Aprenda a utilizar el poderoso filtro primitivo feTurbulence SVG para crear sus propias texturas y efectos de distorsión.

La serie de artículos propuesta, " Efectos de filtrado SVG " , de Sara Soueidan, un desarrollador independiente de interfaz UI / UX y autor de muchos artículos técnicos con sede en Líbano, se centra en el trabajo de los filtros SVG y consta de los siguientes artículos:
Efectos de filtrado SVG
- Efectos de filtrado SVG. Parte 1. Filtros SVG 101
- Efectos de filtrado SVG. Parte 2. Esquema de texto con feMorfología
- Efectos de filtrado SVG. Parte 3. Efecto de posterización de imagen usando feComponentTransfer
- Efectos de filtrado SVG. Parte 4. Imágenes a dos colores con feComponentTransfer .
- Efectos de filtrado SVG. Parte 5. Hacer coincidir el texto con la textura de la superficie con feDisplacementMap
- Efectos de filtrado SVG. Parte 6. Creando texturas con feTurbulence
feTurbulence es una de las primitivas de filtro SVG más potentes. La especificación define esta primitiva de la siguiente manera:
Esta primitiva de filtro crea una imagen utilizando la función de turbulencia de Perlin. Permite la síntesis de texturas artificiales como nubes o mármol. [...]
La imagen resultante llenará toda la subregión de la primitiva de filtro para esta primitiva de filtro.
En otras palabras, la primitiva del filtro feTurbulence genera y muestra el ruido de Perlin. Este tipo de ruido es útil para simular varios fenómenos naturales, como nubes, fuego y humo, y generar texturas complejas como mármol o granito. Y al igual que feFlood , la primitiva feTurbulence llena el área de filtrado con nuevo contenido.
En este artículo, veremos cómo puede crear ruido usando feTurbulence y cómo este ruido puede usarse para distorsionar imágenes y texto, como hicimos con la textura feDisplacementMap en el artículo anterior. Luego observamos cómo se puede usar el ruido generado en combinación con los efectos de iluminación SVG para crear una textura simple para papel rugoso.
Pero primero, revisemos feTurbulence y sus atributos y veamos cómo cada uno de ellos afecta el ruido generado.
Creando turbulencia y ruido fractal con feTurbulence
Cuando tenía la intención de escribir esta serie, decidí evitar lo más posible los detalles técnicos crudos sobre las primitivas de filtro. Es por eso que no entraremos en los detalles técnicos de las funciones utilizadas para generar ruido Perlin .
Después de leer acerca de la función que subyace a la generación de ruido, descubrí que no me ayuda en absoluto cuando configuro una primitiva para el experimento. Al final, trabajamos con un generador de ruido aleatorio. Por lo tanto, en la mayoría de los casos, encontrará que crear una textura será un tema de experimentación y ajuste hasta que obtenga el resultado deseado. Con el tiempo, será un poco más fácil predecir cómo se verá una textura.
Descubrí que jugar con la primitiva feTurbulencia y visualizar sus atributos era la mejor manera de conocerlos y me ayudó a comprender qué hace cada uno de estos atributos. Por lo tanto, estamos utilizando un enfoque visual para comprender feTurbulence con algunas demostraciones interactivas.
FeTurbulence ahora genera ruido utilizando la función de turbulencia de Perlin . Tiene 5 atributos principales que controlan la función y, por lo tanto, su resultado visual:
- tipo ;
- frecuencia base ;
- numOctaves ;
- semilla
- StitchTiles .
Examinaremos cómo cada uno de estos atributos afecta el resultado visual sin entrar en los detalles técnicos de la función. Encontrará que en la mayoría de los casos solo necesita preocuparse por tres de estos atributos: type , baseFrequency y numOctaves .
frecuencia base
Para generar ruido, solo se requiere el atributo baseFrequency . baseFrequency afecta el tamaño (o escala) y la granularidad del ruido generado.
El efecto de la frecuencia base se entiende mejor cuando se visualiza y anima. Es por eso que creé la próxima demostración. Con el control deslizante, puede cambiar el valor de la frecuencia base utilizada y ver cómo afecta el ruido generado en tiempo real. Notará que cuando aumenta o disminuye el valor del atributo baseFrequency, el patrón generado permanece sólido, cada vez más pequeño o más grande, respectivamente, y parece que está escalado y sale de la fuente en la esquina superior izquierda .
La reducción de los valores de frecuencia base , como 0.001, genera patrones grandes, mientras que el aumento de los valores, 0.5+, crea patrones más pequeños. Los valores comienzan en 0 (sin frecuencia == sin patrón) y superiores. Los valores negativos no están permitidos. Como señala Michael Mullani , "los valores que van desde 0.02 a 0.2 son puntos de partida útiles para la mayoría de las texturas".
Tenga en cuenta que el ruido generado no tiene un color de fondo. Esto significa que si elimina el color de fondo blanco en el SVG, puede ver el fondo del cuerpo oscuro a través del ruido.
El atributo baseFrequency también toma dos valores. Si especifica dos valores, el primero se usará para la frecuencia base a lo largo del eje X, y el segundo corresponderá al eje Y. Al proporcionar dos valores diferentes, puede generar ruido vertical u horizontal, que puede usarse para implementar algunos efectos fantásticos, como veremos en la siguiente sección
Juegue nuevamente con los valores de baseFrequency en esta demostración y observe cómo cambia a lo largo de los ejes X e Y si le da valores diferentes. La demostración comienza con un agradable ruido horizontal. El valor de frecuencia base x de 0.01 es relativamente pequeño, lo que hace que el patrón horizontal sea grande (a medida que se estira). Si lo reduce aún más, por ejemplo, a 0.001, verá que el patrón horizontal se parecerá más a las líneas. Pruébalo
tipo
Como su nombre lo indica, el atributo type se usa para indicar el tipo de ruido generado por la primitiva feTurbulence . Hay dos tipos:
- turbulencia , que es el valor predeterminado;
- Ruido fractal .
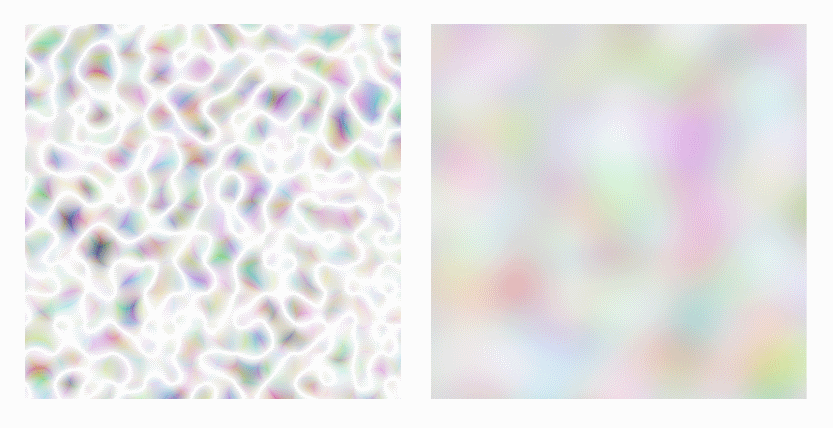
fractalNoise crea patrones más difusos y suaves; esta es una buena base para crear texturas gaseosas como las nubes. La turbulencia produce más líneas que simulan ondas y, por lo tanto, son adecuadas como base para texturas fluidas.

Fig_1. Ruido como turbulencia a la izquierda y ruido fractal a la derecha.
Cambie el valor del atributo type en la siguiente demostración para ver cómo cambia el patrón creado:
numOctaves
numOctaves abreviado como "número de octava" que representa el nivel de detalle del ruido.
En música, una octava es la diferencia en tonos entre dos notas cuando una tiene una frecuencia dos veces mayor que la otra. Por lo tanto, cuanto mayor es la octava, mayor es la frecuencia. En feTurbulence , cuanto mayor es el número de octavas, más detalles puede ver en el ruido que crea. Por defecto, el ruido generado es una octava, lo que significa que el valor predeterminado para el atributo numOctaves es 1.
Arrastre el control deslizante en la siguiente demostración para ver el efecto de aumentar el número de octavas en la textura generada:
Notarás que a partir de numOctaves = "5" el efecto de agregar octavas se vuelve casi invisible.
semilla
El grano, como se define en la especificación , es el "número inicial para el generador de números pseudoaleatorios". En otras palabras, proporciona una semilla diferente para la función aleatoria utilizada para generar nuestro ruido aleatorio.
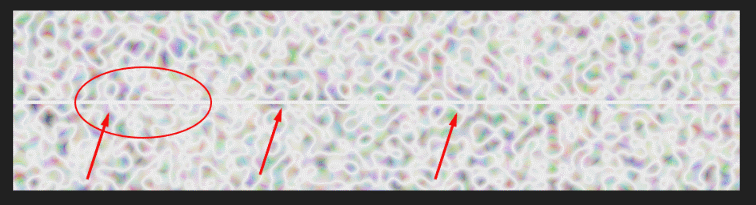
Visualmente, verá que esto afecta dónde y cómo se generan las "líneas onduladas". Esto también se entiende mejor cuando ve cómo esto afecta el ruido generado en dos rectángulos adyacentes.
Cuando se usa el mismo valor inicial para dos rectángulos adyacentes, la función utilizada para crear ruido a través de los dos rectángulos es continua, y esto se reflejará visualmente por la continuidad de las "líneas onduladas" a lo largo de los bordes de estos dos rectángulos.

Fig_2. La continuidad de una función que genera ruido aleatorio se puede ver en los bordes de dos rectángulos usando el mismo valor inicial.
Juegue con el valor del atributo semilla en la próxima demostración, vea cómo afecta el ruido generado y observe que el ruido es continuo a lo largo de los bordes de dos rectángulos usando el mismo valor inicial.
puntada
stitchTiles se puede utilizar para crear un efecto de costura entre los "mosaicos" de ruido. El efecto de este atributo es muy similar al efecto de la semilla, lo que significa que es más obvio cuando tiene dos áreas adyacentes (o "mosaicos") de ruido.
Como se menciona en la especificación, a veces el resultado de la generación de ruido mostrará roturas claras en los bordes del mosaico. Puede decirle al navegador que intente aplanar los resultados para que los dos mosaicos aparezcan "unidos". Realmente me gusta que el atributo y su efecto se comparen con la costura.
Por defecto, no se intenta lograr transiciones suaves en el borde de las hojas que contienen una función de turbulencia, ya que el valor predeterminado para stitchTiles es noStitch . Si desea crear un efecto de costura, puede cambiar el valor a puntada .
Para comparar el resultado de stitchTiles con el resultado de la semilla , apliqué el mismo valor de semilla al ruido generado en los dos rectángulos en la siguiente demostración. Ya puedes ver que el ruido parece continuo entre ellos. Cambie la opción stitchTiles a " on ", cambiando su valor a stitch para ver cómo el ruido cambia su ubicación alrededor de los bordes.
Como mencioné anteriormente, solo hay tres atributos, lo más probable es que use type , baseFrequency y numOctaves . Entonces nos centraremos en estos tres, avanzando.
Uso del ruido feTurbulence para distorsionar el contenido
Aquí comienza la diversión. ¿Y cómo comenzamos a usar el ruido generado? De hecho, solo llenar el área de filtrado con ruido es en sí mismo inútil.
En un artículo anterior, utilizamos feDisplacementMap para alinear un fragmento de texto con la textura de la imagen externa. Y mencionamos que feDisplacementMap usa la información de color de una imagen para distorsionar otra. La imagen utilizada como mapa de desplazamiento puede ser cualquiera. Esto significa que puede ser una imagen externa o una imagen generada en SVG, por ejemplo, una imagen de degradado o un patrón ... bueno, o una textura de ruido.
En otras palabras, el ruido que generamos con feTurbulence también se puede utilizar para distorsionar el contenido si se aplica junto con feDisplacementMap . En el siguiente ejemplo, usamos la salida de feTurbulence para compensar la imagen junto con feDisplacementMap . Utilizo el modelo de ruido horizontal al proporcionar dos valores diferentes para el atributo baseFrequency , similar a lo que hicimos anteriormente.
<svg viewBox="0 0 180 100"> <filter id="noise" x="0%" y="0%" width="100%" height="100%"> <feTurbulence baseFrequency="0.01 0.4" result="NOISE" numOctaves="2" /> <feDisplacementMap in="SourceGraphic" in2="NOISE" scale="20" xChannelSelector="R" yChannelSelector="R"></feDisplacementMap> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#noise)"></image> </svg>
La intensidad con la que la turbulencia distorsiona la imagen se indica en el atributo de venta en feDisplacementMap . Utilicé una gran importancia para que el efecto se viera más dramático.
Ahora, en base a esta sencilla aplicación, podemos abrir muchas más posibilidades para combinar estos hechos:
- Los filtros SVG también se pueden aplicar al contenido HTML;
- Los valores de baseFrequency son números y, por lo tanto, se pueden animar .
Hace poco menos de dos años, Adrien Denat escribió el artículo correcto en el que experimentó con un efecto similar aplicado a los botones HTML. Vamos a romper y recrear el siguiente efecto de clic de botón:

Comenzaremos creando una textura de ruido. Este es el estado en el que el botón está distorsionado, y luego, tan pronto como lo obtengamos, animaremos el estado inicial del botón a este estado distorsionado y de regreso haciendo clic.
Nuestro objetivo aquí es distorsionar el botón horizontalmente. Es decir Utilizaremos y ajustaremos el ruido horizontal de la demostración anterior. Su efecto de distorsión en la imagen es incluso demasiado fuerte, así que para empezar marcaré el código cambiando el valor de turbulencia de (0.01 0.4) a (0 0.2):
<filter id='noise' x='0%' y='0%' width='100%' height='100%'> <feTurbulence type="turbulence" baseFrequency="0 0.2" result="NOISE" numOctaves="2" /> <feDisplacementMap in="SourceGraphic" in2="NOISE" scale="30" xChannelSelector="R" yChannelSelector="R"></feDisplacementMap> </filter>
El efecto ha mejorado un poco, pero el botón todavía está más distorsionado de lo que nos gustaría:

Queremos que la distorsión sea menos dramática. Tenga en cuenta que podemos reducir instantáneamente el efecto de ruido cambiando el tipo de ruido de la turbulencia predeterminada a un ruido fractal más suave . Tan pronto como hagamos esto, veremos que el efecto de distorsión también se suavizará:

Se ve mucho mejor.
Ahora que tenemos el efecto de distorsión con el que estamos contentos, comenzaremos nuestra demostración con un filtro que inicialmente no hace casi nada:
<filter id='noise' x='0%' y='0%' width='100%' height='100%'> <feTurbulence type="fractalNoise" baseFrequency="0 0.000001" result="NOISE" numOctaves="2" /> <feDisplacementMap in="SourceGraphic" in2="NOISE" scale="30" xChannelSelector="R" yChannelSelector="R"></feDisplacementMap> </filter>
Vamos a aplicar este filtro a nuestro botón en CSS:
button { -webkit-filter: url(#noise); filter: url(#noise); }
En este punto, el botón aún no aparece distorsionado.
A continuación, vamos a usar el código de Adrien , aunque una versión ligeramente modificada que usa GSAP para animar el valor del atributo baseFrequency a (0 0.2) y viceversa dentro de la primitiva feTurbulence haciendo clic en:
var bt = document.querySelectorAll('.button')[0], turbVal = { val: 0.000001 }, turb = document.querySelectorAll('#noise feTurbulence')[0], btTl = new TimelineLite({ paused: true, onUpdate: function() { turb.setAttribute('baseFrequency', '0 ' + turbVal.val); } }); btTl.to(turbVal, 0.2, { val: 0.2 }) .to(turbVal, 0.2, { val: 0.000001 }); bt.addEventListener('click', function() { btTl.restart(); });
Y eso es realmente todo lo que se necesita. Puedes jugar con la demo aquí :
En el momento de escribir este artículo, la demostración funciona en Chrome y Firefox. Estos son errores en la versión actual de Safari, pero el problema se resolverá en la próxima versión, ya que Safari Tech Preview muestra que la demostración funciona bien.
Aunque esto no funciona en MS Edge, el botón no está distorsionado en absoluto, lo que significa que la falta de soporte no afecta la capacidad de usarlo. Esto es genial porque aún puedes usar este efecto como una mejora . Si el efecto no es compatible, el botón se verá y se comportará como un botón normal sin efecto.
El artículo de Adrian incluye algunos efectos de distorsión de botones más que usan los mismos principios que acabamos de ver y que definitivamente vale la pena ver. Hay uno o dos buenos trucos que todos deben aprender.
Texto ondulado usando feTurbulence
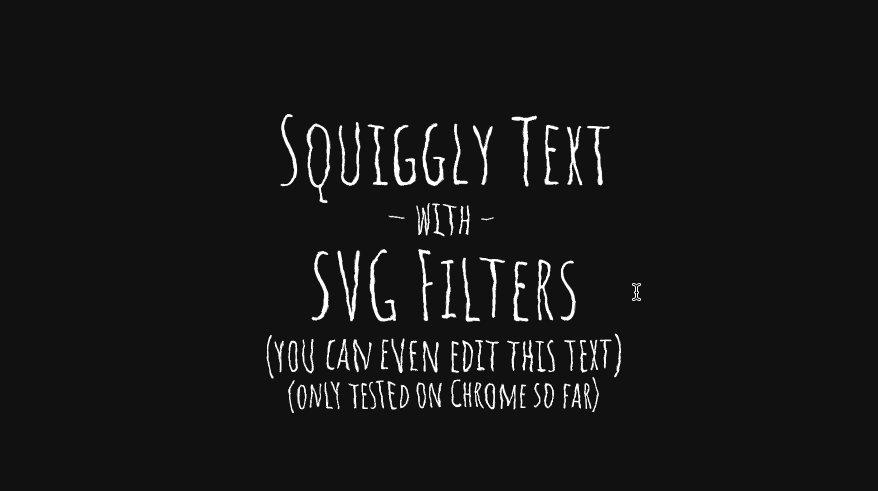
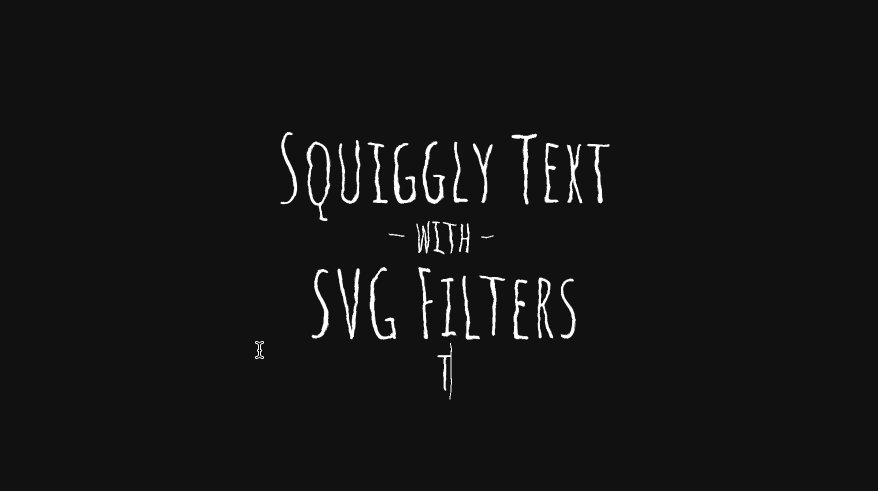
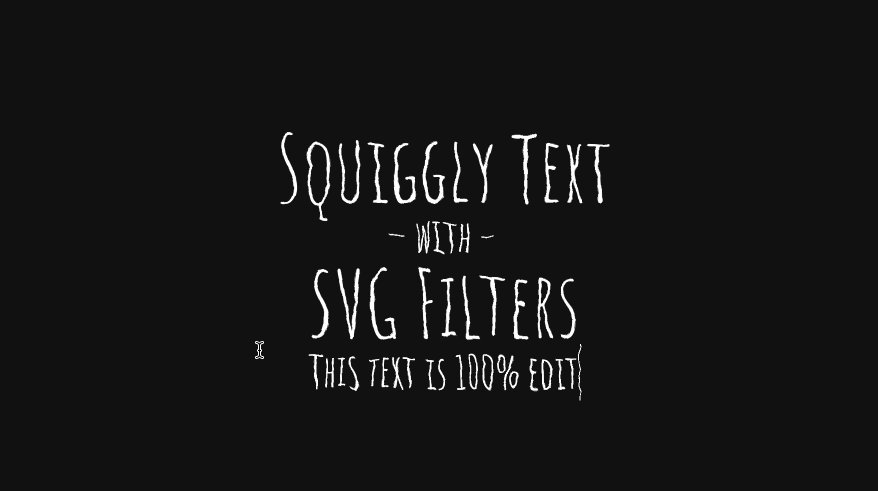
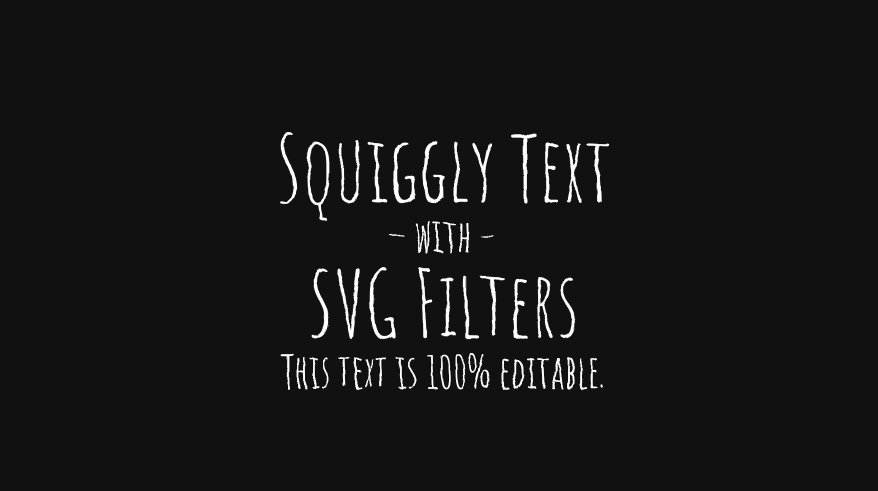
Uno de mis usos favoritos de feTurbulence es el efecto de texto ondulado de Lucas Beber. En su demo, Lucas usa varias funciones de feTurbulencia :
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <filter id="squiggly-0"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="0" /> <feDisplacementMap id="displacement" in="SourceGraphic" in2="noise" scale="6" /> </filter> <filter id="squiggly-1"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="1" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="8" /> </filter> <filter id="squiggly-2"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="2" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="6" /> </filter> <filter id="squiggly-3"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="3" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="8" /> </filter> <filter id="squiggly-4"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="4" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="6" /> </filter> </defs> </svg>
... y aplicándolos a través de CSS a un texto HTML usando animación CSS, anima de uno a otro:
@keyframes squiggly-anim { 0% { -webkit-filter: url("#squiggly-0"); filter: url("#squiggly-0"); } 25% { -webkit-filter: url("#squiggly-1"); filter: url("#squiggly-1"); } 50% { -webkit-filter: url("#squiggly-2"); filter: url("#squiggly-2"); } 75% { -webkit-filter: url("#squiggly-3"); filter: url("#squiggly-3"); } 100% { -webkit-filter: url("#squiggly-4"); filter: url("#squiggly-4"); } }
... creando así un efecto ondulado.
Nuevamente, el texto utilizado es real, es decir. Está disponible para búsqueda, selección, acceso y edición (utilizando el atributo contenteditable ). Echa un vistazo a la demostración en vivo , pero ten cuidado, ya que Esta demostración requiere muchos recursos y es posible que no tenga que abrir Codepen en su teléfono móvil.

Entonces, algunas conclusiones útiles de esta sección:
- El ruido generado por feTurbulence se puede utilizar para distorsionar el contenido SVG y HTML.
- El valor de baseFrequency puede ser animado.
- Puede reducir la cantidad de distorsión ajustando los valores en frecuencia base y suavizando el ruido con el tipo de ruido fractal .
- Aunque puede animar los filtros SVG en general, generalmente se recomienda no exagerar, ya que pueden requerir muchos recursos. Intenta mantener la animación limitada a áreas pequeñas; cuanto mayor sea el área animada, más recursos consumirá.
La primitiva feurbulencia rara vez, si es que alguna vez, se usa sola. Casi siempre lo usan otras primitivas de filtro para lograr efectos individuales.
En esta sección, lo usamos como un mapa de desplazamiento en feDisplacementMap . Veamos qué más puedes hacer con él.
Imitación de textura natural con fe Turbulencia
Otra forma útil de utilizar el ruido generado por feTurbulence es simular una textura natural. Si alguna vez usó Complementos de generación de ruido en After Effects , es posible que ya haya encontrado esta funcionalidad y ejemplos de esto.

Fig_7. Texturas de muestra creadas en After Effects con el complemento Fractal Noise . ( Fuente )
feTurbulence genera ruido (valores aleatorios) para cada uno de los componentes R, G, B y A. Puede cambiar los valores de cada uno de estos componentes para obtener diferentes variaciones de ruido. Para simular una textura, generalmente necesitamos hacer exactamente eso: ajustar los componentes R / G / B / A (cancelar componentes, saturar otros, etc.). Para obtener el resultado deseado. En otros casos, todo lo que tenemos que hacer es arrojar algo de luz sobre esto. Literalmente
En esta sección, veremos el efecto de textura de papel rugoso creado por Michael Mullany. Para crear esta textura, necesitamos iluminar la textura del ruido generado por feTurbulence usando fuentes de iluminación SVG.
Fuentes de luz en SVG
SVG proporciona convenientemente varias primitivas que puede usar para iluminar objetos o imágenes.
Hay dos primitivas de filtro que se utilizan para indicar el tipo de luz que desea:
- feDiffuseLighting , que indica luz indirecta de una fuente externa, y se utiliza mejor para los efectos de la luz solar;
- feSpecularLighting , que define la luz secundaria que regresa de las superficies reflectantes.
Ambas primitivas iluminan un objeto o imagen usando el canal alfa de esta imagen como un mapa del terreno. Los valores transparentes permanecen planos, mientras que los valores opacos se elevan para formar picos que se iluminan más notablemente.
En otras palabras, el filtro de fuente de luz utiliza el canal alfa de entrada para obtener información de profundidad: las áreas con mayor opacidad se elevan hacia el observador y las áreas con menos opacidad se alejan de él. Esto significa que el valor alfa de un píxel en la entrada se usa como la altura de ese píxel en la dimensión z, y el filtro usa esta altura para calcular una superficie virtual que reflejará una cierta cantidad de luz de la fuente de luz. ¡Esto es algo muy poderoso!
Ambos tipos de luz aceptan un atributo llamado surfaceScale , que es prácticamente un factor de índice z. A medida que aumenta este valor, las "pendientes" de la textura de la superficie se vuelven más pronunciadas.
"Dado que feTurbulence genera un canal alfa lleno de valores de ruido de 0 a 1, forma una buena variable de la superficie Z que crea deslumbramiento cuando lo iluminamos". —Michael Mullany
Después de decidir el tipo de luz, debe elegir una fuente de luz. Hay tres tipos de fuentes de luz en SVG:
- feDistantLight : es una fuente de luz remota que está tan lejos como se desee y, por lo tanto, se determina en términos de su ángulo de inclinación desde el objetivo. Esta es la forma más adecuada de representar la luz solar.
- fePointLight : representa el punto de luz que emana de un punto específico, representado como una coordenada tridimensional X / Y / Z. Parece una fuente de luz dentro de una habitación o dentro de una escena.
- feSpotLight : este es un foco que se comporta como un punto de luz, pero su haz se puede reducir a un cono y la luz puede girar hacia otros objetivos.
Cada una de estas tres fuentes de luz tiene sus propios atributos, que se utilizan para ajustar la luz que genera al indicar la ubicación de la fuente en el espacio 3D. Los atributos están más allá del alcance de este artículo, pero puede obtener más información sobre ellos en esta especificación .
Para crear y aplicar un efecto de iluminación, debe adjuntar una fuente de luz al tipo de iluminación. Por lo tanto, comienza eligiendo el tipo de iluminación que desea y luego elige la fuente de la que procederá. Y luego, finalmente, debe especificar el color de su iluminación. La propiedad de color de iluminación se utiliza para determinar el color de la fuente de luz para feDiffuseLighting y feSpecularLighting .
Habiendo considerado los conceptos básicos de las fuentes de iluminación, ahora pasamos a nuestro ejemplo.
Para la textura del papel rugoso, utilizaremos la luz solar. Esto significa que utilizaremos iluminación difusa blanca que proviene de una fuente distante. Traducido al código, nuestra luz se ve así:
<feDiffuseLighting lighting-color="white" surfaceScale="2" in=".." result=".."> <feDistantLight azimuth="45" elevation="60" /> </feDiffuseLighting>
Los atributos de acimut y elevación determinan la posición de la fuente de luz en el espacio tridimensional. Hay un artículo de Rafael Pons que es simplemente sorprendente al explicar estos dos conceptos de una manera simple y fácil de entender, junto con ilustraciones hermosas y convenientes que ayudan con la explicación. Recomiendo mirarlo.
Ahora que tenemos la luz, necesitamos crear nuestro ruido para iluminarlo con esta luz. Dividiremos la demostración en etapas para descubrir cómo se crea.
Necesitamos comenzar en alguna parte, y comenzaremos generando ruido básico aleatorio como la base de nuestra textura:
<feTurbulence baseFrequency='0.04' result='noise' />
Nuestro ruido se ve así:

Luego arrojamos nuestra luz sobre él, y luego lo tomamos desde allí:
<feTurbulence baseFrequency='0.04' result='noise' /> <feDiffuseLighting in='noise' lighting-color='white' surfaceScale='2'> <feDistantLight azimuth='45' elevation='60' /> </feDiffuseLighting>
La iluminación brillante de nuestro ruido nos da la siguiente textura:

Este no es el resultado de la textura que estamos buscando. Lo primero que notamos aquí es la presencia de muchas líneas afiladas en la textura. Queremos deshacernos de ellos porque no hay líneas afiladas en la superficie del papel. Necesitamos suavizar estas líneas. Esto se puede hacer cambiando el tipo de ruido generado a fractalNoise :
<feTurbulence type="fractalNoise" baseFrequency='0.04' result='noise' /> <feDiffuseLighting in='noise' lighting-color='white' surfaceScale='2'> <feDistantLight azimuth='45' elevation='60' /> </feDiffuseLighting>
Esto elimina todos estos bordes afilados y alineados de nuestra textura:

Ahora estamos un paso más cerca de nuestra textura de papel rugosa.
Sin embargo, la textura anterior no es lo suficientemente rugosa. Carece de la necesaria "aspereza". Un aumento en el número de piezas pequeñas debería hacerlo más grueso. Para hacer esto, aumentaremos el valor de numOctaves . Descubrimos que aproximadamente 5 es un gran número para obtener el nivel deseado de rugosidad:
<feTurbulence type="fractalNoise" baseFrequency='0.04' numOctaves="5" result='noise' /> <feDiffuseLighting in='noise' lighting-color='white' surfaceScale='2'> <feDistantLight azimuth='45' elevation='60' /> </feDiffuseLighting>
Y nuestra textura de papel ahora se ve así:

Genial
Puedes jugar con la demo aquí:
Esta demostración funciona en todos los principales navegadores, incluido MS Edge.
Si lo desea, puede ajustar el efecto un poco más, jugando con la fuente y la distancia de la luz. Por ejemplo, disminuir la elevación de una fuente de luz de 60 a 40 debería aumentar el contraste entre las pequeñas colinas en la textura. Entonces la textura se verá más o menos así:

Recomiendo jugar con los valores de los atributos de las fuentes de luz y ruido y ver cómo afectan la textura resultante.
Conclusión
La primitiva feTurbulence es una de las operaciones SVG más interesantes y poderosas. En combinación con otras primitivas y animaciones, es capaz de crear efectos, texturas e interacciones realmente interesantes y atractivos.
Supongo que feTurbulence es uno de esos filtros con los que le gustaría experimentar o analizar el código de otras personas para estudiarlo mejor. Sin embargo, creo que adivino cómo se verá la textura después de un tiempo. Y dado que podemos hacer mucho con una sola textura, si la usa con otras primitivas, hay casi innumerables efectos posibles que puede crear con ella. Le recomiendo que mire el trabajo de otras personas y lo desarme para aprender mejor.
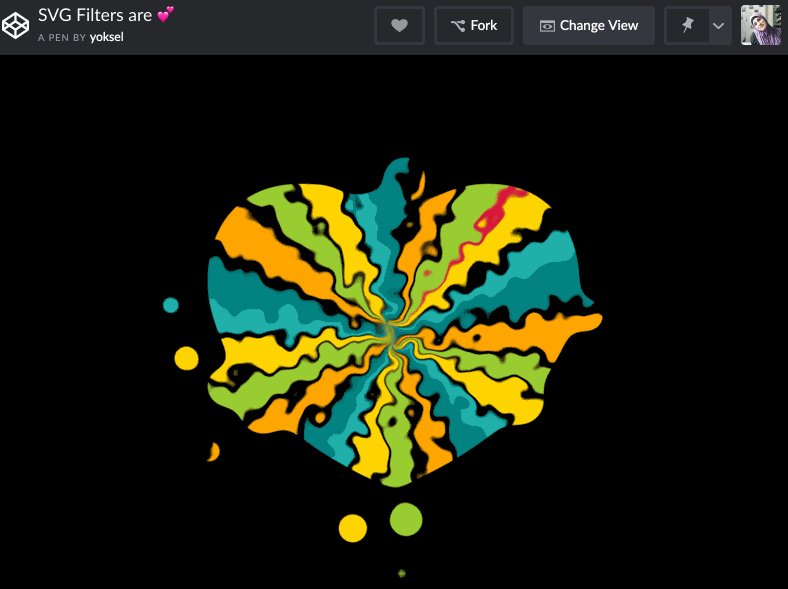
Yoksel está experimentando con los filtros SVG de Codepen después de hablar sobre los filtros SVG hace unos meses. Por lo tanto, puede encontrar bastantes efectos para analizar y aprender en su perfil Codepen.

Fig_13. Uno de los últimos experimentos de Yoksel con filtros SVG usando feTurbulence .
Espero que este artículo te haya inspirado y haya abierto una nueva puerta a tu imaginación para que puedas ver lo que puedes hacer con los filtros SVG.
En el último artículo de esta serie, compartiré algunos recursos y herramientas adicionales para ayudarlo a avanzar con los filtros SVG y comenzar a construir por su cuenta. Quédate con nosotros