 Del autor de la traducción: en el artículo anterior,
Del autor de la traducción: en el artículo anterior, discutimos los conceptos básicos de A-Frame. Para continuar el ciclo, quería crear una lección que ilustrara las características principales de A-Frame, pero me di cuenta de que es mejor traducir el artículo desde el sitio web oficial, que, en mi opinión, está muy bien escrito, y simplemente no tiene sentido repetirlo.
Hagamos una escena básica en A-Frame para comprender cómo funciona el marco. Necesitamos una comprensión inicial de HTML. En esta lección, aprenderemos:
- cómo agregar objetos 3D usando primitivas;
- cómo transformar objetos en un espacio tridimensional con la ayuda de movimientos, rotaciones y escalas;
- cómo agregar un entorno;
- cómo agregar texturas;
- Cómo agregar interactividad básica a través de eventos y animaciones
- Cómo agregar texto.
Puedes jugar con el código aquíComencemos con HTML
<html> <head> <script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script> </head> <body> <a-scene> </a-scene> </body> </html>
Conectamos el A-Frame a través de la etiqueta <script> agregada a la sección <head>. El código de la biblioteca está en el CDN. Se
debe agregar una conexión A-Frame
antes de <a-scene> ya que A-Frame registra elementos HTML personalizados que se deben definir antes de que se agregue <a-scene> al DOM; de lo contrario, la escena permanecerá vacía.
A continuación, agregamos la etiqueta <a-scene> al cuerpo del documento <body>. <a-scene> es el elemento por el cual se controla la escena. Al agregar elementos a <a-scene> los agregamos a la escena 3D real. <a-scene> es responsable de todo lo que necesita: instala WebGL, <canvas>, cámara, luz, renderizador (cajón), así como todo lo relacionado con el soporte de WebVR en plataformas como HTC Vive, Oculus Rift, Samsung GearVR, Oculus Go y Google Cardboards.
Agregar objetos
Usando <a-scene>, agregamos objetos 3D usando primitivas A-Frame estándar, por ejemplo <a-box>. Podemos usar <a-box> como un elemento HTML normal, agregando atributos para su personalización. Aquí hay algunas primitivas estándar más disponibles en A-Frame: <a-cylinder>, <a-plane>, <a-sphere>.
En el siguiente ejemplo de código, agregaremos un color <a-box>. Más atributos para <a-box> se pueden encontrar
aquí .

Cabe señalar que las primitivas en A-Frame son solo envoltorios para algunos componentes. Esto es conveniente, pero debe comprender que bajo <a-box> se encuentra <a-entity> con la geometría y los componentes del material:
<a-entity id="box" geometry="primitive: box" material="color: red"></a-entity>
En cualquier caso, dado que la cámara y el cubo agregados a la escena están en el mismo punto
0,0,0 , no podremos ver el cubo hasta que cambiemos su posición. Hacer esto es bastante simple: solo necesita cambiar el atributo de posición para mover nuestro cubo en el espacio.
Transformar un objeto en 3D
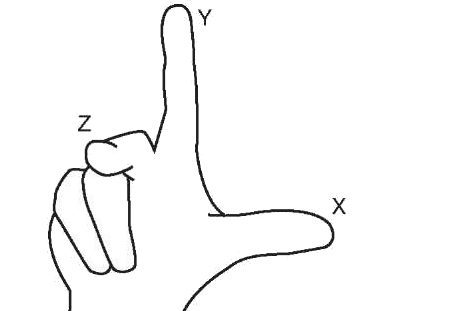
Hablemos primero del espacio 3D. A-Frame utiliza un sistema de coordenadas diestro. La dirección predeterminada de la cámara es: el eje X positivo va hacia la derecha, el eje Y positivo sube y el eje Z positivo regresa de la pantalla hacia nosotros:

A-Frame mide la distancia en metros (no píxeles como en React360) ya que la API de WebVR devuelve datos de posición y pose en metros. Cuando diseña una escena de realidad virtual, es muy importante tener en cuenta el tamaño real de los objetos. Un cubo con una altura de 10 metros puede verse normal en las pantallas de nuestras computadoras, pero será demasiado masivo cuando esté inmerso en la realidad virtual.
Las unidades de rotación del marco A son grados (no radianes como en Three.js), por lo que se convertirán automáticamente en radianes cuando golpeen Three.js. La regla de la mano derecha se usa para determinar la dirección positiva de rotación. Apunte el dedo de la mano derecha a lo largo de la dirección positiva de cualquier eje, luego la dirección en la que nuestros dedos están doblados y será la dirección positiva de rotación.
Para mover, rotar o escalar nuestro cubo, podemos cambiar los componentes de
posición ,
rotación y
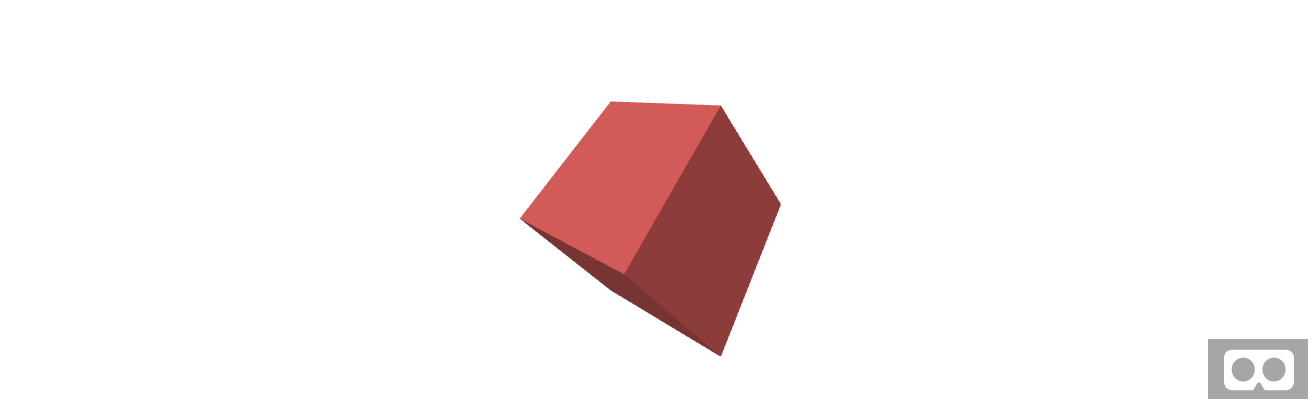
escala (representados por los atributos de la etiqueta <a-box>), respectivamente. Comencemos aplicando rotación y escala:
<a-scene> <a-box color="red" rotation="0 45 45" scale="2 2 2"></a-box> </a-scene>
Esto debería rotar nuestro cubo en los ángulos dados y estirarlo en todos los ejes dos veces.
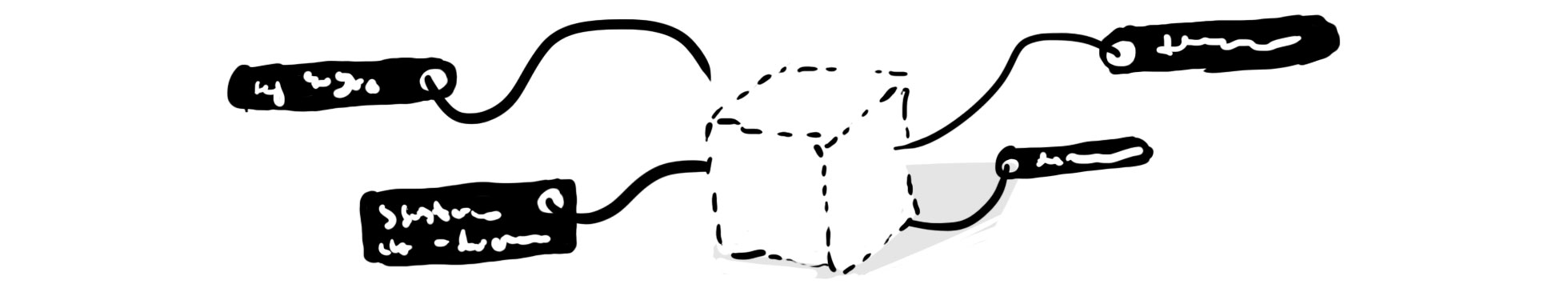
Transformación de antepasados y descendientes.
El gráfico de escena en A-Frame se implementa usando HTML. Cada elemento de dicha estructura puede tener varios descendientes y un solo antepasado. Cualquier descendiente en dicha estructura hereda las propiedades de transformación (posición, rotación, escala) de su antepasado.
Por ejemplo, podemos agregar una esfera como descendiente de un cubo:
<a-scene> <a-box position="0 2 0" rotation="0 45 45" scale="2 4 2"> <a-sphere position="1 0 3"></a-sphere> </a-box> </a-scene>
La posición de la esfera en la escena será
1 2 3 , no
1 0 3 , ya que por defecto la esfera está en las coordenadas de su antepasado, es decir, el cubo es
0 2 0 . Este punto en este caso será un punto de referencia para una esfera que tiene sus coordenadas
1 0 3 . Lo mismo se aplica a la rotación y la escala. Si se modifica alguno de los atributos del cubo, este cambio afectará automáticamente a todos los descendientes (en nuestro caso, el alcance).
Si agregamos un cilindro como descendiente de una esfera, las transformaciones del cilindro se calcularían en función de las transformaciones de sus antepasados: el cubo y la esfera.
Colocamos nuestro cubo delante de la cámara.
Ahora hagamos que nuestro cubo sea visible para nuestra cámara. Podemos mover nuestro cubo 5 metros en el eje Z en dirección negativa (es decir, lejos de nosotros). Levantemos también dos metros arriba del eje Y. Todo esto se puede hacer cambiando el atributo de posición:
<a-scene> <a-box color="red" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> </a-scene>
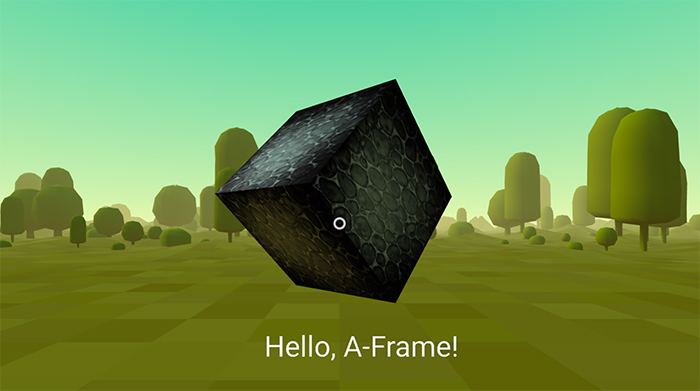
Ahora lo vemos! Yuhu!

Gestión
Para pantallas planas (computadoras portátiles, computadoras), la cámara se controla por defecto arrastrando el mouse y WASD o flechas en el teclado. En los teléfonos, el acelerómetro es responsable de esto. A pesar de que A-Frame es un marco para WebVR, admite estos esquemas de control para que la escena se pueda ver sin un casco de realidad virtual.

Si utiliza un casco de realidad virtual, el control se realizará utilizando controladores y un casco. Para ingresar a la realidad virtual desde el navegador de su casco, debe hacer clic en el icono con la imagen del casco de realidad virtual, que se encuentra en la esquina inferior derecha. Si usa un casco con 6 grados de libertad y tiene espacio real, puede caminar físicamente por la escena que creó.
Agregar ambiente
A-Frame permite a los desarrolladores crear y compartir componentes que luego son fáciles de usar en sus proyectos.
El componente de entorno creado por Diego Gobern genera varios entornos y todo esto se logra con solo una línea de código. El componente de entorno es una manera excelente y fácil de crear una plataforma visual para nuestras aplicaciones de BP. Le permite crear docenas de entornos, personalizables por una gran cantidad de parámetros.
Primero necesitas conectar el script a la sección después del A-Frame:
<head> <script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script> <script src="https://unpkg.com/aframe-environment-component/dist/aframe-environment-component.min.js"></script> </head>
Después de eso, ya en la escena, debe agregar la etiqueta <a-entity> con el atributo de entorno y la configuración especificada, deje que sea un bosque (bosque) con 200 árboles:
<a-scene> <a-box color="red" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-entity environment="preset: forest; dressingAmount: 200"></a-entity> </a-scene>
Nota : tenga en cuenta que cuando se utiliza "hierro" débil, dicha escena puede ralentizarse. Por ejemplo, esto puede suceder en dispositivos móviles como Oculus Go. Entonces, si admite dispositivos móviles, vigile la cantidad de objetos generados.
Aplicar texturas
Podemos aplicar textura a nuestro cubo usando una imagen, video o lienzo usando el atributo src, tal como lo hacemos con una etiqueta normal. También necesitamos eliminar color = "rojo" ya que el color aún no se mostrará al usar la textura.
<a-scene> <a-box src="https://i.imgur.com/mYmmbrp.jpg" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-sky color="#222"></a-sky> </a-scene>
Ahora deberíamos ver nuestro cubo ya con la textura cargada en línea.

Usamos el sistema de carga de archivos
Para mejorar el rendimiento de su aplicación A-Frame, le recomendamos que utilice
el sistema de administración de carga de archivos . Este sistema permite al navegador almacenar en caché diferentes archivos (imágenes, videos, modelos 3D). A-Frame es responsable de garantizar que todos estos archivos se descarguen antes de renderizarse.
Si escribimos una etiqueta dentro de <a-assets>, A-Frame no la mostrará como en el HTML habitual, procesará la fuente y la enviará a Three.js. Es importante tener en cuenta que una vez que cargamos una imagen, podemos usarla en cualquier lugar, por ejemplo, como una textura. A-Frame también se encargará de los problemas entre dominios y otros posibles asociados con la transferencia de archivos a través de la red.
Para usar el sistema de control de carga de archivos para agregar textura, necesita:
- Agregue la etiqueta <a-assets> dentro de la etiqueta <a-scene> (al primer nivel)
- Agregue la etiqueta <img> , el atributo src debe contener el enlace del archivo de imagen (así como también en el HTML habitual)
- Debe establecer el atributo id para la etiqueta img. Idealmente, debería describir la textura misma (por ejemplo, id = "boxTexture")
- Agregue el atributo src para el objeto que debería contenerlo. Por ejemplo, para <a-box src = "# boxTexture">
<a-scene> <a-assets> <img id="boxTexture" src="https://i.imgur.com/mYmmbrp.jpg"> </a-assets> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-sky color="#222"></a-sky> </a-scene>
Crea un ambiente arbitrario
Ya hemos hablado sobre el componente ambiental anterior. Se genera automáticamente. Pero, ¿qué pasa si necesitamos crear nuestro propio entorno: agregar nubes, tierra u otros objetos? Propongo hablar más sobre esto.
Agregue una imagen de fondo para la escena.
Para agregar una imagen de fondo para una escena en A-Frame, hay un elemento especial
<a-sky> . <a-sky> le permite agregar color puro y 360 imágenes o videos. Por ejemplo, para agregar un fondo gris oscuro, debe escribir el siguiente código:
<a-scene> <a-box color="red" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-sky color="#222"></a-sky> </a-scene>
O podemos usar 360 foto:
<a-scene> <a-assets> <img id="boxTexture" src="https://i.imgur.com/mYmmbrp.jpg"> <img id="skyTexture" src="https://cdn.aframe.io/360-image-gallery-boilerplate/img/sechelt.jpg"> </a-assets> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-sky src="#skyTexture"></a-sky> </a-scene>
Añadir tierra
Para agregar tierra usaremos el elemento <a-plane>. Por defecto, los planos en el Marco A están orientados paralelos al eje XY. Para hacer que el plano sea paralelo a la tierra, debemos rotarlo para que sea paralelo al eje XZ. Esto se puede hacer girando el plano -90 ° a lo largo del eje X.
<a-plane src="#groundTexture" rotation="-90 0 0" width="30" height="30" repeat="10 10"></a-plane>
Trabajando en la luz
Para cambiar la iluminación de nuestra escena, podemos agregar o reconfigurar el elemento
<a-light> . Por defecto, no teníamos ninguna fuente de luz, pero el A-Frame en sí mismo agrega luz ambiental y luz direccional. Si A-Frame no agregara estas fuentes de luz, la escena sería completamente negra. Si agregamos nuestras propias fuentes de luz, las fuentes que A-Frame agrega de forma predeterminada se eliminarán.
Agregaremos una fuente de luz difusa, que tendrá un tinte verde azulado (para armonizar con el cielo). La luz dispersa debería caer sobre todos los elementos de nuestra escena (por supuesto, si tendrán materiales, pero por defecto es así).
También agregaremos una fuente de luz puntual. Una fuente de luz puntual es como una bombilla. El efecto de iluminación de dicha fuente dependerá completamente de la distancia al objeto.
<a-scene> <a-assets> <img id="boxTexture" src="https://i.imgur.com/mYmmbrp.jpg"> <img id="skyTexture" src="https://cdn.aframe.io/360-image-gallery-boilerplate/img/sechelt.jpg"> <img id="groundTexture" src="https://cdn.aframe.io/a-painter/images/floor.jpg"> </a-assets> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-sky src="#skyTexture"></a-sky> <a-light type="ambient" color="#445451"></a-light> <a-light type="point" intensity="2" position="2 4 4"></a-light> </a-scene>
Agregar animación
Tenemos la oportunidad de agregar animación usando el sistema de
animación incorporado A-Frame. La animación cambia algún valor (propiedad del componente) con el tiempo. Solo necesitamos agregar el elemento <a-animation> como descendiente de algún objeto, por ejemplo <a-box>. Intentemos animar el cubo para que se mueva hacia arriba y hacia abajo.
<a-scene> <a-assets> <img id="boxTexture" src="https://i.imgur.com/mYmmbrp.jpg"> </a-assets> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2"> <a-animation attribute="position" to="0 2.2 -5" direction="alternate" dur="2000" repeat="indefinite"></a-animation> </a-box> </a-scene>
Decimos <a-animación>:
- Lo que necesitas para animar el atributo de posición.
- Animar a 0 2.2 -5 que está 20 centímetros por encima de la posición original.
- Cambia la dirección de la animación en cada ciclo.
- El ciclo de animación tomará 2 segundos (2000 milisegundos).
- Repite la animación sin cesar.

Detalles adicionales
<a-animation> usa el ciclo de representación de A-Frame, por lo que cada cambio en las propiedades de un objeto ocurre una vez por frame. Si necesita más control y desea cambiar los valores manualmente, puede escribir un componente A-Frame con una devolución de llamada y una biblioteca como Tween.js (que por cierto está disponible a través del enlace AFRAME.TWEEN). Para obtener el mejor rendimiento, las operaciones cuadro por cuadro deben realizarse a nivel de cuadro A, no necesita crear su propia función
requestAnimationFrame cuando el cuadro A
ya lo tiene .
Agregar interactividad
Agreguemos la capacidad de interactuar con nuestro cubo: cuando lo veamos, aumentaremos su tamaño, y cuando haga clic, se desplazará alrededor de su eje.
Asumiendo que la mayoría de los desarrolladores no tienen cascos de realidad virtual con controladores, nos centraremos en usar el componente básico para la entrada en computadoras y dispositivos móviles: el
cursor . El cursor proporciona la capacidad de "hacer clic" en un objeto a través de una guía para dispositivos móviles y clics de mouse para computadoras. Pero debe comprender que el cursor es solo una de las formas de interactuar, todo será un poco diferente si tenemos controladores reales de realidad virtual.
Para adjuntar el cursor a la cámara, debemos agregarlo como descendiente al elemento de la cámara (<a-cámara>).
Como todavía no hemos identificado la cámara, A-Frame lo hizo automáticamente. pero como necesitamos agregar un cursor a la cámara, definiremos <a-camera> manualmente y agregaremos <a-cursor> allí:
<a-scene> <a-assets> <img id="boxTexture" src="https://i.imgur.com/mYmmbrp.jpg"> </a-assets> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2"> <a-animation attribute="position" to="0 2.2 -5" direction="alternate" dur="2000" repeat="indefinite"></a-animation> </a-box> <a-camera> <a-cursor></a-cursor> </a-camera> </a-scene>
Si miramos la
documentación del cursor , vemos que maneja eventos de desplazamiento como mouseenter, mouseleave y también el evento click.
Componente de escucha de eventos
Una forma de manejar los eventos del cursor es
agregar un detector de eventos a través de JavaScript al igual que para un elemento normalmente DOM. Si no está seguro de su conocimiento de JavaScript, puede omitir esta sección hasta la próxima.
En
JavaScript, obtenemos el elemento a través de querySelector, y usando
addEventListener , y setAttribute para aumentar el tamaño del cubo al pasar el mouse sobre él. Nota: A-Frame modifica setAttribute para que pueda funcionar con múltiples componentes a la vez. Podemos agregar {x, y, z} como segundo argumento.
<script> var boxEl = document.querySelector('a-box'); boxEl.addEventListener('mouseenter', function () { boxEl.setAttribute('scale', {x: 2, y: 2, z: 2}); }); </script>
Pero una forma más rápida sería encapsular la lógica dentro del componente A-Frame. Este método no requiere esperar a que se cargue la escena, no necesitamos usar selectores porque el componente nos da contexto:
<script> AFRAME.registerComponent('scale-on-mouseenter', { schema: { to: {default: '2.5 2.5 2.5'} }, init: function () { var data = this.data; this.el.addEventListener('mouseenter', function () { this.setAttribute('scale', data.to); }); } }); </script>
Podemos agregar este componente a través del atributo HTML:
<script> AFRAME.registerComponent('scale-on-mouseenter', { </script> <a-scene> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2" scale-on-mouseenter="to: 2.2 2.2 2.2"> <a-animation attribute="position" to="0 2.2 -5" direction="alternate" dur="2000" repeat="indefinite"></a-animation> </a-box> </a-scene>
Animación de eventos
<a-animation> tiene la capacidad de iniciar y finalizar su animación cuando un objeto produce un evento. Esto se puede hacer a través del atributo begin especificando el nombre del evento.
Podemos agregar dos animaciones para el componente del cursor: los eventos
mouseenter y
onemouseleave para cambiar el tamaño de nuestro cubo, y uno para rotar el cubo alrededor del eje Y mediante el evento click:
<a-box color="#FFF" width="4" height="10" depth="2" position="-10 2 -5" rotation="0 0 45" scale="2 0.5 3" src="#texture"> <a-animation attribute="position" to="0 2.2 -5" direction="alternate" dur="2000" repeat="indefinite"></a-animation> <a-animation attribute="scale" begin="mouseenter" dur="300" to="2.3 2.3 2.3"></a-animation> <a-animation attribute="scale" begin="mouseleave" dur="300" to="2 2 2"></a-animation> <a-animation attribute="rotation" begin="click" dur="2000" to="360 405 45"></a-animation> </a-box>
Añadir audio
El audio es muy importante para una inmersión completa en la realidad virtual. Incluso agregar solo ruido blanco al fondo puede llevar algo de tiempo. Recomendamos usar sonido para cada escena. Una forma de agregar sonido: agregue el elemento <audio> a <a-assets> y el atributo de reproducción automática:
<a-scene> <a-assets> <audio src="https://cdn.aframe.io/basic-guide/audio/backgroundnoise.wav" autoplay preload></audio> </a-assets> </a-scene>
O podemos agregar audio espacial usando el elemento <a-sound>. Este componente hace que el sonido sea más fuerte cuando nos acercamos a la fuente. Podemos posicionar <a-sound> usando el atributo de posición:
<a-scene> <a-sound src="https://cdn.aframe.io/basic-guide/audio/backgroundnoise.wav" autoplay="true" position="-3 1 -4"></a-sound> </a-scene>
Agregar texto
A-Frame tiene un componente de texto. Hay varias formas de mostrarlo y cada método tiene sus ventajas y desventajas. A-Frame tiene una implementación SDF a través de tres-bmfont-text que es bastante productivo.
Para esta lección, sugerimos usar la forma más simple de texto, <a-text>:
<a-text value="Hello, A-Frame!" color="#BBB" position="-0.9 0.2 -3" scale="1.5 1.5 1.5"></a-text>
Hay otras formas de agregar texto:
- Geometría de texto hecha por Kevin Ngo. Este es texto en 3D y requiere más recursos para renderizar.
- Sombreador HTML creado por Mayo Tobit: representa el texto como una textura. Es de estilo fácil pero largo calculado.
Conclusión
Puedes jugar con el código
aquí . Puedes ver la escena en tiempo real
aquí .
Del autor del pervodo: ¡ Gracias a todos por su atención!
En el próximo artículo trataré de hablar sobre mi experiencia en la creación de un juego en A-Frame: sobre todas las sutilezas y dificultades que me esperaban en el proceso de desarrollo.