
Introducción y resumen
En la publicación de blog anterior , aprendimos cómo crear un segundo nivel de desglose (detalle de detalles) y cómo interactuar con OData y ODataModel (v2) para eliminar un registro de base de datos.
¿Qué se cubrirá en este ejercicio?
Con la Parte 5 de esta serie de publicaciones de blog, aprenderemos cómo crear un SimpleForm dentro de un Diálogo que nos permitirá actualizar la información de un Artículo de Pedido de Venta.
Antes de actualizar el orden de la base de datos, debemos verificar que todo lo que el usuario escriba valide nuestras restricciones.
- ODataModel : ya lo hemos usado para mostrar información del lado del servidor sobre nuestro socio comercial, pedido de cliente y artículos de pedido de cliente. También lo hemos usado para eliminar un registro de base de datos. Ahora lo usaremos para actualizar un registro gracias al método submitChanges o eliminaremos lo que hemos hecho con el método resetChanges .
- Enlace de expresión : una mejora de la sintaxis de enlace SAPUI5, que permite proporcionar expresiones en lugar de funciones de formateador personalizadas
- SimpleForm : un diseño que permite a los usuarios crear un formulario con píxeles perfectos
Por lo tanto, nuestra tarea principal aquí es permitir que el usuario edite un artículo de pedido de ventas y envíe esos cambios (si se realizaron) al sistema de fondo.
Aquí hay una lista de las cosas que tiene que hacer para llegar al resultado final:
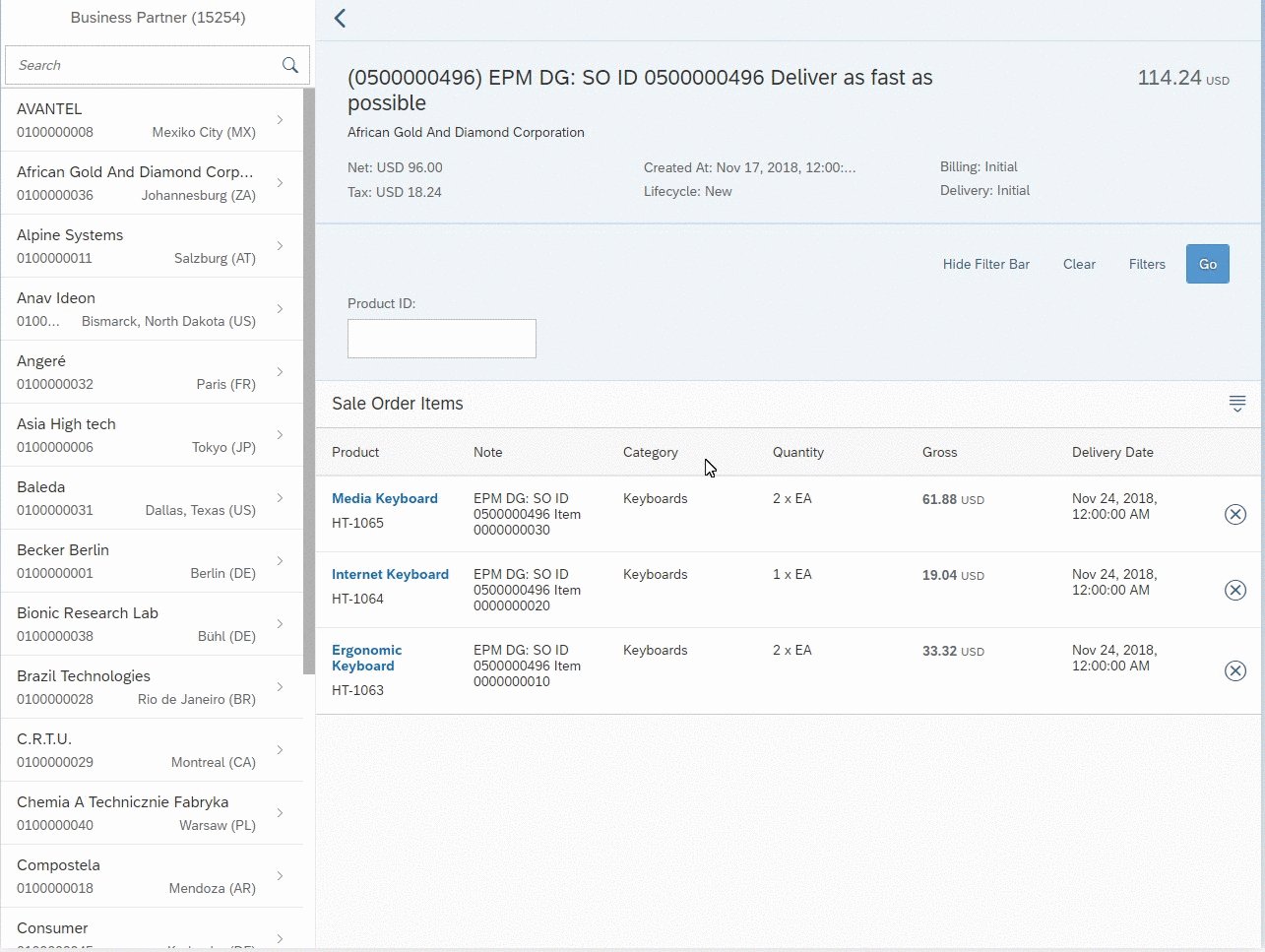
- Agregue una nueva columna a la tabla para mostrar el valor de la Nota (ese es el campo que vamos a actualizar)
- Active el Nombre del producto ( titleActive = "true" ) y gestione el evento titlePress
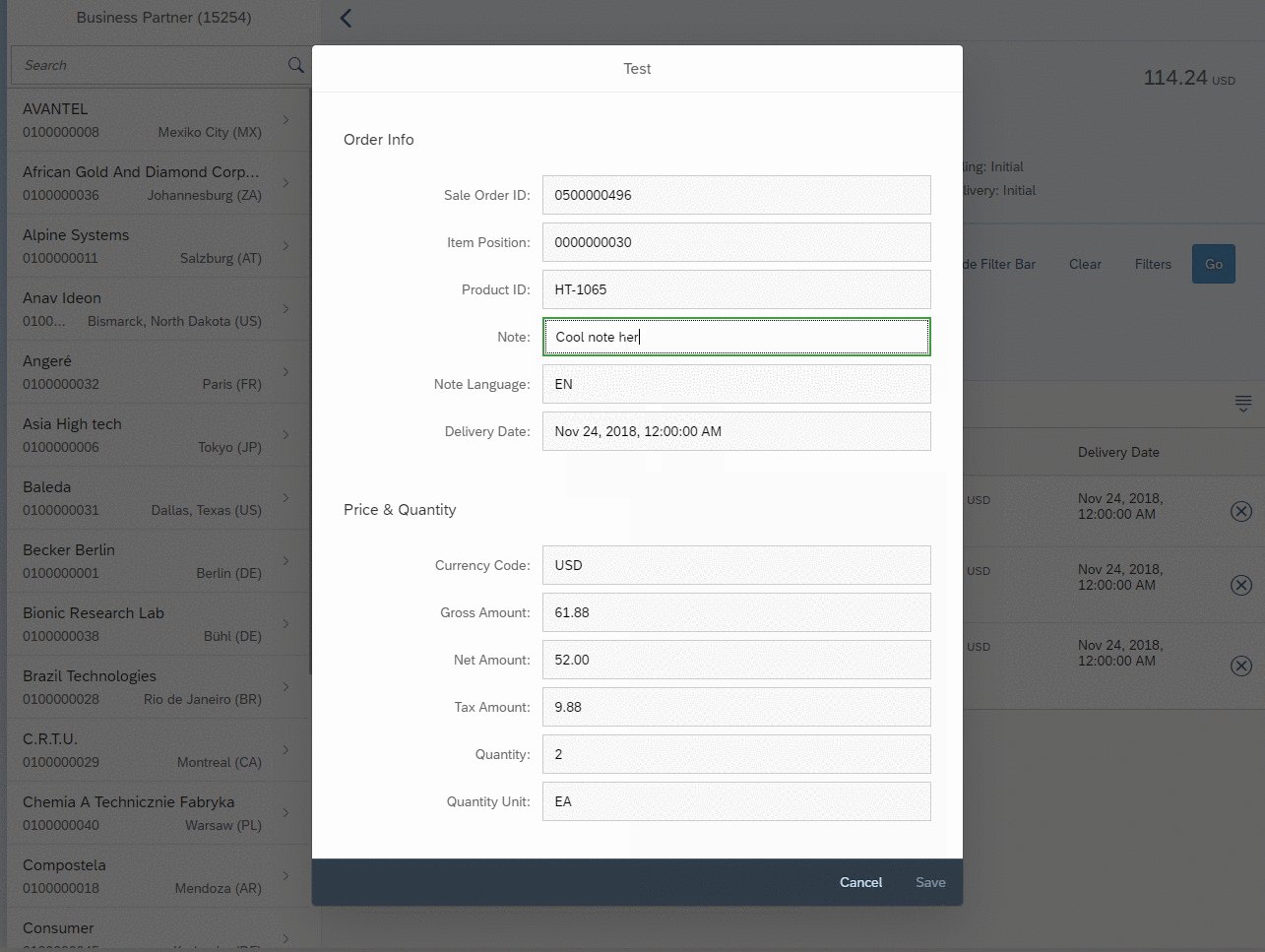
- Cree un fragmento con dentro de un cuadro de diálogo que contenga nuestro SimpleForm
- SimpleForm contendrá un par de etiquetas / entradas para cada uno de nuestros campos de artículo de pedido de ventas
- Todos los campos de entrada no serán editables excepto la Nota uno
- Active el botón Guardar del cuadro de diálogo solo si la Nota escrita por el usuario tiene una longitud mayor que cero
- ¡Maneje el botón Guardar enviando todos los cambios del usuario!

Codifiquemos
UI / UX
Ya hemos hablado mucho sobre la UI / UX en esta serie de publicaciones de blog. Como ya entendiste, este es un tema importante para mí. Un buen UX podría marcar una gran diferencia al final del día, permitiendo al usuario final aumentar su rendimiento y reducir los errores generales que podría cometer.
Es por eso que siempre, siempre debe proporcionar comentarios al usuario. Retroalimentación clara, intuitiva y bien hecha
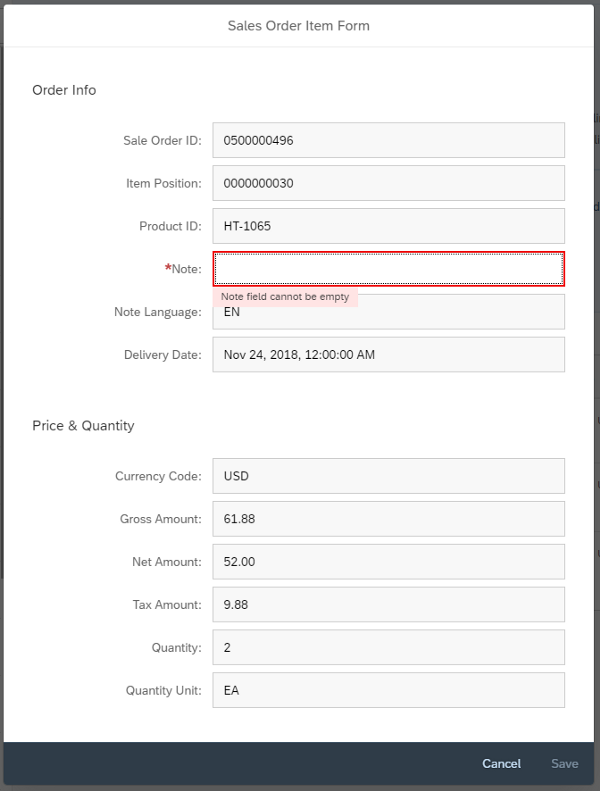
Tome por ejemplo esta pantalla:

¿Por qué está deshabilitado el botón Guardar? ¿Por qué el usuario no puede completar la tarea?
Una buena experiencia de usuario proporciona comentarios claramente al usuario. Siempre debes hacerte estas preguntas:
- ¿Es consciente el usuario de que le falta alguna información requerida?
- ¿Puede el usuario entender qué información falta o tiene valores no válidos?
- ¿Estoy ayudando al usuario a corregir esos errores?
- Cuando el usuario ha solucionado el error, ¿estoy respondiendo correctamente? (Resaltado en verde, habilite el botón Guardar)
Entonces ahora el usuario sabe lo que debe hacer. ¿Qué sucede cuando escribe el nuevo valor de nota correcto y hace clic en el botón "Guardar"?
- Verificamos si el usuario ha enviado algunos cambios (valores cambiados al modelo). Si no hay cambios, solo alertamos al usuario; de lo contrario, mantenemos nuestra lista de tareas por hacer.
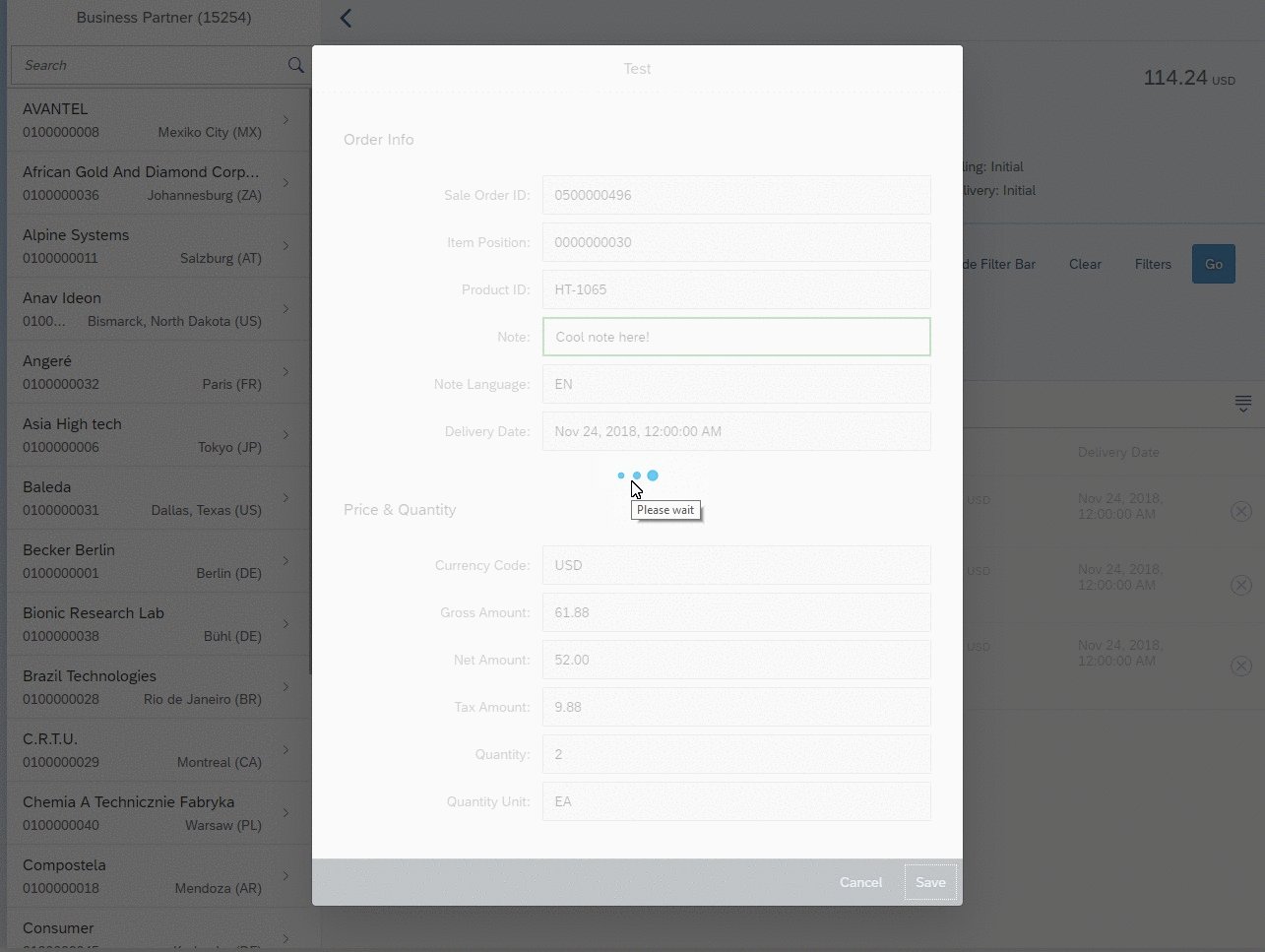
- Establecer el diálogo en estado ocupado
- Solicite al marco que entregue todos los cambios con submitChanges
- Escuche las devoluciones de llamada en caso de éxito o error
- Proporcione comentarios visuales al usuario con un mensaje de ok o error
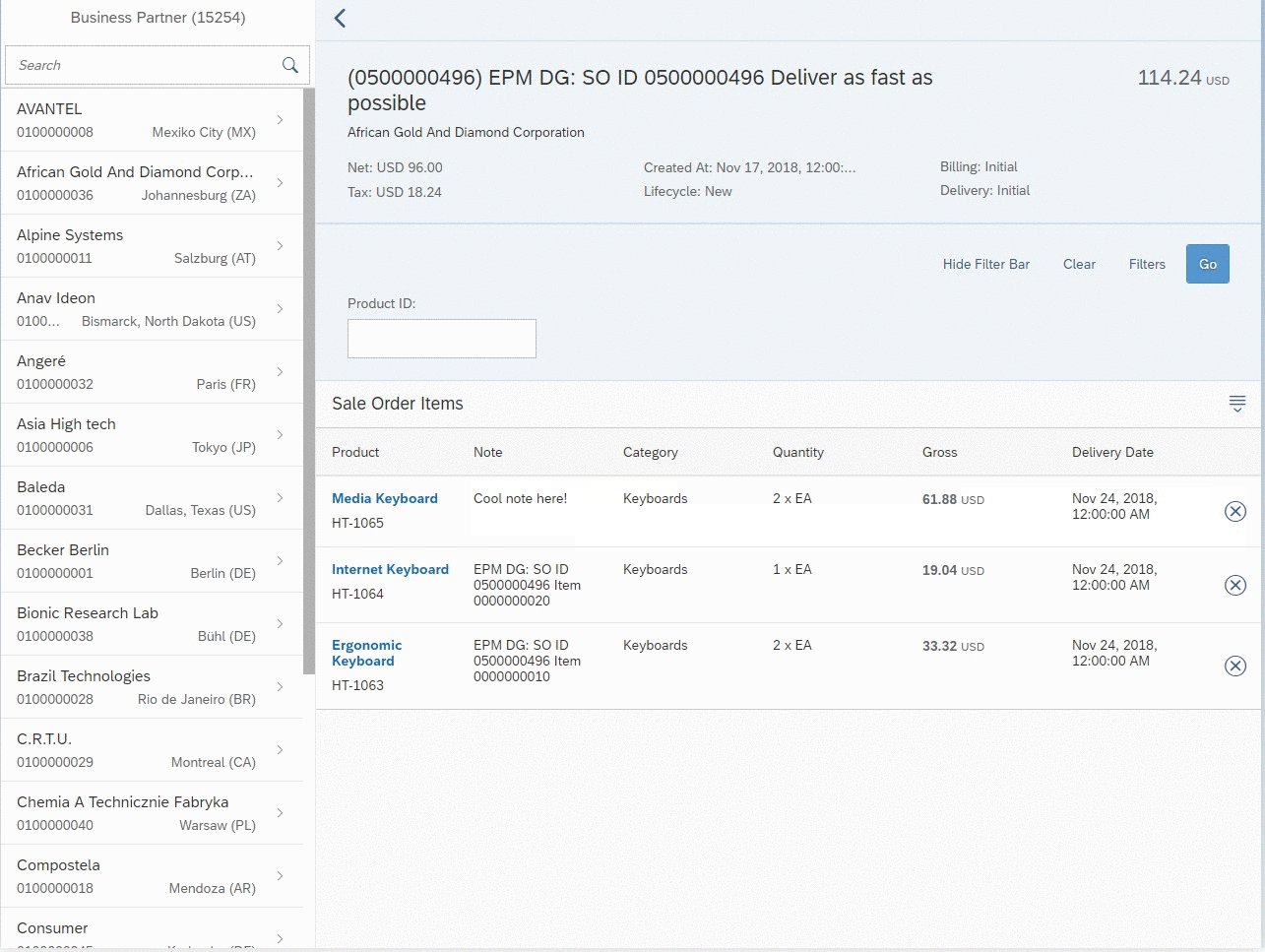
- Actualice la tabla con los nuevos valores (hecho automáticamente por SAPUI5)
Validación del usuario
Hay muchas formas de agregar validación de usuario a su campo. En nuestro ejemplo simple, quería implementar un caso de uso simple para verificar solo si el campo Nota se ha completado o no. Si el campo Nota está vacío, debe deshabilitar el botón Guardar y solicitar un error que resalte el campo Nota y explique el problema.
Para hacerlo, necesitamos escuchar el evento liveChange (este evento se activa cada vez que un usuario cambia el valor) en el campo Entrada de nota e implementarlo en nuestro Controlador de esta manera
validateNote: function(oEvent) { var oResourceBundle = this.getView().getModel("i18n").getResourceBundle(); var sValue = oEvent.getParameter("value"); var oSource = oEvent.getSource(); if( sValue && sValue.trim().length > 0 ) { oSource.setValueState(ValueState.Success); oSource.setValueStateText(null); } else { oSource.setValueState(ValueState.Error); oSource.setValueStateText(oResourceBundle.getText("errorEmptyNote")); } }
Actualizar el registro del modelo OData
Aquí viene la parte central de nuestro ejercicio. Cuando el usuario haga clic en el botón Guardar, ejecutaremos un método en nuestro lado del Controlador.
onSalesOrderItemDialogSave: function(oEvent) { var controller = this; var oResourceBundle = this.getView().getModel("i18n").getResourceBundle(); var bCompact = !!this.getView().$().closest(".sapUiSizeCompact").length; var oModel = this.getView().getModel(); if( oModel.hasPendingChanges() ) { controller._oEditDialog.setBusy(true); oModel.submitChanges({ success: function(oData) { MessageBox.success( oResourceBundle.getText("saveSaleItemSuccess"), { styleClass: bCompact ? "sapUiSizeCompact" : "" }); controller._oEditDialog.setBusy(false); controller._oEditDialog.close(); }, error: function(oError) { MessageBox.error( oResourceBundle.getText("saveSaleItemError"), { styleClass: bCompact ? "sapUiSizeCompact" : "" }); controller._oEditDialog.setBusy(false); controller._oEditDialog.close(); } }); } else { MessageBox.success( oResourceBundle.getText("saveSaleItemNoChanges"), { styleClass: bCompact ? "sapUiSizeCompact" : "" }); controller._oEditDialog.close(); } }
El código es bastante simple y no necesitamos especificar demasiados parámetros. Lo único que debe recordar es ejecutar submitChanges solo si el modelo tiene que hacer algunos cambios; de lo contrario, su cuadro de diálogo estará ocupado en infinito porque no se llamará a la devolución de llamada de éxito / error (creo que para un error de marco).
Conclusión y ¿qué sigue?
Si desea ver el resultado final, puede ir directamente a la rama step_5 de nuestro Proyecto GitHub .
La siguiente parte creo que cubrirá la prueba, pero creo que haré una pequeña pausa de esta serie porque me gustaría cubrir algunas cosas importantes como SplitApp vs FlexibleColumnLayout;)
Pero no se asuste, ¡solo estamos hablando de unas pocas semanas! ¡Tienes muchos ejercicios para terminar!
Comentarios necesarios
¿Qué opinas de esta serie? ¿Desea centrarse más en algún aspecto específico de SAPUI5?
¡Escríbelo en la sección de comentarios! ¡Feliz codificación para todos!