La serie de artículos propuesta, " Efectos de filtrado SVG " , de Sara Soueidan, un desarrollador independiente de interfaz UI / UX y autor de muchos artículos técnicos con sede en Líbano, se centra en el trabajo de los filtros SVG y consta de los siguientes artículos:
Efectos de filtrado SVG
- Efectos de los filtros SVG. Parte 1. Filtros SVG 101.
- Efectos de los filtros SVG. Parte 2. Contornee el texto usando feMorfología .
- Efectos de filtrado SVG. Parte 3. El efecto de la posterización de la imagen usando feComponentTransfer .
- Efectos de filtrado SVG. Parte 4. Imágenes a dos colores con feComponentTransfer .
- Efectos de filtrado SVG. Parte 5. Hacer coincidir el texto con la textura de la superficie con feDisplacementMap
Este es el primer artículo de una serie sobre filtros SVG. Esta guía lo ayudará a comprender qué es y le mostrará cómo usarlos para crear sus propios efectos visuales.

CSS actualmente nos proporciona una forma de aplicar efectos de color a las imágenes, como la saturación, el brillo y el contraste, entre otros efectos, utilizando la propiedad de filtro y las funciones que la acompañan.
Ahora tenemos 11 funciones de filtro en CSS que realizan una serie de efectos, desde desenfoque hasta cambio de contraste y saturación de color, y mucho más. Para obtener más información sobre esto, consulte la referencia de CSS .
Aunque potentes y muy convenientes, los filtros CSS también son muy limitados. Los efectos que podemos crear con ellos a menudo son aplicables a las imágenes y se limitan a la manipulación del color y al desenfoque simple. Por lo tanto, para crear efectos más potentes que podamos aplicar a una gama más amplia de elementos, necesitamos una gama más amplia de funciones. Estas características están disponibles hoy y han estado disponibles durante más de diez años en SVG. En este artículo, que es el primero de una serie sobre filtros SVG, aprenderá acerca de las funciones de los filtros SVG, conocidos como "primitivos", y cómo usarlos.
Los filtros CSS se importan de SVG. Son versiones bastante bien optimizadas de un subconjunto de los efectos de filtrado introducidos en SVG y existentes en la especificación SVG durante muchos años.
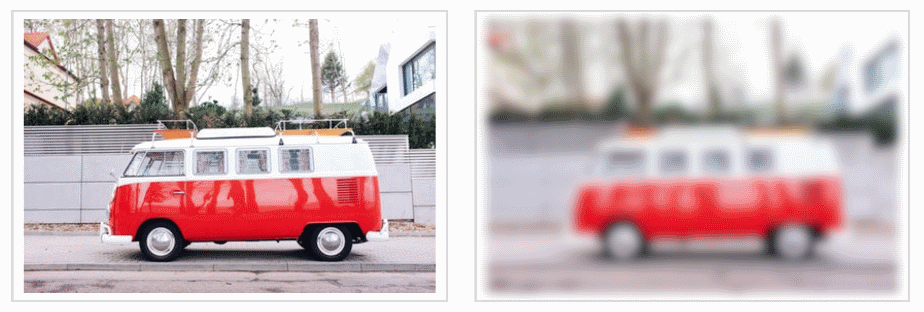
SVG tiene más efectos de filtrado que CSS, y las versiones de SVG son más potentes y realizan efectos mucho más complejos que sus accesos directos CSS. Por ejemplo, actualmente puede desenfocar un elemento utilizando la función de filtro CSS blur () . La aplicación del efecto de desenfoque con esta función creará un desenfoque gaussiano uniforme del elemento al que se aplica. La siguiente figura muestra el resultado de aplicar 6px blur a una imagen en CSS:

Fig_1. El efecto de aplicar la función CSS blur () es desenfoque gaussiano.
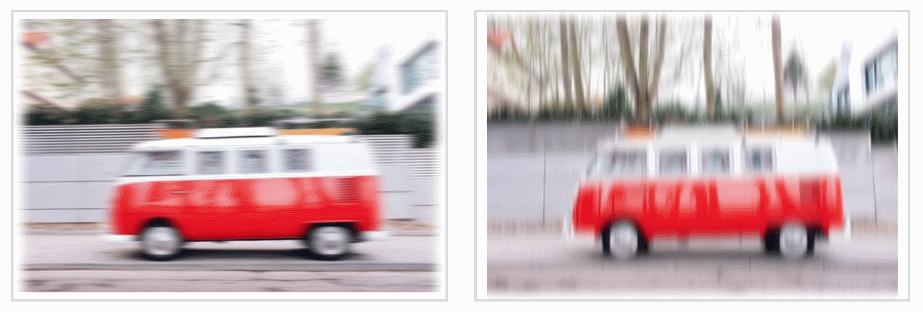
La función de desenfoque () crea un efecto de desenfoque que se aplica uniformemente en ambas direcciones (X e Y) en la imagen. Pero esta función es simplemente una reducción simplificada y limitada de la primitiva del filtro de desenfoque disponible en SVG, que nos permite desenfocar la imagen de manera uniforme o aplicar un efecto de desenfoque unidireccional a lo largo de los ejes X o Y.

Fig_2. El efecto de aplicar la función SVG blur () por separado a lo largo de los ejes.
Los filtros SVG pueden aplicarse tanto a elementos HTML como a elementos SVG. El efecto de filtrado SVG se puede aplicar a un elemento HTML en CSS utilizando la función de filtro url (). Por ejemplo, si tiene un efecto de filtro con el identificador myAwesomeEffect definido en SVG (hablaremos sobre la definición de efectos de filtro en SVG en un futuro próximo), puede aplicar este efecto a un elemento HTML o imagen como esta:
.el { filter: url(#myAwesomeEffect); }
Lo mejor de todo, como verá en esta serie de artículos, los filtros SVG son capaces de crear efectos de nivel de Photoshop en un navegador utilizando unas pocas líneas de código. Espero que esta serie ayude a disipar el halo de secretismo y desate parte del potencial de los filtros SVG, lo que lo inspirará a usarlos en sus propios proyectos.
Pero, ¿qué pasa con el soporte del navegador, preguntas?
Soporte del navegador
La compatibilidad del navegador para la mayoría de los filtros SVG es impresionante. Sin embargo, el método de aplicar el efecto puede diferir en algunos navegadores dependiendo de su compatibilidad con primitivas de filtro individuales utilizadas en el efecto de filtrado SVG, así como de posibles errores del navegador. El soporte del navegador también puede diferir cuando se aplica un filtro SVG a elementos SVG o elementos HTML.
Le recomendaría que considere los efectos de filtrado como una extensión: casi siempre puede aplicar un efecto como una mejora además de una experiencia completamente útil sin un filtro. Mucha gente sabe que apoyo el enfoque progresivo para crear IU siempre que sea posible. Por lo tanto, no nos preocuparemos demasiado por el soporte del navegador en esta serie de artículos.
Finalmente, aunque la compatibilidad con los filtros SVG es generalmente buena, tenga en cuenta que algunos de los efectos que discutiremos más adelante pueden considerarse experimentales. Indicaré cualquier problema o error importante, si lo hacen y cuándo lo harán.
Entonces, ¿cómo definir y crear un efecto de filtrado en SVG?
Elemento <Filter>
Al igual que los gradientes lineales, las máscaras, los patrones y otros efectos gráficos en SVG, los filtros tienen un elemento especializado convenientemente denominado: <filtro> .
Nunca se muestra directamente, pero se usa solo como un objeto al que se puede hacer referencia usando el atributo de filtro en SVG o la función url () en CSS. Los elementos que no se muestran sin una referencia explícita generalmente se definen como plantillas dentro de elementos <defs> en SVG. Pero SVG <filter> no necesita estar envuelto en un elemento defs . Ya sea que ajuste el filtro en un elemento defs o no, no se mostrará de todos modos.
La razón de esto es que el filtro requiere que se procese la imagen original . Y si no define explícitamente esta imagen de origen llamando al filtro, el filtro no tendrá nada que representar y, por lo tanto, no funcionará.
Un ejemplo de código muy simple y mínimo que define un filtro SVG y lo aplica a la imagen original en SVG se verá así:
<svg width="600" height="450" viewBox="0 0 600 450"> <filter id="myFilter"> <!-- filter effects go in here --> </filter> <image xlink:href="..." width="100%" height="100%" x="0" y="0" filter="url(#myFilter)"></image> </svg>
El filtro en el ejemplo de código anterior no hace nada en este momento, ya que está vacío. Para crear un efecto de filtro, debe definir una serie de una o más operaciones de filtrado que creen este efecto dentro del filtro. En otras palabras, el elemento <filter> es un contenedor para una serie de operaciones de filtrado que juntas crean un efecto de filtro. Estas operaciones de filtrado en SVG se denominan " primitivas de filtro ".
Filtrar primitivas
Por lo tanto, en SVG, cada elemento <filter> contiene un conjunto de primitivas de filtro como elementos secundarios. Cada primitiva de filtro realiza una operación gráfica elemental en una o varias entradas, creando un resultado gráfico.
Las primitivas de filtro se nombran convenientemente después de las operaciones gráficas que realizan. Por ejemplo, una primitiva que aplica el efecto Desenfoque gaussiano a una fuente gráfica se llama feGaussianBlur . Todas las primitivas tienen el mismo prefijo: fe, abreviatura de " efecto de filtro ". Una vez más, los nombres en SVG son convenientes para elegir comprender qué es este elemento o qué hace.
El siguiente fragmento de código muestra cómo se verá un filtro simple si aplica un desenfoque gaussiano de 5 píxeles a la imagen:
<svg width="600" height="450" viewBox="0 0 600 450"> <filter id="myFilter"> <feGaussianBlur stDeviation="5"></feGaussianBlur> </filter> <image xlink:href="..." width="100%" height="100%" x="0" y="0" filter="url(#myFilter)"></image> </svg>
Actualmente, la especificación de filtro SVG define 17 primitivas de filtro que son capaces de crear efectos gráficos extremadamente potentes, que incluyen, entre otros, generación de ruido y textura, efectos de iluminación, manipulación de color (canal a canal) y mucho más.
La primitiva de filtro funciona al aceptar una fuente gráfica para la entrada y salida a otra. Y la salida de un efecto de filtro se puede usar como entrada para otro. Esto es muy importante y muy efectivo, porque con casi innumerables combinaciones de efectos de filtrado, puede crear casi innumerables efectos gráficos.
Cada primitiva de filtro puede aceptar una o dos entradas y generar un solo resultado. La entrada de la primitiva de filtro se define en el atributo in. El resultado de la operación se define en el atributo de resultado . Si el efecto de filtro requiere una segunda entrada, entonces se especifica en el atributo in2 . El resultado de la operación se puede usar como entrada para cualquier otra operación, pero si la entrada de la operación no se especifica en el atributo in, entonces el resultado de la operación anterior se usa automáticamente como entrada. Si no especifica el resultado de la primitiva, su resultado se usará automáticamente como entrada para la próxima primitiva. Esto se aclarará cuando comencemos a estudiar ejemplos de código.
La primitiva de filtro puede usar otros tipos de datos como entrada, los más importantes son:
- SourceGraphic : elemento al que se aplica todo el filtro; por ejemplo, una imagen o una pieza de texto.
- SourceAlpha : Esto es lo mismo que SourceGraphic , excepto que este gráfico contiene solo el canal alfa del elemento. Por ejemplo, para una imagen JPEG, este es un rectángulo negro del tamaño de la imagen en sí.
Encontrará que a veces desea utilizar la fuente de gráficos como entrada, y a veces solo su canal alfa. Los ejemplos que cubriremos en este y en los artículos siguientes proporcionarán una comprensión clara de cuándo y qué usar.
Este fragmento de código es un ejemplo de cómo se vería un filtro con un paquete de primitivas de filtro como elementos secundarios. No te preocupes por los primitivos y lo que hacen. En este punto, solo preste atención a cómo se definen y usan las entradas y salidas de ciertas primitivas. Agregué algunos comentarios para ayudar.
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="filter"> <feOffset in="SourceAlpha" dx="20" dy="20"></feOffset> <!-- since the previous filter did not have a result defined and this following one does not have the input set, the result of the above primitive is automatically used as input to the following filter --> <feGaussianBlur stdDeviation="10" result="DROP"></feGaussianBlur> <!-- setting/defining the result names in all caps is a good way to make them more distinguishable and the overall code more readable --> <feFlood flood-color="#000" result="COLOR"></feFlood> <!-- This primitive is using the outputs of the previous two primitives as input, and outputting a new effect --> <feComposite in="DROP" in2="COLOR" operator="in" result="SHADOW1"></feComposite> <feComponentTransfer in="SHADOW1" result="SHADOW"> <feFuncA type="table" tableValues="0 0.5"></feFuncA> </feComponentTransfer> <!-- You can use ANY two results as inputs to any primitive, regardless of their order in the DOM.--> <feMerge> <feMergeNode in="SHADOW"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#filter)"></image> </svg>
Ahora, el último concepto que quiero explicar brevemente antes de pasar a nuestro primer ejemplo de filtro es el concepto de Región de filtro .
Área de filtración
Un conjunto de operaciones de filtrado requiere un área para procesar, un área en la que se pueden aplicar. Por ejemplo, puede tener un SVG complejo con muchos elementos, y desea aplicar el efecto de filtrado solo a un área específica o a uno o un grupo de elementos dentro del mismo SVG.
En SVG, los elementos tienen "regiones" cuyos límites están definidos por los bordes del rectángulo que limita el elemento. Un cuadro delimitador (también abreviado como "bbox") es el rectángulo más pequeño alrededor de un elemento. Por ejemplo, en la siguiente figura, para un fragmento de texto, dicho rectángulo se resalta en rosa.

Fig_3. El rectángulo envolvente más pequeño alrededor de un fragmento de texto.
Tenga en cuenta que este rectángulo puede contener algunos espacios verticales más, ya que la altura de la línea de texto se tiene en cuenta al calcular la altura del rectángulo delimitador.
Por defecto, el área del filtro de elementos es el marco del elemento que lo bordea. Por lo tanto, si aplica un efecto de filtro a nuestro fragmento de texto, el efecto se limitará a este rectángulo y cualquier resultado de filtrado que esté fuera de él se cortará. Aunque esto es razonable, no es muy práctico, ya que muchos filtros afectarán a algunos píxeles fuera del cuadro delimitador, y de forma predeterminada, estos píxeles finalmente se cortarán.
Por ejemplo, si aplica un efecto de desenfoque a nuestro fragmento de texto, puede ver que se recorta a lo largo de los bordes izquierdo y derecho del rectángulo que limita el texto:

Fig_4. El efecto de desenfoque aplicado al texto se recorta en los lados derecho e izquierdo del rectángulo que delimita el texto.
Entonces, ¿cómo evitamos esto? La respuesta es: expandiendo el área del filtro. Podemos expandir el alcance al que se aplica el filtro cambiando los atributos x , y , ancho y alto del elemento <filter>.
De acuerdo con la especificación,
A menudo es necesario proporcionar campos en el área del filtro, ya que el efecto del filtro puede afectar algunos bits fuera del cuadro delimitador para un objeto dado. Para hacer esto, puede dar valores negativos en porcentaje a las propiedades X e Y , y valores superiores al 100% a las propiedades ancho y alto .
De forma predeterminada, los filtros tienen áreas que se extienden el 10% del ancho y la altura del cuadro delimitador en las cuatro direcciones. En otras palabras, los valores predeterminados para los atributos x , y , ancho y alto son:
<filter x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox"> <!-- filter operations here --> </filter>
Si no incluye estos atributos en el elemento <filter> , se utilizarán los valores predeterminados. También puede anularlos para expandir o reducir el área según sea necesario.
Tenga en cuenta que las unidades utilizadas en los atributos x , y , ancho y alto dependen del valor de atributo filterUnits que se utilice. Define el sistema de coordenadas de los atributos x , y , ancho y alto y puede tomar uno de dos valores:
- objectBoundingBox . Este es el valor predeterminado. Cuando filterUnits se establece en objectBoundingBox , los valores de atributo x , y , ancho y alto son porcentajes o fracciones del tamaño del cuadro delimitador del elemento. También significa que puede usar valores fraccionarios en lugar de porcentajes si lo prefiere.
- userSpaceOnUse Cuando filterUnits se establece en userSpaceOnUse , las coordenadas de los atributos x, y, ancho y alto son relativas al sistema de coordenadas actual utilizado por el usuario. En otras palabras, esto es relativo al sistema de coordenadas actual utilizado en SVG, que usa píxeles como unidades de medida y, como regla, relativo al tamaño del SVG en sí mismo, suponiendo que los valores de viewBox corresponden a los valores del sistema de coordenadas original.
Todo lo que necesita saber sobre los sistemas de coordenadas en SVG se puede encontrar en este artículo, que escribí hace varios años.
<!-- Using objectBoundingBox units --> <filter id="filter" x="5%" y="5%" width="100%" height="100%"> <!-- Using userSpaceOnUse units --> <filter id="filter" filterUnits="userSpaceOnUse" x="5px" y="5px" width="500px" height="350px">
Consejo rápido: visualizar el área de filtro actual con feFlood
Si alguna vez necesita ver los límites de un área de filtro, puede visualizarlo llenándolo con un poco de color. Convenientemente, hay un filtro primitivo llamado feFlood , cuyo único propósito es precisamente este: llenar el área del filtro actual con el color especificado en el atributo de color de inundación .
Entonces, si asumimos que tenemos un texto, cuyo área de filtro queremos ver, entonces el código puede verse así:
<svg width="600px" height="400px" viewBox="0 0 600 400"> <filter id="flooder" x="0" y="0" width="100%" height="100%"> <feFlood flood-color="#EB0066" flood-opacity=".9"></feFlood> </filter> <text dx="100" dy="200" font-size="150" font-weight="bold" filter="url(#flooder)">Effect!</text> </svg>
Como puede ver en el fragmento de código anterior, la primitiva feFlood también acepta el atributo de opacidad de inundación , que se puede usar para crear transparencia para la capa de relleno de color.
El fragmento anterior llena el área del filtro con rosa. Pero aquí está la cosa: cuando llena el área con color, literalmente la llena con color, lo que significa que el color cubrirá todo en el área del filtro, incluidos los elementos y efectos que creó anteriormente, así como el texto en sí. Después de todo, ese es el concepto de relleno, ¿verdad?

Fig_5. Antes y después de llenar el área de texto del filtro con color.
Para cambiar esto, debemos mover la capa de color a continuación y mostrar la capa de texto original en la parte superior.
Si tiene varias capas de contexto que deben mostrarse una encima de otra en el filtro SVG, puede usar la primitiva de filtro <feMerge> . Como su nombre lo indica, la primitiva feMerge se usa para combinar capas de elementos o efectos juntos.
La primitiva no tiene un atributo in. Para fusionar las capas dentro de <feMerge> , se usan dos o más <feMergeNode> , cada uno de los cuales tiene su propio atributo, que representa la capa que queremos agregar.
La colocación de la capa (o "nodo") depende del orden de la fuente <feMergeNode> : el primer <feMergeNode> se muestra "detrás" o "debajo" del segundo. El último <feMergeNode> representa la capa superior. Y así sucesivamente.
Entonces, en nuestro ejemplo con texto, el relleno de color es una capa, y la fuente de texto (fuente de gráficos) es una capa diferente, y queremos colocar el texto encima del relleno de color. Nuestro código se verá así:
<svg width="600px" height="400px" viewBox="0 0 600 400"> <filter id="flooder"> <feFlood flood-color="#EB0066" flood-opacity=".9" result="FLOOD"></feFlood> <feMerge> <feMergeNode in="FLOOD" /> <feMergeNode in="SourceGraphic" /> </feMerge> </filter> <text dx="100" dy="200" font-size="150" font-weight="bold" filter="url(#flooder)">Effect!</text> </svg>
Observe cómo nombré el resultado de feFlood en el atributo de resultado , para poder usar este nombre en la capa <feMergeNode> como entrada. Como queremos mostrar el texto de origen sobre el color de la secuencia, hacemos referencia a este texto usando SourceGraphic . La siguiente demostración muestra el resultado:
Aplicar una sombra a una imagen
Permítanme comenzar con una breve advertencia: es mejor que cree una sombra simple utilizando la función de filtrado CSS drop-shadow () . La ruta del filtro SVG es mucho más detallada. Después de todo, como mencionamos anteriormente, las funciones de filtro CSS son atajos convenientes. Pero todavía quiero considerar este ejemplo como un simple punto de entrada a efectos de filtro más complejos, que cubriremos en futuros artículos.
Entonces, ¿cómo se crea la sombra?
Una sombra suele ser una capa gris claro detrás o debajo de un elemento que tiene la misma forma (o forma) que el elemento mismo. En otras palabras, puede considerar esto como una copia gris borrosa del elemento.
Al crear filtros SVG, debe razonar por etapas. ¿Qué pasos son necesarios para lograr este o aquel efecto? Para una sombra, se puede crear una copia gris borrosa de un elemento al desenfocar una copia negra del elemento y luego colorear esta copia negra, es decir hazla gris. Luego, esta copia gris borrosa recién creada se coloca detrás del elemento original y se desplaza ligeramente en ambas direcciones.
Entonces, comenzaremos obteniendo una copia en negro de nuestro elemento y difuminándolo . Se puede crear una copia en negro utilizando el canal alfa del elemento, utilizando SourceAlpha como entrada de filtro.
La primitiva feGaussianBlur se usará para aplicar el desenfoque gaussiano a esta capa de SourceAlpha. La cantidad de desenfoque requerida se establece en el atributo stdDeviation (abreviatura de Desviación estándar). Si establece un valor del atributo stdDeviation , este valor se usará para aplicar un desenfoque uniforme de los datos de entrada. También puede especificar dos valores numéricos, luego el primero se usará para desenfocar el elemento en dirección horizontal y el segundo para desenfoque vertical. Para la sombra, necesitamos aplicar un desenfoque uniforme, por lo que nuestro código comenzará con esto:
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="drop-shadow"> <-- Grab a blakc copy of the source image and blur it by 10 --> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#drop-shadow)"></image> </svg>
El fragmento de código anterior conduce al siguiente efecto, donde solo se muestra actualmente el canal alfa borroso de la imagen:

Fig_6. Se creó una copia negra de la imagen con desenfoque (sombra).
Luego queremos cambiar el color de la sombra y hacerla gris . Haremos esto aplicando un relleno de color al área del filtro y luego combinaremos esta capa de relleno de color con la capa de sombra que creamos.
La alineación es la conexión de un elemento gráfico con un fondo borroso. El fondo borroso es el contenido detrás del elemento con el que se alinea el elemento. En nuestro filtro, el color de relleno es la capa superior, y la sombra borrosa es su fondo, porque se encuentra detrás de ella. Consideraremos la primitiva feComposite con más detalle en los siguientes artículos, por lo que si no está familiarizado con la composición y cómo funciona, le recomiendo que lea un artículo detallado sobre este tema en mi blog.
La primitiva feComposite tiene un atributo de operador , que se utiliza para indicar qué operación compuesta queremos usar.
Usando el operador compuesto , la capa de relleno de color se "recortará", y solo se mostrará la región de color que coincida con nuestra capa de sombra. Ambas capas se mezclarán donde se cruzan, es decir, el color gris se usará para colorear nuestra sombra negra.
feComposite , in in2 . — , — . , operator , :
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="drop-shadow"> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> <feFlood flood-color="#bbb" result="COLOR"></feFlood> <feComposite in="COLOR" in2="DROP" operator="in" result="SHADOW"></feComposite> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#drop-shadow)"></image> </svg>
, feGaussianBlur feFlood . :

_7. .
, , / . . , , , .
SVG feOffset . in result : dx dy , , X Y .
, , feMerge , , — mergeNode , mergeNode , SourceGraphic . :
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="drop-shadow"> <!-- Get the source alpha and blur it; we'll name the result "DROP" --> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> <!-- flood the region with a ligh grey color; we'll name this layer "COLOR" --> <feFlood flood-color="#bbb" result="COLOR"></feFlood> <!-- Composite the DROP and COLOR layers together to colorize the shadow. The result is named "SHADOW" --> <feComposite in="COLOR" in2="DROP" operator="in" result="SHADOW"></feComposite> <!-- Move the SHADOW layer 20 pixels down and to the right. The new layer is now called "DROPSHADOW" --> <feOffset in="SHADOW" dx="20" dy="20" result="DROPSHADOW"></feOffset> <!-- Layer the DROPSHADOW and the Source Image, ensuring the image is positioned on top (remember: MergeNode order matters) --> <feMerge> <feMergeNode in="DROPSHADOW"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <!-- Apply the filter to the source image in the `filter` attribute --> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#drop-shadow)"></image> </svg>
:
SVG, SVG. , .
…
, . , , , , , , .
, , feFlood , , , , . , . , , , , - , , , .
feColorMatrix , feComponentTransfer . feComponentTransfer , feColorMatrix , .
feColorMatrix . Una Kravet , .
, R(), G(), B() A() -. , . :
<filter id="myFilter"> <feColorMatrix type="matrix" values="R 0 0 0 0 0 G 0 0 0 0 0 B 0 0 0 0 0 A 0 "/> </feColorMatrix> </filter>
, .
, , RGB, - :
<filter id="filter"> <!-- Get the source alpha and blur it, --> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> <!-- offset the drop shadow --> <feOffset in="SHADOW" dx="20" dy="20" result="DROPSHADOW"></feOffset> <!-- make the shadow translucent by reducing the alpha channel value to 0.3 --> <feColorMatrix type="matrix" in="DROPSHADOW" result="FINALSHADOW" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 0.3 0"> </feColorMatrix> <!-- Merge the shadow and the source image --> <feMerge> <feMergeNode in="FINALHADOW"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter>
:
Conclusión
. , . , . , , , , , . , . , , , . .
, SVG- , . Quédate con nosotros