 No hay nada más fácil que agregar un ícono al proyecto: solo necesita escribir al diseñador, él lo exportará desde Sketch y le enviará la opción que necesita, y la usará en su código. Si tiene una docena de proyectos, varias plataformas y muchas pruebas A / B para el diseño, entonces es suficiente hacer lo mismo, solo 40 veces más a menudo y nunca cometer un error en ningún lugar ... o intentar automatizar el proceso. Bajo el corte: la primera parte de la traducción de un artículo de mi colega Cristiano Rastelli sobre un ejemplo de dicha automatización.
No hay nada más fácil que agregar un ícono al proyecto: solo necesita escribir al diseñador, él lo exportará desde Sketch y le enviará la opción que necesita, y la usará en su código. Si tiene una docena de proyectos, varias plataformas y muchas pruebas A / B para el diseño, entonces es suficiente hacer lo mismo, solo 40 veces más a menudo y nunca cometer un error en ningún lugar ... o intentar automatizar el proceso. Bajo el corte: la primera parte de la traducción de un artículo de mi colega Cristiano Rastelli sobre un ejemplo de dicha automatización.El problema que estábamos resolviendo.
En
Badoo estamos desarrollando una aplicación de citas. De hecho, estas son varias aplicaciones, cada una de las cuales opera en varias plataformas (
iOS ,
Android ,
Mobile Web ,
Desktop Web ), y varios equipos trabajan en ellas.
En el desarrollo, utilizamos cientos de iconos diferentes. Algunos son iguales en todas las aplicaciones, otros corresponden a una marca en particular. A veces, el diseño cambia y los íconos cambian junto con él: aparecen nuevos, algunos se actualizan, otros se eliminan (pero a menudo permanecen en la base del código).
Nuestro equipo de diseño crea y mantiene los iconos, y cuando los iconos están listos para el trabajo, los diseñadores generalmente los envían por correo electrónico, chat o nube. Esto no solo llevó tiempo, sino que a menudo condujo a errores. Para ser honesto, siempre hubo errores (todos somos personas): a veces los íconos se actualizaron en una plataforma, pero no se actualizaron en otra, a veces desaparecieron o no coincidían con el formato o el tamaño. Por lo tanto, los diseñadores y desarrolladores se vieron obligados a estar en contacto constante; los desarrolladores exportaron íconos directamente desde el archivo de Sketch, y se agregaron a la base del código, pero no se realizaron verificaciones de íconos similares disponibles para su reutilización en la base de datos. Estoy seguro de que entiendes de lo que estoy hablando.
Tenemos un
sistema de diseño en Badoo
llamado Cosmos , y recientemente presentamos una
biblioteca de tokens multiplataforma (Mobile Web, Android e iOS). De hecho, ahora los cambios de diseño (por ejemplo, la apariencia del borde del botón, el color de fondo de la página, el tamaño del título o la duración de la animación en la ventana emergente) se pueden describir utilizando un conjunto de parámetros, que luego se exporta automáticamente y se utiliza en todas las aplicaciones en todas las plataformas.
Nuestra solución, que nos permite transformar ideas de diseño (por ejemplo, cambiar colores) en un código funcional en poco tiempo, impresionó a nuestros gerentes de producto y diseñadores por igual. Por lo tanto, su siguiente pregunta (y al mismo tiempo la tarea) fue: "¿Es posible hacer algo similar para los recursos?" Respondimos:
"Sí, puedes (probablemente)" .
Debo admitir que al principio actuamos a ciegas. Teníamos varias ideas, pero teniendo en cuenta todas las restricciones, no estábamos seguros de que funcionarían. Decidimos comenzar con MVP, pero todo salió tan bien que el proyecto se convirtió en nuestro producto final con todas las funciones necesarias.
Requisitos
Los requisitos para el proyecto MVP eran claros: una herramienta que recibiría un archivo Sketch en la entrada y salida de todos los íconos en todos los formatos que necesitáramos y admitiría variaciones de íconos para las pruebas A / B.
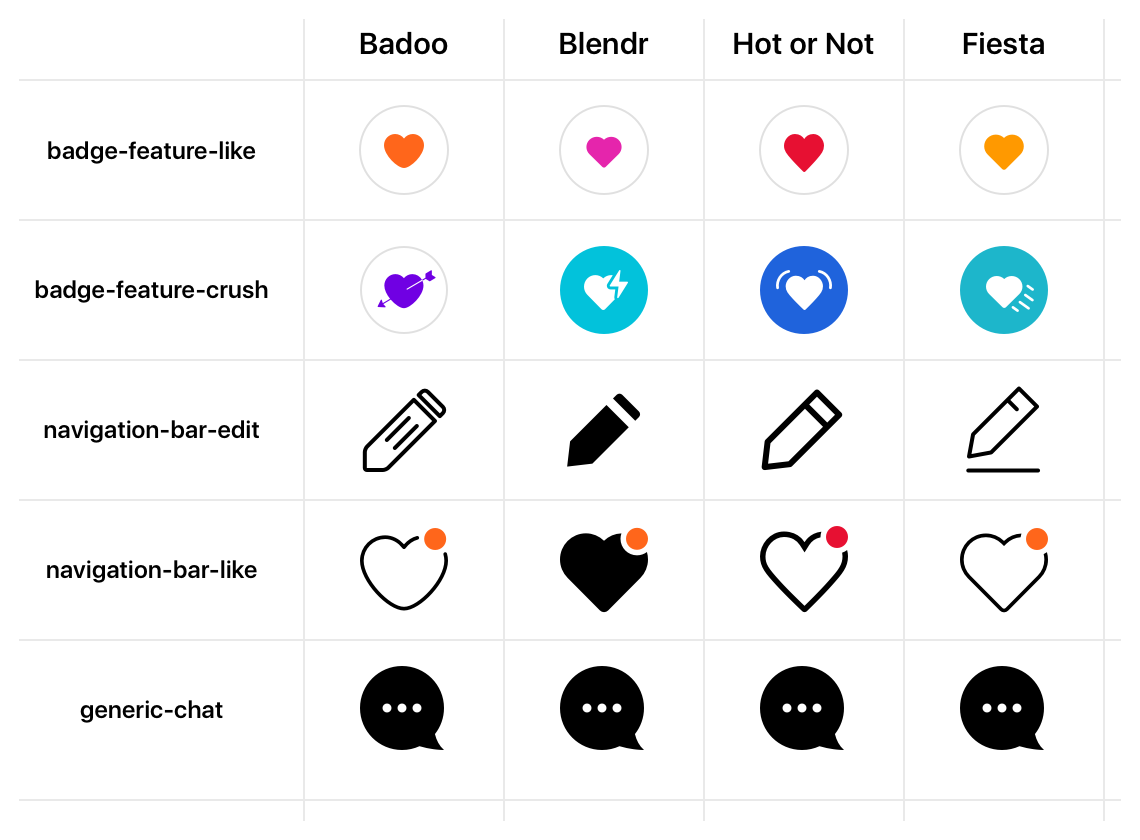
La dificultad fue que el mismo ícono tiene diferentes parámetros (color, forma) según la marca. A continuación hay algunos iconos para nuestras aplicaciones. Como puede ver, algunos son absolutamente idénticos, otros difieren en varios parámetros y otros no tienen nada en común.

Tenga en cuenta que los colores utilizados en los iconos no son solo colores: se corresponden exactamente con los colores de la
marca y las características específicas indicadas en los
tokens .

Por lo tanto, al desarrollar la herramienta, nuestro objetivo no era solo automatizar la creación y entrega de iconos para diferentes plataformas y marcas, sino también hacer posible su coloración dinámica de acuerdo con la marca.
Sketch y SketchTool
Sketch es la herramienta principal de nuestros diseñadores. Y, aunque consideramos otras opciones (por ejemplo,
Figma ), sabíamos que en el marco de este proyecto usaríamos archivos en formato Sketch (ya que nuestros diseñadores poseen esta herramienta mejor y todos nuestros iconos y recursos actuales se guardan en este formato) .
De hecho, al comienzo del proyecto, ni siquiera estábamos seguros de qué formato de archivo se necesitaba para las plataformas. Nos imaginamos el proceso de esta manera: exportar íconos desde un archivo Sketch en formato SVG, luego "alimentar" archivos SVG a versiones para un navegador móvil y Android, y para iOS encontrar una biblioteca que convierta SVG a PDF. Este era el plan desde el principio, aunque no teníamos idea de si nuestra idea funcionaría y qué problemas podríamos enfrentar. De hecho, para esto necesitábamos MVP, para comprender si nuestro proyecto se está implementando y, de ser así, cuánto tiempo llevará.
No sé si tuvo que trabajar con convertidores PDF, pero mi experiencia dice que esto es una pesadilla.
Casi siempre hacen el trabajo, pero nunca lo hacen al 100%. Por lo tanto, la médula espinal, sentí que estábamos caminando por un camino resbaladizo.
Exportar recursos desde Sketch es perfecto: nunca tuve problemas para descargar SVG, PDF y cualquier otro formato. Por lo tanto, decidí averiguar si es posible interactuar con Sketch de una manera diferente: exportar recursos directamente a través de Sketch, posiblemente mediante programación (también estaba interesado en si podría crear un complemento personalizado, aunque esto significaría una carga de trabajo para mí que no tenía esa experiencia) .
Sabía que la estructura interna de un archivo de boceto es esencialmente un archivo. Renombrando .sketch a .zip, puede abrir el archivo haciendo doble clic; en la carpeta resultante, verá una lista de archivos JSON y un archivo de vista previa en formato PNG.

Entonces, comencé a estudiar los archivos JSON en un intento de entender cómo están relacionados.
Descubrí que aunque tienen un alto grado de anidamiento (y son de gran tamaño), las relaciones entre las diferentes entidades dentro de los objetos no son tan confusas. Tienes páginas, mesas de trabajo y capas. Cada capa contiene
rutas que pueden tener estilos comunes. Cada una de estas entidades tiene una ID única que le permite mantener una conexión entre diferentes archivos; y todas las páginas se guardan en archivos JSON y están contenidas en una subcarpeta de páginas (el ID de la página sirve como el nombre del archivo).
Durante el estudio, hice un descubrimiento importante: los
nombres de capas, páginas y estilos son solo etiquetas que se pueden cambiar en cualquier momento sin interrumpir la estructura interna del archivo Sketch . Solo importa la ID única adjunta, que no se muestra al usuario final (aunque puede leerla y consultarla dentro de los archivos JSON). Aquí hay una muestra de cómo se ve una ID de estilo única:
{ "_class": "sharedStyle", "do_objectID": "49BA4E98-8D63-435C-81D9-E2F6CDB63136", "name": "name-of/the-style", "value": { "_class": "style", "endMarkerType": 0, "fills": [ { "_class": "fill", "isEnabled": true, "color": { "_class": "color", "alpha": 1, "blue": 0.7176470588235294, "green": 0.4627450980392159, "red": 0 }, "fillType": 0, "noiseIndex": 0, "noiseIntensity": 0, "patternFillType": 1, "patternTileScale": 1 } ], "miterLimit": 10, "startMarkerType": 0, "windingRule": 1 } }
Por lo tanto, pensé en la posibilidad de introducir convenciones sobre el nombramiento de mesas de trabajo y páginas, a fin de informar algún tipo de metainformación sobre la relación de recursos y usarlos mediante programación durante el ensamblaje.
Sketchtool
Por lo tanto, cuando se completó el estudio inicial, el plan
"Exportar íconos a SVG y luego convertir " se convirtió en "
Hagamos un complemento para Sketch que exportará directamente íconos en el formato final" . Sin embargo, incluso entonces el esquema de trabajo era bastante borroso (y no el hecho de que se está implementando).
Al estudiar el código fuente de los complementos existentes, traté de entender si pueden interactuar con la API de exportación de Sketch y, de ser así, cómo. Y en ese momento me encontré con una herramienta que no había escuchado antes: SketchTool.
SketchTool es la herramienta oficial de Sketch (es decir, desarrollada por Bohemian Coding). Según la documentación, él
es una utilidad de línea de comandos que viene incluida con Sketch y le permite realizar ciertas acciones con documentos en formato Sketch, por ejemplo, verificar o exportar recursos. También le permite controlar algunas características de Sketch desde la línea de comandos, por ejemplo, ejecutando complementos.
Espera, ¿
utilidad de línea de comando para
exportar recursos ? Lo que necesitas! Además, dado que esta es una herramienta oficial, no debería haber problemas con la compatibilidad de versiones, obsolescencia, soporte, etc.
Comencé a estudiar la utilidad y a leer toda la documentación, la
única página en el sitio web de Sketch (muy pocos materiales están dedicados a ella en Internet, por lo que no es sorprendente que haya escuchado sobre esto en este momento).
SketchTool se incluye con Sketch y se puede encontrar en
Sketch.app/Contents/Resources/sketchtool/$/Applications/Sketch.app/Contents/Resources/sketchtool/bin/sketchtool comando
$/Applications/Sketch.app/Contents/Resources/sketchtool/bin/sketchtool , obtendrá el siguiente resultado (simplifiqué un poco los datos):
Usage: sketchtool <command> [<args>] [--formats=<string>] [--use-id-for-name{=YES|NO}] [--export-page-as-fallback{=YES|NO}] [--serial{=YES|NO}] [--context=<string>] [--application=<path>] [--without-activating{=YES|NO}] [--item=<string>] [--items=<string>] [--safemode{=YES|NO} | --no-safemode | -S {<YES|NO>}] [--max-size=<float> | -m <float>] [--background=<string> | -g <string>] [--compression=<float> | -c <float>] [--new-instance{=YES|NO}] [--reveal{=YES|NO}] [--timeout=<float>] [--include-symbols{=YES|NO}] [--bounds=<rectangle>] [--outputJSON=<path>] [--filename=<string>] [--wait-for-exit{=YES|NO}] [--scales=<path>] [--overwriting{=YES|NO}] [--group-contents-only{=YES|NO}] [--trimmed{=YES|NO}] [--help] [--progressive{=YES|NO}] [--save-for-web{=YES|NO}] [--output=<path>] Commands: dump Dump out the structure of a document as JSON. export artboards Export one or more artboards export layers Export one or more layers export pages Export an area from one or more pages export preview Export a preview image for a document export slices Export one or more slices help Show this help message. list artboards List information on the document's artboards. list formats List the supported export formats. list layers List information on all of the document's layers. list pages List information on the document's pages. list slices List information on the document's slices. metadata List the metadata for a document. run Run a command from a plugin, inside Sketch. show Show the location of the various sketch folders. See 'sketchtool help <command>' for more information on a specific command.
Como puede ver, la herramienta tiene cuatro funciones principales:
read/dump : volcado de metadatos de lectura / volcado de archivos JSON internos,
list : crea una lista de entidades de archivo,
export : exportar estas entidades,
run : ejecuta el comando proporcionado por el complemento.
Además de esto, cada comando tiene varias opciones disponibles. En el caso de la exportación, casi todas las opciones que se pueden encontrar en el panel correspondiente también están disponibles en la línea de comandos de SketchTool:

Esto significa que SketchTool le permite usar Sketch directamente para la exportación (por ejemplo, de SVG a PNG o PDF) sin recurrir a convertidores externos. Genial
Una prueba rápida usando SketchTool y un archivo de Sketch regular con varios íconos dentro confirmaron nuestras conjeturas: gracias a esta sencilla herramienta no podemos usar programas externos para exportar y no escribir los nuestros. ¡Sketch puede hacer cualquier cosa!
Archivo (s) de croquis
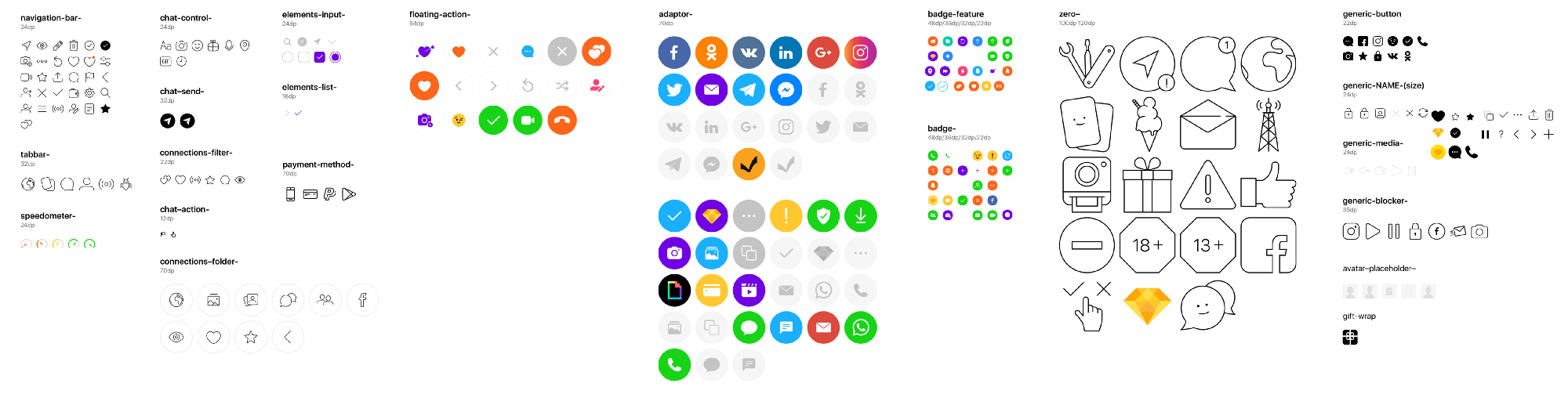
Cuando decidimos que usaríamos Sketch para almacenar y exportar íconos, era hora de colocar los íconos utilizados en nuestras aplicaciones en un archivo de Sketch.
Inicialmente, planeamos trabajar solo con un conjunto limitado de íconos creados para un proyecto MVP, pero rápidamente nos dimos cuenta de que sería mejor recolectarlos todos, para eliminar de inmediato la duplicación, la inconsistencia y otros problemas.
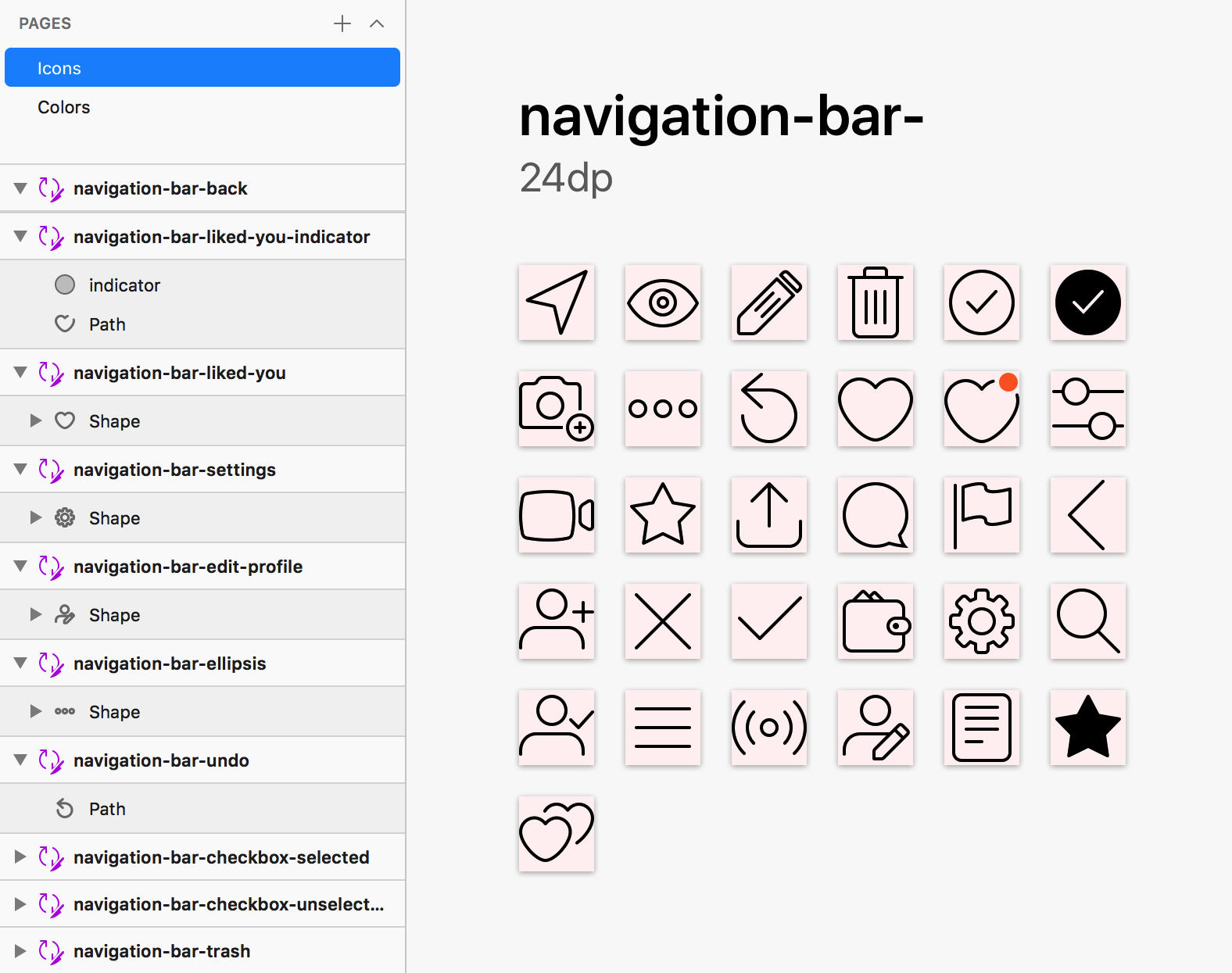
Nuestros diseñadores hicieron un buen trabajo, y después de un par de días, la mayor parte de los recursos utilizados por ellos en los archivos de Sketch se recopilaron en un solo archivo. En esta etapa, se veía así:

Cada ícono en el archivo tenía su propia mesa de trabajo, nombrada de acuerdo con el nombre del ícono deseado (posteriormente, el mismo nombre Sketch le dará al archivo resultante de la exportación del recurso). Todos los trazados se convierten en trazados, y los trazados combinados se reducen a una forma. Gracias a esto, los recursos generados conservan su apariencia perfecta (como en el archivo fuente) y son compatibles con varias plataformas.

Colorización dinámica de iconos usando estilos comunes (y diseño de token)
El siguiente paso después de recopilar los iconos fue aplicarles los colores necesarios. Creamos un conjunto de estilos comunes predefinidos (estilos
compartidos ) en Sketch, cuyos nombres correspondían a los nombres de los
tokens de nuestro
sistema de diseño , y luego los usamos para colorear los íconos.
Aquí hay un ejemplo de cómo se aplica un estilo a una capa específica:

Así se declaran los estilos y luego se aplican a un elemento:
 La
La convención de nombres juega un
papel clave . Los diseñadores pueden administrar estilos en cualquier subcarpeta: el nombre del estilo se establece por el nombre del token correspondiente para este color. Por lo tanto, posteriormente, el script de compilación puede operarlos mediante programación.
Nombres de páginas y mesas de trabajo utilizadas para pruebas A / B
Es hora de entender cómo permitir que los diseñadores realicen pruebas A / B de íconos. Una vez más, decidimos recurrir a una convención de nomenclatura (soy un gran admirador del principio KISS).
En este caso, usamos los
nombres de las páginas para determinar el conjunto de prueba (usando el prefijo
XP_ ), y los
nombres de los paneles para determinar a qué recurso pertenece la prueba A / B y cuál de sus variantes (indicado entre corchetes).

Los nombres y opciones utilizados para la prueba no fueron inventados por nosotros; deben coincidir con los ID únicos asignados a las pruebas y opciones en nuestra propia herramienta de prueba dividida. Por lo tanto, posteriormente, los recursos se pueden asignar correctamente a un grupo de usuarios específico.
Múltiples archivos para múltiples marcas.
Lo último que nos interesó fue cómo mantener diferentes formas del mismo ícono para diferentes marcas.

El cumplimiento de este requisito fue muy importante para nuestros gerentes de productos, y teníamos varias opciones. Primero, queríamos usar diferentes páginas del mismo archivo de Sketch, que se nombrarían de acuerdo con la marca. Pero pronto se dieron cuenta de que esto complicaría la vida de los diseñadores: no les sería fácil sincronizar constantemente los íconos de diferentes marcas. Así que decidimos usar varios archivos: un
archivo común donde se
almacenarán todos los íconos que no cambian según la marca, y
archivos para cada marca que reemplazarían los íconos "básicos" del archivo común.

¡Nuestros archivos de bocetos están listos! Ha llegado el momento de escribir el código.
Leer mas