
"Galope de un píxel", parte I - conceptos básicos, etapas de crecimiento, ejercicios aplicados (
enlace )
Pixel Gallop, Parte II - perspectiva, color, anatomía y ejercicios aplicados (
enlace )
Pixel Gallop, Parte III - Animación (
enlace )
Pixel Gallop, Parte IV - Animación de luces y sombras (
enlace )
Pixel Gallop, Part V - Animación de personajes. Caminando (
enlace )
Buen dia, Habr. Continuamos el ciclo Pixel Gallop. Ahora, a principios de 2019, podemos decir con confianza que esta no es solo una serie de artículos, sino también una saga de varios años. Una amplia narrativa sobre píxeles, su vida, cómo crearlos, técnicas y trucos para trabajar con ellos. No discutiremos las razones del "sprint" inicial, que luego se convirtió en un maratón a largo plazo, porque no hay nada más vital que la vida misma. Quién necesita razones para ausencia o pausa, si puede regresar a lo que hicimos, lo que cocinamos y lo que Dios quiera, continuaremos observando. En píxeles, por supuesto!
La publicación de hoy será la próxima, y posiblemente incluso un punto de inflexión en nuestra historia. Finalmente, llegamos a la creación de una animación de personajes completa. En los dos capítulos anteriores, cubrimos la animación de luces y sombras, así como la animación de caracteres estacionarios (animación inactiva) sin acciones pronunciadas. Pero hoy nuestros personajes se irán, y en la siguiente parte incluso correrán, habiendo ganado el hecho de que han nacido legítimamente durante mucho tiempo. Otra región fértil. Y pasarán otro punto que marcará el final del ciclo base. Nuestros píxeles finalmente cobrarán vida.
En vista del gran tamaño de esta parte, la dividiremos en dos etapas. Los capítulos quinto y sexto del "galope". Todo sucederá como de costumbre, con la única diferencia de que no tendrá que esperar al sexto capítulo por otro año o dos. Todo lo que necesita es pararse un poco. Ella se pone de pie, cavamos - para las palas.

Algunas palabras sobre las tareas de importancia secundaria. En primer lugar, en el primer artículo de la serie, prometí contarte sobre la creación de contenido para tres tipos de juegos. Isométricos (juegos isométricos), juegos de plataformas (juegos de plataformas) y aquellos que son claramente visibles desde una vista de pájaro (juegos de arriba hacia abajo). También prometí contarle sobre la animación avanzada de luces y sombras, y sobre los tipos de transmisión de medios tonos debido a la interpolación. Cada uno de estos temas no es una isla o incluso un archipiélago. Las tareas, en general, son de naturaleza continental. Hay dónde dar la vuelta, y hay algo para cavar.
Como en artículos anteriores, comenzaremos nuestro próximo viaje con ejercicios simples. Tanto como sea posible cuando se trata de las dos animaciones más complejas: paso y carrera. Los haremos con la vista puesta en el trabajo de los animadores de Disney, ya mencionados en artículos anteriores. En este caso particular, serán animaciones de cuatro cuadros. Más simples que ellas son quizás animaciones de dos o tres cuadros. Para un aprendizaje efectivo, también los tocaremos. Mostrarán sustantivamente la importancia de entidades tales como cuadros clave, y cómo cambia la animación si aparecen cuadros intermedios entre cuadros clave. Después de todo, recordamos la tesis principal del "galope". Todo comienza con lo simple, y lo complejo no es más que un sistema que consta de componentes simples. Conociendo las piedras angulares puedes construir cualquier diseño.
Tuve la tentación de usar la paleta CGA al principio, tal como se hizo antes, en el primer artículo para demostrar las etapas de crecimiento de la animación. Pero estrangulé este deseo de raíz. Para el lector moderno, estos colores parecen bastante extraños y, a menudo, bastante desagradables. Además, repetir la narrativa es un mal rasgo. Sin embargo, haremos una reverencia en la dirección de aquellos momentos en que había pocas flores. Hay una razón para esto. Con una pequeña cantidad de colores, entendemos mejor la forma, su movimiento y dinámica. Los errores serán visibles mejor, que es lo que necesitamos.
Como suele suceder, el comienzo de nuestro trabajo será la declaración del problema. Digamos que hacemos un juego en la resolución clásica para juegos de épocas antiguas, 320x200 píxeles. Y también supongamos que tenemos dos colores para todo el gráfico y dos cuadros para cualquiera de las animaciones. La tarea ya no es agradable, ¿no? ¿Qué se puede hacer en dos cuadros? E incluso si es posible, entonces ... ¿qué se puede hacer en dos colores, si uno de ellos es el fondo? Una silueta? Suena como una burla. Compruebe si esto es realmente así.
Para empezar, el hecho de que cada persona tiene un esqueleto ... a menudo incluso en un armario ... demonios, a veces tienen tumbas enteras allí. Creamos nuestra animación colocando los huesos en la posición correcta dentro de cada cuadro. Pero, ¿qué pasa si el esqueleto no es claramente visible? ¿Qué hacer si el "peso" del personaje es de aproximadamente 70 píxeles? ¿Igual al peso normal de una persona común en el caso de que nosotros, con la frivolidad característica de nosotros, conviertamos píxeles a kilogramos? Vamos a hacerlo bien.
Capítulo I - Danzas Binarias
- De hecho, solo una cosa es importante: lo que una persona puede y lo que no puede.
Capitán Jack SparrowLa tarea que nos plantea no es trivial. El grado de inmersión en el tema no solo está cerca de los dibujos de silueta con los que comenzó Gallop, donde se compararon nuestros primeros píxeles con pinturas rupestres de personas prehistóricas. Luego comenzamos con el modo CGA y la verdadera riqueza en forma de cuatro colores. Ahora todo es mucho más interesante. Estamos en la parte inferior, al lado del código de bajo nivel. Cero y uno. Mentiras y verdades. Nada, o, por el contrario, ser. No sé sobre ti, pero siento una leve emoción. En casi todos los artículos, nosotros, armados con omóplatos, vamos a las fuentes de los fenómenos, tratando de comprender su esencia, y solo entendiendo por nosotros mismos ciertas bases, comenzamos a avanzar.
En aras del interés, utilizamos el blanco como primer color, y dejamos que sea el color de la vida y la luz, una oda a nuestro ser en este planeta mortal. Bueno, el segundo color será ... púrpura. O lo que considero morado. Pero no es negro en absoluto. Hoy no estaremos tristes. En aras de ahorrar espacio, cortaremos la parte superior e inferior de nuestro lienzo en 320x200 píxeles, centrándonos únicamente en el personaje.
Creo que después del curso anterior podemos muy bien hacer un hombre tan pequeño. E incluso equiparlo inmediatamente con animación de dos cuadros. Donde el primer cuadro será un hombre común, y el segundo es exactamente el mismo pero con un desplazamiento de un solo píxel hacia arriba. Parece estar esperando algo. Es probable que dejemos de perder el tiempo y le enseñemos a caminar.
 Capítulo I. Fig. 1 - ¿Dónde está esperando?
Capítulo I. Fig. 1 - ¿Dónde está esperando?Y dibujémoslo en una vista lateral. Porque mientras nos movemos hacia la izquierda o hacia la derecha, nuestro personaje debe ser visible desde un lado. Debemos imaginar cómo se ve desde el exterior. Entonces ... deja que nuestro expectante tenga un amigo. O incluso todo un grupo. Es cierto que la expulsaremos de nuestra filmación. Para no interferir.
 Capítulo I. Fig. 2 - ¿Dónde está esperando con sus amigos?
Capítulo I. Fig. 2 - ¿Dónde está esperando con sus amigos?Incluso los "12 principios de animación" de los animadores de Disney, Ollie Johnston y Frank Thomas nos ayudarán en nuestra tarea en un solo punto. Usa diseños. Recepción, cuando se crean fotogramas clave, y el resto se agrega entre ellos. Esto sería apropiado para cuatro, seis u ocho cuadros de animación. ¡Pero solo tenemos patéticas de dos cuadros en el horizonte!
Sin embargo, los diseños nos ayudarán en nuestra tarea. Es cierto que para esto necesitaremos ver otra animación. A la que todavía tenemos muchos kilómetros. Para dibujar fotogramas clave, debe comprender qué es. Veamos el siguiente ejemplo. Lo principal es no tener miedo, pero ... sin miedo, no intentes inmediatamente hacer algo como esto sin dominar lo básico.
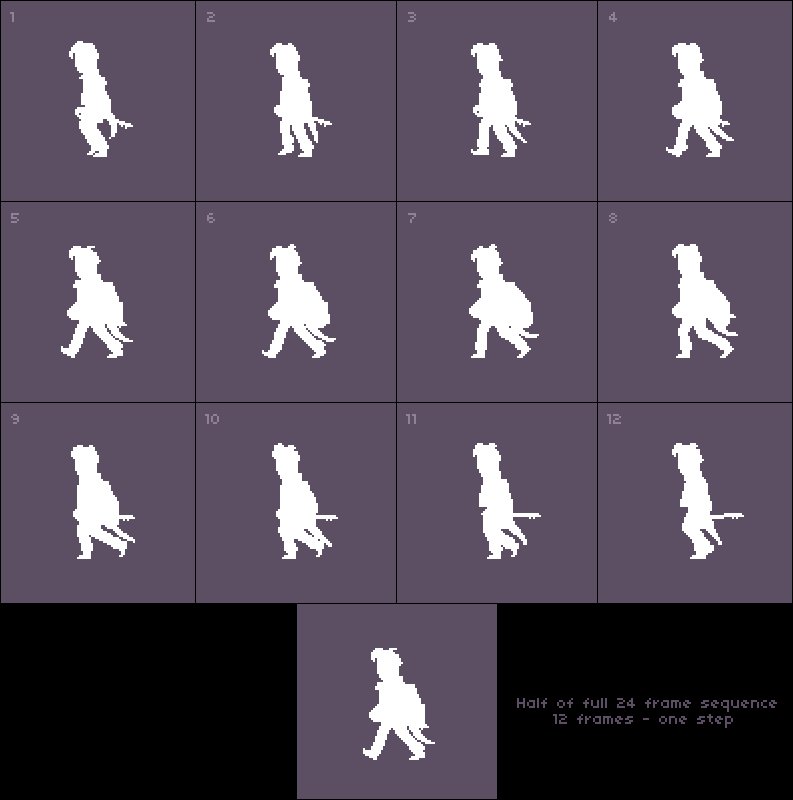
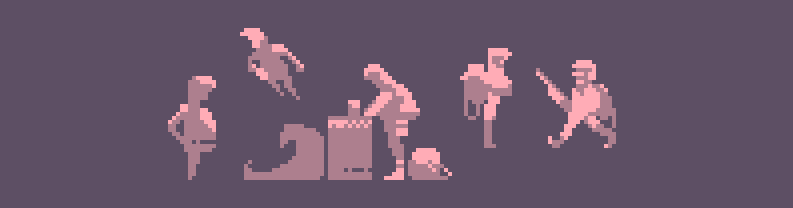
 Capítulo I. Fig. Animación de 3 a 24 cuadros realizada para el proyecto inédito "Drake: The Golden Hind Story", como una ilustración de la carga máxima en cuadros, y como resultado en el artista.
Capítulo I. Fig. Animación de 3 a 24 cuadros realizada para el proyecto inédito "Drake: The Golden Hind Story", como una ilustración de la carga máxima en cuadros, y como resultado en el artista.Hay 24 cuadros en esta animación, y debo decir que fue una locura total. Puede hacer animaciones no peores, con la mitad del número de cuadros. Por cierto, en muchos juegos modernos hechos en el estilo de pixel art, pocas personas saludan a la animación de veinticuatro cuadros. En los últimos años, tenía muchas ganas de hacer una plataforma cinematográfica (del inglés "cinematic platformer") y decidí volverme loco. El juego de alguna manera no funcionó, pero las animaciones permanecieron y estaban esperando en las alas para aparecer aquí. Al menos en forma de material aplicado.
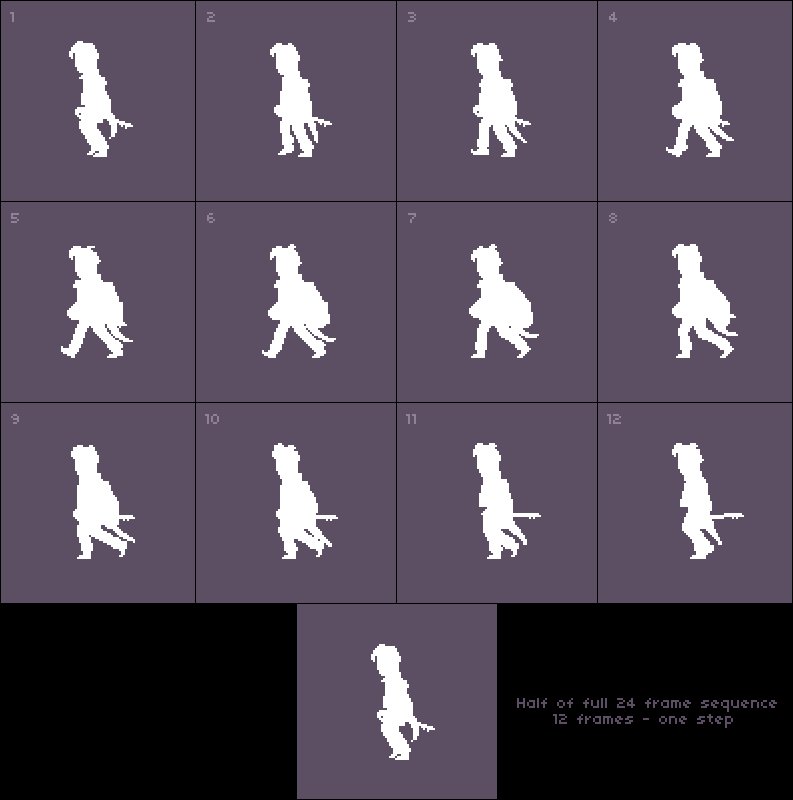
Drake (ese es su nombre) necesitábamos hoy no para alardear, sino para entrenar. Veinticuatro cuadros, entonces para una fase solo necesitamos 12 cuadros. Por fase nos referimos a un paso. Y los marcos de este paso se verán de la siguiente manera.
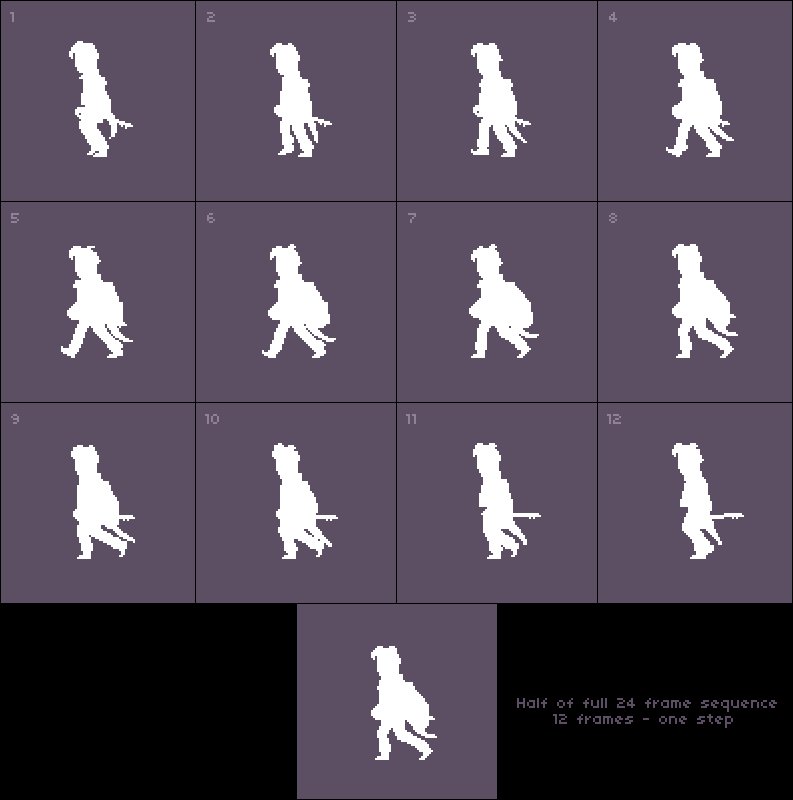
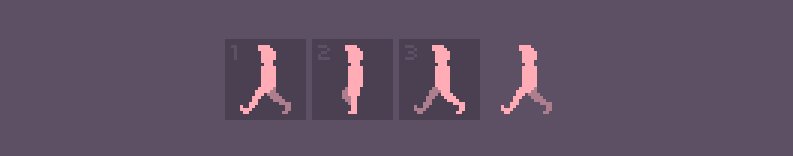
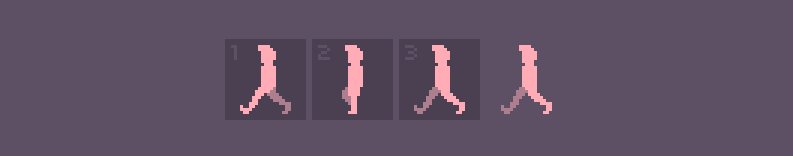
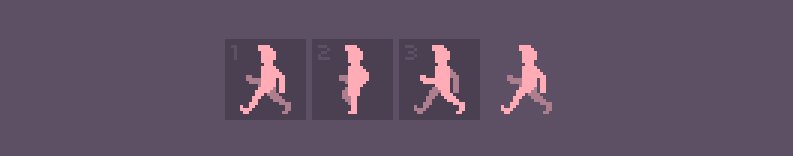
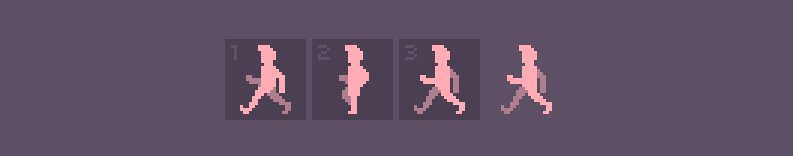
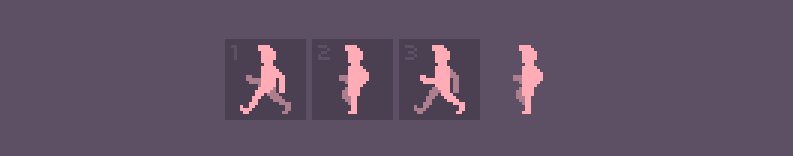
 Capítulo I. Fig. 4 - Animación de medio cuadro de 24 cuadros, como material ilustrativo para resaltar cuadros retroactivos. Por lo general, todo sucede al revés. Primero vienen los cuadros clave del artista, luego el dibujo de los intermedios.
Capítulo I. Fig. 4 - Animación de medio cuadro de 24 cuadros, como material ilustrativo para resaltar cuadros retroactivos. Por lo general, todo sucede al revés. Primero vienen los cuadros clave del artista, luego el dibujo de los intermedios.Ahora volvamos a la redacción casual de los fotogramas clave. Aunque un momento Detallar cada cuadro en forma de un montón de píxeles de colores nos dificultará. Por lo tanto, llamamos al vampiro local y los convertimos en imágenes de silueta.
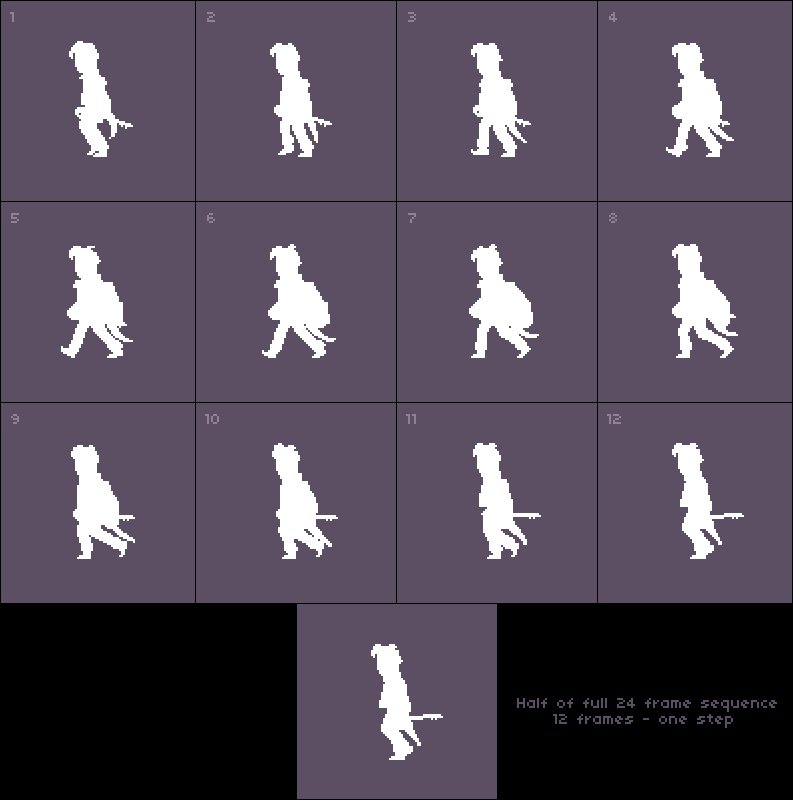
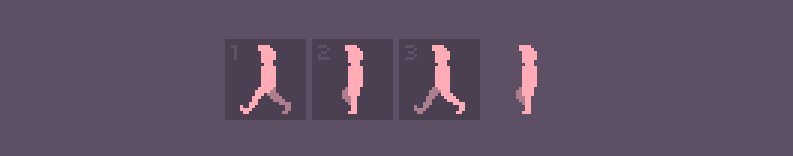
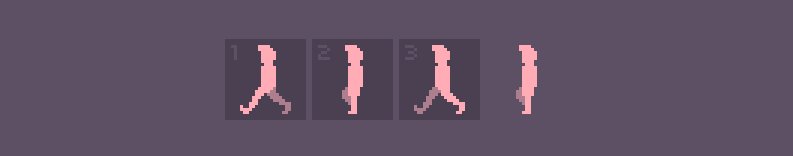
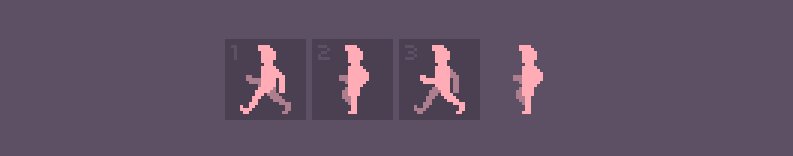
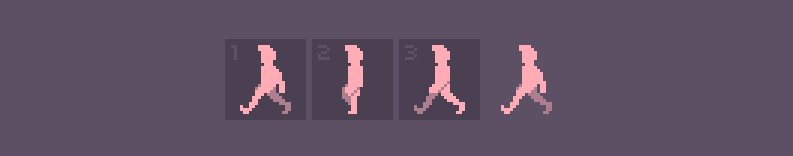
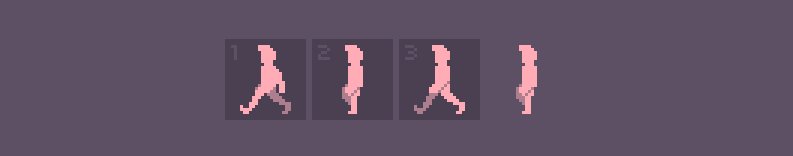
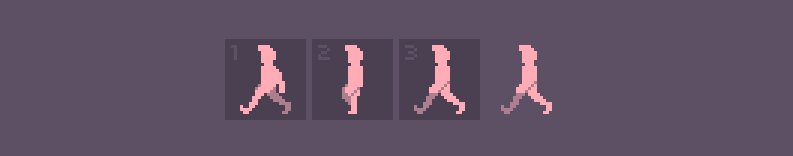
 Capítulo I. Fig. 5 - Animación de medio cuadro de 24 cuadros traducida al "blanco y negro" como material ilustrativo para resaltar cuadros clave de acuerdo con la tarea planteada en el capítulo. Según los fotogramas clave seleccionados, se creará la animación especificada.
Capítulo I. Fig. 5 - Animación de medio cuadro de 24 cuadros traducida al "blanco y negro" como material ilustrativo para resaltar cuadros clave de acuerdo con la tarea planteada en el capítulo. Según los fotogramas clave seleccionados, se creará la animación especificada.Lamentablemente, todavía tenemos que tocar un par de definiciones, pero trataremos de hacerlo de manera rápida, divertida y clásica a nuestra manera. Para empezar, el concepto de "fotogramas clave" nos llegó de la animación (en inglés, animación). El animador (por favor no lo confunda con personas traviesas de diferentes hoteles que entretienen a una audiencia aburrida) creó bocetos de los cuadros clave de sus personajes, y luego dibujó los cuadros necesarios entre ellos, que luego se convirtieron en movimiento. El número de fotogramas entre estos fotogramas clave fue responsable del movimiento suave.
Existen dos técnicas para crear animaciones (de acuerdo con los "12 principios de la animación") y esto es mediante el uso de diseños o movimientos en fase directa. Los diseños son lo que vamos a hacer, crear cuadros clave y luego dibujar entre ellos los movimientos adicionales que necesitamos (a través de cuadros intermedios). El movimiento directo en fases es cuando el personaje se dibuja tal cual. Se dibuja el primer cuadro y luego se dibujan cuadros adicionales a medida que se mueve (yo lo llamaría "animación según las circunstancias"). Esto es adecuado para una caricatura, pero no es muy adecuado para la producción de gráficos en juegos donde la animación que creamos entra inmediatamente en el mundo del juego como personaje. La excepción puede ser salvapantallas o videos.
El hecho es que, en el caso de un movimiento escalonado directo, el personaje puede ir a algún lugar de acuerdo con sus propios asuntos, rascándose la cabeza pensativamente, a veces mirando a su alrededor y posiblemente incluso riéndose de algo, y cada cuadro del movimiento que hará será único. Esta técnica es perfecta para salvapantallas de juegos al estilo del inolvidable Another World o Flashback. Pero en caso de que necesite crear varios cuadros de animación que, cuando se repitan, funcionarán en un bucle (en la industria de los juegos, la palabra en inglés a menudo se usa no como la palabra del ciclo, sino el bucle de palabras), y serán un paso o ejecución: el diseño es la única solución. Por lo tanto, obtenemos el primero, y espero el último, en la definición de publicación de hoy.
Los cuadros clave son cuadros específicos que el animador define como cuadros clave, entre los cuales se agregan los intermedios.Sin embargo, la redacción es bastante vaga, ¿no? ¿Qué tipo de marcos específicos son estos? ¿Cuál es su especificidad? Por mí mismo, deduje mi propia definición de un cuadro clave.
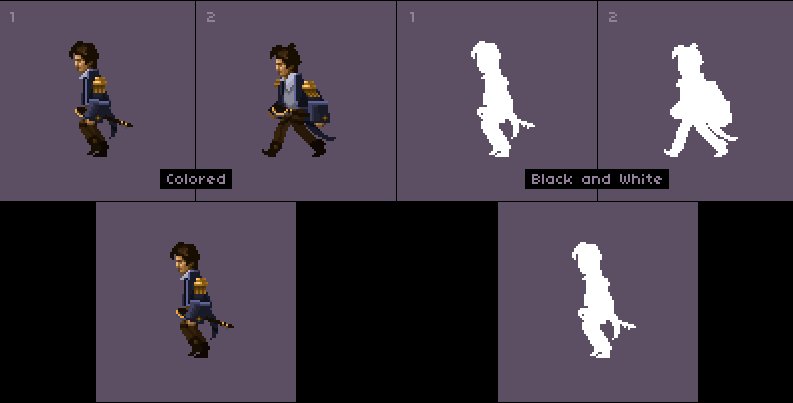
Los cuadros clave son cuadros que mejor describen el movimiento animado en los momentos clave individuales en el tiempo de este movimiento.Ahora necesitamos definir los fotogramas clave en la animación anterior. Para determinar entre qué "teclas" se agregarán los cuadros restantes de la animación, si no fuera así. Obviamente, este es un marco de "máxima divulgación" cuando una persona da un paso completo, y un marco donde una persona levanta la pierna, a punto de dar un paso o un marco cerca de él. Porque son precisamente estas posiciones de personajes en el espacio las que describen el paso lo mejor posible. Esta es la intención de dar un paso (pie pierna) y, de hecho, el paso en sí mismo en todo su esplendor. Por lo tanto, si selecciona dos cuadros de nuestra lista de silueta, los cuadros clave serán el primero y el sexto, del ejemplo anterior.
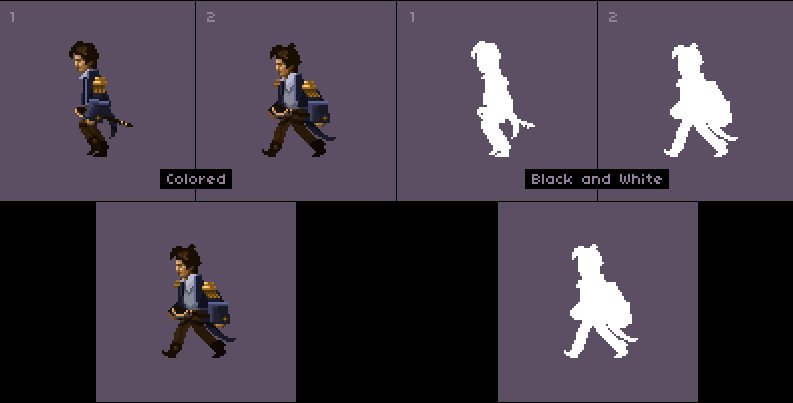
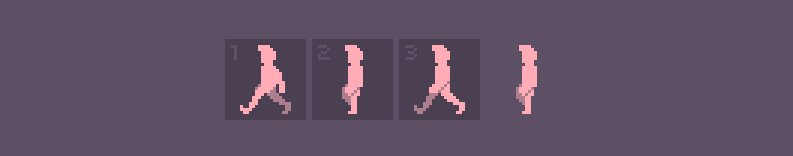
 Capítulo I. Fig. 6 - Dos cuadros designados como clave. A la izquierda está en color. A la derecha en la versión "blanco y negro". Se ve claramente en la imagen que la opción izquierda parece arrugada, mientras que la opción derecha, cuando se reduce y se limpia adecuadamente, puede resolver el problema planteado en el capítulo.
Capítulo I. Fig. 6 - Dos cuadros designados como clave. A la izquierda está en color. A la derecha en la versión "blanco y negro". Se ve claramente en la imagen que la opción izquierda parece arrugada, mientras que la opción derecha, cuando se reduce y se limpia adecuadamente, puede resolver el problema planteado en el capítulo.En el primero, una persona comienza a patinar, en el segundo está en la posición más abierta que caracteriza bien el paso completo. Y si la versión en color no nos conviene en absoluto, debido a su inferioridad, nos encontraremos con el blanco y negro de manera cálida y amigable. Porque fue ella quien resolvió nuestro problema. Sin colores, luces y sombras, no hay forma de evaluar un objeto en el espacio. No hay extremidades izquierdas o derechas, no hay objetos más cercanos al espectador ni distantes, solo hay una silueta.
Ahora armados con al menos un conocimiento superficial del personal clave, volveremos con nuestros amigos y, al mismo tiempo, nos reiremos de nosotros mismos y de nuestro dilema. A saber, la animación de imágenes de dos colores en dos cuadros. Dado que en nuestro caso ambos marcos, por definición, serán clave. ¡Al menos por la falta de otro personal!
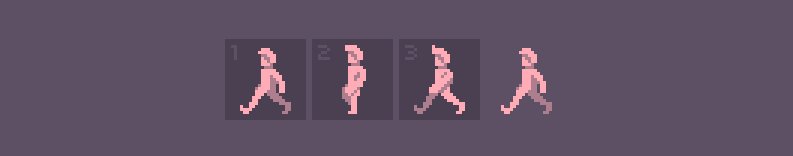
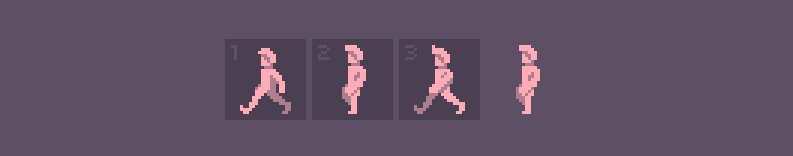
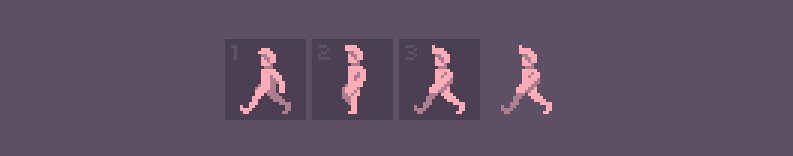
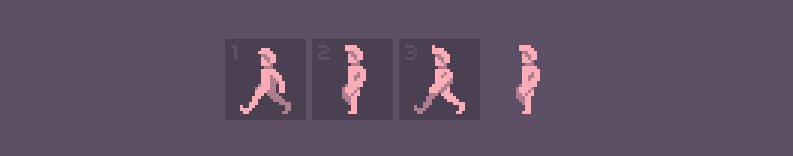
 Capítulo I. Fig. 7 - Animación de dos cuadros hecha con un ojo en los cuadros de la Fig. 6)
Capítulo I. Fig. 7 - Animación de dos cuadros hecha con un ojo en los cuadros de la Fig. 6)Afrontamos la tarea. Tenemos animación de dos cuadros en una gama de dos colores. Sin embargo, vale la pena señalar que solo fue posible debido a la restricción de colores. Debido a que cualquier detalle (color, luz o sombra) en el personaje que vaya más allá de la silueta pondría inmediatamente todo en su lugar, y quedaría claro que la solución que creamos no era más que una ilusión. Por diversión, creé siete réplicas del mismo hombre. No solo porque con su ayuda se puede demostrar que incluso los "caracteres en dos cuadros" pueden ser diferentes dentro de la misma categoría de peso. Pero probablemente porque quería decirlo de esta manera gracias a la banda "Hanggai" bajo la composición de la cual "The Vast Grassland" hice esta parte de Gallop durante varias horas, y que todavía me mantiene a flote.
Al mismo tiempo, este ejercicio tenía la intención de decirle al lector que puede salir de muchas situaciones, si no de ninguna. Para hacer esto, siéntate y busca una solución. Se creativo. Comprenda lo que una persona puede hacer en una situación dada y lo que no puede hacer.
 Capítulo I. Fig. 8 - Un boceto emocional que demuestra la diferencia entre los personajes al cambiar el grosor de los objetos, cambiar los grupos de píxeles, cambiar la fuerza, para darle al personaje un personaje diferente. Considerado como un pequeño homenaje a la banda Hanggai
Capítulo I. Fig. 8 - Un boceto emocional que demuestra la diferencia entre los personajes al cambiar el grosor de los objetos, cambiar los grupos de píxeles, cambiar la fuerza, para darle al personaje un personaje diferente. Considerado como un pequeño homenaje a la banda Hanggai .
Capítulo II - Tricolor
- ¿Quizás tres chelines son mejores? Y el nombre ... maldita sea.
Capitán Jack SparrowPara empezar, no estamos hablando de patriotismo. El título del capítulo definió breve pero sucintamente nuestra tarea futura. Tres cuadros para una animación de un paso o cualquier acción, y ... tres colores. Ya más rico, más interesante, pero, como en todas partes, hay algunos matices. Siempre es bueno cuando el número de fotogramas es múltiple. Levantó la pierna dos veces, dio un paso completo dos veces, y así sucesivamente. Sería lógico usar cuatro cuadros, ¿verdad? Pero es mucho más interesante para nosotros (para ser más exactos para mí) torturarnos para llegar a la esencia de los fenómenos. Para entender qué hacer en ciertos casos.
Además, recordé un detalle divertido. Esta es la restricción en el número de cuadros por animación utilizada y todavía usa el motor RPG Maker (en varias de sus versiones). No entiendo las razones de tales decisiones tomadas por los desarrolladores (y no hubo algunas de ellas), debido a una lógica extravagante y extraña. Pero esto me conviene como una especie de desafío y la oportunidad de ilustrar otra ilusión que crearemos contigo. Ahora mismo
Entonces ... tenemos tres colores. Entonces, además del color de fondo, ya hay dos en nuestro arsenal. Hasta dos colores que podemos usar al dibujar un personaje. Entonces, podemos dividir nuestra imagen en más clara y más oscura. Y esto significa que tendremos volumen en nuestra silueta, y que tendremos extremidades que estarán más cerca del observador, y más lejos de él, lo que en teoría nos dará el resultado que necesitamos para resolver el problema.
Comencemos con los fotogramas clave. Con un pie introducido para un paso, y cuadros de un paso completo, donde nuestras piernas se separan al máximo. Deje que el pie izquierdo esté más cerca del observador, y el pie derecho más lejos de él, y deje que la persona vaya de derecha a izquierda. Sin darnos cuenta, emitimos TK para la próxima tarea. Lo formó en forma de texto. Esto siempre debe hacerse para comprender al menos aproximadamente lo que desea hacer. Además de los fotogramas clave en nuestro primer boceto, también habrá poses y secciones individuales de nuestro héroe en diferentes versiones para una mejor comprensión de la forma y el estado de ánimo del objeto.
 CAPITULO II Fig. 1 - Diferentes poses del mismo personaje realizadas para comprender su estado de ánimo y forma. No tienen que coincidir con lo que haces en el final. No hay reglas estrictas para seguir. Pero siempre es necesario pensar antes de comenzar a trabajar, y a veces solo sentir algo.
CAPITULO II Fig. 1 - Diferentes poses del mismo personaje realizadas para comprender su estado de ánimo y forma. No tienen que coincidir con lo que haces en el final. No hay reglas estrictas para seguir. Pero siempre es necesario pensar antes de comenzar a trabajar, y a veces solo sentir algo.Decidimos las poses, con una vista aproximada de los fotogramas clave también. Pero en interés de la investigación, no comenzaremos animando simultáneamente todo a la vez (todas las patas de la manija), sino selectivamente. Y deja que las piernas vayan primero.
 CAPITULO II Fig. 2 - Ilustración del progreso
CAPITULO II Fig. 2 - Ilustración del progresoEn el caso del "doblete" anterior, no teníamos más colores que el color de fondo y el color de la silueta misma. Por lo tanto, no se puede dividir en primer plano y el fondo dentro del mismo objeto. Ahora tenemos un segundo color, con el cual pudimos sombrear el fondo, y el principal empuja el primer plano. Es aquí donde finalmente entenderemos que un paso, al igual que correr, o cualquier otra animación en bucle nace de repetir la misma forma con un cambio de color. Usando la misma silueta, en el cuadro 1 y el cuadro 3, cambiamos los colores de las piernas, lo que dio lugar a la ilusión de movimiento de las piernas derecha e izquierda. En el segundo cuadro, elegimos una pose neutral, que oculta la pierna tanto como sea posible en el momento de su entrada, para que no interfiera con el ritmo general del movimiento.
 CAPITULO II Fig. 3 - Ilustración del progreso
CAPITULO II Fig. 3 - Ilustración del progresoHabiendo hecho la misma técnica con las manos, descubrimos que nuestras acciones no solo no trajeron magia al trabajo, sino que también empeoraron la sensación general de la animación que se está creando. Hay dos razones para esto. El primero es un número limitado de fotogramas. El segundo es el alcance de las manos. Van más allá del cuerpo demasiado lejos, y el marco entre ellos no es suficiente para compensar el movimiento intermedio. En el caso de la pierna, hábilmente giramos, porque desde la cadera hasta la rodilla ella repite otros fotogramas, y lo que queda se oculta tímidamente detrás del pie más cercano al observador, fusionándose con el cuerpo. Con las manos, tal número no funcionó, parecían extenderse como ramas de un árbol en diferentes direcciones. Por lo que apareció un efecto de parpadeo desagradable. No podemos hacer un disparo intermedio de tal manera que compense adecuadamente la posición de ambas manos, porque ... están saludando descaradamente.
Que hacer Para comenzar a ser más modesto. La onda energética de los brazos en el caso de tres cuadros no brilla para nosotros. Sin embargo, somos conscientes de que los delincuentes inteligentes viven y trabajan en la mayoría de las industrias del entretenimiento (aunque prefiero el término ilusionistas), que siempre harán que el observador crea la realidad de lo que está sucediendo, o al menos tratará de engañarlo con una ilusión inteligente. Al comprar otro utensilio innecesario en la casa, le informarán sobre la exclusividad de lo que han comprado, además le darán un cupón con un descuento en la próxima cosa innecesaria, le proporcionarán un llavero "elegante" como regalo, tal vez incluso le envíen mensajes SMS con "recompensas por lealtad" ... tal vez , algunos de ustedes saldrán de la tienda con conciencia de su propia importancia. En el cine, estarás cubierto de efectos, y si el actor engorda repentinamente, solo se le quitará la cara, pero en las escenas de lucha serán reemplazados por un suplente. Y harán todo tan hábilmente que ni siquiera notarás nada. Todo esto es una gran mentira ... una ilusión. Nuestro camino no es la excepción. Aprendamos y disfrutemos el trabajo que nos dará lejos de resultados ilusorios.
 CAPITULO II Fig. 4 - Ilustración del progreso
CAPITULO II Fig. 4 - Ilustración del progresoAhora nuestra mano izquierda se ve bastante decente, e incluso algo así como una mano real. Bien, verdad? Sí al diablo con ella. Y no estoy bromeando. En algunos casos, algunos elementos de la imagen deben sacrificarse en aras de la suavidad del movimiento. Si usted, como investigador curioso, estudia los sprites de los protagonistas de juegos pasados, se sorprenderá al ver que a veces la mano más alejada del observador está ausente o presente de manera tan implícita que parece que simplemente lo olvidaron. Pero solo si miras los cuadros individualmente. En estática En movimiento, no lo notas, o lo notas porque te lo han señalado.
También agregamos un poco de sombra para enfatizar nuestra mano. Aún así, una mano blanca sobre un cuerpo blanco parece bastante discreta. El segundo color, lo sombreamos suavemente para que se note.
 CAPITULO II Fig. 5 - Ilustración del progreso
CAPITULO II Fig. 5 - Ilustración del progresoTodavía podemos usar la mano derecha. Pero personalmente, prefiero no hacerlo. En este caso particular. Bueno, el próximo elemento del programa para nosotros será un cambio en la altura del personaje. Con el "moonwalk" puedes terminar, ya que hemos visto que las formas que hemos seleccionado son suficientes para crear nuestra primera animación. El hecho es que el movimiento principal se realiza mejor sin animaciones secundarias, de modo que no interfieran con su trabajo y le permitan concentrarse directamente en el paso, la ejecución o cualquier otra animación que desee hacer. Por lo tanto, primero harás la animación básica, básica. Y luego pase a los detalles, a las animaciones que son secundarias, pero no necesarias.
 CAPITULO II Fig. 6 - Ilustración del progreso
CAPITULO II Fig. 6 - Ilustración del progresoAl cambiar un píxel verticalmente en la zona neutral, obtenemos un efecto de meneo o ... rebote. Elige por ti mismo lo que más te convenga. En el caso de un paso completo, una persona generalmente está un poco más abajo, en el caso de un estante con una pierna deslizada ... más arriba. Un cambio de solo un píxel hace que nuestro paseo sea más real y más animado. Propongo no detenerse en esto. ¿Recuerdas que mencioné "12 principios de animación"? Uno de estos principios es crear un rasgo expresivo en el personaje.
 CAPITULO II Fig. 7 - Ilustración del progreso
CAPITULO II Fig. 7 - Ilustración del progresoEn total, agregamos un par de píxeles al personaje con dinámicas adicionales que necesitamos tanto para darle vida al personaje. En el caso del movimiento de las piernas, tratamos de hacer un movimiento sincrónico. Aquí iremos por el camino opuesto y agregaremos a los personajes elementos de movimiento asíncrono, únicos en todo el perímetro de la zona cambiante, en cada cuadro individual.
 CAPITULO II Fig. 8 - Ilustración del progreso
CAPITULO II Fig. 8 - Ilustración del progresoAl igual que en la cuarta imagen, sombreemos el peinado del personaje. No lo animaremos. Solo agrega sombras donde pueda ser proyectada por su cabello. Al crear la sombra, debemos tener cuidado. El equilibrio es importante en todas partes, y una sombra excesiva puede arruinar nuestros resultados. No existen esquemas universales para crear detalles tan pequeños. La improvisación es importante. Hágase la pregunta "¿y si?" y siéntase libre de probar algo nuevo. Al final, borrar una docena de píxeles fallidos no es tan difícil. Y desde que comenzamos a hacernos preguntas ... ¿y si agregamos un poco más de sombra al personaje para enfatizar aún más el brazo mientras se mueve?
 CAPITULO II Fig. 9 - Ilustración del progreso
CAPITULO II Fig. 9 - Ilustración del progresoApenas dicho que hecho. Lo único a tener en cuenta es que la sombra se mueve suavemente y sin sacudidas. Es decir, su desplazamiento en relación con el cuadro anterior y siguiente no debe exceder un píxel. Si la animación tiene un cambio brusco en el claroscuro, esto es malo para la suavidad general del movimiento. Puedes verlo fácilmente creando tu propio hombrecito. Espero que este material te ayude.
 CAPITULO II Fig. 10 - Ilustración del progreso
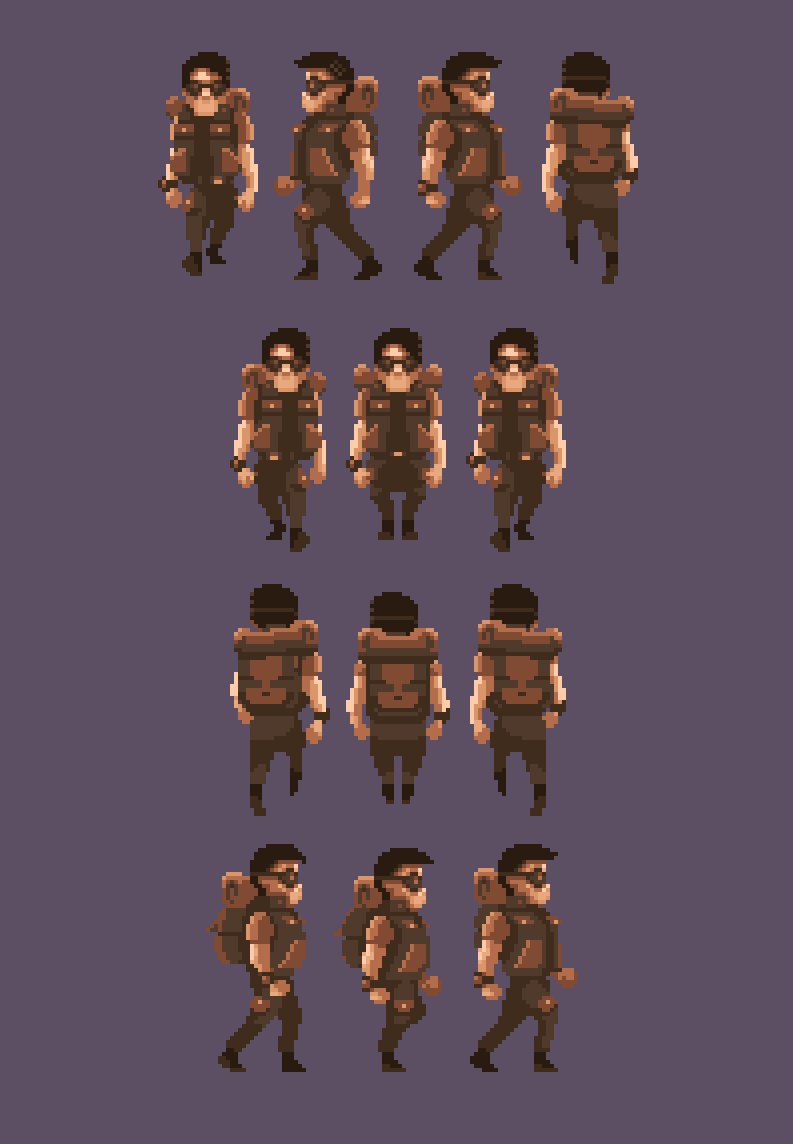
CAPITULO II Fig. 10 - Ilustración del progresoAgregamos otro detalle expresivo, tal como animamos previamente el cabello del personaje. Ahora este detalle se ha convertido en el cuello de la chaqueta. Podemos decir que hemos logrado el resultado establecido. Hicimos una animación de personajes dentro de tres cuadros físicos usando tres colores. El tipo ha encontrado vida y está listo para retirarse al páramo. Para aumentar sus posibilidades de supervivencia, le daremos un rifle, una mochila con suministros y pasaremos al siguiente capítulo. Es cierto, con un pequeño bloque de notas.
 CAPITULO II Fig. 11 - Ilustración del progresoNota: La mochila es como el cabello y el borde de la chaqueta se mueve de forma asíncrona. Además, se mueven en antifase. Si observa detenidamente, notará que la parte superior de la mochila con la correa no se mueve de la misma manera que el borde de la chaqueta. Con estos elementos que tienen diferentes dinámicas de movimiento, haces que la silueta del objeto sea única. Especial Todo alrededor de su perímetro. Y a pesar del hecho de que el principio de los diseños se utiliza para crear animaciones, basadas en cuadros clave y creando un ciclo, algunos de los elementos del personaje quedan fuera del esquema general, atrayendo la atención del observador. Que es lo que necesitamos.
CAPITULO II Fig. 11 - Ilustración del progresoNota: La mochila es como el cabello y el borde de la chaqueta se mueve de forma asíncrona. Además, se mueven en antifase. Si observa detenidamente, notará que la parte superior de la mochila con la correa no se mueve de la misma manera que el borde de la chaqueta. Con estos elementos que tienen diferentes dinámicas de movimiento, haces que la silueta del objeto sea única. Especial Todo alrededor de su perímetro. Y a pesar del hecho de que el principio de los diseños se utiliza para crear animaciones, basadas en cuadros clave y creando un ciclo, algunos de los elementos del personaje quedan fuera del esquema general, atrayendo la atención del observador. Que es lo que necesitamos.Sería feo para mí no visitar a un viejo conocido. El mismo principio que usamos anteriormente se usó para un juego post-apocalíptico, que, desafortunadamente, nunca vio la luz del día. Los sprites se hicieron específicamente para RPG Maker, con esta extraña limitación de tres cuadros dentro de una secuencia. El juego no se hizo realidad, pero tenemos material educativo, lo que significa que el trabajo ya no fue en vano.
Por supuesto, el movimiento del personaje es más que un paso que recuerda a arrastrar los pies, y en algunos momentos incluso el baile ruso, pero, sin embargo, se mueve, lo que también lleva a otro pensamiento. Cuando trabaje en un número limitado o pequeño de cuadros, no debe tener miedo a los caracteres grandes en términos de tamaño de píxel. También tienen derecho a la vida.
 CAPITULO II Fig. 12 - Un personaje hecho con parámetros idénticos a la tarea del capítulo para el fallido proyecto post-apocalíptico "Finder". Utilizado en la versión demo hecha en el motor RPG Maker.
CAPITULO II Fig. 12 - Un personaje hecho con parámetros idénticos a la tarea del capítulo para el fallido proyecto post-apocalíptico "Finder". Utilizado en la versión demo hecha en el motor RPG Maker.Tas (oh dios, y este con un nombre) también usa tres cuadros. Dos amplios escalones y un marco intermedio con un pie deslizado. El amplio escalón se vuelve a dibujar dos veces con el cambio de luces y sombras. El pie deslizado está enmascarado y se hace para no interrumpir el ritmo general con su apariencia, sino para mantenerlo. Luego se aplican detalles característicos a la imagen. Por ejemplo, cuando camina hacia la izquierda, se ven hebras grises en su cabeza, y hay un reloj en una de sus manos. Una simple imagen reflejada ya ha resuelto el problema de moverse hacia la izquierda y hacia la derecha.
¿Pero qué hay de los detalles? ¿Estas pequeñas cosas que harán que tu personaje sea especial? ¿Qué le dirá al observador cuánto amor y atención a los detalles le pones al personaje? No los descuides, y él te lo agradecerá. Veinte minutos de trabajo además de lo que ya se ha hecho no lo agobiarán, incluso si necesita hacer veinte de estos personajes, y adquirir la simpatía de la audiencia ... vale mucho.
Historia largamente olvidadaEl proyecto Finder tiene un destino interesante. Sobre cuál podría ser la historia de un barco hundido. El desarrollo comenzó hace mucho tiempo, en aquellos años brillantes, cuando mi cabeza estaba llena de pensamientos y mi corazón de esperanzas, e incluso en mi billetera, los florines apretados tintineaban. Con estos pequeños ahorros, esperaba implementar una versión demo del proyecto. En ese momento, se llamaba Proyecto Serenity. Sus ecos se pueden encontrar en el sitio.
www.serenitythegame.comEsta es la última porción de la primera versión demo registrada en las últimas resoluciones. Desafortunadamente, no me quedan capturas de pantalla, y para encontrar esta compilación tendrás que pasar mucho tiempo. Lo cual es completamente inaceptable en el contexto de un artículo cuyo soporte hasta que se complete el trabajo es de 24 horas.
Logré hacer una serie visual completamente aceptable. Al crear esta demostración, fui guiado por el mejor trabajo de los desarrolladores de nuestro brillante pasado. Y la canción del cisne de los juegos isométricos para mí fue, es y seguirá siendo una serie de "Comandos". La atención al detalle que demostraron los desarrolladores de Pyro Studios siempre llamó la atención y deleitó el alma. Pero mi propio proyecto no estaba destinado a despegar.
El fin de los ahorros significó una cosa: el proyecto irá al estante. Y en ese momento no me pareció una locura darme cuenta al menos de algunas de las ideas de un proyecto de terceros, que afectaban al universo del juego que no salió a la luz. Así nació el concepto del juego "Project Serenity: Finder". En él, un aventurero desafortunado tuvo que ayudar a otras personas a buscar ciertos objetos y encontrarlos en las ruinas de ciudades y pueblos post-apocalípticos. Como los recursos eran limitados, era necesario moderar el apetito y elegir otra solución gráfica que no fuera tan voraz. Elegí respaldos prerrendados con una buena cantidad de post-abad, pinceles ásperos, en el estilo de pixel art, y personajes hechos en el estilo de pixel art. El prototipo fue creado sobre la base del motor RPG Maker y una cara familiar: ya lo ha visto en este artículo. Este es el personaje principal llamado Tas.

La versión completa de la imagen está disponible en el enlace (tamaño 2560x1920):
habrastorage.org/webt/v4/vz/tv/v4vztvt6crc9cz-jl0tfhywcrek.jpegLa primera ubicación sería un pequeño asentamiento de cuatro pantallas de juego, en el que se desarrollaría la acción, que afectaría también a un pequeño pedazo de tierra baldía a cada lado. Pero, por desgracia ... y esta idea se estrelló. Todo lo que queda son las ruinas del primer y segundo proyecto, un pequeño puñado de capturas de pantalla, fragmentos de la versión de demostración tecnológica, en términos de gráficos, y el controlador.
Siempre fue interesante desenterrar algo viejo en la industria. Cualquier proyecto antiguo. Olvidado hace mucho tiempo, cubierto de musgo, con detalles que son familiares para alguien solo según la leyenda. Pero nunca pensé que los frutos de mi trabajo serían exactamente las mismas piedras. Ahora estas ruinas cubiertas de musgo me hacen sonreír amargamente. Este es el precio de las ambiciones infatigables, y ese es el camino difícil para el desarrollador independiente. No todos los senderos conducen al éxito. Mi éxito es una serie de artículos que escribo. Y estoy extremadamente contento de que algunos de los desarrollos fueron útiles en mi próximo artículo, "Gallop Pixel".
Por cierto, el Proyecto Serenity no ha desaparecido sin dejar rastro. Muchos de los desarrollos gráficos migraron al proyecto "Encased" de "Dark Crystal Games". El ojo atento puede notar algunos de ellos incluso ahora. Justo en las últimas capturas de pantalla del desarrollador. Esto es probablemente lo mejor que podrías desear en tales circunstancias. Usar contenido en otro proyecto es mucho mejor que la oscuridad.
Estoy seguro de que cualquier desarrollador tendrá docenas de tales historias. Y es por eso que amo la industria del juego. Entre otras cosas Por sus raíces. La historia Y arqueología.
Capítulo III - El signo de cuatro
- ¡No ganaste, hiciste trampa! ¡En una pelea justa, te apuñalaría!
- Bueno, entonces pelear honestamente no es una razón.
Diálogo Will Turner y Jack SparrowTambién comenzaremos nuestro tercer capítulo con una declaración del problema. Deje que la animación tenga cuatro cuadros. Continuaremos avanzando hacia los cuadros gradualmente, incrementalmente. Sin embargo, en términos de colores, no seremos tan duros. El tiempo de ayuno ha terminado. Ya nos dimos cuenta de que el hambre y la abstinencia son útiles para comprender la esencia de las cosas y la falta de exceso de peso. Pero ... ¿qué pasa con las orgías? ¡Que al menos dieciséis colores se pongan sobre la mesa, porque deseamos festejar! También estamos de acuerdo en que si nuestra glotonería va demasiado lejos, no lloraremos, observando la dieta "treinta y dos".
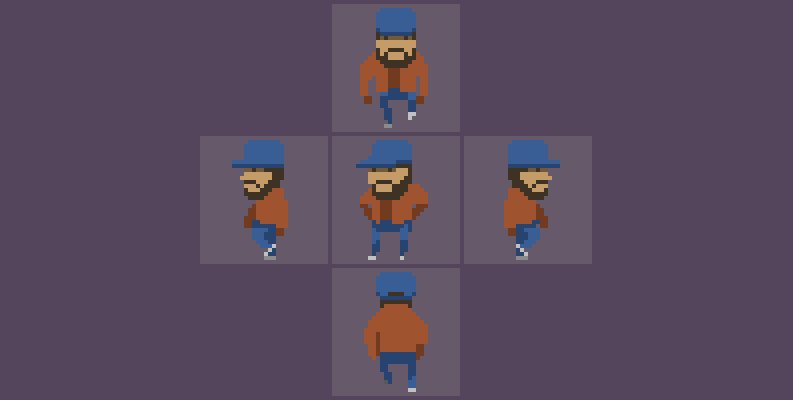
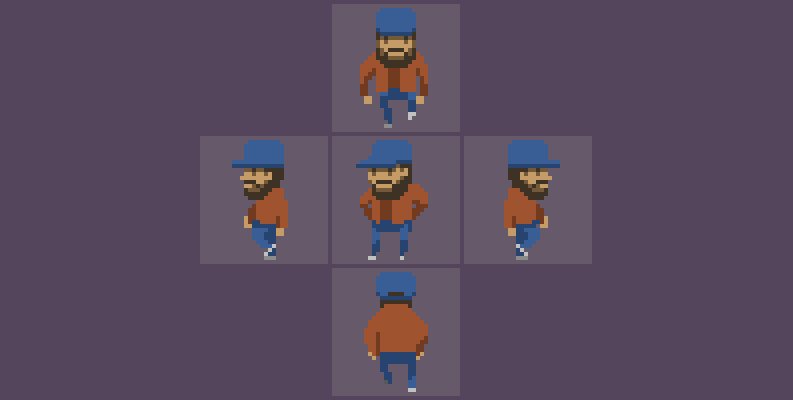
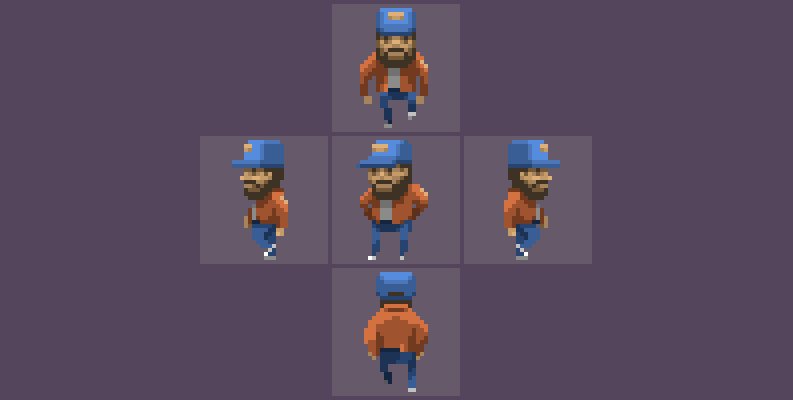
Antes de caer en el éxtasis de la gula, vale la pena completar nuestros términos de referencia. Hasta ahora, hemos estado haciendo animaciones exclusivamente en vista lateral. Pasar por Tas nos echó a perder todas las frambuesas, contando y mostrando que en varios juegos los personajes pueden caminar no solo hacia la izquierda o hacia la derecha. Por lo tanto, deseamos que nuestro personaje también subiera y bajara. Para deleitarse, para deleitarse. Que nuestro kit no sea peor que en Stardew Valley.
 Capítulo III Fig. 1 - Bocetos emocionales, como parte de la búsqueda de la imagen del personaje futuro. Se pueden realizar a su gusto, en cualquier tipo y estilo. Su tarea no es dibujar en estilo pixel art, sino buscar esas emociones, la imagen que necesitas.: - . . , , . , , , – . -. . , – . . , , , — - , .
Capítulo III Fig. 1 - Bocetos emocionales, como parte de la búsqueda de la imagen del personaje futuro. Se pueden realizar a su gusto, en cualquier tipo y estilo. Su tarea no es dibujar en estilo pixel art, sino buscar esas emociones, la imagen que necesitas.: - . . , , . , , , – . -. . , – . . , , , — - , .
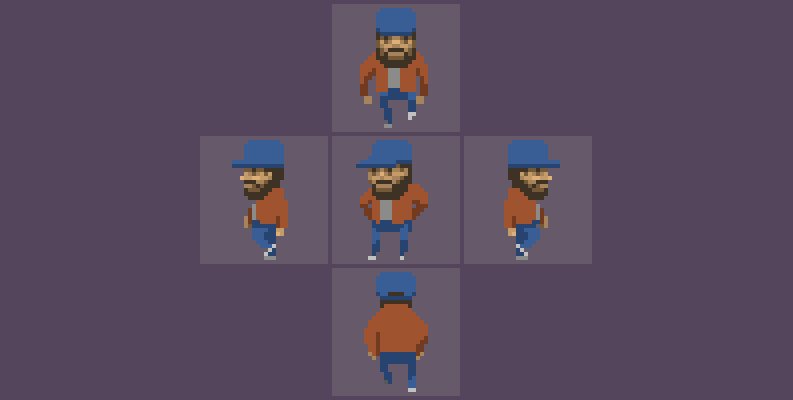
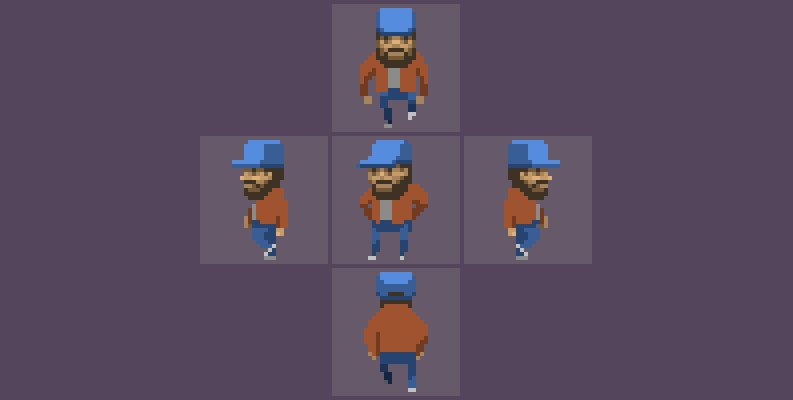
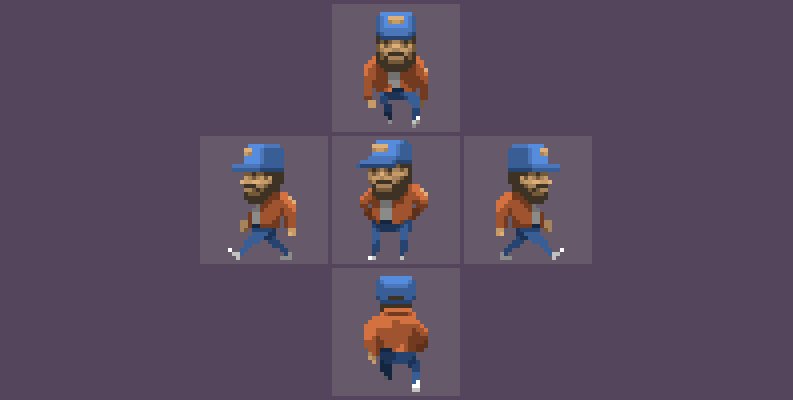
. , , ( ) - , -, . … . , . – . , , , . – , , , , . – , , . – .Comenzamos con poses simples, que, en esencia, son fotogramas clave futuros. Tendrán que someterse a una limpieza. Porque necesitamos la esencia de las cosas y el punto de partida. En aras de la comprensión de los procesos, debemos pasar de lo más simple a lo complejo, pero no al revés.Acordemos que los elementos de nuestros primeros cuadros se dividirán en matrices de dos colores. Esos mismos primeros planos y fondos, donde el primer plano del objeto serán los brazos y las piernas que están más cerca del observador, y el fondo serán los brazos y las piernas que están más lejos del observador. El primer plano será más claro, pero más oscuro. Y finalmente, es hora de hacer trampa. Porque necesitamos, solo un paso. El segundo paso será una copia del primero modificado cambiando los colores. Es decir, simplemente volvemos a pintar los brazos y las piernas, sin tocar la silueta. Esto será cierto tanto para la vista lateral como para las vistas frontal y posterior. En el caso de lo último mencionado, simplemente hacemos una copia espejo del mismo paso. Suena como un pirata, así que comencemos. Capítulo III Fig. 2 - Ilustración del progreso.Exactamente, según lo acordado. Un par de flores en la cara, un par en la chaqueta y un par en los pantalones. La gorra aún no es impresionante, pero no de una vez. Las zapatillas de deporte también se dividen en dos colores de acuerdo con el concepto de objetos cerca y lejos del observador. Por lo tanto, sin dudarlo corremos más lejos. Comencemos a conjurar con sombras. Destacamos la gorra con un color más oscuro, hacemos que la chaqueta del héroe esté más ordenada (por cierto, démosle el nombre, así como a los chicos anteriores), y agreguemos un agujero detrás de la gorra.
Capítulo III Fig. 2 - Ilustración del progreso.Exactamente, según lo acordado. Un par de flores en la cara, un par en la chaqueta y un par en los pantalones. La gorra aún no es impresionante, pero no de una vez. Las zapatillas de deporte también se dividen en dos colores de acuerdo con el concepto de objetos cerca y lejos del observador. Por lo tanto, sin dudarlo corremos más lejos. Comencemos a conjurar con sombras. Destacamos la gorra con un color más oscuro, hacemos que la chaqueta del héroe esté más ordenada (por cierto, démosle el nombre, así como a los chicos anteriores), y agreguemos un agujero detrás de la gorra. Capítulo III Fig. 3 - Ilustración del progreso.Ahora proporcionemos detalles adicionales a la cara de Joshua. Divide la tez y la barba con un color intermedio. Entonces se volverá más atractivo y voluminoso. Y al mismo tiempo, como al comienzo del artículo, lo haremos esperar. No una cara, sino un personaje. Más bien, su pierna. Esperando pierna. La zapatilla de golpeteo impaciente lo indicará claramente. Solo un píxel y el personaje central deja de estar muerto. Que nos entretenga, como el resto de la acción.
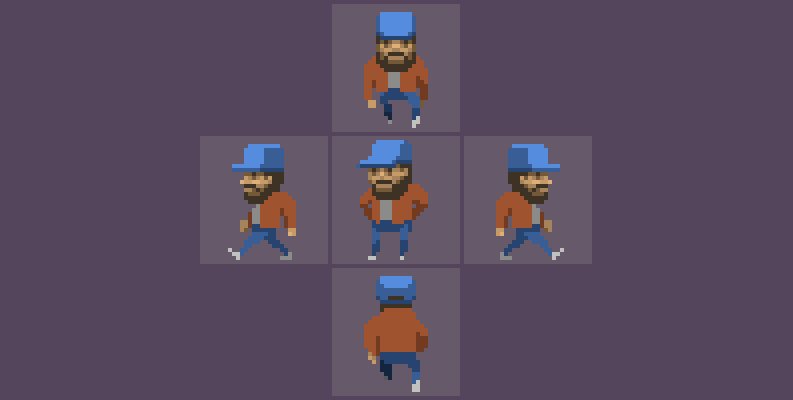
Capítulo III Fig. 3 - Ilustración del progreso.Ahora proporcionemos detalles adicionales a la cara de Joshua. Divide la tez y la barba con un color intermedio. Entonces se volverá más atractivo y voluminoso. Y al mismo tiempo, como al comienzo del artículo, lo haremos esperar. No una cara, sino un personaje. Más bien, su pierna. Esperando pierna. La zapatilla de golpeteo impaciente lo indicará claramente. Solo un píxel y el personaje central deja de estar muerto. Que nos entretenga, como el resto de la acción. Capítulo III Fig. 4 - Ilustración del progreso.Supongamos que la luz cae desde arriba, ligeramente en ángulo, y ayuda al volumen de la chaqueta, agrega las sombras que proyectan las manos y al mismo tiempo crea las manos. Más bien valientemente apretó los puños.
Capítulo III Fig. 4 - Ilustración del progreso.Supongamos que la luz cae desde arriba, ligeramente en ángulo, y ayuda al volumen de la chaqueta, agrega las sombras que proyectan las manos y al mismo tiempo crea las manos. Más bien valientemente apretó los puños. Capítulo III Fig. 5 - Ilustración del progreso.El próximo cambio será pequeño, pero bastante significativo. Deje que haya una camiseta o camisa debajo de la chaqueta. Solo un color romperá el sombrío reino de dos colores, aumentando la legibilidad de Joshua en el área.
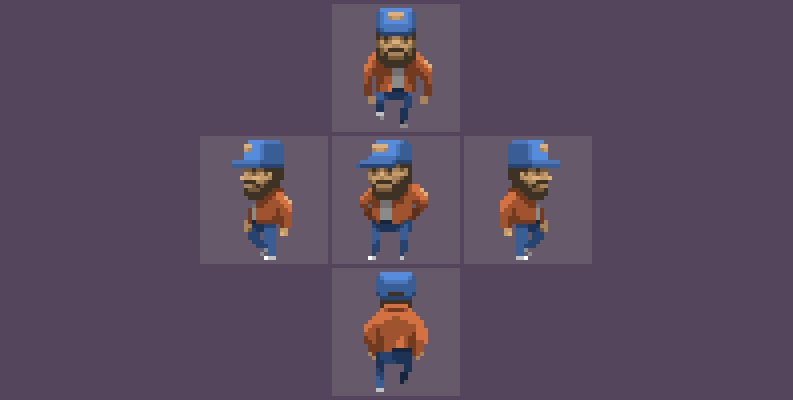
Capítulo III Fig. 5 - Ilustración del progreso.El próximo cambio será pequeño, pero bastante significativo. Deje que haya una camiseta o camisa debajo de la chaqueta. Solo un color romperá el sombrío reino de dos colores, aumentando la legibilidad de Joshua en el área. Capítulo III Fig. 6 - Ilustración del progreso.La cara de nuestro chico es, con mucho, la parte más inmóvil del objeto. Se balancea hacia arriba y hacia abajo, pero no cambia su topología. Para que podamos resolverlo de tal manera que sea definitivo. Justo en la primera etapa del boceto.
Capítulo III Fig. 6 - Ilustración del progreso.La cara de nuestro chico es, con mucho, la parte más inmóvil del objeto. Se balancea hacia arriba y hacia abajo, pero no cambia su topología. Para que podamos resolverlo de tal manera que sea definitivo. Justo en la primera etapa del boceto. Capítulo III Fig. 7 - Ilustración del progreso.Ahora hagamos la magia. Sin prestar atención a detalles específicos, será bastante difícil ver las diferencias entre la versión anterior y la posterior. Pero definitivamente lo son. La misma forma de las manos cobra vida debido al cambio de colores. Sin cambiar la forma del objeto, cambiamos su color. Cuanto más cerca esté el objeto del observador, más brillante será, más lejos, más oscuro. Este es un punto de inflexión en nuestro trabajo. Ahora tenemos que desarrollar la misma técnica con el resto del cuerpo. Sin embargo, no nos adelantemos.
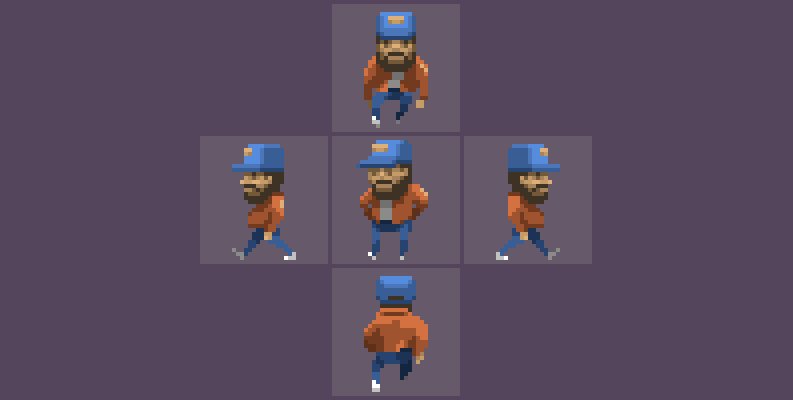
Capítulo III Fig. 7 - Ilustración del progreso.Ahora hagamos la magia. Sin prestar atención a detalles específicos, será bastante difícil ver las diferencias entre la versión anterior y la posterior. Pero definitivamente lo son. La misma forma de las manos cobra vida debido al cambio de colores. Sin cambiar la forma del objeto, cambiamos su color. Cuanto más cerca esté el objeto del observador, más brillante será, más lejos, más oscuro. Este es un punto de inflexión en nuestro trabajo. Ahora tenemos que desarrollar la misma técnica con el resto del cuerpo. Sin embargo, no nos adelantemos. Capítulo III Fig. 8 - Ilustración del progreso.¿No crees que la gorra del personaje principal que viene hacia nosotros se ve de alguna manera extraña? Personalmente, me recuerda a una gorra estereotípica para personajes no menos estereotípicos a los que les gusta insertar comedias baratas para crear una imagen de tercera categoría de un georgiano que durante mucho tiempo estuvo fuera de contacto con la realidad (¿y se correspondía en absoluto)? Vamos a arreglarlo Al agregarle luz. Y al mismo tiempo, desde que comenzamos a trabajar con Sveta, agregamos sombras en las piernas de Joshua. Cuanto más lejos está la pierna, más oscura. Agudice los colores en el área de sombra para que el personaje se vuelva más voluminoso desde las perspectivas, donde viene hacia nosotros, y desde nosotros, en particular.
Capítulo III Fig. 8 - Ilustración del progreso.¿No crees que la gorra del personaje principal que viene hacia nosotros se ve de alguna manera extraña? Personalmente, me recuerda a una gorra estereotípica para personajes no menos estereotípicos a los que les gusta insertar comedias baratas para crear una imagen de tercera categoría de un georgiano que durante mucho tiempo estuvo fuera de contacto con la realidad (¿y se correspondía en absoluto)? Vamos a arreglarlo Al agregarle luz. Y al mismo tiempo, desde que comenzamos a trabajar con Sveta, agregamos sombras en las piernas de Joshua. Cuanto más lejos está la pierna, más oscura. Agudice los colores en el área de sombra para que el personaje se vuelva más voluminoso desde las perspectivas, donde viene hacia nosotros, y desde nosotros, en particular. Capítulo III Fig. 9 - Ilustración del progreso.Si ya comenzamos a consentirnos con la hermana Shadow, déjala abrirse en todo su esplendor. Deje que la cabeza, como debería ser, proyecte una sombra sobre el cuerpo. Y deja que la chaqueta de abajo también tenga una sombra, y deja que las manos que cuelgan descuidadas también pecan con ella. Incluso destacamos el collar en la vista trasera. Una línea pequeña es suficiente, y su desplazamiento dentro de los cuadros de cuadros vecinos en solo un píxel creará la ilusión de un collar en movimiento.
Capítulo III Fig. 9 - Ilustración del progreso.Si ya comenzamos a consentirnos con la hermana Shadow, déjala abrirse en todo su esplendor. Deje que la cabeza, como debería ser, proyecte una sombra sobre el cuerpo. Y deja que la chaqueta de abajo también tenga una sombra, y deja que las manos que cuelgan descuidadas también pecan con ella. Incluso destacamos el collar en la vista trasera. Una línea pequeña es suficiente, y su desplazamiento dentro de los cuadros de cuadros vecinos en solo un píxel creará la ilusión de un collar en movimiento. Capítulo III Fig. 10 - Ilustración del progreso.Así como ya hicimos esto con nuestras manos, tomemos las zapatillas. En la vista a la izquierda y a la derecha, simplemente agregamos un píxel en la punta del zapato más cercano al observador. Algo como un resplandor. Pero en la vista trasera y en la vista frontal, tengo que trabajar.
Capítulo III Fig. 10 - Ilustración del progreso.Así como ya hicimos esto con nuestras manos, tomemos las zapatillas. En la vista a la izquierda y a la derecha, simplemente agregamos un píxel en la punta del zapato más cercano al observador. Algo como un resplandor. Pero en la vista trasera y en la vista frontal, tengo que trabajar. Capítulo III Fig. 11 - Ilustración del progreso.Como los cambios, incluso con un aumento, son prácticamente invisibles, hice una sección ampliada de esta zona. A la izquierda, lo que sucedió antes de comenzar a agregar luces y sombras a las zapatillas, y a la derecha, lo que obtuvimos como resultado. Parecería un detalle insignificante, un puñado de píxeles. Pero, créanme, es a partir de tales pequeñeces que se forma la imagen. De las pequeñas cosas que nos rodean, absolutamente todo está hecho. Un puñado de pequeñas cosas a tu alrededor en la mesa pueden decir más sobre ti que tú mismo, bueno, y hacer un desastre raro al mismo tiempo.
Capítulo III Fig. 11 - Ilustración del progreso.Como los cambios, incluso con un aumento, son prácticamente invisibles, hice una sección ampliada de esta zona. A la izquierda, lo que sucedió antes de comenzar a agregar luces y sombras a las zapatillas, y a la derecha, lo que obtuvimos como resultado. Parecería un detalle insignificante, un puñado de píxeles. Pero, créanme, es a partir de tales pequeñeces que se forma la imagen. De las pequeñas cosas que nos rodean, absolutamente todo está hecho. Un puñado de pequeñas cosas a tu alrededor en la mesa pueden decir más sobre ti que tú mismo, bueno, y hacer un desastre raro al mismo tiempo. Capítulo III Fig. 12 - Un ejemplo ampliado de animación cambiando colores. En las manos, la forma del objeto no cambia, sino que solo cambia el color para transmitir el movimiento del objeto en el espacio. Las zapatillas de deporte usan la misma técnica. Se ve claramente que incluso un píxel colocado correctamente hace que el zapato parezca doblarse.Es hora de jugar con las formas. Primero, enfaticemos entre la caja la sombra que proyecta la chaqueta en los pantalones. Haremos esto en una línea para separar claramente la chaqueta del pantalón. Y lo que es mucho más interesante, haremos que la chaqueta se comporte como debería. Antes de eso, ella nos "complació" con un registro de gracia, que gira en torno a su eje, sin reclamar más. Si esto es todo lo que una chaqueta de cuero es capaz de hacer, entonces no estoy impresionado.
Capítulo III Fig. 12 - Un ejemplo ampliado de animación cambiando colores. En las manos, la forma del objeto no cambia, sino que solo cambia el color para transmitir el movimiento del objeto en el espacio. Las zapatillas de deporte usan la misma técnica. Se ve claramente que incluso un píxel colocado correctamente hace que el zapato parezca doblarse.Es hora de jugar con las formas. Primero, enfaticemos entre la caja la sombra que proyecta la chaqueta en los pantalones. Haremos esto en una línea para separar claramente la chaqueta del pantalón. Y lo que es mucho más interesante, haremos que la chaqueta se comporte como debería. Antes de eso, ella nos "complació" con un registro de gracia, que gira en torno a su eje, sin reclamar más. Si esto es todo lo que una chaqueta de cuero es capaz de hacer, entonces no estoy impresionado. Capítulo III Fig. 13 - Ilustración del progreso.Todo un asunto diferente. No es tan vergonzoso como antes. Sin embargo, nuestra cara hace alarde de luces y sombras, transmitiendo información sobre el volumen, y la chaqueta se ve como un punto plano, aunque con una sombra. ¿Por qué no agregar un poco de luz a tus hombros? Si suponemos que un color es el color principal del objeto, y el segundo color es el color de la sombra, ¿por qué no hay color responsable de la luz? Arreglemos esta omisión. Sin olvidar el gorro. Ya es hora de separarlo por colores para separar el pico de la parte vertical.
Capítulo III Fig. 13 - Ilustración del progreso.Todo un asunto diferente. No es tan vergonzoso como antes. Sin embargo, nuestra cara hace alarde de luces y sombras, transmitiendo información sobre el volumen, y la chaqueta se ve como un punto plano, aunque con una sombra. ¿Por qué no agregar un poco de luz a tus hombros? Si suponemos que un color es el color principal del objeto, y el segundo color es el color de la sombra, ¿por qué no hay color responsable de la luz? Arreglemos esta omisión. Sin olvidar el gorro. Ya es hora de separarlo por colores para separar el pico de la parte vertical. Capítulo III Fig. 14 - Ilustración del progreso.Ahora estamos comenzando a montar como una pulga tratando de "arreglar" nuestras propias omisiones. Pero, de hecho, solo agregamos iterativamente más y más detalles a la imagen, continuando trabajando con luces y sombras. Y cada nueva iteración nos dice dónde tenemos vacíos, dónde es mejor agregar algo, para que el personaje se vea ventajoso en comparación con el resultado anterior. Es hora de agregar una sombra a la camiseta y, al mismo tiempo, mejorar los pantalones al proporcionarles una sombra adicional (es decir, fortalecer la sombra actual al agregar colores más oscuros a algunas partes de la imagen), lo que le permitirá mover las piernas aún más lejos del observador, lo que obligará a Joshua a trabajar con sus caderas.
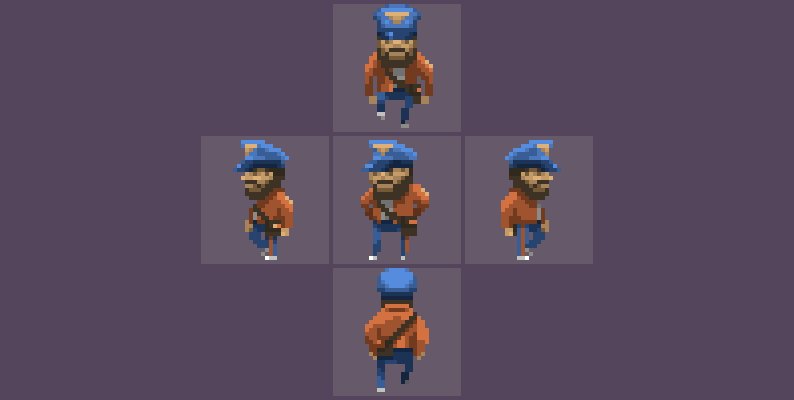
Capítulo III Fig. 14 - Ilustración del progreso.Ahora estamos comenzando a montar como una pulga tratando de "arreglar" nuestras propias omisiones. Pero, de hecho, solo agregamos iterativamente más y más detalles a la imagen, continuando trabajando con luces y sombras. Y cada nueva iteración nos dice dónde tenemos vacíos, dónde es mejor agregar algo, para que el personaje se vea ventajoso en comparación con el resultado anterior. Es hora de agregar una sombra a la camiseta y, al mismo tiempo, mejorar los pantalones al proporcionarles una sombra adicional (es decir, fortalecer la sombra actual al agregar colores más oscuros a algunas partes de la imagen), lo que le permitirá mover las piernas aún más lejos del observador, lo que obligará a Joshua a trabajar con sus caderas. Capítulo III Fig. 15 - Ilustración del progreso.Como sucede a menudo, uno tira del otro. Después de la aparición de luz en el objeto, queda claro que algunas partes del personaje se ven vacías. Agreguemos la escarapela del cartero a su gorra. Con el mismo éxito, podría haber sido alguna otra insignia, pero asumiremos que así es exactamente como se ve la cartería en pixel art. No me esconderé, casi todo lo que hago está relacionado de alguna manera con el post-apocalíptico. Lo llamaremos otra dedicación al "Cartero" de Kevin Costner, a quien tengo cierta debilidad (¡cuántos de ellos tuve, estos carteros!).
Capítulo III Fig. 15 - Ilustración del progreso.Como sucede a menudo, uno tira del otro. Después de la aparición de luz en el objeto, queda claro que algunas partes del personaje se ven vacías. Agreguemos la escarapela del cartero a su gorra. Con el mismo éxito, podría haber sido alguna otra insignia, pero asumiremos que así es exactamente como se ve la cartería en pixel art. No me esconderé, casi todo lo que hago está relacionado de alguna manera con el post-apocalíptico. Lo llamaremos otra dedicación al "Cartero" de Kevin Costner, a quien tengo cierta debilidad (¡cuántos de ellos tuve, estos carteros!). Capítulo III Fig. 16 - Ilustración del progreso.Y cuanto más nuevos detalles aparezcan, más claramente se solicita la continuación del trabajo con luces y sombras. Me parece que una chaqueta en las vistas frontal y posterior debería ser especialmente útil. Como siempre. Solo un puñado de píxeles. Y dado que hemos tomado un poco, asumiendo el final del camino, agreguemos un parche en el hombro. ¿Te acuerdas de Tas? Haremos el mismo truco. Hay un parche por un lado, pero no por el otro. Estuche para dos píxeles!
Capítulo III Fig. 16 - Ilustración del progreso.Y cuanto más nuevos detalles aparezcan, más claramente se solicita la continuación del trabajo con luces y sombras. Me parece que una chaqueta en las vistas frontal y posterior debería ser especialmente útil. Como siempre. Solo un puñado de píxeles. Y dado que hemos tomado un poco, asumiendo el final del camino, agreguemos un parche en el hombro. ¿Te acuerdas de Tas? Haremos el mismo truco. Hay un parche por un lado, pero no por el otro. Estuche para dos píxeles! Capítulo III Fig. 17 - Ilustración del progreso.Recordar a los animadores de Disney agrega un detalle expresivo. Y a nosotros, en este caso, no nos importará la eterna crítica que sigue más allá de que los visores de las gorras no se balancean así. Necesitamos una imagen Vivo Movible. Vida respirable siempre que sea posible.
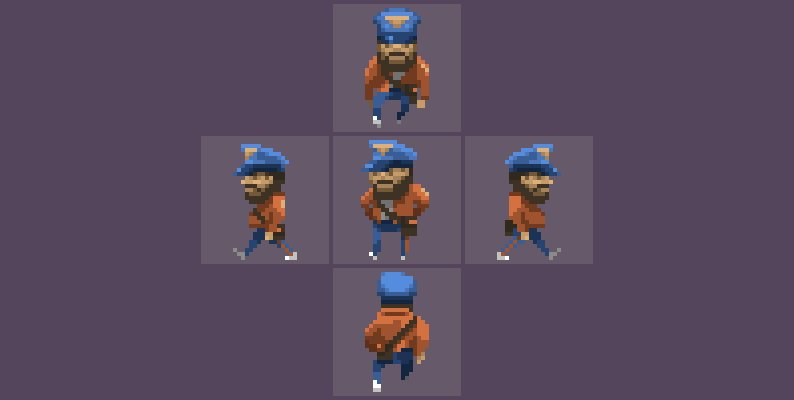
Capítulo III Fig. 17 - Ilustración del progreso.Recordar a los animadores de Disney agrega un detalle expresivo. Y a nosotros, en este caso, no nos importará la eterna crítica que sigue más allá de que los visores de las gorras no se balancean así. Necesitamos una imagen Vivo Movible. Vida respirable siempre que sea posible. Capítulo III Fig. 18 - Ilustración del progreso.Un detalle dudoso, para ser sincero. Sin embargo, siempre puedes arreglarlo a tu manera. Por ejemplo, agregarle una bolsa de cartero, cambiarle los extraños pantalones de chándal por pantalones de uniforme y ponerle una gorra real en la cabeza. No hay límite para la fantasía. No hay obstáculos en el proceso de tu improvisación.
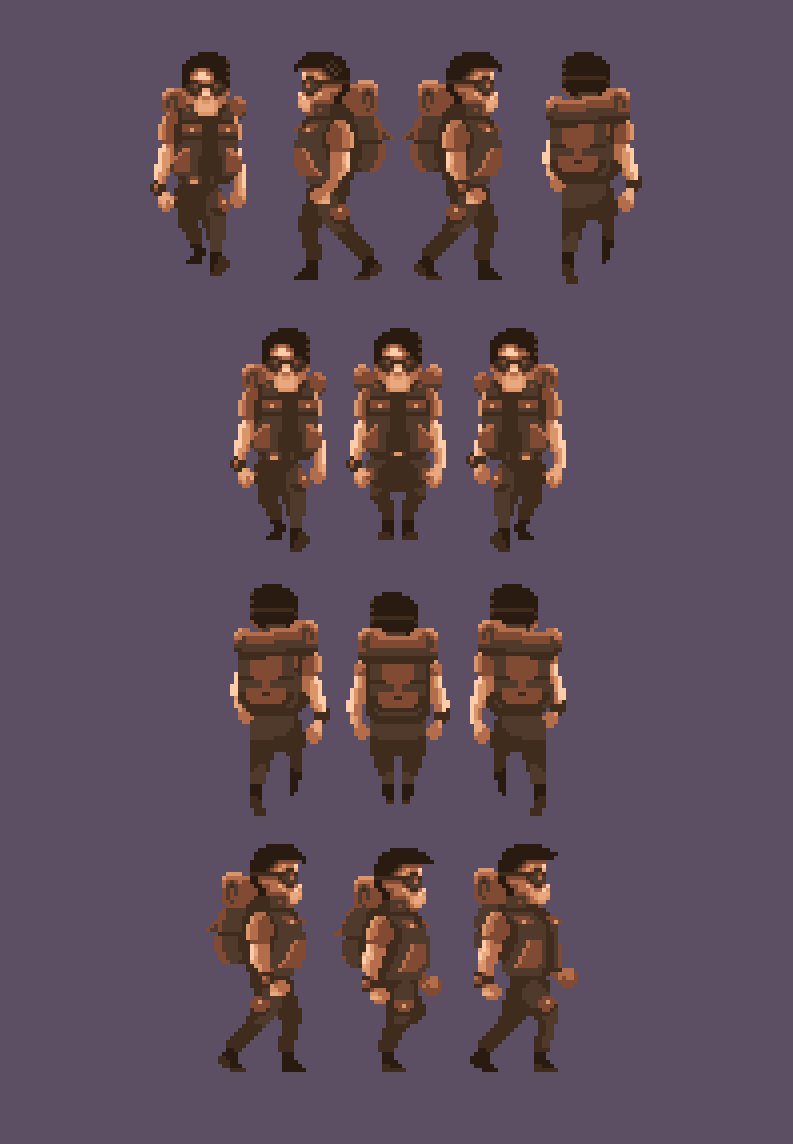
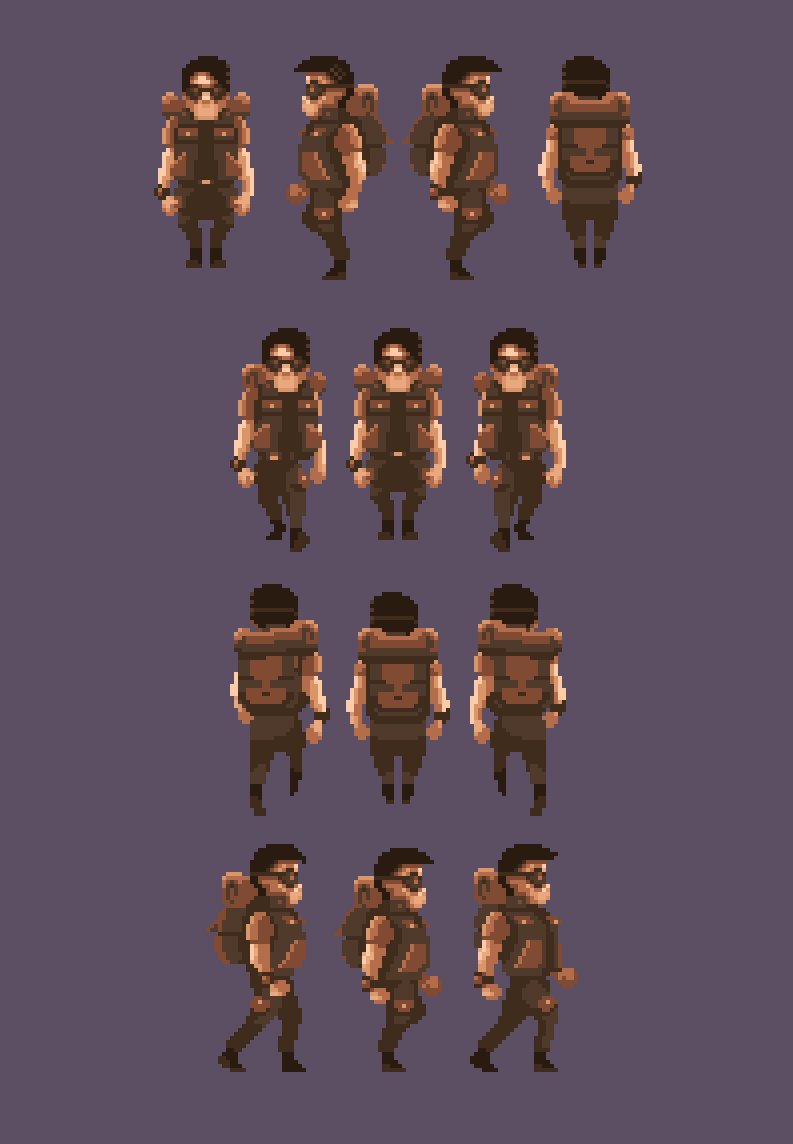
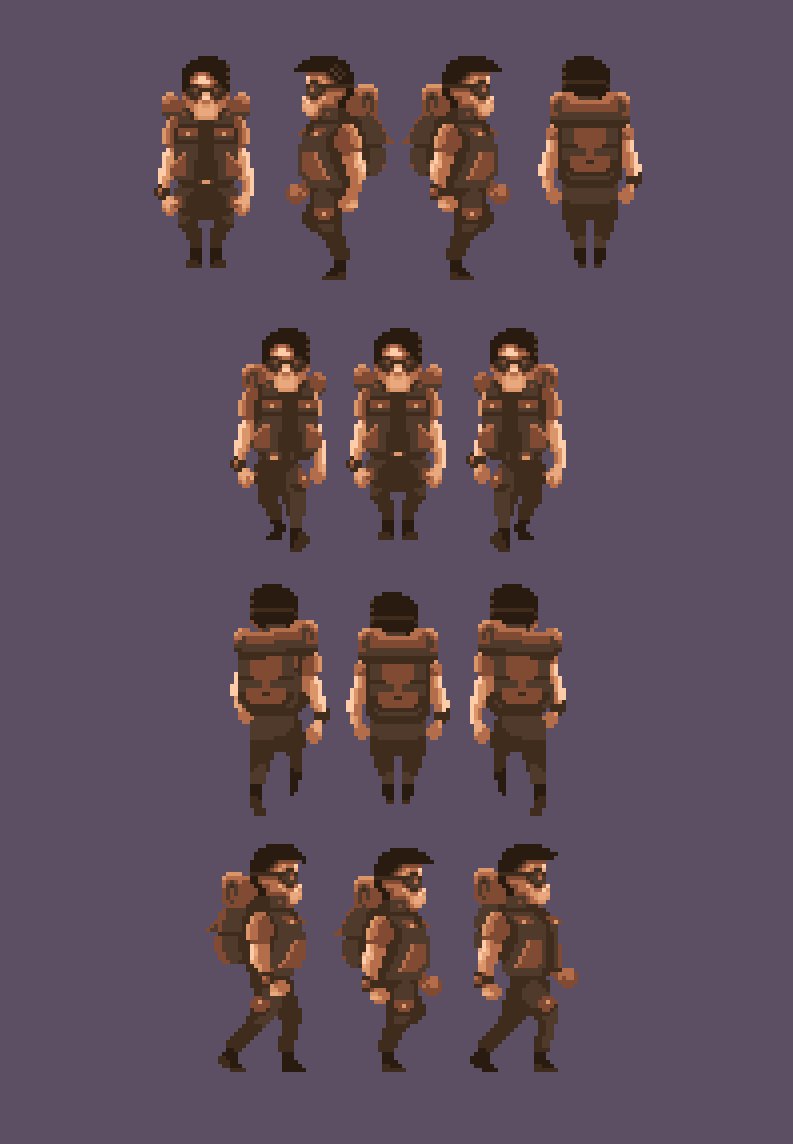
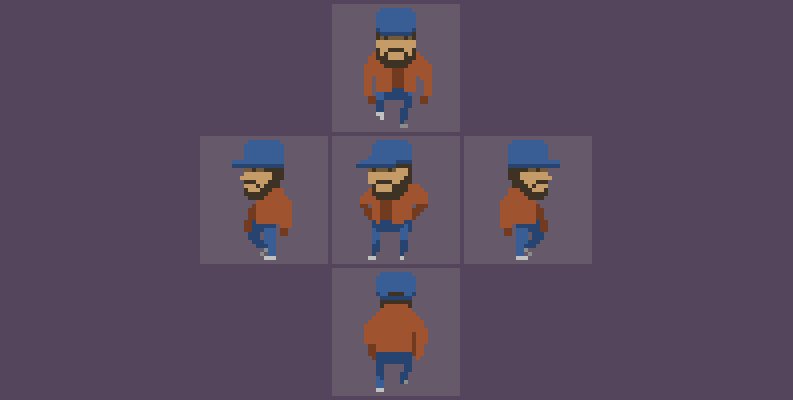
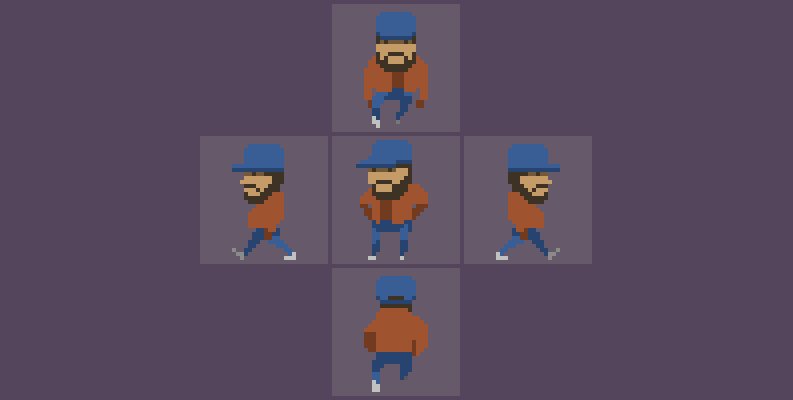
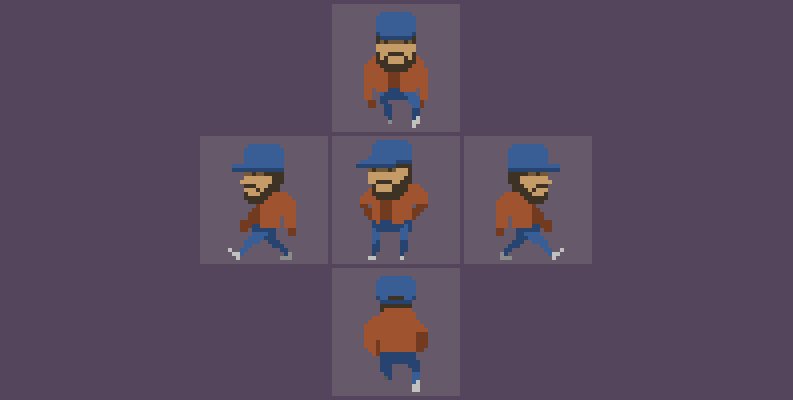
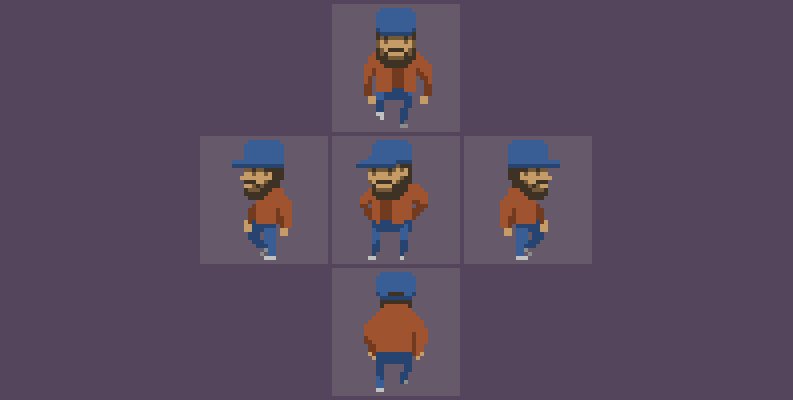
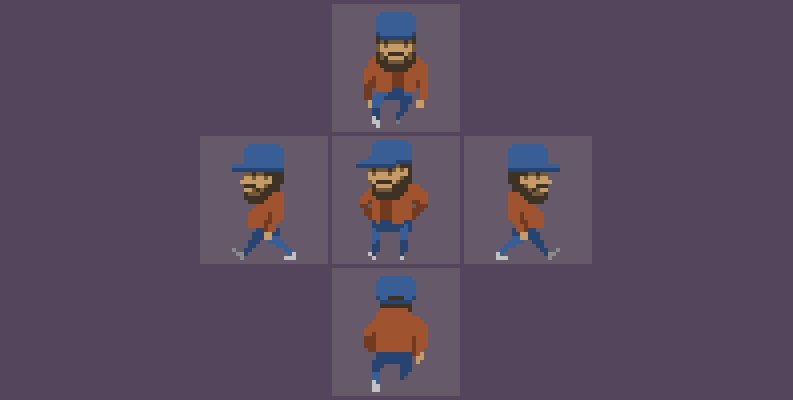
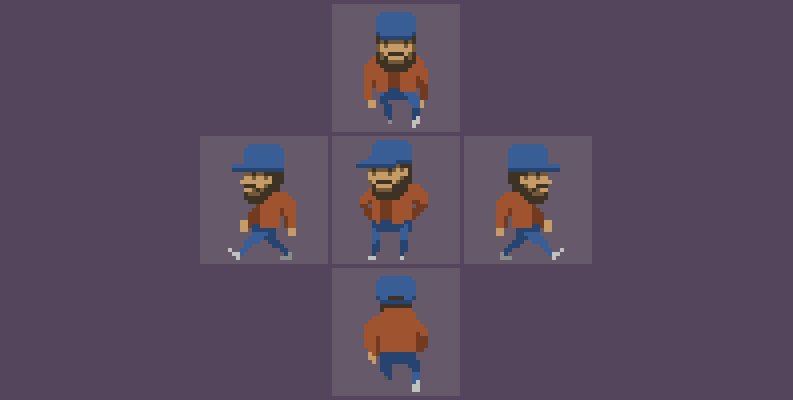
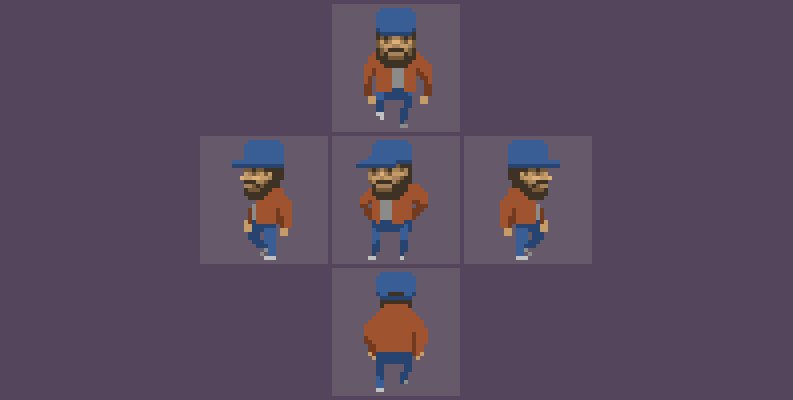
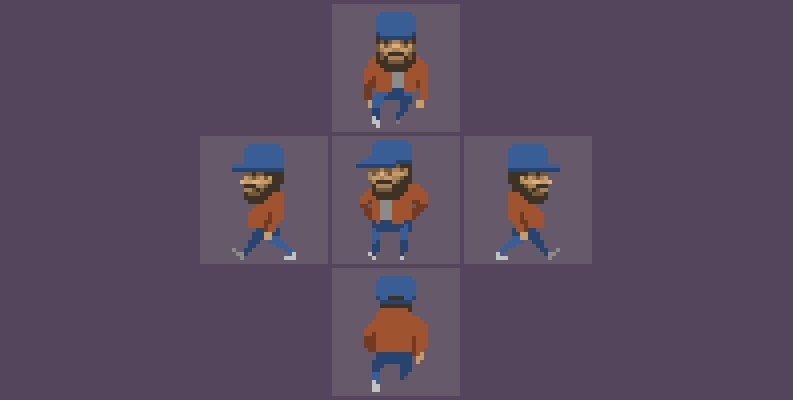
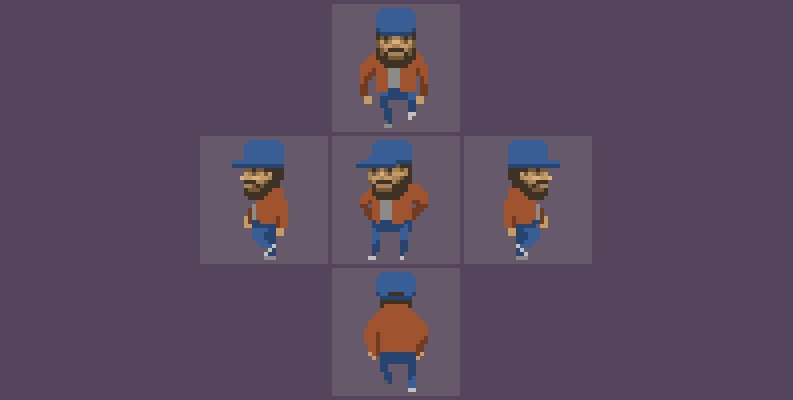
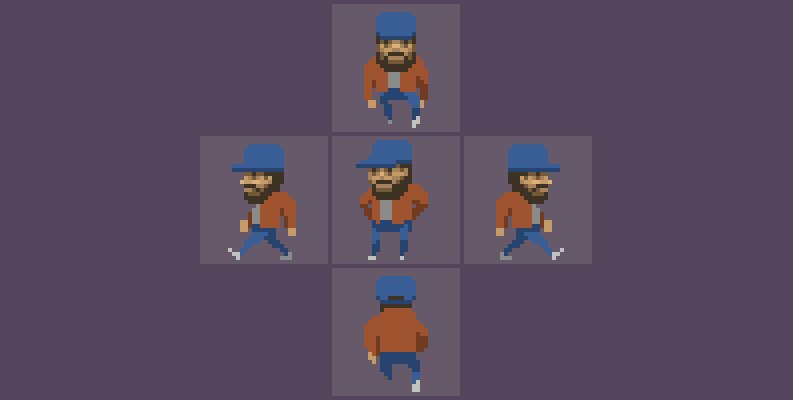
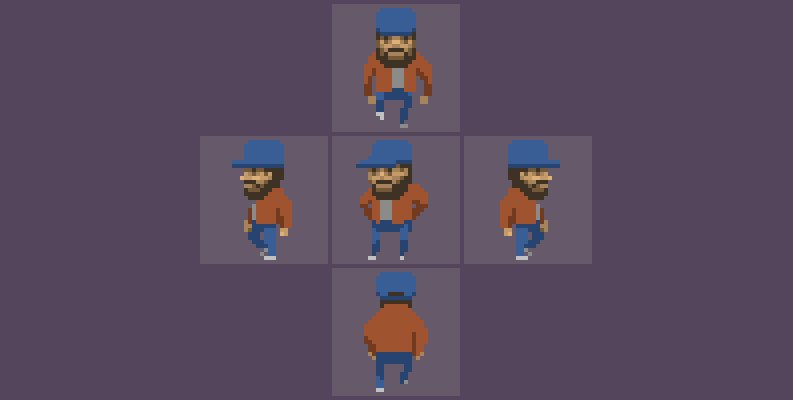
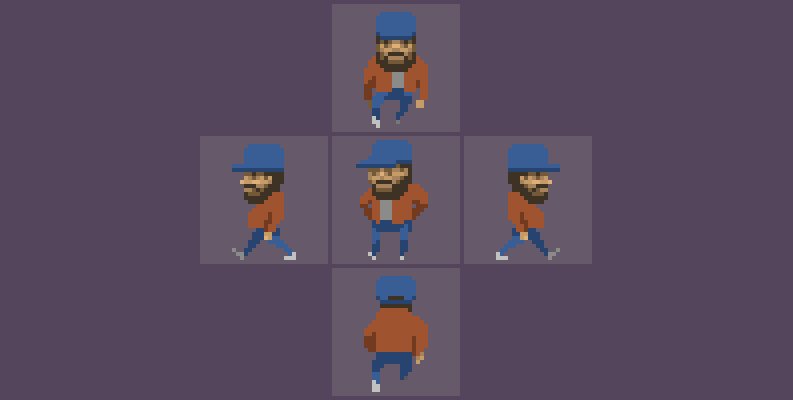
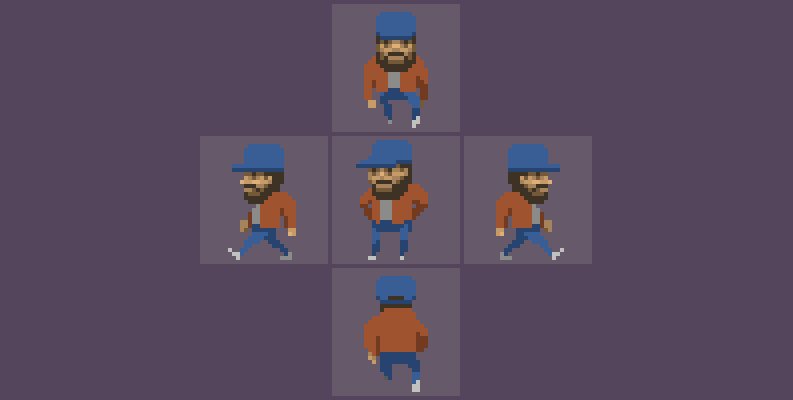
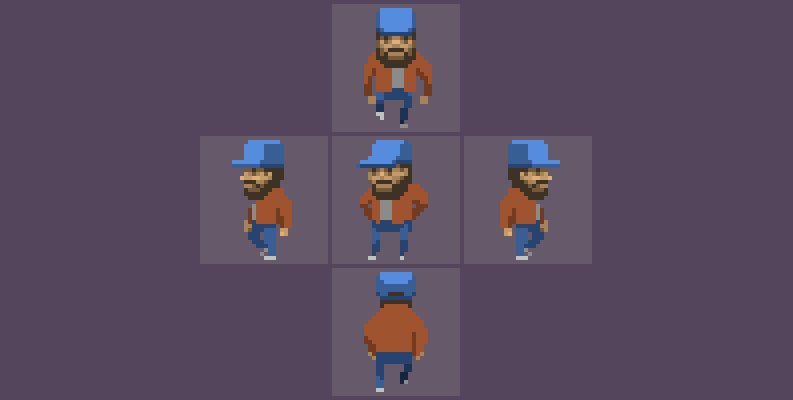
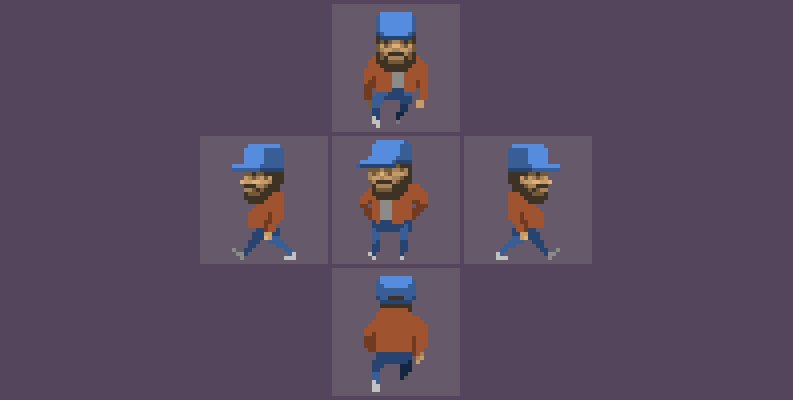
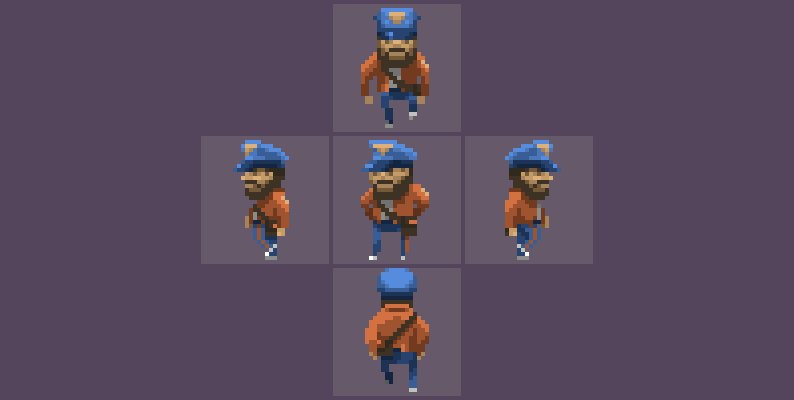
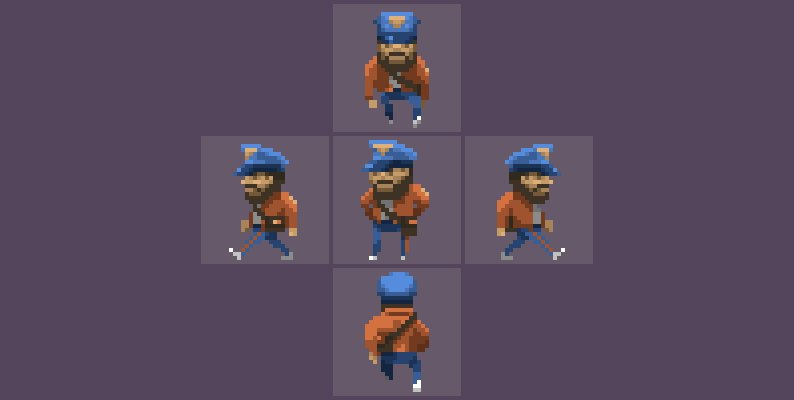
Capítulo III Fig. 18 - Ilustración del progreso.Un detalle dudoso, para ser sincero. Sin embargo, siempre puedes arreglarlo a tu manera. Por ejemplo, agregarle una bolsa de cartero, cambiarle los extraños pantalones de chándal por pantalones de uniforme y ponerle una gorra real en la cabeza. No hay límite para la fantasía. No hay obstáculos en el proceso de tu improvisación. Capítulo III Fig. 19 - Cuadros individualmenteCuatro perspectivas muestran bien que el uso de cuadros es mínimo (cuatro cuadros) para cada secuencia. Se usan dos cuadros para cada paso. Los siguientes dos cuadros son copias reflejadas de este primer paso con claroscuro redibujado y elementos que ayudan a ocultar la reutilización de los dos primeros cuadros. Yo diría que este es el máximo ahorro posible, con el rango visual más efectivo.Dichos personajes pueden convertirse en los huesos de cualquier proyecto, lo que facilita a los animadores. Es mucho más fácil hacer secuencias de cuatro cuadros que animaciones de seis u ocho cuadros. Es mucho más fácil hacer elementos reemplazables para ocultar la duplicación de los dos primeros cuadros que dibujar prendas verdaderamente únicas.Por supuesto, si el proyecto tiene los medios para hacer animaciones únicas y personajes únicos. Pero como muestra la práctica, el desarrollador siempre trata de ahorrar. Después de todo, ahorrar en un lugar significa obtener ganancias en otro. Y siempre no hay suficiente dinero.
Capítulo III Fig. 19 - Cuadros individualmenteCuatro perspectivas muestran bien que el uso de cuadros es mínimo (cuatro cuadros) para cada secuencia. Se usan dos cuadros para cada paso. Los siguientes dos cuadros son copias reflejadas de este primer paso con claroscuro redibujado y elementos que ayudan a ocultar la reutilización de los dos primeros cuadros. Yo diría que este es el máximo ahorro posible, con el rango visual más efectivo.Dichos personajes pueden convertirse en los huesos de cualquier proyecto, lo que facilita a los animadores. Es mucho más fácil hacer secuencias de cuatro cuadros que animaciones de seis u ocho cuadros. Es mucho más fácil hacer elementos reemplazables para ocultar la duplicación de los dos primeros cuadros que dibujar prendas verdaderamente únicas.Por supuesto, si el proyecto tiene los medios para hacer animaciones únicas y personajes únicos. Pero como muestra la práctica, el desarrollador siempre trata de ahorrar. Después de todo, ahorrar en un lugar significa obtener ganancias en otro. Y siempre no hay suficiente dinero. Capítulo III Fig. 20 - La versión final del Cartero.No tiene sentido desbloquear y decir que el trabajo de "Little Big" con la composición "Skibidi" no tuvo ningún efecto en la última animación. Como todos los demás, estoy constantemente influenciado por herramientas tan poderosas como el sonido y el video. Hace unos quince años, decidí que no quería tener nada que ver con cosas como la televisión y la transmisión televisiva. Sin embargo, hay una red y YouTube también. De vez en cuando, estoy cubierto por una ola de obras musicales populares, películas o series de televisión.
Capítulo III Fig. 20 - La versión final del Cartero.No tiene sentido desbloquear y decir que el trabajo de "Little Big" con la composición "Skibidi" no tuvo ningún efecto en la última animación. Como todos los demás, estoy constantemente influenciado por herramientas tan poderosas como el sonido y el video. Hace unos quince años, decidí que no quería tener nada que ver con cosas como la televisión y la transmisión televisiva. Sin embargo, hay una red y YouTube también. De vez en cuando, estoy cubierto por una ola de obras musicales populares, películas o series de televisión.Capítulo IV - Sinopsis opcional
Es hora de hacer balance de la carrera de hoy. Tratemos de describir brevemente lo que está oculto debajo de una pila de imágenes que acompañan este artículo. De una forma u otra, nos encontramos con los siguientes conceptos:diseños. El método de creación de animación por medio de cuadros clave con representación adicional entre ellos cuadros intermedios en la cantidad necesaria para el autor.Movimiento escalonado directo. El método de crear animación desde el primer cuadro hasta el final, con la finalización de cada cuadro posterior manualmente, de acuerdo con la intención del autor.Marcos clave. Los cuadros que mejor describen el movimiento animado en momentos clave separados en el tiempo de este movimiento, entre los cuales se agregan cuadros intermedios.Animación reflejando un objeto. , .. , , .V –
El propósito de esta publicación era crear animaciones, comenzando desde dos y terminando con secuencias de cuatro cuadros, para preparar el acorde final de "Gallop Pixel". Sin lugar a dudas, un fenómeno como el pixel art se puede hablar infinitamente, exactamente, como cualquier otro fenómeno artístico. Todos los días hay nuevas soluciones, métodos de automatización y estilos que dicen ser nuevos. Es imposible mantenerse al día con todo, y es imposible describir todo lo que sucede a su alrededor. Por lo tanto, mi tarea que veo es centrarme en los aspectos básicos y públicos que te ayudarán a preparar un píxel muy diferente, tanto para el alma como para uso comercial.Con estas lecciones simples y con algo de práctica, puede crear gráficos que se verán apropiados en los juegos de la clase "Stardew Valley" o "Starbound". Por supuesto, este curso puede no ser suficiente si está amenazado con "Otro mundo" o "Flashback".Al mismo tiempo, estos hitos básicos son suficientes para dispersar a la tripulación de su propia inspiración, o para encender la larga y ardiente pólvora de logros futuros. Un poco de práctica, y puedes hacer cosas similares, porque realmente es ... simple. Lo principal es querer, no detenerse, y avanzar hacia su objetivo. O, si no hay ganas de hacer algo, pero si hay interés en el tema, al menos sea capaz de mantener una conversación en la cocina, si eso sucede, sobre un fenómeno tan maravilloso como el pixel art.En un futuro cercano, se planea lanzar el artículo final, "Gallop Pixel", que marcará el final del ciclo base y la transición al llamado DLC. Por DLC, me refiero a artículos relacionados con pixel art y temas reveladores no incluidos en el curso básico. Después de tantos años, todavía quiero poner fin a la historia. Para que se complete al menos uno de mis proyectos de escritura en los últimos años.Al final del Epílogo, me gustaría expresar mi gratitud a mis Patronos de Patreon., mi querido PP, que me apoyó durante dos años. Quiero expresarles mi gratitud por su paciencia porque el trabajo en Dark Crystal Games que de repente me consumió y varios problemas de salud me impidieron hacer este negocio con la debida diligencia. Y agregaré eso para describir con palabras las emociones que me dan con su apoyo y, por lo tanto, las emociones directamente relacionadas con el lanzamiento del nuevo capítulo de "Gallop" no funcionarán. Por lo tanto, diré simplemente: ¡Gracias por ser!Gronkh, Igor Gritsenko, Matei "Retronator" Jan, Kalam, Howie Day, Ben O'Neill. Pavel Bartchuk, Gleb Rukashnikov, Alexander "La Bestia" Andreev, Ross Williams, Paddle Poe, Stas Galyunas, X-Rust, Echo_Memoria, Nikolay Izoderov, Anton Reshetnikov, Oleg, Fernando Ezra (Fernando Esra) , Konstantin Epishev, Tanya Veksell, LilBrutha Eso estodo. Nos vemos al otro lado de la luna (guiño).
Herr Text Bunker, .
… , , . . , - . , - - «Encased» «Dark Crystal Games» - . , — . , , , , . . . , , , . – . . , «» .
, .
, . , , – 793 . . , , , , «», . . , ? , , – . , , .. , . . , . , , - - . , . , . – .
, «».
, . . , . . – . « », . «» , . —
www.twitch.tv/weilard Infosfera,— ( . animation — , ) — : (), . ( - )12 — , « : ».
( - ) Fecha de la última edición en el artículo: 30/03/2018 Hora: 10:46- Ediciones de ortografía
- Se agregaron marcos estáticos de The Postman al final del tercer capítulo para enfatizar el trabajo mínimo requerido para crear dicho activo, con los comentarios correspondientes.
- « » Project Serenity, Project Serenity: Finder . — II- . .
- «» .
- . .
- . « »
- . .
- - . .