Code Time es un complemento de código abierto que proporciona métricas directamente en el editor de código.

Después de instalar la extensión, se le pedirá que ingrese al panel de control.
Si presiona
Command + shift + P dentro del editor de código, se abrirá una ventana en la que puede ingresar el
Código de Tiempo , y luego elegir entre mostrar los datos en el editor de código o en el navegador.
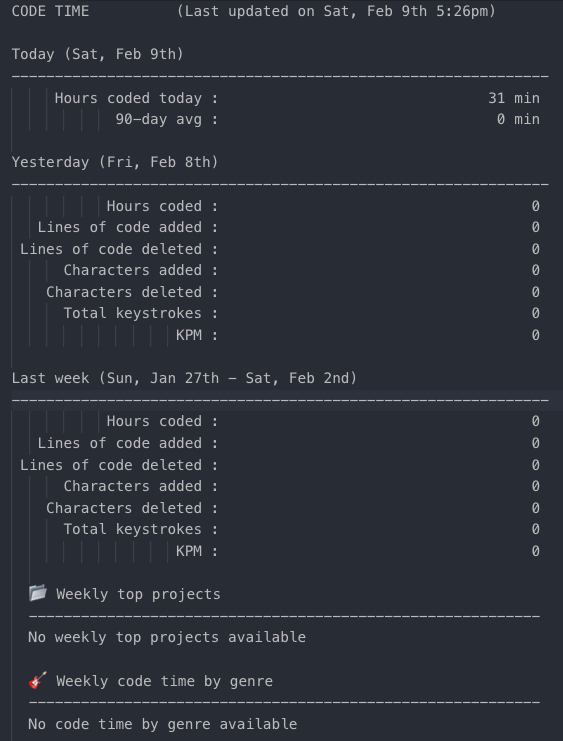
Dentro del navegador, la información se verá así:

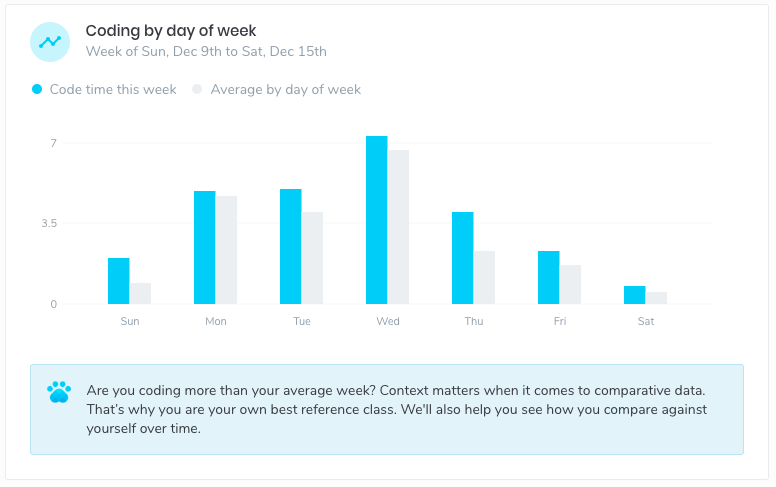
Más colorido dentro del navegador:

Code Time es útil si necesita saber exactamente o simplemente preguntarse cuánto tiempo pasa escribiendo código.
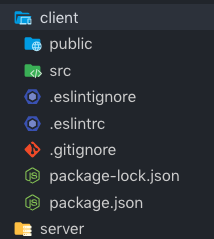
One Dark Pro es uno de los temas más populares y descargados con frecuencia para Visual Studio Code.

Este ejemplo muestra que tenemos íconos para directorios como cliente y servidor, así como para archivos como
.eslintrc .gitignore y
package.json .
One Dark Pro es compatible con React, Angular, Redux y muchos marcos y bibliotecas diferentes, proporcionando varios iconos de directorio para componentes, utilidades, estilos, así como para reductores (Reductores), acciones (Acciones) y tiendas (Almacenar).
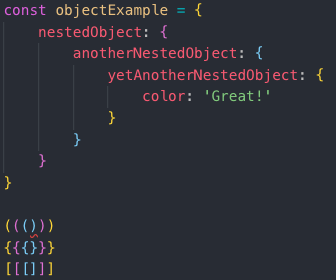
Esta extensión permite combinar corchetes con colores.
Esto es útil cuando tiene objetos o funciones profundamente anidados, como se muestra aquí:

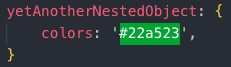
Color Highlight muestra una representación visual de cualquier código de color.
Por ejemplo, si ingresa RGB, RGBa, hexadecimal o cualquier otro código de color, puede ver el color, como en este ejemplo:

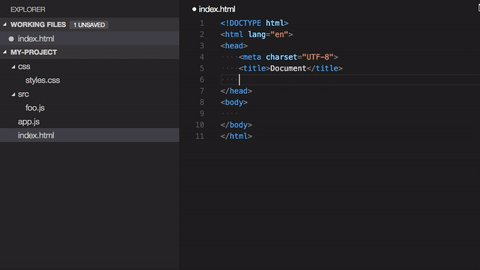
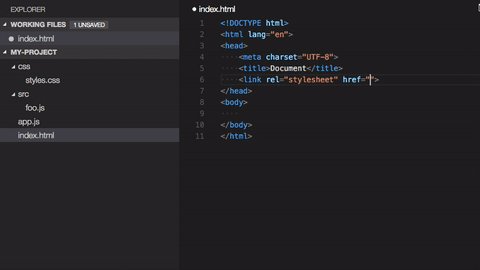
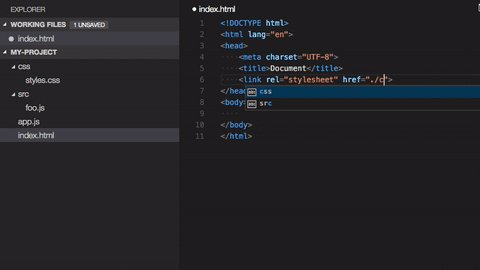
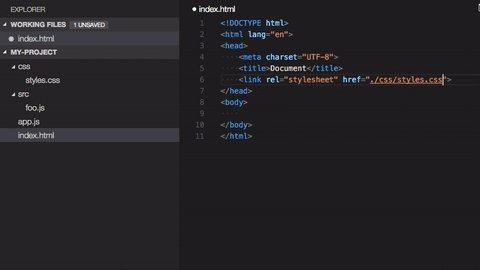
Path Intellisense es un complemento que completa automáticamente los nombres de archivo.
Esto es útil para importar componentes en React, ya que no tiene que ingresar manualmente la ruta al archivo que está buscando.
La siguiente extensión es ES7 React / Redux / GraphQL / React-Native snippets. Un nombre largo, pero te ahorrará mucho tiempo, especialmente si lo usas en React.
Esta extensión proporciona JavaScript y fragmentos React / Redux en ES7 con las funciones del complemento Babel para VS Code.
Justo en el editor de código, puede presionar
comando + shift + P , y luego
ES7 Snippet Search , verá una larga lista de comandos cortos que puede ejecutar para obtener fragmentos de código más largos.

Con esta extensión, puede encontrar fácilmente un comando, por ejemplo, para un fragmento de un componente funcional.
Ejecutas comandos escribiéndolos en el editor y presionando enter. ¡Todo es simple!
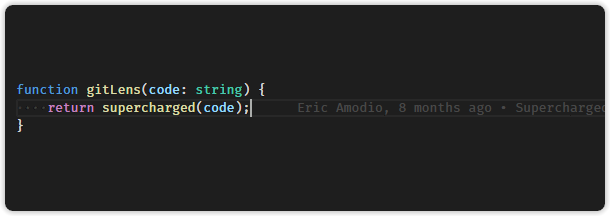
GitLens extiende las capacidades de Git integradas en Visual Studio Code.
Ayuda de un vistazo a identificar al autor del código usando las anotaciones de Git-blame y la lente de código, navegar y explorar fácilmente los repositorios de Git, obtener información valiosa usando comandos de comparación y mucho más.
Al hacer clic en la línea de código, verá quién lo editó, cuándo se editó y en qué confirmación. Cosa útil!