TL; DR Hola. Mi nombre es Bogdan y estoy estudiando los problemas de lectura de códigos. Acabo de descargar la primera versión funcional de codecrumbs, una herramienta visual para aprender el código fuente con breadcrumbs. El
repositorio de Github
se puede ver aquí.
El problema
Recientemente, realicé una encuesta sobre los principales problemas que enfrentamos cuando comenzamos a estudiar el código fuente de un proyecto grande (si aún no ha participado, aún puede completar la encuesta
aquí ).
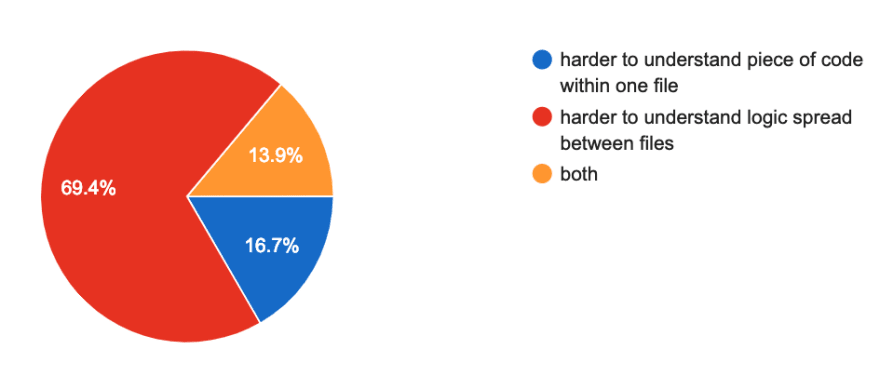
La pregunta principal que me interesó fue: ¿cuál es exactamente la parte más difícil de aprender el código para un nuevo proyecto para usted? Veamos la tendencia de las respuestas en la imagen a continuación.

Como se esperaba, es mucho más difícil combinar todos los puntos en una sola imagen que comprender qué hace el código dentro de una función o archivo en particular (curiosamente, los editores de código prestan mucha más atención a un solo archivo, no a la imagen completa). "). El problema es que cuando abrimos por primera vez el código del proyecto, se nos arroja demasiada información a la vez. Comenzamos a saltar entre archivos sin sentido, en completo caos, a menudo abriendo el mismo archivo varias veces, dándonos cuenta de que "oh, ya vi esto, este no es el lugar" o "dónde es el lugar correcto que acabo de ver Y perdiendo el tiempo. Entonces, definitivamente necesitamos algún tipo de herramienta para marcar lugares importantes en el código e, idealmente, para construir esa "imagen visual general" de cómo funciona todo.
Codecrumbs al rescate
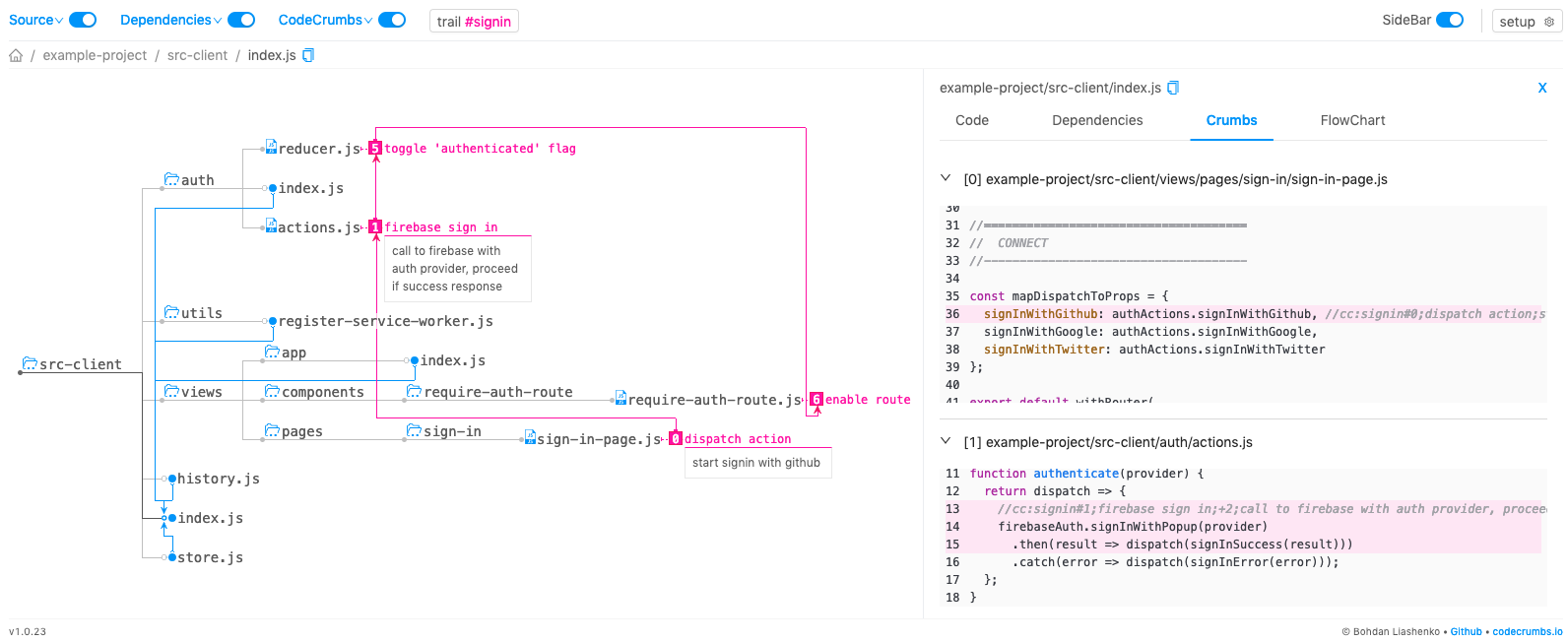
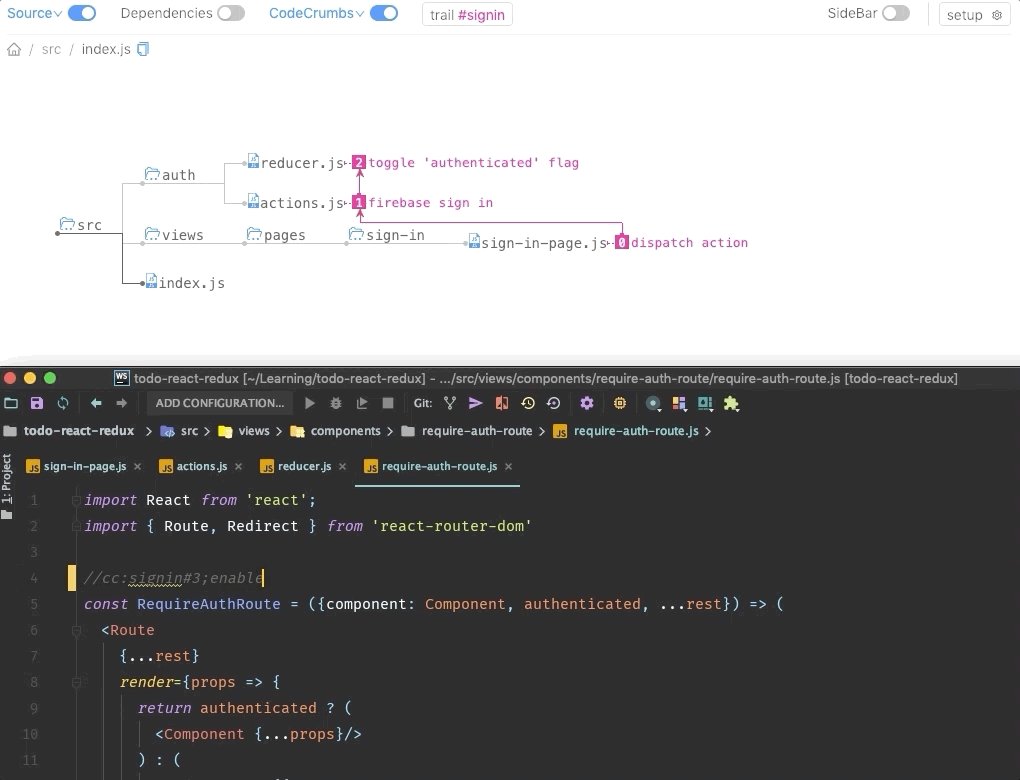
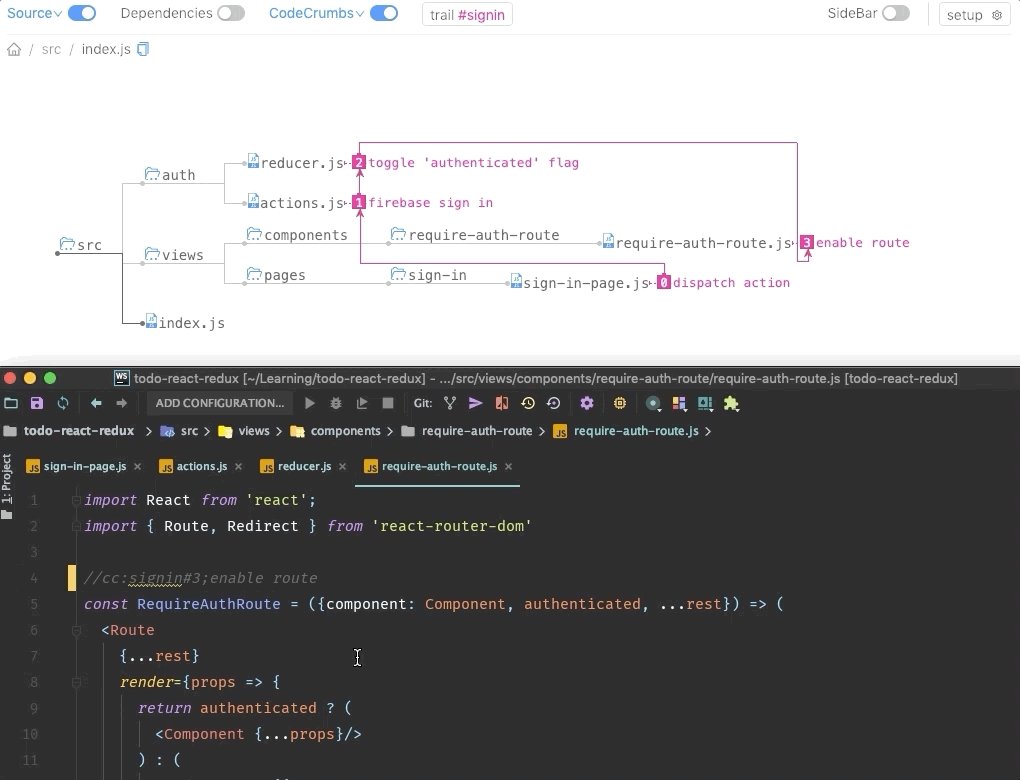
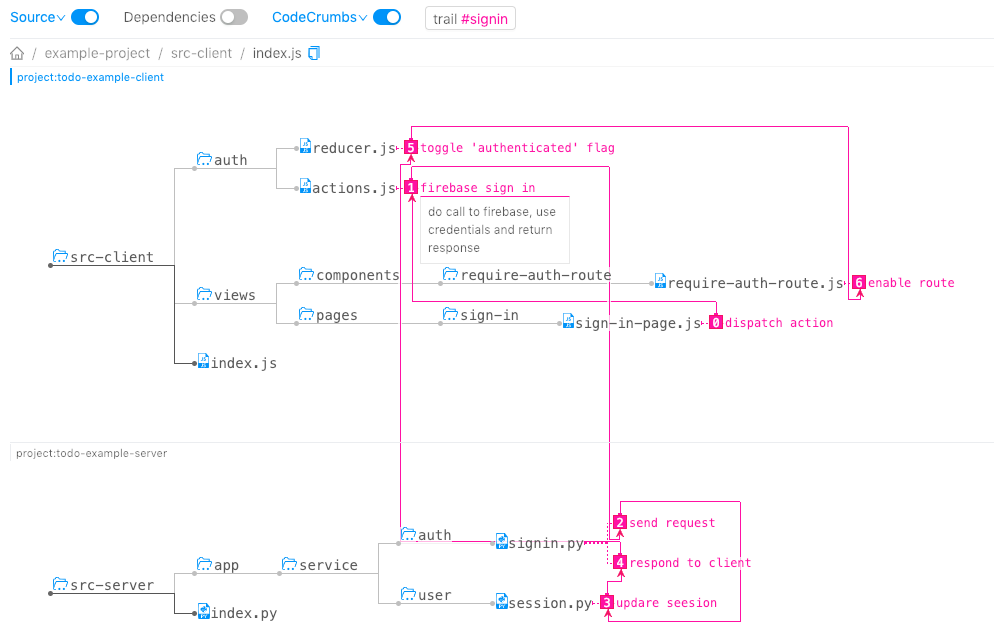
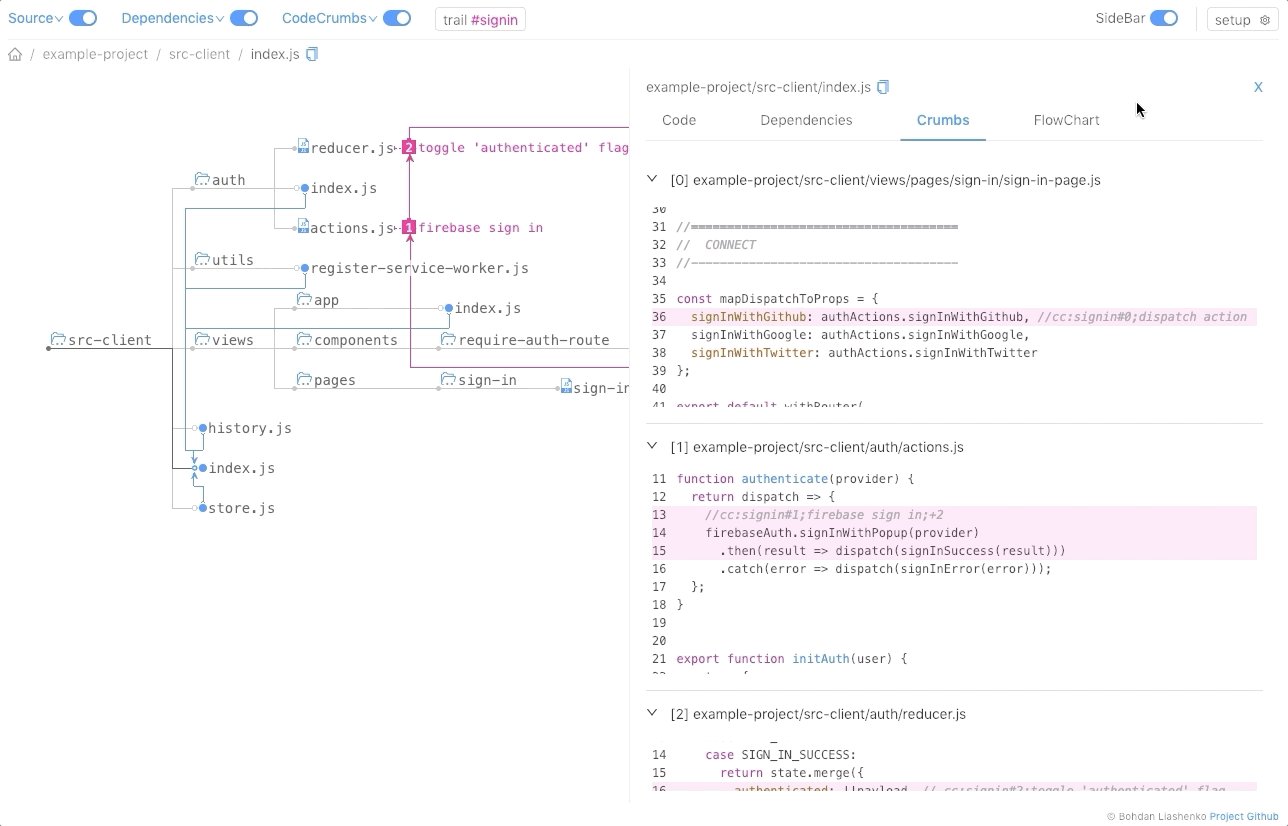
Codecrumbs (el nombre se deriva de "code" y "breadcrumbs") es una herramienta que le permite dejar "migas de pan" en el código y construir un diagrama visual sobre ellas.
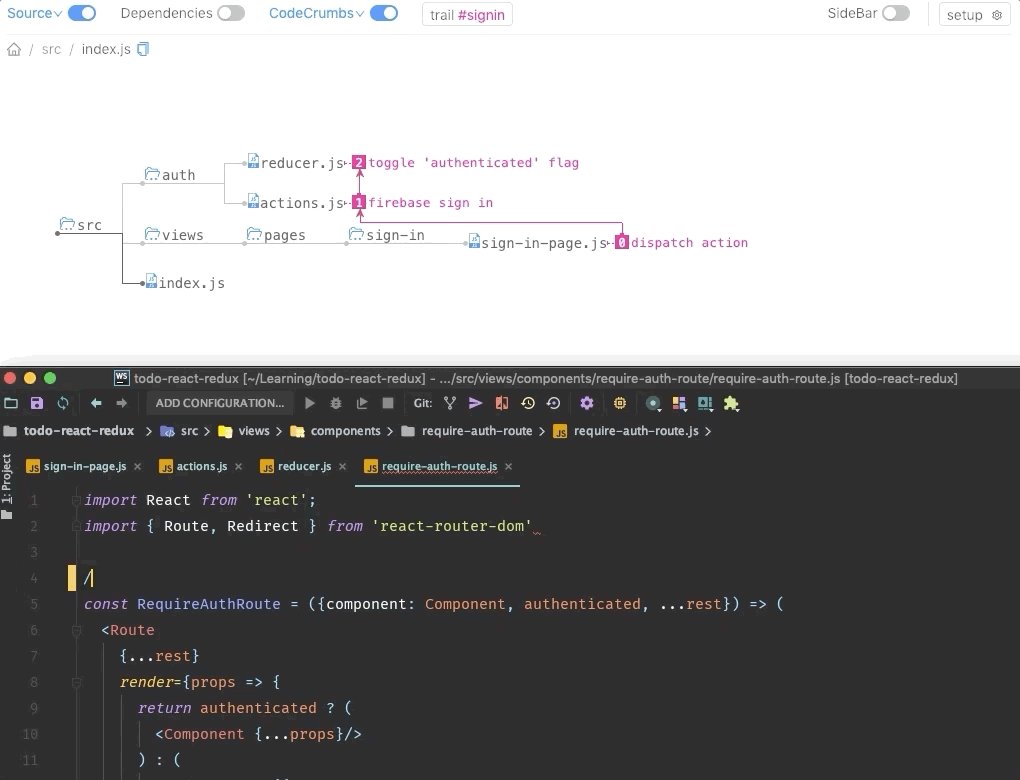
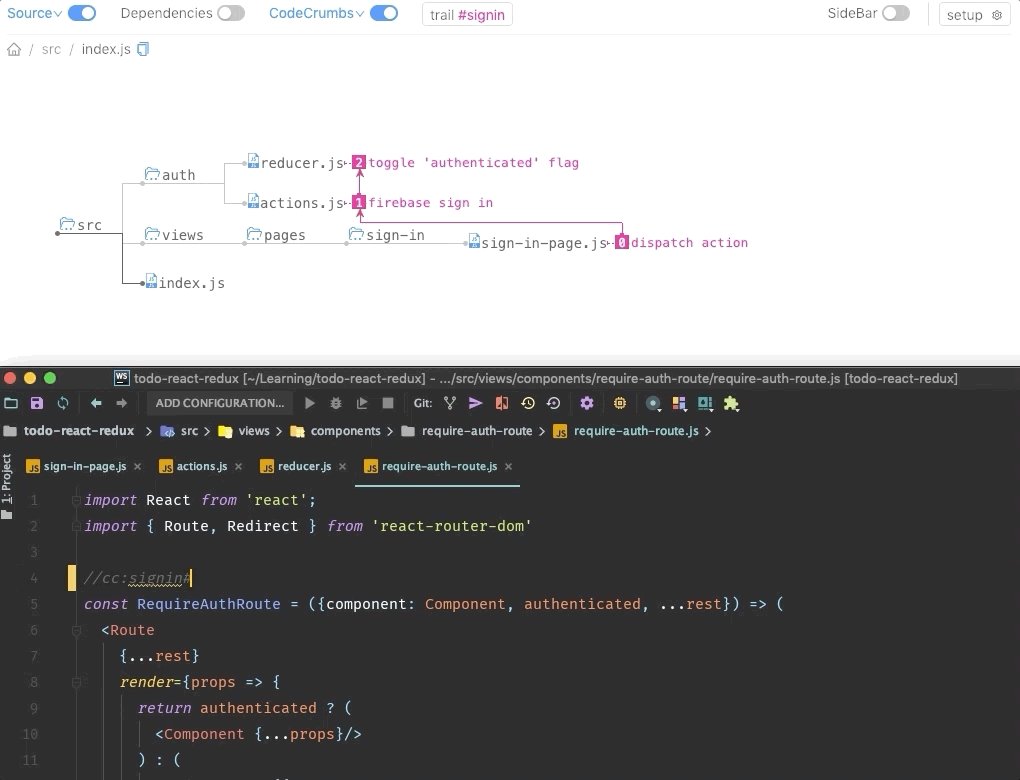
Como funciona Ejecuta el comando codecrumbs especificando las rutas al código del proyecto, codecrumbs analiza el código fuente y crea su representación visual. Agregue codecrumb-comment y el estado actualizado de la base de código se mostrará en el cliente visual en el navegador sobre la marcha.
Características clave
Rastro de migas de pan ("cadena de migas"): una secuencia de migas que describe algún tipo de escenario dentro de la aplicación (por ejemplo, autenticación o envío de un formulario al servidor, etc.).

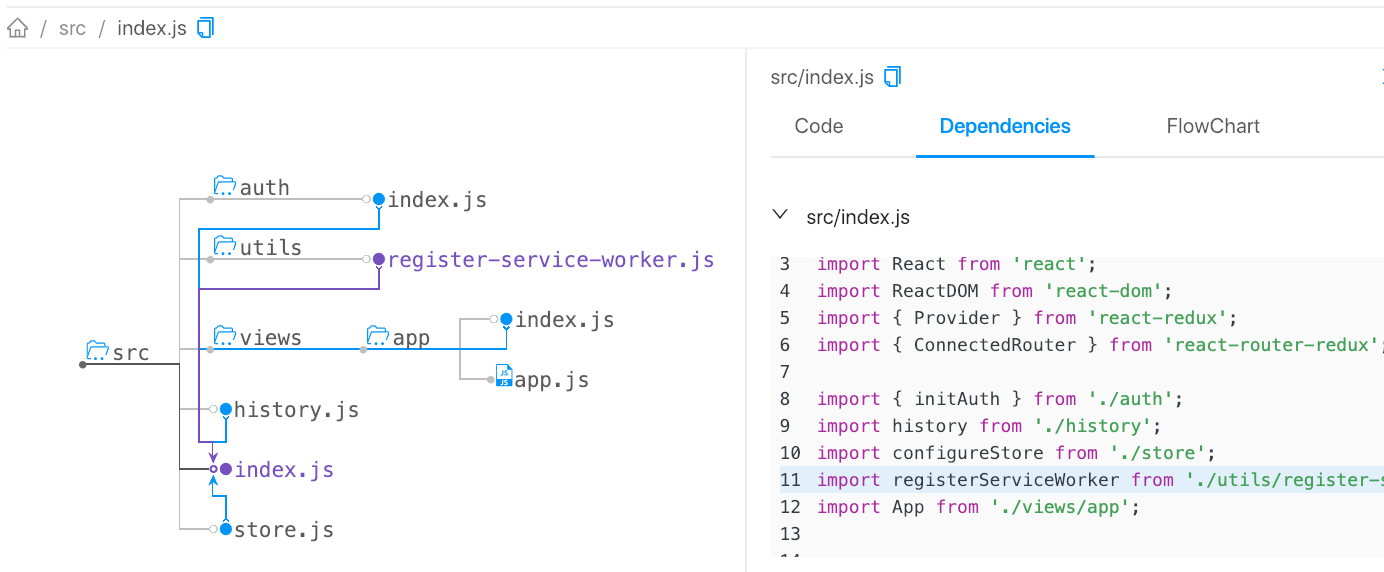
Árbol de dependencias ("árbol de dependencias"): facilita la determinación de "qué se está importando".

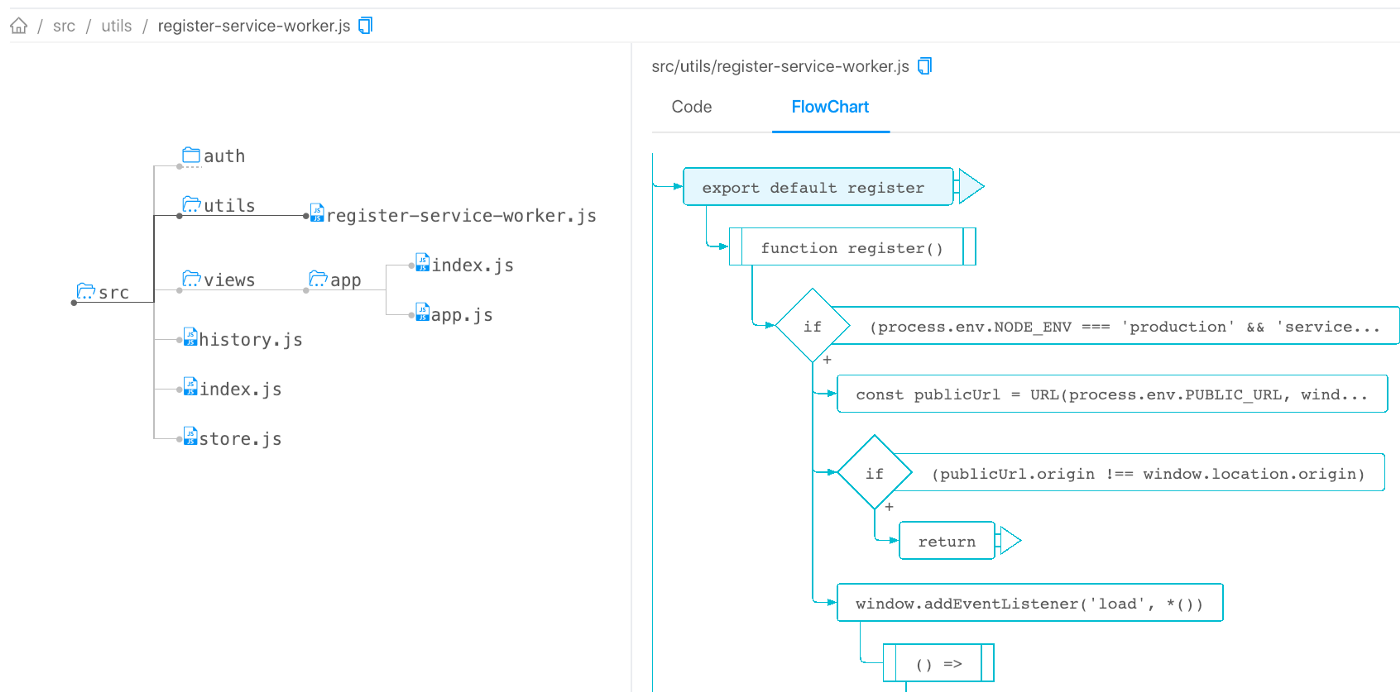
Diagrama de flujo ("diagrama de flujo"): le permite ver el diagrama de flujo del archivo seleccionado.

Además, simplemente ejecutando "codecrumbs" para varios proyectos al mismo tiempo, puede estudiar su integración entre ellos.

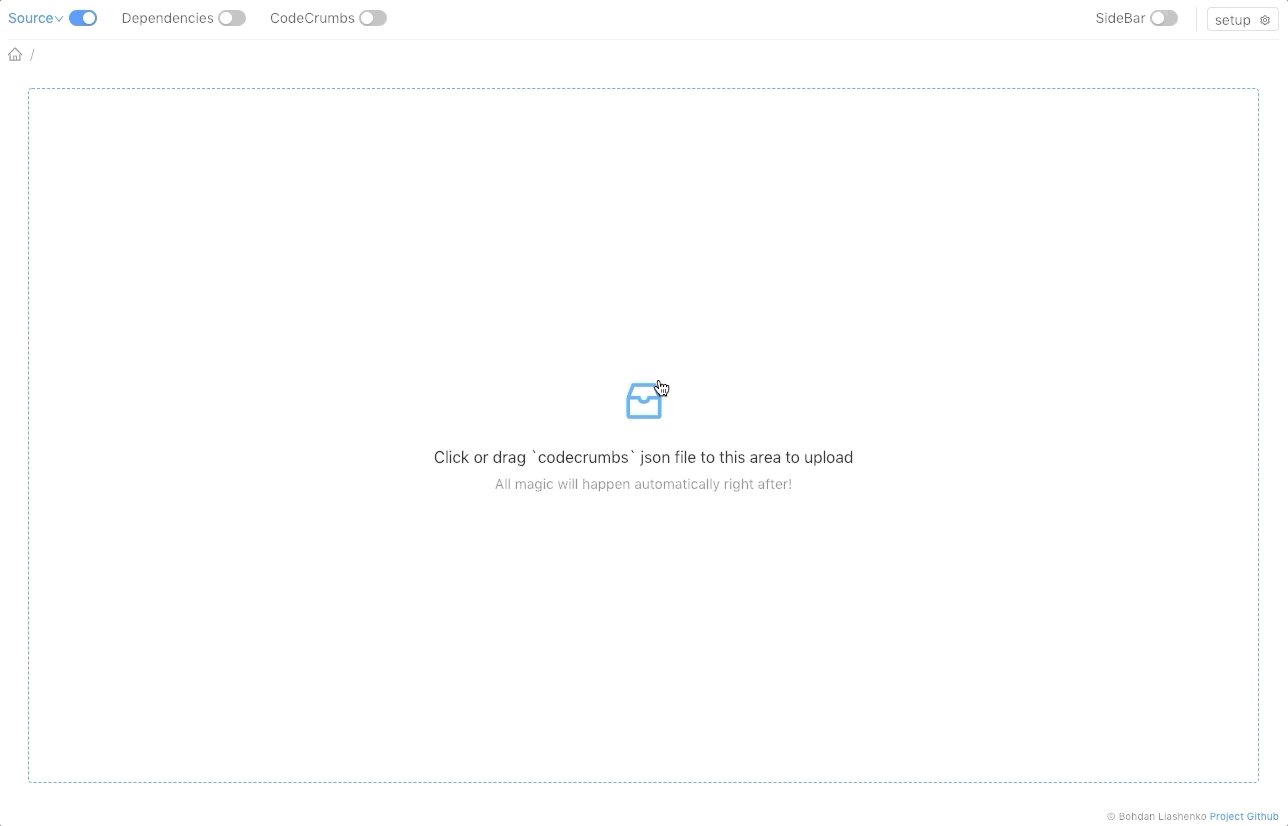
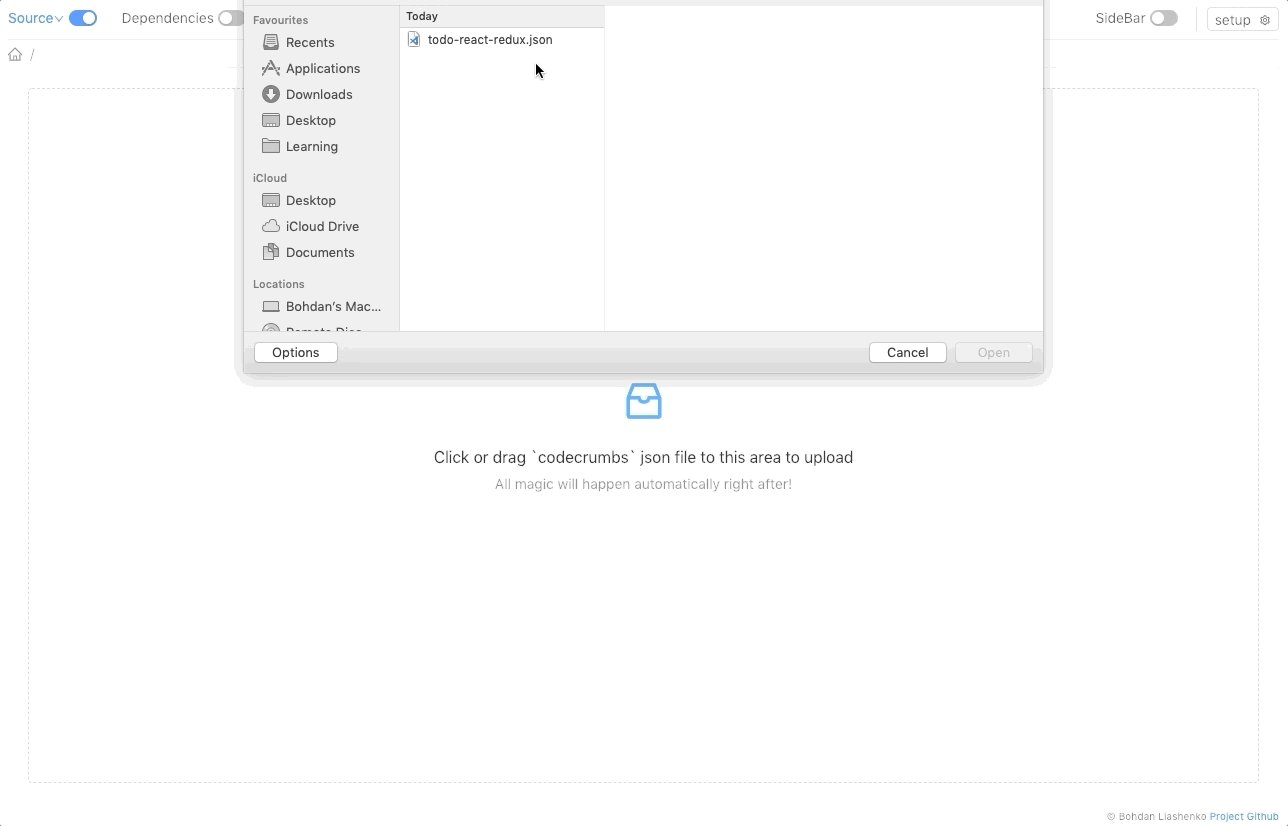
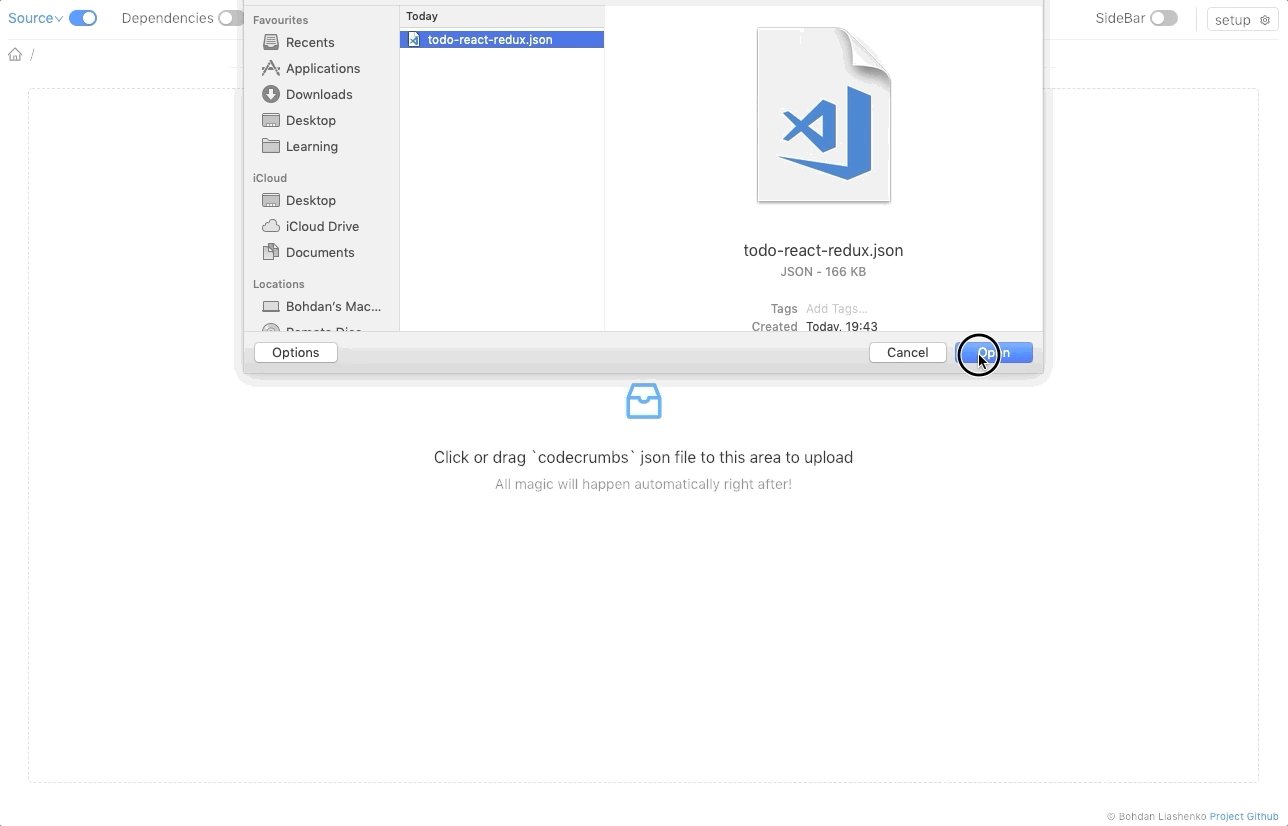
Después de todo esto, también puede descargar y "enviar a un amigo" el esquema que acaba de aprender. Utilice la función "descargar" para obtener el estado actual de la aplicación en formato de archivo json. El archivo contendrá la cantidad mínima de datos para mostrar el circuito. Para esto, no es necesario tener el mismo código fuente localmente: las "rutas de códigos" pueden funcionar en modo "independiente" en el navegador. Un ejemplo está
aquí .

Soporte de idiomas. Los siguientes lenguajes de programación son compatibles con la versión actual:
- Javascript
- TypeScript
- Pitón
- Php
- Java
- C ++
JavaScript ofrece más funcionalidades que el resto, ya que solo usa el analizador AST para procesar el código.
Planes adicionales
Esta herramienta (codecrumbs) le permite estudiar, documentar y explicar la base del código más rápido. Además, la función "descargar / cargar" hace que sea muy fácil distribuir los resultados de la investigación de código. El objetivo final es colocar muchos de estos "casos" en
https://codecrumbs.io y obtener algo al estilo de la biblioteca de proyectos Explicado con codecrumbs, un lugar donde todos pueden compartir conocimientos sobre ejemplos de proyectos reales.
Más funciones interesantes próximamente, ¡estad atentos! Y sí, haga clic en "estrella" y dígale a sus amigos :) El repositorio de Github está aquí
github.com/Bogdan-Lyashenko/codecrumbs . Gracias