Opinión personal del diseñador UX sobre los trucos de los "cultivadores-hackers" de la tienda en línea Maxidom en medio de problemas de basura e interfaz que hacen sufrir a los usuarios.

Recientemente, me llamó la atención un caso del próximo sitio web "cultivadores-hackers" "cultivadores-hackers" de Maxid. Los chicos, que implementaron soluciones estándar para el segmento de comercio electrónico, como una lista de productos populares, admiraban sinceramente el aumento en la conversión, pero miraron a través del "registro en el ojo", sacando lo que podría haber arrojado resultados significativamente más impresionantes sin gastos innecesarios o usuarios mecánicos engañosos.
El sitio de Maksidom está repleto de todo tipo de trucos de los vendedores que están ansiosos por obtener permiso para enviarle correo no deseado con empujes en el navegador o para encontrar su dirección de correo electrónico para enviarle este correo no deseado también. Cuando intentas abandonar el sitio, te preguntan cuidadosamente qué es lo que de repente decidiste abandonar sin comprar nada. Y podría cerrar los ojos a todos estos trucos agresivos si no fuera por los muchos problemas que impiden a los usuarios encontrar cómodamente los productos correctos y realizar compras.
En esta auditoría de usabilidad, examiné solo errores significativos en la ruta del usuario.
Contenido:- Navegación: interacción con el catálogo de productos.
- Navegación: busque en el sitio
- Páginas de categoría de segundo nivel
- Ficha de producto
- Carrito y Caja
- Un poco sobre accesibilidad
- Lista de trucos de marketing de crecimiento
Navegación: interacción con el catálogo de productos.
Lo principal en cualquier proyecto de comercio electrónico son los bienes. Existen muchas soluciones de interfaz para un acceso conveniente a ellas, pero el catálogo sigue siendo el principal.
El problema
Encontrar un catálogo de productos al interactuar con la página principal es otra tarea. Por un lado, los desarrolladores agregaron un gran botón brillante directamente al encabezado del sitio, por otro lado, hicieron todo lo posible para que se fusionara con el resto de los elementos y se perdiera.

El uso excesivo del color rojo corporativo en el encabezado del sitio reduce la identificación rápida del botón "Catálogo de productos".
Como arreglarReduzca la carga de contraste de los elementos estáticos (por ejemplo, el menú superior), proporcionando una identificación suficiente del botón "Catálogo de productos".
El problema
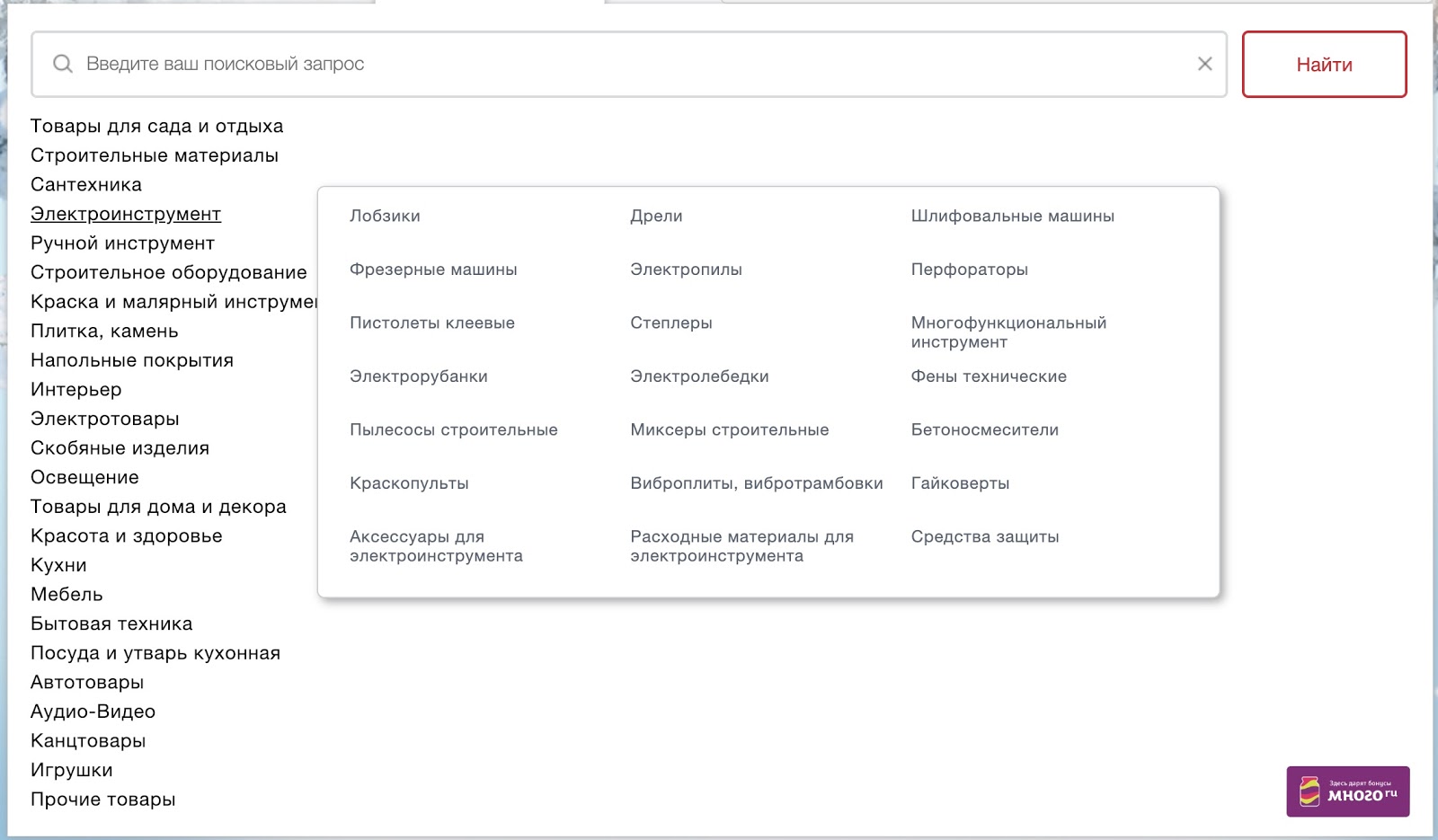
Presentación subóptima del menú que aparece después de hacer clic en el botón "Catálogo de productos".

La lista de 24 artículos contiene grupos de productos que son diferentes en significado y volumen (por ejemplo: "hardware" y "juguetes"). Presentado como una lista vertical de enlaces sin ningún tipo de clasificación, el menú es muy difícil de percibir e interactuar con los visitantes.
Puede hacer clic en cada uno de los enlaces e ir a la página de categoría, pero cuando pasa el cursor aparece otro menú emergente con una lista de subcategorías.

La conveniencia de mover subcategorías al menú emergente, en presencia de un gran "agujero" a la derecha, plantea preguntas. La interacción con dicho menú requiere una alta precisión en el movimiento del mouse: el más mínimo desplazamiento hacia arriba y hacia abajo abre otra lista de subcategorías. Además, debido a la falta de identificación suficiente de la categoría seleccionada (el enlace simplemente está subrayado en el momento de pasar el mouse sobre él), los usuarios pueden no entender que han movido el puntero del mouse e intentar buscar la subcategoría deseada en otra lista.
La interacción también se complica por errores de implementación técnica, como resultado de lo cual el menú de subcategoría aparece no solo al pasar el mouse directamente sobre un enlace de categoría, sino también simplemente moviendo el puntero a la derecha de la lista del menú.
Como arreglarRevise todo el enfoque de la presentación del menú principal del catálogo de productos, proporcione una identificación rápida y fácil de las secciones del primer nivel y la misma interacción con las secciones del segundo nivel.
Solo trato con la parte técnica de la solución, mientras que el catálogo también necesita una revisión de la estructura y la lógica. Para lograr tal tarea se requeriría un estudio mucho más extenso.
El problema
En algunos navegadores (por ejemplo, Safari), la interacción con el catálogo de productos se dificulta al cambiar el control deslizante en la página principal.
Como arreglarPruebe la implementación técnica de todos los elementos interactivos del sitio en diferentes navegadores para detectar posibles errores que creen dificultades en la interacción.
El problema
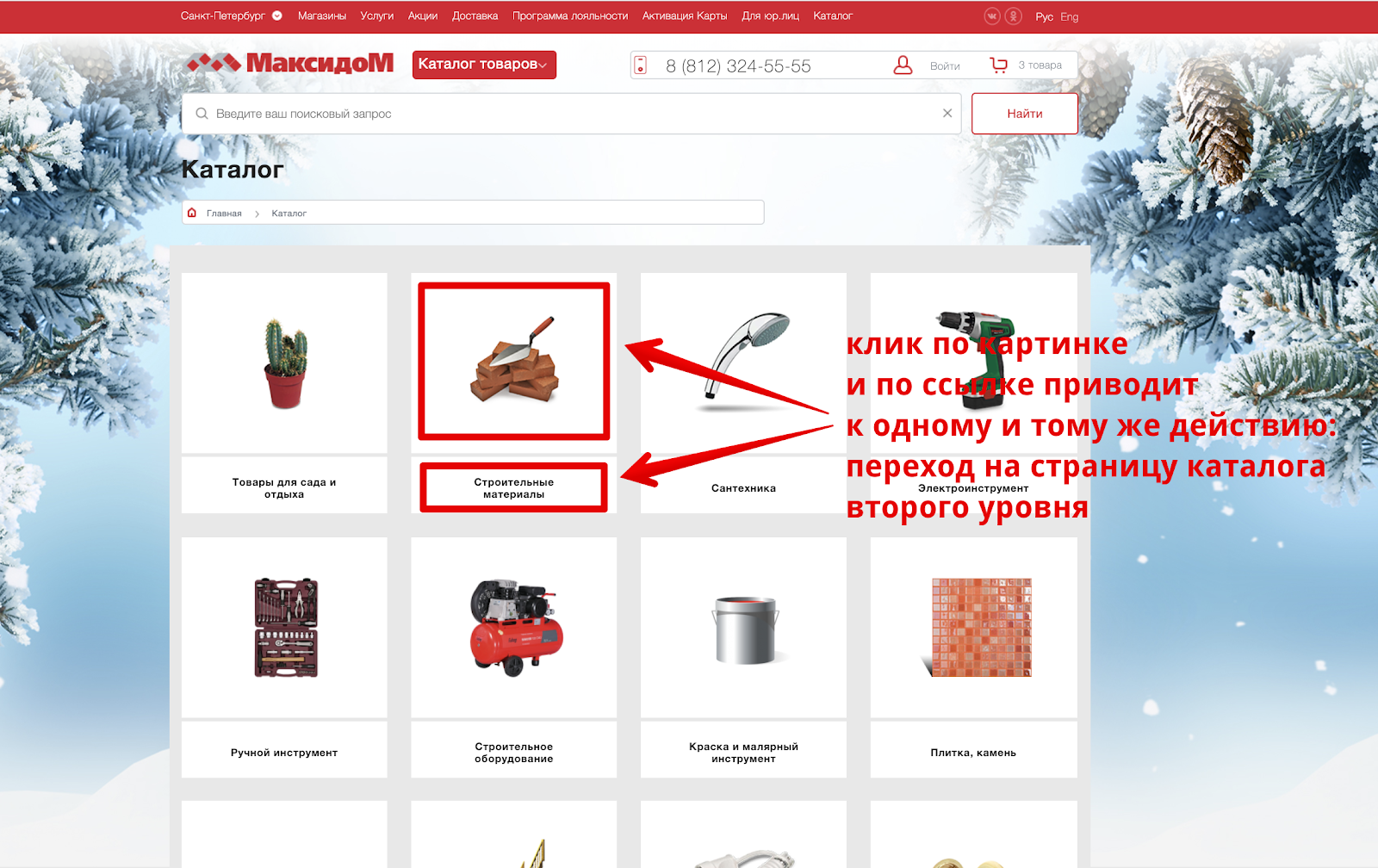
Hay una página separada para cada nivel de directorio. Por ejemplo, para un directorio de primer nivel, se ve así:

Cada categoría va acompañada de una imagen temática. Al hacer clic en la imagen y el nombre de la categoría se lleva a una acción idéntica: ir a la página del catálogo de segundo nivel.
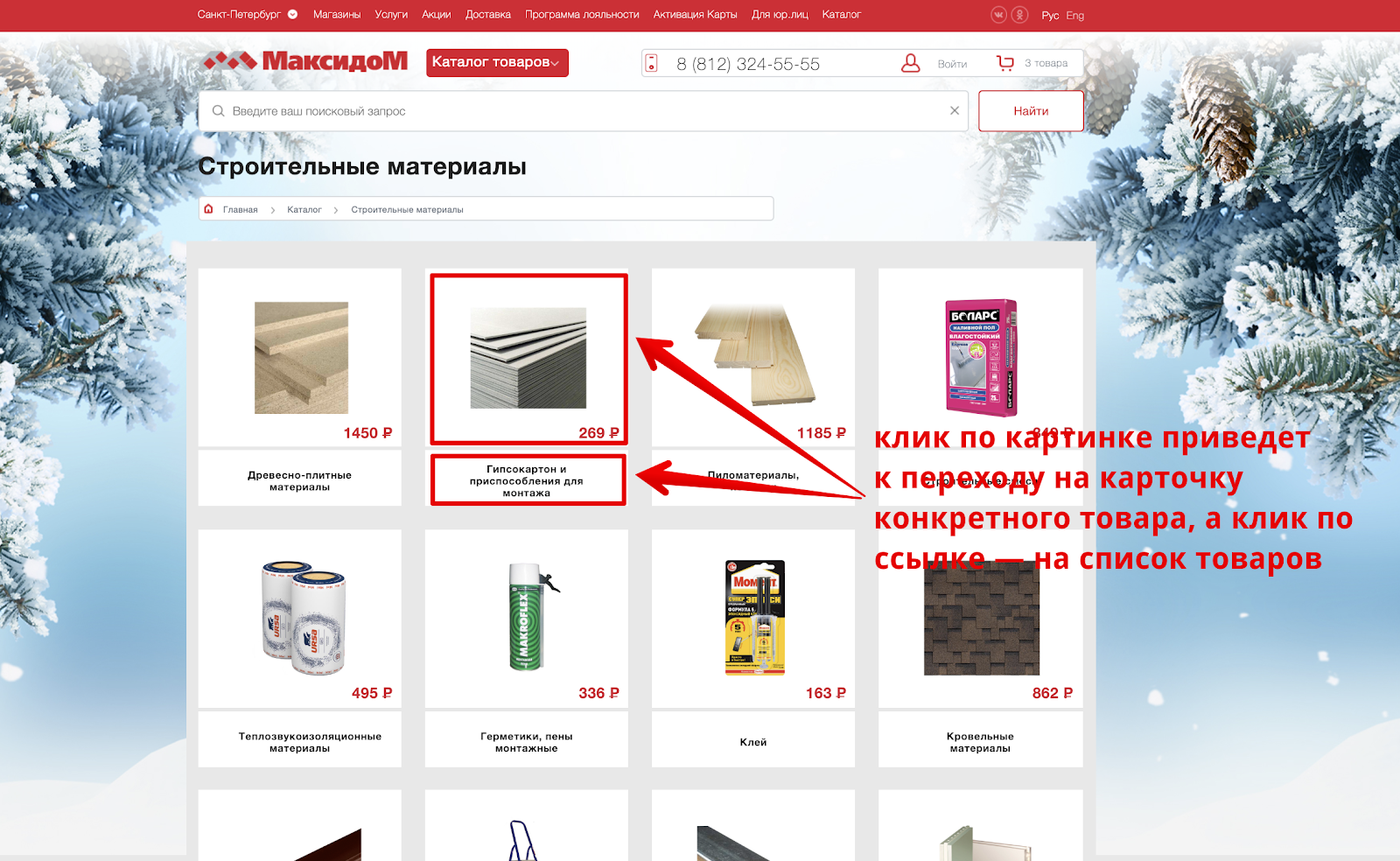
Esta es la página del directorio de segundo nivel:

A primera vista, la solución de interfaz para el catálogo del primer y segundo nivel es idéntica. Pero, de hecho, hacer clic en la imagen en el catálogo de segundo nivel conduce a la transición directamente a la tarjeta del producto. Para ver la lista completa de productos en una subcategoría, debe hacer clic en su nombre debajo de la imagen del producto.
La situación también se complica por el hecho de que algunos usuarios pueden no percibir una página de una categoría de segundo nivel como una lista de posibles subcategorías, pero consideran que esta es una variedad específica de productos y se limitan a interactuar solo con ella.
Como arreglarSea coherente, adhiérase a soluciones de interfaz idénticas en los mismos contextos de interacción. Elimine cualquier interpretación falsa de la interfaz.
Navegación: busque en el sitio
Algunos usuarios para acceder a productos prefieren usar la búsqueda en el sitio. Aparentemente, conscientes de esto, los desarrolladores colocaron una gran línea de búsqueda directamente en el encabezado del sitio y aseguraron su disponibilidad durante una mayor interacción.
El problema
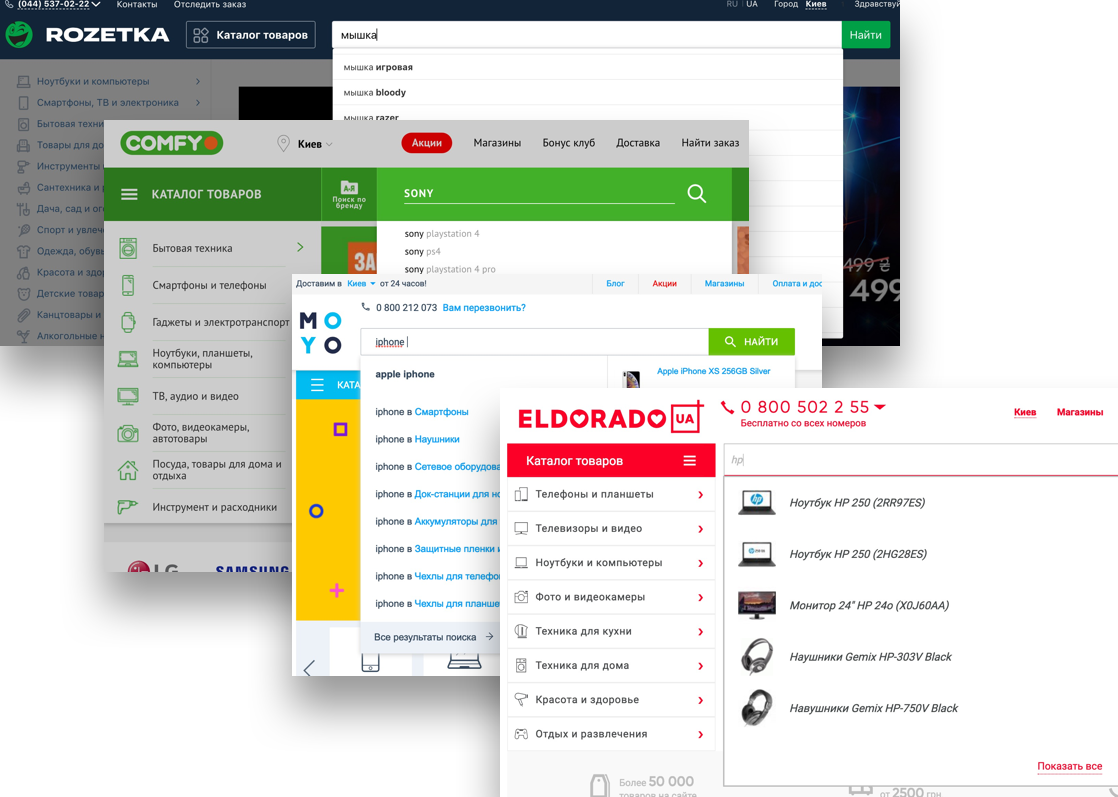
Al interactuar con la barra de búsqueda, no se utilizan sugerencias de búsqueda, que en realidad se han convertido en el estándar para proyectos de comercio electrónico.

Estos consejos simplifican enormemente y aceleran la interacción con la búsqueda, lo que le permite ir directamente a la categoría deseada o al producto específico sin visitar la página "Resultados de la búsqueda". Su ausencia puede ser una señal para algunos usuarios de que algo no está funcionando en el sitio, porque los consejos habituales no aparecen o simplemente no hay ningún producto en el surtido.
Como arreglarIncruste sugerencias al interactuar con la barra de búsqueda.
Páginas de categoría de segundo nivel
En el nivel de categorías del segundo nivel, es posible interactuar con la lista de productos.
El problema
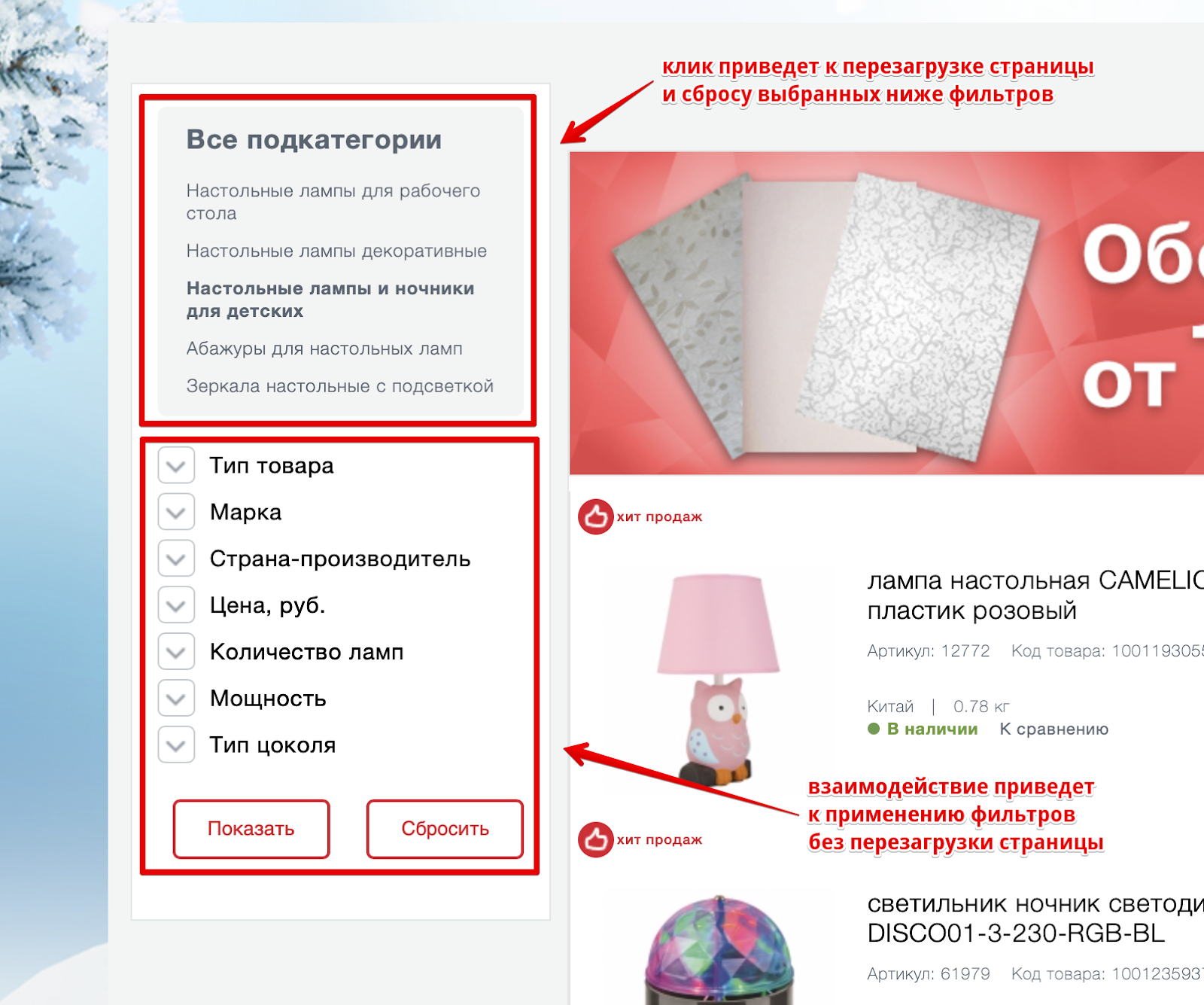
Un filtro de producto incluye varias entidades con diferentes comportamientos a la vez: una lista de subcategorías del tercer nivel y un conjunto de características según la subcategoría seleccionada.

Dos entidades diferentes, combinadas visualmente, crean una falsa impresión del filtro. Dicha solución también puede ser molesta cuando el usuario ha aplicado varios parámetros de filtro y luego decidió aclarar la subcategoría. Esto volverá a cargar la página y restablecerá todas las configuraciones de filtro. Además, se mostrará una nueva lista de posibles opciones de filtrado, dependiendo de la subcategoría, lo que confundirá aún más.
Como arreglarSepare las entidades con diferentes comportamientos, eliminando falsas interpretaciones de posibles interacciones del usuario.
El problema
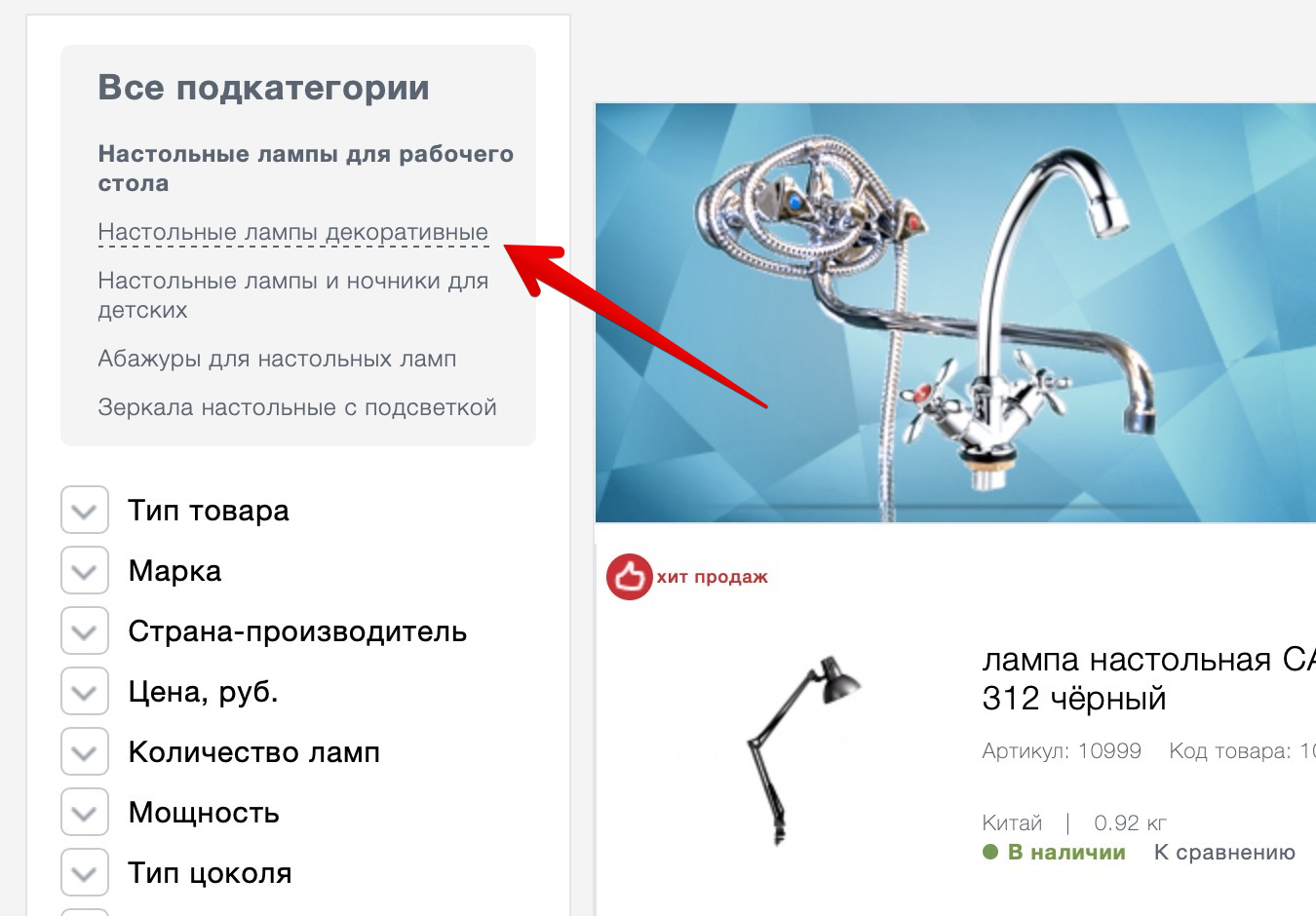
Uso incorrecto del resaltado de enlaces al pasar el mouse sobre el bloque "Todas las subcategorías".

Un enlace subrayado punteado significa realizar una acción sin volver a cargar la página (por ejemplo, abrir una ventana emergente). En este caso, cuando haces clic en el enlace, vas a otra página. Dado que otros enlaces en el sitio durante el desplazamiento están subrayados por una línea continua, la solución genera una falsa expectativa para los usuarios.
Como arreglarUse una forma estándar para que el sitio resalte los enlaces o, en general, revise el enfoque para interactuar con el bloque.
El problema
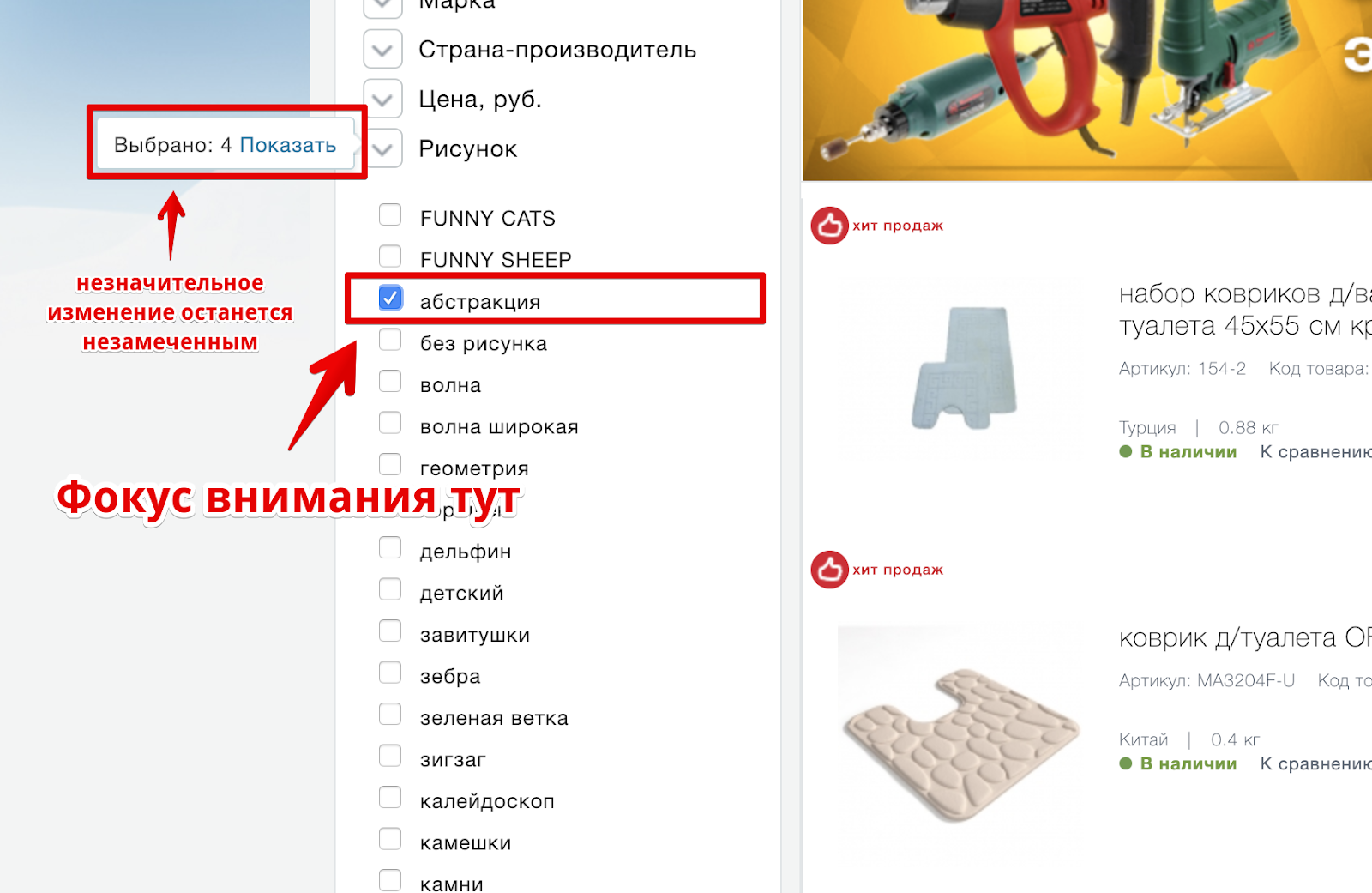
Uso incorrecto de la casilla de verificación para resaltar los parámetros del filtro.

El uso de la casilla de verificación seleccionada puede ser percibido por los usuarios como un parámetro de filtro ya seleccionado. Mostrar la casilla de verificación en gris claro puede indicar que la configuración no es editable.
Cuando pasa el cursor sobre el filtro, solo cambia el puntero del mouse, pero no hay señal adicional de que cada elemento contenga su propio conjunto individual de parámetros.
Los botones "Mostrar" y "Restablecer" tienen el mismo peso visual. Para comprender con qué botón interactuar, se requiere un enfoque adicional, lo que conduce a un estrés cognitivo excesivo.
Como arreglarNegarse a utilizar elementos que los usuarios puedan interpretar de manera diferente. Muestre más claramente que cada elemento de filtro es un grupo con su propio conjunto de parámetros. Aplique diferentes estilos de diseño para los botones "Mostrar" y "Restablecer". Es posible que "Reset" no se muestre antes de aplicar ningún parámetro de filtro.
El problema
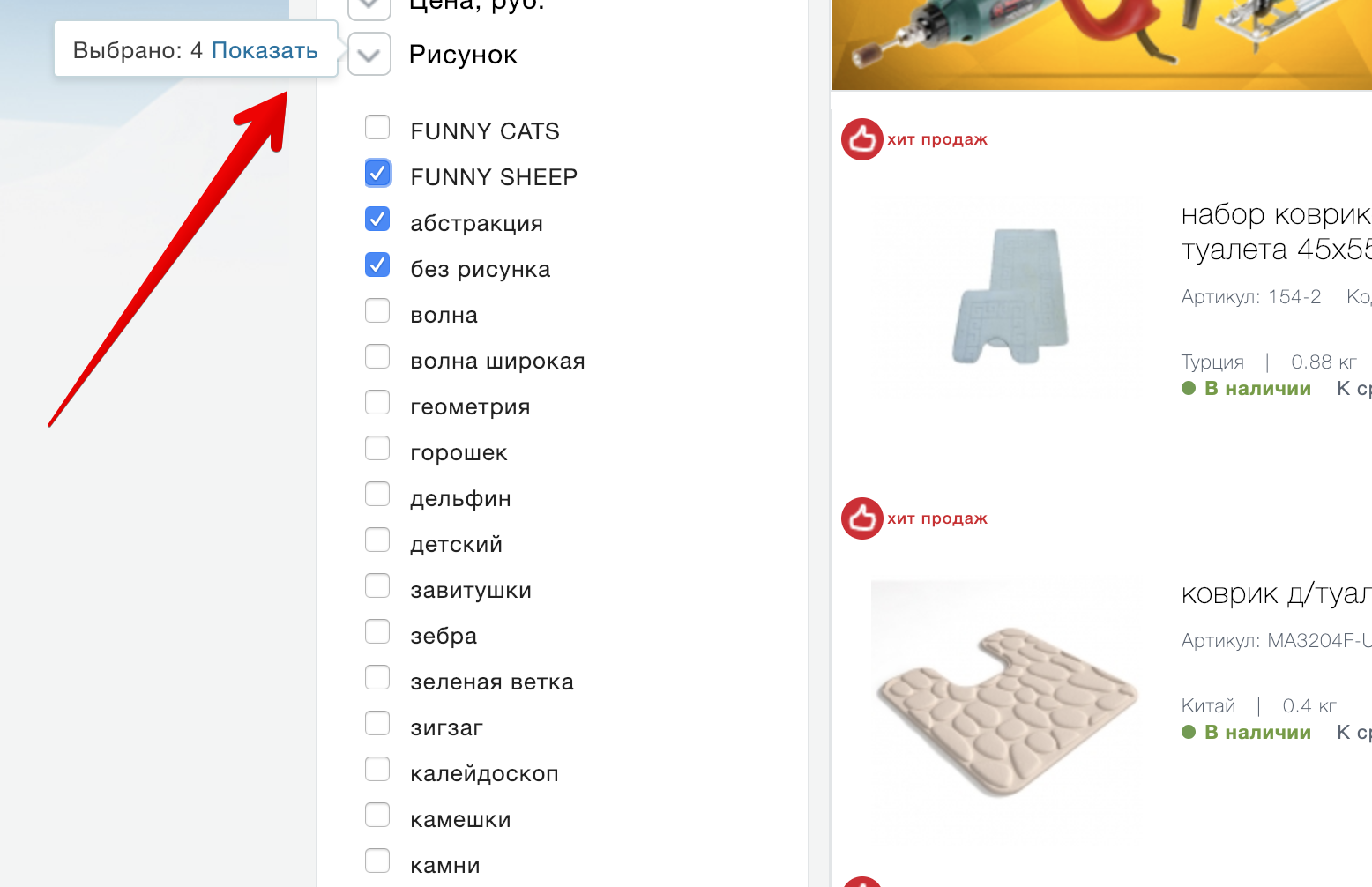
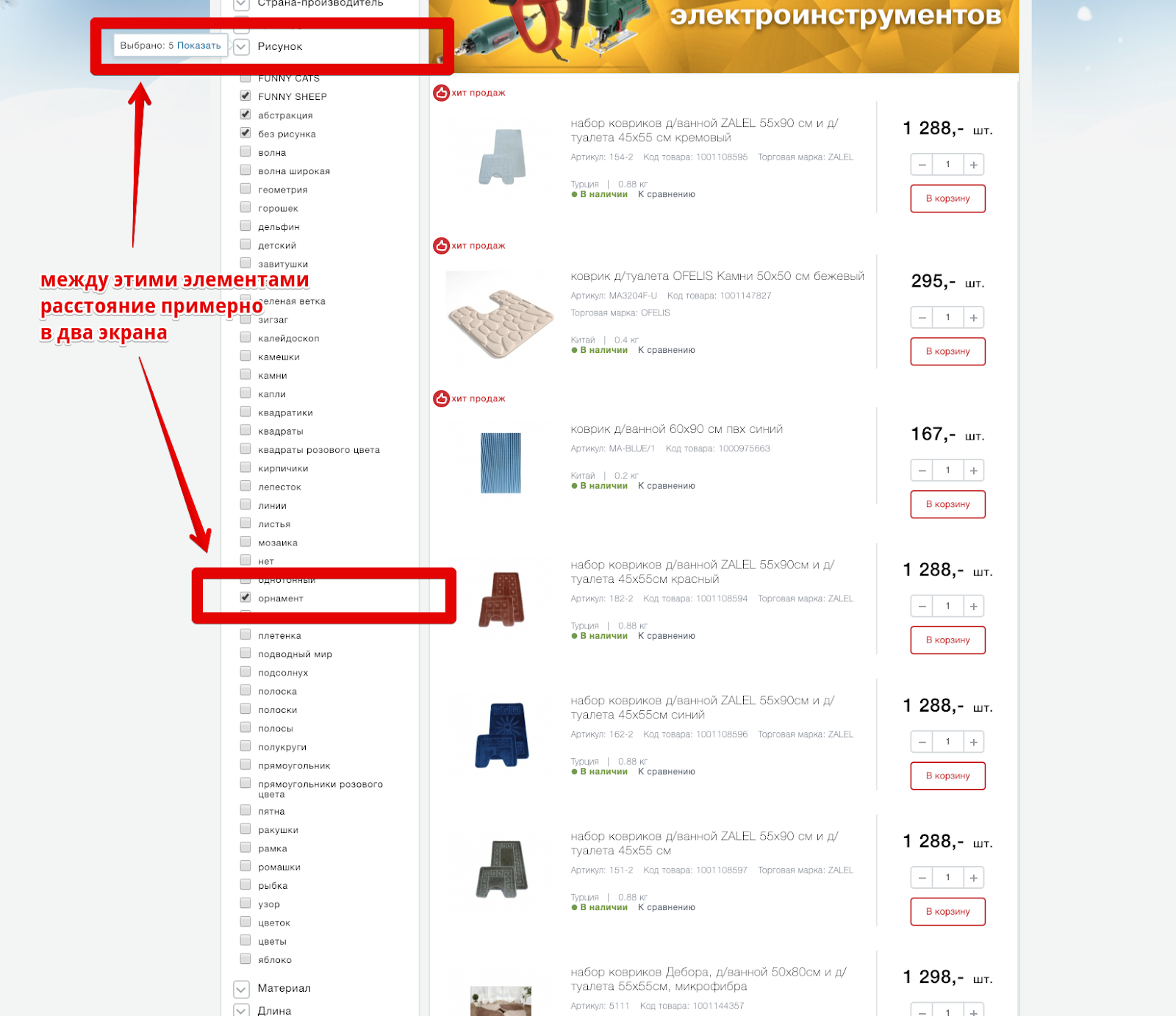
Al interactuar con los parámetros del filtro, se muestra una etiqueta que indica el número de productos que coinciden con el filtro aplicado.

Esto, que se ha convertido en un patrón estándar, es realmente conveniente para los usuarios que interactúan con el filtro. Pero, al mostrar dicha etiqueta en el nivel del grupo de parámetros, los desarrolladores privaron a la mayoría de los usuarios de la oportunidad de interactuar con él, especialmente en grupos con una gran cantidad de parámetros, simplemente no se puede ver simplemente.

Aunque con una pequeña cantidad de parámetros o interacción en la parte superior del grupo, la probabilidad de notar esta etiqueta es bastante baja: la atención del usuario se concentra en el lugar donde se selecciona el parámetro directamente y se puede omitir cualquier (especialmente tales cambios menores) en la periferia de la visión.
 Como arreglar
Como arreglarMuestre una etiqueta con el número de productos correspondientes a los filtros seleccionados en la vecindad inmediata con el parámetro de filtro aplicado.
El problema
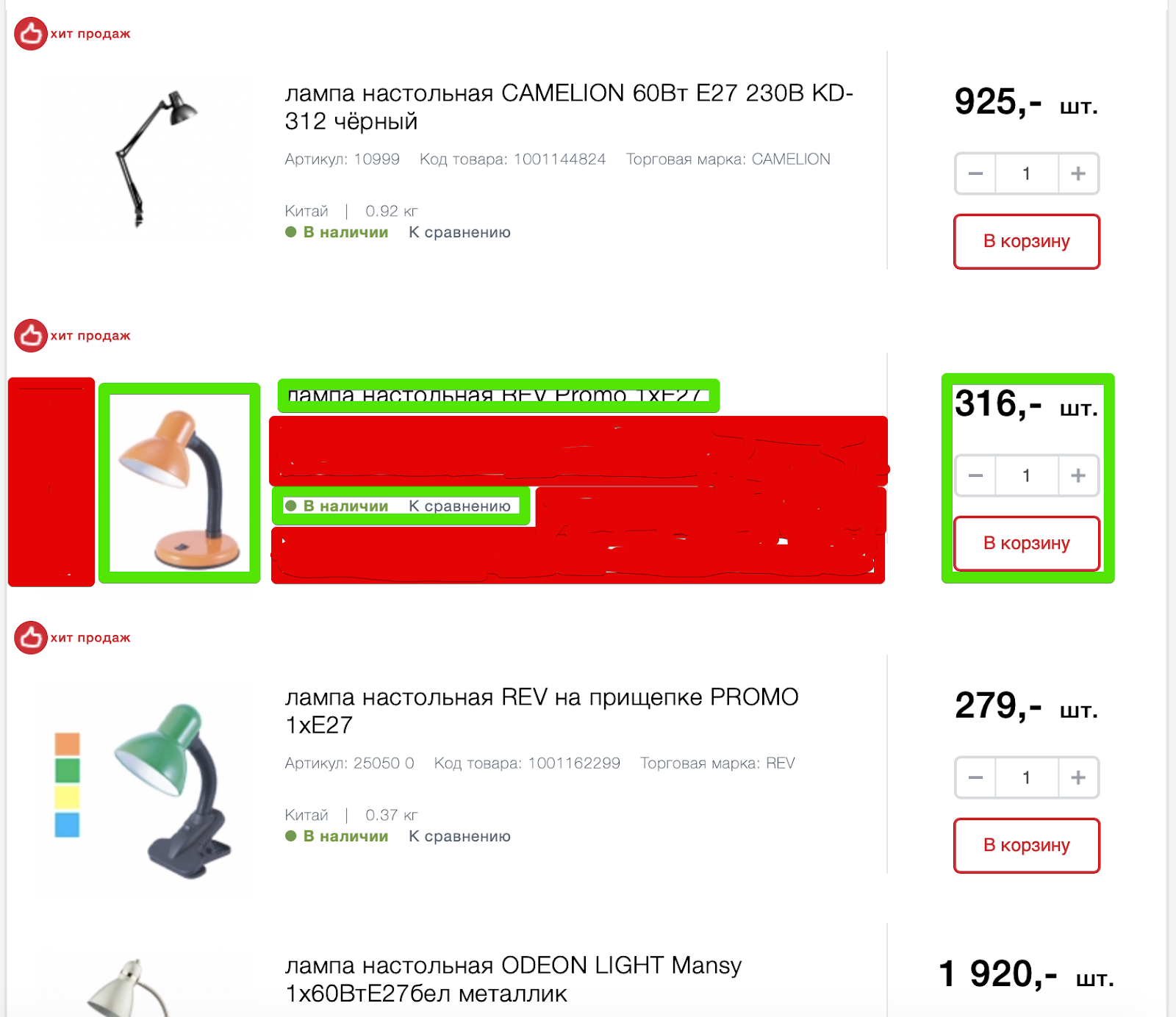
La lista de productos en la opción de visualización de forma predeterminada contiene información redundante sobre el producto, lo que no ayuda a comprender si el producto cumple con las expectativas, y al mismo tiempo complica la interacción.

Los elementos resaltados en verde son suficientes para la interacción y selección de productos del surtido. Las zonas resaltadas en rojo no contienen ninguna información valiosa (teniendo en cuenta el contexto).
El número de artículo, el código del producto, la marca registrada, el peso y el país de fabricación pueden ser importantes en la tarjeta del producto, pero son redundantes al interactuar con la lista. Al mismo tiempo, los elementos ocupan mucho más espacio en comparación con información realmente valiosa.
La información sobre disponibilidad, precio, el botón Comprar y la comparación son elementos del mismo pedido y deben combinarse visualmente.
Como arreglarRealice un estudio sobre cómo los usuarios interactúan con los estantes en las tiendas fuera de línea de Maxidoma, comprenda cómo buscan productos, a qué prestan atención y transfiera esta experiencia al sitio. Como mínimo, las fotografías del producto se pueden aumentar significativamente, lo que facilita su identificación.
Combine en un grupo elementos del mismo orden, tales como: información sobre la disponibilidad de bienes, costo, el botón Comprar y comparación.
El problema
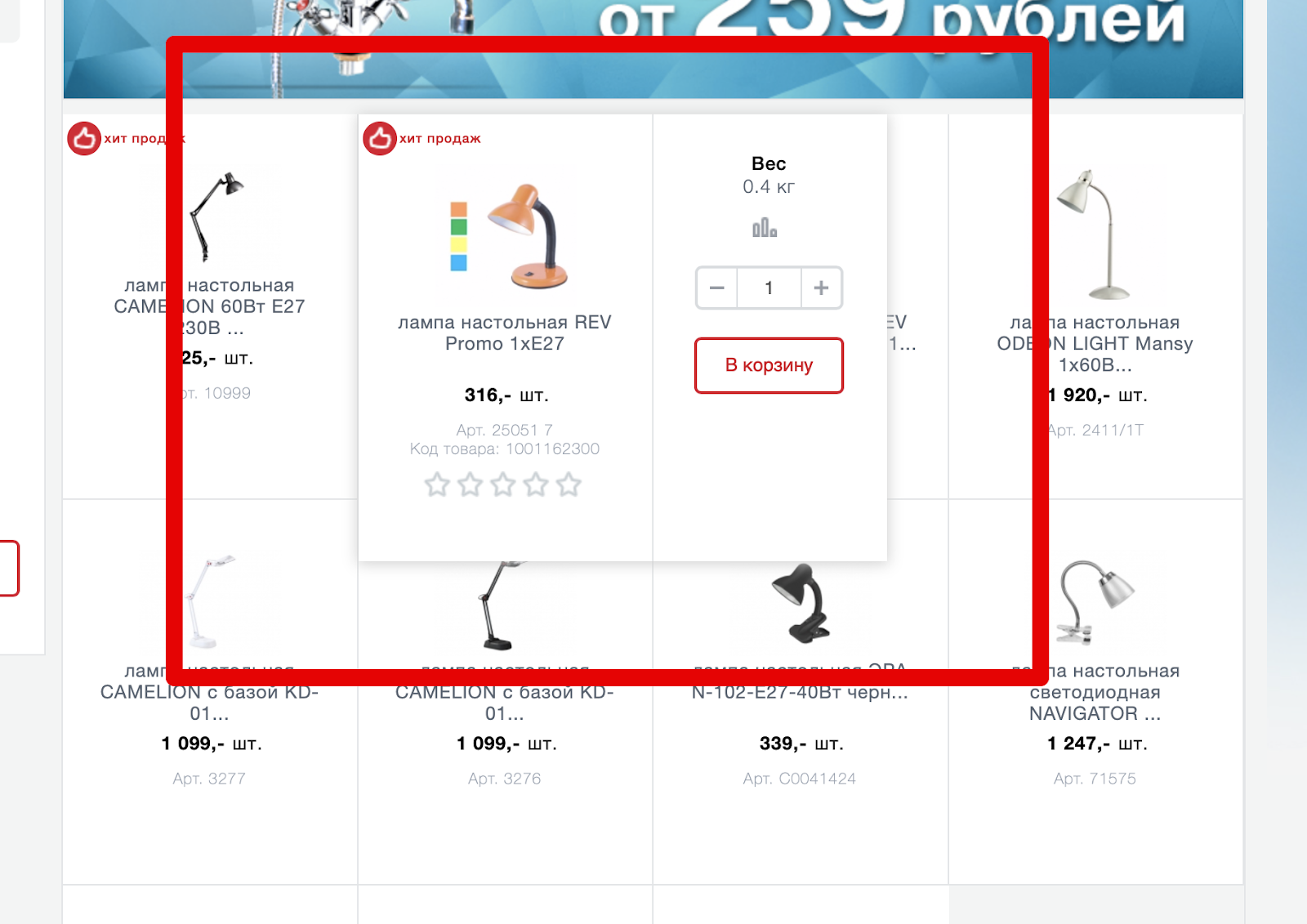
La interfaz del sitio también ofrece una representación alternativa de la lista de productos: mosaicos.

Pero en esta versión, la presentación de la foto del producto es aún más pequeña y, al mismo tiempo, parte de la información del producto desaparece. ¿Entonces ella realmente no era tan importante? No! Es solo que los desarrolladores encontraron una solución brillante: mostrarla en una tarjeta de producto ampliada al pasar el mouse sobre ella, bloqueando simultáneamente parte de los productos vecinos y, al mismo tiempo, dificultando la interacción con ellos.

Lo más interesante es que parte de los datos en esta vista todavía desaparece, por ejemplo, "País de producción", pero también aparecen otros nuevos: "calificación". El enlace "comparar" inesperadamente se convierte en un icono, una vez más creando una carga cognitiva adicional.
La expansión de la tarjeta del producto a la derecha solo se justifica por la necesidad de agregar el botón "Agregar al carrito". Pero, ¿es esta una solución de interfaz que vale la molestia adicional de interactuar con productos vecinos?
Como arreglarProporcionar la interacción necesaria sin ir más allá de los límites del producto o implementarlo de tal manera que se excluya la creación de dificultades adicionales al interactuar con otros productos.
Rechazar información redundante en el contexto de la interacción. Ampliar fotos del producto.
Ficha de producto
El lugar donde se toma la decisión final sobre la compra de bienes. Una buena tarjeta de producto debe responder preguntas sobre el producto en sí, y preguntas relacionadas con las condiciones de entrega, pago y devolución.
El problema
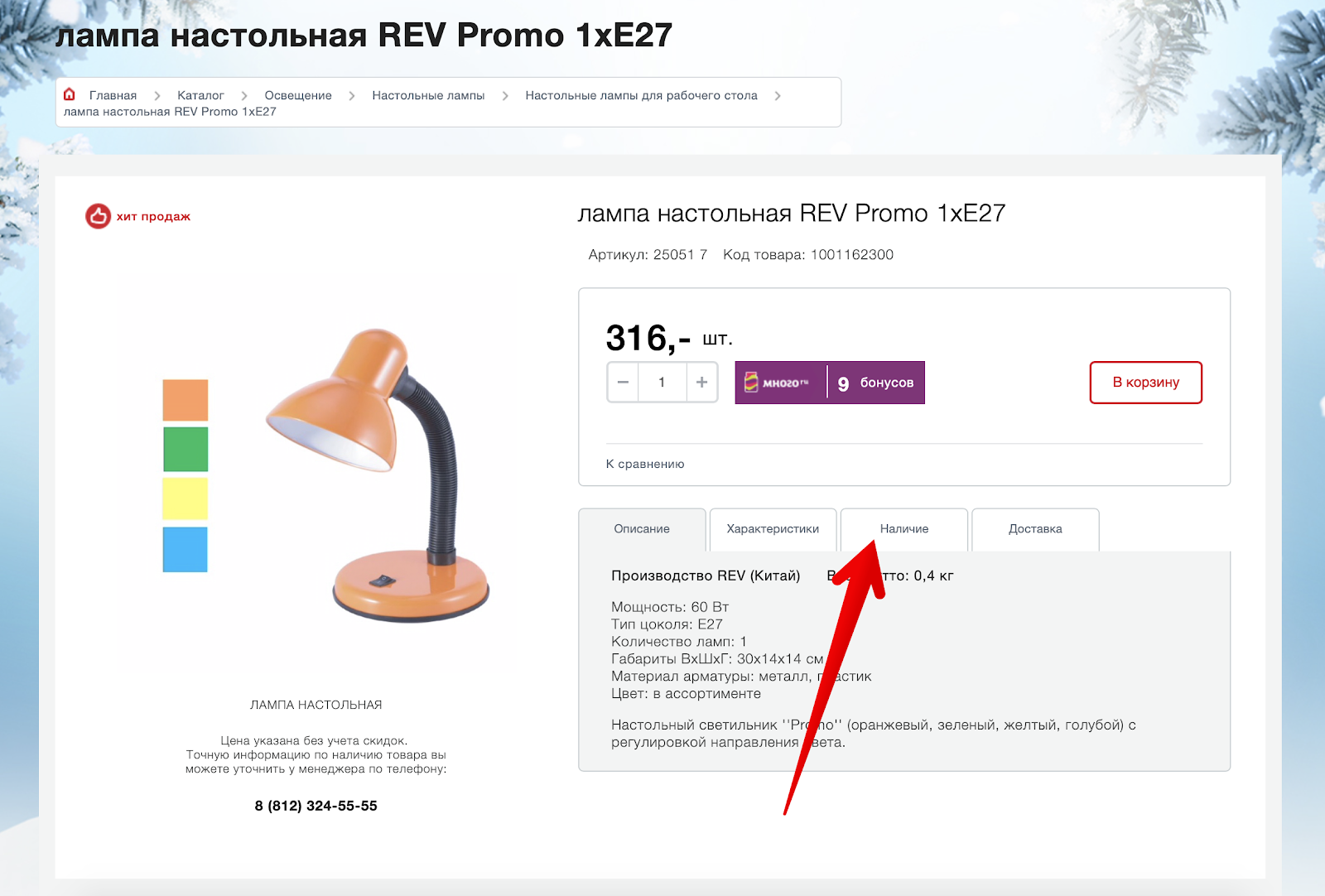
Visualización de información no suficientemente informativa sobre la disponibilidad de bienes.

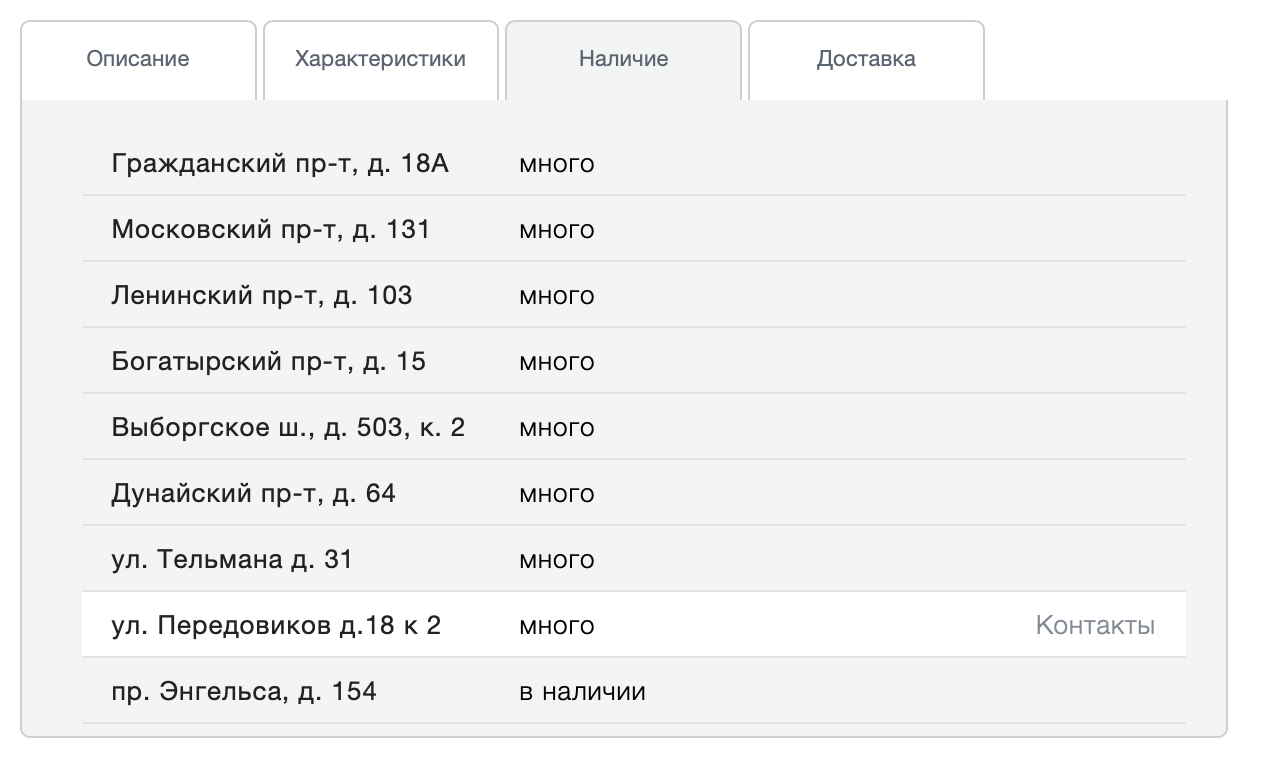
Si la información de disponibilidad se indica explícitamente en la lista de productos, dicha información está ausente por defecto en la tarjeta del producto. Para verificar la disponibilidad, debe ir a una pestaña separada "Disponibilidad".
Vaya y comprenda que esta es información sobre la disponibilidad en tiendas específicas:

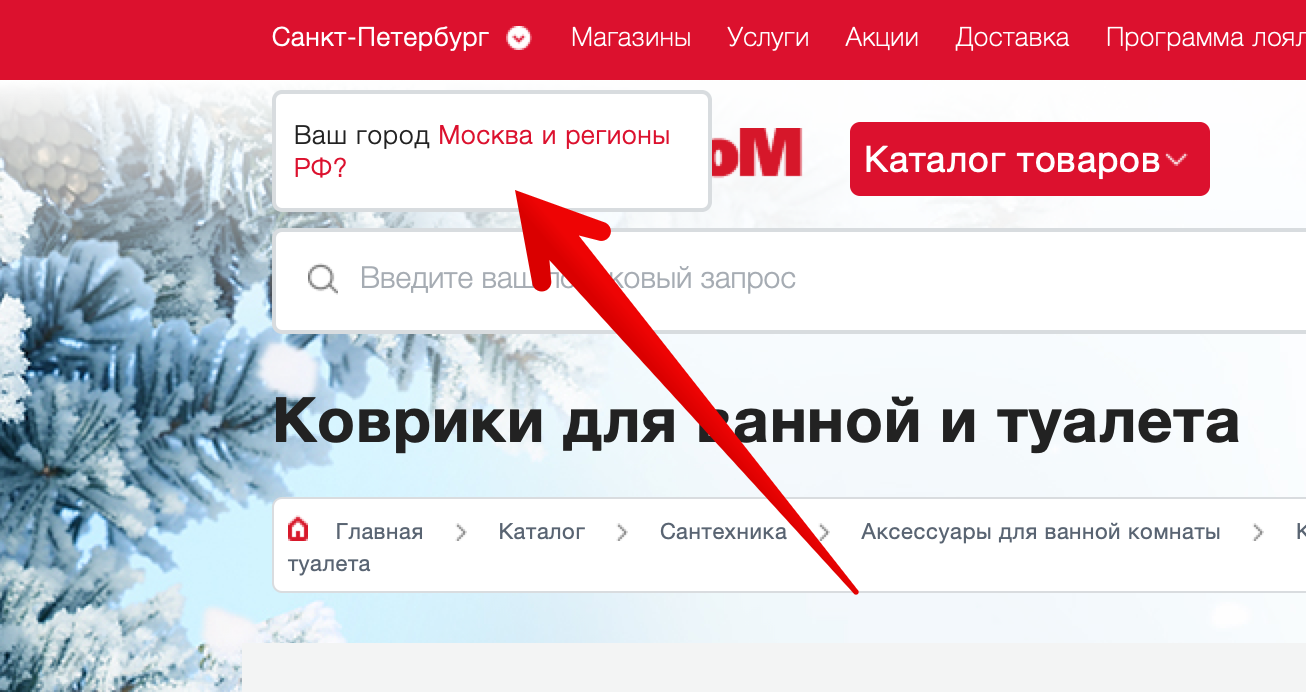
¿Tienes este producto en el sitio? ¿Y cuáles son estas direcciones? Sí, la primera vez que visita un sitio, trata de averiguar su región, pero no lo hace de manera muy convincente:

Si omite este mensaje, la información sobre la disponibilidad en las tiendas en San Petersburgo se mostrará en la tarjeta del producto. Y la capacidad de influir de alguna manera en esto, si no ve un mensaje sutil en la esquina superior izquierda, no.
Como arreglarIndique explícitamente información sobre el estado del producto y la posibilidad de comprarlo en línea. Cambie el nombre de la pestaña "Disponibilidad" a "Disponibilidad en tiendas" y proporcione la interfaz de selección de ciudad directamente encima de la lista de direcciones.
El problema
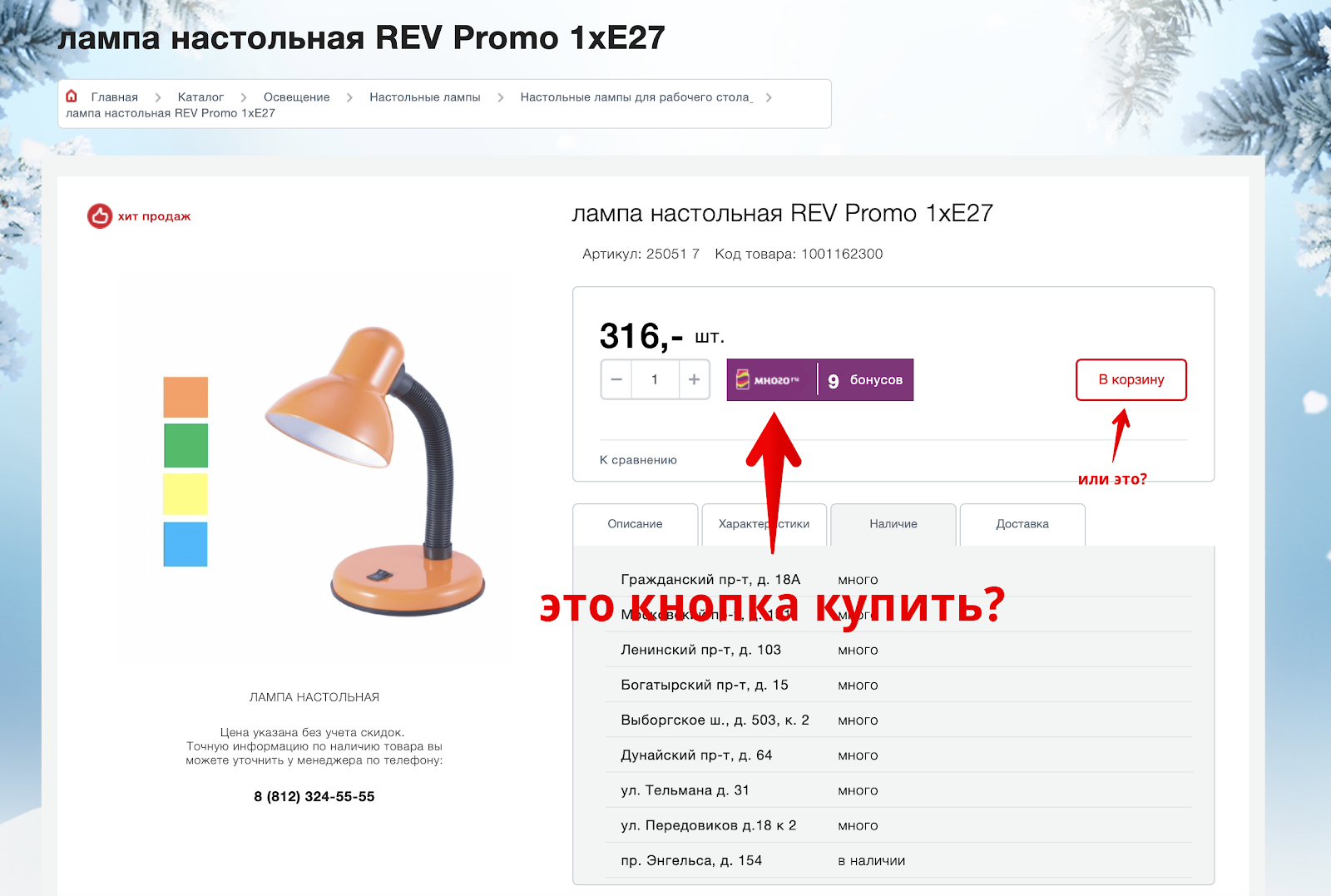
El botón Comprar se arranca del precio y tiene un diseño no prioritario. Intenta relajar la vista e inmediatamente encuentra el botón Comprar en la siguiente captura de pantalla:

Habiendo gastado una cierta cantidad de energía, el botón Comprar se puede encontrar en el lado derecho de la página, mientras que en el lugar más esperado hay una placa con información sobre bonos, que tiene la máxima prioridad en la página debido a la asignación masiva.
Como arreglarCombine visualmente elementos relacionados lógicamente: información de disponibilidad, precio y el botón Comprar. Diseñe el botón Comprar de tal manera que excluya cualquier interpretación falsa. Reduzca la carga visual en el diseño de información sobre bonos.
El problema
No hay información clara sobre las condiciones y métodos de entrega. Al interactuar con la tarjeta del producto, no queda claro cómo, cuándo y bajo qué condiciones se pueden entregar los productos. La información publicada en la pestaña "Entrega" contiene mucho texto, pero no responde ninguna de las preguntas:

Este texto puede parecer completamente autosuficiente, pero de hecho provoca incluso más preguntas que respuestas.
Como arreglarIndique las posibles opciones, términos y costo de entrega directamente en la tarjeta del producto.
El problema
Falta información de garantía, reembolso y pago. En la tarjeta del producto, el usuario toma una decisión de compra. No es necesario obligarlo a buscar respuestas a preguntas básicas en todo el sitio. El usuario es fácil de distraer y aún más fácil de perder. Y la dificultad de encontrar respuestas a preguntas básicas se transferirá a la impresión de toda la tienda: "Oh, todo es tan complicado que lo compraré en otro lugar".
Como arreglarInforme las condiciones de la garantía, devolución y métodos de pago directamente en la tarjeta del producto.
El problema
Falta de información de que el producto ya está en la cesta. Agregar productos a la cesta se confirma con la propuesta de proceder al pago.
Pero, habiendo cerrado la ventana emergente con esta oferta, ¿es imposible entender si este producto ya está en la cesta o no? ¿Cómo proceder al pago?
Como arreglarPara los productos en la cesta, reemplace el botón "Agregar al carrito" con un mensaje explícito de que los productos ya están en la cesta y ofrezca una transición para realizar un pedido.
Carrito y Caja
Los errores en la interfaz de la cesta y el proceso de pago ocupan los primeros lugares en el ranking de razones para rechazar compras. El sitio de Maxidom los ha recopilado todos, que se basa en un material grande separado, por lo que prestaré atención solo a uno de ellos.
El problema
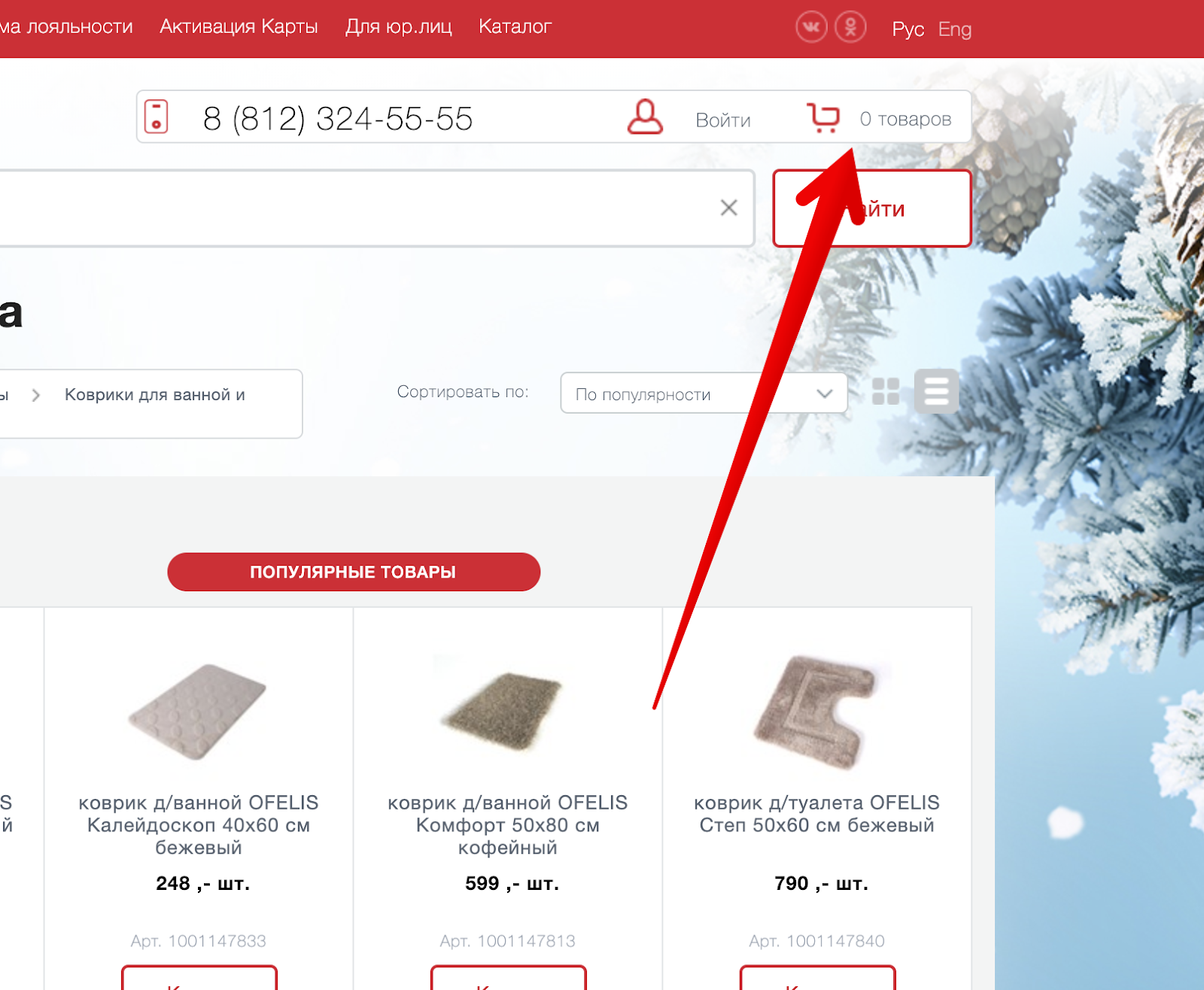
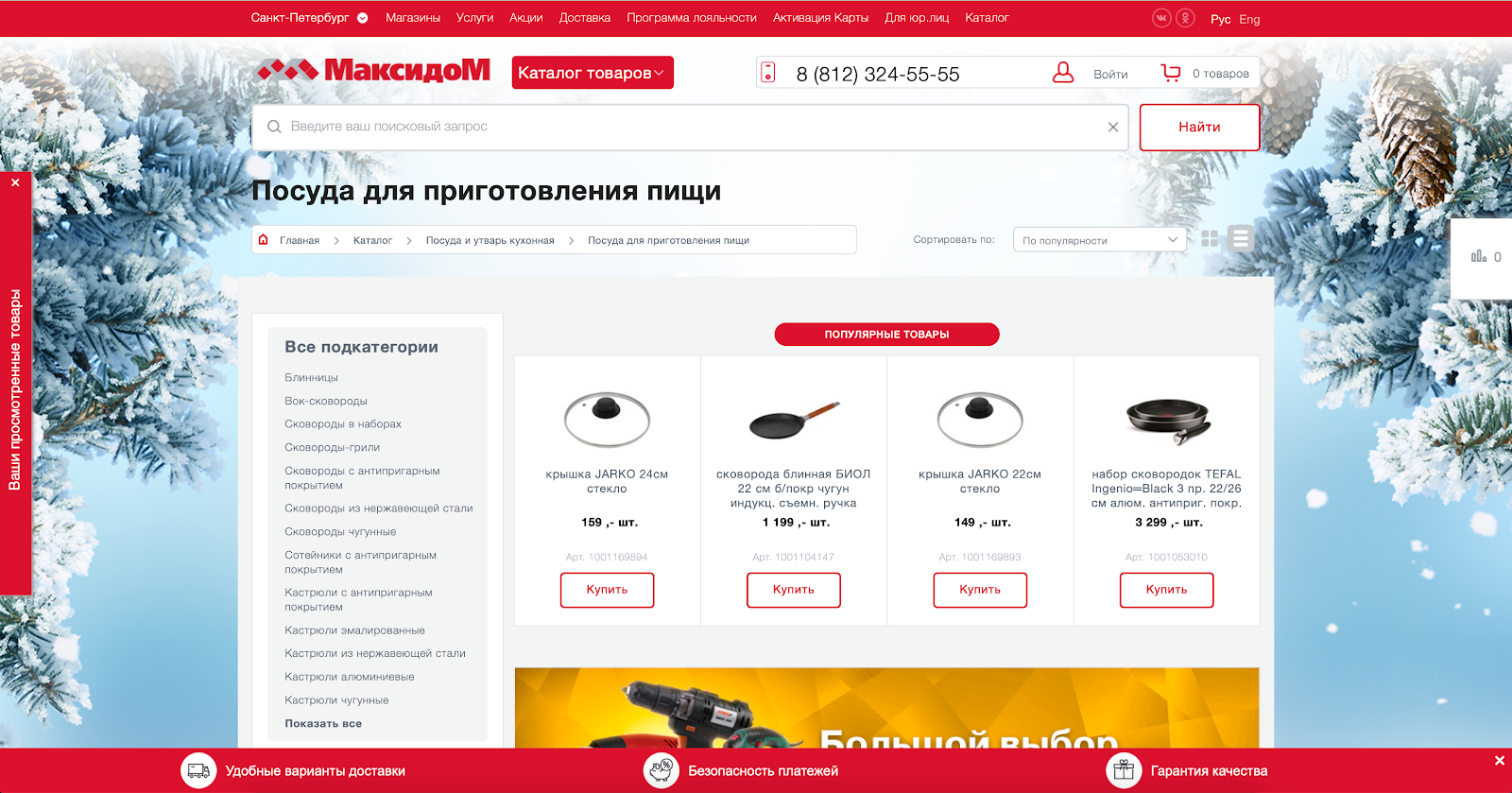
Identificación débil de los bienes en la cesta. Así es como se ve la canasta cuando no hay productos en ella:

Y así es como se ve la canasta cuando hay bienes en ella:

Visualmente, solo cambia el número. De lo contrario, la cesta sigue siendo la misma débilmente expresada y apenas perceptible. Especialmente si eres un nuevo usuario. La situación se salva algo al observar el patrón tradicional de la canasta en la esquina superior derecha. Pero al mismo tiempo, para encontrarlo, debes hacer un esfuerzo.
Como arreglarSepare visualmente la cesta de otros elementos de la interfaz, haga que esté más aislada. Cambie la apariencia de la cesta cuando aparezcan productos en ella. Los usuarios deben encontrar fácilmente la cesta y comprender los siguientes pasos después de agregarle productos.
¿Quiénes son sus clientes?
Según la descripción de las oportunidades de publicidad para proveedores que se
encuentran en la red, el propio Maxidom considera que más del 60% de sus clientes son personas maduras adineradas de entre 35 y 55 años. A esta edad, a menudo se encuentra visión borrosa. ¿Cómo tomaron esto en cuenta los desarrolladores del sitio?

El sitio ofrece imágenes muy pequeñas de productos, y la información importante se muestra en letra extremadamente pequeña con bajo contraste. En general, todo es para personas.
Trucos en lugar de decisiones
Naturalmente, a nadie le interesa esta oscura usabilidad. Mucho más interesante es el "grow-hack".
Por lo tanto, los visitantes del sitio son recibidos por un ejército de trucos, cuyo objetivo principal es recibir su dirección de correo electrónico u obligar a suscribirse a las notificaciones en el navegador.Imposible de rechazar
 La interfaz hace una pregunta que no puede rechazar. La única posibilidad de eliminar este mensaje es aceptar y perdonar.
La interfaz hace una pregunta que no puede rechazar. La única posibilidad de eliminar este mensaje es aceptar y perdonar."Che" es incomprensible aquí?
 Se le mostrará una solicitud de notificación y deberá aceptarla.
Se le mostrará una solicitud de notificación y deberá aceptarla. Ok?
No, bueno, ¿realmente quieres?
 Vale la pena ir a otra página, ya que un nuevo formulario apenas perceptible en la parte inferior de la página comienza a pedir su correo electrónico.
Vale la pena ir a otra página, ya que un nuevo formulario apenas perceptible en la parte inferior de la página comienza a pedir su correo electrónico.¿Has visto algunas páginas más?
 Y ahora el sitio se ve así. Tiene un poco más rojo, ¿verdad? Analizando errores en la tarjeta del producto, escribí sobre la falta de información sobre métodos de pago, garantía y devolución. Así que aquí están, abajo en forma de un dado rojo. ¿No te diste cuenta? Tampoco lo hice de inmediato. ¿Es posible hacer algo con este elemento, por ejemplo, conocer las características de entrega? No! Mira el dado, y cuando te canses, solo escóndelo.
Y ahora el sitio se ve así. Tiene un poco más rojo, ¿verdad? Analizando errores en la tarjeta del producto, escribí sobre la falta de información sobre métodos de pago, garantía y devolución. Así que aquí están, abajo en forma de un dado rojo. ¿No te diste cuenta? Tampoco lo hice de inmediato. ¿Es posible hacer algo con este elemento, por ejemplo, conocer las características de entrega? No! Mira el dado, y cuando te canses, solo escóndelo.¡Necesitas aumentar la confianza, inventar algo!
 En un intento por mostrar que no solo está sufriendo en este sitio, aparece información sobre otras personas. Más tarde, este mensaje cambia por la afirmación de que alguien acaba de hacer una compra.
En un intento por mostrar que no solo está sufriendo en este sitio, aparece información sobre otras personas. Más tarde, este mensaje cambia por la afirmación de que alguien acaba de hacer una compra.¿Cómo no te has suscrito a las notificaciones en el navegador?
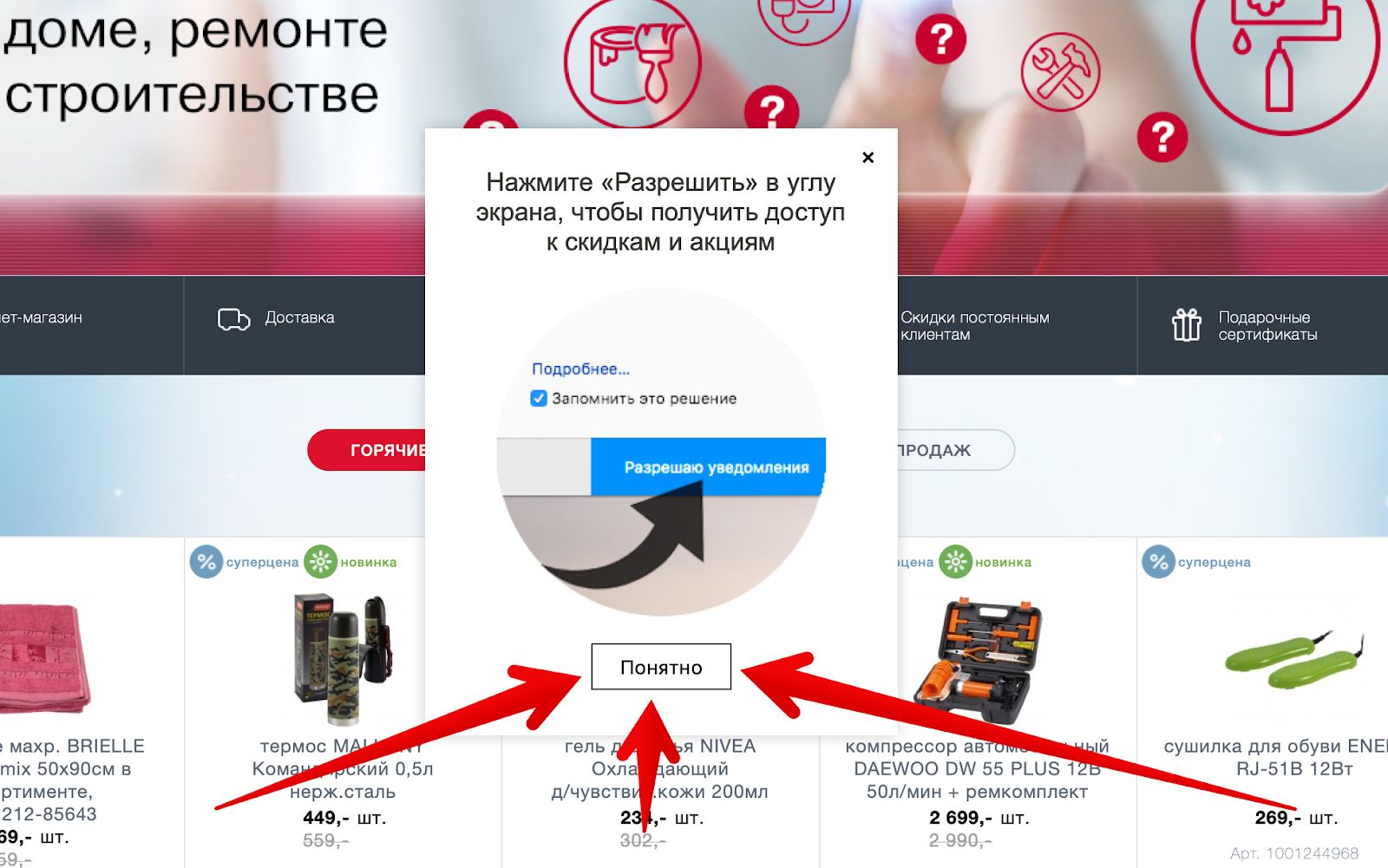
 La campana aparecida te recordará esto, pero por qué es necesario, ya no te lo recordará. Solo se abre una ventana emergente, donde la flecha indica dónde hacer clic, así que seguramente.
La campana aparecida te recordará esto, pero por qué es necesario, ya no te lo recordará. Solo se abre una ventana emergente, donde la flecha indica dónde hacer clic, así que seguramente.¿Y ni siquiera dejó el correo electrónico? Recordaremos inmediatamente después del empuje

Una toma de control para completamente no conforme
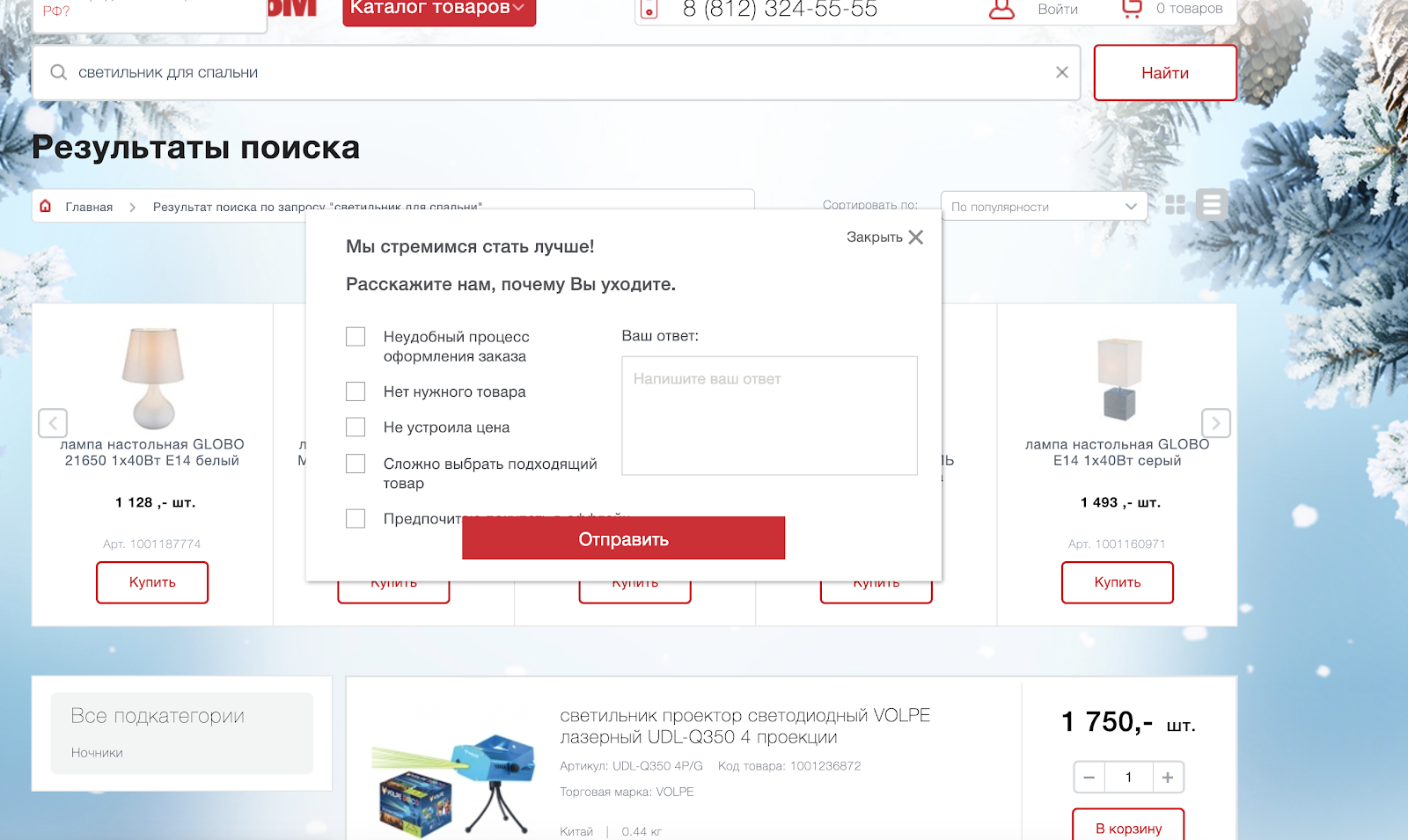
 Si todos los trucos anteriores no te han enganchado, hay una ventana emergente especial. El nombre ya no es importante. Solo deja un correo electrónico y ve en paz.
Si todos los trucos anteriores no te han enganchado, hay una ventana emergente especial. El nombre ya no es importante. Solo deja un correo electrónico y ve en paz.¿Por qué decidiste abandonar el sitio?
 Sinceramente, no entendemos lo que hicimos mal, así que antes de irse, complete el formulario y ayúdenos en la búsqueda para mejorar.
Sinceramente, no entendemos lo que hicimos mal, así que antes de irse, complete el formulario y ayúdenos en la búsqueda para mejorar.Que hacer
Todos estos trucos, en general, realmente pueden ayudar a las empresas a obtener más. Pero solo a su costa, no irá lejos, y la insatisfacción de los usuarios del sitio necesariamente dará como resultado un aumento en las ventas de los competidores más cercanos.Puede seguir jugando en el "marketing de comestibles" y "piratear" la conversión, o simplemente puede mirar el proyecto a través de los ojos de los usuarios y lograr un crecimiento más significativo debido a mejoras de interfaz pequeñas, específicas pero más significativas.***
¿Qué tan interesado está en los artículos de este formato? A veces me bombardean y hago auditorías de usabilidad de proyectos aleatorios. Recientemente, ya escribí sobre la auditoría de usabilidad del sitio por tres millones . Para dirigir mi energía en una dirección útil, puede ofrecer una auditoría de su sitio o aplicación móvil. Solo escríbeme en la tarde. Elegiré proyectos interesantes y haré una auditoría gratis.¿Qué opinas del sitio Maxid? ¿Has comprado algo en él? Escribe en los comentarios.