Hola Habr!
Mi nombre es Eugene, soy un desarrollador Full Stack JS, la pila actual es Node.js + React + React Native. He estado en desarrollo por más de 10 años. En desarrollo móvil probé diferentes herramientas de Cordova para React Native. Después de adquirir experiencia con Cardova, me di cuenta de que me gustaría crear interfaces nativas, en mi opinión, WebView no debería ser la aplicación completa. Pero esto no significa que no deba usarse en absoluto.
Por invitación de colegas de Sberbank, en esta publicación quiero hablar sobre aplicaciones móviles híbridas. Con el enfoque correcto, esta es una excelente manera de implementar rápidamente la idea de un producto que funcione bien, suficiente para el primer lanzamiento de su inicio.
 Fuente: srishta.com
Fuente: srishta.comTambién te contaré un poco sobre cómo puedes usar WebView y cómo los atacantes pueden usarlo en tu contra. Los ejemplos en el artículo se mostrarán usando el marco React Native, pero las mismas ideas se pueden implementar sin él.
Un poco sobre startups
Comenzaré con las diferencias fundamentales en el lanzamiento de nuevas empresas en nuestro país y en Occidente. Le diré cómo WebView puede ayudar aquí, daré ejemplos prácticos de la interacción de elementos web y nativos, así como consejos de seguridad al interactuar con aplicaciones de terceros.
Como regla general, para que una startup tenga éxito, debe comenzar rápidamente. Si pierde tiempo, sus competidores lo evitarán. Esto se entiende tanto en nuestro país como en Occidente. Pero el enfoque ruso para el lanzamiento, como regla, es mucho más completo, en el mal sentido de la palabra.
Todas
las startups rusas sin éxito comienzan y se desarrollan en aproximadamente el mismo escenario. Los errores más comunes están relacionados con la planificación estratégica del desarrollo de productos de software. La gerencia piensa que el lanzamiento es posible solo después de la implementación del 110% de todas las funcionalidades y todos los matices. Con este enfoque, surge rápidamente un déficit presupuestario, ya que los costos de desarrollo son altos y no hay ingresos de una startup. La búsqueda de inversiones adicionales, un círculo interminable de aprobaciones y revisiones lleva mucho tiempo, el producto aparece en el competidor. Eso es todo, el maratón está perdido.
Las startups europeas y americanas actúan de manera diferente. Para empezar, se limitan solo a la versión web móvil con una parte funcional mínimamente suficiente. Se puede ver tanto desde computadoras de escritorio como desde dispositivos móviles. ¡Y en esta etapa el proyecto está listo para lanzarse! Después del lanzamiento, la aplicación está hecha para dispositivos móviles.
Como regla general, la aplicación no difiere en características básicas de la versión web. Expande las posibilidades de interacción con el usuario, por ejemplo, a través de notificaciones push. Este enfoque garantiza el cumplimiento de la condición principal: inicio rápido, primer beneficio rápido. Los ingresos de la primera etapa pueden invertirse en desarrollo. En el futuro, el proyecto se puede escalar y desarrollar según lo deseado sin un déficit presupuestario, realizando un enfoque iterativo sin fin para agregar nuevas funcionalidades y desarrollar la interfaz de usuario.
Propongo considerar con más detalle la etapa en la que ya existe una versión móvil del sitio y necesita desarrollar una aplicación para dispositivos móviles. Entonces, creamos un sitio, lo que significa que estábamos desarrollando la API del servidor, la interfaz y la lógica empresarial. Dos de los tres componentes son
- interfaz y lógica: están presentes en la aplicación móvil. De acuerdo, no quiero volver a escribirlos.
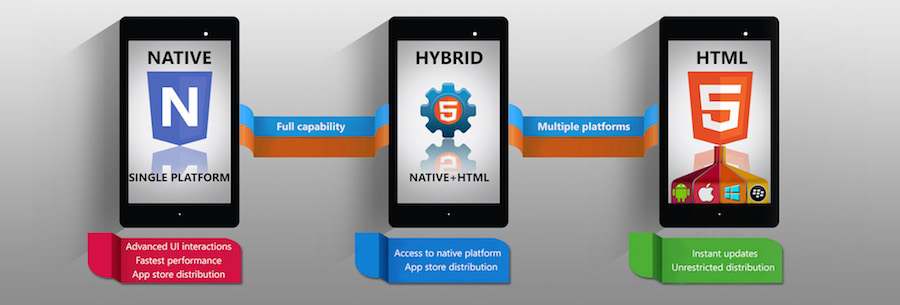
Combinando lo mejor de las aplicaciones nativas y web
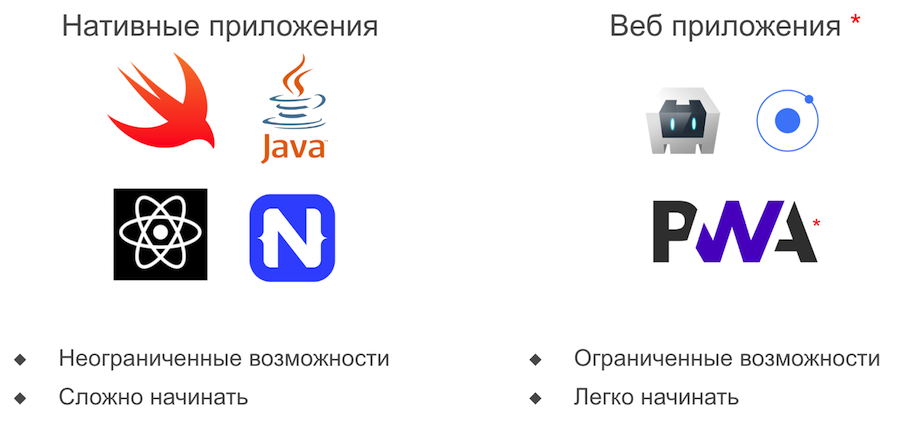
Existen herramientas enfocadas en el desarrollo de aplicaciones nativas. Otros son para la web. La ventaja de las aplicaciones nativas es que pueden usar todo el potencial funcional del teléfono. Pero desarrollarlos en comparación con las aplicaciones web es bastante difícil. La web proporciona un inicio fácil, pero limita en gran medida las capacidades de la aplicación.
 * para reducir la tautología de las aplicaciones web, llamaré aplicaciones móviles, cuya mayor parte de la lógica y la interfaz se implementa en el lado del navegador
* para reducir la tautología de las aplicaciones web, llamaré aplicaciones móviles, cuya mayor parte de la lógica y la interfaz se implementa en el lado del navegadorLas aplicaciones híbridas creadas con el componente WebView permiten combinar todas las ventajas de las aplicaciones nativas y la web. Por supuesto, hay desarrolladores meticulosos que están categóricamente en contra de WebView en cualquiera de sus manifestaciones. Argumentan esto con el hecho de que la aplicación debe ser completamente nativa de inmediato, para que pueda usar todas las funciones de un dispositivo móvil, así como proporcionar un rendimiento de interfaz de usuario cómodo. Pero en muchos casos, cuando las capacidades de la versión móvil del sitio son suficientes, puede reducir el tiempo del primer lanzamiento haciendo una aplicación híbrida y reemplazarla gradualmente por una nativa.
Las aplicaciones híbridas no siempre son malas y no son extensibles. Pueden ser convenientes y productivos. Con el uso adecuado, este enfoque ayuda a obtener el tiempo suficiente para desarrollar una aplicación de calidad, y no para lanzar una aplicación nativa a toda prisa.
Hay varias situaciones en las que es aconsejable utilizar aplicaciones híbridas. Son buenos como un trozo temporal para un inicio rápido, cuando tenemos una versión móvil del sitio lista y la aplicación móvil era necesaria "ayer". Dicha aplicación puede crearse en unas pocas horas, ejecutarse en producción. Los usuarios tendrán la oportunidad de trabajar con una aplicación móvil, y usted tendrá la oportunidad de trabajar en una versión más completa en plazos menos ajustados (si es necesario).
Aquí hay un ejemplo. Recientemente, los colegas necesitaban urgentemente una aplicación móvil. En la versión web, tenía ocho elementos de menú, y los mostramos a través de WebView. Y luego reemplazaron un artículo. Dio la casualidad de que lanzó la aplicación no en un mes o tres, sino en solo unos días. Luego lo transfirió gradualmente al nativo.
Una solución híbrida no siempre es temporal. Sus capacidades le permiten reutilizar en la aplicación la base de código creada anteriormente para la versión web. Por ejemplo, animaciones específicas ya creadas en Canvas. WebView también es conveniente cuando se utiliza algún tipo de servicio de terceros. Otra opción es cuando tiene una interfaz compleja que es más fácil de conectar a través de WebView.
Cómo usar webview
Toma un guión popular. Queremos usar la versión móvil del sitio y el menú nativo. Creamos una aplicación nativa con un menú, pero en lugar de contenido, conectamos la versión móvil del sitio a través de WebView (hasta ahora sin ningún cambio).
En el gif puedes ver 2 menús. El menú derecho es parte del sitio, implementado en la web, a la izquierda está el menú nativo, implementado dentro de la aplicación móvil. Para obtener la primera aproximación a la aplicación nativa, solo necesitamos ocultar el menú que se implementa en la web. Aquí se muestra cuánto
código se necesita para mostrar la versión web dentro de la aplicación a través de WebView:
export default (props) => ( <Layout {...props} name="Example1"> <WebView source={{uri: '<a href="https://provincehotels.ru/">https://provincehotels.ru/</a>'}} style={{flex:1}} /> </Layout> );
El siguiente ejemplo trata sobre cómo la parte nativa puede interactuar con la web.
El robot está dibujado en Canvas, esto es parte del sitio web. Y el cambio a él se basa en la interfaz de usuario nativa. Se verá diferente en diferentes teléfonos. Podemos controlar los movimientos del robot usando un interruptor. Puede y viceversa, con algunos elementos de la interfaz web para influir en la aplicación. React Native proporciona para esto una API especial para la interacción entre la web y la parte nativa.
A continuación se muestra el
código para usar esta animación. Diseño: todo el espacio. Picker es una parte nativa que puede seleccionar entre las opciones desplegables para el estado del robot. WebView: un contenedor para mostrar la web, dentro del cual se dibuja un robot.
const states = [ 'Idle', 'Walking', 'Running', 'Dance', 'Death', 'Sitting', 'Standing' ]; const uri = 'https://artexoid.ru/181212/example2/'; export default class Example2 extends React.Component { myWebView = React.<i>createRef</i>(); state = { robot: states[0] }; render() { return ( <Layout { ...this.props } name="Example2"> <Picker mode="dropdown" selectedValue={this.state.robot} onValueChange={(item) => { this.setState({robot: item}); this.myWebView.current.postMessage(item); }} > {states.map((item => <Picker.Item key={item} label={item} value={item} /> ))} </Picker> <WebView ref={this.myWebView} source={{uri}} style={{flex:1}} /> </Layout> ); } }
Tales casos surgen a menudo. Por ejemplo, realizamos una solicitud para pruebas y certificación de dentistas. Para cada respuesta en la prueba, se dibujó animación dentro de las preguntas, implementada usando Canvas en la web. El desafío era crear una aplicación móvil, con esta prueba. Usando WebView, pudimos mostrar animaciones de la web, mientras creamos el resto de la interfaz de forma nativa. La animación funcionó bien incluso en teléfonos inteligentes más antiguos.
¿Cómo se hacen las inyecciones?
Hasta 2013, el navegador Opera utilizaba su propio motor Presto, pero luego fue transferido al motor Blink de Google. Muchos usuarios están muy molestos. El video
"Por qué Opera Webkit" arroja luz sobre los motivos de esta transición. Los principales culpables son las grandes corporaciones como Google o Facebook, que no probaron el código de sus productos en Opera y prohibieron la visualización de páginas en este navegador, citando el hecho de que no es lo suficientemente popular entre los usuarios.
Por ejemplo, vas a Gmail a través de Opera y ves: "Error de JavaScript". Escribes para apoyar, obtienes la respuesta: "Opera no es compatible con nosotros, no escribiremos código para ello". Primero, Opera contrató desarrolladores para escribir inyecciones, un código especial que estaba incrustado en Gmail y que le permitía funcionar en Opera. Pero gradualmente los sitios como Gmail se hicieron más grandes. Opera se rindió y cambió el motor.
Entonces, ¿de qué estoy hablando? Ah sí, es hora de hablar sobre las inyecciones:
En el gif: un ejemplo de inyección que cambia el comportamiento de los sitios. Supongamos que tenemos el sitio de otra persona y hacemos una inyección de estilos: ocultamos el menú correcto y el control deslizante que sale a la derecha. Esta es una inyección de estilos. La lógica del sitio no cambia, solo la pantalla.
const addStyles=` const newCSS = 'div[class*=svgHamburger],div[class*=drawerPanel] { display: none !important; }' head = document.head || document.getElementsByTagName('head')[0], style = document.createElement('style'); style.type = 'text/css'; style.appendChild(document.createTextNode(newCSS)); head.appendChild(style); `; const uri = 'https://provincehotels.ru/'; export default (props) => ( <Layout { ...props } name="Example1"> <WebView source={{uri }} style={{flex:1}} injectedJavaScript={addStyles} javaScriptEnabled={true} /> </Layout> );
El código escrito en verde es inyección. Oculta los elementos, no puede hacer clic en ellos, no puede interactuar con ellos. Parece una aplicación completamente nativa, sin controles web.
La siguiente inyección es más interesante. Digamos que tenemos una aplicación móvil y tiene un navegador móvil incorporado.
Una persona sigue el enlace, y lo sustituimos fácilmente con la página de Facebook en la que debe ingresar un nombre de usuario y contraseña. Si una persona ingresa, la aplicación lo intercepta. Aquí está el
código :
const addScripts=` document .querySelector('input[type=password]') .addEventListener("change", (event) => alert(event.target.value)); `; const uri = 'https://www.facebook.com/'; export default (props) => ( <Layout { ...props } name="Example4"> <WebView source={{uri }} style={{flex:1}} injectedJavaScript={addScripts} javaScriptEnabled={true} /> </Layout> );
Tal código se llama inyección lógica. Por lo general, es más difícil, pero no mucho. Es decir, robar una contraseña es más fácil que ocultar controles.
Minuto de paranoia: navegadores integrados en aplicaciones
Como sabe, muchas aplicaciones tienen navegadores integrados (WebView), por ejemplo, VKontakte, Telegram, Gmail, WhatsApp, etc. Podemos confiar en las grandes empresas, pero WebView también es utilizado por una gran cantidad de aplicaciones con un pequeño número de estrellas y autores dudosos, por ejemplo, lectores QR, administradores de archivos, carcasas de cámaras, etc. ... Instala la aplicación, lee el código a través de ella, haz clic en el enlace, ingrese datos confidenciales, y la aplicación, como se muestra en el ejemplo anterior, tiene acceso a ellos. Y luego no puede rastrear dónde fluyen estos datos. Por lo tanto, para abrir enlaces, use solo navegadores confiables.
Hay sitios que solicitan un nombre de usuario y contraseña cada vez. Y hay quienes rara vez hacen esto, una vez al mes, una vez al año. Curiosamente, la segunda opción es más segura en términos de pérdida de datos a través de WebView. Por ejemplo, ingresa al sitio desde algún navegador izquierdo. El sitio requiere un nombre de usuario y contraseña, y no le parece extraño, siempre lo hace. Y en el caso de que rara vez se requiera autorización, lo desconfiará.
Curiosamente, la autenticación de dos factores no protege contra tal ataque, solo contra el robo de contraseñas. El hecho es que después de la confirmación, se le devuelve un token en respuesta a usted, que, a su vez, aún no tiene una autorización de dos factores, y es fácil interceptarlo. Es decir, si ingresó el inicio de sesión y el código de SMS una vez, el navegador recibe un token, que puede usarse repetidamente. Con esta ficha confirmada, puede hacer lo que quiera, por el tiempo que la ficha siga siendo relevante. En general, no confíe demasiado en los navegadores integrados.
Puede familiarizarse con ejemplos de esta publicación a través de aplicaciones de demostración. En el sistema operativo Android, debe descargar Expo Project, una herramienta para trabajar con JavaScript y React Native. Después de instalar Expo, solo necesita leer el código QR:

Los dispositivos iOS son más complicados: Apple ha
prohibido la distribución de aplicaciones de esta manera. Entonces los curiosos tendrán que construir la aplicación desde la
fuente en GitHub. Gracias por su atencion!