* Esta es solo mi humilde opinión, pero tengo argumentos.

Ahora, como siempre, las empresas buscan llegar al mayor público posible. Durante los años de nuestra brutal era digital, cualquier dispositivo es un canal de interacción entre la empresa y el cliente. Y desde Hay muchos tipos de dispositivos, entonces la empresa tiene que desarrollar y mantener una mezcolanza de aplicaciones cliente-servidor. Para cada aplicación de este tipo, se requiere contenido personalizado que deba gestionarse. Esta situación condujo al nacimiento de CMS sin cabeza.
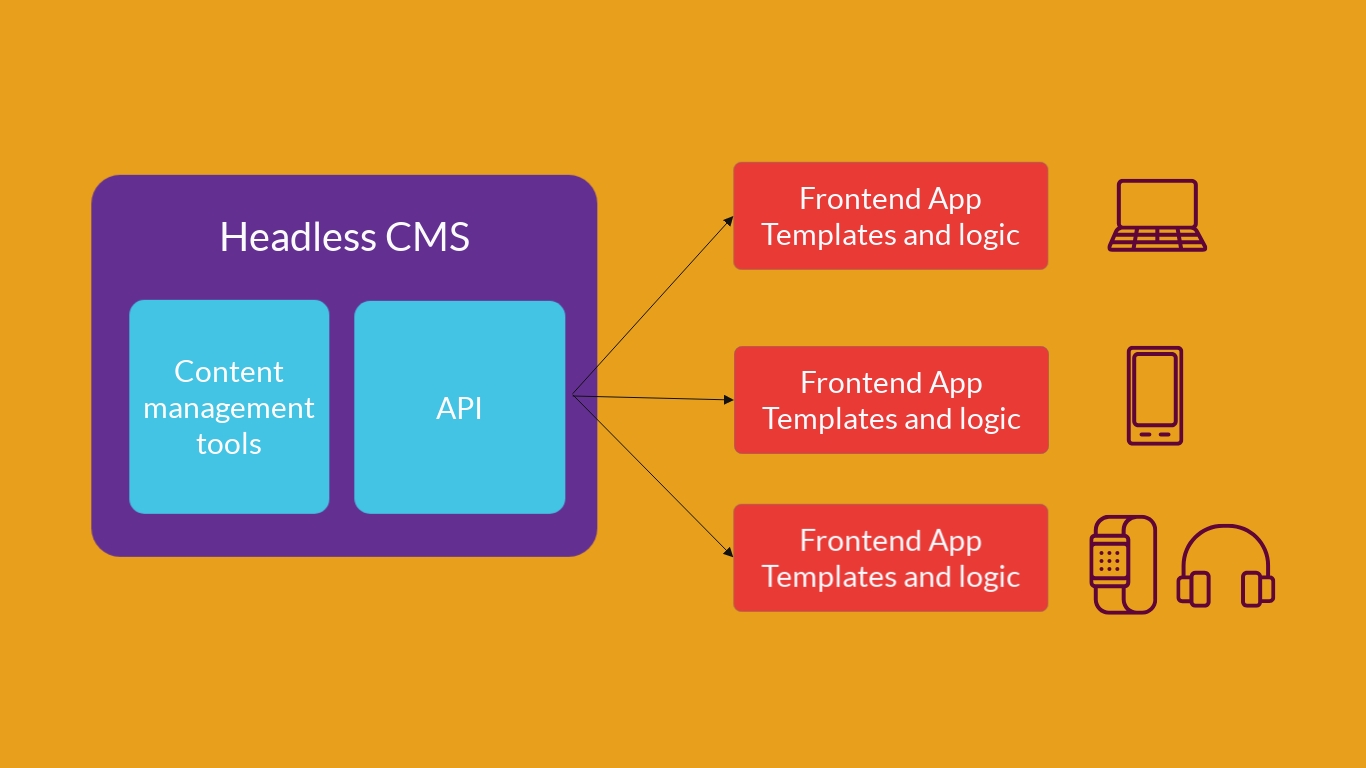
Headless CMS es un sistema de gestión de contenido que separa la capa de datos de la capa de visualización. Con dicho sistema, puede administrar el contenido de cualquier cliente en la arquitectura cliente-servidor: sitio web, aplicación móvil, dispositivo de Internet de las cosas. Al centralizar y distribuir contenido en un formato universal, el sistema permite administrar todas las plataformas desde una interfaz y personalizar de manera flexible el contenido para cada una de ellas.

Hay muchas implementaciones de este concepto, una lista completa está aquí .
Lo más probable es que le guste la idea de Headless CMS. Por qué
- Headless CMS solo es responsable de administrar el contenido "limpio", y la responsabilidad de la presentación y la lógica de la interfaz de usuario recae en los desarrolladores que usan el contenido, adaptándolo al tipo de sitio. El contenido se publica utilizando el Headless CMS y se pone a disposición de cualquier aplicación a través de la API. Esta arquitectura está ganando popularidad rápidamente. Ofrece a los desarrolladores mucho espacio para la creatividad y permite a los propietarios administrar contenido, actualizar el diseño, ampliar la funcionalidad y cambiar la lógica de la aplicación.
- El valor principal de Headless CMS es la capacidad de trabajar en contenido para diferentes plataformas en una interfaz. Sitio web, aplicaciones móviles, IoT, etc. - El contenido de cualquiera de los sitios se distribuye en un formato universal, esto da libertad a los desarrolladores para elegir tecnologías y facilidad de administración para los propietarios.
- Los desarrolladores no necesitan tener conocimientos especializados para trabajar con un CMS sin cabeza específico. Por supuesto, debe profundizar en la API y comprender la interfaz, pero no en la escala de un CMS tradicional.
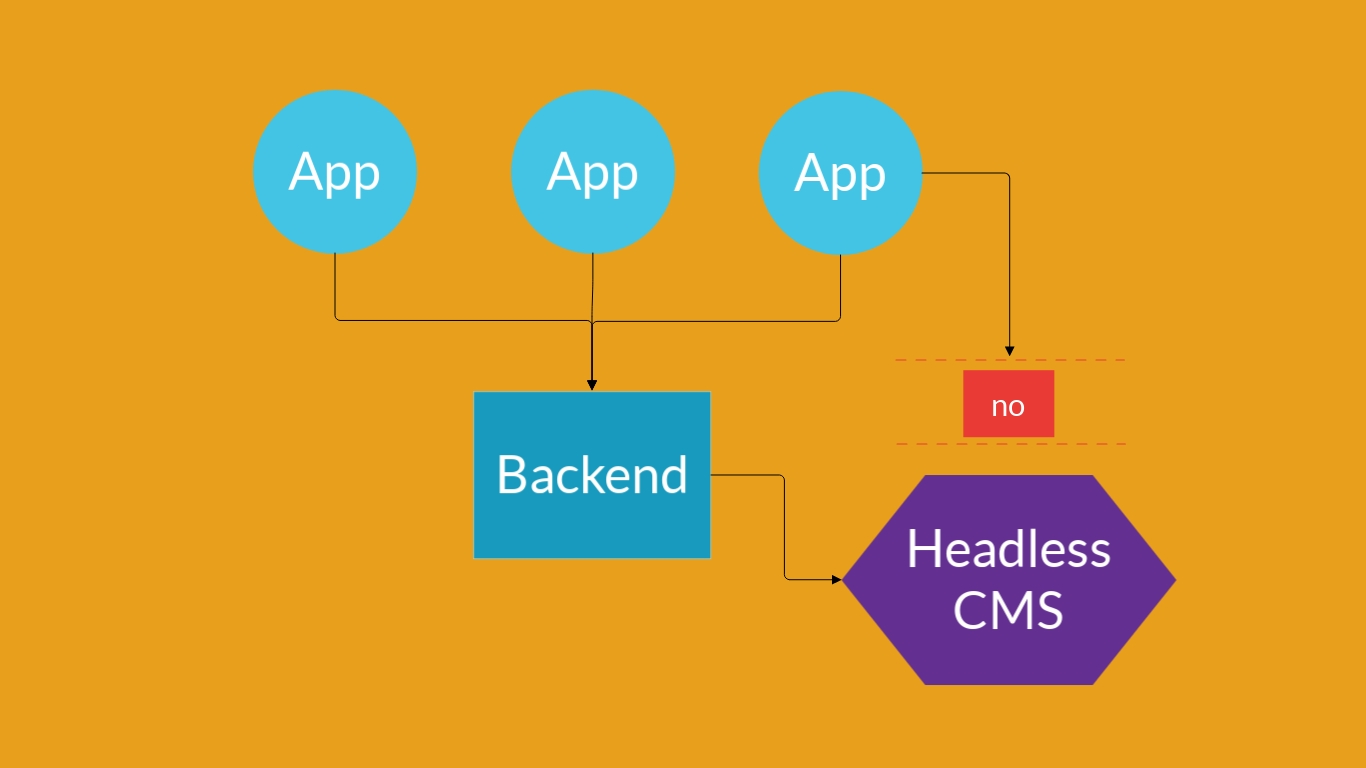
- A diferencia del CMS tradicional, en la arquitectura sin cabeza, la aplicación cliente-servidor no está asociada con el código CMS personalizado. Esto hace posible migrar de un CMS sin cabeza en particular a otro con una sobrecarga mínima.
- El CMS sin cabeza está protegido desde un punto de vista de seguridad. Se puede ocultar arquitectónicamente para que el cliente en la aplicación cliente-servidor no pueda acceder a él directamente. Por lo tanto, un ataque al sistema desde el exterior será imposible.

Pero, como en todo, cuando se usa Headless CMS hay dificultades.
- Organizar contenido en estructuras de datos fáciles de usar en todas las plataformas puede ser un desafío. Y los desarrolladores deben aprender esto.
- Dado que Headless CMS no funciona con la capa de visualización, los desarrolladores deberán implementar la lógica de la interfaz por su cuenta.
- No puede editar contenido en modo de vista previa. Es decir Primero debe realizar cambios en el contenido "limpio" y luego comprobar cómo se muestra en todas las plataformas.
El CMS sin cabeza es excelente si crea:
- Aplicaciones de una sola página (SPA): React, Angular, Ember o Vue;
- Aplicaciones dinámicas: JavaScript, HTML y CSS;
- Aplicaciones móviles: Android, iOS, React Native, Flutter, NativeScript;
- Aplicaciones para IoT;
- Sitios estáticos basados en generadores de sitios: Jekyll, Hexo, Hugo;
ACTUALIZACIÓN: como los comentarios señalaron correctamente, este no es un RP para ningún CMS en particular. Esta es una definición de concepto. Implementaciones específicas se pueden encontrar
aquí .