Esta es la segunda (y última) parte de la guía de cascada Unity o UE4 después de inspirarse en el juego RiME. El
primero descubrió las herramientas, eligió el entorno de desarrollo y creó un sombreador para los círculos de agua. ¿Por qué empezaste con esto? Todo es simple: la mayoría de los métodos que ahora se necesitan al crear una cascada se usan allí. Pero hay algunas pistas. No tiraremos, vamos debajo del gato.

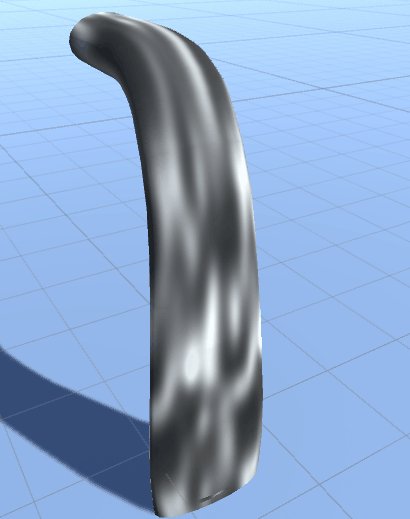
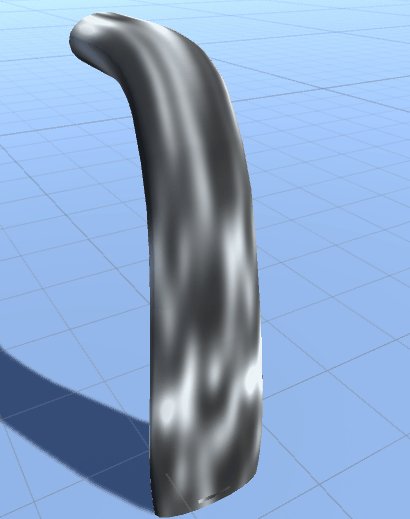
Comencemos con lo obvio: tome el Panner normal y la malla. Te sorprenderás: ¿por qué hay tantos polígonos? Al igual que en
Simon Falls , uso el desplazamiento de vértices para compensar los vértices del modelo en 3D a través del sombreador. Y para que se vea hermoso, necesitamos tops adicionales. Para la optimización, puede crear mallas LOD (Nivel de detalle) con menos polígonos y obligar a Unity a cambiar a modelos de menor resolución.

La costura UV se encuentra en la parte posterior. Incluso si la cascada no tiene costuras de textura visibles, es mejor ir a lo seguro y colocar las costuras UV en los lugares menos visibles para el jugador.
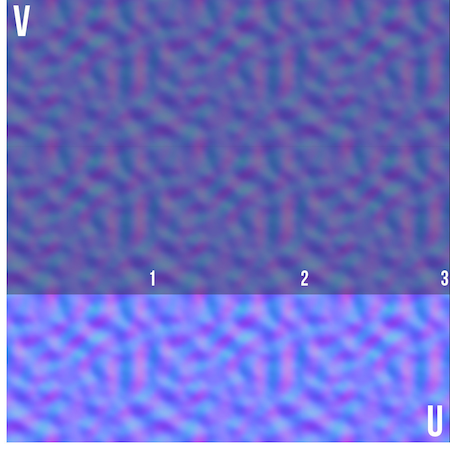
Al igual que con la malla del círculo de agua, la exploración UV debe tener el menor número de costuras en el modelo cuando se utilizan texturas de mosaico. Un lado de la cubierta UV está atado a 0 en la dirección de U, y el otro a 1. Recuerde que el ancho de la cubierta UV debe encajar en un valor entero del espacio U (por ejemplo, mosaico 1, 2 o 3). Si colocamos mosaico 1.2 veces en la dirección U, aparecerá una costura en la unión. Y necesitamos una textura de mosaico sin costuras.

Así es como se ve el mapa normal en mosaico 3 veces en la dirección U. Observe cómo el lado derecho de la imagen 3D encaja perfectamente en 1 en la dirección U. Establecer el mosaico en 3 en la dirección U significa que la textura se repite 3 veces entre 0 y 1 en la dirección U (la imagen a continuación muestra el espacio UV de 0 a 1).

Por ejemplo, aquí está la misma textura en mosaico 2.2 veces: una costura apareció inmediatamente. Para muchos, esto es obvio, pero es importante entender por qué y cómo debe colocar sus escaneos UV en ciertos escenarios. Trabajamos con el panorama de las texturas de mosaico y, además, no necesitamos costuras, por lo que debemos adaptar el escaneo UV.

Para una imagen más completa, mira el gif donde muevo el mapa UV. Por un lado, el ancho de la cubierta UV es exactamente 1 (perfectamente en mosaico), el otro está recortado para que la costura sea visible. Como solo usamos texturas de mosaico, el mapa UV no tiene que estar entre 0 y 1.

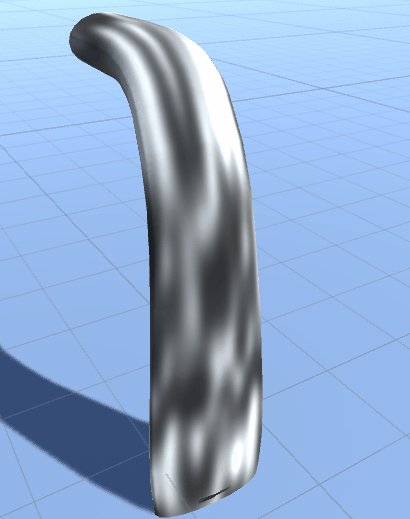
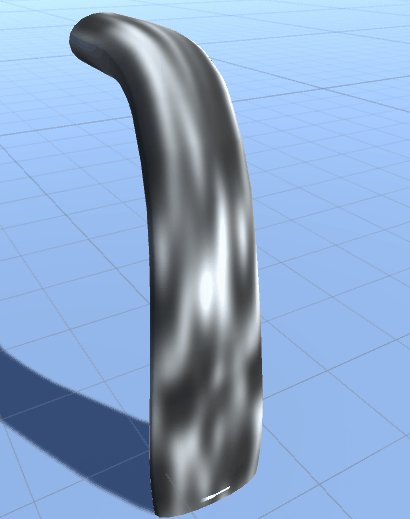
En la cascada (como con los círculos en el agua), también distorsioné el mapa UV. Por lo tanto, cuando se usa Panner, la textura se mueve más rápido o más lento en ciertos puntos de la malla. Los polígonos adicionales en este caso hacen que la transición entre áreas distorsionadas sea menos notable. Intente activar la selección suave para deformar los rayos UV y lograr transiciones más suaves.

Presta atención a cómo la textura se estira más fuerte en la curva de la cascada; este efecto se puede regular de diferentes maneras. Siempre imagine la transición de UV a 3D. Cuanto más cerca estén los vértices de los rayos UV, más rápido se moverá la textura a lo largo de estos rayos UV en el espacio 3D cuando se usa Panner. Si mueve los vértices UV más lejos, la textura aparecerá con más frecuencia en esta área de la malla y se moverá más lentamente en 3D cuando use Panner. Experimente hasta obtener el efecto deseado.
 Nota: este es material nuevo. Crea un nuevo material y aplica un nuevo sombreador sobre él (ver parte 1 ).
Nota: este es material nuevo. Crea un nuevo material y aplica un nuevo sombreador sobre él (ver parte 1 ).Nuevamente usamos la misma textura con varias opciones de velocidad / dirección de Panner, así como mosaico UV (volteamos una de ellas, dando un valor negativo de U). Agréguelos entre sí para tener la sensación de un efecto más aleatorio. Y usamos su salida para agregar muchas otras configuraciones: opacidad, variación de color y desplazamiento de vértices.

También utilicé el desplazamiento normal del mapa. Solo uno, porque se mueve tan rápido con dos Panner para variación, que en este caso no habrá diferencia. Multiplíquelo por el valor de azul igual a 1 (255 se indica en el gif, esto es cuando cada canal tiene 256 pasos, de 0 a 255), así como por los valores de rojo y verde igual a 60 (o el valor de 0.23 si usa la escala de 0 a 1). Como resultado, un mapa normal demasiado saturado se ha vuelto más uniforme y tranquilo. Para devolver normales más intensas, mantenga los valores de R y G iguales y aumente. Entonces obtienes un poco más de personalización dentro del sombreador.

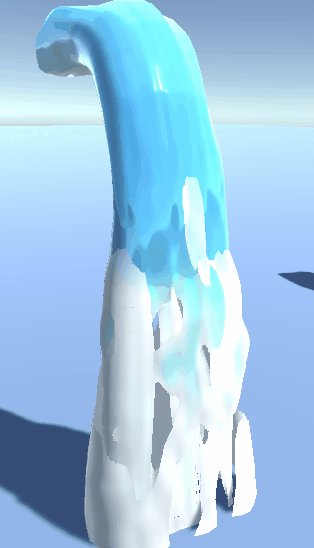
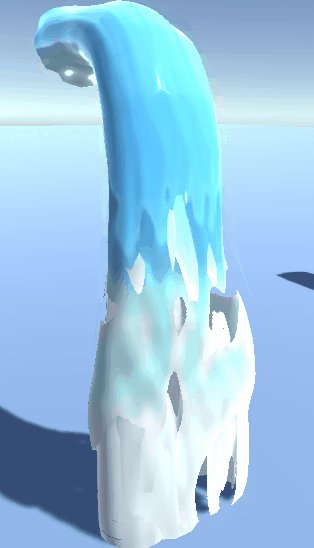
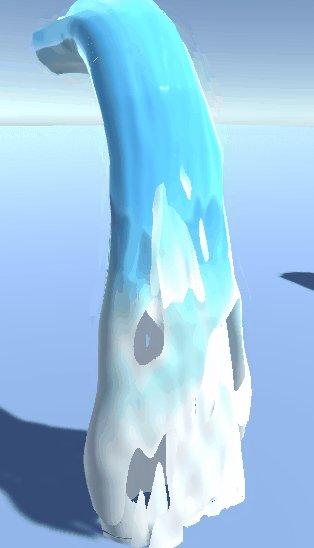
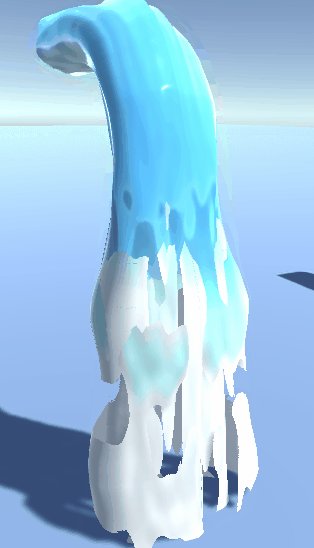
Configuramos la malla, los rayos UV y otros componentes que serán necesarios para que la cascada funcione. Analicemos algunas cosas en este GIF:

En él, una corriente de agua se desplaza a través de una malla 3D y se rompe a continuación. Se puede ver que aquí se usa el tipo de representación de recorte transparente: la cascada es completamente opaca o completamente transparente. El agua cambia de color cuando se acerca al suelo y se ve menos suave en las áreas blancas. El desplazamiento del vértice, del que hablamos anteriormente, se nota de inmediato. Todos estos factores le dan a la cascada un aspecto más vivo y natural. Ahora con más detalle, comencemos con el color.
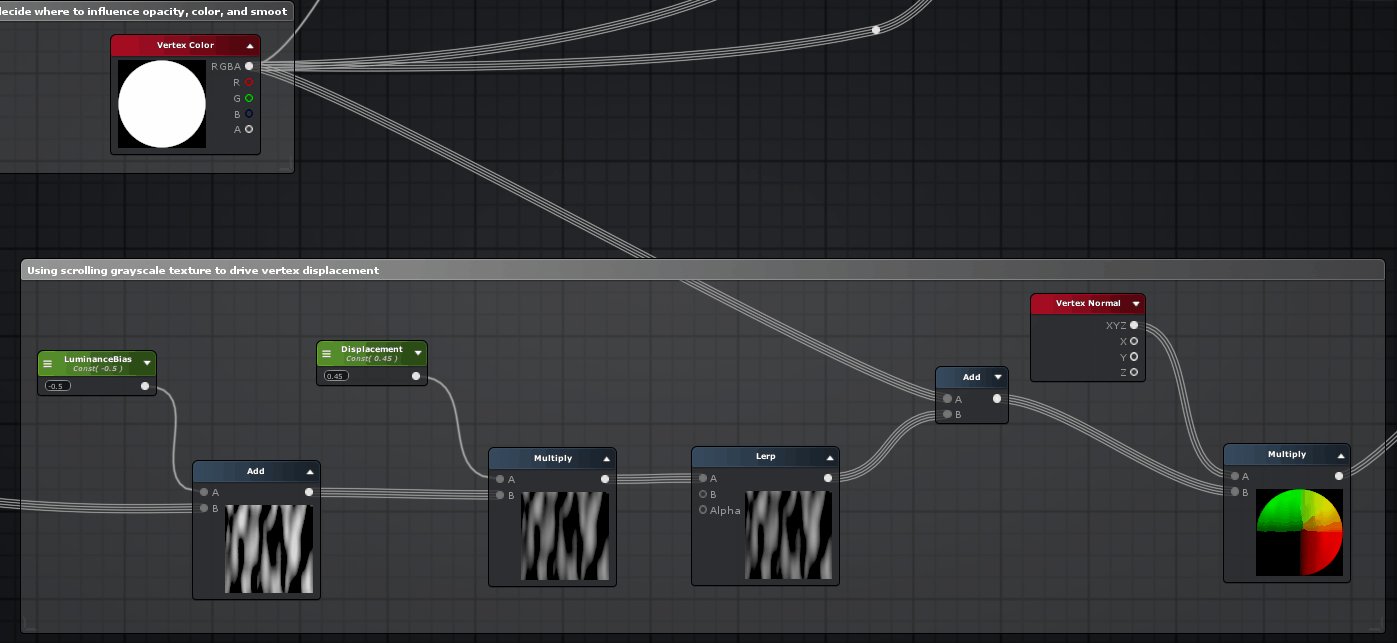
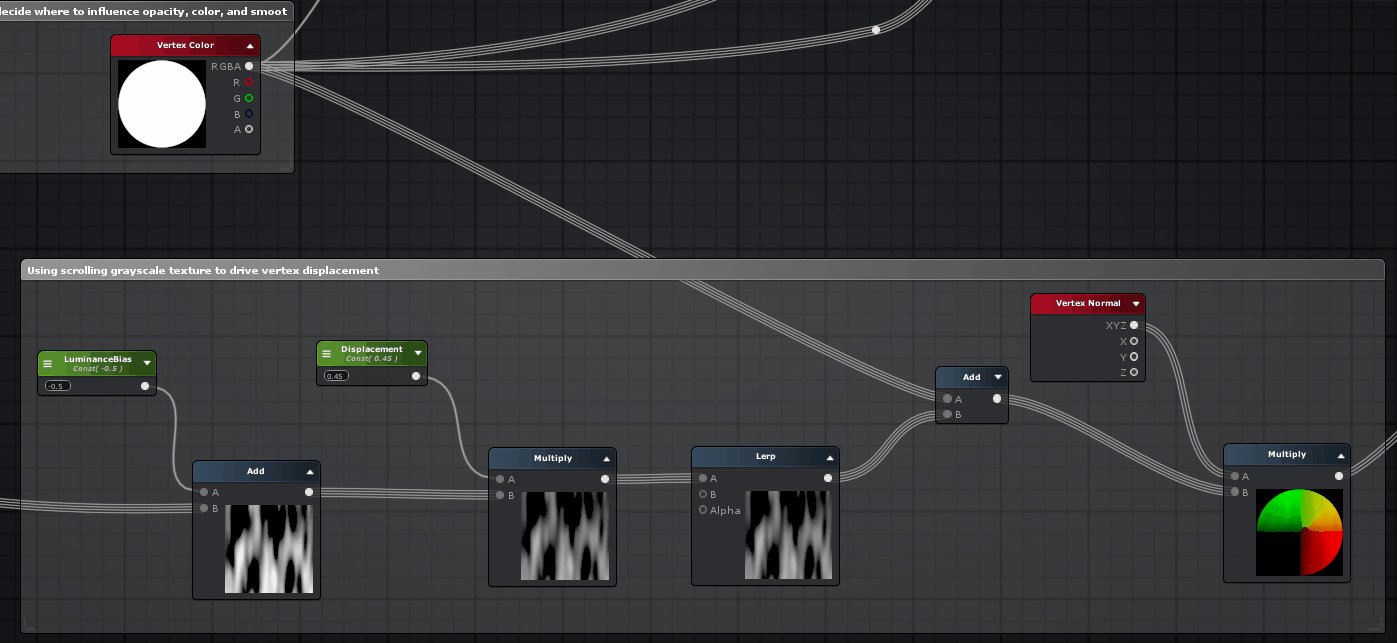
Utilizo
Lerp (interpolación lineal) con dos colores y una textura de desplazamiento en blanco y negro que hice al principio como un alfa (señal de entrada). Esta textura básicamente sirve como una máscara para elegir si mostrar azul o blanco. Y Agregar está conectado al nodo de color de vértice (nodo con colores de vértice).

Los colores de vértice utilizados se muestran a continuación. Funcionan como los colores de vértice de la primera parte, es decir, como un degradado. Se necesitan colores para asegurarse de que el agua se vuelva más blanca hacia el fondo de la cascada. Como agregamos colores de vértice sobre el color existente (el color de vértice de punto más blanco = 1), puede exceder fácilmente el valor 1. Si esto sucede, obtendremos resultados demasiado brillantes y sobresaturados. Por lo tanto, la abrazadera está al final, de modo que los valores máximos no excedan 1 (para la abrazadera, mínimo = 0 y máximo = 1). El uso de colores blanco y azul asegura que cuando el agua se "rompa", estará en el área blanca (espumada) de la malla y obtendrá un borde blanco alrededor de las áreas transparentes. Cuanto más claro sea el color del vértice, más vértices sobresalen hacia afuera. Por lo tanto, el final de la cascada, que es más claro en color de vértice, se mueve más al azar. La curva de la cascada también es un poco más ligera, de ahí su velocidad.

Luego, hice dos mallas adicionales dentro de la cascada principal, para que apareciera una sensación de volumen. Las otras dos mallas son versiones modificadas de la malla principal, con los mismos rayos UV. Están ligeramente desplazados y modificados para que el material se vea diferente en las tres mallas. Este método no requiere rendimiento, pero ayuda mucho.

Además, conecte el
fresnel en el canal de emisión para crear luz falsa que pase a través del agua. Fresnel hace que el píxel sea más claro ya que el vector normal en la superficie del objeto 3D se desvía de la cámara y tan oscuro como el vector normal se dirige a la cámara (perpendicular a la cámara).
Si observa un ángulo, la cascada se vuelve "más delgada". Fresnel es útil aquí para mostrar más luz falsa en estas áreas. Al mismo tiempo, es imposible que la cascada brille: para debilitar el efecto, usé min node. Fresnel a menudo se usa con sombreadores de agua para cambiar el color según el ángulo de visión. Conectar 0 (negro) a la emisión no hará nada, y conectar 1 (blanco) lo convertirá en un sombreador sin luz que se verá completamente iluminado desde todos los lados (incluso si está a la sombra).

Para suavizar, volteé el color del vértice usando un nodo menos. Si te desplazas un poco más arriba, verás que el color del vértice es claro debajo y oscuro arriba. Dándoles la vuelta (para que quede claro arriba y oscuro abajo), puede hacer que la parte inferior de la cascada sea menos suave en comparación con la superior. Los valores más oscuros son iguales a una superficie menos lisa, y los valores más claros son más suaves.

El desplazamiento del vértice o el desplazamiento del vértice es una cosa importante necesaria para realizar este efecto. Moviendo los picos, la cascada se ve menos estática y, por lo tanto, más viva.
Esta es una cascada sin desplazamiento de vértice:

Y aquí con desplazamiento de vértice:

Al mover los picos en función de nuestra textura de desplazamiento en blanco y negro, la cascada se vuelve más suave. Si dirige el valor 0.5 a la salida de desplazamiento de vértice del nodo principal, entonces no sucederá nada. Intente mantener el gris con un valor de 0.5 como valor de vértice estándar. Todo lo que esté por debajo de 0.5 se moverá en la dirección negativa, y todo lo que esté por encima de 0.5 en la dirección positiva.
Entonces, ¿cómo sabemos en qué dirección se moverán los picos? ¿Qué es arriba y abajo?
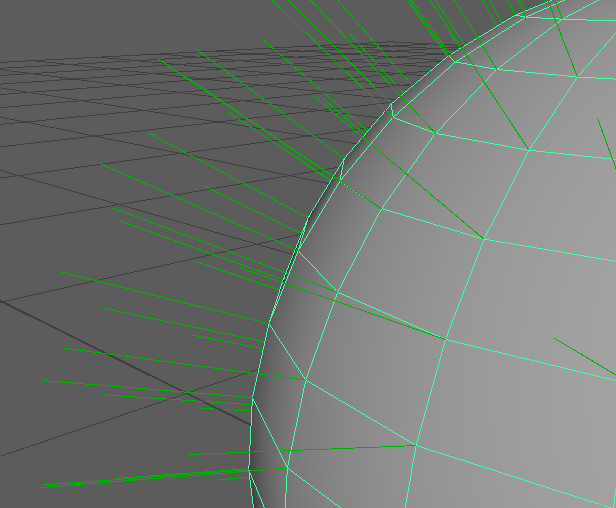
En nuestro caso, queremos alejar los vértices de la superficie de la malla. Una dirección negativa significará que el vértice se mueve "hacia adentro" en relación con la dirección del vértice normal en la superficie, y una dirección positiva se moverá "hacia afuera". Para tal movimiento de vértice, podemos usar vértices normales. Cada vértice, incluso si es solo un "punto" en el espacio 3D, tiene una dirección asignada: vértice normal. Se utiliza para calcular cómo se debe sombrear la superficie de la malla. En este ejemplo, hice una bola y configuré Maya para que muestre las normales de vértice (pantalla> polígonos> normales de vértice). Cada vértice tiene una dirección que, por defecto, indica la distancia desde la superficie. También puede editar cualquier vértice normal y cambiar su dirección, pero ahora el actual nos conviene. Ahora puede usarlo en el sombreador y especificar en qué dirección desplazar los vértices.

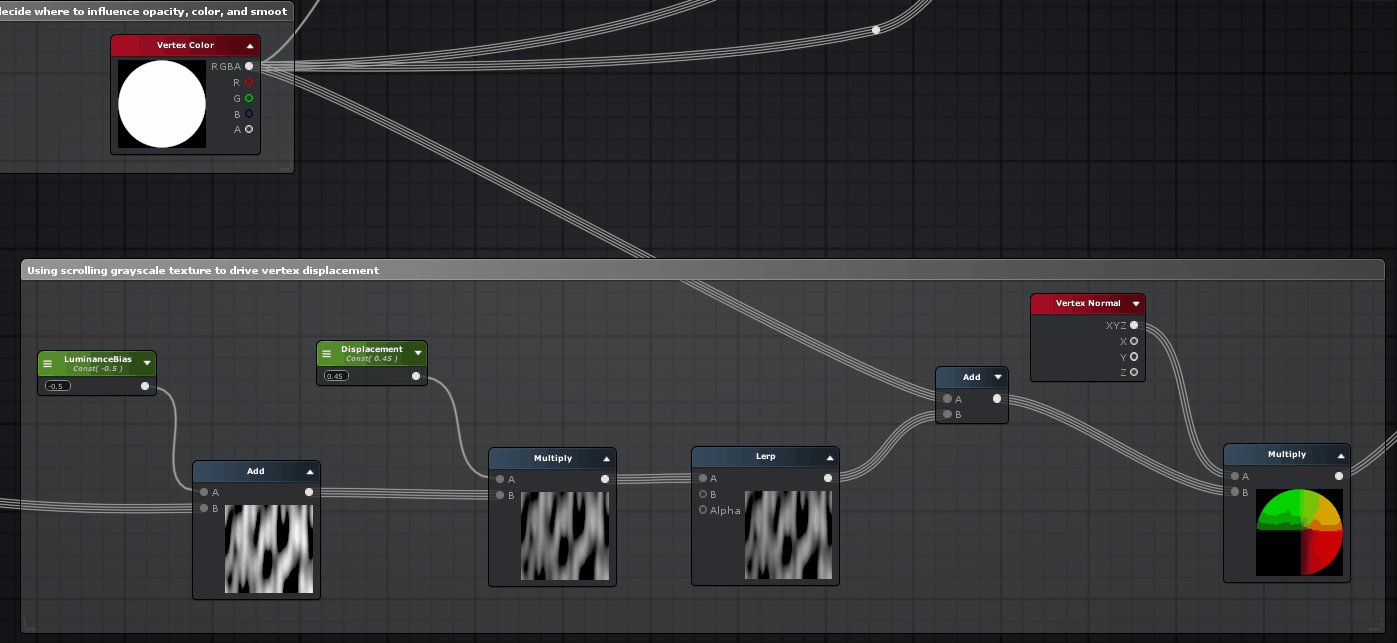
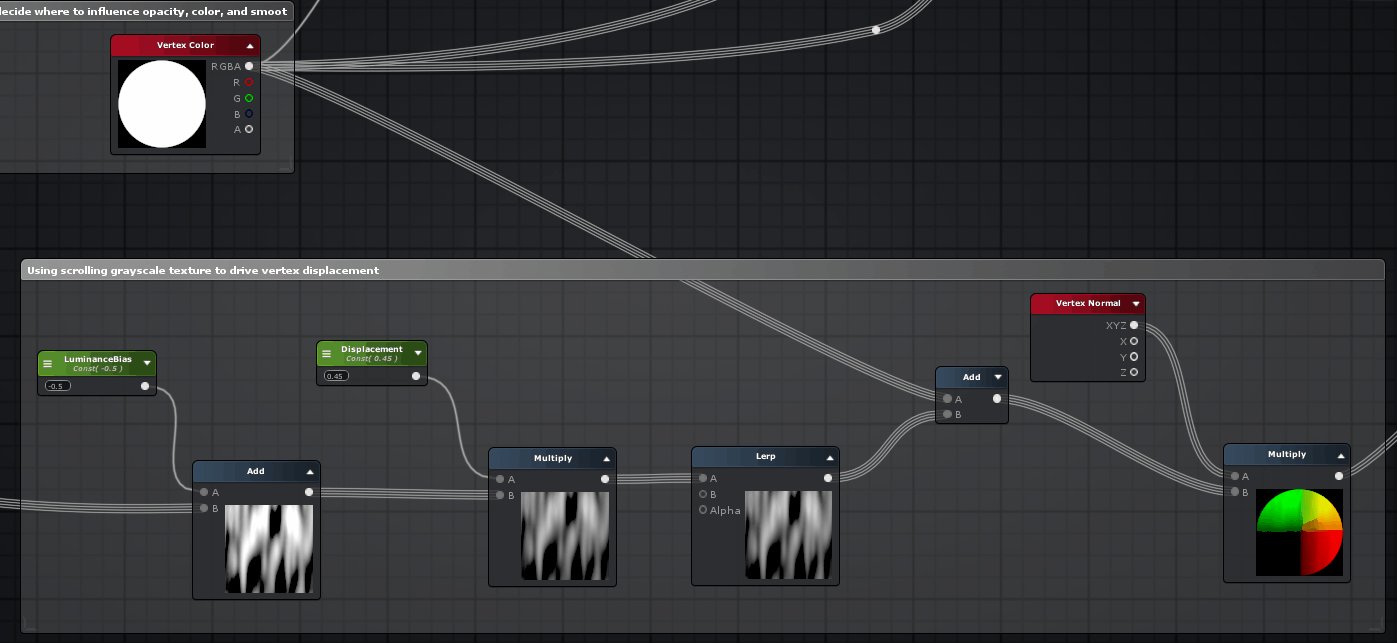
El nodo normal Vértice genera valores RGB basados en la dirección normal de los vértices de la malla. En sombreadores y con normales en general, los valores RGB se utilizan para expresar un objeto de coordenadas XYZ 3D en un espacio 2D. Para que nuestro Panner en blanco y negro en el sombreador pueda moverse a lo largo de la superficie de un objeto 3D, podemos usar valores normales de vértice RGB. Agregué color de vértice a la parte superior para hacer que la parte inferior de la malla sea más convexa. Y también algunos nodos para controlar el valor de desplazamiento (esto es normal si sus valores están por debajo de 0 o por encima de 1).

Para demostrarlo, le daré una esfera con un nodo normal de vértice aplicado directamente a la salida albedo (color) del nodo principal.

La salida RGB (XYZ) del nodo normal de vértice se basa en los vértices normales de la malla, lo que nos da este resultado.
Aquí está la estructura completa de los nodos. Muestra dónde y cómo se conecta todo.

Espero que hayas aprendido algo nuevo por ti mismo. Mi objetivo era proporcionar suficiente conocimiento y puntos de partida para la creación independiente de tal cascada. Para hacer tales cosas, no es necesario saberlo todo: suficientes cosas básicas. Por supuesto, no solo abrí Amplify y creé este efecto de una sola vez: hubo otros intentos que no funcionaron.
Algunos enlaces más útiles sobre el tema:
- Informe de Julian Love , quien trabajó en Diablo como artista de efectos visuales. El rendimiento es principalmente sobre habilidades de efectos, pero muchas de las cosas que se muestran se aplican también a otros tipos de efectos visuales en tiempo real.
- Blog de la empresa Little Chicken Game . Se dedica a crear juegos artísticos sin texturas y técnicas interesantes para crear un entorno hermoso.
- Mi cerebro, Simon Trumpler, tiene muchas otras cosas interesantes en el sitio. Uno de mis favoritos es la página con los llamados Game Art Tricks .
- Canal de YouTube con videos de sombreadores . Mis favoritos son aquellos que recrean efectos específicos de los juegos (en Unity).