La serie de artículos propuesta, " Efectos de filtrado SVG " , de Sara Soueidan, un desarrollador independiente de interfaz UI / UX y autor de muchos artículos técnicos con sede en Líbano, se centra en el trabajo de los filtros SVG y consta de los siguientes artículos:
Efectos de filtrado SVG
- Efectos de filtrado SVG. Parte 1. Filtros SVG 101
- Efectos de filtrado SVG. Parte 2. Esquema de texto con feMorfología
- Efectos de filtrado SVG. Parte 3. Efecto de posterización de imagen usando feComponentTransfer
- Efectos de filtrado SVG. Parte 4. Imágenes a dos colores con feComponentTransfer .
- Efectos de filtrado SVG. Parte 5. Hacer coincidir el texto con la textura de la superficie con feDisplacementMap
- Efectos de filtrado SVG. Parte 6. Creando texturas con feTurbulence
- Efectos de filtrado SVG. Parte 7. Adelante
En el último artículo de esta serie, el autor compartirá una lista de recursos útiles para aquellos que quieran aprender más sobre los efectos del filtrado SVG.

En el transcurso de seis semanas, publicamos seis artículos sobre los diversos efectos de los filtros SVG y las primitivas de filtro que se usaron para crearlos.
A pesar de que hemos cubierto muchas áreas, puedo decir con confianza que apenas arañamos la superficie de lo que es posible con los filtros SVG. En este breve artículo, quiero compartir algunos de mis recursos favoritos para aprender más sobre los filtros SVG.
Avanzando: recursos de aprendizaje y experimentos de filtrado SVG
Para obtener una comprensión aún más amplia de las increíbles posibilidades que los filtros SVG aportan a Internet, recomiendo mirar el perfil Codepen de Lucas Beber . Lucas es el tipo que creó el famoso efecto Gooey (efecto adhesivo) utilizando filtros SVG. Sus experimentos incluyen efectos aún más impresionantes que están garantizados para inspirarte y deleitarte con las capacidades que SVG trae a Internet.
Michael Mullany fue mi recurso de transición para mis estudios cuando me sumergí por primera vez en el mundo de los filtros SVG. ¡Aprendí mucho de su artículo , su contribución a la penetración de los filtros SVG en la documentación de la plataforma web y sus experimentos Codepen , que son literalmente la mina de oro de los filtros SVG! Mira este extraño logotipo completamente recreado con filtros SVG:
David Daily tiene una fantástica introducción a los filtros SVG en la que muestra una amplia gama de posibles efectos que creó con feTurbulence , que incluyen, entre otros , nubes pesadas y efectos tipo bokeh.
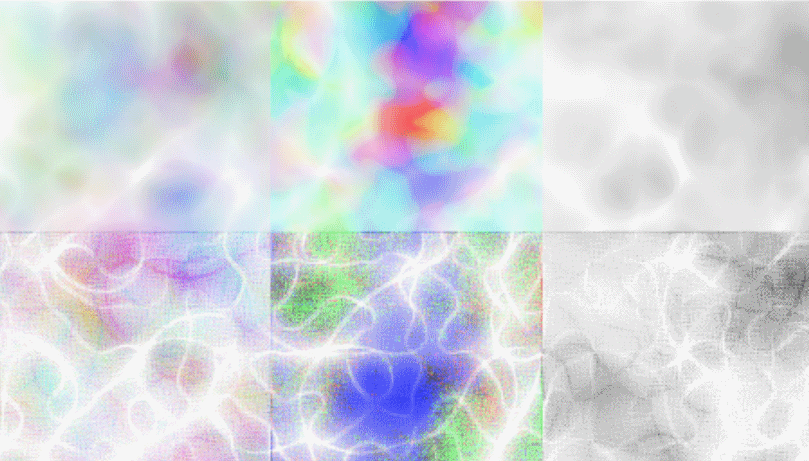
A continuación se muestran los resultados de ajustar los resultados de feTurbulencia con otras primitivas de filtro. El ajuste del color y la saturación se realizaron con feColorMatrix , y la amplificación se realizó con feColvMverix .

Fig_1. Ejemplos de lo que se puede hacer con el ruido generado.
Dirk Weber también creó algunos buenos efectos de filtro SVG, que personalmente me enseñaron mucho. ¡Compartió sus experimentos en un artículo en la revista Smashing hace más de tres años! Comparte varios efectos de texto creados con filtros SVG. Encontrará ejemplos de texturas grunge, texto sobresaliente y tridimensional, el efecto de las salpicaduras de agua con feTurbulence y muchos otros. Dirk usa dos primitivas de filtro en sus experimentos, que no cubrimos en nuestra serie:
- feTile , que es una primitiva útil que llena el rectángulo objetivo con un patrón de mosaico repetitivo de la imagen de entrada. Yoksel también tiene un gran ejemplo creado a través de una serie de operaciones, incluyendo feTile , que vale la pena explorar;
- y feConvolveMatrix , que es una de las primitivas más complejas y potentes. Aplica el efecto de filtro de convolución de matriz. Una convolución combina los píxeles de la imagen de entrada con los píxeles vecinos para producir la imagen resultante. Se puede lograr una amplia variedad de operaciones de adquisición de imágenes a través de convoluciones, incluyendo desenfoque, reconocimiento de bordes, amplificación, extrusión y achaflanado. Personalmente todavía no he experimentado con esta primitiva, pero conozco a otros que lo han intentado.

Fig_2. Algunos de los efectos de texto que Dirk Weber analiza en su artículo de Smashing Magazine.
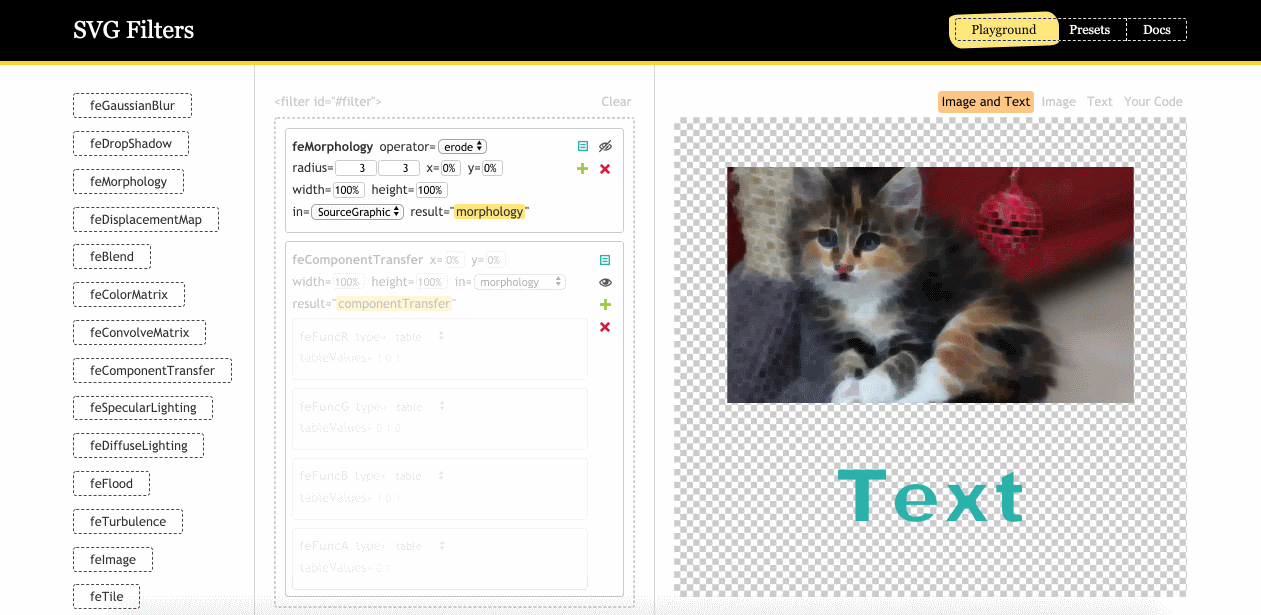
Los experimentos de Yoksel SVG en Codepen también son un gran recurso para aprender. Incluso creó esta fantástica herramienta de filtrado visual SVG que puede usar para crear efectos y copiar y pegar el código generado para usar en sus propios proyectos.

Fig_3. Yoksel Visual SVG Filter Editor.
Por último, pero no menos importante, puede encontrar todo lo que necesita saber sobre los elementos, propiedades y atributos de los filtros SVG en la especificación del filtro SVG .
¿Por qué filtros SVG?
SVG ahora es mucho más poderoso que CSS cuando se trata de crear efectos gráficos para la web. Y hay varias razones por las que es mejor crear efectos visuales en Internet que importarlos como imágenes de editores de imágenes como Photoshop o Illustrator :
- durante la web adaptativa, ya no tratamos con una sola imagen. Para cada imagen que usamos en Internet, debemos proporcionar versiones adaptativas de dicha imagen optimizadas para diferentes contextos de usuario y rendimiento. Esto significa que si crea una imagen y luego decide cambiar algo en ella, tendrá que cambiar el efecto en varias imágenes a la vez, lo que fácilmente se convertirá en una pesadilla de mantenimiento. Por otro lado, crear efectos en el navegador significa que son independientes de la resolución y más fáciles de editar;
- La capacidad de aplicar efectos de filtrado en Internet ayuda a mantener la estructura semántica del documento, en lugar de recurrir a imágenes que, además de la resolución fija general, tienden a oscurecer la semántica original de los elementos que reemplazan. Esto es especialmente cierto para los efectos aplicados al texto. Cuando los efectos se aplican a texto real en Internet, ese texto estará disponible para búsqueda, selección y acceso;
- Los efectos creados en Internet son más fáciles de editar, modificar y actualizar sin cambiar entre un editor gráfico y un editor de código o navegador.
- y por último, pero no menos importante, los efectos creados en Internet pueden ser animados e interactuar con ellos. Este es uno de los momentos más importantes de su fuerza.
Conclusión
Gracias por acompañarme en este viaje de filtrado SVG en las últimas semanas. Espero que esta serie te haya inspirado para comenzar a experimentar con los filtros SVG y usarlos con más frecuencia. Hay muchos efectos que puedes crear como experimento, pero hay muchos usos prácticos para los filtros.
Espero que esta serie te haya dado una idea de lo que ya es posible hacer con el filtrado SVG, que ha despertado tu imaginación y te ha animado a crear tus propias aplicaciones prácticas.
Finalmente, espero que hayan disfrutado esta serie y, lo más importante, que les haya resultado útil. Gracias por su tiempo