En esta guía, aprenderemos cómo usar el video en la Web, como es habitual en 2019. Chrome y Firefox han comenzado a admitir el nuevo códec AV1; para ellos, el video se puede hacer la mitad.
Hablaremos por separado sobre cómo reemplazar los GIF con video en AV1 y H.264, luego su tamaño se reducirá entre 20 y 40 veces.

YouTube ya lo usa en
TestTube . Netflix dijo que el AV1 será "
su códec de próxima generación ".
Nosotros en
Evil Martians ya lo usamos en nuestro sitio web y en
Amplifer . En este artículo, compartiré la experiencia de implementar AV1 y paso a paso le diré cómo incrustar un video para que funcione en todos los navegadores.
Códecs y contenedores
Con imágenes, todo es simple: ya sea JPEG con PNG para todos los navegadores, o hacer archivos más compactos en WebP para
navegadores modernos . Siempre podemos estar seguros de que los archivos
.png tendrán un formato PNG (con la rara excepción de las bombas PNG contra las que
imgproxy puede proteger ).
Los archivos de video son más complicados. La extensión del archivo (
.mp4 ,
.wmv ,
.webm o
.mov ) solo habla sobre el contenedor. Mientras que los archivos de video constan de tres componentes diferentes:
- El códec de video determina cuánto puede comprimir el video y qué debe sacrificar. Los principales códecs de video de la Web: H.264, HEVC, VP9 y, ahora, AV1.
- El códec de audio comprime el sonido. Por supuesto, no es necesario si no hay sonido en el video. Las opciones populares son MP3, Opus y AAC.
- El contenedor almacena video (comprimido por algún tipo de códec de video) y transmisión de audio (comprimido por algún tipo de códec de audio). Además de datos adicionales, como subtítulos y metainformación. Contenedores populares: MP4, MOV, WebM.
Cuando vemos la extensión de archivo
.mp4 , solo podemos decir que se usó el contenedor MP4. Pero los códecs pueden ser diferentes: el autor podría tomar H.264 y AAC, AV1 y Opus, o algo más.
He aquí AV1
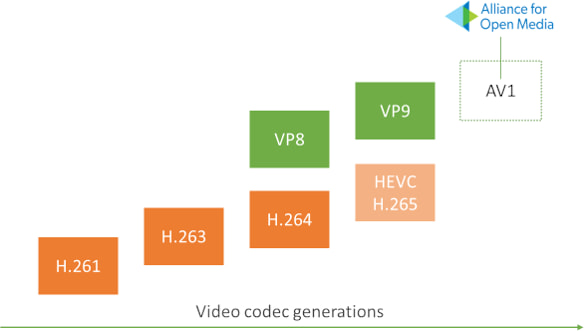
AV1 es un códec de video que se lanzó hace un año, en marzo de 2018. Fue creado para superar los códecs de la generación anterior: HEVC, VP9, H.264 y VP8.
 Diagrama de códec de generación de Tsahi Levent-Levy
Diagrama de códec de generación de Tsahi Levent-LevySi se interesó en cómo AV1 logró superar el resto de los códecs en compresión, lea los detalles técnicos en las traducciones en Habré:
Video de la próxima generación: Presentación de AV1
“ AV1 Códec de próxima generación: filtro direccional correctivo CDEF ”
Debido a las nuevas optimizaciones, AV1 comprime el video un 30-50% mejor que H.264 o VP8, y hasta un 30% mejor que HEVC. Pero el códec se lanzó recientemente y hasta ahora tiene varias enfermedades infantiles:
- El codificador actual no está optimizado. AV1 comprime el video muy lentamente (un nuevo codificador rápido en Rust ya está en desarrollo). El códec no es adecuado para la transmisión. Si hablamos de videos estáticos en aterrizajes, este problema no es relevante para nosotros.
- Hasta ahora, el códec solo es compatible con computadoras de escritorio Chrome y Firefox en Windows. Todavía no hay soporte para Safari y Edge (aunque Microsoft ya lo está probando ). Necesitará al menos 2 archivos: AV1 para Chrome y Firefox y H.264 para otros navegadores.
Lo mejor de AV1 es que los cuadrados de "
jackalization " no aparecen a bajas tasas de bits.
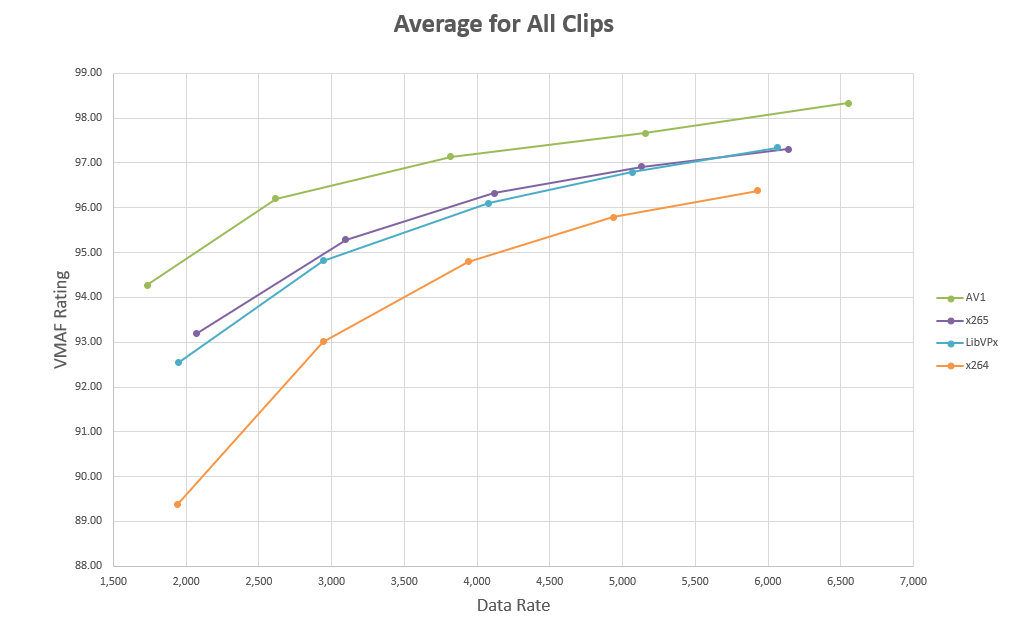
 Comparación de la calidad de imagen para diferentes códecs a diferentes velocidades de bits: AV1 gana
Comparación de la calidad de imagen para diferentes códecs a diferentes velocidades de bits: AV1 ganaCocinar AV1 correctamente
Finalmente vamos a practicar. Primero, decidamos sobre el contenedor. En teoría, AV1 se puede colocar en diferentes contenedores, pero MP4 es más compacto y se
recomienda en la especificación. Para el sonido en AV1 tomamos Opus, porque
comprime el sonido perfectamente .
Para que el video funcione en todos los navegadores, generaremos 3 archivos:
- Para computadoras de escritorio Chrome y Firefox en Windows ( 31% del mercado a marzo de 2019): contenedor MP4 con AV1 para video y Opus para sonido.
- Para Safari y Edge ( 16% del mercado ): MP4 con HEVC y AAC.
- Por lo demás: un gran archivo MP4 con H.264 y AAC.
Solo puede tomar AV1 y H.264: el video también funcionará para todos.
Para la compresión, recomiendo tomar la consola
FFmpeg . Hay muchas utilidades gráficas, pero es más fácil guardar las opciones en la consola y luego iniciar la conversión automáticamente. Asegúrese de usar la última versión de FFmpeg. Las versiones anteriores a
4.1 no admiten AV1 en MP4.
Para Mac OS X:
- Instalar Homebrew .
brew install ffmpeg
Para Linux, es mejor tomar una nueva versión del sitio oficial, mientras que en muchas distribuciones no hay una versión con soporte para AV1 en MP4:
wget https://johnvansickle.com/ffmpeg/releases/ffmpeg-release-amd64-static.tar.xztar -xf ffmpeg-release-amd64-static.tar.xzsudo cp ffmpeg-4.1-64bit-static/ff* /usr/local/bin/
Para Windows, puede instalar FFmpeg
de William Diaz .
Pasamos a la conversión del archivo H.264, que necesitamos para navegadores más antiguos. Como todos nuestros archivos usan el contenedor MP4,
.av1.mp4 ,
.hevc.mp4 y
.h264.mp4 . No se alarme por el largo equipo, luego lo analizaremos todo:
Ahora abra
video.h264.mp4 . Si la calidad es buena y el tamaño es grande, intente aumentar
-crf (
-crf 26 luego
-crf 28 ). Esta opción reducirá el tamaño del archivo a costa de una calidad reducida. Equilibrar la calidad y el tamaño es un arte.
Si no hay un archivo de video original, puede convertir el antiguo archivo H.264 a AV1.
Ahora es el momento de convertir AV1. Les recuerdo que será más largo que H.264. El códec aún no utiliza toda la potencia del procesador (tiene sentido comenzar a convertir varios archivos en paralelo).
ffmpeg -i SOURCE.mov -map_metadata -1 -c:a libopus -c:v libaom-av1 -crf 34 -b:v 0 -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" -strict experimental video.av1.mp4
-crf con
-crf nuevamente para
-crf equilibrio perfecto entre calidad y tamaño.
Ahora lo mismo para HEVC.
ffmpeg -i SOURCE.mov -map_metadata -1 -c:a libfdk_aac -c:v libx265 -crf 24 -preset veryslow -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" video.hevc.mp4
Copie
video.h264.mp4 ,
video.hevc.mp4 y
video.av1.mp4 en la raíz de su sitio.
Comprender las opciones de FFmpeg
¿Los comandos anteriores se parecen a un hechizo de invocación de demonios? No te preocupes, esto
no es
PostCSS . Veamos las opciones.
-i SOURCE.mov indica el archivo de entrada, desde donde FFmpeg tomará secuencias de video y audio, las comprimirá y las empacará en un nuevo contenedor.
-map_metadata -1 eliminará la metainformación del video (por ejemplo, el programa en el que se creó el video). Dicha información rara vez es útil en la Web.
-c:a libopus o
-c:a libfdk_aac establece los códecs de audio. Si no necesita sonido, reemplácelos con
-an .
-c:v libaom-av1 selecciona el códec de video, una biblioteca que comprimirá los cuadros de la transmisión de video.
-crf 34 - Factor de tasa constante, un equilibrio de calidad y tamaño. Es como un control deslizante de calidad JPEG, solo que va en una dirección diferente (0 es la mejor calidad y el archivo más grande). La escala CRF es diferente para H.264 y AV1: para H.264 sube a 51, para AV1 sube a 61. El CRF para AV1 y H.264 será diferente.
Facebook encontró una correspondencia aproximada entre los valores de CRF para H.264 y AV1:
19 → 27, 23 → 33, 27 → 39, 31 → 45, 35 → 51, 39 → 57.
-preset veryslow obliga a los códecs H.264 y HEVC a comprimir el archivo aún más a costa de un fuerte aumento en el tiempo de conversión.
-profile:v main utilizado por H.264 para seleccionar
un perfil de códec . Solo "Main" funcionará en Safari.
-b:v 0 establece la tasa de bits mínima para AV1 para que el video tenga una calidad constante.
-pix_fmt yuv420p (formato de píxel) es una
forma complicada
de reducir el tamaño del archivo. Deja la resolución original para el brillo, pero reduce la resolución para el color. Nuestros ojos ven peor el color, por lo tanto, no se dan cuenta de este truco. Elimine esta opción si en su caso interfiere.
-movflags +faststart mueve todo lo importante al comienzo del archivo para que el navegador pueda reproducir el video hasta que se complete la descarga.
-vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" cambiará el tamaño de los lados del video a los pares más cercanos (algunos códecs pueden funcionar con una resolución de 300 × 200 y 302 × 200, pero no funcionarán con 301 × 200). Si está seguro de que en todas partes la resolución se divide por 2, puede eliminar esta opción.
-strict experimental necesario para AV1, su codificador sigue siendo experimental.
video.av1.mp4 establece el nombre del archivo resultante.
Lanzamos video en navegadores
Ahora necesitamos que cada navegador descargue el video que admite. Para esto, <source> tiene un atributo de
type . Y le aconsejo que lea sobre las
opciones en <video> .
<video controls width="600" height="400"> <source src="video.hevc.mp4" type="video/mp4; codecs=hevc,mp4a.40.2" /> <source src="video.av1.mp4" type="video/mp4; codecs=av01.0.05M.08,opus" /> <source src="video.h264.mp4" type="video/mp4; codecs=avc1.4D401E,mp4a.40.2" /> </video>
<source> son como
if…else expresiones
if…else : el navegador las lee de arriba a abajo hasta que encuentra la que admite.
En
type puede especificar el formato de archivo completo: contenedor (
video/mp4 para MP4), códec de video (
av01.0.05M.08 para AV1,
hevc para HEVC y
avc1.4D401E para H.264) y códec de audio (
opus para Opus y
mp4a.40.2 para AAC).
Bonificación: cómo convertir GIF a AV1 y H.264
En 2019, usar GIF para videos cortos es un gran pecado. GIF pesa 20-40 veces más que H.264 o AV1. GIF golpea la CPU con más fuerza y hace que la batería gotee más rápido. Si necesita un video corto en bucle, tome códecs de video. Y FFmpeg puede convertir videos directamente desde GIF.
Convierte GIF a H.264:
ffmpeg -i IMAGE.gif -map_metadata -1 -an -c:v libx264 -crf 24 -preset veryslow -profile:v main -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" video.h264.mp4
Genere un AV1 aún más pequeño:
ffmpeg -i IMAGE.gif -map_metadata -1 -an opus -c:v libaom-av1 -crf 50 -b:v 0 -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" -strict experimental video.av1.mp4
Ahora inserte
animation.h264.mp4 y
animation.av1.mp4 en el HTML.
<video autoplay loop muted playsinline width="300" height="200"> <source src="animation.av1.mp4" type="video/mp4; codecs=av01.0.05M.08" /> <source src="animation.h264.mp4" type="video/mp4" /> </video>
Las opciones de
autoplay y
loop hacen que el video sea un "GIF", un video en bucle que se reproduce inmediatamente después de que se carga la página.
playsinline impide que Safari abra el video en pantalla completa cuando hace clic en el video.
Tiempo de retiro
AV1 todavía es experimental. Pero ya se puede usar para hacer feliz a una cuarta parte de sus usuarios. Un par de comandos FFmpeg generarán archivos de video. <video> se creó desde el principio para reproducir videos de acuerdo con las capacidades del navegador. Ya usamos AV1 en producción y todo funciona bien (excepto el tiempo de espera hasta que el codificador AV1 termine de funcionar).