En el siguiente artículo de la serie sobre filtros SVG, Sara Soueidan mostrará cómo hacer que el texto coincida con la textura de la superficie utilizando el primitivo feDisplacementMap .

La serie de artículos propuesta, "Efectos de filtrado SVG", de Sara Soueidan, un desarrollador independiente de interfaz UI / UX y autor de muchos artículos técnicos con sede en Líbano, se centra en el trabajo de los filtros SVG y consta de los siguientes artículos:
Efectos de filtrado SVG
- Efectos de filtrado SVG. Parte 1. Filtros SVG 101
- Efectos de filtrado SVG. Parte 2. Esquema de texto con feMorfología
- Efectos de filtrado SVG. Parte 3. Efecto de posterización de imagen usando feComponentTransfer
- Efectos de filtrado SVG. Parte 4. Imágenes a dos colores con feComponentTransfer .
- Efectos de filtrado SVG. Parte 5. Hacer coincidir el texto con la textura de la superficie con feDisplacementMap
Aplicar texturas al texto es uno de los efectos de texto más populares en diseño gráfico. Dado que la mayoría del diseño gráfico y de impresión se ha infiltrado en la plataforma web, dichos efectos también se han recreado en Internet mediante CSS, así como con funciones SVG como plantillas, máscaras y rutas de recorte. Tengo un artículo aquí en Codrops que le brinda una visión general completa de las diversas formas de crear texto texturizado en la web utilizando CSS y SVG que podrían interesarle hoy. Yoksel tocó otra área de este tema y escribió un artículo sobre la animación del texto de relleno .
Sin embargo, uno de los efectos intactos es el texto que coincide con la textura de la superficie. Cuando el texto coincide con una superficie, toma la forma de esa superficie. Dependiendo de la superficie y la textura utilizada, puede obtener algunos resultados realmente atractivos. Esto es lo que cubriré en este artículo. Y lo más interesante es que todos estos efectos se aplicarán a texto real, de búsqueda y seleccionable.
Hacer coincidir el texto con la textura de la superficie: la ruta de Photoshop
Al igual que con el efecto duotono , aprendí a hacer que el texto en Photoshop coincida con la textura de la superficie, tratando de reproducir este efecto usando filtros SVG. Encontré este tutorial paso a paso en YouTube.
En el tutorial de Photoshop, el diseñador creó este efecto usando el llamado mapa de desplazamiento. Un mapa offset es una imagen cuya información de color se utiliza para distorsionar el contenido de otro elemento. Para crear un efecto de texto, la textura de la imagen se utilizará para deformar el texto para que coincida con la forma de la textura.
En Photoshop, para hacer coincidir el texto de la superficie, el diseñador realizó las siguientes acciones:
- Decolora la imagen.
- Redujo la cantidad de detalles en la imagen, aplicando su desenfoque en 1px.
- Guarda la imagen como un mapa de desplazamiento.
- Creé el texto y le apliqué un filtro de distorsión, usando la imagen como un mapa de desplazamiento.
- Reutilizó la imagen original como fondo para el texto.
- Luego mejoró el efecto agregando un poco de opacidad al texto y mezclándolo con la imagen de fondo.
La imagen del mapa de desplazamiento se ve borrosa en el segundo paso antes de usarla para compensar el texto, porque si la imagen contiene demasiado o muy poco detalle, el efecto resultante se verá menos realista. Por lo general, un desenfoque de imagen de 2px es suficiente para obtener una cantidad promedio de detalles, que definitivamente es suficiente.
Si lees los artículos anteriores de esta serie, sabrás que el pensamiento paso a paso es importante para crear o recrear efectos usando primitivas de filtrado SVG. Y es posible que ya haya descubierto cómo reproducir algunos de estos pasos utilizando primitivas de filtrado SVG, algunos de los cuales cubrimos en artículos anteriores.
Pero el paso más importante en este efecto es crear y aplicar un mapa de desplazamiento. ¿Cómo podemos crearlo en SVG?
Hacer coincidir el texto con la textura de la superficie en SVG
Para recrear el efecto del tutorial de Photoshop anterior, primero debemos crear un mapa de desplazamiento. En SVG, la primitiva feDisplacementMap se usa para compensar el contenido usando un mapa de desplazamiento.
feDisplacementMap toma dos entradas para obtener un resultado. La imagen que desea utilizar para compensar el contenido se especifica en el atributo in2 . El atributo in está reservado para la entrada a la que desea aplicar el efecto de compensación.
Y como con todas las demás primitivas, la entrada a feDisplacementMap puede ser cualquier cosa, desde su propia fuente de gráficos ( SourceGraphic ), hasta el resultado de otra operación de filtrado. Dado que queremos aplicar el mapa de desplazamiento a nuestra fuente de texto, esto significa que el atributo in tendrá SourceGraphic como valor.
Entonces, recreemos los pasos manuales para Photoshop con primitivas de filtro SVG. El proceso de hacer coincidir el texto con la textura en SVG es muy similar al que vimos en Photoshop. Me detendré en cada paso en detalle.
- Obtenemos una imagen que se usará como textura usando feImage .
- Desaturar la imagen con feColorMatrix .
- Aplique un desenfoque gaussiano de 0.5px a la imagen usando feGaussianBlur .
- Use una imagen para deformar el texto usando feDisplacementMap .
- Mezcle el texto con la imagen de fondo usando feBlend y aplique el efecto de transparencia (reduciremos la opacidad con feComponentTransfer ).
- Muestre el texto y la imagen detrás de él, combinando las dos capas usando feMerge .
El filtro primitivo feImage es una versión de filtro del elemento de imagen y tiene los mismos atributos que él. Por lo tanto, para representar la imagen en el área del filtro, usaremos feImage . Una vez recibida la imagen, podemos usarla como entrada para otras operaciones de filtrado. Se usará para cargar en la operación feColorMatrix para decolorarlo.
Ya hemos descrito la primitiva feColorMatrix anteriormente, pero no mencionamos que viene con varias palabras clave que son accesos directos a matrices predefinidas. En lugar de proporcionar siempre la matriz como entrada, puede cambiar el atributo de tipo utilizando una de las claves posibles:
matrix | saturate | hueRotate | luminanceToAlpha
El tipo de matriz se utiliza cuando desea proporcionar su propia matriz como valor para las operaciones de matriz. Otras teclas agregan características.
Para blanquear la imagen, se utiliza el tipo de saturación . El atributo de valores indica el tamaño de la decoloración de la imagen. Como queremos decolorar por completo nuestra imagen, la establecemos en 0. Tenga en cuenta que los valores se representan como fracciones, con 1 (el valor predeterminado) significa saturación total y 0 significa decoloración completa (sombras de gris).
Entonces, comencemos a traducir nuestros pasos en código:
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <!-- ... -->
Por el momento, nuestra área de filtro es la siguiente:

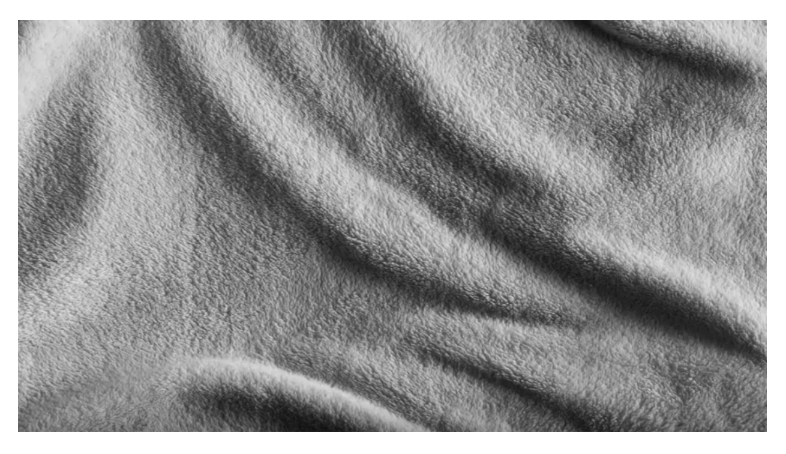
Fig_1. La imagen original después de la decoloración.
Ahora desenfocaremos un poco la imagen para reducir ligeramente la cantidad de detalles sin perder la calidad general. Para este efecto en particular, decidí difuminarlo solo en 0.25px. Es posible que deba experimentar con los valores para obtener lo que necesita, según la imagen utilizada y el efecto que necesita.
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <!-- decrease level of details so the effect on text is more realistic --> <feGaussianBlur in="IMAGE" stdDeviation="0.25" result="MAP"></feGaussianBlur> <!-- ... -->
Y nuestro mapa de desplazamiento ahora se ve así:

Fig_2. Vista del mapa de desplazamiento.
Usando feDisplacementMap , ahora podemos distorsionar el texto usando nuestro mapa de desplazamiento:
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <!-- decrease level of details so the effect on text is more realistic --> <feGaussianBlur in="IMAGE" stdDeviation="0.25" result="MAP"></feGaussianBlur> <!-- Use the displacement map to distort the source text --> <feDisplacementMap in="SourceGraphic" in2="MAP" scale="15" xChannelSelector="R" yChannelSelector="R" result="TEXTURED_TEXT"></feDisplacementMap> <!-- ... -->
En este punto, la imagen que usamos para distorsionar el texto ya no se muestra, ya que se usó para crear texto distorsionado. Entonces, el área de filtrado en este momento contiene solo texto que ahora coincide con la forma y textura de la estructura de nuestro mapa de desplazamiento:

Fig_3. Mostrar texto distorsionado.
Ya puede ver cómo la textura de la tela toma forma alrededor de los bordes del texto. Esto es genial
Como en el manual de Photoshop, volveremos a mostrar la imagen por texto usando feImage nuevamente:
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <!-- decrease level of details so the effect on text is more realistic --> <feGaussianBlur in="IMAGE" stdDeviation="0.25" result="MAP"></feGaussianBlur> <!-- Use the displacement map to distort the source text --> <feDisplacementMap in="SourceGraphic" in2="MAP" scale="15" xChannelSelector="R" yChannelSelector="R" result="TEXTURED_TEXT"></feDisplacementMap> <!-- Re-display the image as a background image --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none" result="BG"></feImage> <!-- ... -->
Finalmente, queremos mezclar el texto con el fondo para mejorar el efecto. Reduciremos la opacidad del texto a 0.9 con feColorMatrix , y luego aplicaremos la primitiva feBlend al texto para mezclarlo con el fondo.
Al igual que los modos de fusión CSS , tenemos la opción de 16 modos de fusión . El modo de multiplicación es adecuado para nuestro efecto. En el manual para Photoshop, el diseñador utilizó una grabación lineal, que no está disponible en SVG / CSS.
feBlend aceptará dos entradas para mezclar: texto e imagen de fondo:
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <feGaussianBlur in="IMAGE" stdDeviation="0.25" result="MAP"></feGaussianBlur> <!-- Use the displacement map to distort the source text --> <feDisplacementMap in="SourceGraphic" in2="MAP" scale="15" xChannelSelector="R" yChannelSelector="R" result="TEXTURED_TEXT"></feDisplacementMap> <!----> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none" result="BG"></feImage> <!-- Reduce the opacity of the text --> <feColorMatrix in="Textured_Text" result="Textured_Text_2" type="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 .9 0" /> <!-- Blend the text with the background --> <feBlend in="BG" in2="Textured_Text_2" mode="multiply" result="BLENDED_TEXT"></feBlend> <!-- ... -->
Y al final, pero no por valor, superpondremos una nueva capa de texto mixto en la parte superior de la capa de imagen de fondo usando feMerge :
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <!-- decrease level of details so the effect on text is more realistic --> <feGaussianBlur in="IMAGE" stdDeviation="0.25" result="MAP"></feGaussianBlur> <!-- Use the displacement map to distort the source text --> <feDisplacementMap in="SourceGraphic" in2="MAP" scale="15" xChannelSelector="R" yChannelSelector="R" result="TEXTURED_TEXT"></feDisplacementMap> <!----> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none" result="BG"></feImage> <!-- Reduce the opacity of the text --> <feColorMatrix in="Textured_Text" result="Textured_Text_2" type="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 .9 0" /> <!-- Blend the text with the background --> <feBlend in="BG" in2="Textured_Text_2" mode="multiply" result="BLENDED_TEXT"></feBlend> <!-- Layer the text on top of the background image --> <feMerge> <feMergeNode in="BG"></feMergeNode> <feMergeNode in="BLENDED_TEXT"></feMergeNode> </feMerge> </filter> <text dx="60" dy="200" font-size="10em" font-weight="bold" filter="url(#conform)" fill="#00826C"> organic </text>
Y aquí está nuestro resultado final:

Fig_4. El resultado final.
Notas sobre el uso de mapas de desplazamiento en SVG
El elemento feDisplacementMap tiene tres atributos que determinan cómo afecta el mapa de desplazamiento a los gráficos originales:
- xChannelSelector : indica qué canal de color (R / G / B / A) de in2 usar para el desplazamiento horizontal;
- yChannelSelector : indica qué canal de color (R / G / B / A) de in2 usar para el desplazamiento vertical;
- escala : determina la cantidad de distorsión de la imagen. Cuanto mayor sea la escala , más fuerte será el efecto de distorsión. Probablemente experimentará con este valor para obtener el resultado deseado.
Quizás lo más importante a tener en cuenta al usar imágenes para compensar el contenido en los filtros SVG es que la imagen y el contenido están sujetos a las reglas CORS . Asegúrese de que está sirviendo la imagen y el contenido de la misma fuente para que el navegador no omita la operación de desplazamiento.
También puede incrustar la imagen en un filtro (en feImage ) y usarla como un mapa de desplazamiento. Este bolígrafo de Gabi es un gran ejemplo que utiliza el patrón SVG incorporado para distorsionar la imagen original. Este patrón circular, formando un efecto como ondas, es mi favorito.
Aplicando una Conversión a la Fuente
En el tutorial de Photoshop que utilizamos para este efecto, el diseñador aplica una transformación de rotación al texto, lo que agrega un toque agradable al efecto general.
Si aplica una transformación de rotación al <texto> al que se aplica el filtro, se rotará toda el área de filtrado, incluida la imagen de fondo:

Fig_5. Vista de la imagen después de aplicar la rotación, mientras el fondo gira.
Esto también sucede si se aplican otros estilos al texto fuente. Por ejemplo, si establece el parámetro de opacidad <texto> en 0.5, esto también afectará el texto y la imagen de fondo.
Para rotar el texto, pero no el resto del área de filtrado, podemos ajustar el texto en un grupo ( <g> ) y aplicar un filtro a este grupo, y luego aplicar la transformación de rotación al texto. Esto garantiza que solo se rotará el texto, mientras que el resto del área de filtrado, que ahora está definida por el grupo ajustado, no se ve afectada por la transformación. Este método es amablemente proporcionado por Amelia Bellamy-Royds .
<g filter="url(#conform)"> <text dx="60" dy="200" font-size="10em" transform="translate(-20 30) rotate(-7)" fill="#00826C">organic</text> </g>
Cambié un poco la transformación agregando recuentos para asegurarme de que el texto permanezca centrado en el área de filtrado. El resultado de esta transformación ahora se ve así:

Fig_6. Convierta junto con recuento para centrar el texto.
Tenga en cuenta que aplico la transformación de rotación al texto usando el atributo de transformación SVG, no CSS, porque al momento de escribir esto, Internet Explorer y MSEdge no admiten transformaciones CSS en elementos SVG.
Demostración real
Este efecto de polarización de texto actualmente funciona en todos los principales navegadores, incluido MSEdge. A continuación se muestra una captura de pantalla del efecto en MSEdge:

Fig_7. ¿Cómo se ve el procesamiento de texto en MSEdge?
Sin embargo, Chrome recientemente dejó de aplicar el efecto de distorsión al texto. Este hilo contiene información adicional sobre este problema. Sin embargo, las otras operaciones de filtrado funcionan y se aplican muy bien, por lo que hasta que Chrome solucione este problema, puede ver el texto mezclado con el fondo, solo sin distorsión en sus bordes. A continuación se muestra una captura de pantalla de cómo se ve la demostración en Chrome:

Fig_8. Cómo se ve el efecto de distorsión de texto actual en Chrome.
Puedes ver la demo aquí .
Conclusión
Espero que ya estés comenzando a disfrutar del poder de los filtros SVG y estés pensando en muchas características y efectos que puedes crear con ellos.
Si le gustó la idea de combinar texto con una textura de superficie, entonces, por supuesto, querrá aprender cómo crear su propia textura en SVG. Sí, lo leíste bien. SVG puede crear texturas .
En el próximo artículo, aprenderemos cómo crear una textura simple usando una combinación de ruido y efectos de luz generados por SVG. Quédate con nosotros