Prólogo
Te saludo Recientemente, me enfrenté al desafío de configurar notificaciones push en el sitio. Esta fue la primera vez que me encontré con esto, y
este artículo me ayudó mucho. Ya contiene una descripción del lado del servidor, pero, en el proceso de estudiar este tema, encontré una forma más conveniente de implementar los medios de la propia biblioteca Firebase. En realidad, me gustaría contarte sobre él, porque No pude encontrar una explicación clara en Internet.
Este artículo también puede ser útil para programadores en Node.js, Python y Go, ya que la biblioteca también está disponible en estos idiomas.
Directo al grano
En este artículo, solo hablaré sobre el lado del servidor.
(puede configurar la parte del cliente usando el mismo artículo )
Entonces
- Primero debe ir al sitio , registrarse y crear un proyecto.
- A continuación, en la esquina superior izquierda, haga clic en el engranaje y seleccione "Configuración del proyecto".
- Vaya a la pestaña "Cuentas de servicio", seleccione el idioma que nos interesa, haga clic en "crear una clave privada" y descargue el archivo generado
Este archivo JSON contiene la configuración necesaria para la biblioteca Firebase.
Ahora cuidemos el servidorPara mayor comodidad, declare la ruta al archivo descargado en application.properties
fcm.service-account-file = /path/to/file.json
Agregue las dependencias necesarias en pom.xml
<dependency> <groupId>com.google.firebase</groupId> <artifactId>firebase-admin</artifactId> <version>6.7.0</version> </dependency>
Cree un bean que devuelva nuestro JSON:
@ConfigurationProperties(prefix = "fcm") @Component public class FcmSettings { private String serviceAccountFile; public String getServiceAccountFile() { return this.serviceAccountFile; } public void setServiceAccountFile(String serviceAccountFile) { this.serviceAccountFile = serviceAccountFile; } }
Objeto de configuración
@Getter @Setter public class PushNotifyConf { private String title; private String body; private String icon; private String click_action; private String ttlInSeconds; public PushNotifyConf() { } public PushNotifyConf(String title, String body, String icon, String click_action, String ttlInSeconds) { this.title = title; this.body = body; this.icon = icon; this.click_action = click_action; this.ttlInSeconds = ttlInSeconds; } }
Campos:
- title - Tabla de contenido
- cuerpo - texto de notificación
- icono - enlace a la imagen
- click_action: el enlace al que irá el usuario cuando haga clic en la notificación (con un nombre, ejemplo en el servicio)
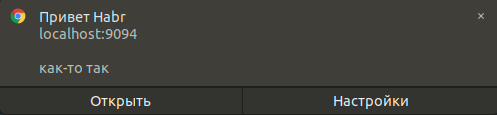
Puede agregar varios, pero no todos los navegadores mostrarán todo (a continuación se muestra un ejemplo de Chroma)
- ttlInSeconds - tiempo de validez de notificación
Y el servicio, que será toda la lógica del envío de notificaciones:
@Service public class FcmClient { public FcmClient(FcmSettings settings) { Path p = Paths.get(settings.getServiceAccountFile()); try (InputStream serviceAccount = Files.newInputStream(p)) { FirebaseOptions options = new FirebaseOptions.Builder() .setCredentials(GoogleCredentials.fromStream(serviceAccount)) .build(); FirebaseApp.initializeApp(options); } catch (IOException e) { Logger.getLogger(FcmClient.class.getName()) .log(Level.SEVERE, null, e); } } public String sendByTopic(PushNotifyConf conf, String topic) throws InterruptedException, ExecutionException { Message message = Message.builder().setTopic(topic) .setWebpushConfig(WebpushConfig.builder() .putHeader("ttl", conf.getTtlInSeconds()) .setNotification(createBuilder(conf).build()) .build()) .build(); String response = FirebaseMessaging.getInstance() .sendAsync(message) .get(); return response; } public String sendPersonal(PushNotifyConf conf, String clientToken) throws ExecutionException, InterruptedException { Message message = Message.builder().setToken(clientToken) .setWebpushConfig(WebpushConfig.builder() .putHeader("ttl", conf.getTtlInSeconds()) .setNotification(createBuilder(conf).build()) .build()) .build(); String response = FirebaseMessaging.getInstance() .sendAsync(message) .get(); return response; } public void subscribeUsers(String topic, List<String> clientTokens) throws FirebaseMessagingException { for (String token : clientTokens) { TopicManagementResponse response = FirebaseMessaging.getInstance() .subscribeToTopic(Collections.singletonList(token), topic); } } private WebpushNotification.Builder createBuilder(PushNotifyConf conf){ WebpushNotification.Builder builder = WebpushNotification.builder(); builder.addAction(new WebpushNotification .Action(conf.getClick_action(), "")) .setImage(conf.getIcon()) .setTitle(conf.getTitle()) .setBody(conf.getBody()); return builder; } }
Yo: - Firebase, ¿por qué hay tantas compilaciones?
Firebase: - Porque
- El constructor se usa para inicializar FirebaseApp usando nuestro archivo JSON.
- El método sendByTopic () envía notificaciones a los usuarios suscritos a un tema determinado.
- El método subscribeUsers () se suscribe a un tema (tema) de usuarios (clientTokens).
se puede ejecutar de forma asincrónica, para esto se utiliza .subscribeToTopicAsync ()
- El método sendPersonal () implementa el envío de una notificación personal al usuario (clientToken)
- El método createBuilder () crea un mensaje
Resultado
Otro navegador

No hay iconos porque Ubuntu :)
Para resumir
En esencia, la biblioteca Firebase recopila JSON para nosotros así:
{from: "Server key" notification: { title: " Habr" actions: (1) [ 0: Object { action: "https://habr.com/ru/top/", title: "" } ] length: 1 body: "- " image: "https://habrastorage.org/webt/7i/k5/77/7ik577fzskgywduy_2mfauq1gxs.png" } priority: "normal"}
Y en el lado del cliente, ya lo está analizando a su gusto.
Gracias por su atencion!Enlaces utiles:
firebase.google.com/docs/reference/admin/java/reference/com/google/firebase/messaging/WebpushNotificationhabr.com/en/post/321924/#otpravka-uvedomleniy-s-serverafirebase.google.com/docs/web/setup