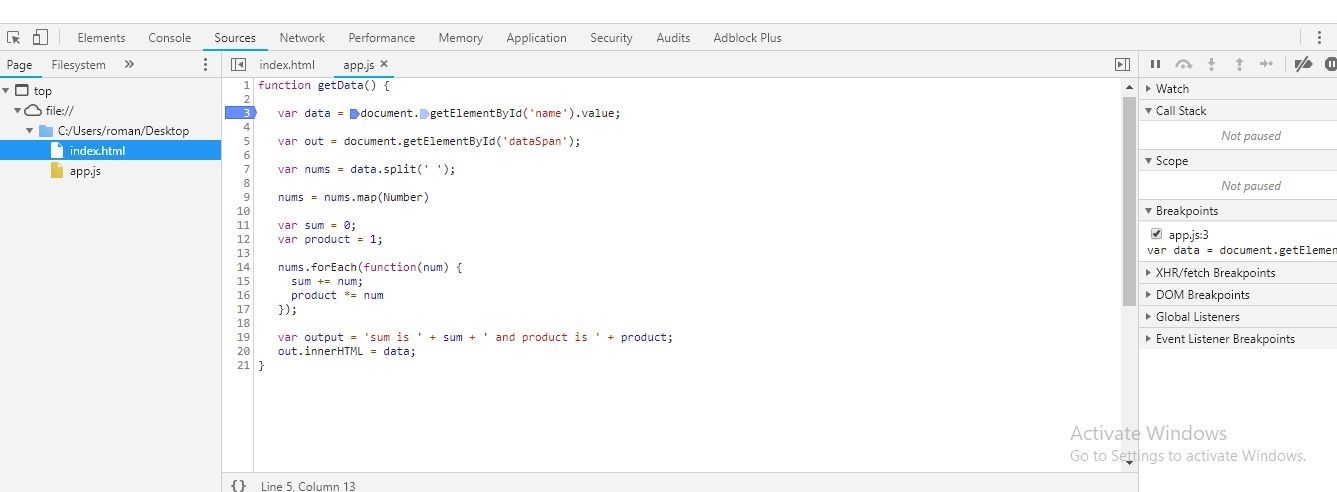
- Haga clic en 3 (número de línea de let data = document.getElementById ('name'). Value;) para establecer un punto de interrupción.
- Ingrese 23 24 e en la línea de entrada en el navegador.
- Haga clic en Pasar sobre la siguiente llamada de función.
La captura de pantalla muestra que tanto la suma como el producto de los números tienen el valor NaN (no un número). Esto muestra que necesita corregir el código de inmediato.
¿De qué otra manera puedo poner puntos de interrupción?
En la mayoría de los casos, su código es mucho más largo y, posiblemente, concatenado en una línea. Por ejemplo, suponga que tiene 1000 líneas de código. En este caso, establecer puntos de interrupción haciendo clic en los números de línea cada vez no parece una gran idea, ¿verdad?
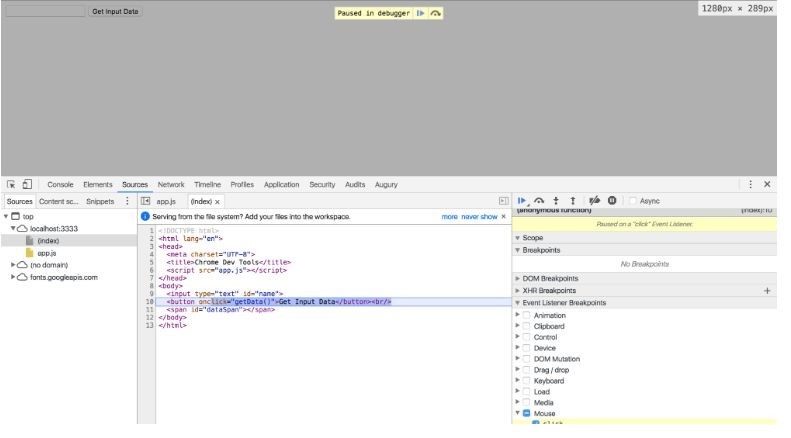
Para hacer esto, DevTools tiene una herramienta genial para establecer puntos de interrupción en diferentes tipos de interacciones del navegador. En el panel de depuración de JavaScript, haga clic en Puntos de interrupción de escucha de eventos para ver las categorías disponibles.

Como puede ver, puede poner un punto de interrupción en el
mouse> evento de
clic (clic del mouse) en cualquier parte de nuestro código. Esto significa que si hace clic en
Obtener datos de entrada , la ejecución del código se detendrá en el evento
onclick . Y no es necesario agregar nada manualmente.

Al hacer clic en Pasar sobre la siguiente llamada de función, nos guiará secuencialmente a través del código utilizado para procesar los clics.
Con los puntos de interrupción de escucha de eventos, puede poner puntos de interrupción en un montón de diferentes tipos de eventos, como Teclado, Toque y XHR.
Palabra clave "depurador"
Si ingresa el depurador en cualquier parte del código, Chrome DevTools detendrá la ejecución del código en esa línea y lo resaltará, así como los puntos de interrupción. Puede usar esta herramienta para depurar JavaScript en Chrome u otros navegadores. Solo recuerde eliminarlo cuando haya terminado de depurar.

El código de la captura de pantalla anterior se detendrá en la línea que contiene la palabra clave del depurador e iniciará automáticamente Chrome DevTools. De hecho, esto es lo mismo que poner un punto de interrupción en esta línea. Además, la ejecución del código se puede controlar utilizando los botones
Paso a la siguiente llamada de función y
Paso a paso de la siguiente llamada de función.
Apretar
Al principio, miramos los comandos console.log () y window.alert () y nos dimos cuenta de que no eran muy convenientes. Tuvimos que usarlos a menudo en todo el código, lo que podría hacer que el código sea "más pesado" y más lento si olvidamos eliminarlos antes de comprometernos.
A medida que aumenta el número de líneas, Chrome Developer Tools es mucho más eficiente para detectar errores y evaluar el rendimiento general.
Débito angular
La forma más fácil de depurar el código angular es usar el Código de Visual Studio (Código VS). Para iniciar la depuración, deberá instalar la extensión del depurador para Chrome:
- Ejecute el proyecto en VS Code y abra la pestaña Extensiones. O presione Ctrl + Shift + X en el teclado.
- En la barra de búsqueda, ingrese Chrome.
- Seleccione Debugger for Chrome y haga clic en Instalar.
- Después de instalar la extensión, aparecerá el botón Recargar. Haga clic para completar la instalación y activar el depurador.
¿Cómo establecer un punto de interrupción?
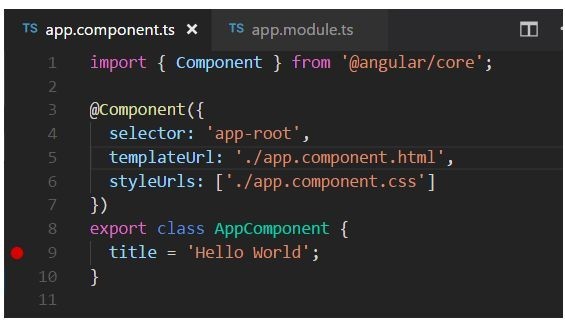
Al igual que en DevTools, haga clic en el número de línea en app.component.ts. Una línea con un punto de interrupción se resalta en un círculo rojo (a la izquierda del número de línea).

Configurar el depurador
Para comenzar, necesitaremos configurar el depurador:
1. Desde el Explorador de archivos, vaya a la pestaña Depurar.
También puede usar Ctrl + Shift + D para esto.
2. Haga clic en el icono de Configuración para crear launch.json.
Este es el archivo de configuración que utilizaremos.
3. En el menú emergente Seleccionar entorno, seleccione Chrome.
Esto creará una nueva carpeta .vscode y un archivo launch.json para su proyecto.
4. Ejecute este archivo.
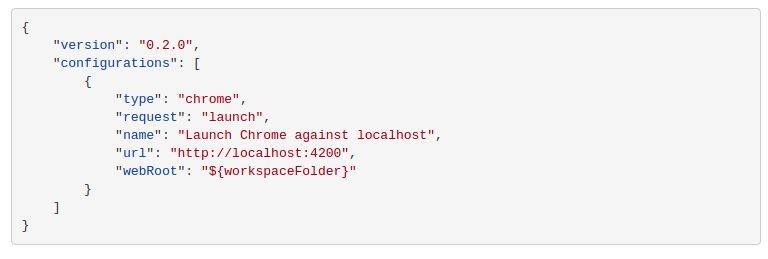
5. Para usar este archivo para nuestros propósitos, en el método de url, reemplace el puerto localhost de 8080 a 4200.
6. Guarde los cambios.
Así es como debería verse el archivo:

7. Presione F5 o haga clic en el botón Iniciar depuración para iniciar el depurador.
8. Inicie Chrome.
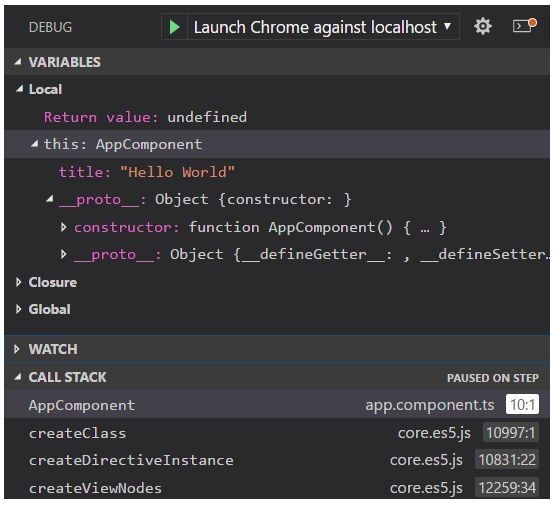
9. Para pausar la ejecución del código en el punto de interrupción, actualice la página.

Para ver secuencialmente la ejecución del código y cómo cambian las variables, use la tecla F10.

Léame
Hay muchas configuraciones adicionales en la extensión Debugger para Chrome, que funcionan con mapas de origen y solución de problemas. Para verlos directamente en VS Code, haga clic en la extensión y seleccione la pestaña
Detalles .

Depuración de backend (Node.js)
Aquí aprenderá cómo depurar código en Node.js. Estos son los enfoques más comunes:
• Uso de Chrome DevTools
Por ahora, este es nuestro enfoque favorito.
• Usar IDE shki como Visual Studio Code, Visual Studio, WebStorm, etc.
Por ejemplo, utilizaremos VS Code y Chrome DevTools.
Chrome y Node.js usan el mismo motor de JavaScript, Google V8, lo que significa que para el backend usaremos las mismas herramientas que para el frente.
Para hacer esto:
1. Ejecute su proyecto en VS Code.
2. Haga clic en la pestaña Consola.
3. Escriba npm start --inspect y presione Entrar.
4. Ignore la URL "chrome-devtools: // ..." propuesta (hay un método mejor).

5. Inicie Chrome e ingrese "acerca de: inspeccionar".
Esto lo redirigirá a la pestaña Dispositivos en DevTools.
6. Haga clic en el enlace Abrir DevTools dedicado para Node.

El proceso de depuración es el mismo que para el frontend, es decir, el uso de puntos de interrupción. De hecho, es muy conveniente que no necesite cambiar a un IDE. Por lo tanto, puede depurar el frente y el backend en la misma interfaz.
Gracias por leer y espero que hayas disfrutado esta publicación. Suscríbase a las actualizaciones, todavía tenemos muchas cosas útiles en nuestras mangas :-)