Descargo de responsabilidad: no estoy afiliado a Google Play, Chrome ni a ninguna de las compañías mencionadas. Esta no es una declaración oficial. El logotipo y los nombres se utilizan solo con fines ilustrativos.Chrome 72 para Android tiene la tan esperada función de Actividad web confiable. ¡Esto significa que ahora podemos distribuir PWA a través del directorio de Google Play y ejecutar Chrome sin una interfaz de usuario fuera de línea para paquetes nativos! Estuve jugando con esta función por un tiempo, profundizando en la API, pero aquí te diré de qué se trata, qué esperar y qué está disponible hoy.
PWA en el catálogo de Play Store
Chrome 72 para Android ahora está disponible para todos los usuarios, y la Actividad web de confianza (TWA) se implementa en esta versión. En resumen, Chrome se lanza sin conexión (sin barra de herramientas e interfaz de usuario) para los paquetes nativos de Android.
Para empezar, publicar en un directorio no es un procedimiento tan simple como debería ser (por ejemplo, al ingresar una URL en Google Play, y la aplicación se iniciará). Además, no puede usar el WebAPK disponible y publicar la aplicación en un directorio. Utiliza la API de Java, que interactúa con Chrome a través de los servicios y parece estar en una etapa temprana de desarrollo. Por lo tanto, hay mucho que hacer manualmente.
Veo esto como un primer paso. Seguramente, el mejor kit de herramientas aparecerá pronto (posiblemente de la comunidad) con soporte para todas las API disponibles y el lanzamiento con un solo clic. Pero en la API actual, puede publicarlo en el directorio del iniciador PWA. Compartiré mi experiencia sobre cómo hacer esto.
Por alguna razón, esta característica aún no ha aparecido en el
estado de la plataforma Chrome y la documentación aún no se ha actualizado (no se ha actualizado en absoluto durante más de 15 meses).
Actualización del 5 de febrero . El blog de Chromium ha publicado una
breve nota sobre el soporte de TWA y algunos de los detalles técnicos mencionados en este artículo.
1 de febrero de actualización . Paul Kinlan, desarrollador principal de Chrome en Google,
confirmó el lanzamiento de la función TWA y que la documentación se retrasó: la razón de la demora es que el permiso para la nueva función Chrome 72 fue aceptado en el último minuto.
Video de un año de Pete Le Page explicando el TWA¿Por qué publicar PWA en un directorio?
Esta es una plataforma web, Karl! ¿Por qué usar un directorio?
Bueno, esta es una conversación larga, pero he estado asesorando a grandes y pequeñas empresas durante muchos años, y cuando consideramos el desarrollo de PWA, el catálogo de aplicaciones se menciona constantemente: "Nuestros usuarios buscarán una aplicación allí", "Ya tenemos nuestra propia aplicación y no queremos perder usuarios "," Necesitamos acceso a nuestra propia API "o" Quiero monetizar PWA ".
A partir de ahora, se hizo posible publicar PWA en el directorio, así como trabajar desde el navegador. Por supuesto, esta es una operación separada. Play Store no emula a Microsoft Store: su PWA no aparecerá en la tienda a menos que compile el APK y lo publique.
Ventajas sobre PWA estándar
Además del nuevo mecanismo de distribución y los nuevos usuarios del catálogo (e incluso de una búsqueda de Google en la sección "Aplicaciones"), aparecen otras ventajas:
- La capacidad de colocar el widget en la pantalla principal.
- Accesos directos a aplicaciones (con una pulsación larga en el icono de la aplicación) y otra integración profunda con el sistema operativo.
- Trabaje con un "compañero" en dispositivos portátiles o la extensión Android Auto.
- Reinstalar después de un restablecimiento completo o una copia de seguridad en un teléfono nuevo.
- Servicios en segundo plano que acceden a sus propias funciones (la comunicación con PWA sigue siendo limitada; más detalles a continuación).
- Monetización (limitada hasta ahora, más detalles a continuación).
- Algunas pantallas nativas mezcladas con contenido PWA.
- Distribución de más de un icono de PWA en el iniciador y / o en la pantalla de inicio, apuntando a diferentes URL (dentro del mismo host).
- Mejor apoyo a la internacionalización.
¿Qué es la innovación?
 Ya había algunos PWA en el catálogo, pero ahora son mucho más fáciles de preparar y publicar.
Ya había algunos PWA en el catálogo, pero ahora son mucho más fáciles de preparar y publicar.Ya hay algunos PWA en Google Play Store, como Google Maps Go, Instagram Lite y Twitter Lite. La primera aplicación usa alguna versión privada de pre-TWA, y las dos últimas usan WebView, que no era lo ideal, sino la única forma de hacer algo así antes de TWA. Las aplicaciones tienen mucho código nativo para algunas cosas, como las notificaciones. Queremos publicar PWA como desarrolladores web, y no queremos escribir mucho código Java.
TWA es un modo especial basado en
pestañas de Chrome personalizadas , que desde la versión de Chrome 45 le permiten iniciar el navegador integrado en la aplicación.
¿TWA es un marco híbrido similar a Cordova?
No Con Cordova y otras soluciones híbridas, generalmente proporciona recursos (HTML, JS, CSS, etc.). en el paquete APK.
Además, el motor es diferente allí, está aislado del navegador del usuario, por lo que no admite sesiones o intercambio de caché.Así es como se ve PWA con Trusted Web Activity. Todavía no veo la implementación de esquemas de colorCon Trusted Web Activity, no necesita empaquetar archivos de recursos (solo componentes nativos, si es necesario); Todos los recursos se descargan y actualizan sobre la marcha a través de un trabajador de servicio. Su PWA siempre se representa mediante la versión instalada de Chrome, con su almacenamiento, caché y sesiones. Por lo tanto, si un usuario abre una sesión en un sitio web y luego instala la aplicación desde Play Store, ya habrá iniciado sesión en el sistema.
Requisitos de Play Store
La URL utilizada para una operación web de confianza debe cumplir los siguientes requisitos:
- Transferencia de criterios PWA (HTTPS, trabajador de servicio con controlador de eventos de búsqueda, manifiesto de aplicación web con icono de 512 px, background_color y un conjunto básico de otras propiedades).
- Calificación de rendimiento mínima 80/100 de Lighthouse (disponible en las Herramientas para desarrolladores de Chrome o como CLI de NPM).
- Todas las reglas actuales de Play Store.
Según
una publicación de blog de Chromium , "las aplicaciones que no cumplan con los requisitos de calidad de TWA o las
políticas de Play Store pueden ser rechazadas o excluidas".
Todavía no estoy seguro de que el equipo de control de calidad de Play Store verifique todos estos requisitos al publicar la aplicación.
Modelo de seguridad de PWA en Play Store
Su PWA obedecerá el modelo de seguridad del navegador, no la aplicación nativa, hasta que agregue el código nativo directamente al APK. Como todo está bajo el control del navegador, el usuario debe saber que incluso si acaba de instalar la aplicación, tendrá datos de sesión, almacenamiento local y permisos ya establecidos para este host en el navegador. Por eso, cuando lo inicias por primera vez, se les
muestra un mini mensaje "Funciona en Chrome" :

Además, cuando el usuario desinstala la aplicación, recibirá una
advertencia de que el estado y los datos de la aplicación aún están disponibles en Chrome, por lo que, si es necesario, borre la memoria caché. Entre dichos rastros, por ejemplo, el permiso Web Push: incluso si el usuario desinstala la aplicación, seguirá recibiendo notificaciones push. El mensaje fue notado por Henry Lim:

Paul Kinlan, del equipo de Chrome,
dijo la necesidad de tales notificaciones.
Métodos de desarrollo
Para crear un paquete con TWA, primero necesita
Android Studio . Hasta ahora, todas las opciones son experimentales y se describen solo mediante
ejemplos de código en el repositorio de Chrome en GitHub.
Opciones de desarrollo de aplicaciones con TWA:
- Uso de la biblioteca de soporte Java de alto nivel del equipo de Chrome: en este caso, no necesita escribir su propio código Java o Kotlin. Cree un proyecto de Android Studio (o clone un ejemplo), configure algunos metadatos en AndroidManifest.xml desde el manifiesto de la aplicación web, y listo.
El marco proporcionará una conexión con TWA y características adicionales para crear un registro de Configuración en un dispositivo Android, así como también para hacer que las notificaciones push estén disponibles. Ahora la biblioteca está en el repositorio temporal de Jitpack. Creo que en el futuro se mudará a otro lugar.
- Gestión de la actividad web de confianza de forma manual . Si tiene experiencia desarrollando aplicaciones de Android en Java o Kotlin, simplemente puede conectar PWA manualmente. Por lo tanto, puede dejar algunas acciones nativas, abriendo Trusted Web Activity solo en el momento adecuado. En este caso, propongo estudiar la biblioteca de soporte y comprender cómo conectarse al Chrome desde el proyecto.
Actualización del 5 de febrero : la documentación de
TrustedWebUtils , el
ayudante TWA, ahora está disponible en el sitio de Android.
Distribución manifiesta
PWA en App Store no aceptará el manifiesto de la aplicación web; Debe copiar manualmente algunos valores. Los iconos se toman de la carpeta "res", como en cualquier aplicación nativa de Android, el bloqueo de orientación debe definirse en el registro de actividad de AndroidManifest, etc.
Cuando se usa la biblioteca de soporte, se crea automáticamente una pantalla de presentación, pero no se usarán otras propiedades del manifiesto. De hecho, en mis pruebas, no pude aplicar el tema de color cuando el PWA se abrió en la pantalla.
Validación de URL
TWA solo funcionará después de un protocolo de enlace de dominio digital con la aplicación. El mecanismo se conoce como
enlaces de activos digitales . Construye una relación de confianza entre su host y el APK, lo que demuestra que posee PWA y que no publicará aplicaciones en Play Store que no le pertenecen. También establece un canal digital entre el sitio y la aplicación nativa, que teóricamente podría permitirles intercambiar datos privados (pero esto no parece posible con la API TWA de hoy).
Con Digital Assets Links debe cargar el archivo
<your-domain> /.well-known/assetlinks.json en su dominio. Este archivo JSON contiene información sobre el paquete de Android (por ejemplo, el identificador del paquete) y un hash del certificado de su aplicación, que puede encontrar mediante el comando en la consola. El paquete de Android tendrá un doble en la URL del host. Hay un
validador en línea para verificar que todo esté en orden.
Si no se dio la mano, TWA no se activará, y su aplicación solo usará las pestañas personalizadas de Chrome con una interfaz mínima de Chrome, como si incluye
display: minimal-ui en PWA. No estoy muy seguro, pero probablemente Play Store puede rechazar aplicaciones que simplemente apuntan a pestañas regulares sin validación TWA. No sé exactamente en qué momento Chrome realiza la verificación del Enlace de activos digitales; si cada vez que accede a la aplicación, puede convertirse en un problema de rendimiento. Creo que el almacenamiento en caché es posible, así como Play Store puede hacer una verificación antes de aprobar la aplicación mientras se acepta en el catálogo. Veamos qué se escribirá en la documentación.
Existe un mecanismo (no tan simple) para eludir el proceso de certificación de Digital Asset Link para fines de desarrollo, que se describe a continuación.Publicar solicitud
Para publicar una etiqueta PWA con TWA, debe seguir todas las reglas de Play Store. Consulte el
Centro de políticas para desarrolladores para obtener más información. También deberá crear una
cuenta de editor con una tarifa única de $ 25, metadatos, capturas de pantalla y materiales de marketing para la aplicación.

Implementar
Cuando finalice el desarrollo en Android Studio y tenga una cuenta para la consola del desarrollador, debe crear un APK para producción y firmarlo con la clave creada en Android Studio. Puede consultar el Servicio de
firma de aplicaciones de Google Play para simplificar el proceso en el futuro.
Consola Google Play
No existen reglas o procesos específicos para descargar estas aplicaciones, pero el departamento de Revisión puede detectar que está utilizando TWA y verificar que: 1) el Enlace de Activos Digitales esté funcionando; 2) La URL pasa los criterios de PWA (principalmente para el controlador de eventos de recuperación en el trabajador de servicio).
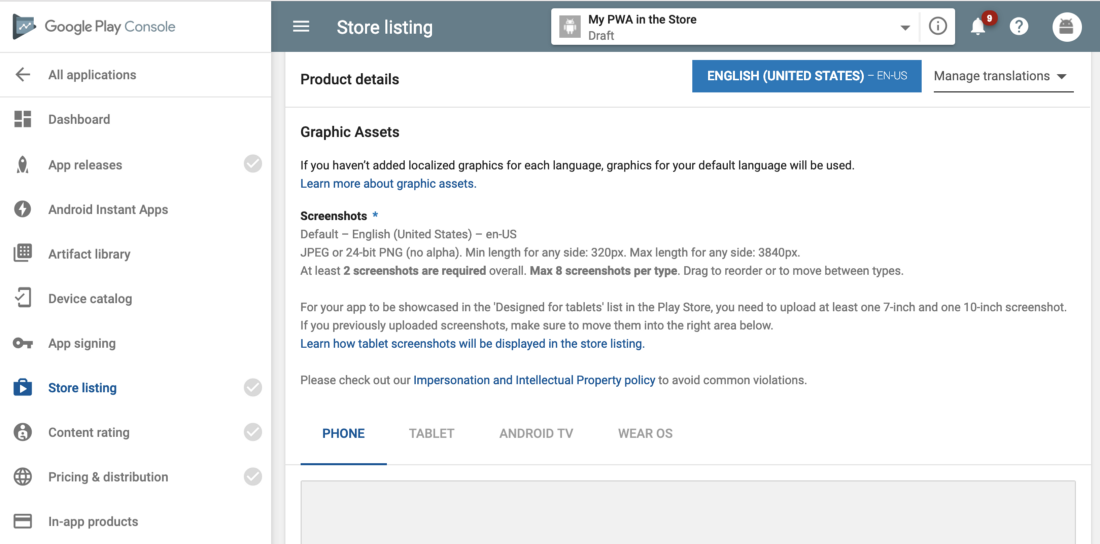
 Para publicar en Play Store, deberá especificar una gran cantidad de metadatos y recursos gráficos.
Para publicar en Play Store, deberá especificar una gran cantidad de metadatos y recursos gráficos.Actualización de la aplicación
Si cambia el contenido, no necesita descargar la aplicación nuevamente, a menos que la cambie por completo (de acuerdo con las reglas del catálogo). Continúe actualizándolo a través de trabajadores de servicio y actualizaciones en el servidor. El nuevo APK solo tendrá que descargarse si desea cambiar metadatos, código nativo o íconos.
Limitaciones
Ahora la plataforma tiene ciertas limitaciones, pero esto es solo el comienzo. Esperemos que se eliminen con el tiempo.
PWA en subcarpetas
Si publica su PWA en una subcarpeta de host, hay varios problemas.
- Digital Asset Link conecta todo el dominio, no solo la carpeta.
- La biblioteca de soporte actual parece manejar todo el host como una intención (captura de enlaces), incluso si el PWA está en una subcarpeta.
No hay aplicaciones internas.
Esta es una limitación de Play Store en sí (no puede publicar aplicaciones para la red local o aplicaciones destinadas solo para usted y su empresa). Puede usar TWA y crear apk que se implementará fuera de la tienda.
Digital Asset Link solo funciona con URL públicas porque Chrome necesita verificar que poseemos el dominio, lo que no es posible con URL internas.
Primer arranque
Cuando abre una aplicación instalada recientemente por primera vez, todavía no hay archivos de aplicación en el dispositivo (Service Worker aún no se ha registrado si el usuario no ha abierto PWA antes), por lo tanto, sin conexión, el usuario verá una pantalla en blanco en blanco. Creo que en futuras versiones sería útil implementar algún tipo de intercambio a través de Chrome después de instalar la aplicación. Si utiliza la API TWA en lugar de la biblioteca de soporte, encontrará esta situación e informará correctamente al usuario a través de las API nativas.
Llamar código nativo
Ya existe un canal bidireccional entre el servidor TWA (Chrome) y el cliente TWA (nuestro APK). Actualmente, este canal solo se usa para enviar notificaciones push y mostrarlas en la aplicación nativa, y no en Chrome.
Existe un potencial para simplemente conectar código nativo y JavaScript, dando acceso PWA al código nativo, similar al mecanismo APPX / PWA en la Tienda Microsoft.
Quizás en el futuro sea posible registrar clases Java / Kotlin en el cliente TWA, de modo que podamos llamarlas utilizando la API de JavaScript cuando nuestro PWA se represente en modo TWA.
Hoy, la única forma de ejecutar código nativo es usar Intentos para abrir otras acciones nativas y luego volver a abrir el TWA, enviando y recibiendo argumentos a través de parámetros URI.
Además, puede crear algún tipo de servidor web o servidor WebSocket en el código nativo y enviarle PWA, pero esto es extraño, complicado y, posiblemente, consumirá demasiada batería. Pero tenemos un mundo completamente nuevo de oportunidades. ¡Veamos qué inventa la comunidad!
Monetización desde Play Store
Si tiene una aplicación paga, no puede verificar fácilmente si el usuario realmente pagó por ella (después de todo, el contenido es solo una URL). Además, si desea vender recursos digitales o suscripciones utilizando la billetera Play Store, es difícil implementar dicho esquema sin un puente real con un código nativo.
Depuración
No estoy seguro de si esto es un error o algún tipo de problema con mi IDE, pero la depuración remota de los trabajadores del servicio de TWA no funciona. Puedo verificar el contexto de la ventana, pero no el trabajador del servicio.
Otros motores
Actualmente, TWA solo funciona en Chrome, pero en el futuro, otros navegadores pueden clonar la API: por ejemplo, Samsung Internet, Edge o Firefox.
Actualización del 4 de febrero : TWA se ejecuta en el protocolo Android Custom Tab, que otros navegadores están implementando actualmente. Por lo tanto, si otro navegador predeterminado está instalado en el sistema, puede abrir TWA con el contenido de la PWA. Sin embargo, se requieren pruebas adicionales para comprender cómo funciona esto.
¿Qué sucede si el usuario tiene una versión anterior de Chrome e instala la aplicación desde Play Store? En este caso, PWA aparecerá como una pestaña personalizada de Chrome y no en un modo completamente fuera de línea.
 Google Maps Go en Play Store ya usaba algo similar a TWA, y Chrome aparece como un requisito previo para el trabajo
Google Maps Go en Play Store ya usaba algo similar a TWA, y Chrome aparece como un requisito previo para el trabajo¿Qué sucede si un usuario no tiene Chrome en absoluto? Hasta la fecha, cuando se usa la biblioteca de soporte, la aplicación no funcionará en absoluto (si no hay otro navegador con soporte para el protocolo Custom Tabs). Si usa la API TWA en código Java / Kotlin nativo, puede verificar la disponibilidad del navegador y descargar una solución alternativa, como WebView, o abrir el navegador.
Aunque los dispositivos Android sin Chrome son raros, en algunos no está instalado de forma predeterminada, incluidos
todos los dispositivos nuevos en Europa .
Otras plataformas
PWA no funciona en sistemas operativos portátiles (relojes), pero no estoy muy seguro de lo que está sucediendo en otras plataformas de Android. Probablemente todavía no haya soporte, pero mira esto. Estoy hablando de Android TV o Chromebooks de Play Store. Si no ha probado estas plataformas, tiene sentido deshabilitarlas en la lista de directorios.
Conflicto con WebAPK
Si instaló PWA desde Chrome, entonces ya tiene un APK para esta URL firmado por Play Store, pero el directorio seguirá dejando la aplicación en la lista y permitirá que el usuario también la instale. Y viceversa: la instalación de la aplicación desde el directorio no impedirá que Chrome solicite al usuario que la "agregue" desde el navegador. Creo que esto se puede evitar si WebAPK también recibe Digital Asset Link o si de alguna manera podemos coincidir con el identificador de la aplicación WebAPK, pero es poco probable que esto suceda en el futuro cercano. A ver
Dos aplicaciones de Starbucks que se ejecutan simultáneamente: WebAPK y nuestro propio APKPuede bloquear la oferta de Chrome para instalar el WebAPK y, en su lugar, mostrar su aplicación desde el directorio utilizando
el atributo
related_applications y el atributo
preferred_related_applications del manifiesto de la aplicación web.
La API de obtener aplicaciones relacionadas instaladas puede ayudar a resolver este conflicto en el futuro.
Creando el primer PWApk
Sé que acabo de inventar la palabra PWApk, pero eso suena bien, ¿verdad?
Hace unos años, hice un
curso de video sobre aplicaciones web nativas de Android . Aunque esto no es del todo cierto para PWA, ayuda a comprender el ecosistema de Android.
La forma más fácil de hacer APK basados en TWA es clonar la muestra del repositorio SVGOMG desde el repositorio de ChromeLabs en GitHubPuede
clonar el repositorio de git o comenzar un nuevo proyecto. En nuestro caso, comenzamos un nuevo proyecto solo para comprender mejor el tema.
Cree un nuevo proyecto en Android Studio y seleccione
Sin actividad : solo usaremos Actividad web confiable de la biblioteca de soporte.
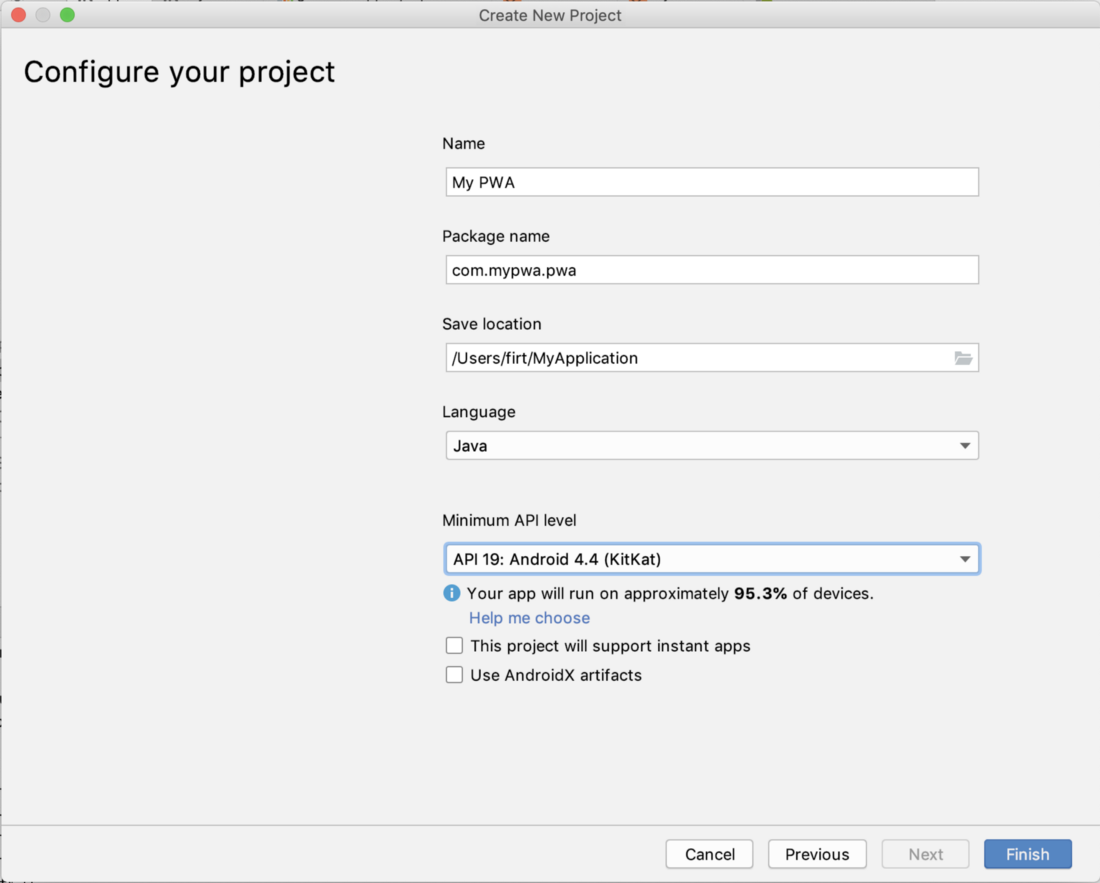
 Comencemos con un proyecto vacíoComplete los datos, seleccione el nombre del proyecto (lo cambiaremos más adelante) y el nombre del paquete: este será el identificador de nuestra aplicación en Android, así como en el catálogo. Recomiendo usar el nombre de host en orden inverso y un nombre arbitrario al final. Por ejemplo, si tiene el host mypwa.com/calculator , el paquete puede llamarse com.mypwa.calculator .Como base, API 19 (Android 4.4) es adecuado. Parece que pronto será la versión mínima requerida para Chrome . Algunas funciones TWA solo funcionarán con API 23 (Android 6.0), pero la biblioteca de soporte se ocupará de esto.5 de febrero actualización: Chrome anunció oficialmente que TWA solo funciona con Android 4.4 KitKat. Por lo tanto, esta función no está disponible para aproximadamente el 5% de los usuarios activos de Android: se revertirá a la versión con una pestaña personalizada y una barra de direcciones.
Comencemos con un proyecto vacíoComplete los datos, seleccione el nombre del proyecto (lo cambiaremos más adelante) y el nombre del paquete: este será el identificador de nuestra aplicación en Android, así como en el catálogo. Recomiendo usar el nombre de host en orden inverso y un nombre arbitrario al final. Por ejemplo, si tiene el host mypwa.com/calculator , el paquete puede llamarse com.mypwa.calculator .Como base, API 19 (Android 4.4) es adecuado. Parece que pronto será la versión mínima requerida para Chrome . Algunas funciones TWA solo funcionarán con API 23 (Android 6.0), pero la biblioteca de soporte se ocupará de esto.5 de febrero actualización: Chrome anunció oficialmente que TWA solo funciona con Android 4.4 KitKat. Por lo tanto, esta función no está disponible para aproximadamente el 5% de los usuarios activos de Android: se revertirá a la versión con una pestaña personalizada y una barra de direcciones. Elegir un nivel mínimo de API limitará la lista de dispositivos para los que se ofrecerá PWA en el directorio de Play Store
Elegir un nivel mínimo de API limitará la lista de dispositivos para los que se ofrecerá PWA en el directorio de Play StoreAgregar dependencia
El siguiente paso es agregar la biblioteca de soporte TWA como una dependencia, así que abra dos archivos llamados build.gradle : Dos archivos de configuración: para el proyecto y para la aplicación de AndroidComencemos con el archivo del proyecto. Agregue la siguiente línea a la sección de todos los proyectos> repositorios :
Dos archivos de configuración: para el proyecto y para la aplicación de AndroidComencemos con el archivo del proyecto. Agregue la siguiente línea a la sección de todos los proyectos> repositorios :maven { url "https://jitpack.io" }
En el siguiente paso, abrimos el módulo
build.gradle y lo agregamos dependiendo:
implementation 'com.github.GoogleChrome:custom-tabs-client:e446d08014'
Configuración TWA
El siguiente paso es establecer los parámetros de PWA para la Actividad web de confianza en el archivo del módulo, agregue la sección
Configuración predeterminada :
manifestPlaceholders = [ hostName: "app.starbucks.com", defaultUrl: "https://app.starbucks.com", launcherName: "Starbucks", assetStatements: '[{ "relation": ["delegate_permission/common.handle_all_urls"], ' + '"target": {"namespace": "web", "site": "https://app.starbucks.com"}}]' ]
Aquí, como ejemplo, usaré Starbucks PWA. La clave de la declaración de activos necesitará información del proceso de Enlace de activos digitales. Omitiremos esta parte por ahora. La propiedad llamada
launcherName debe coincidir con
short_name en el manifiesto de la aplicación web.
Configuración manifiesta
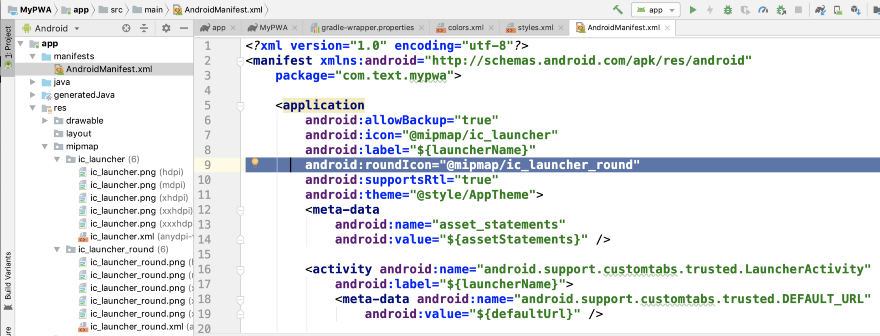
Las aplicaciones de Android tienen su propio manifiesto, no aceptarán el manifiesto de la aplicación web. El archivo deseado se encuentra en la sección de
aplicación> manifiestos y se llama AndroidManifest.xml. Allí encontrará un elemento XML de aplicación de cierre automático.
 Archivo de manifiesto de Android predeterminado
Archivo de manifiesto de Android predeterminadoAllí cambiamos el valor de android: label a
$ {launcherName} , que configuramos anteriormente en los metadatos, para que tengamos la única fuente de verdad para el nombre de la aplicación.
El siguiente paso es configurar este archivo, comenzando con la etiqueta <application>, para agregarle elementos secundarios, que se verán así:
<meta-data android:name="asset_statements" android:value="${assetStatements}" /> <activity android:name="android.support.customtabs.trusted.LauncherActivity" android:label="${launcherName}"> <meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="${defaultUrl}" /> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <intent-filter> <action android:name="android.intent.action.VIEW"/> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> <data android:scheme="https" android:host="${hostName}"/> </intent-filter> </activity>
El siguiente código configurará TWA utilizando la biblioteca de soporte y el filtro de intención para que la aplicación reciba enlaces a PWA y Digital Asset Link. Omitiré los detalles de lo que está sucediendo en términos de la aplicación de Android.
 Es hora de sincronizar
Es hora de sincronizarEn este punto, debe ordenar a Android Studio que acepte todos sus cambios haciendo clic en
Sincronizar ahora . Si todo se hace correctamente, no aparecerán errores.
Reemplazo de icono
Por el momento, la aplicación usa solo el ícono predeterminado de Android, por lo que debe reemplazar todos los archivos en
app> res> mipmap en diferentes subcarpetas para diferentes densidades de píxeles. Hay dos versiones: iconos cuadrados y redondeados. Redondeado apareció en Android 7.1, y si desea ignorarlos, elimine el enlace
android: roundIcon en AndroidManifest.xml.
 Debe tomar los iconos del manifiesto y copiarlos en las subcarpetas de mipmap con los nombres correspondientes.
Debe tomar los iconos del manifiesto y copiarlos en las subcarpetas de mipmap con los nombres correspondientes.Configuración del tema
Finalmente, abra
app / res / values / styles.xml y realice algunos cambios en el tema para que se vea como PWA:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:windowNoTitle">true</item> <item name="android:backgroundDimEnabled">false</item> </style>
Puede cambiar los colores desde
app / res / values / colors.xml , pero aún no he visto este trabajo en TWA.
Si restringe la orientación en el manifiesto, puede agregar esta restricción al elemento <activity> en AndroidManifest.xml.
Listo para la prueba?
Estamos listos para probar nuestro PWApk, pero antes de eso necesitamos configurar el modo de desarrollo TWA para Chrome en un dispositivo de prueba de Android o en un emulador (con Chrome 72+).
Configuración de Chrome
Asegúrate de tener Chrome versión estable 72 y abrir
chrome: // flags . Busque la opción
Habilitar línea de comando en dispositivos no rooteados y
marque la casilla . Reinicia tu navegador.
Luego, debemos configurar Chrome para omitir Digital Asset Link para el host que queremos probar, en nuestro ejemplo es
app.starbucks.com .
Para cambiar las opciones de línea de comandos de Chrome para Android, debe escribir un archivo de texto en el sistema de archivos de Android. La forma más fácil de hacerlo es a través de
adb (puente de depuración de Android), que debe registrarse en la ruta (google, si es así) y ejecutar el comando:
adb shell cat /data/local/tmp/chrome-command-line _ - disable-digital-asset-link-verification-for-url="https://app.starbucks.com"
Puede usar un
script bash simple de Google.
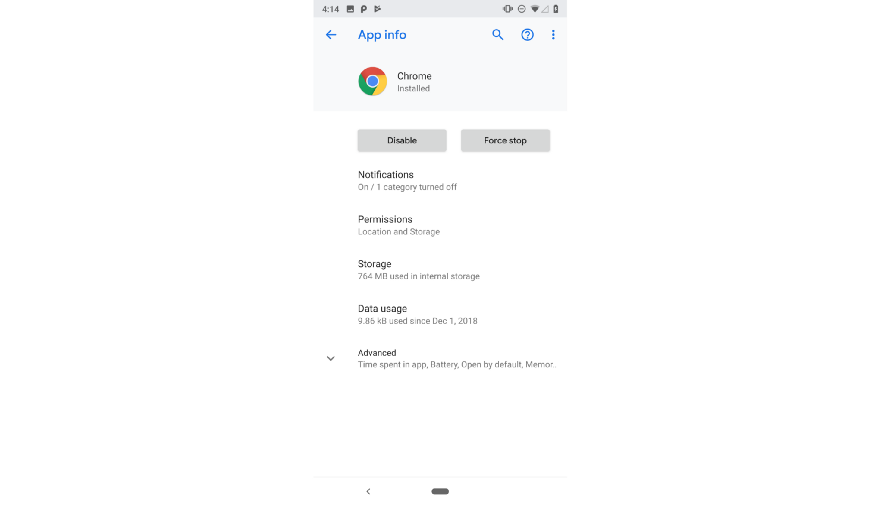
 Debe detener Chrome para que acepte nuevas configuraciones al inicio
Debe detener Chrome para que acepte nuevas configuraciones al inicioY reinicia Chrome. Pero no solo elimina la aplicación de la lista de tareas, sino que desde la configuración obliga a completar todo el proceso (Forzar detención). Tuve que hacer esto un par de veces antes de que funcionara.
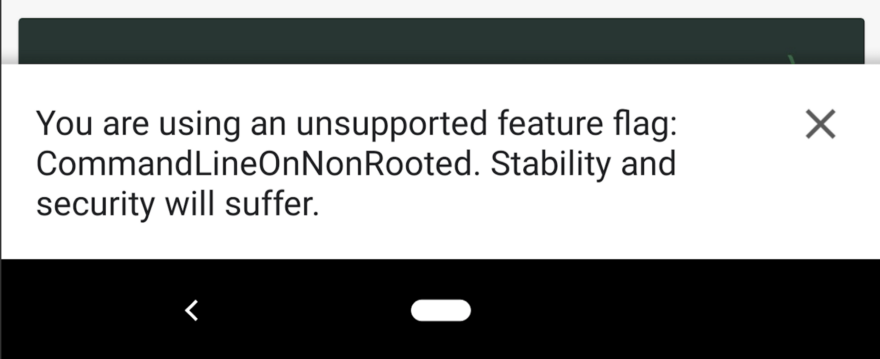
 Advertencia de que la bandera está encendida y todo salió bien
Advertencia de que la bandera está encendida y todo salió bienSi todo está hecho, cada vez que abra Chrome verá una advertencia sobre un indicador no compatible. Si ejecuta la aplicación desde Android Studio, su PWA finalmente se iniciará y funcionará sin conexión con el icono y el nombre de su APK.
Conclusión
La capacidad de publicar PWA en el directorio de Google Play realmente cambia las reglas del juego. Parece que ahora tenemos una versión muy temprana de la API y definitivamente necesitamos algo de trabajo. Realmente quiero poder ingresar la URL de nuestra PWA y obtener el archivo APK de ella. Esto no es muy simple debido al sistema de verificación Digital Asset Link. Solo Play Store puede hacer esto usando el mismo WebAPK que generan.
Solía preguntarme si
Google aprueba las aplicaciones PWA o si está librando una guerra contra ellas . Pero ahora han eliminado sus sospechas, al menos con respecto al TWA.
¡Esperemos que TWA en Chrome 72 sea el primer paso en un largo viaje!