
Los botones juegan un papel importante en el proceso de compra en línea: los botones mal diseñados tienen poca capacidad de clics y, como resultado, poca conversión. El artículo discutirá cómo solucionar esto.
Prólogo
Este artículo se publica en los centros "Marketing en Internet", "Diseño" y está dirigido principalmente a los vendedores y diseñadores. Para compartir opiniones, experiencias y mejorar. Desde el primer párrafo queda claro de qué trata este artículo. Si usted es un desarrollador que cree que todas las tiendas están engañando, y todos los vendedores son estafadores, entonces esta es su opinión y tiene derecho a existir. No pierda su tiempo leyendo este artículo y el posterior menos por el tiempo dedicado. Es mejor leer acerca de cómo la inteligencia artificial hace una mamada, el tema más popular en los últimos días en Habré. Buena suerte Ahora, pasemos al artículo.
1. Disponibilidad de botones
Para que se haga clic en el botón, el botón en la página debe ser. Puede sonar extraño, pero hay sitios sin botones. En el siguiente ejemplo, la página del producto de la tienda en línea
VeloDrive . El sitio se anuncia en Yandex.Market, pero no hay un botón Comprar en la página, y llamar y dictar el número de artículo no es la opción más conveniente.
 No hay ningún botón en la página del producto de velodrive.ru
No hay ningún botón en la página del producto de velodrive.ru2. El botón debe verse como un botón
Para que se haga clic en un botón, los usuarios deben comprender que el botón está delante de ellos. Para hacer esto, deben hacerse claros y reconocibles, los botones deben ser similares a los botones. Cómo lograr esto, recomendaciones a continuación.
 El enlace (izquierda) es menos visible que el botón (derecha)
El enlace (izquierda) es menos visible que el botón (derecha)2.1. Forma del botón
La forma puede ser cualquiera (redonda, cuadrada, rectangular), pero la rectangular es la más utilizada, ya que es posible ajustar la inscripción con su propósito.
 Botones en el sitio web de Tmall (AliExpress)
Botones en el sitio web de Tmall (AliExpress)2.2. Esquinas redondeadas de botones
La mayoría de los botones en el mundo físico tienen esquinas redondeadas, y estos botones en el sitio son más fáciles de reconocer. Además, las esquinas redondeadas son más familiares y, por lo tanto,
más fáciles de percibir por el cerebro . Quizás el ejemplo más obvio son las teclas del teclado.
 Apple Magic Keyboard, todas las teclas tienen esquinas redondeadas
Apple Magic Keyboard, todas las teclas tienen esquinas redondeadas2.3. Botones de volumen
Es mejor hacer un botón volumétrico, para esto se usa una sombra, un degradado y un marco. La tendencia de los últimos años es el diseño plano. Tal diseño es hermoso, pero uno de sus inconvenientes obvios es que, debido a la falta de sombras y al volumen del botón, es más difícil distinguirlo de los elementos de diseño que no se pueden hacer clic. El grupo Nielsen Norman realizó una
prueba , durante la cual se descubrió que los usuarios encuentran los botones de volumen un 22% más rápido que los botones planos.
 Botón plano (izquierda) y botón volumétrico con sombra y degradado (derecha)
Botón plano (izquierda) y botón volumétrico con sombra y degradado (derecha)2.4. Botones interactivos
Es deseable que el botón responda, es decir, cuando pasa el mouse sobre él, cambie su color y volumen. Por lo tanto, incluso cuando pasa el cursor sobre el cursor (antes del clic), queda claro que se puede hacer clic en el elemento.
 Botón predeterminado (izquierda) y botón de desplazamiento (derecha)
Botón predeterminado (izquierda) y botón de desplazamiento (derecha)3. El botón rey
Se me ocurrió una buena regla que nunca me ha fallado: una página, un botón principal (CTA, llamado a la acción). No sobrecargue la página con muchos botones, esto dispersa la atención, crea preguntas innecesarias y, como resultado, reduce la posibilidad de hacer clic.
 Nix.ru, muchos botones dispersan la atención y reducen la posibilidad de hacer clic
Nix.ru, muchos botones dispersan la atención y reducen la posibilidad de hacer clicNo hagas pensar a los usuarios, dales solo un botón principal en la página. Esto no significa que no pueda haber otros botones en la página. Es posible que estén allí, pero sus tareas son secundarias, por lo que su tamaño y color, así como su ubicación a cierta distancia del botón principal, deberían ser menos notables, creando espacio libre. Esto es para asegurar que los botones secundarios no compitan con los primarios por la atención de los usuarios.
4. Color del botón
4.1. Botón fantasma
El botón principal de la página debe estar en un color contrastante para destacarse del fondo y los elementos circundantes. Para los botones de menor prioridad, es mejor no usar color, haciéndolos transparentes y colocándolos en un marco; estos son los llamados botones fantasma.
 El color del botón separa el botón principal (arriba) y el secundario (abajo)
El color del botón separa el botón principal (arriba) y el secundario (abajo)Pero no haga que el botón fantasma sea el principal, de lo contrario se fusiona con el fondo y se vuelve menos notable.
 El botón fantasma como botón principal es una mala decisión
El botón fantasma como botón principal es una mala decisión Mucho mejor mi-storekazan.ru
Mucho mejor mi-storekazan.ru4.2. Qué botones de color elegir
Se cree ampliamente que el color de un botón puede sugerir una acción, por ejemplo:
- Acción positiva (CTA: agregar, enviar, guardar, cargar): azul, verde;
- Acción negativa (CTA: eliminar, bloquear, restablecer): rojo;
- Acción neutral (CTA: obtener más información, comparar, agregar a favoritos): negro;
- Acción inaccesible: gris.
 Color del botón
Color del botónEsta opinión se basa en el hecho de que una persona desde la infancia se acostumbra al significado de estos colores, y esta experiencia se fija en el nivel subconsciente. Porque así es como funcionan los semáforos en las calles (rojo - stand, green - go). Así es como funcionan los teléfonos inteligentes (verde: iniciar una llamada, rojo: restablecer), etc.
 El significado familiar de rojo y verde
El significado familiar de rojo y verdePero, de hecho, la situación con la percepción de los colores es algo diferente. El color rojo del semáforo no se eligió por la percepción psicoemocional del color y no por su interpretación simbólica. Después de todo, la vista de una manzana roja o cereza roja no causa emociones negativas, perturbadoras o negativas en nadie. En China, el rojo es el color de la alegría, la vida. En India, el lugar de nacimiento del simbolismo del color es similar.
El punto es
la dispersión de Rayleigh , en la que el color rojo corresponde a la mayor longitud de onda del espectro visible. Y esto significa que es menos susceptible a la dispersión. Con todas las demás cosas iguales, el conductor podrá distinguir el semáforo rojo a una distancia más distante de la intersección o cruce de peatones y tendrá un poco más de tiempo para detenerse.
Pero volviendo a la conversión, como resultado de
probar los botones de diferentes colores, la mejor conversión fue para el botón rojo - 52.25%, y el peor indicador fue para el botón verde 41.46%. En otras palabras, la situación es absolutamente opuesta a los colores del semáforo. Lo que habla a favor de la ley de Rayleigh y el color rojo es más notable.
 Tasa de conversión de botones de diferentes colores.
Tasa de conversión de botones de diferentes colores.En otra
prueba, se midió la tasa de conversión de diferentes colores de texto en los botones. Como resultado, el blanco fue el líder con una gran ventaja, con una conversión de casi el 77%. El color blanco resultó ser el más legible debido al alto contraste con el fondo de botones de diferentes colores.
 Tasa de conversión para texto de diferentes colores en botones
Tasa de conversión para texto de diferentes colores en botones5. Tamaño del botón
El tamaño del botón es importante por dos razones principales:
- Con la ayuda de un tamaño grande, puede atraer la atención, por lo tanto, es mejor agrandar el botón principal.
- Los dispositivos móviles no tienen un cursor del mouse, y el dedo de una persona es más grande que el cursor, por lo que debe hacer más botones para que sea conveniente golpearlos con la punta de los dedos. Se realizó un estudio en el MIT (Instituto de Tecnología de Massachusetts), en el que se descubrió que el tamaño promedio de las almohadillas de los dedos es de 10 a 14 mm, y las puntas de los dedos son de 8 a 10 mm. Por lo tanto, el tamaño mínimo de botón recomendado es 10x10 mm.
 UX Magazine (izquierda) y un fragmento del manual de Apple (derecha)
UX Magazine (izquierda) y un fragmento del manual de Apple (derecha)Otro punto importante que se puede atribuir al tamaño es la distancia entre los botones. Si los botones están muy juntos, los usuarios móviles pueden presionar accidentalmente el botón incorrecto con el dedo. La distancia recomendada entre los botones es de 3 mm.
6. Diseño del botón
Los botones deben estar visibles, para esto se colocan mejor donde se espera que vean, por ejemplo, al lado del producto en la página del producto o al precio total en la cesta. El botón principal de la página debe colocarse en la pantalla inicial. No obligue a los usuarios a buscar botones importantes en el sitio, esto reducirá la conversión.
 El botón principal Comprar se encuentra en un lugar destacado, en la primera pantalla de la página del producto en el sitio web de Sportmaster
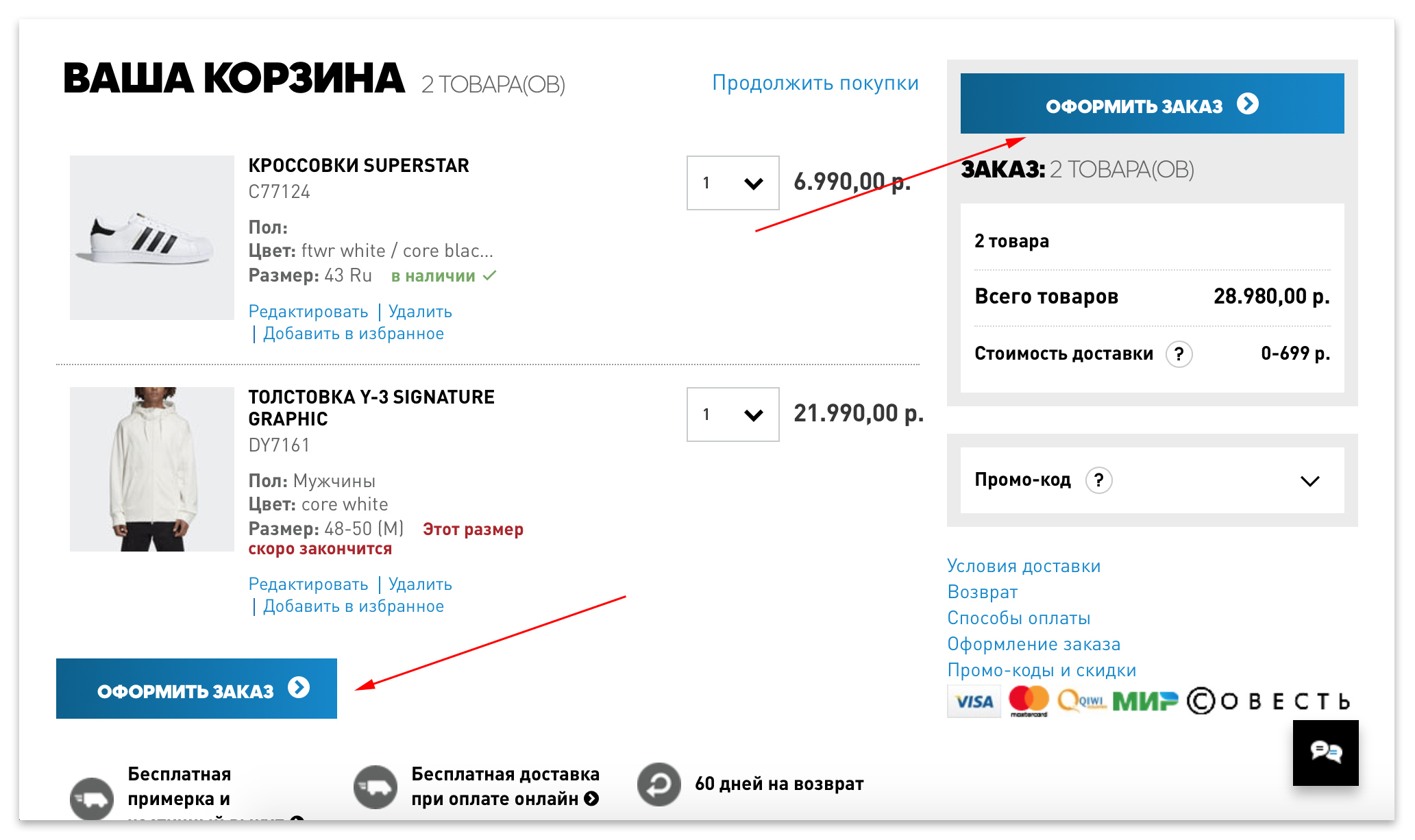
El botón principal Comprar se encuentra en un lugar destacado, en la primera pantalla de la página del producto en el sitio web de Sportmaster El botón de pago principal se encuentra en la primera pantalla de la cesta en el sitio web de Adidas. El botón también está duplicado en caso de una gran cantidad de productos en la cesta.
El botón de pago principal se encuentra en la primera pantalla de la cesta en el sitio web de Adidas. El botón también está duplicado en caso de una gran cantidad de productos en la cesta. Falta el botón principal "Realizar un pedido" en la primera pantalla de la cesta del mercado "Take".
Falta el botón principal "Realizar un pedido" en la primera pantalla de la cesta del mercado "Take".7. Texto del botón
7.1. Claro llamado a la acción
Una persona está tan dispuesta que tiene miedo de algo desconocido. Por lo tanto, la inscripción en el botón debe indicar lo que le espera a la persona después del clic y solicitarle que actúe. De lo contrario, la posibilidad de hacer clic en el botón será menor.
 El texto en el botón debe indicar claramente la acción.
El texto en el botón debe indicar claramente la acción.7.2. Etiquetas dinámicas de botones
Otra opción es cambiar las etiquetas de los botones al pasar el mouse. Según ellos, el usuario comprende de inmediato qué acción realizará al hacer clic en el botón. Esto reduce la incertidumbre y mejora la capacidad de hacer clic.
 Botones dinámicos en Twitter, el botón cambia la inscripción y el color cuando pasa el mouse, lo que provoca una acción
Botones dinámicos en Twitter, el botón cambia la inscripción y el color cuando pasa el mouse, lo que provoca una acción7.3. Iconos de botones
Además de las inscripciones, puede poner un icono en el botón, para que quede mucho más claro. A continuación se muestra un ejemplo de un botón en un sitio de Amazon, tenga en cuenta que gracias al icono de la papelera, el valor del botón es comprensible en cualquier idioma.
 Botones en Amazon en ruso (izquierda) y japonés (derecha)
Botones en Amazon en ruso (izquierda) y japonés (derecha)Pero el uso de los íconos es deliberado. Elija iconos simples y claros, no abuse de las joyas. Los íconos deben estar dentro del significado de la sección a la que se dirigen.
 Iconos (arriba) y sus significados (abajo)
Iconos (arriba) y sus significados (abajo)1 - cuenta personal (registro o entrada).
2 o 3: debe tener más cuidado con estos iconos, ya que pueden indicar muchas funciones: favoritos, guardados, lista de deseos, marcadores, me gusta, calificación. Fácil de confundirse.
4 - comparación de bienes (según características).
5 - productos vistos anteriormente.
6 - ayuda (información).
7.4. Texto al lado de botones
Es recomendable indicar los subtítulos a los botones e íconos. Sin una firma, la capacidad de clics disminuye, y con ella la conversión. Ejemplo: cuando Microsoft lanzó el cliente de correo electrónico Outlook 97, los botones para los comandos principales se usaron en la nueva interfaz de botones.
Pero las pruebas mostraron que las personas casi nunca usaban una barra de herramientas con íconos. Luego se decidió hacer correcciones: reorganizar los íconos en lugares, dibujar nuevos íconos. Pero nada cambió con cada cambio, la gente no usaba botones con íconos.
 Microsoft Outlook 97
Microsoft Outlook 97Finalmente, el equipo del proyecto decidió colocar una descripción de texto junto a cada ícono. Y funcionó, la gente comenzó a usar activamente la barra de herramientas.
 Microsoft Outlook 2003
Microsoft Outlook 2003El texto explicativo al lado de los botones también ayuda a aliviar las preocupaciones de los usuarios, por ejemplo: "¿Haré clic en el botón ahora y se debitará mi dinero?"
 Texto explicativo junto a un botón en Booking.com
Texto explicativo junto a un botón en Booking.com7.5. No sobrecargue los botones con texto
Para hacer esto, puede usar las recomendaciones anteriores.
 Nix.ru***
Nix.ru***Publicado por Eduard Faysullin, fundador de Conversant.me