Quienes siguen las noticias de la industria de TI conocen las "páginas rápidas" de Google y Yandex: páginas AMP y Turbo. Fueron lanzados hace más de 2 años, pero no hicieron mucho ruido en el mercado. Mi nombre es Konstantin. Soy el director del estudio web AlkoDesign. Decidimos recordar estas herramientas y compartir los resultados de su implementación.

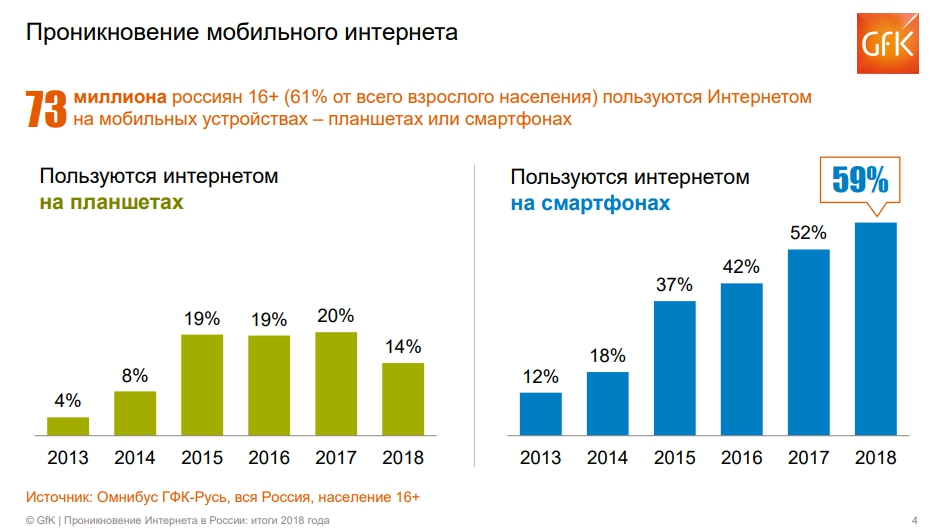
El tráfico móvil ha estado creciendo constantemente en los últimos años. Los usuarios leen cada vez más sitios de noticias, solicitan productos y artículos desde sus teléfonos. Las versiones móviles y adaptativas de los sitios han dejado de ser una ventaja atractiva, pero se han convertido en una necesidad real.

Pero no todo es tan hermoso. En la búsqueda del tráfico y la reducción de fallas, tenemos que buscar nuevas soluciones. Las versiones móviles y adaptativas no siempre salvan la situación, y a veces son generalmente incómodas: la adaptativa resulta ser demasiado "pesada" para descargar, debido a esto la velocidad de descarga en los teléfonos inteligentes deja mucho que desear. (¿Es necesario decir que a los visitantes y motores de búsqueda no les gusta la carga larga?)
En AlkoDesign.ru trabajamos con un gran portal de información. (Lo haremos sin nombres). Una de las tareas establecidas para nosotros fue: aumentar el tráfico y reducir el porcentaje de fallas. Sin pensarlo dos veces, decidimos usar las páginas rápidas de Google y Yandex.
En este artículo compartiremos los resultados de introducir tales páginas en uno de los portales de noticias y describiremos brevemente qué son las páginas rápidas y con qué comen (para aquellos que no están en el tema).
Teoría
AMP y Turbo Pages es una tecnología de página móvil acelerada desarrollada por desarrolladores independientes y promovida activamente por ambos motores de búsqueda. Dichas páginas se cargan incluso más rápido que la página de la versión móvil del sitio.
Páginas AMP google.ru

La conclusión es que el sitio usa etiquetas especiales (con el amplificador de prefijo), cuyo número y funcionalidad están estrictamente limitados. La tarea del desarrollador es armar una mezcolanza de esquemas disponibles que resolverán el problema del cliente.
Los motores de búsqueda encuentran estas etiquetas especiales e información de caché en ellas. Después de eso, cuando el usuario busca algo, el navegador en segundo plano carga la información del CDN en un iframe especial y, al hacer clic en el enlace, abre una página ya cargada en una ventana especial.
Al usar cualquier CMS en el sitio, para las páginas AMP debe crear su propia plantilla separada para mostrar datos de acuerdo con los requisitos para marcar las páginas AMP.
Yandex Turbo Pages

La principal diferencia con AMP es que el contenido de las páginas de Turbo no se toma de las páginas del sitio, sino de una fuente RSS especial.
Sus contenidos se almacenan en servidores Yandex. Pero para que Yandex tome contenido de nuestro sitio web, debemos escribir un script que transfiera todos los datos necesarios (texto, imágenes, estilos, etc.) en un formato de documento XML especial. El proceso es similar a la preparación de datos para Yandex.Products o Yandex.Market.
Honestamente, la configuración es lo más simple posible. Si el número de páginas es pequeño (10-20), puede crear una fuente RSS para Yandex usted mismo, sin involucrar a un programador. Es cierto que en este caso también se actualizará manualmente.
La velocidad de carga de la página Turbo es aproximadamente 15 veces más rápida de lo habitual. Y, un bono adicional (pero no el último): si el sitio falla, por ejemplo, debido a una infección o un ataque DDoS, sus páginas Turbo continuarán abriéndose y el contenido seguirá estando disponible para los usuarios.
Las páginas con AMP y Turbo se clasifican por encima de otras consultas de búsqueda debido al hecho de que cumplen con los requisitos para una carga rápida.
Características de las páginas AMP y Turbo
La primera y más importante diferencia de los sitios estándar es la incapacidad de insertar scripts "regulares". Es decir, la mayor parte de la funcionalidad vinculada al cambio dinámico (acciones de clic, animación, filtrado, ventanas modales) se vuelve inaccesible.
La solución es usar componentes disponibles y un iframe. Los componentes disponibles le permiten lograr, aunque no esté completo, la implementación de las herramientas habituales en el sitio, pero presentan un reemplazo decente y están optimizados para descargas rápidas.
Con la ayuda de las etiquetas AMP y Turbo, puede implementar el menú lateral, el carrusel, el envío de formularios, el contenido descargable, la publicidad y más. Cada componente está asociado con su propia biblioteca js, que debe estar conectada para usarla en el sitio.
Características de la página Turbo
Ayudan a aumentar el alcance de la audiencia móvil: los usuarios no tienen que esperar mucho tiempo para que se cargue el sitio, y casi inmediatamente cambian a su contenido. El aumento en el tráfico puede ser significativo.
Las ventajas de las páginas Turbo son que, una vez implementadas en su sitio:
- La tasa de rebote está cayendo. Cuando un usuario visita su sitio y, debido a su mala conexión a Internet durante mucho tiempo, no puede abrir su página, simplemente no puede esperar a que se cargue, cierre y vuelva a los resultados de búsqueda para encontrar otro sitio más rápido. Por lo tanto, su tasa de rebote aumenta, y cuanto mayor sea la tasa de rebote, peor será su posición en los resultados de búsqueda.
- El tráfico móvil está creciendo. Hoy, muchos usuarios ya saben que los sitios marcados con un ícono de cohete se cargan muy rápidamente y, por lo tanto, hacen clic activamente en ellos. Esto le brinda una ventaja sobre los competidores y le permite aumentar el tráfico a su sitio desde dispositivos móviles.
- La carga de alojamiento se reduce. Si el sitio tiene un tráfico bastante alto, este artículo también será relevante. Debido al hecho de que la descarga de contenido no es desde su alojamiento, sino desde servidores Yandex, la carga se reduce. Al mismo tiempo, Yandex utiliza su propia red de entrega de contenido (CDN) para crear y almacenar páginas Turbo, lo que acelera aún más la carga de contenido.
Desventajas Turbo - en funcionalidad limitada:
- Los formularios de comentarios no son compatibles, no hay posibilidad de ordenar productos o servicios. Esto se puede llamar el menos más importante, porque para una página de destino o una tienda en línea, el uso de páginas turbo será inapropiado, ya que aún no podrá recibir aplicaciones de ellos.
- El sitio está diseñado de acuerdo con una plantilla predefinida de pequeño tamaño. Cuando hace clic en el enlace marcado con el icono "Turbo", su contenido aparecerá en una página simplificada creada por el motor de búsqueda, y nadie verá el diseño exclusivo de su sitio web. Por lo tanto, aquí debe elegir entre la alta velocidad de carga del sitio y el diseño único de su versión móvil o adaptativa.
Características de AMP
- Creación de páginas "fáciles";
- El motor de búsqueda guarda versiones ligeras de páginas en sus servidores;
- Yandex ofrece a los propietarios de teléfonos inteligentes páginas turbo en una búsqueda o fuente de noticias;
- Gracias a la alta velocidad de descarga, se mejora la experiencia del usuario y los indicadores de comportamiento.
Después de crear páginas AMP, Google fue más allá. Transferió todos los sitios a un nuevo sistema de clasificación: Google Mobile Friendly. Ahora la clasificación de los sitios depende principalmente de la versión móvil del sitio. Si antes era posible crear y "lamer" la versión de escritorio del sitio sin hacer una versión adaptativa o, como último recurso, móvil del sitio. Ahora, al desarrollar un sitio, se debe prestar especial atención a la versión adaptativa.
Preparación de datos

Para páginas AMP
Todas las imágenes de la página deben describirse en una etiqueta especial <amp-img>, lo que dificulta al usuario insertar imágenes a través de un editor de texto.
Además, si está utilizando un carrusel o una caja de luz, debe insertar análogos de los componentes del amplificador. Para implementar esta funcionalidad, se implementó un controlador que, utilizando expresiones regulares, reemplaza las etiquetas HTML estándar con las etiquetas utilizadas en la especificación del amplificador.
Otra característica que debería referirse principalmente a un editor de texto, ya que la edición de estilos allí tiene lugar en línea. Los elementos con atributos como style = "color: ..." no son válidos, y cambiar el color o el tamaño de fuente escribirá esta propiedad en el código.
Para que el motor de búsqueda entienda que hay una versión AMP de la página, debe contener un enlace:
<link rel = "amphtml" href = " www.site.com/url/to/amp/document.html ">
Y en la página de AMP hay un enlace de regreso:
<link rel = "canonical" href = " www.site.com/url/to/full/document.html ">
Los estilos CSS se escriben en línea y su tamaño no debe exceder los 50 kb.
Para páginas turbo
Para conectar las páginas de Turbo, es suficiente realizar pequeños cambios en el archivo de exportación actual de acuerdo con los requisitos técnicos:
- El elemento raíz del archivo RSS es rss, cuyo atributo de versión debe establecerse en 2.0.
- Dentro del elemento rss está el elemento del canal, que incluye información sobre la fuente y su contenido.
Se indican los siguientes:
- Información sobre el sitio fuente: la información se transmite en el elemento del canal.
- Información del mensaje: los datos se transfieren en el elemento del elemento.
- contenido de la página turbo
En la página turbo, puede incrustar elementos adicionales como: encabezado de página, enlaces, imágenes, video, botón Compartir, citas, tablas, etc. También puede conectar algunos sistemas de análisis web.
Practica
Implementamos AMP en el sitio
Teniendo en cuenta que estamos lejos de ser principiantes en la esfera de TI, la introducción de páginas no fue difícil.
Creamos una plantilla separada para el sitio usando las etiquetas necesarias de las especificaciones AMP y Turbo. Luego configuramos la generación automática de páginas.

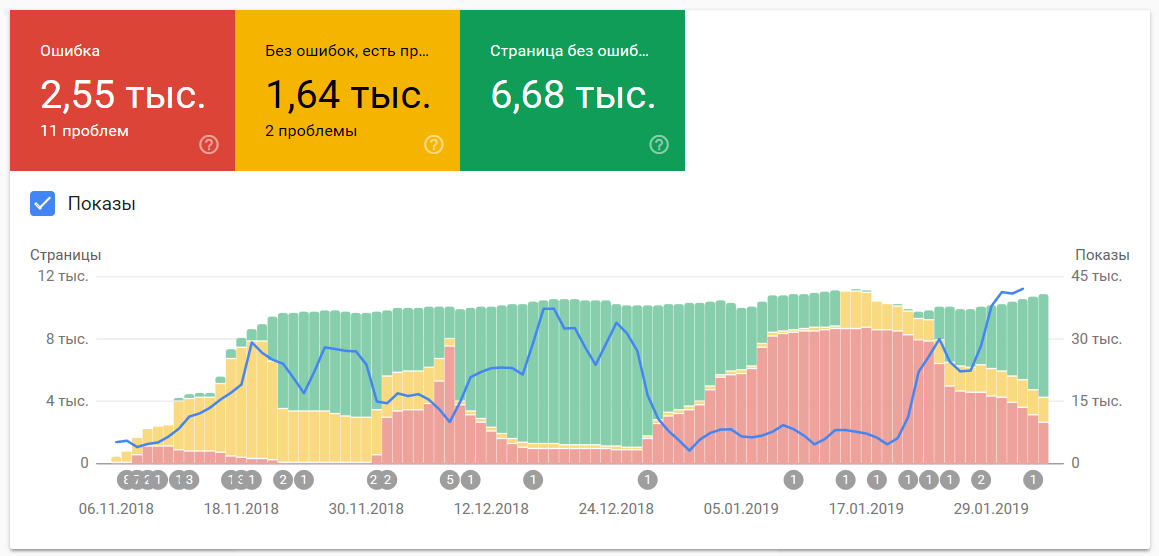
Inmediatamente después de la introducción de páginas rápidas, lanzamos un cheque a través del validador de Google y Yandex. Después de comenzar, encontraron errores adicionales que se resolvieron con éxito.

Introduciendo Turbo Pages
Para implementar las páginas de Turbo en el sitio, se estudió la especificación del formato. Plantillas definidas para generar encabezados de páginas turbo e indicar imágenes adicionales. Se desarrolló un módulo especializado para CMS, que genera archivos de datos RSS, de acuerdo con la documentación técnica de Yandex (
partner.news.yandex.ru/tech.pdf ).
Dado que los materiales en el sitio se agregan constantemente, la actualización de las fuentes RSS con páginas turbo también se actualiza ejecutando el script de actualización en CRON. Debido a los detalles del proyecto, se decidió hacer varias fuentes RSS, cada una para su propio tipo de contenido.
En la configuración del módulo, puede especificar qué secciones del sitio desea exportar a RSS, especificar datos adicionales para la exportación. La frecuencia de las actualizaciones de fuentes RSS para páginas turbo se establece por la frecuencia de la tarea CRON.
Después de pasar la validación RSS por Yandex, se agregaron páginas Turbo a la indexación.
Resultados
Rebote
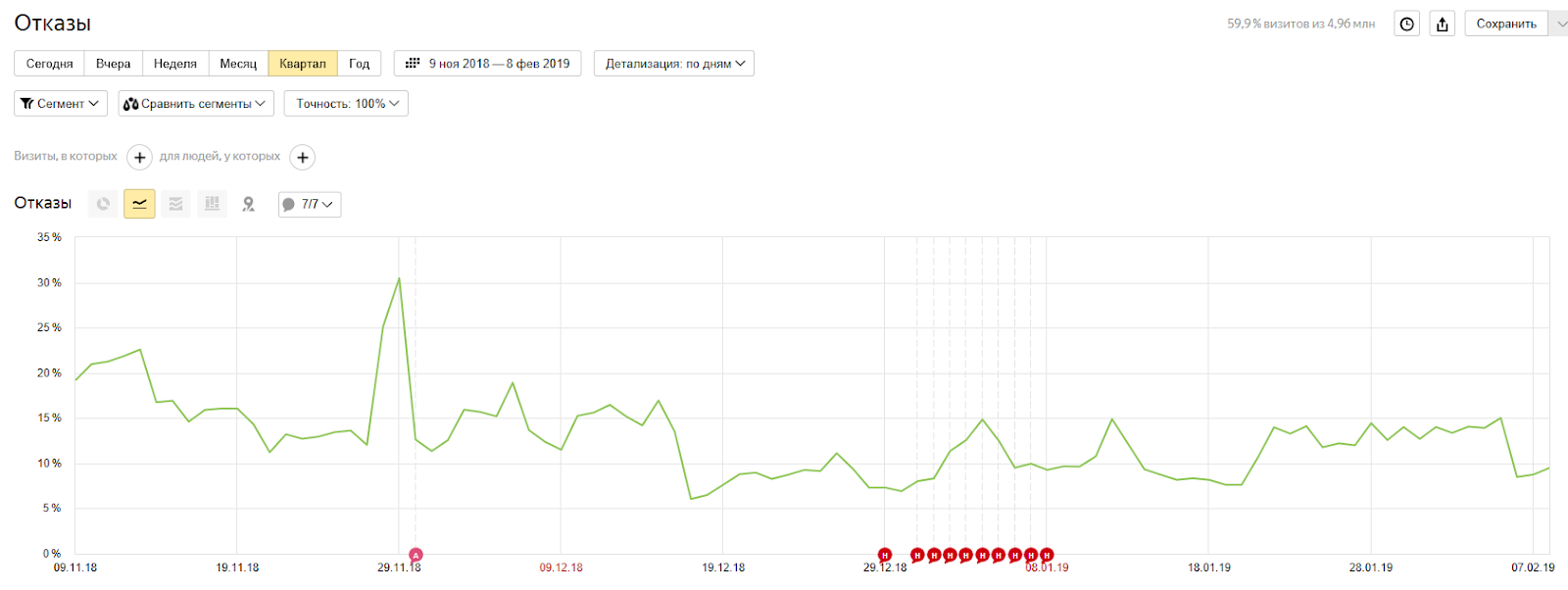
Tras la introducción de las páginas AMP y Turbo, las métricas de comportamiento han cambiado.
Para el trimestre, la tasa de rebote general del
sitio fue del
14,2% . Aquí se consideran todos los visitantes, incluidos los usuarios de escritorio.
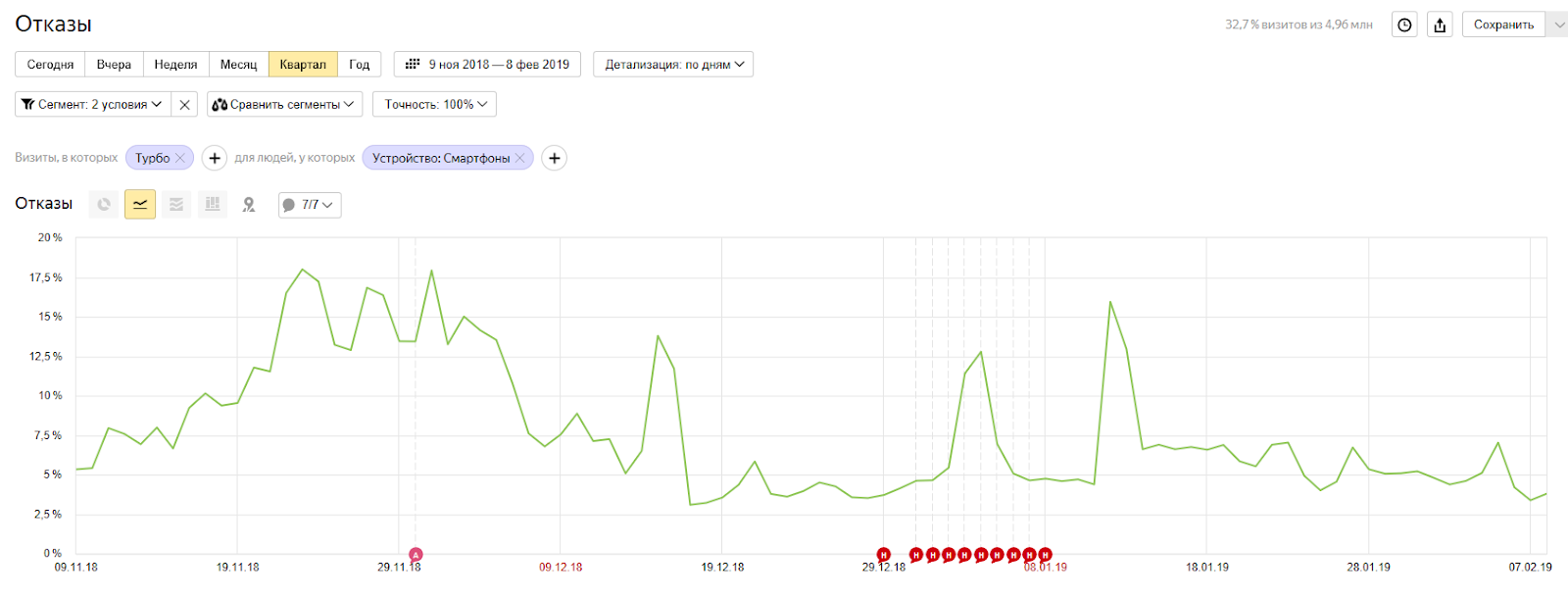
 La tasa de rebote para los propietarios de teléfonos inteligentes
La tasa de rebote para los propietarios de teléfonos inteligentes que llegaron a las páginas normales fue del
23.7% en el trimestre .

La tasa de rebote
para los visitantes de las páginas Turbo durante el mismo período fue del
6.2%.
Es decir, en términos de porcentaje de rebote, las páginas normales pierden más del doble que las páginas turbo:
23.7% versus 6.2% con páginas Turbo y un total de 14.2% .
Asistencia
Desde la introducción de las páginas AMP y Turbo, hemos aumentado el tráfico al portal en
2 veces .

Velocidad de descarga de la página
La ventaja principal es un aumento en la velocidad de carga de la página de
3 a 10 veces . Ella creció instantáneamente debido al almacenamiento en caché.
Y también:
- Carga del servidor reducida
- Los factores de comportamiento han crecido (AMP no afecta directamente las posiciones en lo orgánico).
Conclusión: presentamos el lugar y sabiamente
Donde sea necesario transmitir contenido al usuario lo más rápido posible y de una manera simple.
En nuestro caso, el resultado de la implementación fue:
- la tasa de rechazo disminuyó en general 2 veces;
- la asistencia aumentó en 2 veces;
- la velocidad de descarga aumentó 3-10 veces
Para quien Turbo aún no es adecuado:
- Comercio electrónico porque no hay canasta. (actualmente en desarrollo)
- Página de destino, porque los botones y formularios en las páginas no son compatibles
¿Quiénes son las páginas Turbo ideales?
- Los medios
- Proyectos de contenido
- Blogs dentro de sitios (por ejemplo, una sección de información en una tienda en línea, con noticias, descripciones de nuevos productos en la industria, etc.)
Recomendamos encarecidamente que los propietarios de portales de noticias, sitios de medios o blogs de información conecten dichas páginas. Esto le permitirá obtener tráfico adicional, reducir la cantidad de impresiones y aumentar la cantidad de páginas vistas.
Las páginas AMP y Turbo son una tecnología interesante para usar sabiamente. Se puede utilizar para la versión móvil "fácil" del sitio, o para ciertas secciones que no requieren una alta funcionalidad. Y, por supuesto, esta es una gran solución para sitios de información, blogs, revistas en línea.