
Hola colegas Estamos renovando nuestras publicaciones traducidas. El texto de hoy anuncia la novedad de desarrollo web desde hace mucho tiempo dedicada a Vue.js. Teniendo en cuenta que tenemos tres excelentes libros
React y un libro
GraphQL en nuestro
surtido , este libro sin duda los convertirá en una buena compañía. Sobre las fortalezas de Vue en comparación con React, lea debajo del corte.
A muchos desarrolladores les gusta comparar React y Vue. Alguien se detiene en uno de estos marcos y se adhiere tercamente a él, sin siquiera molestarse en familiarizarse con otra biblioteca que una vez rechazó. A menudo es cuestión de tiempo: para dominar verdaderamente todas las entradas y salidas de un sistema, debe trabajar con él, luchar y crecer.
Por supuesto, la pulverización entre herramientas similares es ineficiente, pero ¿no tienes curiosidad? Tengo curiosidad
Hay muchos artículos comparativos en Internet sobre cómo crear una aplicación en el género de "lista de tareas" o similares. con Vue y React, pero los proyectos reales rara vez son tan simples. En una aplicación real, debe ocuparse del enrutamiento, mantener el estado, la compatibilidad de complementos, etc.
Me interesé no en las diferencias que se encuentran en la base de las bibliotecas Vue y React, sino en cuáles son las características de crear aplicaciones reales usando estos marcos. ¿Qué herramientas son más convenientes, por ejemplo, al desarrollar aplicaciones de una sola página?
Aplicaciones
He estado usando Vue durante aproximadamente dos años, y he estado haciendo desarrollo web durante aproximadamente ocho años. Por primera vez que probé mi fuerza con Vue, decidí que lo aprendería "abiertamente" al poner en código abierto una
aplicación simple para tomar notas , donde será posible autenticar al usuario usando JWT, así como un conjunto completo de acciones CRUD con notas. En pareja para él, escribí una aplicación de back-end hecha con Koa.
Aunque no sentí la necesidad urgente de cambiar el marco, razoné que sería bueno aprender React. Por lo tanto, rehice mi aplicación koa-vue-notes en React y también la publiqué en código abierto. Pensé que tal experiencia al menos ampliaría mi comprensión de JavaScript, y tal vez podría encontrar una nueva herramienta favorita.
Aquí está la página de inicio de mi solicitud. Arriba está la versión
React , abajo está el
Vue :
Aunque uso Bootstrap con menos frecuencia en mis aplicaciones, generalmente implemento el nuevo componente Navbar introducido en Bootstrap 4. Al intentar repetir esto en Vue, descubrí que
Bootstrap-Vue es la mejor opción para implementar Bootstrap 4. En React, Las experiencias y los estudios me llevaron a
reaccionar .
En este caso, debe tenerse en cuenta que al final no utilicé la cuadrícula Bootstrap en React, sino que me decidí por la opción de
estilo de cuadrícula , que se combinó mejor con los componentes de estilo utilizados por mí, más sobre esto a continuación.
En la aplicación, puede realizar operaciones de registro / inicio de sesión / olvidado / restablecer con el usuario y crear / leer / editar / eliminar con sus notas. Inicie sesión con demousername y demopassword si es demasiado vago para registrarse.
Comparación de directorios con código fuente
Primeras impresiones
Cuando trabajas con React, una cosa se hace evidente de inmediato: tienes que tratar muy de cerca con JavaScript.
Me adhiero a las tendencias minimalistas y trato de deshacerme de toda la basura que no necesito. Por lo tanto, es fácil ver cómo React me atrajo con su naturaleza barata y enojada.
Compare React-Router y Vue-Router
React-Router es un sistema de enrutamiento utilizado activamente para React. Ella tiene una velocidad excelente, sin embargo, al tratar con ella en la práctica, me encontré con algunos problemas interesantes. Sin embargo, la configuración básica es bastante simple, no soy fanático de declarar rutas directamente en HTML, como se requiere en React-Router v4 (la situación era diferente en versiones anteriores de React-Router).
Continuando diseccionando mis rutas, me encontré con el siguiente problema: cómo evitar que los usuarios accedan a páginas a las que no deberían tener acceso. Un ejemplo elemental: un usuario intenta abrir una página de tipo cuenta sin haber iniciado sesión. Tomó varias horas estudiar la situación y las acciones por prueba y error para dar una solución final usando React-Router.
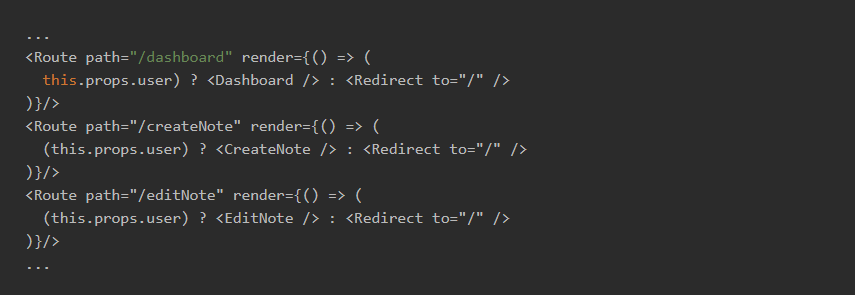
Al final, no estaba contento con lo confuso e inconveniente que era el código para implementar una funcionalidad tan simple. A continuación se muestra el código que impide que los usuarios accedan a una página específica:

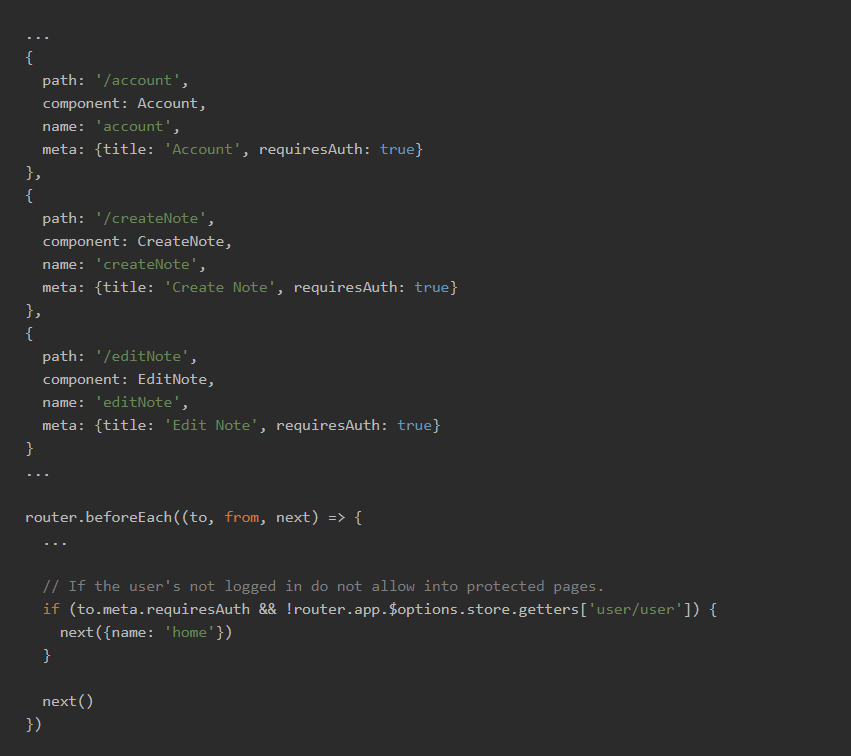
Vue-Router es la propia biblioteca de Vue para enrutamiento. Realmente me gusta cómo puede agregar información adicional a las definiciones de ruta directamente en el archivo de declaración de ruta. Vea cómo prohibí a los usuarios acceder a las páginas en Vue-Router usando la propiedad requireAuth en la definición de ruta y verifiqué la función router.beforeEach:

Ahora, cuando miramos el código Vue, parece un poco voluminoso, pero así es exactamente como se describe en la documentación, por lo que no fue difícil para mí configurar la aplicación. No puedo decir lo mismo sobre el código React; Allí, para recordar la misma solución, me llevó varias horas. Cuando la aplicación necesita programar una función tan esencial como evitar que los usuarios accedan a páginas que se supone que no deben ver ... ese trabajo no debería llevar toda una noche.
Además, cuando intenté recopilar algunos datos de la página Editar por URL, descubrí que en la última versión de React-Router
se eliminó esta característica . Me ... me decepcionó. Creo que entiendo por qué se hizo esto: los datos en la cadena de consulta vienen en todo tipo de formas y formularios, pero, déjenme, si es imposible tomar un parámetro por URL, es de alguna manera demasiado. Tuve que descargar la biblioteca
qs para analizar las URL correctamente, y también encontró sus peculiaridades de procedimiento.
Una discusión detallada está aquí .
Pasé una hora extra en todo sobre todo, para resolverlo. Sin embargo, no es el problema más grave, es muy diferente de la experiencia que tuve con Vue-Router, a saber: busque en la documentación e implemente la solución en el código. No estoy tratando de decir eso con Vue: no una vida, sino un cuento de hadas; es solo que en el caso de React, tuve la impresión de que el camino resultó ser notablemente más espinoso de lo que esperaba.
Comparación de Redux y Vuex
Redux es el almacén de datos más popular en React, construido sobre la plantilla Flux. Si Flux no lo conoce, le explicaré: este es un patrón de diseño, en general, basado en un flujo de datos unidireccional organizado mediante el envío de acciones desde la aplicación. En otras palabras, mantiene todo en orden cuando intenta acceder y manipular datos de todo tipo de sus componentes.
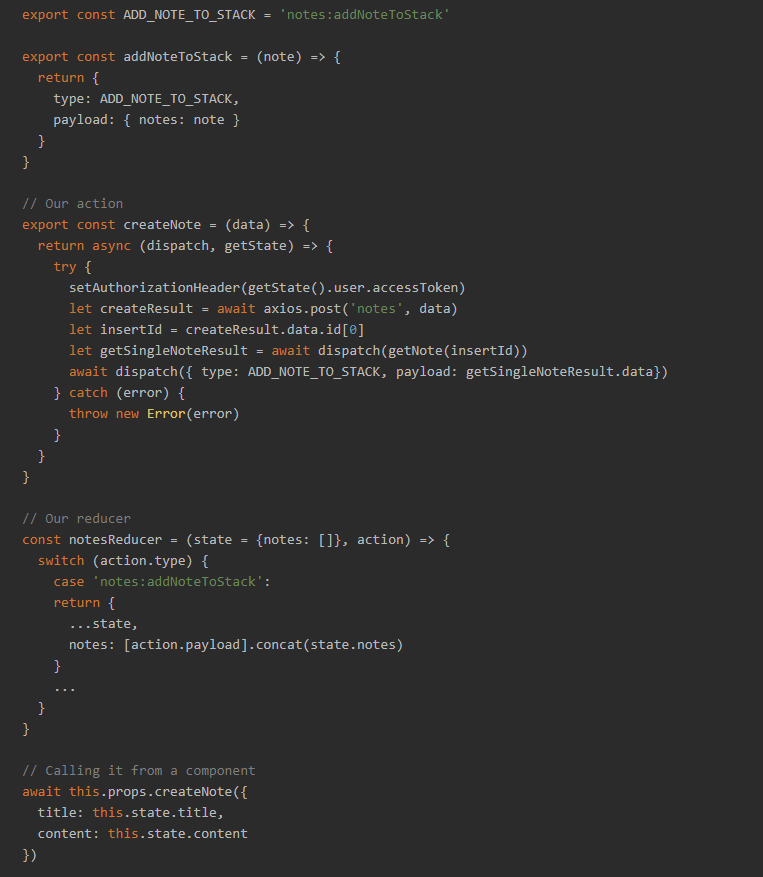
Aquí hay un ejemplo de archivos de nuestro repositorio de Redux donde creamos un registro usando acciones y reductor:

Básicamente, la idea es esta: enviamos acciones para activar reductores que manipulan de forma segura los datos del almacenamiento. De esta manera, cada componente puede leer datos de forma segura y responder a los cambios en ellos.
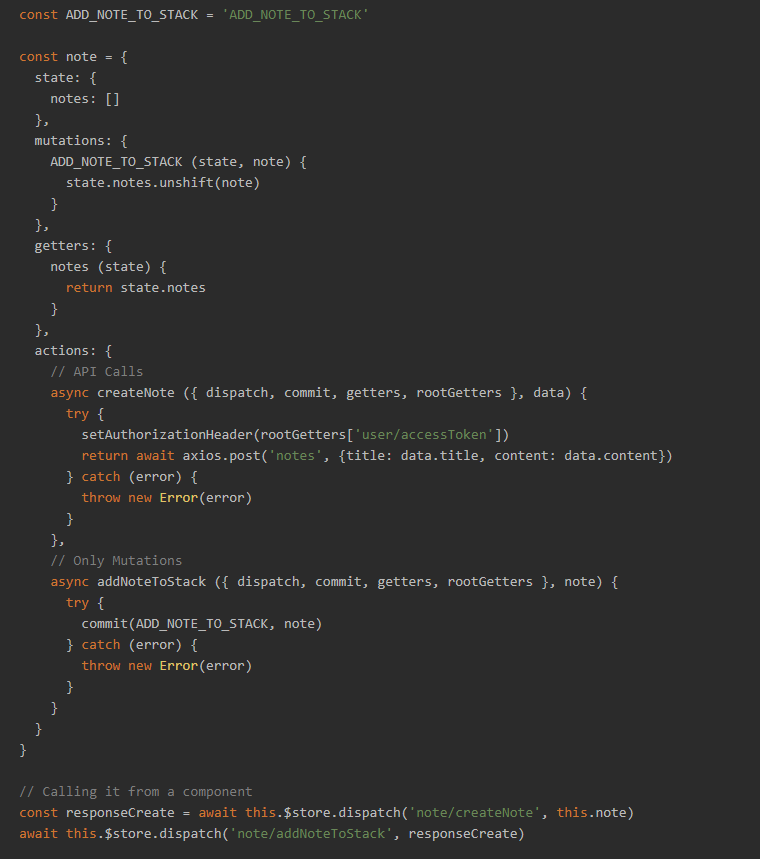
Vuex en el mundo Vue es equivalente a Redux. Ambas bibliotecas tienen un soporte realmente excelente en esta área. En lugar de reductores, Vuex usa mutaciones para actualizar de forma segura los datos de almacenamiento. Además de pequeñas diferencias en los nombres, ambas bibliotecas son muy similares. A continuación, implementé la misma funcionalidad en una aplicación Vue en src / store / note.js (naturalmente, ambos ejemplos están ligeramente abreviados):

Honestamente, Redux me pareció una biblioteca de repositorio útil y poderosa para React, inspirada en el principio Flux. Tengo problemas debido al código estereotipado adicional. Naturalmente, ahora que he descubierto todo, todo parece simple y claro, pero la experiencia sugiere que será difícil para un novato usar Redux para implementar un código claro y conciso para React.
Por ejemplo, tienes que estudiar e instalar la biblioteca
redux-thunk para enviar acciones de otras acciones, y para mí fue un giro desagradable. Por supuesto, pasé un par de horas más pensando si usar
redux-saga o
redux-observable en lugar de redux-thunk. Entonces mi cerebro crujió, la sensación se puede describir con la palabra thunk.
Este fue el tema transversal de este proyecto. A modo de comparación, recuerde la integración con Vuex; por ejemplo, recuerdo que me sorprendí pensando "¿realmente está conmigo?", Configurando todo esto por primera vez, y en ese momento ni siquiera había logrado familiarizarme con el patrón de diseño Flux.
Renderizado
De todos los detalles de React, la función de renderizado me pareció lo más extraño. En Vue, es muy simple iterar sobre los datos y escupir elementos, o mostrar / ocultar datos dependiendo de las variables de estado / almacenamiento. En React, parecía bastante poco natural tener que crear un bucle de notas fuera del renderizador.
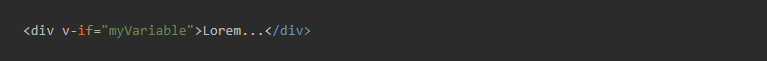
En Vue, si quieres mostrar u ocultar algo, solo haz esto:

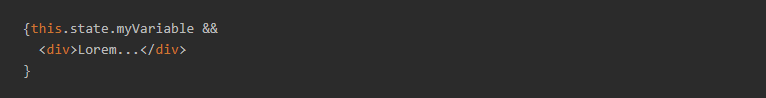
y este código dependerá de la verdad de su myVariable. En React, aparentemente, tienes que hacer esto:

El código es un poco más largo y no admite la posibilidad actual de bucle, que en Vue se puede organizar usando v-for. Pero, por supuesto, cuando me acostumbré a hacer estas pequeñas cosas simples, dejaron de parecer tan extrañas. En general, puedes acostumbrarte a eso, así es como se hace en React. Pero, debe tenerse en cuenta lo fácil que Vue tiene acceso a los datos en un diseño de página específico. React parece ser una función auxiliar muy pequeña.
Componentes estilizados
¿Sabes lo que más me gusta de este proyecto?
Componentes con estilo . Realmente aprecio la encapsulación que proporcionan. Sí, en Vue puede anclar la propiedad de ámbito en la sección de su componente y, en principio, hacer lo mismo.
Había algo realmente suave y agradable en cómo cada componente se convierte en una pequeña "cosa en sí misma". Hay algunas dificultades con la transferencia de propiedades arbitrarias (accesorios), pero habiendo resuelto algunos detalles con ellas, se volvió agradable trabajar. Recuerdo un comentario de un usuario que comprendió perfectamente este pensamiento: "te acostumbra a pensar de antemano cómo diseñarás los componentes".
Creo que la buena razón por la que el usuario React es realmente fácil es porque el diseño de los componentes era un poco incómodo antes. Creo que nos mimó un poco el mundo entero de componentes de un solo archivo disponibles en Vue. En este proyecto, pude apreciar aún más los componentes de un solo archivo, una característica realmente buena y mortal.
Compare Create-React-App y Vue-CLI
Realmente me gustó la aplicación create-react-app. Si bien soy fanático de vue-cli, la opción create-react-app es un competidor digno. Recomiendo que todos los usuarios instalen una instancia de Webpack desde cero para comprender los detalles. Pero, si necesita algo sólido para la producción, le recomiendo usar herramientas de andamio ya hechas.
Herramientas de desarrollo
También tenga en cuenta: las herramientas de desarrollo en Redux y React definitivamente no son tan buenas como las herramientas Vue, esto se aplica tanto al diseño como al color, y la necesidad de abrir un árbol gigante de componentes, solo para ver el estado del componente. En este modo, fue bastante difícil para mí monitorear las variables de la aplicación.
Tal vez me estoy perdiendo algo o estoy usando una versión que actualmente no se considera un estándar válido en la comunidad. Las herramientas Vue me parecen, sin exagerar, asombrosas, funcionaron bien y concienzudamente, además de ser visualmente agradables. Considerando cuánto tiempo tiene que pasar trabajando con estas herramientas, comprenderá la importancia de estos pequeños detalles.
Conclusión
En igualdad de condiciones, estoy muy contento de haber pasado tiempo aprendiendo React. Sé que sigo siendo un krivoruk tanto trabajando con él como en la programación en general, pero al menos ahora he dominado algunas cosas complejas y me he familiarizado con los conceptos. También planeo probar React Native, en caso de que tenga que comenzar a desarrollar aplicaciones móviles en el futuro. Tal experiencia definitivamente no hará daño.
Podría interminablemente hacer una comparación de pequeñas cosas. De hecho, este artículo es solo una fracción de lo que se puede decir sobre la comparación Vue / React. Experimente con la aplicación: he estado comentando activamente sobre ella, y estos consejos y trucos también serán útiles para usted.
En pocas palabras: estoy haciendo mi próximo proyecto en Vue. Puedes lidiar con React, pero parece un poco más débil. A primera vista, esto puede incluso complacerlo, pero tan pronto como descubra qué es qué, inmediatamente se dará cuenta de que está escribiendo claramente más código del que realmente es necesario.
»
Enlace al pedido por adelantado del libro
La versión en papel aparecerá a finales de marzo.
Cupón de 25% de descuento para
vendedores ambulantes -
Vue.js