La serie de artículos propuesta, " Efectos de filtrado SVG " , de Sara Soueidan, un desarrollador independiente de interfaz UI / UX y autor de muchos artículos técnicos con sede en Líbano, se centra en el trabajo de los filtros SVG y consta de los siguientes artículos:
Efectos de filtrado SVG
- Efectos de filtrado SVG. Parte 1. Filtros SVG 101 .
- Efectos de filtrado SVG. Parte 2. Esquema de texto con feMorfología
- Efectos de filtrado SVG. Parte 3. El efecto de la posterización de la imagen usando feComponentTransfer .
- Efectos de filtrado SVG. Parte 4. Imágenes a dos colores con feComponentTransfer .
- Efectos de filtrado SVG. Parte 5. Hacer coincidir el texto con la textura de la superficie con feDisplacementMap
En la segunda parte de la serie de filtros SVG, Sara Soueidan nos presenta el filtro de femorfología y da algunos ejemplos de cómo usarlo para crear efectos interesantes.

En la primera parte de esta serie sobre los efectos de los filtros SVG, presentamos los conceptos básicos de los filtros SVG: cómo crearlos y cómo usarlos. También examinamos algunas de las operaciones de filtrado más utilizadas, es decir, Filtrar primitivas. Porque Dado que reutilizaremos esta información, recomiendo detenerse y leer ese artículo antes de pasar a este.
<feMorphology> es una de mis operaciones de filtro SVG favoritas. También es una de las operaciones más simples, y los resultados de su aplicación a varios elementos son siempre predecibles.
¿Qué es morphing?
Morphing significa transformar o cambiar la forma o apariencia de un objeto.
El filtro morfológico opera en la forma del objeto. Proporciona dos transformaciones de forma predefinidas: erosión (es decir, adelgazamiento o reducción) y expansión (es decir, A. engrosamiento o expansión). En otras palabras, la primitiva feMorfología se puede usar para comprimir o expandir un elemento.
Técnicamente hablando, ambas operaciones funcionan a nivel de píxel, expandiendo el píxel a píxeles vecinos ( dilatar ) o destruyendo píxeles vecinos a lo largo de los bordes del píxel erosionado , mientras se mantiene el contorno en el borde de ese píxel. El parámetro de radio determina el valor por el cual el píxel se expande, o el número de píxeles vecinos utilizados para "estirar" o "expandir" el píxel.
<feMorphology in=".." result=".." operator="dilate || erode" radius=""> </feMorphology>
El radio de transformación se puede representar como el radio de un círculo o una elipse. Todos los píxeles vecinos encerrados en un círculo de este radio, comenzando desde el píxel de entrada, se consideran una sola comunidad de píxeles y se utilizarán en el efecto de expansión o erosión.
Sin embargo, de hecho, el radio en realidad caracteriza el tamaño del núcleo, llamado elemento estructurante, que se parece más a una matriz. Por ahora, es suficiente representarlo como un pequeño rectángulo, cuyo ancho y alto están especificados por los píxeles especificados en el atributo de radio .

Para usar un filtro, no necesitamos profundizar en las tediosas cositas que hace la transformación a nivel de píxel. Es suficiente saber que puede proporcionar uno o dos valores de radio en feMorfología , lo que determinará la cantidad por la cual el elemento se comprimirá o expandirá. Si se especifican dos números en el atributo de radio , el primero corresponderá al radio xy el segundo al radio y.
Imagen Morph
Si la operación de feMorfología se aplica a las imágenes, entonces, como regla, se obtendrán dos resultados predecibles:
- El tamaño de la imagen disminuye si se usa el operador de erosión , o aumenta si se usa el operador de dilatación .
- Con cualquier operador, la imagen parece pintada con un pincel grande, con una pequeña cantidad de pequeños detalles.
Por lo tanto, para aplicar el efecto de transformación a la imagen, nuestro código debería verse así:
<svg width="450" height="300" viewBox="0 0 450 300"> <filter id="erode"> <feMorphology operator="erode" radius="3"></feMorphology> </filter> <image xlink:href="..." width="90%" height="90%" x="10" y="10" filter="url(#erode)"></image> </svg>
En este fragmento, desenfocamos (comprimimos) la imagen (en píxeles) en 3 píxeles. La siguiente figura muestra el resultado de este código. Tenga en cuenta que el tamaño de la imagen a la derecha es ligeramente más pequeño:

Fig_2. A la derecha, el resultado de aplicar el efecto de desenfoque de transformación a la imagen de la izquierda.
Ahora, si mantenemos el mismo radio de transformación y cambiamos el operador de erosionar a dilatar , el efecto será similar, pero también claramente diferente:

Fig_3. A la derecha, el resultado de aplicar la operación dilate morph a la imagen de la izquierda.
En ambos casos, la imagen parece una versión abstracta pintada de sí misma, y su tamaño general cambia a medida que los píxeles se expanden o contraen.
Pero además de estos resultados, lo primero que probablemente notará es la diferencia de color que resulta de cada uno de estos dos efectos: erosionar crea una imagen con muchos píxeles oscuros, mientras que la dilatación ilumina el resultado. Esto se debe al hecho de que:
- erosionar (este valor se usa por defecto) establece para cada píxel el brillo más bajo o la opacidad más alta de su comunidad, respectivamente, para cada uno de los canales R, G, B y A;
- dilatar establece para cada canal de cada píxel los valores correspondientes al valor más brillante o menos transparente de su comunidad.
Dejando de lado los detalles técnicos, la aplicación de FeMorfología a las imágenes casi siempre tendrá el mismo resultado: comprimir o estirar pequeñas partes de una imagen como una copia de una imagen con un contorno principal oscuro o claro.
Sin embargo, al aplicar feMorfología a elementos monocromáticos, como el texto, solo se comprime o estira sin realizar cambios notables en el color de los píxeles, porque todavía solo tenemos un color para trabajar ...
Agregar un esquema de color al texto con feMorfología
Ahora podemos agregar un esquema al texto en el SVG usando el atributo de trazo para este texto.
<!-- Adding an outline to SVG text using strokes --> <text font-size="80px" dx="100" dy="200" font-weight="700" stroke="deepPink" stroke-width="3px">Stroked Text</text>
Agregar una ruta que generalmente se centra alrededor de los bordes del texto para que la mitad de su grosor se superponga con el texto en sí mismo hace que el texto sea más delgado, incluso si no fue diseñado. En cambio, podemos dilatar el texto al grosor del contorno o trazo usando feMorfología .
A menos que se especifique lo contrario, el texto generalmente tiene un color. Entonces, aplicado al texto, feMorfología le permite reducir o aumentar el grosor del texto. Una vez que el texto se ha expandido con feMorfología , se puede usar como entrada para otras primitivas de filtro para crear un esquema de texto, que es lo que necesitábamos.
Antes de profundizar en cómo hacer esto, eche un vistazo al gráfico que muestra la diferencia entre el texto con el contorno en círculo y el contorno agregado con feMorfología .

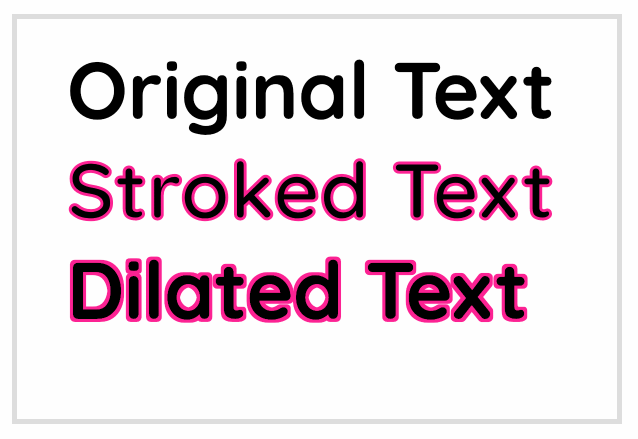
Fig_4. Comparación del texto fuente con el texto con un trazo y el esquema creado con feMorfología .
Tenga en cuenta que el texto fuente en la segunda línea se ha vuelto más delgado después de agregar un contorno suave, en comparación con el texto de la tercera línea, expandido con feMorfología .
Entonces, vamos a crear paso a paso un fragmento de texto coloreado con un esquema. Aquí está el resultado que buscaremos:

Fig_5. El resultado final.
Entonces, crearemos un SVG que contenga nuestro texto y un filtro que comience una operación de extensión simple. El tamaño de la extensión de texto depende del grosor del contorno que queremos obtener.
<svg width="900" height="200" viewBox="100 0 900 200"> <filter id="outline"> <feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="4"></feMorphology> </filter> <!-- DILATED TEXT --> <text font-size="85px" dx="125" dy="130" font-weight="700" filter="url(#outline)">upgrade yourself</text> </svg>
El código anterior obtendrá el canal alfa del texto, que es solo una versión en negro del texto, y aumenta el grosor de la fuente en 4px. El resultado del código en esta etapa es el siguiente:

Fig_6. Texto después del engrosamiento.
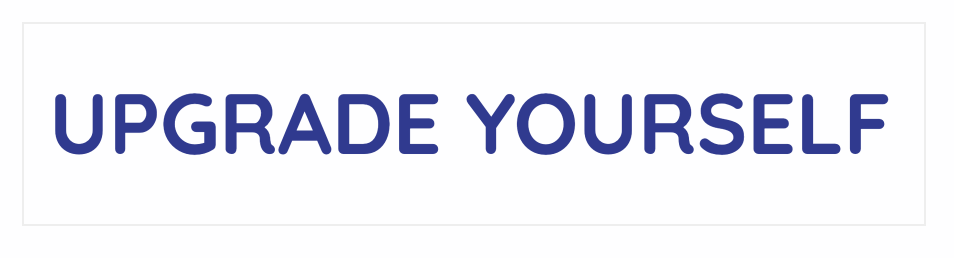
... en comparación con el texto fuente, que tiene un color de relleno azul oscuro:

Fig_7. Texto fuente
Para crear un efecto de contorno, superponemos el texto fuente en la parte superior del texto expandido, dejando solo los bordes del texto expandido (nuestros 4px adicionales) visibles alrededor del texto fuente, haciendo que se vean como una ruta. La superposición de texto sobre su contorno (texto extendido) se realizará utilizando feMerge . Cómo se hace esto lo examinamos en un artículo anterior .
Lo que más debemos hacer antes de colocar el contorno alrededor del texto es colorearlo. Tal como lo hicimos en el artículo anterior, llene el área del filtro con el color deseado y luego agregue la capa de color con la capa de texto ya expandida, es decir. nuestro circuito usando el operador in . Como resultado, solo se mostrarán aquellas partes del relleno de color que se cruzan con el texto expandido, coloreándolo así. Luego, combinamos el contorno de color resultante con el texto fuente para obtener el resultado deseado.
Ahora nuestro código se ve así:
<svg width="900" height="200" viewBox="100 0 900 200"> <filter id="outline"> <feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="4"></feMorphology> <feFlood flood-color="#32DFEC" flood-opacity="1" result="PINK"></feFlood> <feComposite in="PINK" in2="DILATED" operator="in" result="OUTLINE"></feComposite> <feMerge> <feMergeNode in="OUTLINE" /> <feMergeNode in="SourceGraphic" /> </feMerge> </filter> <!-- DILATED TEXT --> <text font-size="85px" dx="125" dy="130" font-weight="700" filter="url(#outline)">upgrade yourself</text> </svg>
El proceso de creación de efectos de filtrado en SVG consiste en representar el resultado final en forma de pequeñas operaciones secuenciales, utilizando el resultado de una operación como entrada a otra y, finalmente, combinando todas las capas creadas por ellas para lograr el resultado final.
Y aquí está la demostración del código anterior:
El color de relleno del texto se puede especificar en su CSS o en el elemento de texto utilizando el atributo de relleno . El color del contorno se puede establecer en el atributo de color de inundación de la primitiva feFlood .
Genial ¿Y si quieres cambiar el color del contorno? Tendrá que usar el primitivo feFlood nuevamente y combinar el relleno de color con el contorno. Y cada vez que desee cambiar el color del contorno, debe hacer lo mismo una y otra vez. Esto, sin duda, es demasiado agotador. Afortunadamente, hay una manera más fácil.
Noqueando texto
Además de agregar un contorno al texto, también podemos crear un contorno, es decir texto en relieve, lo que significa que el interior del texto se "recortará" para que pueda ver el fondo detrás del contorno. Un ejemplo de tal efecto puede verse como texto en el siguiente GIF, que muestra un cambio en el color de fondo y cómo se puede ver este fondo dentro de nuestro texto. Aquí está la demostración que crearemos en esta sección:

Fig_8. Un ejemplo de texto en relieve.
Este efecto es más fácil de crear, y el código necesario para ejecutarlo es notablemente más corto. La principal diferencia aquí es que, en lugar de superponer el texto de origen sobre el texto expandido, usaremos el mismo texto de origen para recortar las partes internas del texto expandido. Esto significa que solo quedará el grosor agregado del texto expandido, y la parte interna se eliminará, dejándonos solo el contorno.
Si en lugar de capturar y expandir el canal Alfa del texto (que es negro por defecto), captura el texto de origen en sí (¡que puede tener cualquier color de relleno!), Expanda y luego use el texto nuevamente para recortar el interior del texto expandido, obtendrá un contorno, que proviene del código fuente en sí. Esto significa que el color de esta ruta siempre coincidirá con el color del texto de origen. Y dado que podemos determinar el color de relleno del texto fuente en CSS, esto significa que tiene un esquema de texto que es independiente de sus estilos. (¡Hurra en la separación de las preocupaciones!) Luego puede aplicar este filtro a cualquier parte del texto y cambiar el color de este texto en CSS en cualquier momento, sin la necesidad de configurar el código del filtro. Nuestro código mejorado ahora se ve así:
<svg width="900" height="450" viewBox="0 0 900 450"> <filter id="outliner"> <!-- Start by grabbing the alpha channel of the text and dilating it--> <feMorphology operator="dilate" radius="8" in="SourceAlpha" result="THICKNESS" /> <!-- Next, grab the original text (SourceGraphic) and use it to cut out the inside of the dilated text --> <feComposite operator="out" in="THICKNESS" in2="SourceGraphic"></feComposite> </filter> <text dx="100" dy="300" filter="url(#outliner)" letter-spacing="10px">SVG Rocks</text> </svg>
Usando una buena fuente, nuestra demostración ahora se ve así:

Fig_9. El resultado de nuestro trabajo.
En nuestra hoja de estilo, podemos elegir el color del contorno y el color de fondo del SVG. También puede seleccionar imagen por texto dentro del SVG. En el siguiente código, uso animaciones CSS sin ninguna razón para cambiar el color de fondo, excepto que es hermoso.
svg text { font-family: 'Bangers', cursive; font-size: 150px; letter-spacing: 13px; fill: #000; /* This fill color determines the color of the outline */ } svg { background-color: gold; animation: colorsssss 2s linear infinite; animation-delay: 3s; } @keyframes colorsssss { 50% { background-color: deepPink; } }
El filtro SVG anterior es reutilizable a través de SVG al igual que HTML. Si desea aplicarlo a un elemento HTML, puede hacerlo utilizando la propiedad de filtro ; simplemente ponga el filtro en HTML y "llámelo" en CSS:
h2 { filter: url(#outliner); /* You can change the color of the outline here by changing the color of the heading */ color: deepPink; }
Y nuestra demostración finalizada, que incluye un encabezado HTML con un filtro aplicado:
Lo que más me gusta de esta receta de filtro es que puede usarse como una mejora visual. Si el navegador no admite filtros SVG, o no admite filtros CSS, o no admite la aplicación de filtros SVG a elementos HTML, el usuario recibirá el texto fuente sin los contornos y el efecto translúcido aplicado. Ah, y la guinda del pastel encima? Tanto el texto SVG como el HTML se podrán buscar y editar completamente. ¡Hurra mejora progresiva! ¡Viva el SVG!
Conclusión
Usando solo dos operaciones de filtrado en SVG, puede aplicar el efecto del texto seleccionado al contenido de texto de SVG o HTML. Pon este filtro en HTML y úsalo cuando lo necesites.
En el próximo artículo de esta serie, veremos feComponentTransfer , una de mis primitivas de filtro favoritas, y veremos cómo funciona y qué efectos podemos crear con él. Quédate con nosotros