Saludos! Quiero mostrarle una de las formas de realizar el movimiento libre de partículas en el rango especificado. Usaré ReactJS para completar esta tarea. Pero el algoritmo en sí seguirá siendo general, y puede usarlo en cualquier lugar.

Al final del artículo, crearemos
tal cosa con usted.
Camino equivocado
Lo primero que viene a la mente para resolver este problema es simplemente aleatorizar X e Y. Veamos qué sucede.
Aquí simplemente aleatorizamos el cambio cada segundo en el rango de -50 a 50 en X y en Y:
Math.random() * 100 - 50
Y la transición es fluida utilizando la propiedad de transición CSS:
transition: transform 1s linear;
Como puede ver, el resultado no es exactamente lo que queríamos. Por supuesto, puede configurarlo para que el cambio se agregue a una posición existente, entonces será más como la verdad. Pero aún así, tenemos que ir un poco diferente.
Manera correcta
El método anterior parece tan torcido por varias razones:
- En realidad, una partícula no puede cambiar su dirección tan abruptamente.
- La partícula para cada período de tiempo debe pasar una cierta distancia
Y esto sugiere que debe aleatorizar exactamente la dirección en la que se moverá la partícula, y en un cierto rango de grados, para que no haya giros bruscos. Entonces resolveremos el primer problema.
Y para resolver el segundo problema, indicaremos de antemano el paso por el cual la partícula debe desplazarse durante el intervalo de tiempo.
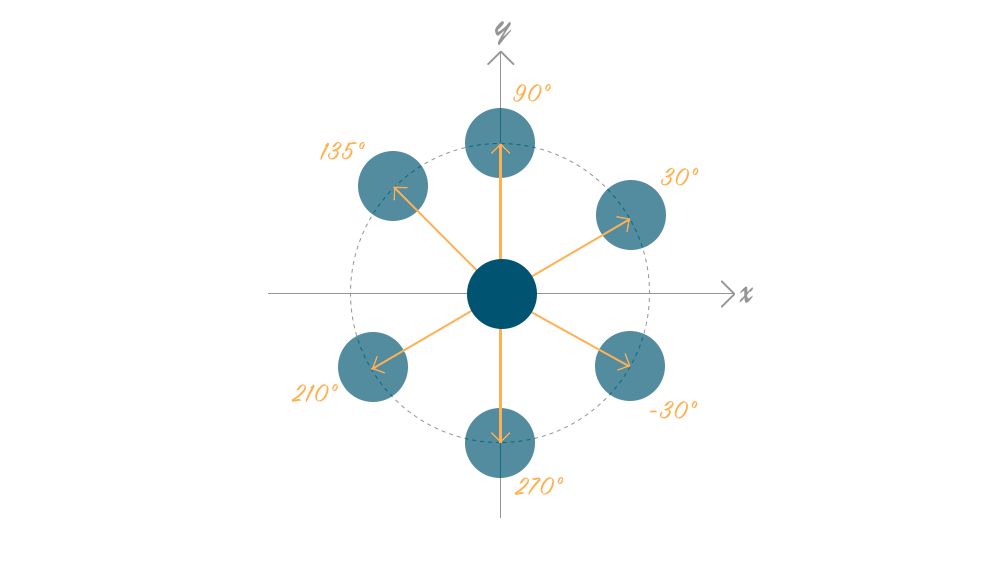
Ahora debe recordar el curso básico de trigonometría. Conocemos la longitud
l y el ángulo
deg . Necesito encontrar
X e
Y
pecado es la relación del lado opuesto a la hipotenusa.
cos es la relación del lado a la hipotenusa.
Obtenemos las siguientes fórmulas para calcular:
x = cos(deg) * l y = sin(deg) * l
Pero hay una cosa. En
Math.sin ,
Math.sin toma un ángulo en radianes (un
valor de -1 a 1 ). Por lo tanto, antes de lanzar una esquina, primero debes convertirla a radianes.
deg() = deg() * Pi / 180
Escribimos una función que recibirá un ángulo en la entrada y la distancia por la cual la partícula necesita ser desplazada. Y la función
{ x, y } con nuestros valores para el cambio devolverá la función.
function getShift(deg, step) { return { x: +(Math.cos(deg * Math.PI / 180) * step).toFixed(), y: +(Math.sin(deg * Math.PI / 180) * step).toFixed(), }; };
Vamos a probar cuál será la salida de nuestra función. Supongamos que movemos la partícula
10px cada vez. Veamos qué devuelve
getShift para diferentes ángulos.

getShift(30, 10);
Bueno, parece, ¿estás de acuerdo?
Ahora intenta arreglar nuestra primera aplicación escrita.
Ya no está mal! Queda por darse cuenta del marco más allá del cual la partícula no podrá volar. Desde ahora, muy probablemente después de algún tiempo, el círculo azul saldrá volando de la pantalla.
Para crear el marco, deberá agregar una nueva constante. Y también agrega una condición. Aquí es donde el ciclo while funciona para nosotros. Si hay una restricción en el camino, giraremos la esquina hasta el giro desde el marco.
Para mayor claridad, agregue un cuadrado amarillo, más allá del cual el círculo no podrá volar. Esto es lo que sucedió:
Nuestro algoritmo está completamente listo para usar. El siguiente paso es implementar este algoritmo en ReactJS utilizando sus capacidades.
Portar el algoritmo a ReactJS
Al portar nuestra aplicación a ReactJS, nos haremos las siguientes tareas:
- Cree un
MovingPart contenedor de MovingPart en el que pueda lanzar cualquier cosa. - En el estado, almacenaremos los valores de X e Y, ya que solo son necesarios para volver a dibujar el componente.
- Afuera, un componente se lanzará a un intervalo, un límite más allá del cual es imposible ir, y un paso por el cual el elemento se desplazará en un intervalo de tiempo.
MovingPart un poco de belleza con varios componentes de MovingPart , para imaginar aproximadamente dónde se puede aplicar en la vida real.
Como resultado, obtenemos el siguiente ejemplo:
Tomaremos los datos iniciales de la matriz de
data .
Después de eso, describimos el componente
MovingPart :
- El intervalo (intervalo), la distancia (distancia) y el cambio en un paso (paso) lo sacamos de los accesorios;
- La rotación máxima durante el movimiento (maxRotate) y el ángulo actual de desplazamiento (grados) se determinan dentro del elemento;
- Los valores de x e y se llevan al estado del componente;
- El método getShift se define como el método interno del componente.
Después de eso, usando el bucle del
map , renderice todos los elementos, envolviéndolos con nuestro componente
MovingPart creado.
Gracias por su atencion! Este fue mi primer artículo sobre Habré, espero que sea útil. Pruébalo, experimenta.