
Hoy crearemos el llamado
La función Yandex (el nombre oficial de
Yandex Cloud Functions ), que conspira con el
servicio de correo
SendGrid, enviará "jabón" a los usuarios que duerman pacíficamente (
es broma , sé que todos estamos en contra del correo no deseado).
También soy un oponente (pero sin fanatismo) de los servidores tradicionales y un defensor de los llamados soluciones sin
servidor (sin servidor), porque no me gusta (y realmente no sé cómo) administrar el servidor, y aún más, pagar el tiempo en que no están cargados. Las funciones son otra cosa. Alguien los atiende sin mí, y yo pago solo por las llamadas. A principios de octubre de 2019, Yandex presentó sus
Yandex Cloud Functions , parece ser el primer
servidor sin servidor en la Federación de Rusia. Y lo que es especialmente bueno: para las habilidades de Alice, generalmente son libres, por lo que desde entonces han estado en el campo de mi visión periférica. Pero empecemos.
Imagina tal escenario. Su aplicación (por ejemplo, la habilidad
Recordar y olvidar de Alicia que, por cierto, también funciona en las
funciones de Yandex ) ofrece al usuario comprar productos digitales, por ejemplo, opciones adicionales, y el usuario realiza un pago. Un cierto sistema de pago (similar al grado de confusión con
Yandex.Money ) procesa el pago y lo envía a la dirección que proporcionó (y tendremos un enlace para llamar a la
función Yandex ) Solicitud
HTTP que contiene detalles de pago, como cantidad, nombre, teléfono y correo electrónico del pagador. Pero queremos procesar estos datos de alguna manera, por ejemplo: verifique la cantidad, ingrese las entradas apropiadas en la base de datos, envíe
SMS y
correos electrónicos a los usuarios con la confirmación del recibo del pago e instrucciones adicionales. Tal
microservicio .
Alice recuerda todo sobre cómo grabar desde las
funciones de Yandex en la base de datos de
Cloud Firestore en el tutorial (y en el futuro, creo, consideraremos un ejemplo para otra base de datos:
Yandex Database ). Analizaremos cómo enviar
SMS a los usuarios e integrar nuestra aplicación con
Yandex.Money en un futuro próximo. Ahora solo nos ocuparemos del envío de cartas.
1. Crear una cuenta en SendGrid
NotaSendGrid es solo mi elección, que hice por alguna razón, y la principal es su disponibilidad de un SDK listo para Node.js. Puede elegir cualquier otro servicio de lista de correo.
Vamos
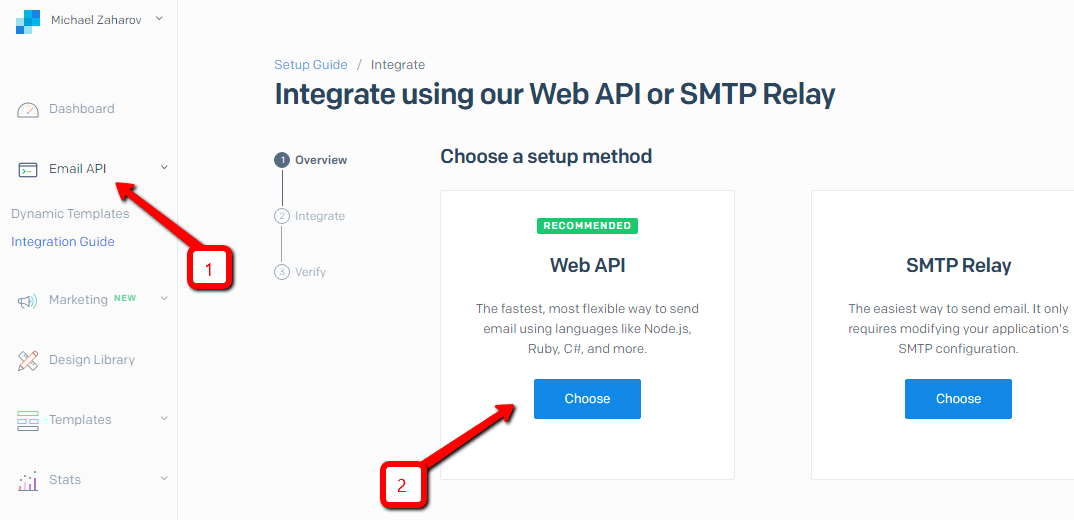
a la página de registro de la cuenta y completamos el formulario de registro allí. Luego vaya al
Panel de control, en el panel de navegación, seleccione
API de correo electrónico -> Guía de integración , y en el panel principal -
API web y haga clic en el botón
Elegir . Todo está como en la imagen:

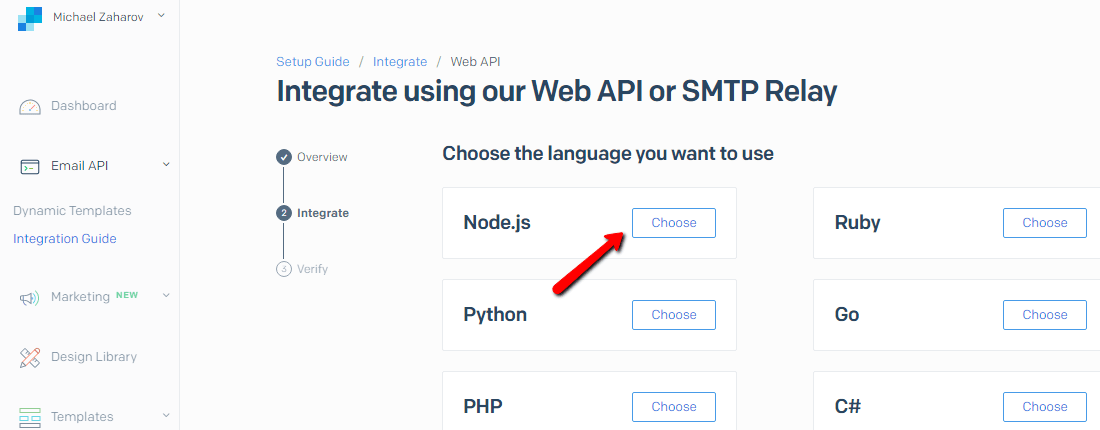
En el siguiente paso, seleccione
Node.js :

A continuación, se nos ocurre un nombre para nuestra clave
API (se mostrará solo en la consola en la lista de claves, y no tiene nada que ver con nuestro código futuro; solo se me ocurrió una
clave-API imperecedera) y haga clic en el botón
Crear clave :

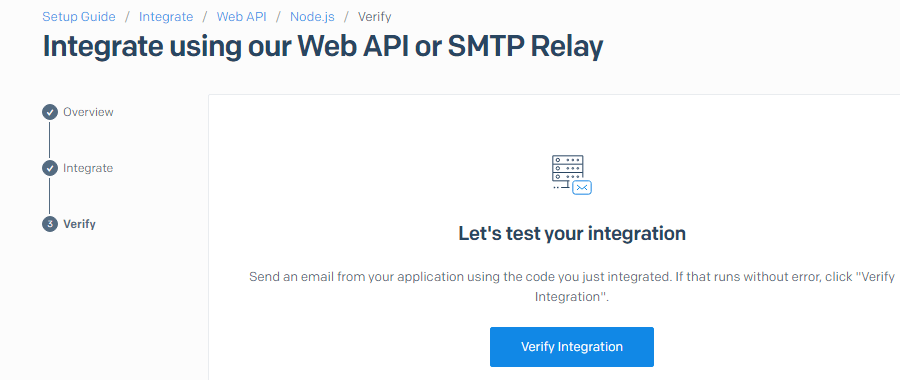
Se genera la clave, la copiamos y la guardamos en el más profundo secreto. Y tendremos una pantalla con el botón
Verificar integración , como en la imagen a continuación, pero por ahora no lo presionaremos, sino que procederemos a escribir el código:

2. Redacción de códigos
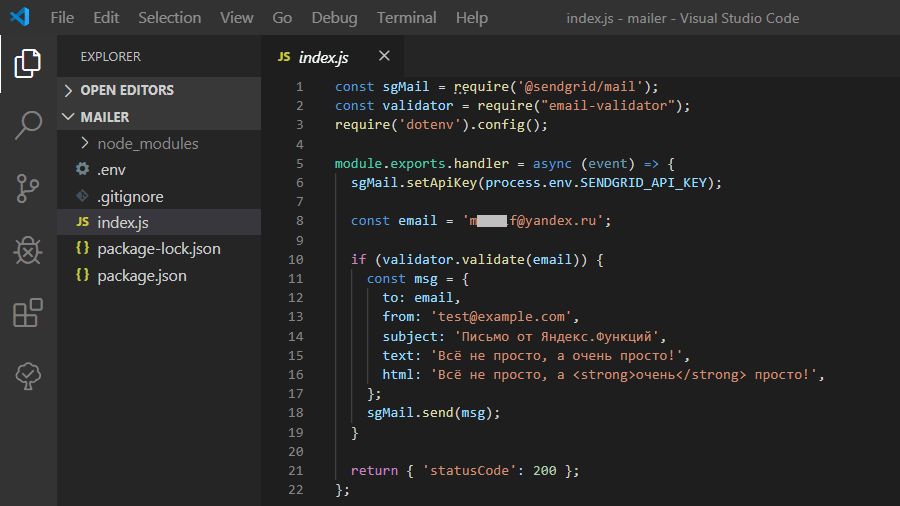
Y como ve, el código en sí es ridículamente pequeño: ¡22 líneas!

En la línea
# 8, mi correo está registrado con un código rígido (y por lo tanto está tímidamente cubierto): usted indica el suyo. En la vida real, recibiremos todos los datos del objeto del
evento . Por ejemplo, si el método
POST (
"Content-Type": "application/json" ) pasa el campo de
correo electrónico (propiedad):
{ ... "email": "user@example.com", ... }
El valor de este campo se puede obtener de la siguiente manera:
const body = JSON.parse(event.body); const email = body.email;
Y si el campo de
correo electrónico es propiedad de otro campo, el objeto de
usuario (colección):
{ ... "user": { ... "email": "user@example.com", ... }, ... }
El valor de este campo se puede obtener aún más fácilmente:
const { user } = event; const email = user.email;
Si la dirección de correo se pasa a la función en la URL (la llamada
cadena de consulta de URL ), por ejemplo:
https://functions.yandexcloud.net/123abc? email=user@example.com https://functions.yandexcloud.net/123abc? email=user@example.comEl valor del parámetro de
correo electrónico será:
const email = event.queryStringParameters.email;
Para ver qué contiene exactamente el objeto de
evento , puede crear una
función Yandex simple y girarla con solicitudes:
module.exports.handler = async function (event) { return { 'statusCode': 200, 'headers': { 'Content-Type': 'application/json; charset=utf-8' }, 'body': JSON.stringify(event), 'isBase64Encoded': false }; };
Más (pero menos inteligible) esto se afirma en la documentación oficial
aquí .
Entonces, cree el directorio del proyecto (por ejemplo,
mailer ), vaya a él, inicialice el proyecto, instale las dependencias:
mkdir mailer cd mailer npm init -y npm i @sendgrid/mail email-validator dotenv
Aquí, solo se
requiere el paquete
@ sendgrid / mail . El
paquete de validación de correo electrónico verifica la validez de la dirección de correo electrónico (¿como no lo adiviné de inmediato?), Pero si estamos seguros de ello (se ha verificado durante mucho tiempo sin nosotros), no podemos instalarlo (y, por supuesto, no verifique el código). El paquete
dotenv está diseñado para leer entradas del archivo
.env como variables de
tiempo de ejecución . Pero las
funciones de Yandex tienen la capacidad de poner estas variables directamente en el entorno de ejecución. Como? - Lo mostraré a continuación. Por lo tanto, el paquete
dotenv tampoco se puede instalar, y el archivo
.env no se debe crear, y el código en el archivo
index.js no se debe cambiar. Pero aquí instalamos este paquete, por lo que creamos los
archivos index.js y
.env :
touch index.js touch .env
En el archivo
index.js , escribimos 22 líneas de código que se muestran en la captura de pantalla anterior (cambie el correo solo en la línea
# 8 ), y en el archivo
.env (sin comillas ni signos de puntuación) especifique un par: el nombre / valor de la clave
API , que Recientemente llegamos a la consola
SendGrid :
SENDGRID_API_KEY = your-very-secret-sendgrid-api-keyY si quieres menos trabajo, clona el repositorio, instala los paquetes:
git clone https://github.com/stmike/ycf-sendgrid-mailer-tutorial.git cd ycf-sendgrid-mailer-tutorial npm i
En el archivo
index.js , en la línea
# 8, cambie el correo; cree el archivo
.env en el directorio raíz y especifique el nombre / valor de la clave
API en él, como se muestra un poco más arriba.
3. Implementar
Más o menos claramente y en detalle sobre
Yandex.Cloud y cómo colocar
las funciones de Yandex allí se describen en mi artículo
Alice en el país de Bitrix : se lo envío a los ignorantes en este país y a todos los demás (y a los que regresaron), en adelante un pequeño cómic (es decir, e. una serie de imágenes y texto).
Creamos un archivo
zip (llamémoslo, por ejemplo,
mailer.zip ), en el que incluimos el directorio
node_modules y los
archivos .env, index.js , todo desde el directorio de nuestro proyecto:

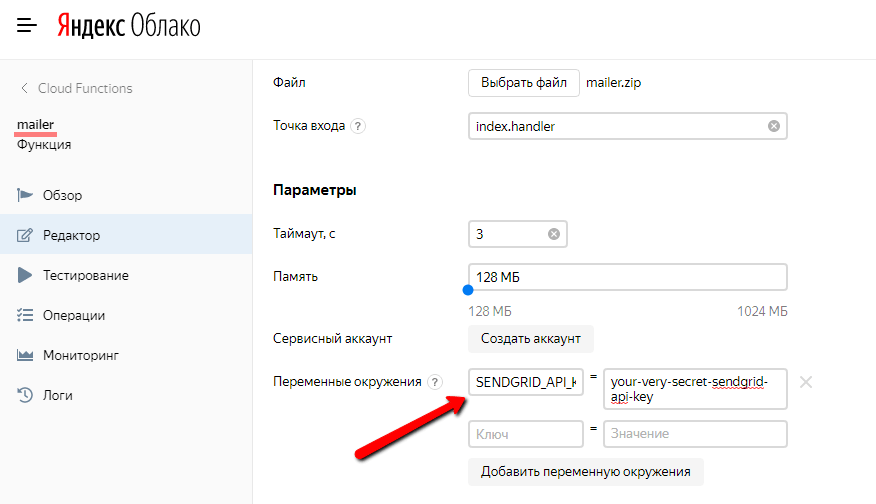
Creamos una función con el nombre ... correctamente -
anuncio publicitario , seleccione el
Editor en el menú de navegación izquierdo, complete los campos necesarios, cambie a la pestaña
Archivo ZIP y cargue nuestro archivo
mailer.zip :

Y aquí está la oportunidad mencionada anteriormente para descargar la
clave API directamente aquí, y no crear el archivo
.env en el proyecto, y no instalar el paquete
dotenv . Pero ya hemos hecho todo esto, así que lo estoy mostrando solo para información. Es decir, ¡no hay necesidad de duplicar!

Ahora en la esquina superior derecha, haga clic en el botón
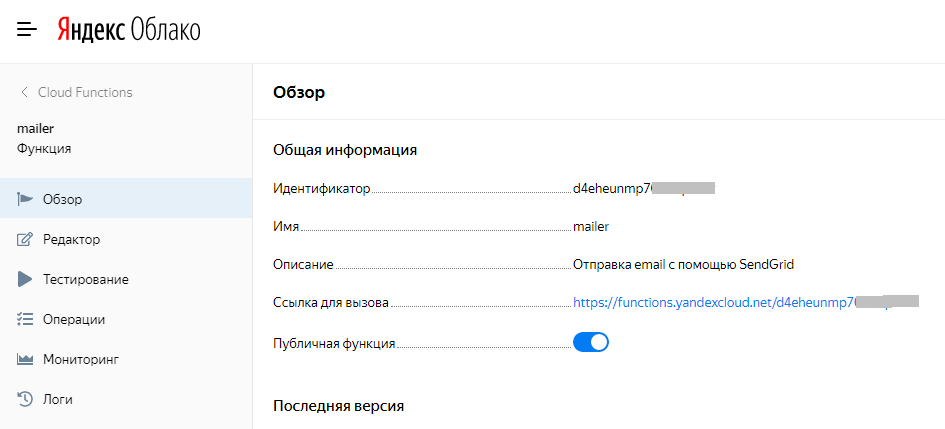
Crear versión y espere un par de segundos. Cuando todo esté listo, iremos automáticamente a la sección
Descripción general . Allí habilitaremos la opción
Función pública para que pueda interactuar con ella desde el mundo exterior.

¿Ves el enlace azul al lado del enlace
de llamada ? Haz clic en ella Se abrirá una ventana de navegador vacía ... Pero espera, recibí una carta:

Ahora puede volver a la consola
SendGrid y hacer clic en el botón
Verificar integración . El sistema verificará todo en sus canales y, como resultado, debería devolver dicha pantalla:

Entonces, chicos (y chicas, por supuesto), ¡todo es realmente muy simple y elegante! Habrá más artículos. Para quien es interesante leer, suscríbase para no perderse. Puedes suscribirte aquí o en
Telegram .
4. Donuts