 Hola Mi nombre es Azat Zulkarnyaev, estoy desarrollando aplicaciones iOS en Badoo. Al crear aplicaciones móviles, la mayor parte del tiempo se dedica al desarrollo de la interfaz de usuario, y la optimización de este proceso siempre es un tema candente entre los desarrolladores. Mi colega Alexis Santos escribió un artículo sobre los problemas que encontramos y cómo avanzamos hacia su resolución al trabajar en esta tarea. Decidí compartir la traducción contigo. También recomiendo ver una grabación de un informe reciente de Igor Savelyev en Mobius 2018.
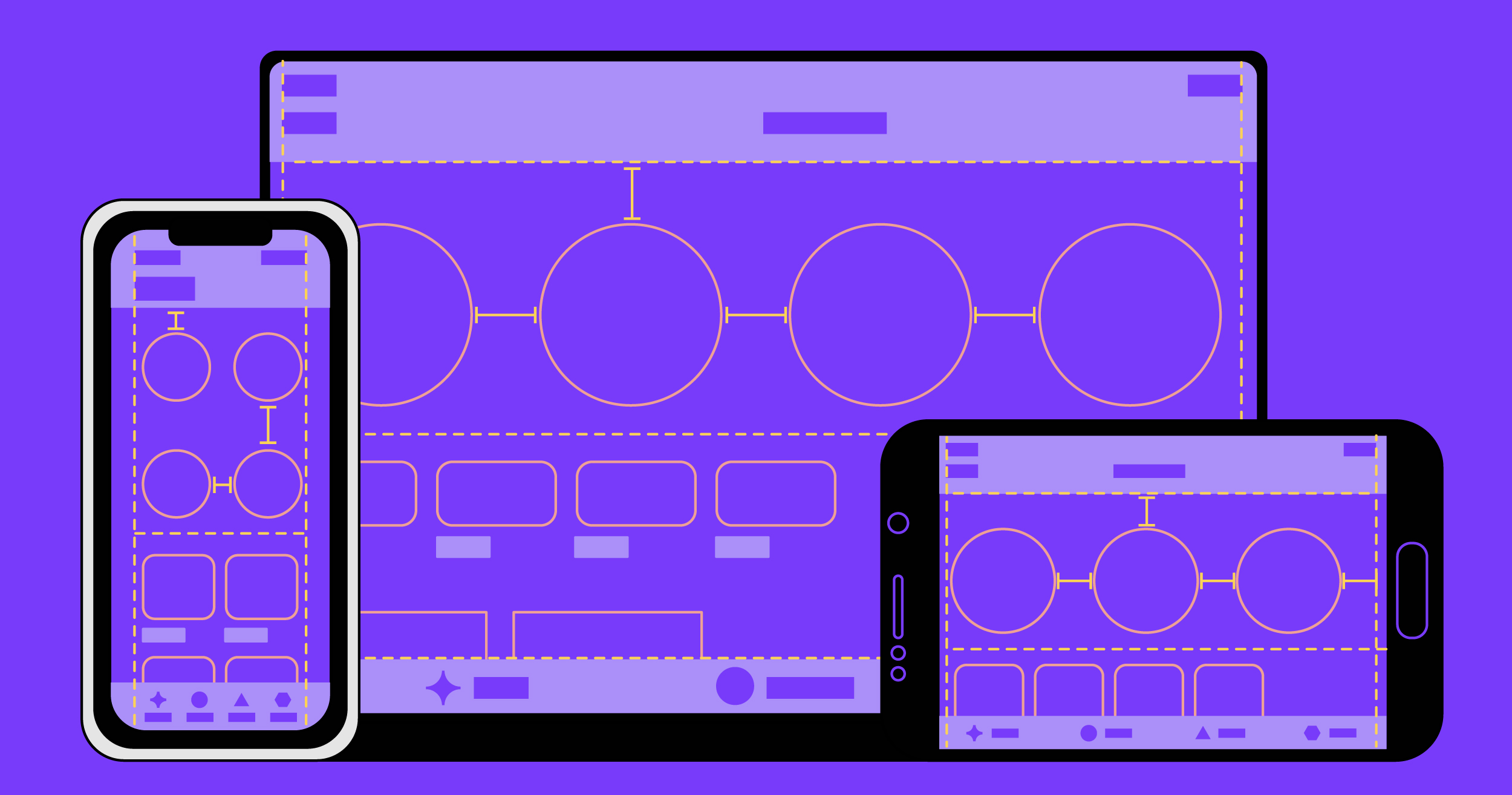
Hola Mi nombre es Azat Zulkarnyaev, estoy desarrollando aplicaciones iOS en Badoo. Al crear aplicaciones móviles, la mayor parte del tiempo se dedica al desarrollo de la interfaz de usuario, y la optimización de este proceso siempre es un tema candente entre los desarrolladores. Mi colega Alexis Santos escribió un artículo sobre los problemas que encontramos y cómo avanzamos hacia su resolución al trabajar en esta tarea. Decidí compartir la traducción contigo. También recomiendo ver una grabación de un informe reciente de Igor Savelyev en Mobius 2018.Hace unos meses, me encontré con una serie documental muy interesante de Netflix: "Abstracción: El arte del diseño". Detalla el trabajo de los diseñadores de diversos campos: arquitectura, diseño gráfico, moda, etc. Es fácil notar cierta similitud de su trabajo con las actividades de los desarrolladores de iOS involucrados en la implementación de interfaces de usuario. En particular, mientras trabajan en un proyecto grande, los diseñadores intentan dividirlo en muchas tareas pequeñas según el principio de "divide y vencerás" y tienen la oportunidad de reunir todos los elementos en una etapa posterior.
Esta separación permite concentrarse en un problema particular, sin tener en cuenta la interconexión de los componentes. Sin embargo, no puede olvidarse por completo del panorama general; de lo contrario, cuando llegue el momento del montaje, pueden surgir dificultades.
Por otro lado, durante el proceso de visualización, noté que el diseño final de muchos productos (zapatos, carteles o edificios) no sufre ningún cambio con el tiempo. Nike, que envía zapatillas nuevas a los estantes de las tiendas, ya no actualizará su apariencia. En algunos casos, el producto aún se ve muy bien en 20 años. Desafortunadamente o afortunadamente, este principio no se aplica al diseño de aplicaciones móviles: los desarrolladores deben estar preparados para cambios frecuentes en la apariencia de sus productos.
 Nike Air Max 97, Empire State Building (Nueva York)
Nike Air Max 97, Empire State Building (Nueva York)Muchos desarrolladores de iOS, que trabajan en aplicaciones grandes y complejas, pasan mucho tiempo creando interfaces, definiendo relaciones de objetos y perfeccionando pequeños detalles. Para un trabajo efectivo, es necesario tener en cuenta cómo debería ser la aplicación en su conjunto, y es igualmente importante pensar en su división en componentes separados, que posteriormente se reutilizan al desarrollar elementos de aplicación.
Nuestro equipo publica nuevos lanzamientos semanalmente, y cada uno de ellos contiene nuevas características, mejoras y otros cambios que afectan la interfaz de usuario. Siempre nos esforzamos por trabajar de la manera más rápida y eficiente posible, pero hace un año, durante el desarrollo de la interfaz de usuario, se descubrieron varios problemas.
Problema
En resumen, el proceso de desarrollo de nuestra interfaz de usuario no estaba claramente estructurado.
En la práctica, esto significaba que el lanzamiento de cualquier nueva función podría tener las consecuencias más impredecibles. Por ejemplo:
- No existían reglas claras para interactuar con los diseñadores: los colegas no siempre conocían nuestro trabajo, y esto llevó al hecho de que crearon nuevos componentes, de hecho, similares a los existentes, pero que se veían diferentes;
- no teníamos un modelo universal para implementar nuevos componentes de UI: cada desarrollador implementaba los componentes a su manera, lo que complicaba el soporte del proyecto;
- la duplicación de código tampoco mejoró la base de código.
Como resultado:
- para realizar cambios en un elemento de la interfaz de usuario, era necesario cambiar el código en muchos lugares del proyecto;
- mayor riesgo de romper partes de la aplicación en los casos en que las actualizaciones no les conciernen y su trabajo no fue probado.
Por supuesto, todos estos problemas no podrían desaparecer por arte de magia. Para cambiar el orden de las cosas, era necesario llegar a un acuerdo entre los distintos equipos y convencer a todos los participantes en el proceso de que los cambios son necesarios.
Por cierto, el principio de "divide y vencerás". Comenzamos pequeños problemas identificados uno por uno, luego de lo cual llegamos a una solución global paso a paso. A continuación te contaré cómo lo hicimos.
Marcos de interfaz de usuario
Abordamos la solución del problema con toda seriedad y comenzamos con lo básico. En primer lugar, era necesario deshacerse de la duplicación de código. Para hacer esto, unificamos los componentes utilizados, uniéndolos.
Decidimos crear un par de marcos llamados BadooUIKit. Según nuestra idea, deberían contener todos los componentes necesarios de la interfaz de usuario (como el UIKit de Apple). Cada una de las clases de framework corresponde al elemento UI de una aplicación (nuestra compañía está desarrollando otras aplicaciones, pero en este UIKit hemos agregado solo los componentes utilizados en Badoo).
Cada aplicación tiene sus propias fuentes, colores, márgenes y otros atributos y, por lo tanto, es muy útil tener una hoja de estilo relacionada con una aplicación en particular.

 Pero, ¿qué pasa si uno u otro componente de la interfaz de usuario se puede usar en diferentes aplicaciones?
Pero, ¿qué pasa si uno u otro componente de la interfaz de usuario se puede usar en diferentes aplicaciones?Para este caso, creamos otro marco: Platform_UIKit. Contiene todos los componentes adecuados para otras aplicaciones.
¿Acabas de transferir todas las IU al nuevo marco a la vez?No, esto es muy problemático. En cambio, creamos cada nuevo elemento de la interfaz de usuario dentro del marco, y los componentes existentes se transfirieron solo si los tocamos como parte de nuestro trabajo en nuestras tareas. A veces, un componente era difícil de migrar debido a demasiadas dependencias, luego trabajamos en él por separado. En primer lugar, transferimos elementos básicos como fuentes, colores y botones. Luego, después de construir la base, transferimos toda la interfaz de nuestro chat al marco. Para hacerlo más fácil, lo hicimos después de la creación de la infraestructura.
Offtopic: si estás interesado en el proceso de creación de componentes, lee un artículo genial de mi colega Valery Chevtaev myltik .
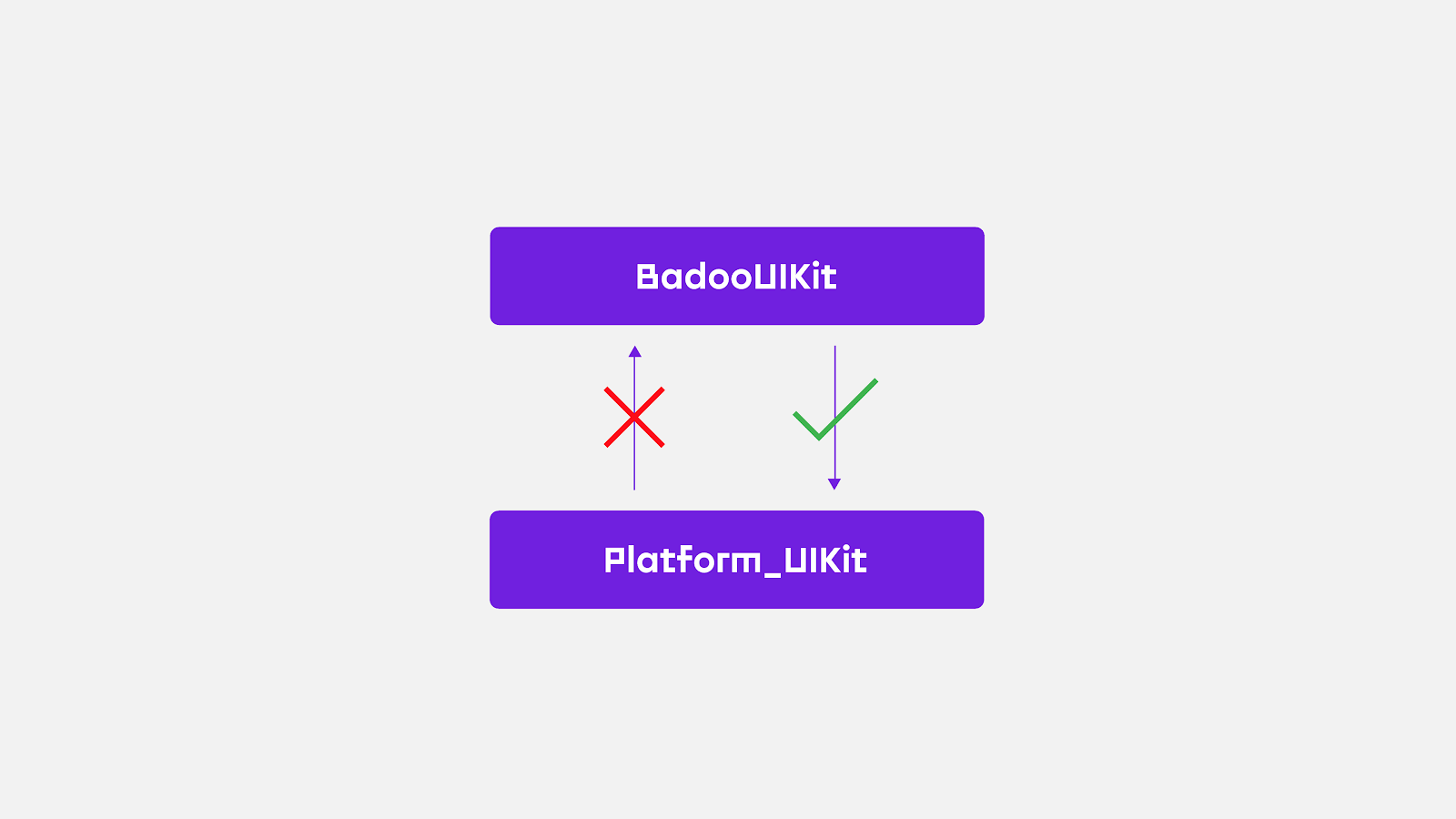
Uno de los principales requisitos para los marcos es la falta de dependencia de otros marcos y clases que no están relacionados con la interfaz de usuario. En particular, nunca importamos modelos de la aplicación principal, clases relacionadas con la capa de red, análisis, etc. Gracias a esto, tenemos la oportunidad de reutilizar componentes:

Podemos importar datos de Platform_UIKit a BadooUIKit, pero no al revés: Platform_UIKit debe permanecer independiente.

La creación de estos marcos no requirió mucho trabajo, así como su posterior apoyo. Cada nuevo proyecto de Badoo es diferente del anterior, y puede ser difícil para nosotros mantener la estructura descrita, pero nuestra solución se ha beneficiado tanto a corto como a largo plazo.
Ventajas de usar UIKit:
- almacenar todos los componentes de la IU en un solo lugar los hace más fáciles de encontrar; en consecuencia, el trabajo se vuelve más organizado;
- liberar clases de dependencias ayuda a reducir el tiempo de compilación;
- la eliminación de dependencias facilita la reutilización de componentes y también acelera la compilación;
- actualizando un componente en BadooUIKit, lo actualizamos en todas partes; si la aplicación usa componentes de BadooUIKit, el proceso de realizar cambios en los componentes en toda la aplicación se simplifica;
- los componentes aislados son mucho más fáciles de probar;
- Si es necesario, se puede usar un marco separado en otras aplicaciones (por ejemplo, al crear una aplicación, un catálogo de todos los componentes de este marco).
Creando la Galería Badoo
BadooUIKit nos ayudó a resolver una parte importante de los problemas, pero entendimos que no había límite para la perfección.
¿Cómo ver todos los componentes de la interfaz de usuario individualmente? ¿Puedo personalizar la búsqueda de componentes y ver cada uno de ellos en diferentes esquemas de color? ¿Se pueden facilitar sus pruebas? ¿Es posible crear para los diseñadores un catálogo de todos los componentes de IU existentes e implementados?
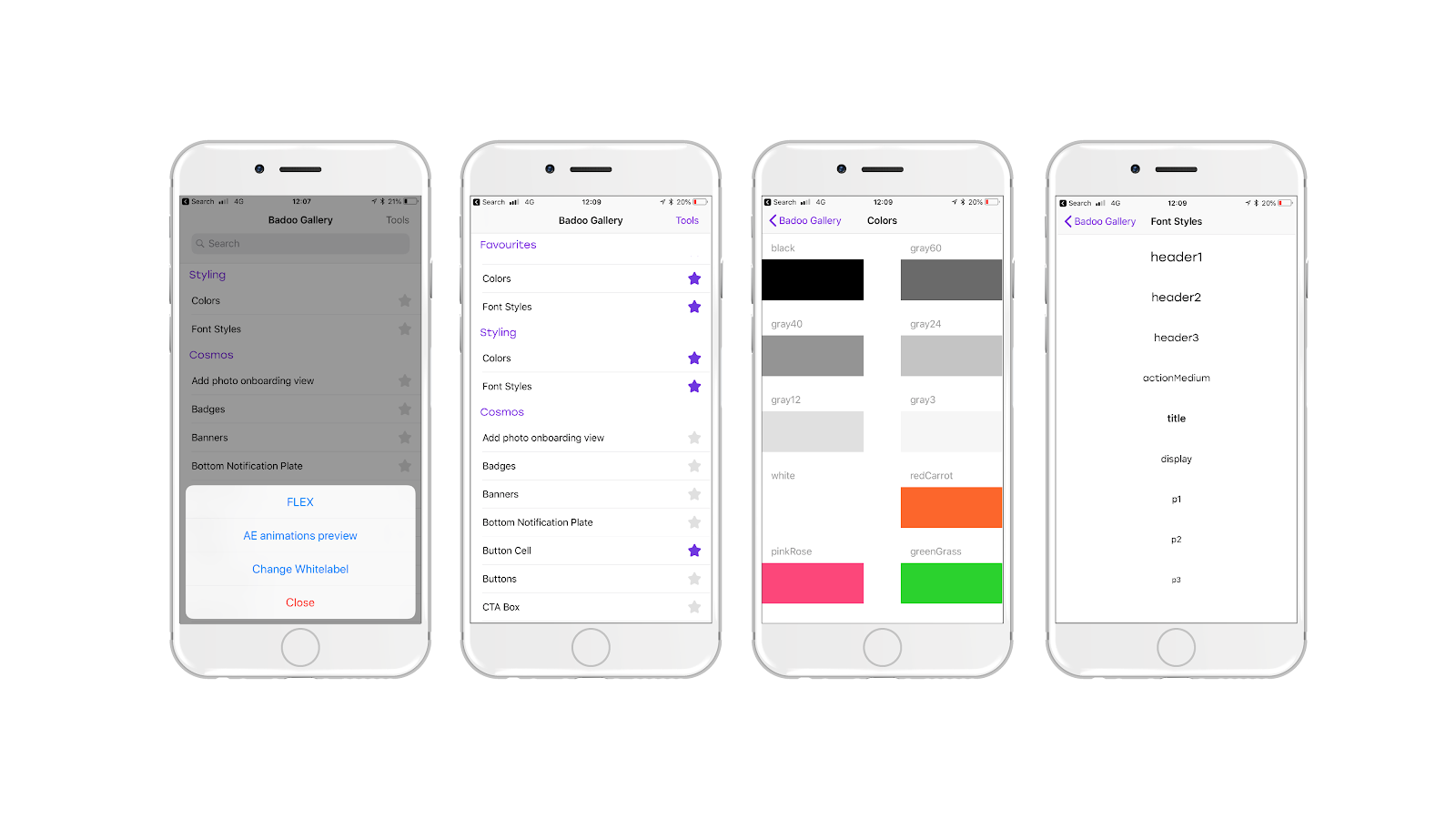
Al lanzar BadooUIKit, decidimos crear un directorio de aplicaciones simple y separado para uso interno. Entonces estaba la Galería Badoo.
Badoo Gallery es una herramienta que ayuda a los desarrolladores, diseñadores e incluso miembros del equipo de productos a ver todos los componentes de la interfaz de usuario de una manera clara y accesible. Al crearlo, utilizamos una variedad de herramientas que facilitan la interacción con los componentes.
Como nuestra aplicación no estaba destinada a su publicación en la App Store, podríamos agregar cualquier herramienta que creamos necesaria. Como clave, identificamos las siguientes funciones:
- búsqueda de componentes;
- ordenar componentes por nombre;
- Agregar elementos a favoritos
- cambiar entre estilos, para que pueda ver cómo se verá el componente en un diseño particular;
- FLEX
- Contador de FPS.

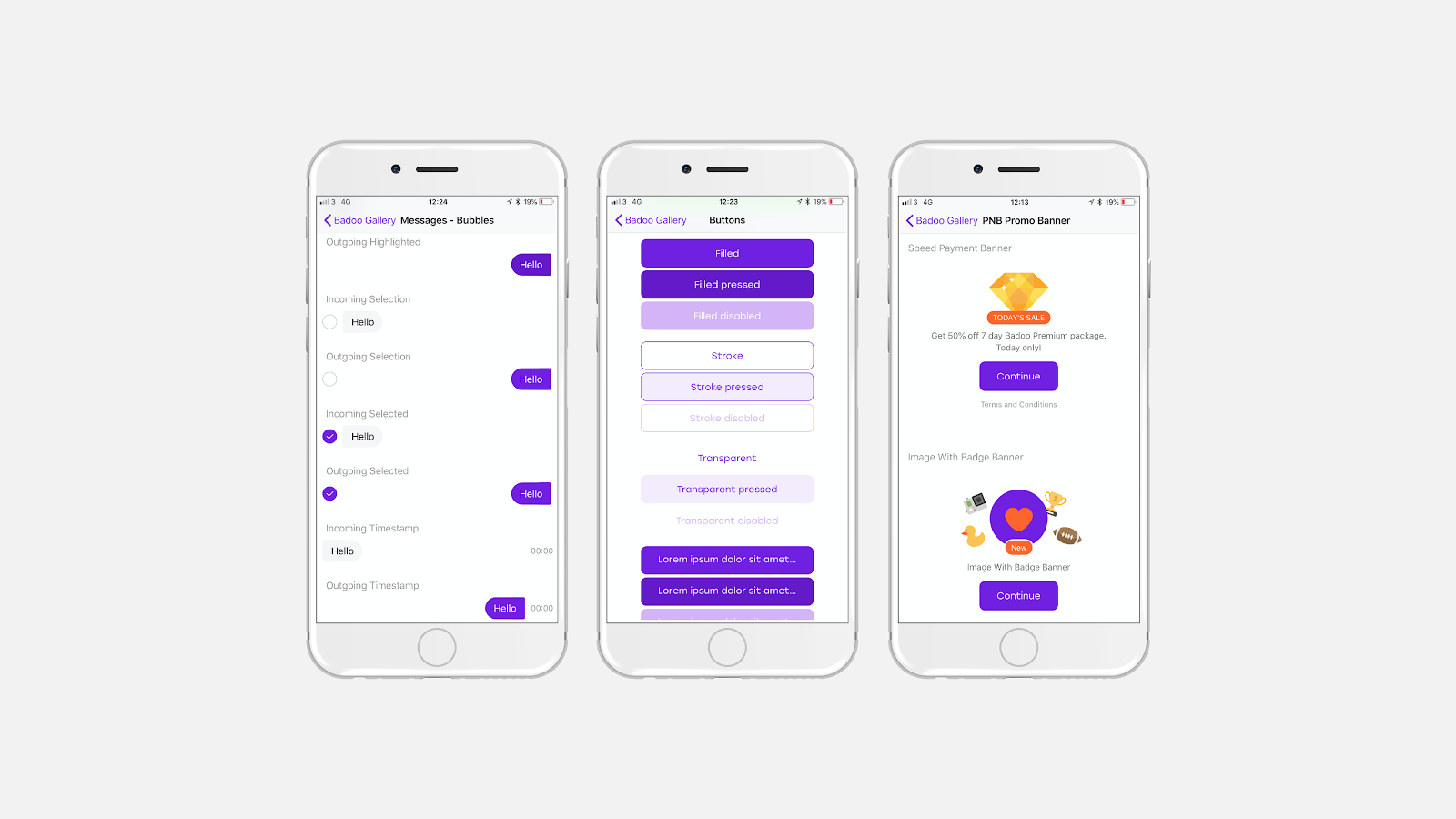
Cada componente puede estar en diferentes estados dependiendo de las acciones del usuario y la lógica interna de la aplicación. Por ejemplo, UIButton tiene cinco estados: 1) por defecto, 2) resaltado, 3) al pasar el mouse, 4) al hacer clic y 5) bloqueado.
Interesante? Lee más
aquí .
Además, queríamos poder presentar todas las combinaciones posibles en un solo lugar; lo hacemos con cada pantalla de cada componente. Por supuesto, los estados de nuestros botones pueden diferir de los estados de los botones UIKit Apple.

Beneficios clave de Badoo Gallery:
- la capacidad de crear una lista de componentes de IU implementados;
- búsqueda fácil de componentes de la interfaz de usuario: cada uno de nosotros puede ver todas las opciones posibles para la apariencia del componente de la interfaz de usuario y encontrar la aplicación para ellos;
- una búsqueda ligera de componentes existentes ayuda a convencer a los diseñadores de que los reutilicen;
- el tiempo de compilación de una aplicación tan pequeña es muy corto, ayuda a reducir significativamente el período de desarrollo;
- La función Favoritos ayuda a encontrar los componentes que están implementados actualmente;
- La adición de herramientas externas como FPS, FLEX y MultiBrand le permite medir la calidad de los componentes de la interfaz de usuario y mejorarlos;
- Todos los componentes se colocan en un marco separado y se presentan en un entorno aislado; las pruebas se han vuelto mucho más fáciles.
Un poco sobre pruebas
Las nuevas herramientas ayudaron a resolver la mayoría de los problemas descritos al comienzo del artículo, pero algunas preguntas quedaron sin respuesta.



¿Podemos estar seguros de que después de realizar los cambios, la interfaz de usuario se verá como pretendíamos? ¿Cómo proteger los componentes y otras partes de la aplicación de los efectos adversos de los nuevos parámetros de los subcomponentes?
Encontrar respuestas a estas preguntas ayudará a evaluar los componentes de la interfaz de usuario. Hay muchos artículos en la web sobre la organización de las pruebas de IU en iOS. Además, hay muchas herramientas diferentes diseñadas para probar varios aspectos de la interfaz.
Decidimos realizar pruebas de instantáneas presentando una de las utilidades de código abierto más populares iOSSnapshotTestCase (anteriormente conocida como FBSnapshotTestCase, ya que fue creada por Facebook).
Puede obtener más información sobre las pruebas con capturas de pantalla y sobre este marco utilizando uno de estos enlaces:
Necesitábamos una forma de probar los componentes que ya están en BadooUIKit para evitar la regresión al actualizar los componentes de la aplicación. También queríamos automatizar al máximo el proceso de introducción de nuevas pruebas de instantáneas.
Anteriormente, hablé sobre la galería que creamos, que contiene una lista de todos los componentes y afirma que cada componente puede aceptar. Esto es muy conveniente, ya que en este caso las pruebas se pueden ejecutar en base a Badoo Gallery como una aplicación host.
Todos los componentes ubicados en BadooUIKit están contenidos en una clase de repositorio que proporciona acceso a todos los componentes. Este repositorio puede demostrar la lista de componentes en la galería y abrir el acceso a ellos mediante clases de prueba de instantáneas. Esto nos libera del doble trabajo de crear objetos y preparar diferentes estados para cada uno de los componentes, ya que todo esto ya estaba hecho cuando introdujimos el componente en la galería.
Aquí hay respuestas a las preguntas más comunes sobre las pruebas con instantáneas.
¿Dónde se almacenan las instantáneas?Los almacenamos directamente en el repositorio de Git. Temíamos que esto pudiera conducir a su hinchazón, pero en realidad todo resultó no ser tan malo. Como regla general, probamos componentes pequeños y, por lo tanto, las capturas de pantalla pesan muy poco. Por el momento, la carpeta con capturas de pantalla ocupa unos 11 MB, lo que, en nuestra opinión, es tolerable.
¿Está probando todos los permisos posibles en todos los entornos posibles?No, los beneficios de este enfoque son pocos. Pero puede haber suficientes problemas: las pruebas se volverán poco confiables, la carpeta con instantáneas se volverá más voluminosa y el conjunto de pruebas será más difícil de soportar. Realizamos pragmáticamente pruebas solo para los dispositivos más populares. Además, nuestro sistema CI está configurado para usar el mismo simulador que se usó para crear la instantánea.
¿Pueden las pruebas de instantáneas cubrir toda la interfaz?Creo que no En Badoo llevamos a cabo varias pruebas para diferentes niveles de la aplicación. Por ejemplo, funcional (usando marcos de Calabash y KIF) e integración.
Conclusiones
Por supuesto, durante la construcción de la nueva plataforma, aprendimos mucho y seguimos aprendiendo. Las herramientas y procesos descritos anteriormente aparecieron hace aproximadamente un año y todavía están en desarrollo. En esta etapa, podemos concluir que todos benefician a los desarrolladores y a la empresa en general.
Estas son algunas de las lecciones que aprendimos en el curso de nuestro trabajo:
- La transferencia de todos los componentes existentes no es una tarea fácil, pero al implementar el sistema de diseño y pedirle al equipo que lo use, verá cómo la cantidad de componentes crece rápidamente: la transferencia de componentes utilizados por los desarrolladores no solo aumenta automáticamente la cantidad de elementos de IU reutilizados de su sistema, sino que también ayuda a liberar los elementos existentes de dependencias; en el futuro, esto permitirá la transferencia de más componentes;
- A los diseñadores les gusta reutilizar los componentes (convencerlos de hacerlo se vuelve más fácil cuando es posible mostrar un componente que funcione completamente y cumpla con sus requisitos);
- es necesario ahorrar tiempo; todos sabemos que la duración de la compilación de proyectos en Swift y Objective-C deja mucho que desear, mientras que la aplicación Badoo Gallery es ligera y muy rápida de compilar; nos dimos cuenta de que es mucho más conveniente implementar componentes de UI directamente usando la galería y luego usarlos a través de la aplicación principal, donde la compilación no es tan rápida;
- Al combinar todos los componentes en UIKit y lanzar una aplicación de galería donde puede probarlos, hemos hecho que todo el proceso de prueba sea mucho más eficiente y fácil.
Siguiente - Cosmos
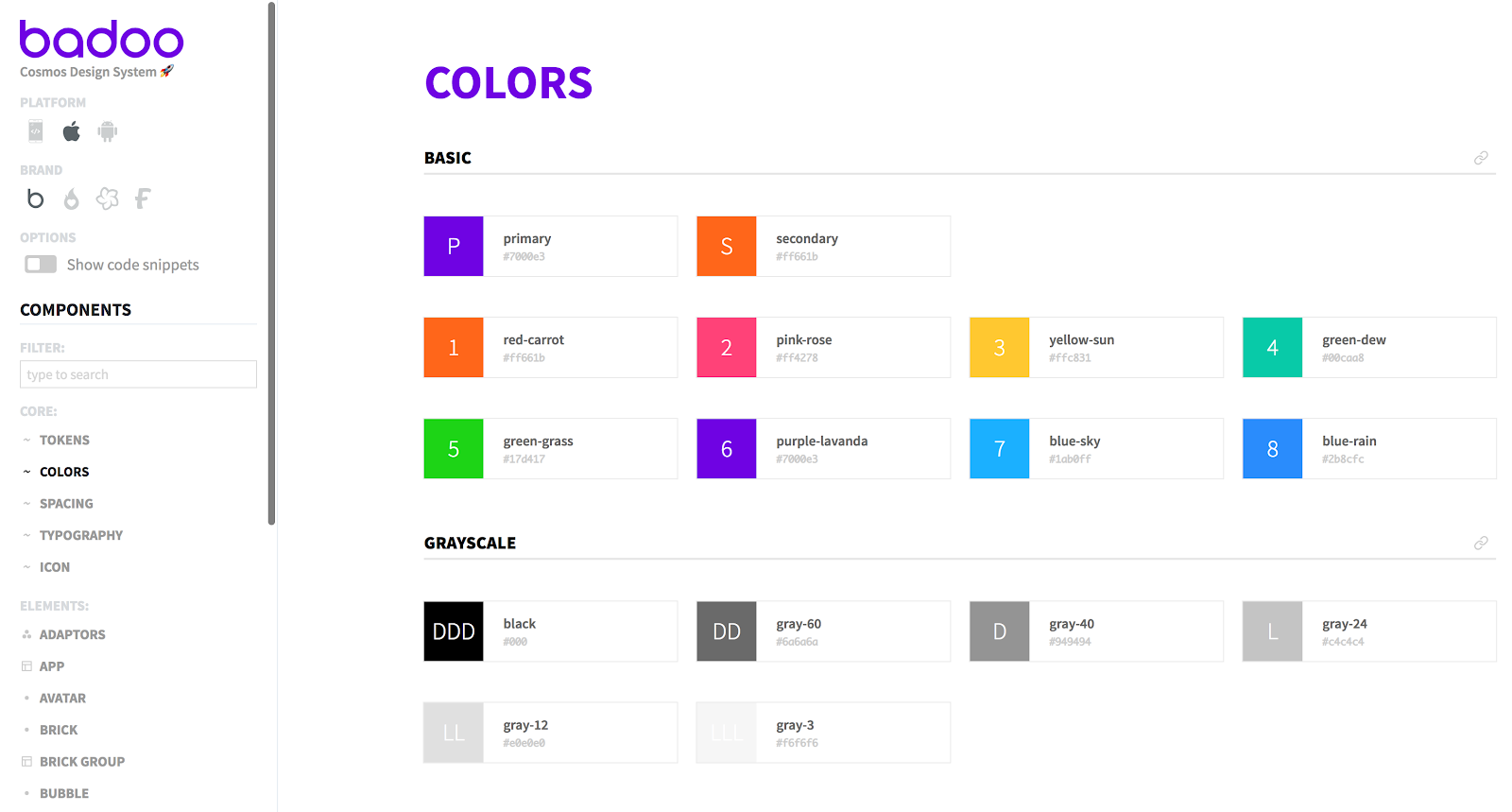
Prestamos mucha atención a cada uno de nuestros productos y queremos que todos tengan una interfaz universal y atractiva. Para que nuestros usuarios disfruten de su uso tanto como sea posible, decidimos hacer cambios globales. Con la ayuda de los diseñadores y el equipo de producto, presentamos un nuevo sistema de diseño unificado, llamado Cosmos.
 Cristiano Rastelli ha
Cristiano Rastelli ha escrito algunos
artículos fascinantes sobre cómo surgió el sistema Cosmos. ¡No te lo pierdas!
Agradecimientos
El trabajo en el proyecto fue realizado por más de una persona; en un grado u otro, todo el equipo de Badoo iOS participó en él, incluidos los gerentes, desarrolladores y evaluadores. Les agradezco a todos, porque cada uno de ellos estaba a bordo desde el comienzo del viaje.
Gracias a nuestros increíbles diseñadores que siempre están listos para hacer todo lo posible para mejorar el proceso de diseño.
Un agradecimiento especial a
Alexander Zimin : por las muchas mejoras propuestas, visitar los innumerables planeadores, así como por el apoyo que me brindaron en esta aventura.
También agradezco a
Alissa Ordigliano por las excelentes ilustraciones que hicieron que este artículo fuera más accesible.