Recientemente, hicimos lo que todos los programadores y diseñadores sueñan: reescribir todo desde cero: un rediseño completo de nuestro sitio y escribir el "motor" desde cero. A continuación hablaremos sobre la motivación y el proceso de migración del CMS en línea a la estática.

¿Qué tipo de sitio es este?
Sitio web de la empresa . Consiste en una serie de páginas de información (sobre nosotros, contactos, etc.), vacantes y cartera, una gran cantidad de casos en nuestros proyectos, realizados en el mismo estilo, pero con características únicas. Sin interactividad con los usuarios. Bilingüismo completo (con la excepción de algunas páginas).
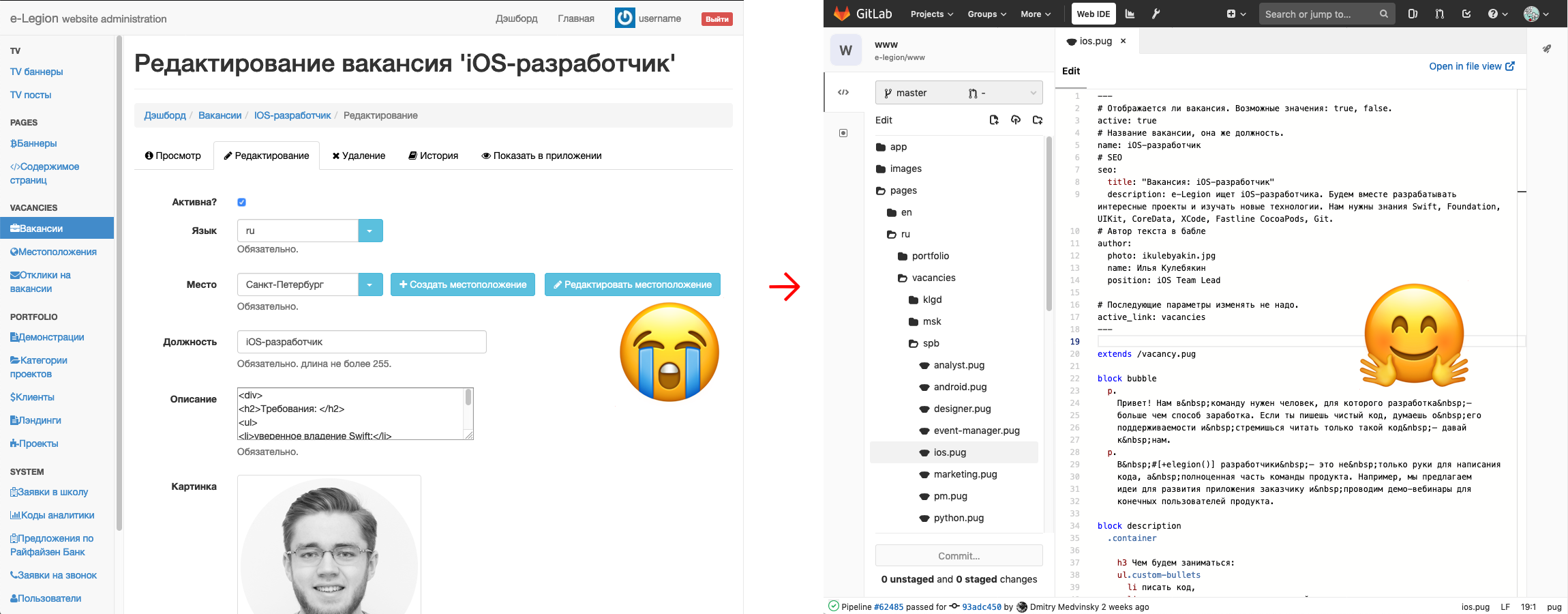
Diferentes personas trabajan con contenido: vendedores, gerentes de recursos humanos, desarrolladores. Diferentes personas (y para diferentes tareas) tienen diferentes preferencias en las herramientas. Si es más conveniente para el diseñador front-end, crear un nuevo caso en la cartera, hacer git pull y trabajar en su entorno habitual ( vim , por supuesto), entonces es más fácil para RR.HH., que corrige un error tipográfico en el texto de la vacante, cambiar una letra a través del bozal web y hacer clic en el botón "guardar" y seguir adelante con su negocio.
Como era
Históricamente, en una reencarnación anterior, el sitio fue construido en un motor improvisado basado en el marco de Ruby on Rails. Como CMS, rails_admin utilizó rails_admin . Para editar parte del contenido, se conectó un editor WYSIWYG (CKEditor); el resto es en forma de HTML simple (CodeMirror).
Motivación
¿Por qué tocar si funciona?
- El problema de la sincronización de datos en el repositorio y los datos en la base de datos.
El CMS banal en RoR usó el DBMS sqlite (sí, este es uno de esos casos en los que sqlite ideal para la producción). En consecuencia, el contenido que se encuentra en la base de datos no se encuentra en el repositorio en git . Esto es inconveniente para los desarrolladores front-end que necesitan realizar cambios importantes, por ejemplo, en un caso de cartera. El hecho es que la versión inicial del caso creado por el desarrollador radica en la forma de una plantilla en el repositorio, y en el momento de la implementación, la plantilla se compila y se escribe en la base de datos para poder editarla en el CMS. El proceso inverso no es trivial (y en el caso general, aunque es posible, no dará el resultado original, lo que finalmente crea problemas con parches, por ejemplo). - Costo operativo
El sitio no requiere interactividad de los usuarios, pero aún requiere una infraestructura relativamente compleja: al menos una máquina con un proxy inverso y un servidor de aplicaciones. Como sabes, a RoR le gusta comer RAM, y cuesta dinero. - Rendimiento
La optimización del rendimiento es mucho más difícil. Necesita almacenar en caché páginas / fragmentos. El caché debe ser invalidado. La integración con CDN requiere esfuerzo cognitivo. - Conveniencia de trabajo.
Hecho conocido: WYSIWYG no funciona muy bien. A menudo debe recurrir al botón "mostrar código" y editar el HTML. Y si este HTML se compila a partir de una plantilla, puede que no sea muy bonito, y no aparece como algo falso en la ventana del navegador.
Los primeros tres puntos están completamente resueltos por el motor, construido sobre el principio del llamado generador de sitios estáticos. No es necesario sincronizar los datos en ninguna parte, ya que se encuentran en un único repositorio, no se necesita la capacidad de alojar páginas estáticas, el almacenamiento en caché y las CDN se vuelven triviales.
Otros bonos de solución estática:
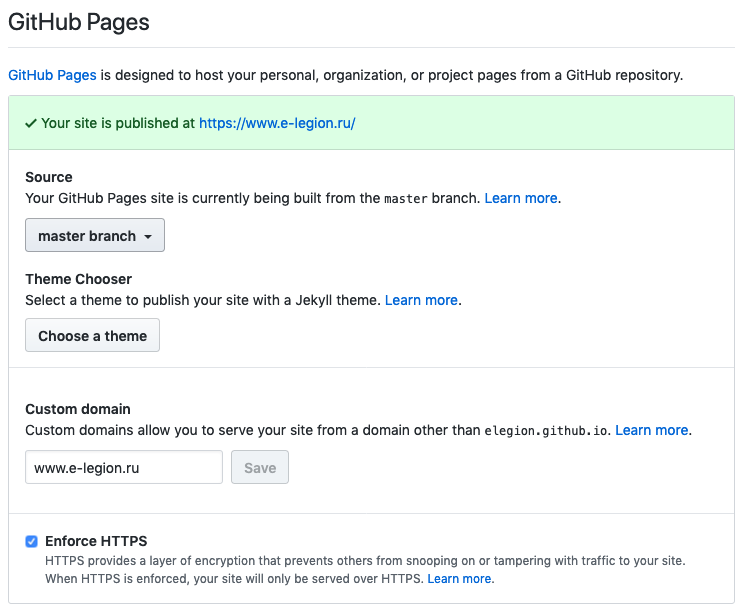
- Terminamos probando en GitHub Pages, que administra independientemente los certificados SSL de Let's Encrypt, se integra con Akamai CDN y no pide un centavo. Vale la pena señalar que para la integración con CDN es necesario utilizar un dominio de tercer nivel, por
e-legion.com que www.e-legion.com una redirección de e-legion.com a www.e-legion.com . Consulte la documentación de GitHub para obtener más información al respecto. Y un poco sobre el tema: www.yes-www.org . - Todos los cambios se guardan en el historial de repositorios. Anteriormente, algunos de los cambios estaban en
git log , y algunos estaban en el historial en Rails Admin. - Todos los cambios pueden verificarse primero en la instancia de prueba, donde pasan automáticamente a través del envío al repositorio. Si todo está bien, con un botón todo se implementa en el producto. Anteriormente, sincronizar constantemente todo el contenido entre las rutas y / o realizar todos los cambios primero en la prueba, luego en el producto, era tan inconveniente (y no necesario) que nadie, por supuesto, lo hizo. En algún momento, la prueba se apagó por completo, porque, nuevamente, los recursos inútiles adicionales.

¿Se transfirió solo en 2019?
¿Por qué, con ventajas tan obvias, hicimos la transición justo ahora? No porque los programadores acaben de salir de la cueva. Durante varios años han estado tratando de vender su decisión a las autoridades. Pero además de la asignación presupuestaria no programada, el principal obstáculo era la cuestión de la conveniencia de trabajar con contenido: ¿cómo enseñar a los principales administradores de contenido (comercializadores) a trabajar con toda esta historia? Si están más o menos familiarizados y acostumbrados a editar el "código", entonces no era aconsejable que todos les enseñen cómo trabajar con git .
Hace algún tiempo, surgió la idea de escribir su propio frente con una interfaz intuitiva, pero la implementación se basaba en la laboriosidad, es decir, en los recursos de los desarrolladores.
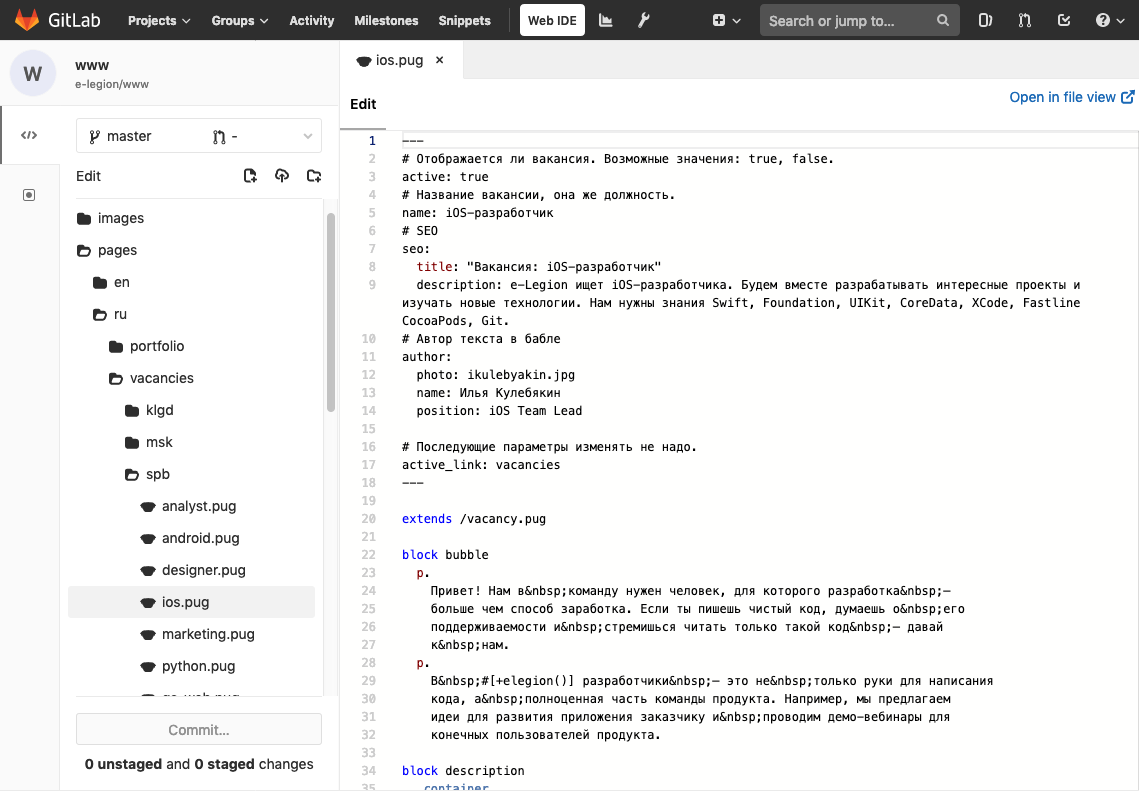
Con el paso del tiempo, aparecieron soluciones como GitLab y su IDE web incorporado. Y cuando llegó el momento de rediseñar el sitio, finalmente creamos un pequeño prototipo, lo presentamos al departamento de marketing para su revisión, después de una breve lección sobre cómo trabajar con GitLab. Me llevó menos de una hora explicarlo. A los especialistas en marketing les gustó la implementación y se inició el proceso.

Detalles técnicos
Entonces, algunas palabras sobre cómo terminó.
> tree -aL 1 --dirsfirst -C . ├── .git ├── app ├── images ├── node_modules ├── pages ├── public ├── .gitignore ├── .gitlab-ci.yml ├── .jshintrc ├── README.markdown ├── gulpfile.js ├── makefile ├── package-lock.json └── package.json
Lo que se puede ver de inmediato:
- el generador está escrito en Node.js;
- se utiliza el trago del corredor de tareas;
- en el nivel superior hay directorios de
app (archivos de "aplicación", es decir, plantillas y fuentes js y css), images (obviamente imágenes), pages (contenido), public (un directorio que se servirá a través de http).
> tree -aL 3 --dirsfirst -C pages/ pages/ ├── en ... └── ru ├── portfolio │ ├── projects │ └── index.pug ├── vacancies │ ├── klgd │ ├── msk │ ├── spb │ └── index.pug ├── 404.pug ├── about.pug ├── contacts.pug ├── education.pug ├── events.pug ├── faq.pug ├── index.pug └── process.pug
El contenido está estructurado de forma intuitiva, de modo que (incluso sin conocimiento de inglés), puede encontrar el archivo deseado en función de la URL de la página. Se utiliza el motor de plantillas Pug (la sintaxis es más simple y limpia que HTML).
Con la colección de js, css e imágenes, todo es trivial. Echemos un vistazo a una compresión no verbal de código de un trago que recopila páginas:
gulp.task('pug', () => {
Para cargar datos al representar plantillas, gulp-data . Los metadatos de los archivos se encuentran en las plantillas en el formato de front-matter plano, desde donde se cargan con el paquete apropiado. Los datos "relacionados", por ejemplo, una lista de casos para una página de índice de cartera o una lista de vacantes, se cargan con un captador de datos especial que recopila el conjunto de datos necesarios para cada página individual.
Además, gulp-rename usa para gulp-rename URL: todas las páginas se colocan en directorios con el mismo nombre llamado index.html . Por lo tanto, se puede acceder a la página faq.pug original en URL /faq/ y no en /faq.html .

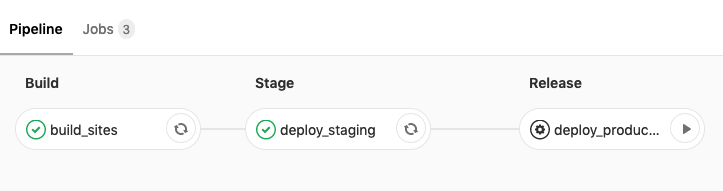
El segundo punto interesante que vale la pena considerar es la configuración del GitLab CI / CD:
stages: - build - deploy build_sites: stage: build tags: - npm before_script: - make deps script: - make build variables: NODE_ENV: production artifacts: when: on_success expire_in: 7 days paths: - public deploy_staging: stage: deploy tags: - npm only: - master environment: staging dependencies: - build_sites script: - make deploy_server variables: SSH_USER: elegion deploy_production: stage: deploy when: manual tags: - npm only: - master environment: production dependencies: - build_sites script: - make -j2 deploy_ghpages
Aquí vale la pena prestar atención a las siguientes cosas:
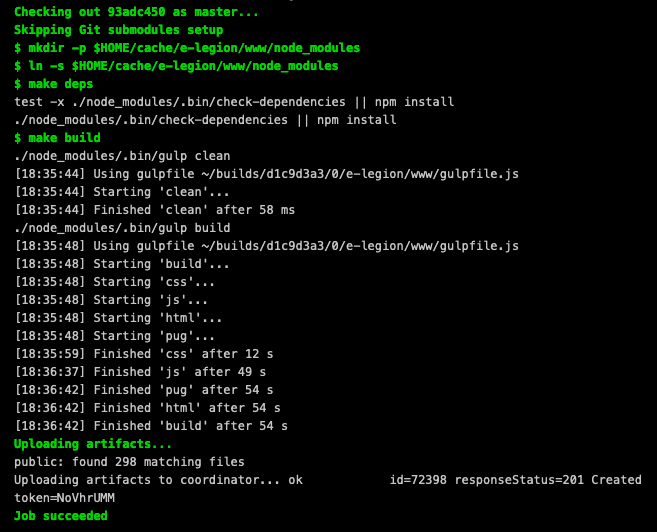
- El ensamblaje ocurre al empujar a cualquier rama. Entonces, cuando se trabaja en marcas de características, las personas reciben comentarios, si en algún lugar lo arruinaron tanto que rompieron la construcción.
- Al presionar para
master , la implementación en el entorno de prueba se realiza automáticamente. Para la implementación, se rsync --archive --compress --delete --copy-links ./public ${SSH_USER}@${SSH_HOST}: la primitiva rsync --archive --compress --delete --copy-links ./public ${SSH_USER}@${SSH_HOST}: (sí, una ventaja adicional del sitio en static es implementaciones súper rápidas y sin problemas). - Joba en la implementación en el producto está disponible después del ensamblaje y la implementación exitosos para la prueba y se inicia presionando un botón en la interfaz de usuario.

- Gracias a las capacidades de
make , la implementación de dos sitios en dos idiomas a la vez ( www.e-legion.com y www.e-legion.ru ) se realiza en paralelo.
Conclusión
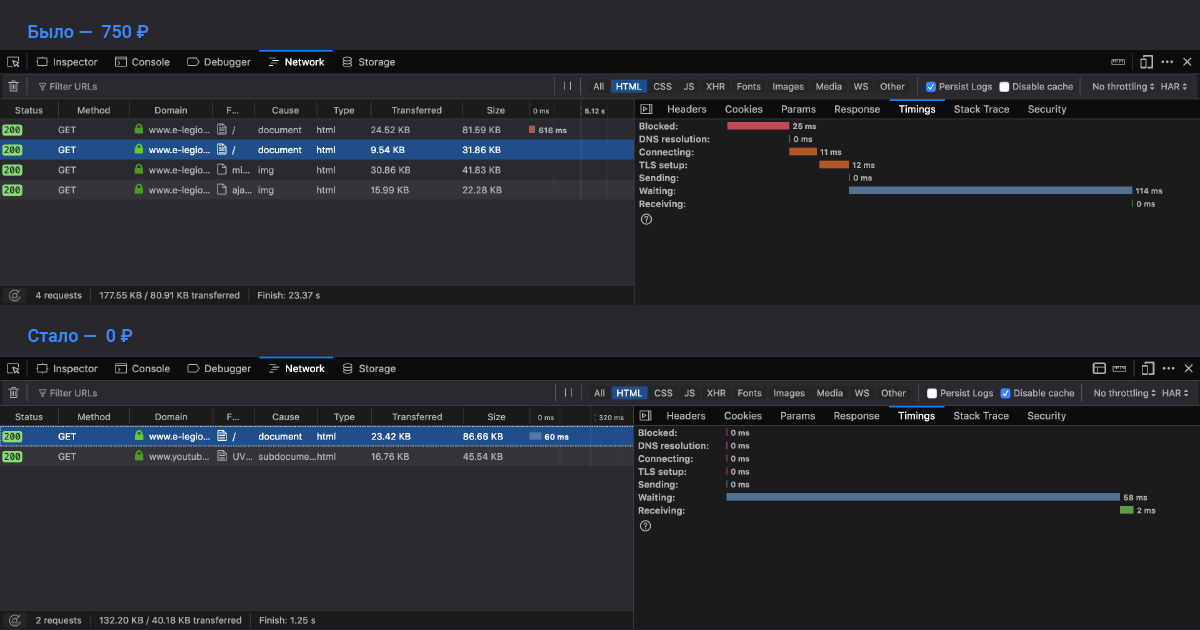
Se necesitaron 2 días para desarrollar el prototipo. Traer el motor a la mente tomó otros 3 días. La configuración de CI / CD tomó menos de 1 día. El resto del tiempo dedicado fue necesario en cualquier caso: crear un diseño, reescribir contenido, diseño. Como resultado, todos están contentos: los desarrolladores, porque lo simple es mejor que lo complejo y el soporte se ha vuelto mucho más fácil; administradores, porque ya no son necesarios, administradores de contenido, porque se ha vuelto más conveniente. Cita del vendedor: "Sé que ahora no quiero cerrar los ojos o salir corriendo cuando necesito arreglar algo en el sitio". Al mismo tiempo, el hosting ahora toma 0 ₽ por mes, aproximadamente 750 ₽ menos que antes.

Si todavía no está utilizando estadísticas para sitios de tarjetas de visita, páginas de destino y cosas similares en su empresa de TI debido al hecho de que le preocupan las capacidades de sus especialistas en contenido, tenemos prisa por convencerlo a usted y a sus superiores sobre la experiencia de nuestra historia de éxito. El UI GitLab moderno y el alojamiento de git similar con la configuración adecuada del proyecto es más conveniente para el trabajo de nuestros especialistas en marketing y recursos humanos que el antiguo CMS en rails_admin. Incluso si las personas tienen preguntas las primeras veces, cualquier desarrollador asistente familiarizado con git puede ayudar con la respuesta, porque todo es lo más simple y directo posible.