Le presentamos una traducción del artículo de Chidume Nnamdi, que se publicó en blog.bitsrc.io. Si desea aprender cómo evitar renderizaciones innecesarias y lo útiles que son las nuevas herramientas en React, bienvenido a cat.

El equipo React.js está trabajando duro para hacer que React se ejecute lo más rápido posible. Para permitir a los desarrolladores acelerar sus aplicaciones React, se han agregado las siguientes herramientas:
- React. Perezoso y suspenso para carga de componentes retrasada;
- Componente puro
- los ganchos del ciclo de vida debenComponentUpdate (...) {...}.
En este artículo, consideraremos, entre otras, otra herramienta de optimización agregada en React v16.6 para acelerar las funciones de los componentes:
React.memo .
Consejo: Use
Bit para instalar y compartir componentes React. Use sus componentes para crear nuevas aplicaciones y compartirlas con el equipo para acelerar las cosas. ¡Pruébalo!

Render extra
En React, cada componente corresponde a una unidad de vista. Los componentes también tienen estados. Cuando el valor del estado cambia debido a las acciones del usuario, el componente se da cuenta de que se necesita volver a dibujar. El componente Reaccionar se puede volver a dibujar cualquier cantidad de veces. En algunos casos, esto es necesario, pero la mayoría de las veces puede prescindir de un renderizador, especialmente porque ralentiza enormemente la aplicación.
Considere el siguiente componente:
import React from 'react'; class TestC extends React.Component { constructor(props) { super(props); this.state = { count: 0 } } componentWillUpdate(nextProps, nextState) { console.log('componentWillUpdate') } componentDidUpdate(prevProps, prevState) { console.log('componentDidUpdate') } render() { return ( <div > {this.state.count} <button onClick={()=>this.setState({count: 1})}>Click Me</button> </div> ); } } export default TestC;
El valor inicial del estado {count: 0} es 0. Si hace clic en el botón Click me, el estado del conteo se convertirá en 1. En nuestra pantalla, 0 también cambiará a 1. Pero si hacemos clic nuevamente en el botón, comienzan los problemas: el componente no se debe volver a dibujar, porque La condición no ha cambiado. El valor del contador "a" es 1, el nuevo valor también es uno, lo que significa que no hay necesidad de actualizar el DOM.
Para ver la actualización de nuestro TestC, en el que se establece el mismo estado dos veces, agregué dos métodos de ciclo de vida. React inicia el ciclo componentWillUpdate cuando el componente se actualiza / redibuja debido a un cambio de estado. El ciclo componentdidUpdate React comienza cuando un componente se procesa correctamente.
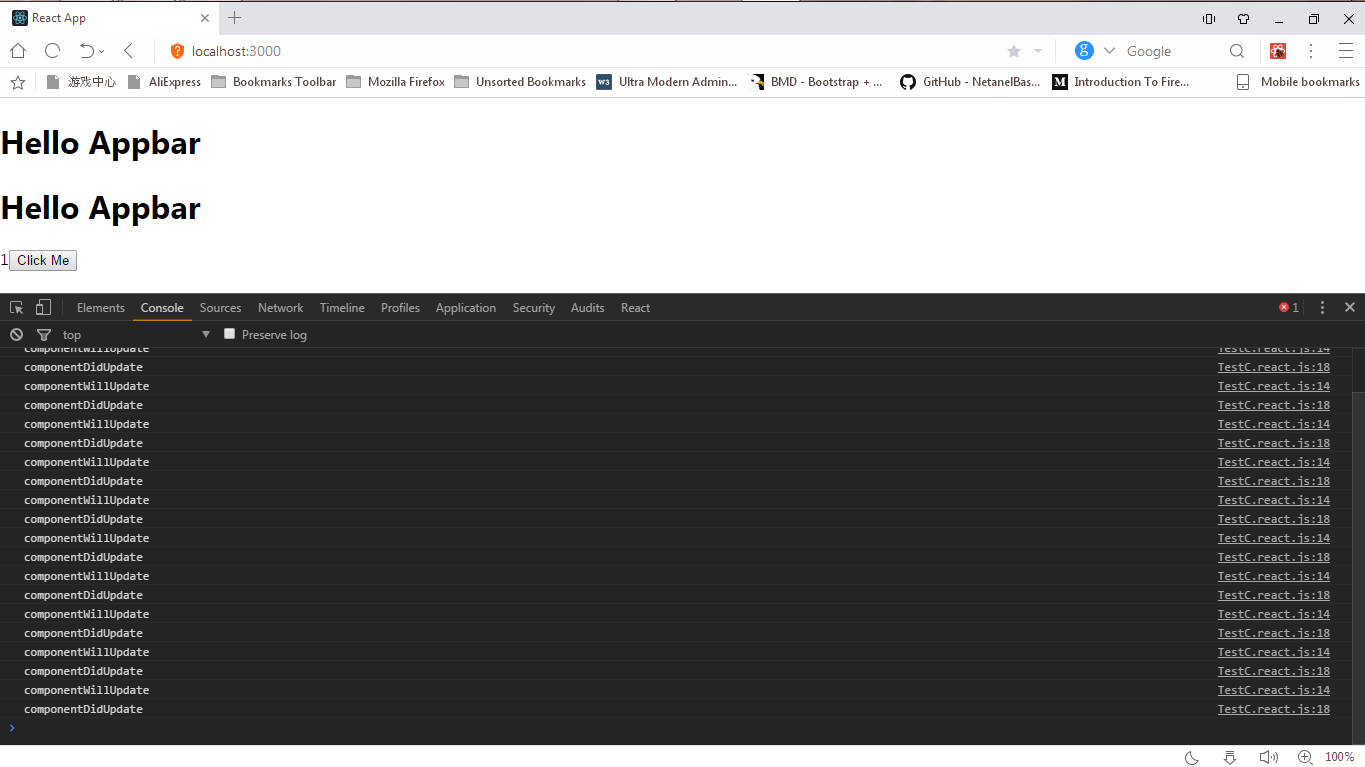
Si lanzamos el componente en el navegador e intentamos hacer clic en el botón Hacer clic varias veces, obtenemos el siguiente resultado:

La repetición de la entrada componentWillUpdate en nuestra consola indica que el componente se vuelve a dibujar incluso cuando el estado no cambia. Este es un render extra.
Componente puro / shouldComponentUpdate
El enlace del ciclo de vida shouldComponentUpdate ayudará a evitar la representación innecesaria en los componentes React.
React inicia el método
shouldComponentUpdate al comienzo de la representación del componente y recibe una luz verde de este método para continuar el proceso o una señal de que el proceso está
inhibido .
Deje que debería debería ser nuestro UpdateComponentUpdate así:
shouldComponentUpdate(nextProps, nextState) { return true }
nextProps : el siguiente valor de props que recibirá el componente;nextState : el siguiente valor de state que recibirá el componente.
Entonces permitimos que React represente el componente porque el valor de retorno es
true .
Supongamos que escribimos lo siguiente:
shouldComponentUpdate(nextProps, nextState) { return false }
En este caso, prohibimos que React procese el componente, porque
false devuelve
false .
De lo anterior se deduce que para renderizar el componente necesitamos devolver
true . Ahora podemos reescribir el componente TestC de la siguiente manera:
import React from 'react'; class TestC extends React.Component { constructor(props) { super(props); this.state = { count: 0 } } componentWillUpdate(nextProps, nextState) { console.log('componentWillUpdate') } componentDidUpdate(prevProps, prevState) { console.log('componentDidUpdate') } shouldComponentUpdate(nextProps, nextState) { if (this.state.count === nextState.count) { return false } return true } render() { return ( <div> { this.state.count } <button onClick = { () => this.setState({ count: 1 }) }> Click Me </button> </div> ); } } export default TestC;
Agregamos un enlace shouldComponentUpdate al componente TestC. Ahora el valor de
count en el objeto de estado actual
this.state.count compara con el valor de
count en el siguiente objeto de estado
nextState.count . Si son iguales
=== , no se vuelve a dibujar y
false devuelve
false . Si no son iguales,
true devuelve
true y se inicia un renderizador para mostrar el nuevo valor.
Si probamos el código en un navegador, veremos un resultado familiar:

Pero al hacer clic en el botón
Click Me clic varias veces, todo lo que vemos es lo siguiente (¡se muestra solo una vez!):
componentWillUpdate
componentDidUpdate
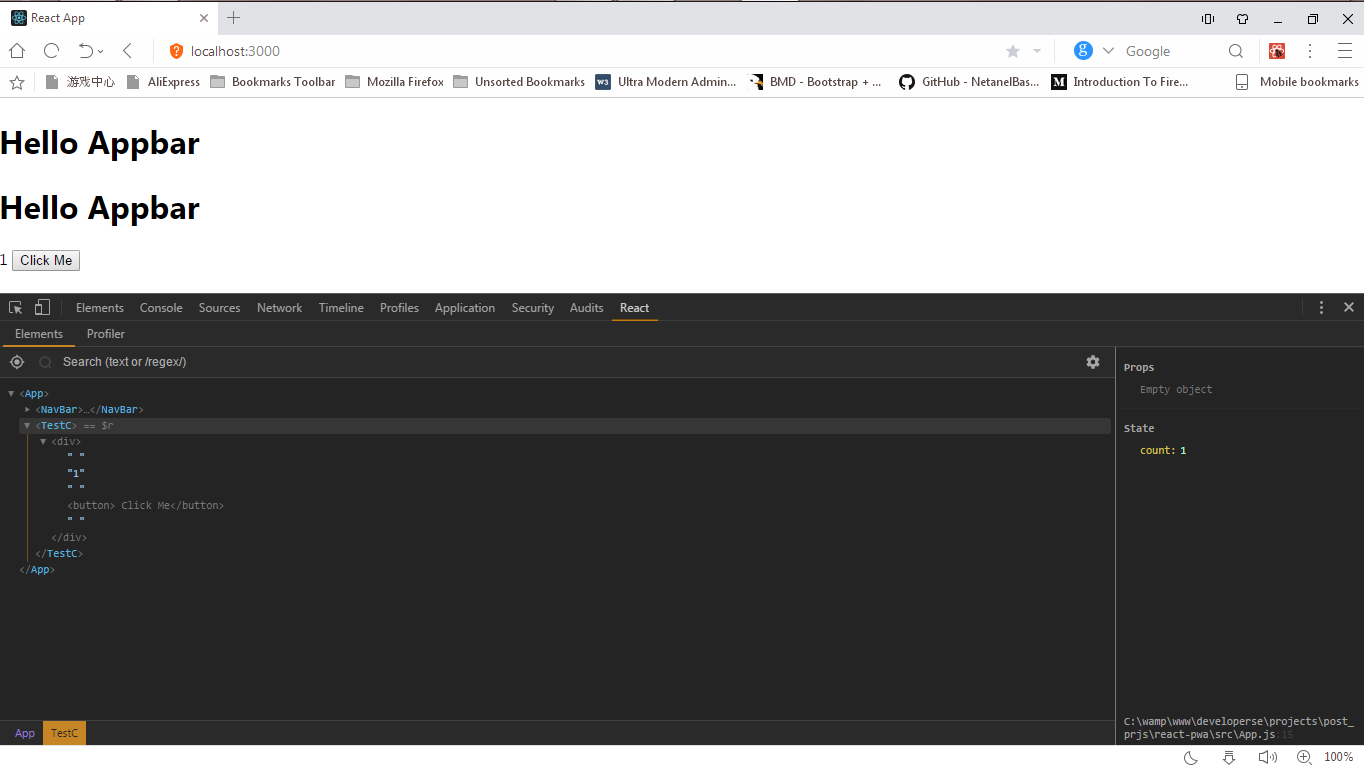
Puede cambiar el estado del componente TestC en la pestaña React DevTools. Haga clic en la pestaña Reaccionar, seleccione TestC a la derecha y verá el valor del estado del contador:

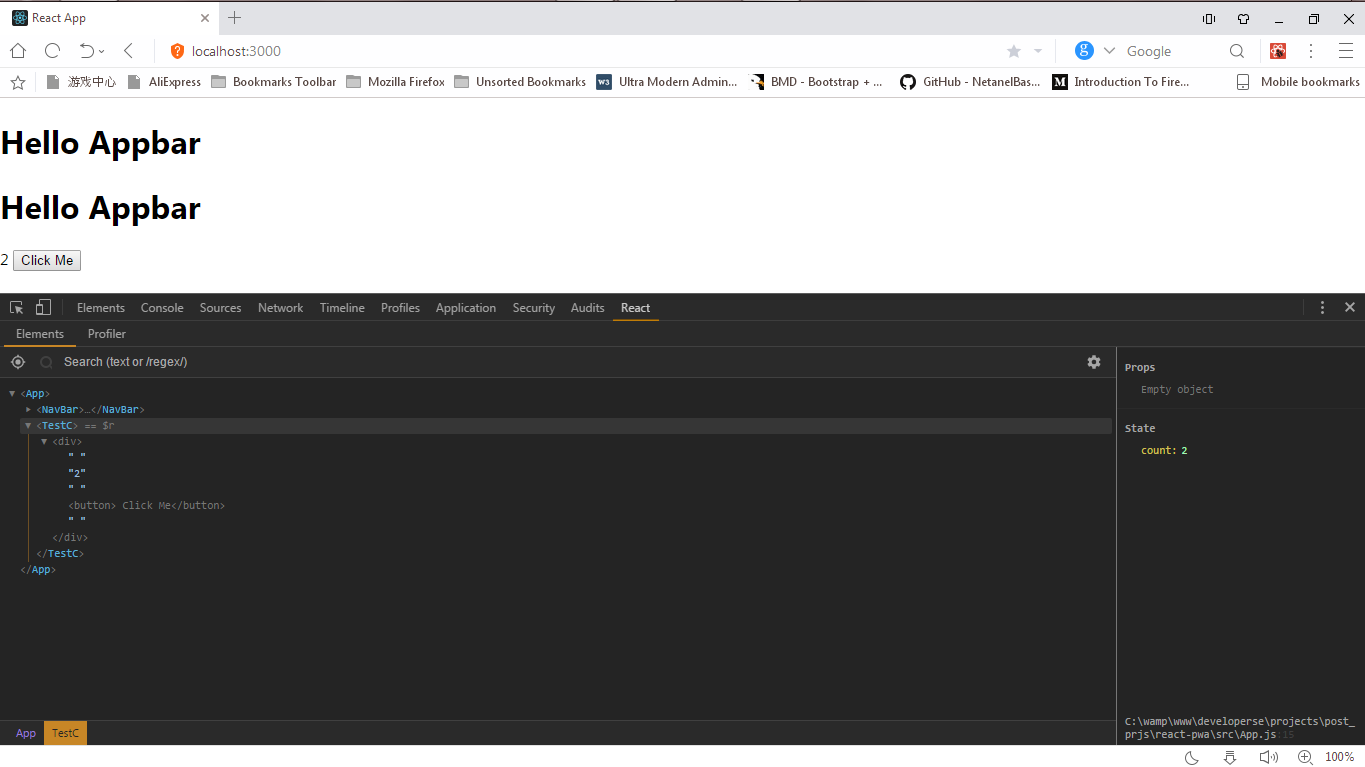
Este valor puede ser cambiado. Haga clic en el texto del contador, escriba 2 y presione Entrar.

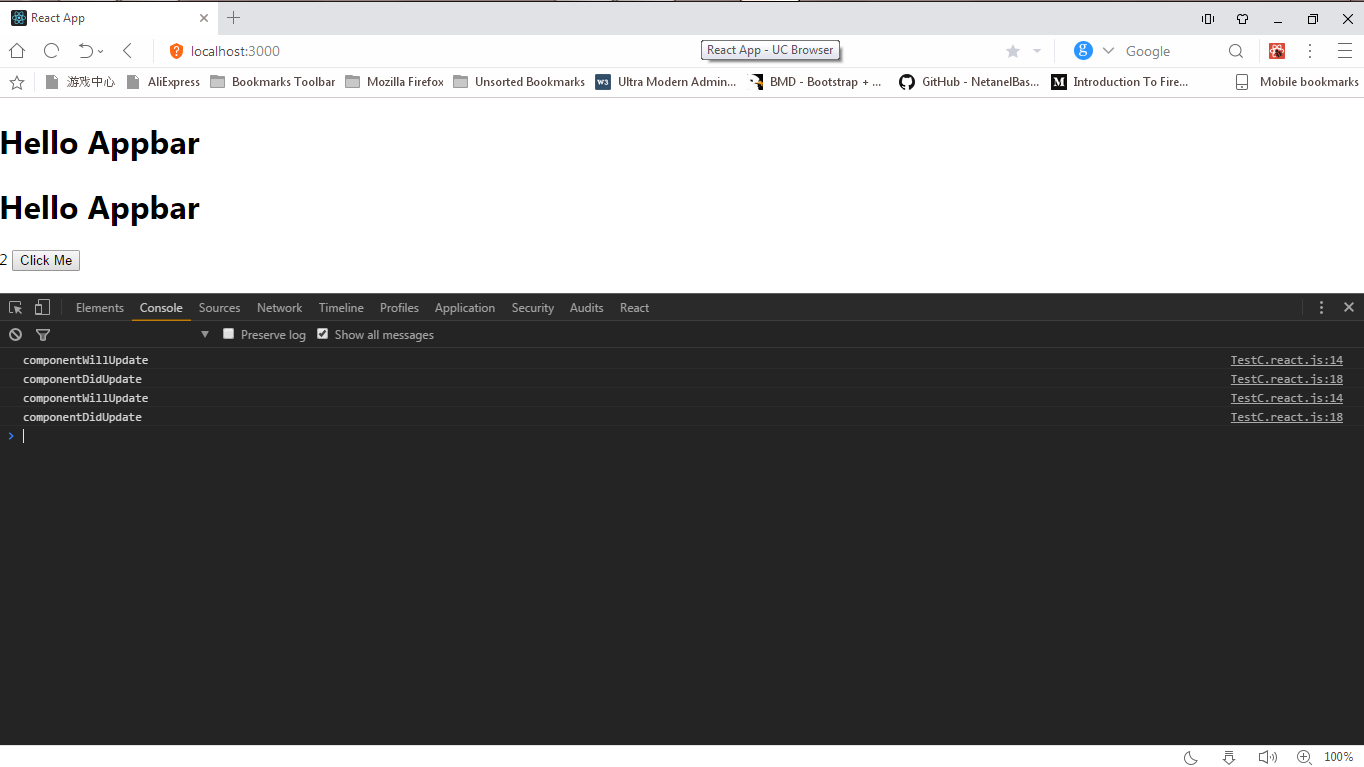
El estado del conteo cambiará y en la consola veremos:
componentWillUpdate componentDidUpdate componentWillUpdate componentDidUpdate

El valor anterior era 1 y el nuevo era 2, por lo que era necesario volver a dibujar.
Pasemos al
componente puro .
Pure Component apareció en React en la versión v15.5. Se utiliza para comparar valores predeterminados (
change detection ). Usando
extend React.PureComponent , no tiene que agregar el método del ciclo de vida
shouldComponentUpdate a los componentes: el seguimiento de cambios ocurre por sí mismo.
Agregue un PureComponent al componente TestC.
import React from 'react'; class TestC extends React.PureComponent { constructor(props) { super(props); this.state = { count: 0 } } componentWillUpdate(nextProps, nextState) { console.log('componentWillUpdate') } componentDidUpdate(prevProps, prevState) { console.log('componentDidUpdate') } render() { return ( <div> { this.state.count } <button onClick = { () => this.setState({ count: 1 }) }> Click Me </button> </div > ); } } export default TestC;
Como puede ver,
shouldComponentUpdate en un comentario. Ya no lo necesitamos: todo el trabajo lo realiza
React.PureComponent .
Al reiniciar el navegador para probar la nueva solución, y al hacer clic en el botón
Click Me clic varias veces, obtenemos:


Como puede ver, solo apareció una entrada de
component*Update en la consola.
Después de ver cómo trabajar en React con redibujar en las clases de componentes de ES6, pasamos a las funciones de los componentes. ¿Cómo lograr los mismos resultados con ellos?
Componentes de funciones
Ya sabemos cómo optimizar el trabajo con clases usando el componente Pure y el
shouldComponentUpdate ciclo de vida
shouldComponentUpdate . Nadie argumenta que los componentes de clase son los componentes principales de React, pero puede usar funciones como componentes.
function TestC(props) { return ( <div> I am a functional component </div> ) }
Es importante recordar que los componentes de la función, a diferencia de los componentes de la clase, no tienen estado (aunque ahora que han
useState ganchos de
useState , esto puede discutirse), lo que significa que no podemos configurar su redibujo. Los métodos de ciclo de vida que utilizamos al trabajar con clases no están disponibles aquí. Si podemos agregar ganchos de ciclo de vida a los componentes de la función, podemos agregar el método
shouldComponentUpdate para decirle a React que se necesita un procesador de funciones. (Quizás el autor cometió un error de hecho en la última oración. - Aprox. Ed.) Y, por supuesto, no podemos usar
extend React.PureComponent .
Convertimos nuestra clase de componente ES6 TestC en una función de componente.
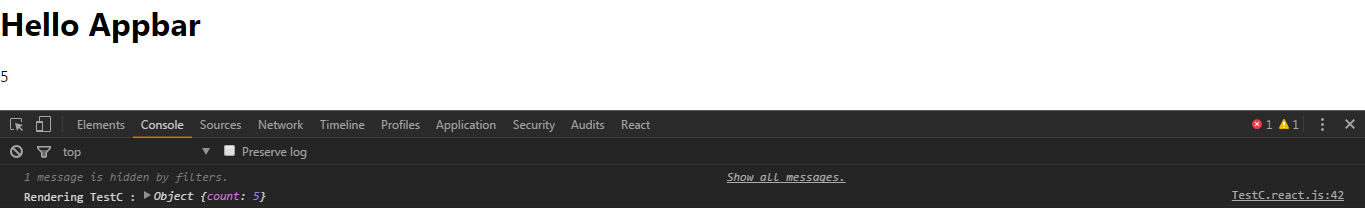
import React from 'react'; const TestC = (props) => { console.log(`Rendering TestC :` props) return ( <div> {props.count} </div> ) } export default TestC;
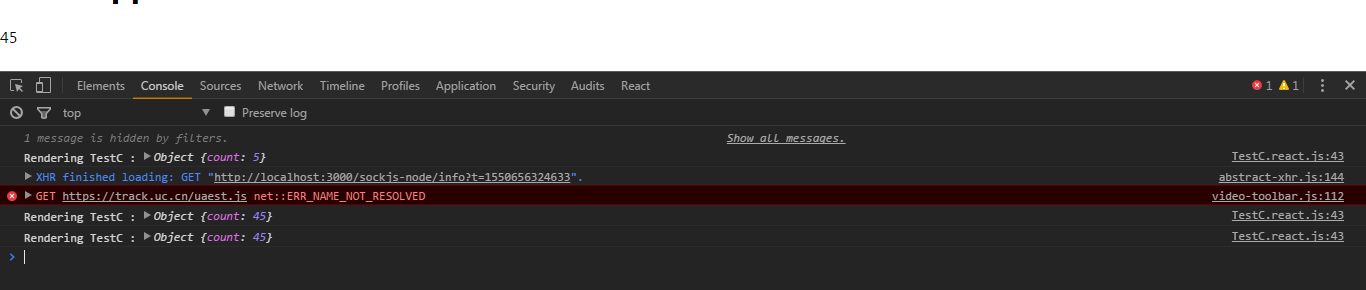
Después de renderizar en la consola, vemos la entrada
Rendering TestC :5 .

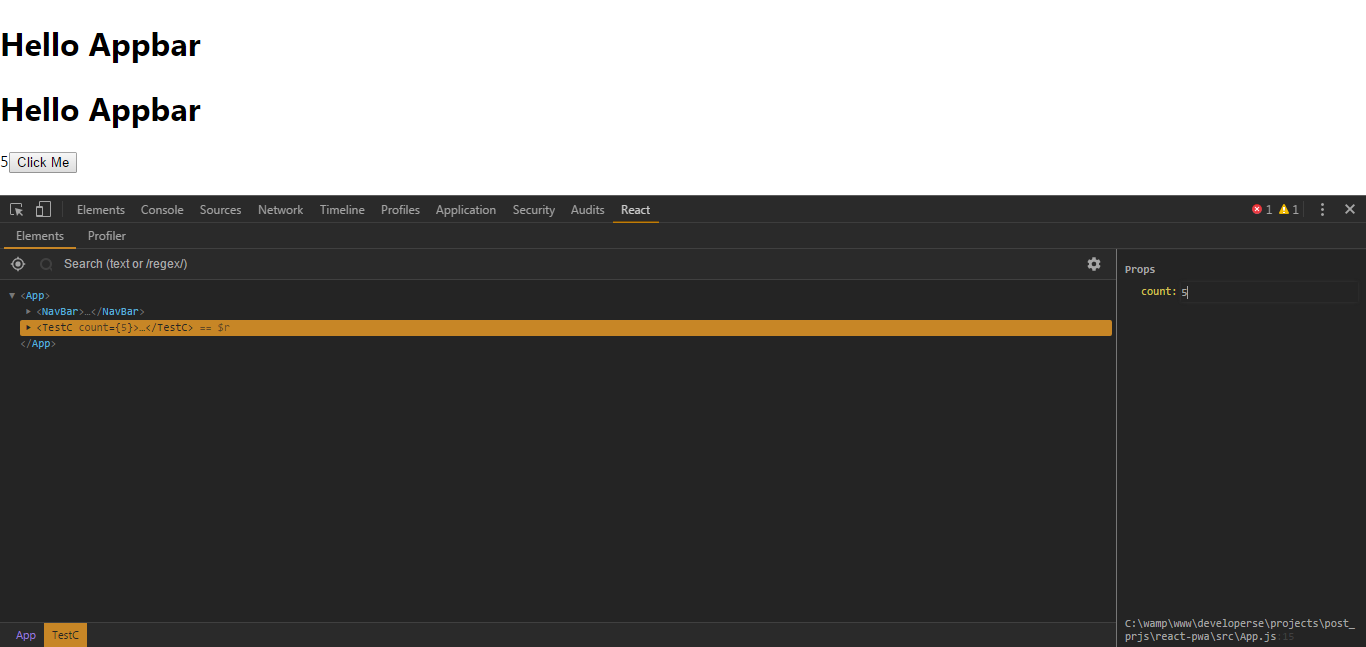
Abra DevTools y haga clic en la pestaña Reaccionar. Aquí intentaremos cambiar el valor de las propiedades del componente TestC. Seleccione TestC, y las propiedades del contador con todas las propiedades y valores de TestC se abrirán a la derecha. Solo vemos el contador con el valor actual de 5.
Haga clic en el número 5 para cambiar el valor. En su lugar, aparecerá una ventana de entrada.

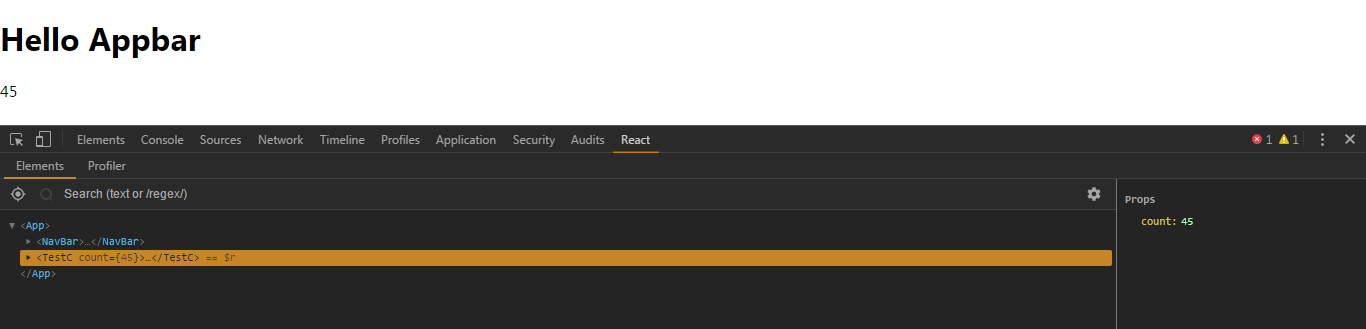
Si cambiamos el valor numérico y presionamos Enter, las propiedades del componente cambiarán de acuerdo con el valor que ingresamos. Supongamos que a los 45.

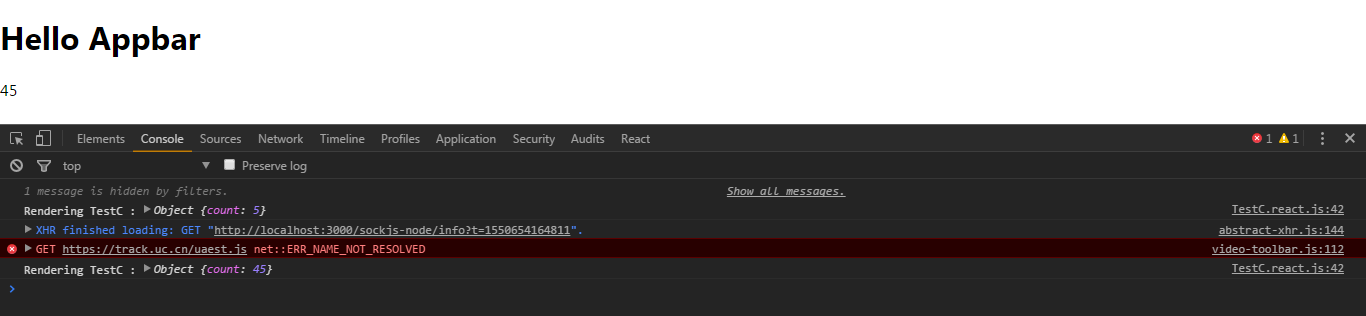
Vaya a la pestaña Consola.

El componente TestC se volvió a dibujar porque el valor anterior de 5 cambió al actual - 45. Vuelva a la pestaña Reaccionar y cambie el valor a 45, luego regrese a la Consola.

Como puede ver, el componente se vuelve a dibujar, aunque los valores anteriores y nuevos son los mismos. :(
¿Cómo gestionar un renderizador?
Solución: React.memo ()
React.memo() es una nueva característica introducida en React v16.6. Su principio de funcionamiento es similar al principio de
React.PureComponent : ayuda en la gestión del rediseño de funciones de componentes.
React.memo(...) para componentes de clase es
React.PureComponent para componentes de función.
¿Cómo trabajar con React.memo (...)?Bastante simple Digamos que tenemos una función componente.
const Funcomponent = ()=> { return ( <div> Hiya!! I am a Funtional component </div> ) }
Solo necesitamos pasar FuncComponent como argumento para la función React.memo.
const Funcomponent = ()=> { return ( <div> Hiya!! I am a Funtional component </div> ) } const MemodFuncComponent = React.memo(FunComponent)
React.memo devuelve MemodFuncComponent
purified MemodFuncComponent . Esto es lo que dibujaremos en el marcado JSX. Cuando las propiedades y el estado de un componente cambian, React compara las propiedades y estados anteriores y actuales del componente. Y solo si no son idénticos, la función componente se vuelve a dibujar.
Aplique esto al componente de función TestC.
let TestC = (props) => { console.log('Rendering TestC :', props) return ( <div> { props.count } </> ) } TestC = React.memo(TestC);
Abra un navegador y descargue la aplicación. Abra DevTools y vaya a la pestaña Reaccionar. Seleccione
<Memo(TestC)> .
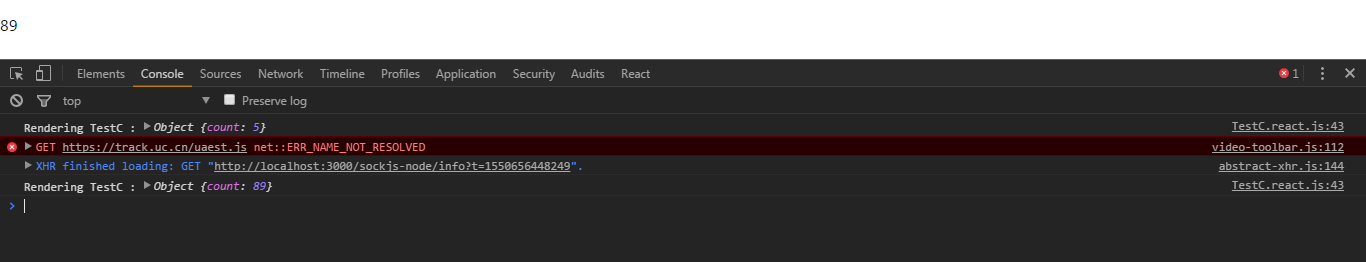
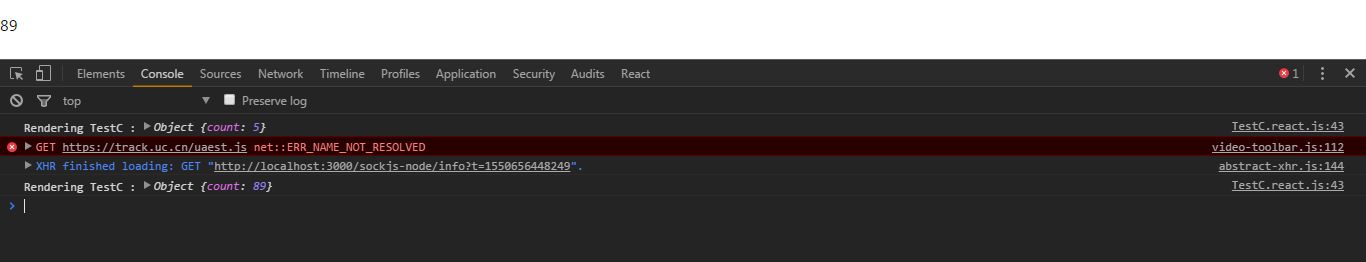
Si en el bloque de la derecha cambiamos las propiedades del contador a 89, la aplicación se volverá a dibujar.

Si cambiamos el valor al anterior, 89, entonces ...

¡No habrá redibujos!
Gloria a reaccionar.memo (...)! :)
Sin usar
React.memo(...) en nuestro primer ejemplo, la función del componente TestC se vuelve a dibujar incluso cuando el valor anterior cambia a uno idéntico. Ahora, gracias a
React.memo(...) , podemos evitar la representación innecesaria de las funciones de los componentes.
Conclusión
- Vamos a repasar la lista?
React.PureComponent - plata;React.memo(...) - oro;React.PureComponent funciona con clases ES6;React.memo(...) funciona con funciones;React.PureComponent optimiza el rediseño de las clases ES6;React.memo(...) optimiza el rediseño de la función;- la optimización de funciones es una idea excelente;
React nunca volverá a ser lo mismo.
Si tiene alguna pregunta sobre el artículo o cualquier información adicional, cambios u objeciones, no dude en escribirme comentarios, correos electrónicos o mensajes privados.
Gracias