
Sorprendentemente, hasta ahora en Habré no hay una buena selección de complementos para Visual Studio Code para aquellos que escriben en C / C ++. Microsoft en su blog publicó solo
un artículo , un nivel muy básico con instrucciones para la configuración. Pero la mayoría de los lectores de Habr, especialmente de los desarrolladores, no tendrán instrucciones tan detalladas. Solo hay unas pocas colecciones para desarrolladores web, pero no para C ++.
Esto probablemente se deba al hecho de que la mayoría de los desarrolladores de C ++ usan IDE pesados, principalmente Visual Studio, por supuesto.
Pero en Linux y MacOS con IDEs completos, no todo es tan simple, y no siempre se necesita un entorno de desarrollo difícil o simplemente no se quiere usar.
Quiero llamar su atención sobre complementos útiles que faciliten la vida y el trabajo, así como hablar sobre configuraciones y características útiles de VS Code que simplemente podría perderse.
La cuestión de considerar el IDE de código VS o simplemente el editor de código como uno muy holístico no es el propósito de este artículo. Todavía lo consideraré un IDE, ya que con un mínimo esfuerzo ofrece scripts IDE básicos, como la finalización automática y la depuración.
Un poco de historia
El primer IDE que utilicé cuando comencé como desarrollador fue, ya histórico, Borland C ++ 2.0. Luego me mudé a Visual Studio 6.0 y seguí siendo (y sigo siendo) un fanático de este IDE. Pero en algún momento se hizo necesario escribir bajo Linux (probablemente fue 2006). En Linux, al principio, me sorprendió la falta de un IDE serio: probé Eclipse, sufrí y escupí. No entraré en la historia, pero al final descubrí que Make, CMake, aprendí a escribir rápidamente los archivos apropiados, luego hubo scripts de enlace, gdb, kdb y muchas otras cosas interesantes. En este momento, amaba y usaba vim activamente durante 5 años, después de lo cual cambié gradualmente a Sublime Text, luego a su segunda versión y ahora a la tercera.
Ahora escribo menos código y estoy más involucrado en el desarrollo de productos y procesos, pero aún tengo que escribir periódicamente: estos son proyectos personales y ayudan a nuestros socios a integrar nuestro SDK.
Y dado que el SDK no es solo para Windows, sino también para Linux y MacOS, el código debe estar escrito en ellos. El año pasado probé VS Code y se convirtió en una buena alternativa para Sublime Text para mí.
Compárelos brevemente, luego Sublime Text, en mi opinión personal, ofrece más opciones para configurar y trabajar, pero VS Code ofrece más opciones. Y si no tiene una selección personal de extensiones para Sublime Text a mano, o si nunca ha usado este editor, entonces Visual Studio Code es una gran cosa.
Comenzaré con algunas extensiones muy útiles. No hay muchos de ellos para el desarrollador de C \ C ++ en VS Code, y el principal es, por supuesto:
C / C ++ para Visual Studio Code
Enlace del mercado
Esta es la extensión principal para admitir C \ C ++ en VS Code, que está desarrollando Microsoft. Una descripción detallada de todo lo que ofrece está en la página del mercado, pero aquí solo mencionaré lo más importante (en mi opinión, por supuesto):
- Formateo de código (usando formato clang)
- Autocompletar
- Buscar caracteres por código
- Vaya a Definición / Declaración (incluido Peek)
- Navegación de clase / método
- Ayuda de firma
- Información rápida (desplazarse)
- Garabatos de error
Soporte de depuración para aplicaciones Windows (PDB, MinGW / Cygwin), Linux y macOS
El artículo principal de Microsoft sobre la extensión y sus capacidades con bellas imágenes está aquí:
enlace .
Cabe señalar que Microsoft es un gran tipo y actualiza constantemente esta extensión. Además, las nuevas características de esta extensión se publican solo en el blog de desarrollo de Microsoft y no son muy notables. Por lo tanto, decidí contar aquí sobre el más nuevo de ellos.
Configuraciones globales para IntelliSense
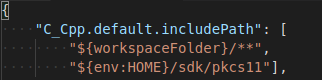
En mayo de 2018, VS Code agregó la capacidad de establecer cualquier parámetro para IntelliSense en settings.json de usuario. Esta configuración se aplica automáticamente a todos los proyectos.
Una cosa muy útil cuando la mayoría de los proyectos con los que trabaja utilizan un conjunto común de incluir, el mismo compilador, etc.

Soporte de terminal integrado para depuración
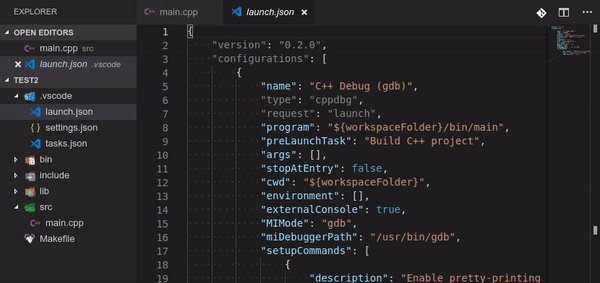
En diciembre de 2018, Microsoft agregó la capacidad de depurar aplicaciones C / C ++ en el terminal incorporado, en lugar de abrir una ventana separada con el terminal. Esta característica está controlada por el parámetro externalConsole en launch.json.

Hasta ahora, solo se admite cppdbg y solo en Linux y Windows, pero en MacOS también prometieron entregarlo pronto. Se ve así:

Comentarios para la documentación
Esta cosa fue agregada literalmente el mes pasado. Realmente no hay nada que contar aquí, así que solo da un ejemplo de Microsoft.
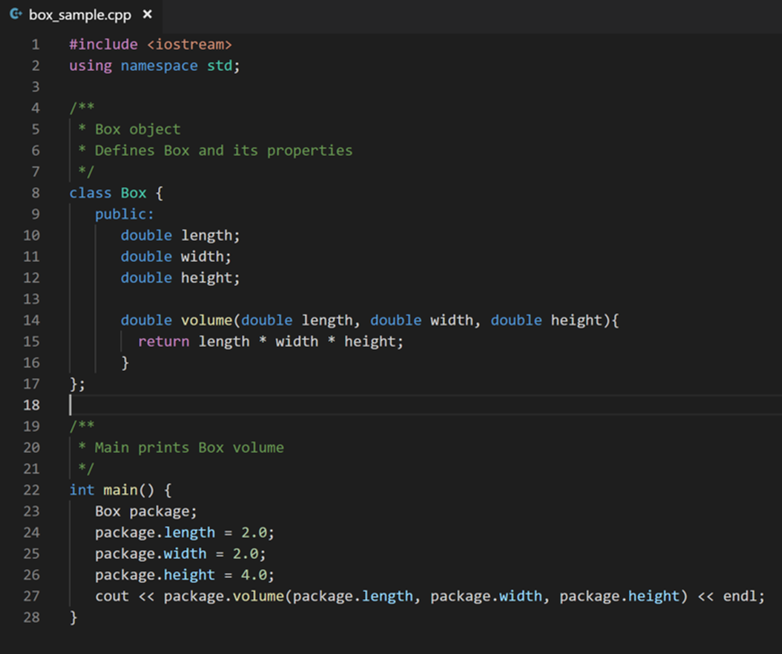
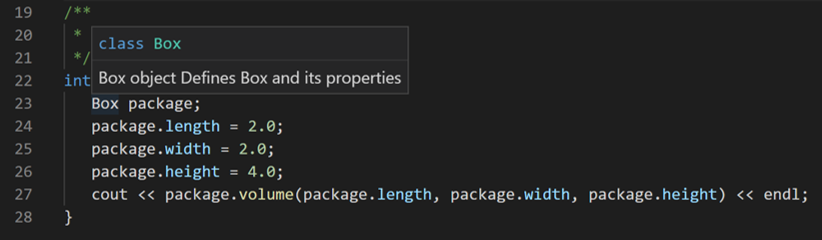
Escribimos una clase simple de Box y agregamos comentarios en el formato estándar:

Un comentario está asociado con clases o funciones a los miembros de la clase y se muestra en la información sobre herramientas al pasar el cursor sobre el objeto correspondiente.
Se ve así:

Trabajar con contenedores
En la última actualización del 6 de febrero, Microsoft agregó trabajo con C ++ en contenedores Docker. Ahora no solo puede recopilar código en contenedores, sino también depurarlo dentro de contenedores. Los detalles están
en el blog de Microsoft .
Yo mismo no uso contenedores para el trabajo, no hay necesidad. Pero seguro que será útil para muchos, así que decidí incluir esto en el artículo.
Bueno, ahora volviendo a las otras extensiones para VS Code, que lo ayudarán con el desarrollo.
cquery
enlace de mercadoOtro complemento bastante global para desarrolladores C / C ++ / Objective-C en VS Code. La característica principal: la extensión fue diseñada y probada en proyectos muy grandes, por ejemplo, en Chromium. Por lo tanto, es útil cuando la extensión estándar de Microsoft y su IntelliSense pasan (esto sucede a menudo cuando tiene más de 100 MB de fuentes C ++).
La lista de todas las características principales es la siguiente:
Al principio quería traducir esta lista, pero luego me di cuenta de que la mayoría de los conceptos no tienen traducciones hermosas generalmente aceptadas, así que decidí dejarla como está. Siga los enlaces para obtener una descripción más detallada y una demostración de características específicas.
La extensión es muy útil, pero no ha habido actividad en github desde noviembre de 2018. Y a juzgar por el tema:
¿está muerto este proyecto? El proyecto
# 867 realmente se detuvo en el desarrollo. El banner fue recogido por la bifurcación
https://github.com/MaskRay/ccls , pero aún no lo he probado, por lo que no puedo recomendarlo. Lo más probable es que los ccls simplemente reemplacen a cquery con el tiempo.
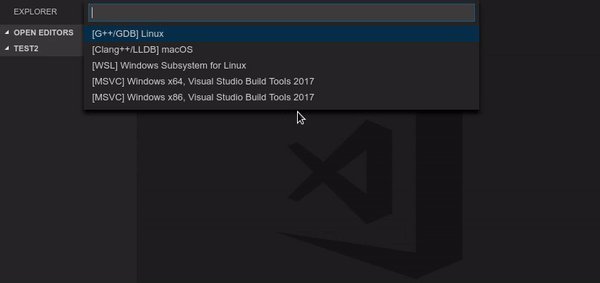
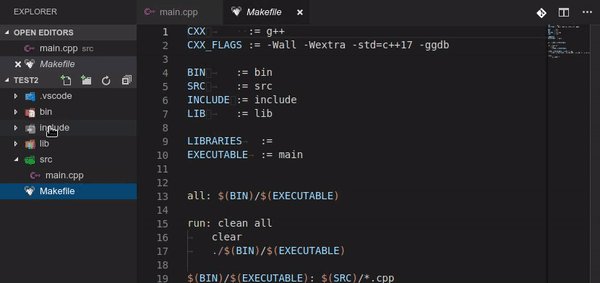
Proyectos sencillos de C ++
enlace de mercadoSi las dos extensiones anteriores eran globales con muchas características, entonces realiza una función simple: crear un proyecto simple para MSVC, GCC o Clang.
Además capaz:
- crear un archivo MAKE de muestra para el proyecto
- crear configuraciones de VS Code para construir y ejecutar
- crear configuraciones de VS Code para la depuración (compatible con Visual Studio Debugger, GDB y LLDB)
- generar nuevas clases a partir de una pequeña lista de plantillas
Es útil tanto para principiantes como para desarrolladores experimentados. Ayudará a lanzar un proyecto simple de Helloworld cuando necesite verificar rápidamente algo.
Funciona así:

CMake Tools
enlace de mercadoComo su nombre lo indica, la extensión agrega soporte para CMake. Como se sugiere en los comentarios, por supuesto, puede prescribir todo a mano, pero con la extensión será más conveniente.
Después de la instalación, deberá realizar una configuración mínima. Seleccionar cadena de herramientas:

Luego seleccione la configuración para el ensamblaje:

Y eso es todo. Puedes trabajar
La extensión también sabe cómo generar archivos CMake simples para proyectos.
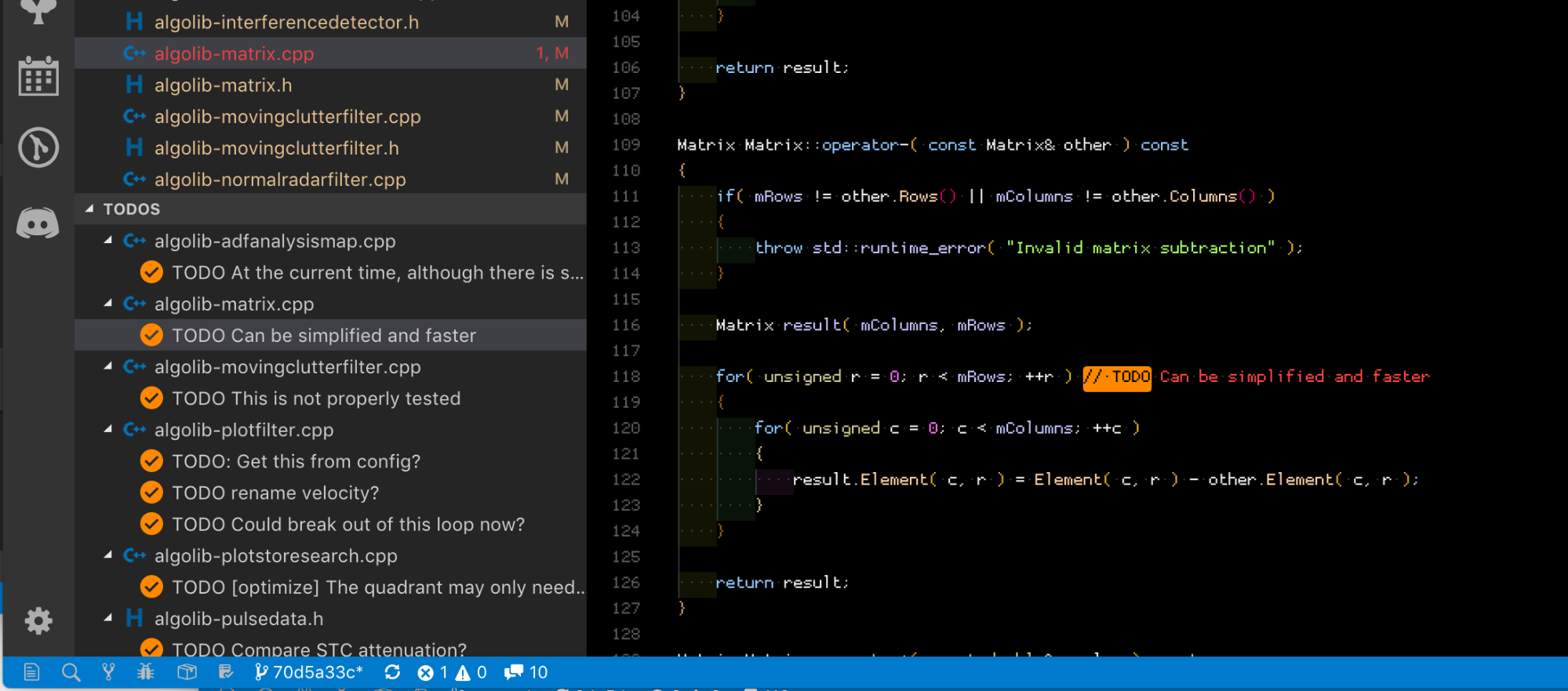
Árbol todo
enlace de mercadoHay varias extensiones para crear listas TODO para VS Code. Puedes elegir cualquiera. Me gustó más que nada. El único inconveniente es que requiere
https://github.com/BurntSushi/ripgrep , que no siempre está listo para usar y no es muy conveniente ponerlo. Todavía no está en los repositorios estándar de Debian.
El resultado del trabajo se ve así:

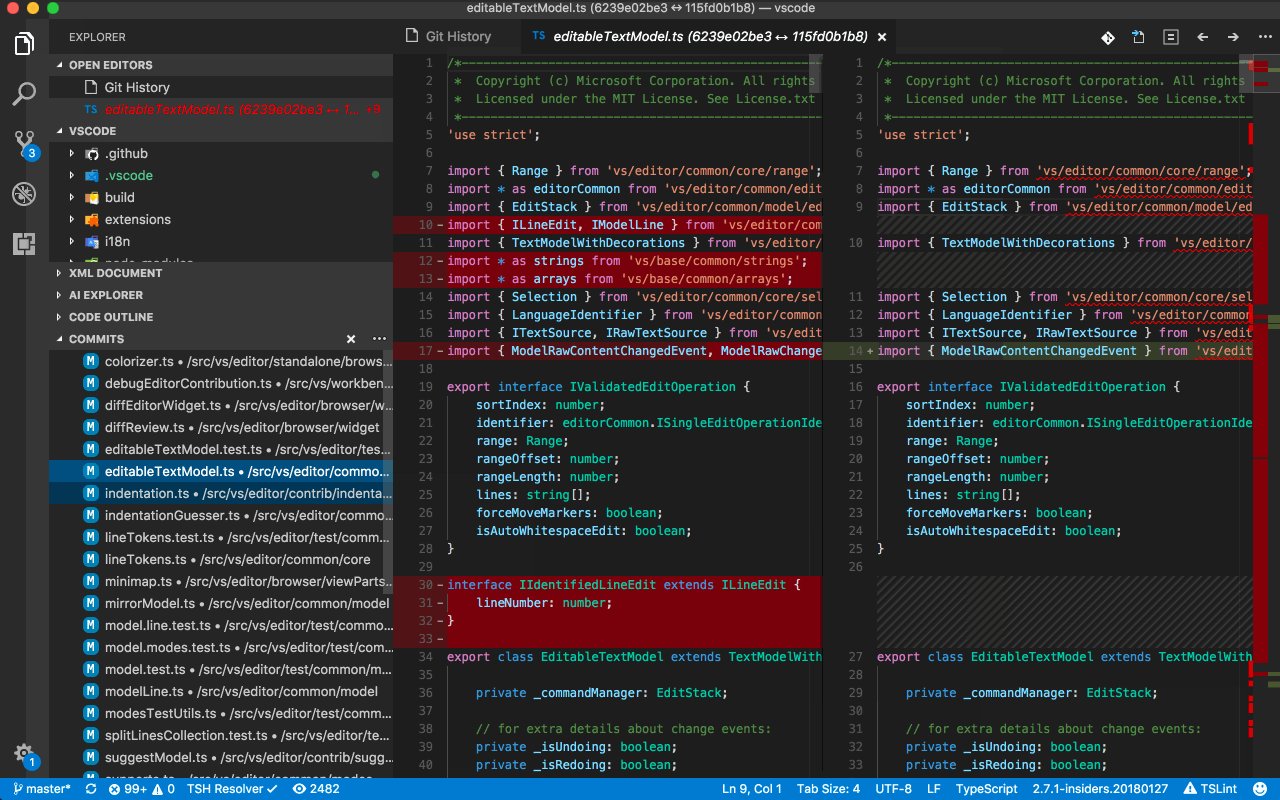
Gitlens
enlace de mercadoComo el nombre de la extensión implica, mejora el trabajo con git. Cabe señalar que, por defecto, VS Code ya tiene algún soporte para git, pero muy limitado.
La característica principal de GitLens es mostrar directamente en la línea editada quién y en qué commit lo cambió la última vez. La extensión también agrega una búsqueda avanzada en el historial de archivos, búsqueda en confirmaciones, una vista conveniente para comparar varias versiones de un archivo y mucho más. Para demostrar el trabajo, simplemente inserto un gif de la página del mercado, que muestra claramente las opciones de expansión.

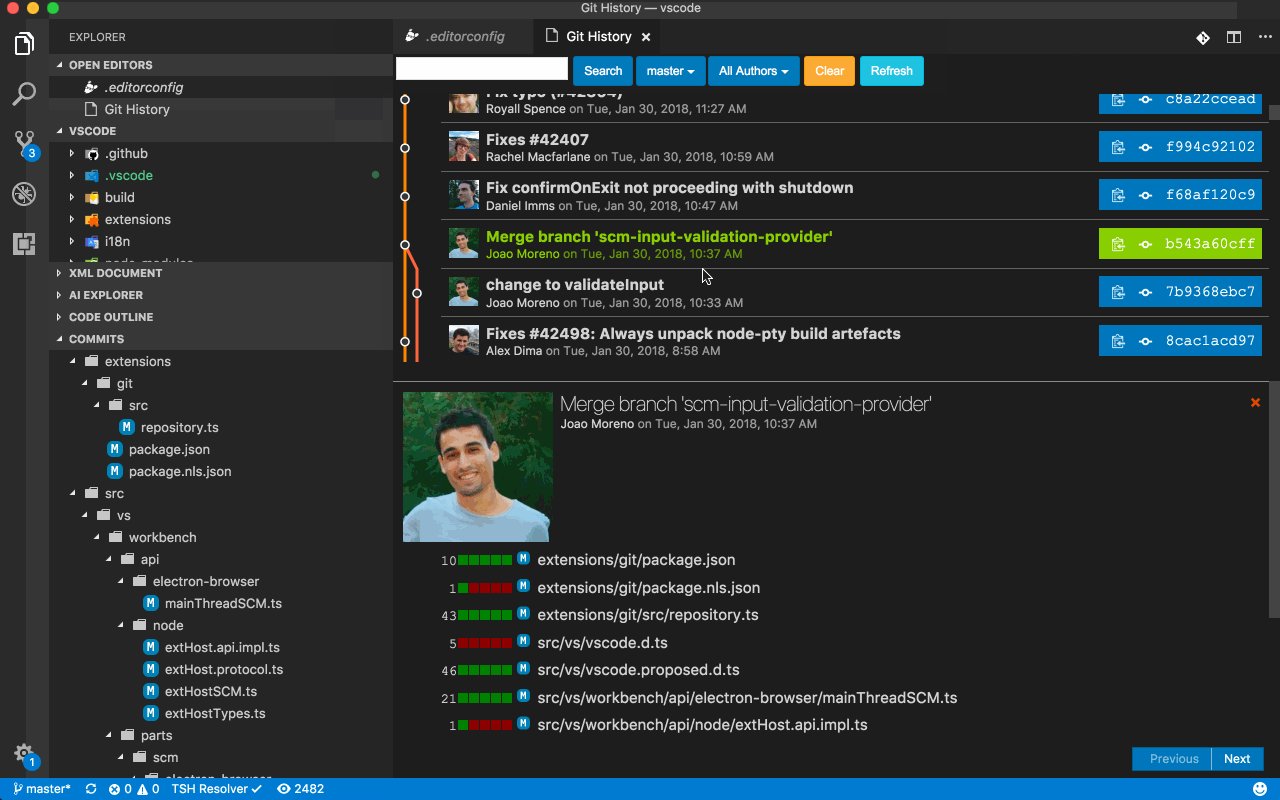
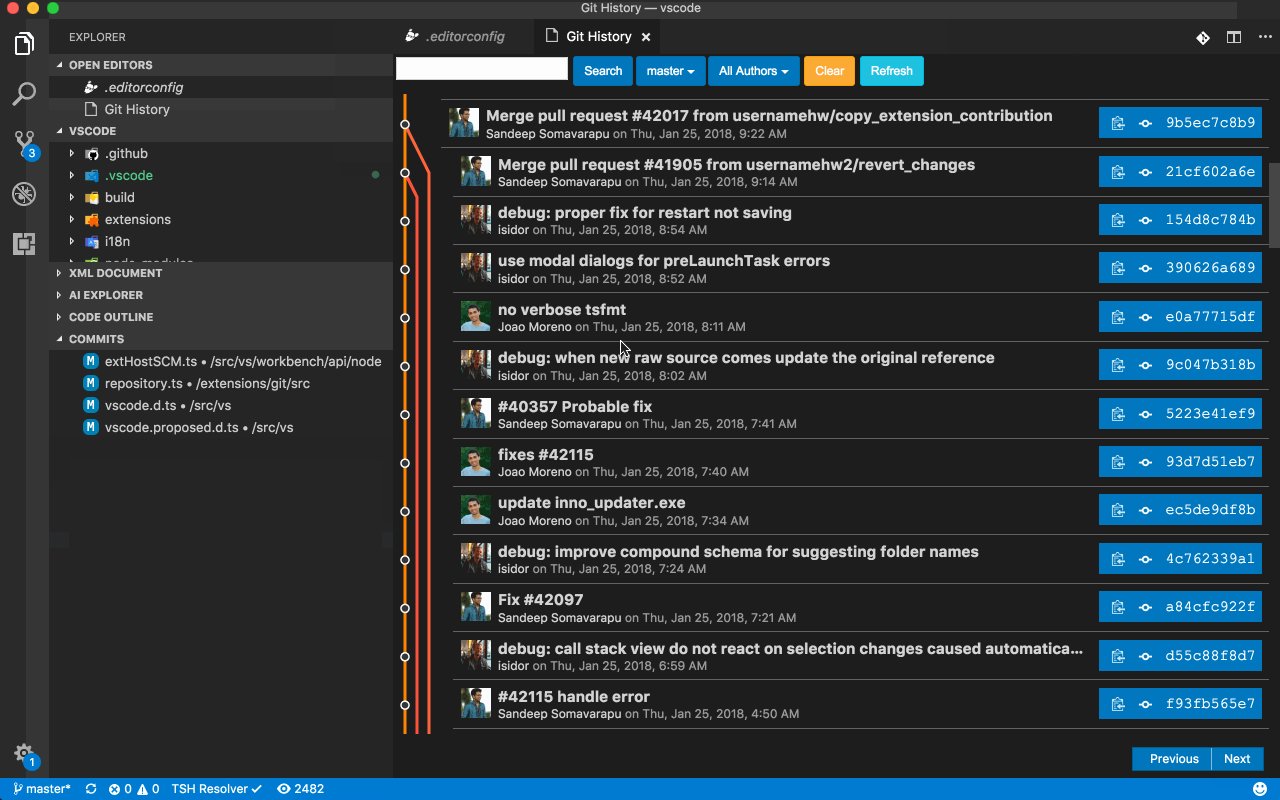
Historia de Git
enlace de mercadoOtra extensión que mejora el trabajo con git, es decir, la visualización de la historia. ¿Por qué en GitLens nunca pude encontrar una muestra adecuada del historial del proyecto con todas las sucursales? Si alguien sabe cómo hacer una vista similar (ver más abajo) usando GitLens, asegúrese de escribir en los comentarios, se lo agradeceré.

vscode-icons
enlace de mercadoUna de las muchas extensiones que agrega iconos para archivos y directorios al panel del Explorador. Hay muchas extensiones en el mercado, y esta es la más popular. Siéntase libre de elegir cualquier otro, me gustaron estos íconos.

Sincronización de configuraciones
enlace de mercadoOtra extensión útil, cuyo propósito es obvio por el nombre.
Para sincronizar su configuración, use el token de cuenta de GitHub y Gist. Para mí personalmente, es una de las extensiones más útiles, ya que utilizo Windows, Linux y Mac.
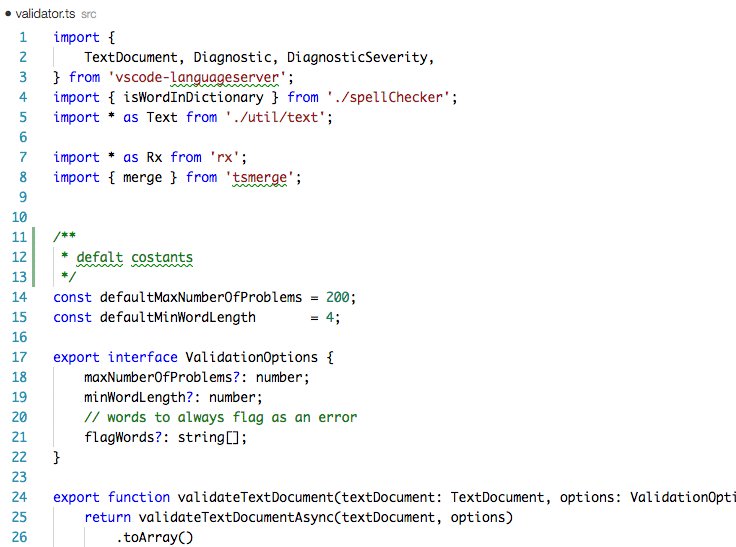
Corrector ortográfico de código
enlace de mercadoSi su inglés todavía está lejos de ser ideal o si desea evitar errores tipográficos, entonces esta extensión definitivamente no será redundante. Si es necesario, puede agregar soporte para el
idioma ruso .
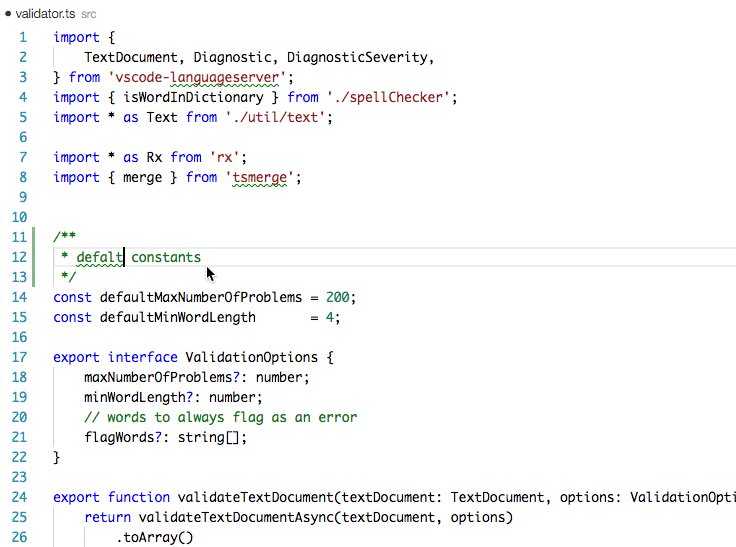
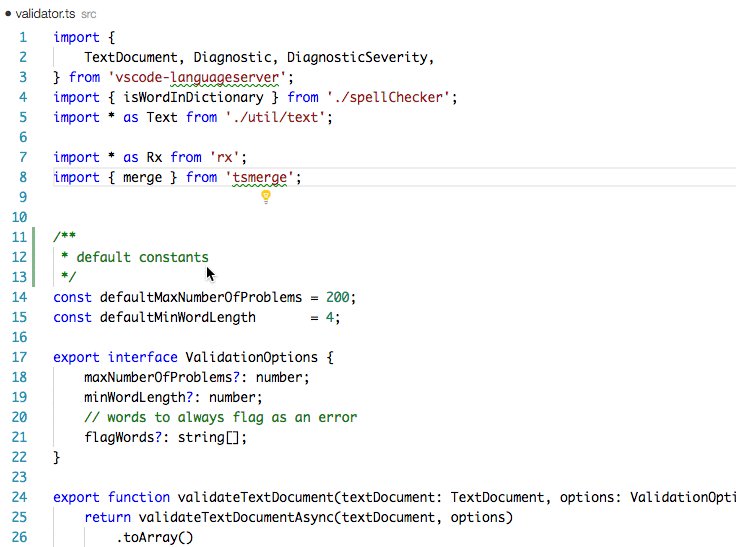
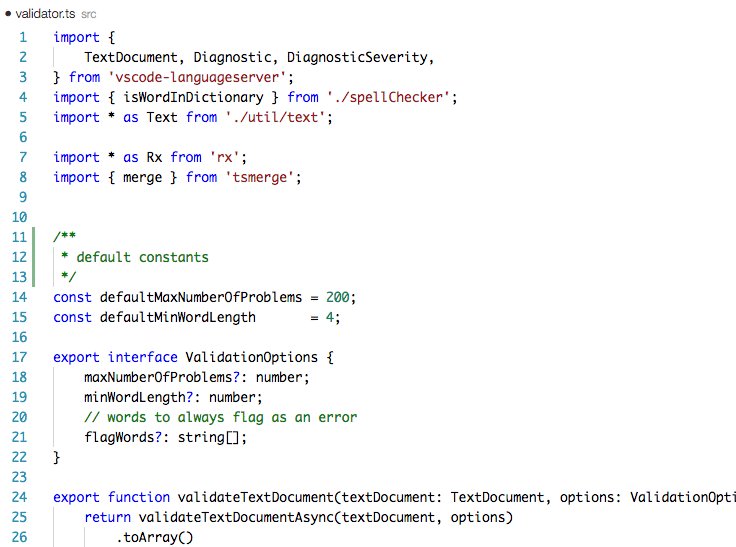
De las buenas características, no solo enfatiza las palabras erróneas, sino que también ofrece las opciones correctas.

Wakatime
enlace de mercado
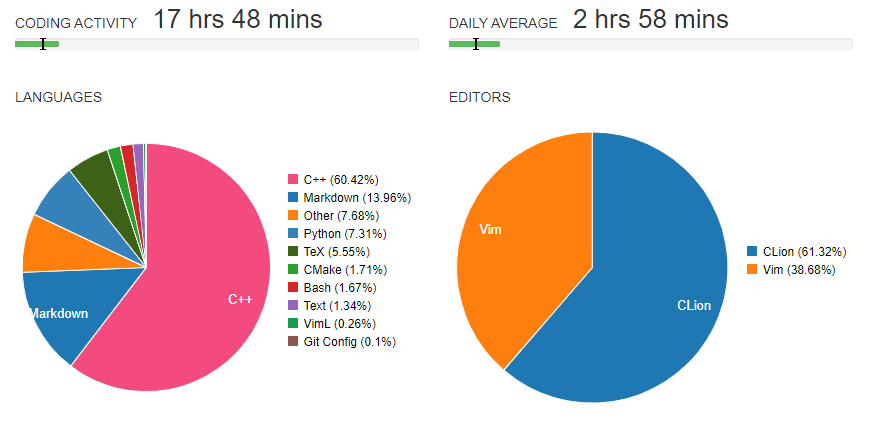
WakaTime es un servicio que muestra hermosas estadísticas \ gráficos \ métricas para su programación. La cosa es excepcionalmente estética, pero realmente me gusta. En consecuencia, la extensión agrega soporte para el servicio cuando se trabaja en VSCode. Puedes leer sobre el servicio
aquí .
Un ejemplo de hermosos gráficos:

Las características principales del servicio son gratuitas y no requieren suscripción.
Eso es todo con extensiones. También me gustaría compartir algunas configuraciones útiles de VS Code, que pueden ser útiles para la comunidad.
Algunas configuraciones útiles
De forma predeterminada, VSCode envía telemetría cuando se bloquea, así como algunos datos e información de error en Microsoft. Si por alguna razón esto no le conviene, apague la configuración de forma segura:
- Telemetría: Habilitar informe de bloqueo
- Telemetría: habilite la telemetría
También aconsejo a todos que habiliten los archivos de autoguardado. La cosa es banal, pero es difícil negar su utilidad. He sido rescatado más de una vez. Por alguna razón, está desactivado de manera predeterminada.
- Archivos: Guardar automáticamente
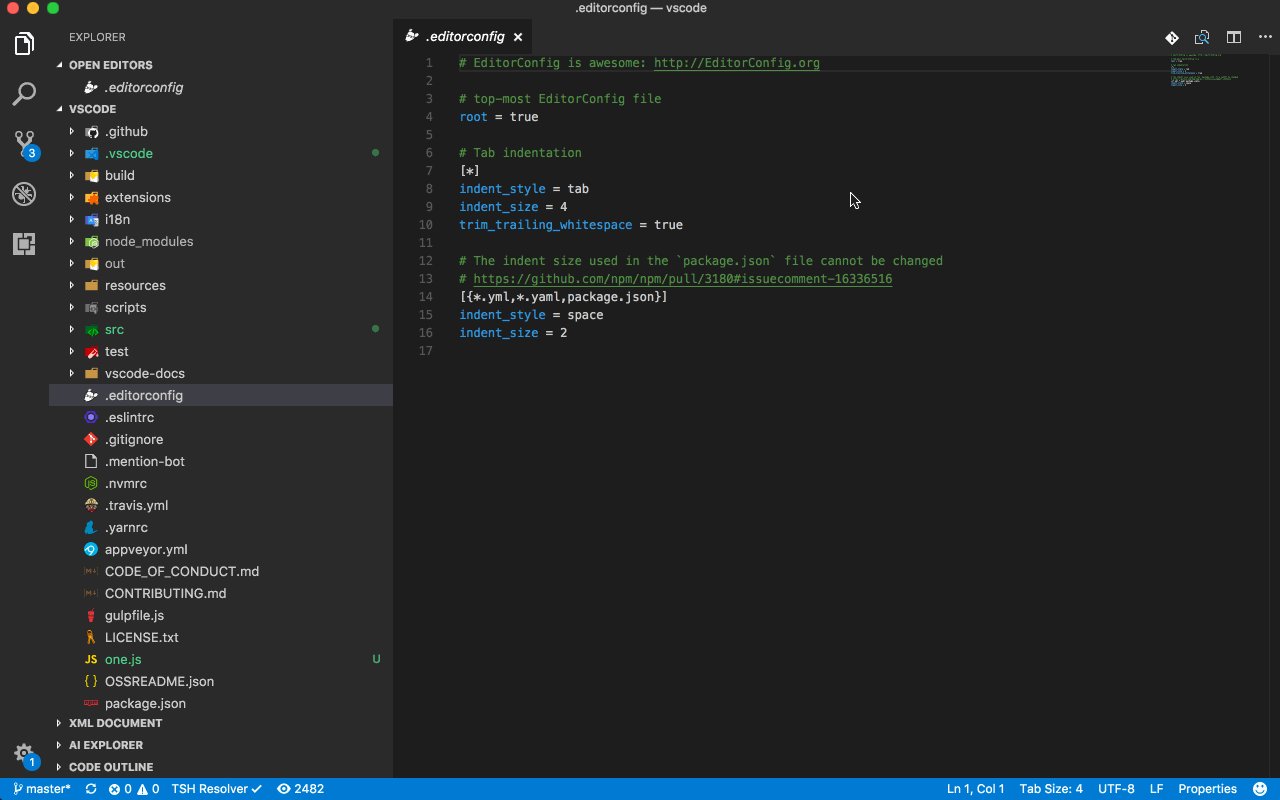
La siguiente configuración incluye la visualización de caracteres no imprimibles en el código. En mi opinión personal, es algo extremadamente útil que le permitirá notar de inmediato que el archivo en el próximo proyecto está formateado con pestañas, no espacios. Y, en general, le permitirá notar caracteres adicionales donde no deberían estar.
- Editor: Render Whitespace
Para cualquiera que le guste el desplazamiento suave:
Mostrar variables directamente en el código durante la depuración. Otra cosa muy útil, que por alguna razón está apagada. Las personas con los ojos más grandes probablemente ya hayan notado un ejemplo de cómo funciona esta configuración en una de las capturas de pantalla anteriores, pero por si acaso, aplicaré una más

Encontré la siguiente configuración solo cuando escribí un artículo. ZenMode le permite ocultar todas las ventanas y menús innecesarios y dejar solo el archivo de código actual. Ahora lo usaré constantemente en la tableta cuando tenga que probar algo en el código. En la tableta, el resto de las ventanas a menudo no son necesarias, y no hay suficiente espacio utilizable. Lo recomiendo
PS
Si alguien quiere compartir sus extensiones interesantes para VS Code o prestar atención a configuraciones útiles, bienvenido en el comentario. Me complace complementar el artículo para hacerlo aún más útil.