La plataforma de desarrollo en línea de Eclipse Che ha tenido un gran año. A principios de 2018, se lanzó Eclipse Che 6.0, que recibió una serie de nuevas características para los equipos de desarrollo interesados en crear aplicaciones nativas de la nube, y en la conferencia CheConf 18.1, se anunció el comienzo de la próxima etapa de desarrollo: Eclipse Che 7.

Con cada nueva versión, la plataforma se vuelve más interesante gracias a los esfuerzos de la comunidad y la participación activa de los usuarios. Veamos cómo las oportunidades disponibles han cambiado y se han expandido, y cómo puede probarlas en este momento.
Eclipse Che es un proyecto de código abierto con los siguientes objetivos:
- Acelerar la conexión de nuevos participantes a los proyectos.
Eclipse Che solo necesita un navegador para funcionar. No es necesario instalar otro software en la máquina del desarrollador, lo que significa que nuevas personas pueden involucrarse de inmediato en el trabajo. - Solucione el problema de la falta de coincidencia de los entornos de trabajo.
"Bueno, no lo sé! ¡Todo funciona en mi máquina! - ¿Te suena familiar? Esto no volverá a suceder: ahora el código funciona igual en todas las estaciones de trabajo. - Proporcionar seguridad incorporada a nivel empresarial.
Dado que Eclipse Che se posiciona como un reemplazo para las soluciones VDI, debe cumplir con los requisitos de seguridad corporativos, en particular, tener un modelo de acceso basado en roles y excluir la posibilidad de almacenar textos fuente en máquinas de desarrollo.
La hoja de ruta del proyecto describe cuatro áreas principales:
- IDE.next - Editor de código actualizado - Para más diversión
- Los complementos son la clave para un mayor desarrollo del ecosistema del Che.
- Workspace.next : herramientas IDE que funcionan en forma de microservicios en contenedores y aumentan la coherencia de los entornos de desarrollo y producción.
- Funcionalidad empresarial para el Che completo.
¿Y con más detalle?
IDE.Next
En lugar del IDE basado en GWT, la nueva versión del Che ahora usa
Eclipse Theia , ampliando las posibilidades para un mayor desarrollo del proyecto Eclipse Che.
Vea cómo funciona el nuevo IDE:
Y ahora disponible:
- Editor basado en Mónaco : interfaz súper rápida y súper receptiva, funcionalidad de codelens y mucho más.
- La paleta de comandos , que le permite hacer casi cualquier cosa desde el teclado.
- Soporte de tareas , incluidas las tareas de VS Code y el equipo del Che.
- Vista previa integrada de aplicaciones directamente desde el IDE, incluido el modo Markdown.
- Interfaz personalizable , funciona según el principio de arrastrar y soltar.
- Y mucho más, incluyendo Vista de esquema, Búsqueda, Git.
Eclipse theia
Como saben, Eclipse Theia es una plataforma para crear IDE en línea. El proyecto se basa en TypeScript y ofrece a los desarrolladores un modelo de programación más conveniente y flexible, que acelera la creación de complementos.
Sin embargo, existe una brecha funcional grave entre Eclipse Theia y el IDE que se utiliza actualmente en el proyecto Che. Por lo tanto, durante la mayor parte del año pasado, Theia agregó funciones faltantes para que pueda reemplazar por completo el IDE actual. Los colaboradores del proyecto Eclipse Che han pasado más de cinco años creando un IDE basado en la nube, y es importante mantener esta base y experiencia para hacer que el nuevo IDE sea realmente útil.
Aquí hay ejemplos de características útiles:
- Protocolo de adaptador de depuración.
- Protocolo de servidor de idiomas.
- Comandos
- Configuraciones
- Atajos de teclado
- Soporte de Textmate.
- Funciones de seguridad.
Diferentes IDE para diferentes casos de uso
Otro detalle importante. Como antes, por defecto, Che proporcionará su IDE web predeterminado para espacios de trabajo. Sin embargo, ahora puede conectar otros IDE a ellos, porque hay casos en que el entorno IDE del Che no cubre los casos de uso necesarios, o por alguna razón alguien debería usar algunas herramientas especiales. En el antiguo IDE, las aplicaciones RCP se usaban para esto.
En Eclipse Che 7, puede conectar cualquier herramienta a los espacios de trabajo (espacio de trabajo de Che), incluyendo:
- Herramientas basadas en Eclipse Theia (ya que es solo una plataforma para crear IDE en línea), por ejemplo, la popular herramienta Sirius .
- Absolutamente otras soluciones como Jupyter o Eclipse Dirigible.
Eche un vistazo a un ejemplo de uso de Jupyter con un espacio de trabajo del Che:
Por cierto, el equipo de Eclipse Dirigible también está trabajando para integrar su IDE en línea con los espacios de trabajo del Che.
Eclipse Dirigible integrado en el espacio de trabajo de Eclipse Che. Más en este
enlace .
Nuevo modelo Che-Plug
Eclipse Che es una plataforma para construir herramientas basadas en la nube, y para ello necesita un modelo de extensibilidad conveniente y bien pensado.
La extensibilidad de Eclipse Che solía reducirse a la etiqueta blanca: los desarrolladores externos ayudaron a crear sus propias versiones personalizadas de Eclipse Che y distribuirlas a su público. Y aunque esto convenía a muchos socios, el método siempre se consideró complejo y condujo a la aparición de pilas de tecnología (especialmente GWT en el IDE), que no eran particularmente convenientes para los desarrolladores. Debido a la falta de extensibilidad dinámica, los componentes de Che Plugin tuvieron que empaquetarse en los llamados "ensamblajes de ensamblaje" para que estuvieran disponibles para los usuarios finales. Además, sin reconstruir todo el entorno Che, era básicamente imposible crear rápidamente un complemento, empacarlo para instalarlo en un entorno Che existente y hacer que este complemento esté disponible. Es por eso que dejamos GWT a favor del proyecto Eclipse Theia IDE.
Todas estas manipulaciones fueron necesarias para crear un modelo de complemento dinámico. En resumen, en Che, el usuario no tiene que preocuparse por las dependencias de las herramientas que trabajan en su espacio de trabajo, deben estar disponibles según sea necesario. Esto significa que el complemento Che proporciona sus dependencias, sus servicios de back-end (que pueden funcionar en un contenedor auxiliar conectado al espacio de trabajo del usuario) y su extensión de UI para el IDE. Como resultado, los usuarios tienen la impresión de que Che ofrece mágicamente los servicios de idiomas y las herramientas de desarrollo que necesitan en el espacio de trabajo.
Compatible con VSCode
El nuevo modelo de complemento tiene otro aspecto importante: el deseo de racionalizar los esfuerzos de los desarrolladores que crean complementos y los distribuyen como parte de varias herramientas o dentro de las comunidades. Por lo tanto, los complementos de Theia se han complementado con sus API para garantizar la compatibilidad con los puntos de extensión de VS Code. Como resultado, la transferencia de complementos existentes de VS Code a Eclipse Che se simplifica enormemente. La principal diferencia es el método de empaquetado: en Eclipse Che, los complementos junto con las dependencias se empaquetan en su propio contenedor.
Así:
Para simplificar la publicación y distribución, se lanzará un mercado de complementos. Además, se implementará tanto en forma de un servicio público disponible para la comunidad como en una funcionalidad separada que le permite crear tales tiendas como parte de entornos Che privados con un estricto control de contenido sobre los firewalls. Ahora puede encontrar los complementos en el registro del repositorio de github correspondiente.
Modo alojado
Crear complementos Che debería ser fácil y tomar el menor tiempo posible en el ciclo de desarrollo interno (ahora estamos hablando de la brecha entre hacer cambios en el código y ver y depurar los resultados de estos cambios). Y dado que necesita mejoras importantes sobre el IDE basado en GWT, se ha implementado un nuevo modo hospedado. Este modo permite a los participantes en el proyecto Che construir Che directamente desde el propio Che, y con soporte completo para el ciclo de vida, desde crear y codificar un nuevo complemento hasta depurarlo.
Así es como se ve:
IDE orientado a Kubernetes
Eclipse Che 7 es el primer IDE orientado a Kubernetes. Es decir, puede usar contenedores directamente en sus áreas de trabajo. En el Che, estas áreas tienen un "modo de desarrollo" de nivel lógico especial, que se implementa sobre los contenedores utilizados en el entorno de producción y proporciona herramientas de autocompletado al ingresar a IntelliSense y otras herramientas IDE auxiliares.

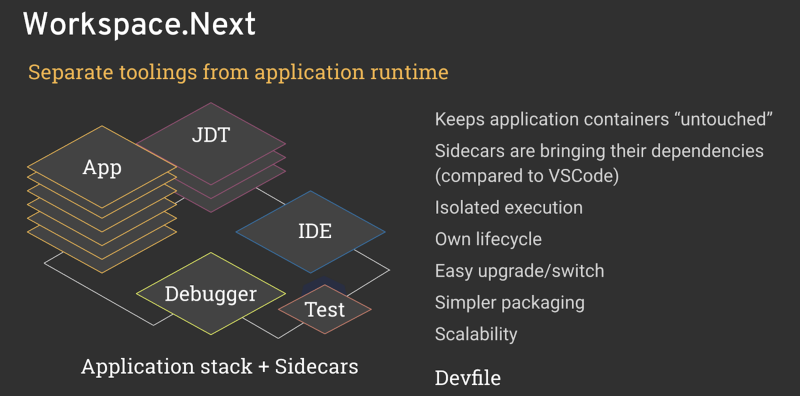
En cuanto a Workspace.Next, gracias a ellos, puede usar inmediatamente definiciones de aplicación "limpias" (imagen Docker, Composefile o lista de recursos de Kubernetes) en el Che sin ninguna modificación para implementar los servicios IDE. En Workspace.Next, las herramientas IDE se implementan como microservicios que se empaquetan en sus propios contenedores auxiliares junto con las dependencias y no afectan los contenedores de aplicaciones de ninguna manera. En tiempo de ejecución, las herramientas IDE están aisladas unas de otras y de los contenedores de aplicaciones. Como resultado, cada herramienta IDE tiene su propio ciclo de vida, lo que simplifica su actualización y reemplazo, y pronto recibirán sus propios mecanismos de escala.
¿Cómo intentarlo?
Eclipse Che 7 está disponible y puede probarlo ahora simplemente seleccionando la pila Che 7 al crear un nuevo espacio de trabajo.
Vaya a la URL de fábrica:
https://che.openshift.io/f?id=factoryvbwekkducozn3jsnCree una cuenta en che.openshift.io, cree un nuevo espacio de trabajo y seleccione la pila Che 7.
¿Quieres probar? Instale la última versión de Eclipse Che:
Inicio rápido con Eclipse CheSi está listo para compartir sus pensamientos y observaciones, ¡únase a la comunidad!
Soporte: preguntas, informes de errores, solicitud de características a través de
problemas de GitHubChat general: eclipse-che Mattermost channel
Reuniones virtuales: la reunión de la comunidad del Che tiene lugar cada segundo lunes
Lista de correo: che-dev@eclipse.org
Los espacios de trabajo de Red Hat CodeReady se pueden descargar desde la suscripción de desarrollador aquí:
https://developers.redhat.com/crw-hw/