Se me ocurrió la idea de que sería genial editar etiquetas de celda con ayuda de la magia de IPython en lugar de hacer clic con el mouse e interactuar con etiquetas o barras de herramientas de metadatos. Entonces, ahora puedo hacerlo escribiendo este código directamente en el área de entrada de la celda:
%tags foo bar baz
TL; DR
Navegue a esta esencia para ver el fragmento de código (Licencia MIT).
Introduccion
El proyecto Jupyter es una herramienta increíble para la programación interactiva y la visualización de datos. Cuando se trata de presentar el resultado de los esfuerzos de programación realizados en su computadora portátil Jupyter, existen herramientas como nbconvert y amigos, que permiten exportar el resultado del trabajo en formato PDF o HTML. A menudo, uno quiere pulir el cuaderno para generar un informe, por ejemplo, ocultando ciertas celdas de código o haciendo otro preprocesamiento durante la conversión. Para estos fines, Jupyter admite la asignación de metadatos o etiquetas adicionales a las celdas del cuaderno.
Sin embargo, la interfaz de usuario de Jupyter para administrar metadatos de celda es un poco molesta, ya que implica hacer clic con el mouse. Me gusta mantener mis manos en el teclado y usar atajos para hacer cosas, cuando sea posible. Una mejor manera es almacenar esta información directamente en la celda de código. Python kernel (IPython) para el portátil Jupyter admite los llamados comandos% magic, que permiten tratar la línea de origen correspondiente de cualquier manera personalizada.
Código
Para cambiar los metadatos de la celda, necesitamos hablar con el núcleo de Jupyter. A descubrió que esto es posible desde el código javascript. Para inyectarlo en el cuaderno, podemos usar un objeto de visualización especial, por ejemplo:
from IPython.display import Javascript, display display(Javascript('alert("hi!")'))
Dentro del código javascript, de acuerdo con el manual: "el elemento contenedor estará disponible como element ".
Ahora podemos escribir una función auxiliar que encuentre la celda de entrada correspondiente y modifique sus metadatos:
define('setTags', function() { return function(element, tags) { var cell_element = element.parents('.cell'); var index = Jupyter.notebook.get_cell_elements().index(cell_element); var cell = Jupyter.notebook.get_cell(index); cell.metadata.tags = tags; } });
Para manipular el alcance de las funciones, uso la biblioteca requirejs disponible en jupyter.
Finalmente, definimos% magic personalizado que usa esta función.
from IPython.core.magic import register_cell_magic, register_line_cell_magic from IPython.display import Javascript, display import json def _set_tags(tags): assert all(map(lambda t: isinstance(t, str), tags)) display(Javascript( """ require(['setTags'], function(setTags) { setTags(element, %s); }); """ % json.dumps(tags) )) @register_line_cell_magic def tag(line, cell=None): _set_tags(line.split())
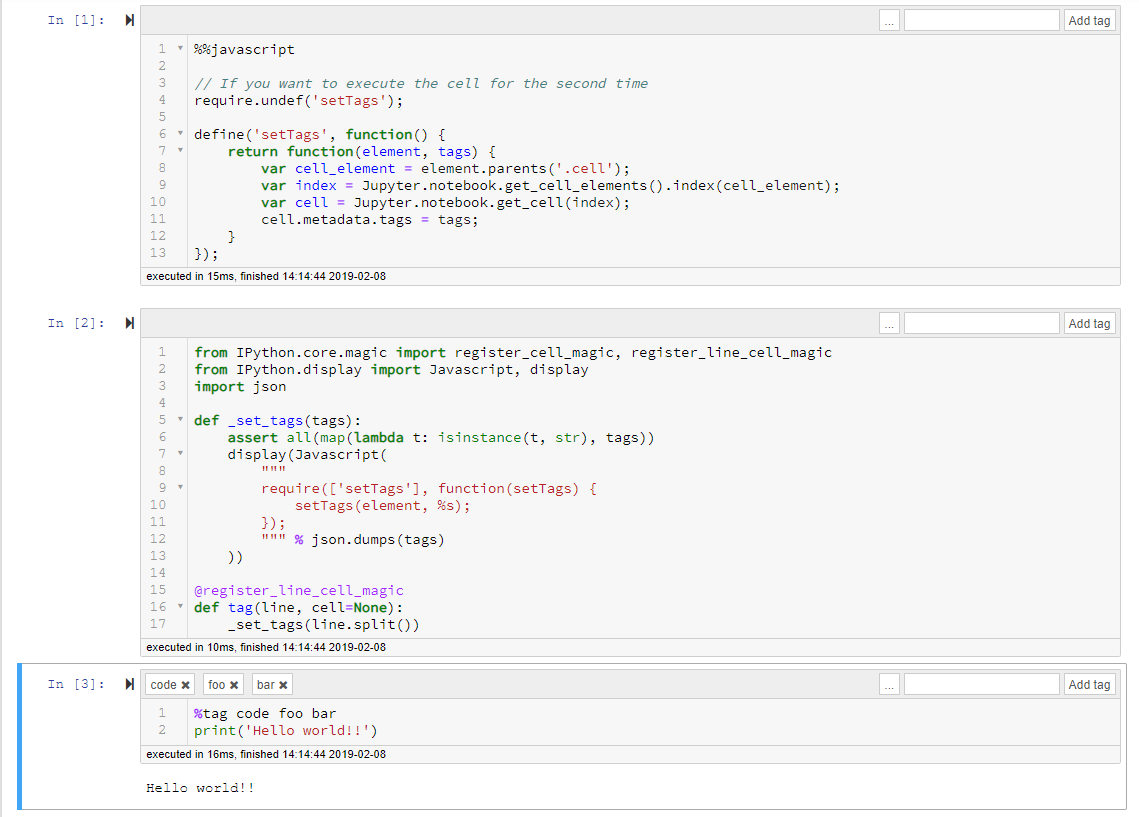
Al final hay una captura de pantalla de todos los pasos descritos anteriormente:

Es posible definir los comandos anteriores en custom.js y un módulo de Python para compartir el código en diferentes cuadernos. Problema conocido: la barra de herramientas de etiquetas no se actualiza automáticamente.