Artículo original: "
Cómo depurar javascript en Chrome de forma rápida y fácil ".
Resumen
En este artículo, aprenderá a depurar el código JavaScript en el front-end y el back-end usando Chrome DevTools y VS Code.
Objetivos
- Aprende a depurar frontend y Angular
- Analizar cómo depurar Node.js
Depuración de front-end (JavaScript, Angular)
Actualmente, muchas herramientas como Chrome DevTools y Firefox Developer Tools admiten la depuración frontal. Si bien estos dos son los más populares, otros navegadores también tienen sus propias herramientas. Consideremos Chrome DevTools para nuestra aventura de eliminación de errores.
Depuración de JavaScript
Seamos honestos, la depuración a veces puede llevar mucho tiempo. Especialmente si se trata de comandos simples como console.log () o window.alert ().
Debe escribir y luego eliminar el código adicional y, a veces, incluso puede confirmar el código que incluye estos métodos (incluso si pensaba que los había eliminado). Pero si hay alguna configuración de linters, los métodos de consola o alerta se resaltarán en el código.
Aquí es cuando Chrome DevTools llega al escenario con una noble misión de depurar código sin estos instrumentos tediosos. Entre sus otras ventajas, la edición de CSS y HTML, probar la red y la velocidad del sitio son nuestras favoritas.
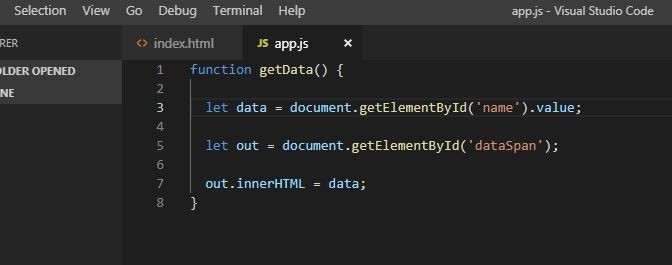
Creemos una página web simple con el método getData () de JavaScript que simplemente recopila los datos del campo de entrada de nombre, crea un nodo DOM con ID de dataSpan y luego agrega el valor del campo de entrada a ese elemento DOM.
Así es como se verá nuestra página:
En HTML: En JavaScript:
En JavaScript:
Vamos a guardarlo con el nombre de la aplicación.
Así aparecerá la página en el navegador:

Para ver cómo funciona el método antes de almacenarlo en
dataSpan , podemos usar el antiguo
console.log (data) o
window.alert (data) . Esto es lo que veremos al iniciar el archivo en VS Code:

Ese es, sin embargo, el enfoque más primitivo.
Entonces, en su lugar, usaremos Chrome DevTools y validaremos que todo funcione como planeamos usar puntos de interrupción.
El punto de interrupción es simplemente una línea de código en la que queremos dejar de ejecutar el código para examinar cómo funciona (o no funciona) con precisión.
De nuevo en camino, iniciemos la página en Google Chrome y:
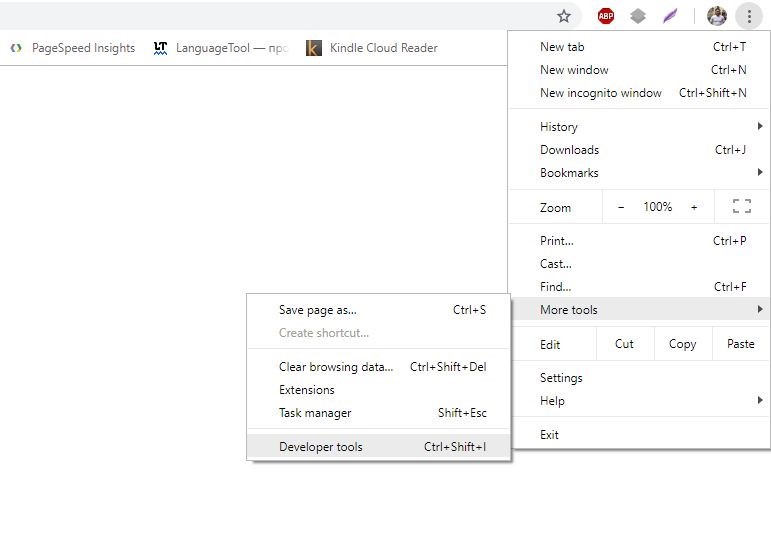
- Para abrir Chrome Develop Tools, en la esquina superior derecha del navegador, haga clic para abrir Personalizar y controlar el menú de Google Chrome.
- En el menú, seleccione Más herramientas y luego seleccione Herramientas de desarrollador.
Alternativamente, podemos usar
Ctrl + Shift + I atajo de teclado (preferimos este enfoque, pero eso depende de usted).

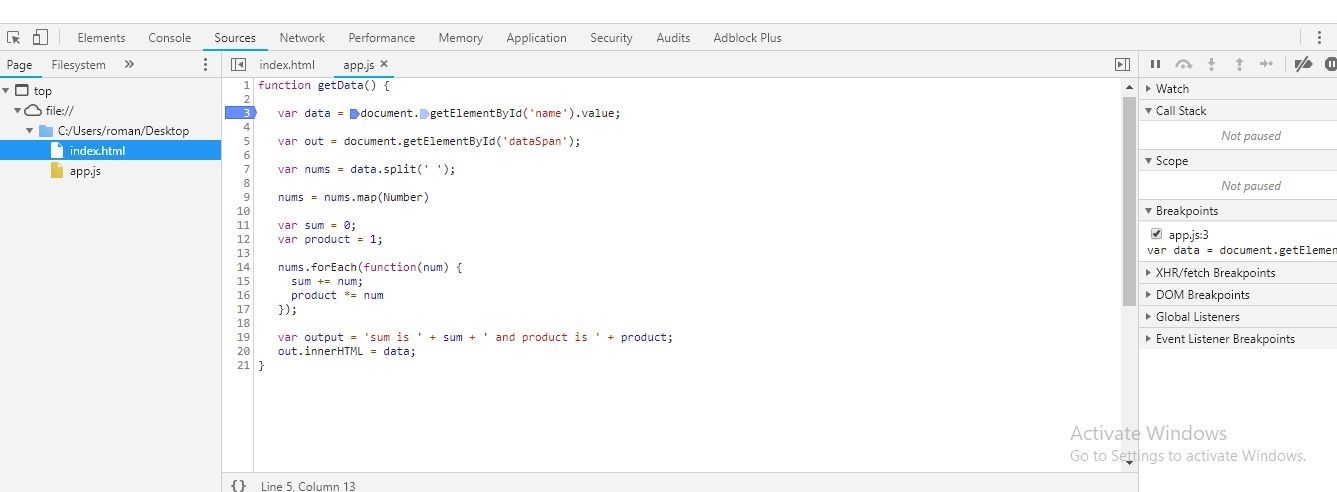
Una vez que estamos dentro, pausemos el código en un punto de interrupción:
- Con Chrome DevTools lanzado, seleccione la pestaña Orígenes.
- Desde el panel Fuentes, en la vista de Página, seleccione app.js (el archivo JavaScript que creamos anteriormente).
- En el Panel del editor, a la izquierda de let data = document.getElementById ('name'). Value; línea de código, haga clic en la línea número 3.
Con esto en su lugar, estableceremos un punto de interrupción de línea de código, que está bien resaltado en azul para que podamos ver exactamente dónde lo hemos establecido. También tenga en cuenta que el nombre de la variable seleccionada se agrega automáticamente a la sección Puntos de interrupción> Local, en el panel de depuración de JavaScript.
Gestión de incrementos en los que se ejecuta la función
Establecer un punto de interrupción significa que la función detendrá la ejecución en ese punto de interrupción. Luego debemos habilitar la ejecución del código línea por línea para inspeccionar los cambios en nuestra variable.
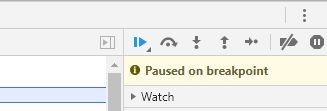
En la parte superior izquierda del panel de depuración de JavaScript se encuentran los comandos básicos de ejecución del punto de interrupción:

El primer botón,
Reanudar ejecución de script continuará la ejecución del código hasta que finalice el código o hasta el siguiente punto de interrupción.
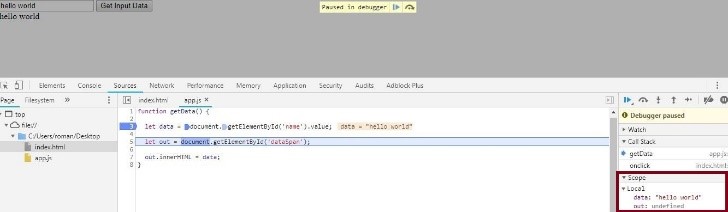
Ingresemos hello world en nuestro campo de nombre. La línea se expandirá con data = "hola mundo". Ahora hagamos clic en
Pasar sobre el siguiente botón de
llamada de función .

La línea de punto de interrupción seleccionada se ejecuta y el depurador seleccionará la siguiente. Expanda el panel Ámbito para ver el valor de la variable de datos. Ha cambiado a "hola mundo", al que hemos ingresado anteriormente. Simplemente muestra nuestra variable en una línea de código específica. Haga clic en Pasar sobre la siguiente llamada de función nuevamente para ejecutar el método seleccionado y pasar a la siguiente línea.
Si actualiza la página, el valor de la variable out se actualizará al elemento DOM. A la izquierda de la variable, puede hacer clic en el icono Expandir () para ver su valor. Si hace clic en Pasar sobre la siguiente llamada de función, en el navegador, el texto "hola mundo" se agregará nuevamente al dataSpan.
Depuración más compleja
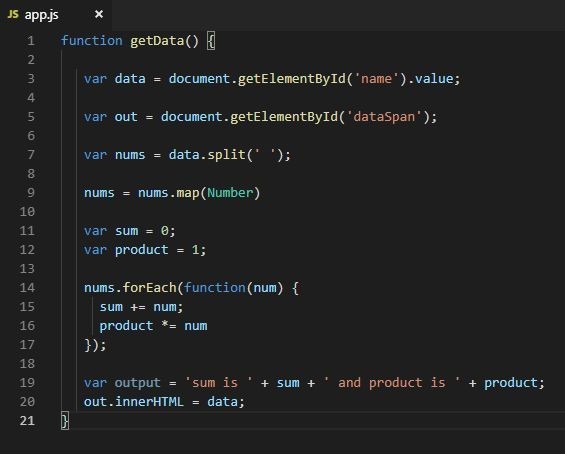
Digamos que queremos ejecutar una función más complicada que definitivamente requiere alguna depuración. Por ejemplo, queremos que los usuarios ingresen números separados por espacios. La función evaluará y generará estos números, su suma y el resultado de multiplicación (producto).

Para este propósito, modificaremos nuestra app.js para que se vea como la captura de pantalla anterior. Actualicemos la página y hagamos alguna depuración:

- Haga clic en 3, el número de línea de let data = document.getElementById ('name'). Value;, para establecer un punto de interrupción.
- En el navegador, ingrese 23 24 e en el campo de entrada. Aquí agregamos intencionalmente números y una letra para causar un error; estos no se pueden agregar ni multiplicar.
- Haga clic en Pasar sobre la siguiente llamada de función.
En la captura de pantalla, podemos ver que tanto la suma como el producto tienen un valor NaN (no un número). Esto indica que tenemos que arreglar nuestro código de inmediato.
Otra forma de establecer puntos de interrupción
En la mayoría de los casos, su código es mucho más largo y, tal vez, se concatena en una sola línea. Por ejemplo, supongamos que tenemos 1000 líneas de código. En este caso, establecer puntos de interrupción haciendo clic en los números de línea cada vez parece poco realista, ¿no?
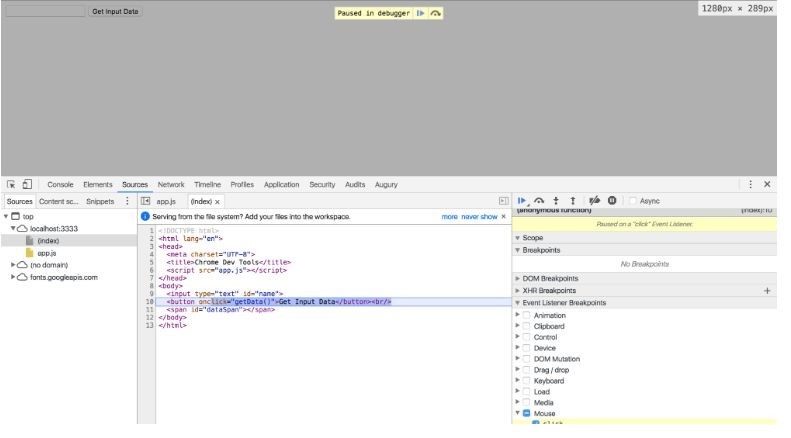
Para este propósito, DevTools presenta una excelente herramienta para establecer puntos de interrupción en eventos que ocurren cuando interactúa con el navegador. En el panel de depuración de JavaScript, haga clic en Puntos de interrupción de escucha de eventos para expandirlo con categorías de eventos.

Como puede ver, hemos establecido un punto de interrupción en
Mouse> evento de
clic en cualquier parte de nuestro código. Entonces, sin la necesidad de agregar manualmente un punto de interrupción, cuando hace clic en el botón
Obtener datos de entrada , la ejecución se detendrá en este evento
onclick .

Al hacer clic en Pasar sobre la siguiente llamada de función, se nos guiará secuencialmente a través del código utilizado para procesar la acción de clic.
A través de puntos de interrupción de escucha de eventos, puede establecer puntos de interrupción en una variedad de tipos de eventos, como Teclado, Toque y XHR.
La palabra clave "depurador"
Cuando escribe la palabra clave del depurador en cualquier parte de su código, Chrome DevTools detendrá la ejecución en esa línea y la resaltará de manera similar a los puntos de interrupción. Puede usar este instrumento para depurar JavaScript en Chrome u otros navegadores. Solo recuerde eliminar la palabra del código cuando haya terminado.

El código en la captura de pantalla anterior se detendrá en la línea que contiene la palabra del depurador e iniciará Chrome DevTools. Eso es equivalente a establecer un punto de interrupción en esa línea de código específica. También puede administrar la ejecución del código usando los botones Paso a la siguiente llamada de función y Paso a paso de la siguiente llamada de función como lo hicimos antes.
Para resumirlo
Al principio, consideramos console.log () y window.alert () y descubrimos que no eran realmente útiles. Se suponía que debíamos usarlos mucho en todo el código, lo que podría hacer que el código sea más pesado y más lento si olvidamos eliminar estos comandos al confirmar.
A medida que crece el código, las Herramientas para desarrolladores de Chrome pueden ser mucho más eficientes para detectar errores y evaluar el rendimiento en general.
Depuración angular
La forma más fácil de depurar código angular a través de Visual Studio Code (VS Code). Para comenzar a depurar, deberá instalar la extensión del depurador en su navegador Chrome:
- Inicie VS Code con su proyecto actual, abra la pestaña Extensiones. O presione Ctrl + Shift + X en su teclado.
- Ingresa Chrome en el campo de búsqueda.
- De los resultados de búsqueda, seleccione Debugger for Chrome y haga clic en Instalar.
- Después de instalar la extensión, aparecerá el botón Recargar. Haga clic para completar la instalación y activar el depurador en el navegador.
Establecer puntos de interrupción
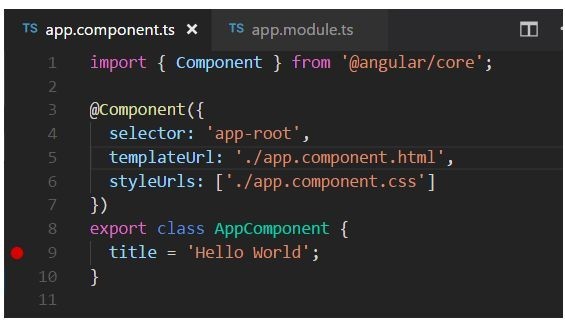
Exactamente como lo hicimos antes, en app.component.ts, haga clic en el número de línea a la izquierda de la línea. El punto de interrupción establecido se indicará con un icono de círculo rojo.

Configuración del depurador
Primero, necesitaremos configurar el depurador:
- Desde el Explorador de archivos, navegue hasta la vista Depuración. También puede usar Ctrl + Shift + D atajo.
- Haga clic en el botón del icono de Configuración para crear launch.json. Ese es el archivo de configuración que usaremos.
- En el menú desplegable Seleccionar entorno, seleccione Chrome. Esto creará una nueva carpeta .vscode con el archivo launch.json en su proyecto.
- Inicia el archivo.
- Para ajustar el archivo a nuestro propósito, en el método url, cambie el puerto localhost de 8080 a 4200.
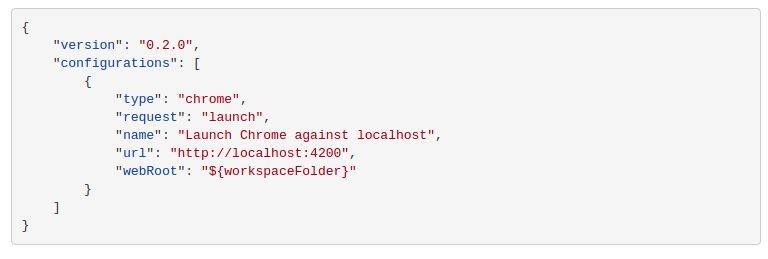
- Guardar cambios Su archivo tendrá el siguiente aspecto:

- Presione F5 en el teclado o haga clic en el botón Iniciar depuración para iniciar el depurador.
- Lanzamiento de Chrome.
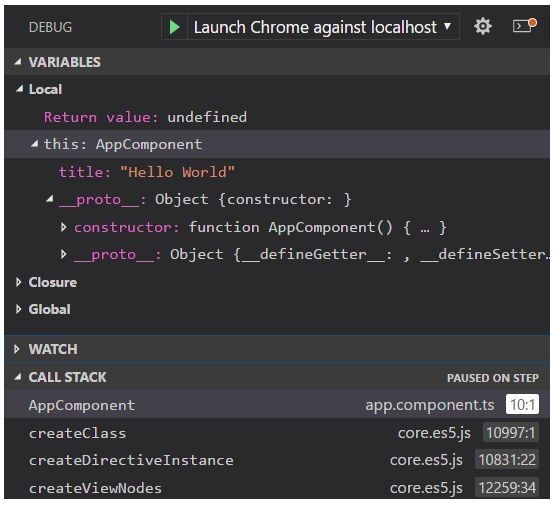
- Actualice la página para pausar el código en el punto de interrupción establecido.

Puede navegar secuencialmente por el código utilizando el botón F10 para inspeccionar las variables y su cambio.

Léame
La extensión Debugger for Chrome contiene mucha información sobre configuraciones adicionales, trabajar con mapas de origen y resolver varios problemas. Puede verlos directamente en VS Code haciendo clic en la extensión y seleccionando la pestaña Detalles.

Depuración de back end (Node.js)
Aquí descubrirá cómo depurar el código Node.js. Estos son los enfoques más comunes:
- Usando Chrome DevTools. Bueno, ese es de lejos nuestro favorito.
- Uso de IDEs como Visual Studio Code, Visual Studio, WebStorm, etc.
Usaremos VS Code y Chrome DevTools como ilustración.
Chrome y Node.js usan el mismo motor de JavaScript, Google V8, lo que significa que podemos usar las herramientas que usamos para la depuración frontal.
Para hacer esto:
- Inicie su proyecto en VS Code.
- Navega a la pestaña Consola.
- Ingrese o pegue el comando npm start --inspect y presione Enter.
- Ignore la URL sugerida "chrome-devtools: // ..." (hay una mejor manera).

- Inicie Chrome e ingrese o pegue "about: inspeccionar". Esto lo redirigirá a la página Dispositivos de DevTools.
- Haga clic en Abrir DevTools dedicado para el hipervínculo Nodo.

El proceso de depuración se realiza de la misma manera que lo hicimos en el lado frontal utilizando puntos de interrupción. Esto es bastante útil porque no necesita cambiar a IDE. De esta manera, tanto el back end como el front end se pueden depurar usando la misma interfaz.
Gracias por leer y espero que hayas disfrutado este artículo. Suscríbase a nuestras actualizaciones, tenemos muchas más cosas interesantes en nuestra manga :)