
Amigos, hola a todos!
Este artículo será principalmente de interés para los desarrolladores front-end, especialmente aquellos que estén interesados en el tema GraphQL, pero al mismo tiempo espero que sea útil para los desarrolladores back-end y ayudarlos a comprender los beneficios de GraphQL a través de los ojos del front-end.
Algunas palabras sobre mí: soy vicepresidente de tecnología de 8base. Desarrollamos herramientas que permiten a los desarrolladores front-end y móviles crear rápidamente aplicaciones comerciales de alta calidad.
Proporcionamos una plataforma en la que es suficiente definir un modelo de datos a través de nuestra interfaz de usuario y obtener una API GraphQL preparada para interactuar con los datos. El usuario recibe un servidor configurado con roles, derechos de acceso, la capacidad de trabajar con archivos, implementar funciones sin servicio, CI y mucho más. Para acelerar el desarrollo, también tenemos SDK y bibliotecas de componentes listas para usar para React. Escribimos backend en Node.jsY dado que los principales usuarios de nuestro sistema son desarrolladores front-end y móviles, decidimos apostar por GraphQL, que inicialmente nos parecía más flexible que REST, y brindaba más oportunidades en el frente. Bueno, ahora que hemos recibido suficientes comentarios de los usuarios finales, podemos decir que en nuestro caso encaja perfectamente.
¿Por qué, después de todo, GraphQL?
A diferencia de REST, cada API GraphQL proporciona un esquema que contiene información sobre los tipos de datos de entrada y salida, sus campos y las relaciones entre los tipos. Esto le permite utilizar modelos de datos con relaciones en la API, así como realizar consultas flexibles (consultas) y cambios en los datos (mutaciones) que son independientes de la presentación en una aplicación de cliente particular.
Además, la API GraphQL permite a los desarrolladores de clientes determinar explícitamente los datos devueltos, incluida la referencia a objetos relacionados en cada consulta, evitando la sobrecarga y la infracarga y reduciendo el número de solicitudes de API.
Compare GraphQL y REST
Comparemos GraphQL y REST con un ejemplo simple: crear un blog en línea. Al mostrar un artículo de blog separado, debemos mostrar el contenido del artículo, el avatar y el nombre del autor, una lista de comentarios, así como el avatar y el nombre de cada comentarista.
Si usa REST, necesitaremos las siguientes solicitudes de API:
GET /articles/:id — ; GET /users/:id — URL ; GET /articles/:id/comments — ( - , 4); GET /users/:id — URL .
Preste atención al problema de la extracción inferior (cuando una solicitud no devuelve todo lo que se necesita) y la extracción excesiva (cuando, por ejemplo, la solicitud / users /: id devuelve más datos de los que se mostrarán), así como un código más complejo en el front-end requerido para organizar una serie de solicitudes API.
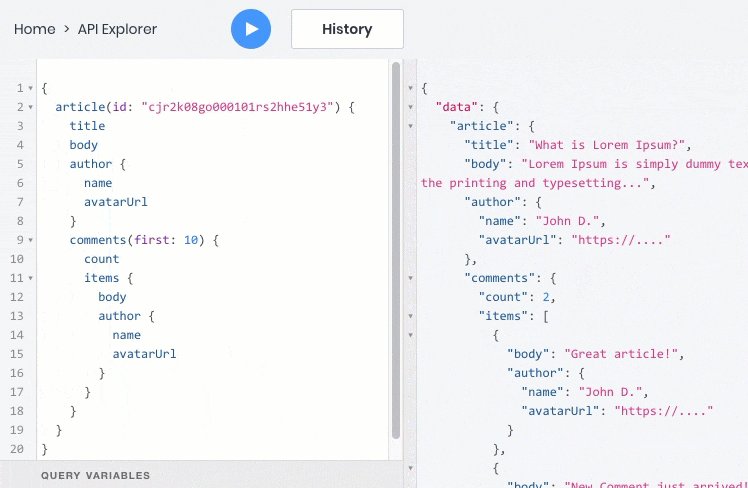
En GraphQL, toda la información se puede obtener en una sola consulta, siempre que los desarrolladores de la API hayan especificado las relaciones entre artículos, usuarios y comentarios en el esquema de la API GraphQL. Además, la respuesta de la API contendrá solo los campos solicitados, lo que reducirá su volumen.
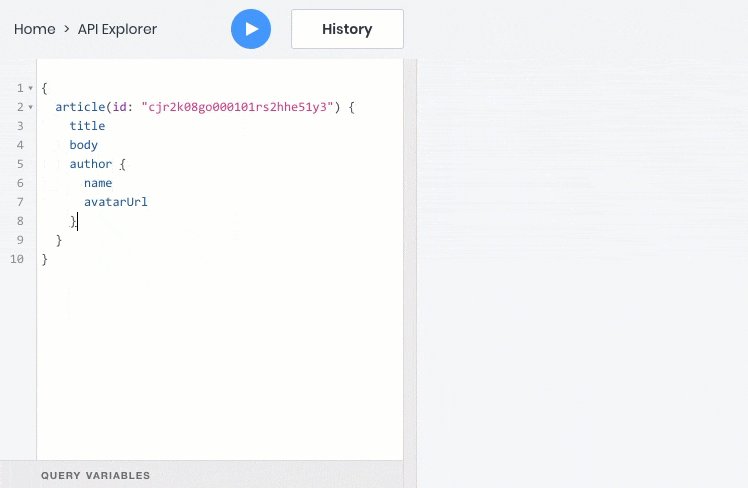
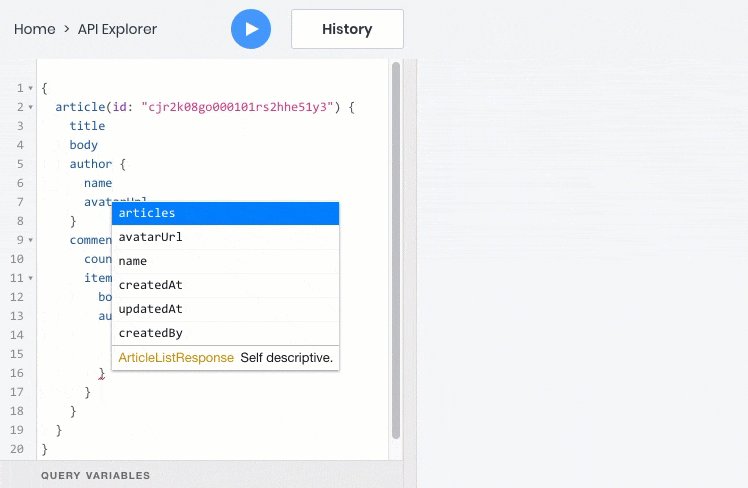
Aquí hay un ejemplo de una consulta GraphQL que devolverá toda la información en una consulta a la vez:
Para implementar esta característica en REST, los desarrolladores de back-end necesitarían crear una API de punto final especial que devolvería esta información. Sin embargo, lo mismo tendría que hacerse para cada caso con la visualización de datos de tablas relacionadas y, al mismo tiempo, actualizar la API tan pronto como la interfaz necesite campos adicionales.
Este ejemplo muestra cómo GraphQL alinea el "equilibrio de poder" a favor de los desarrolladores front-end, permitiéndoles solicitar cualquier dato necesario, y brinda a los desarrolladores de back-end la oportunidad de implementar la API para que cubra todo el área temática y no una presentación específica sobre el cliente.
Todo esto, combinado con un conjunto de bibliotecas y herramientas, lleva la calidad y la usabilidad del desarrollador front-end a un nuevo nivel, razón por la cual la popularidad de GraphQL entre los equipos de desarrollo está creciendo en todo el mundo.
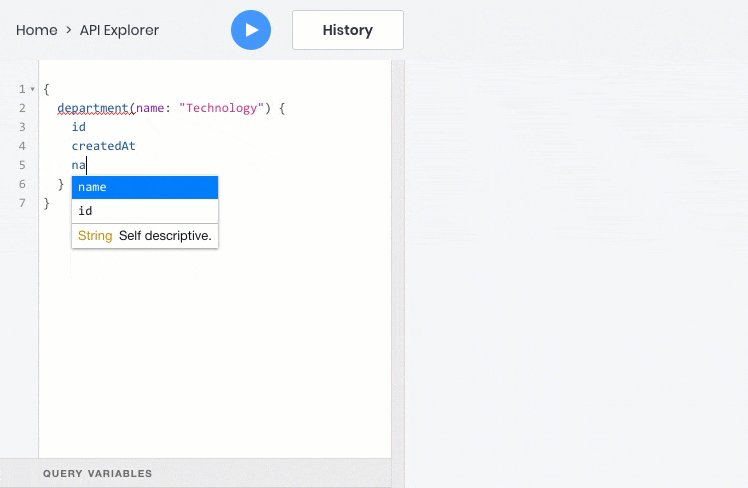
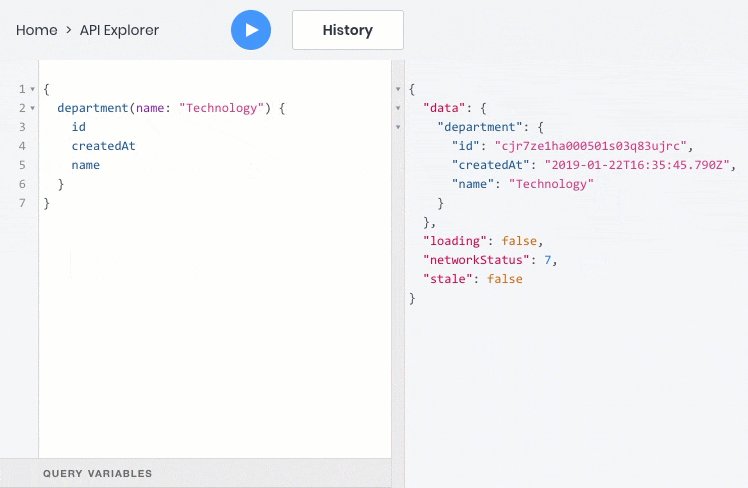
Cómo se ve en la práctica
Uno de los inconvenientes de GraphQL es su implementación más compleja que REST. Para presentar los datos en una forma conveniente para una variedad de aplicaciones cliente, se requiere una gran cantidad de trabajo en el back-end. Implementar operaciones CRUD, enlaces, filtros, clasificación y paginación para cada tipo de datos es bastante tedioso. Organizar características tan importantes como los derechos de acceso a datos y adjuntar archivos a objetos de datos tampoco es tan simple.
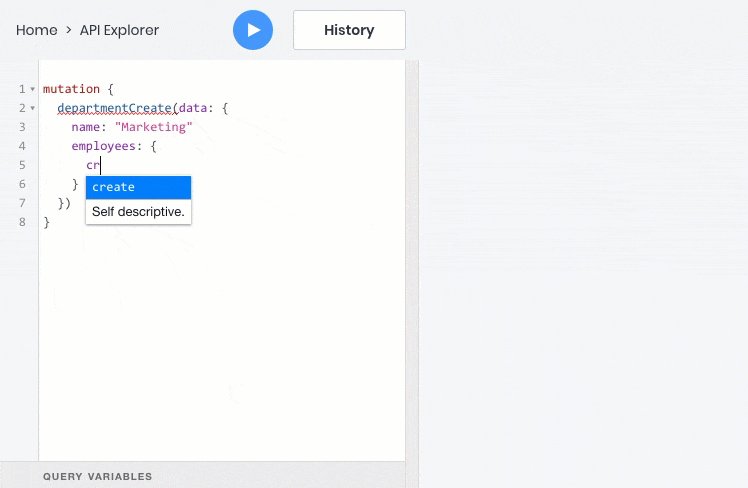
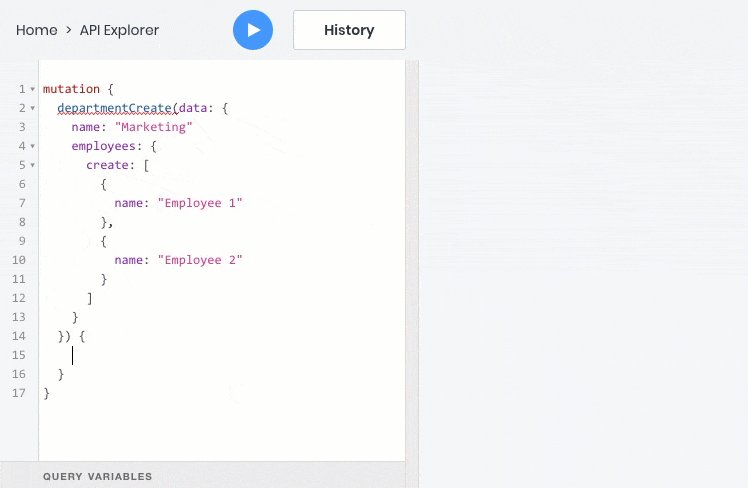
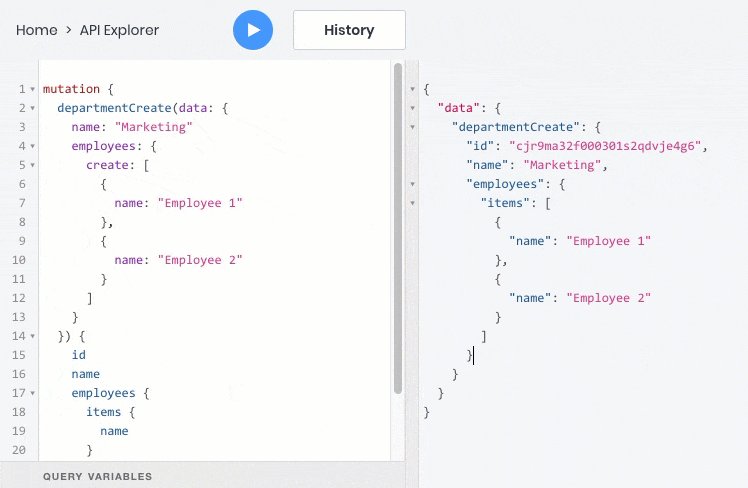
Ahora mostraré qué posibilidades ofrece el uso de GraphQL en el ejemplo de nuestra implementación:
- obtener un objeto por identificador o cualquier campo único

- obtener una lista de objetos basada en filtros, clasificación, paginación y criterios de búsqueda de texto completo

- crear, actualizar o eliminar un objeto

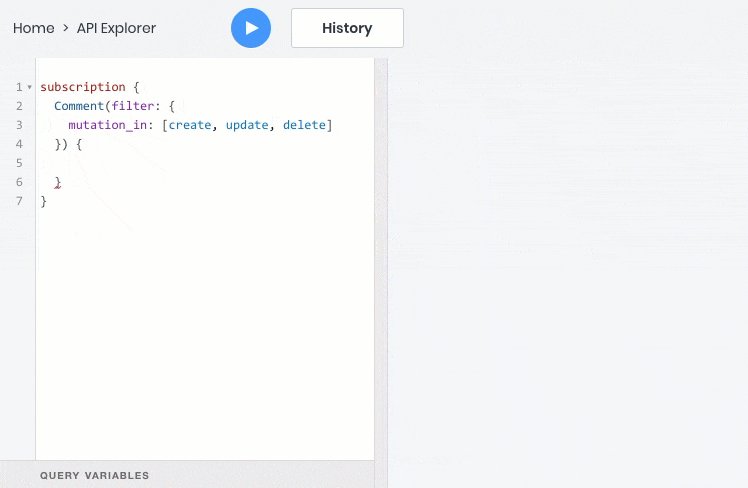
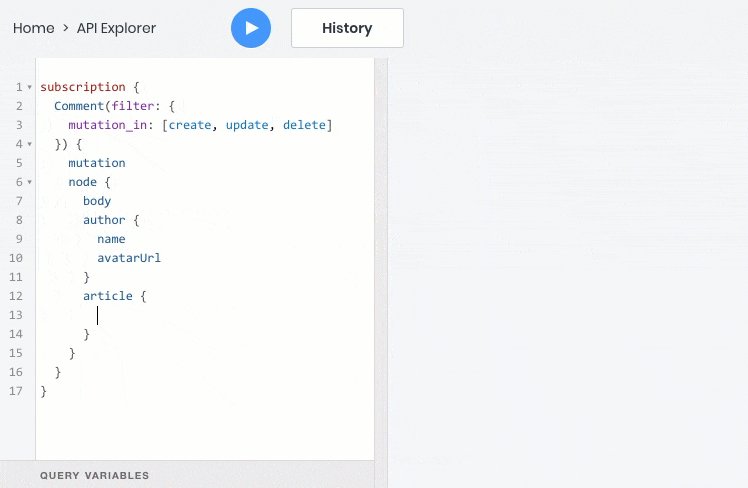
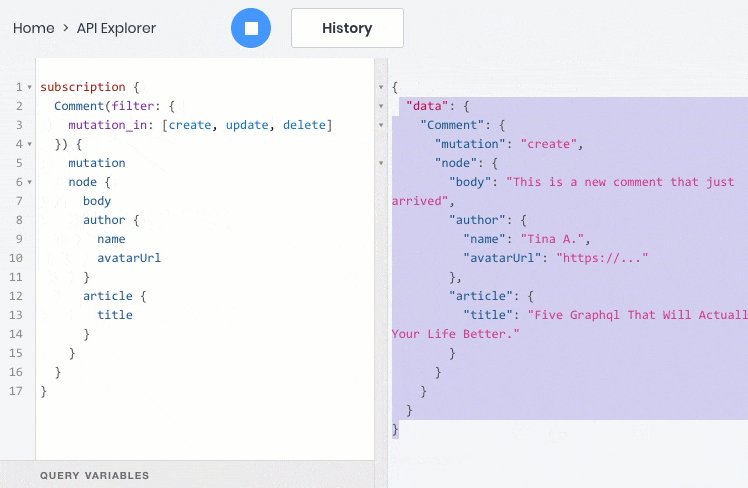
- suscribirse a eventos de datos en tiempo real a través del socket web

- Todas estas operaciones funcionan perfectamente con las relaciones entre objetos, por lo que puede consultar, crear y actualizar objetos secundarios con sus padres:

Resumen
Gracias por su atencion! Me encantaría conocer tu opinión sobre GraphQL o su experiencia al usarlo, sus problemas, y también estaré encantado de responder preguntas.
Además, amigos, ¿tal vez les interesaría leer una serie de artículos técnicos sobre nuestra pila, o tal vez algo más?
PD: puede aprender un poco más sobre los beneficios de GraphQL para desarrolladores front-end y cómo usamos GraphQL, en un video del discurso de nuestro desarrollador de backend Andrei Gorinov