En este artículo, me gustaría compartir mis ideas sobre cómo automatizar la escritura de pruebas unitarias en aplicaciones react / redux. Estas ideas nacieron en una de las discusiones con colegas, en el proceso de redacción de pruebas y, me parece, la solución propuesta tiene derecho a la vida.
Sobre problema
Me gustaría omitir la idea de la necesidad de pruebas unitarias y llegar al punto. ¿Cómo probamos los selectores ahora?
El selector redux es una función que toma el estado de la aplicación (store) y devuelve el resultado. Incluso si el selector se crea usando reselect createSelector () y combina varios selectores, también acepta la tienda como entrada.
En consecuencia, para probar el selector, para bien, debe transferirle el punto final. Por supuesto, crear una tienda simulada puede eliminar áreas innecesarias, pero si probamos un selector complejo que combina otros selectores de diferentes partes de la tienda, tendremos que recrear el estado completo o casi completo. Y así para cada caso.
Aquí puedes ir de varias maneras:
- Para recrear el estado de la aplicación en un entorno de prueba y descargar el estado, utilizando, por ejemplo, la extensión redux devtools;
- Simplemente crea un objeto, como dicen, con bolígrafos. Si la aplicación es grande y su estado contiene muchas "ramas", este puede ser un proceso bastante complicado y laborioso.
Idea de automatización de procesos
Imagine que tiene un middleware que, entre otras cosas, conoce todos los selectores de la aplicación. Tal middleware puede, después de cada acción, calcular todos los selectores y preparar un caso de prueba que consiste en:
- Evento ocurrido (acción);
- Estado de la aplicación (tienda);
- El resultado de ejecutar todos los selectores con este estado;
Por lo tanto, para cada acción, tendremos un conjunto de datos: el estado de la aplicación para la transmisión a los selectores y los resultados esperados, de hecho, para comparar.
Es decir Tenemos conjuntos de datos de una aplicación real, cuya preparación tomó un mínimo de tiempo.
Solo queda aprender cómo guardar estos datos y, de alguna manera, realizar selectores automáticamente y comparar el resultado, pero esta tarea es simple, técnica y lo he resuelto por usted. En este capítulo solo quería transmitir la idea.
Como funciona
Si en general la idea es clara (y le parece adecuada :)), propongo continuar con la implementación. Primero, necesitamos la extensión del navegador
Redux CheckState .
Esta extensión obtiene todas las acciones de su aplicación, ejecuta selectores y guarda casos de prueba. Al final, hace clic en el botón y descarga el archivo con los casos de prueba resultantes.
Se parece a esto:

Para que la extensión reciba datos sobre las acciones en curso y pueda realizar el silenciador, debe realizar pequeñas manipulaciones con el proyecto.
Paso 1. Exportar selectores
En la raíz del proyecto, debe crear el archivo checkState.config.js y exportar todos los selectores que le gustaría probar. En mi proyecto de prueba, se ve así:
export { selectCategories, selectActiveCategory, selectIsCategoryActive, selectActiveCategoryId, } from "./state/category"; export { selectPopup, selectPopupType, selectIsPopupOpen, } from "./state/popup"; export { selectTasks, selectActiveTasks, selectActiveDoneTasks, selectActiveInProgressTasks, } from "./state/task";
Vea un ejemplo en github .Paso 2. Implementación de middleware
Ahora necesita agregar middleware, que transferirá toda la acción y otros datos a la extensión.
El código es extremadamente simple:
import * as selectors from "./checkState.config"; const checkStateMiddleware = (options = {}) => { return window && window["__checkStoreExtension__"] ? window["__checkStoreExtension__"](options) : store => next => action => next(action); };
En mi aplicación de prueba, también puede ver la opción de implementación de mecanografiado.Eso es todo, la codificación de esto está completa. Ahora iniciamos la aplicación, abrimos la extensión y comenzamos a usarla como usuario. Debes completar tantos juegos de acción como sea posible. Cada acción perfecta que verás en la extensión. También puede hacer clic en cualquier acción y ver los resultados de los selectores.
Cuando toda la acción sea perfecta, simplemente descargue el archivo y póngalo en el proyecto. Ahora solo queda ejecutar las pruebas. Aún es más fácil.
Ejecutando pruebas
Para ejecutar las pruebas, preparé la herramienta CLI. Instala el paquete:
npm i check-state -g
Después de eso, en la carpeta del proyecto, ejecute el comando:
inicio del estado de verificación
Verificar estado CLI encontrará el archivo con casos de prueba generados por la extensión del navegador, buscará y compilará los selectores exportados (mientras que javascript y typecript son compatibles).
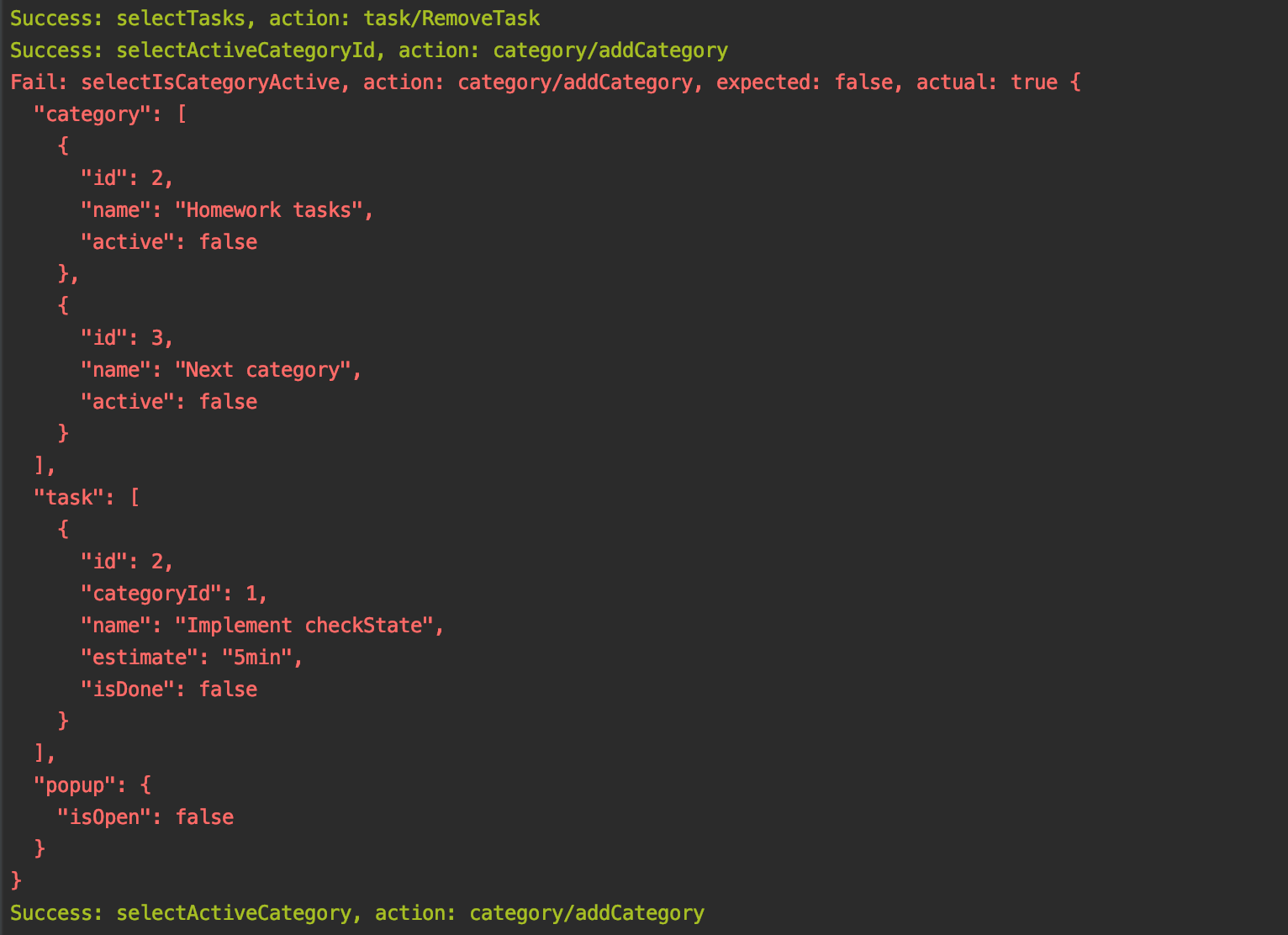
Después de eso, todos los casos de prueba se pasarán sucesivamente, cada selector se ejecutará con el estado de la aplicación del caso de prueba y el valor calculado se comparará con el esperado (también del caso de prueba). Si no hay diferencia, veremos una línea verde, si hay una línea roja, con información que ayudará a diagnosticar el problema:
- El nombre del selector que devolvió el resultado incorrecto;
- Resultado esperado
- Resultado actual;
- Una instantánea del estado de la aplicación del caso de prueba.
 Un ejemplo de una prueba "caída".
Un ejemplo de una prueba "caída".Para que pueda experimentar con la herramienta, preparé una aplicación de prueba que tiene varios selectores y ya implementé Verificar estado:
aplicación de ejemploConclusión
Espero que les haya gustado la idea de automatizar la redacción de las pruebas automáticas, y tal vez implementen este enfoque en su proyecto :)
Si está interesado en la implementación técnica de las herramientas:
Estaré encantado de ideas y comentarios :)