Si no ha leído la Parte 1, puede corregir este malentendido aquí .
Reutilizando configuraciones
La nueva biblioteca vue-cli-3 elimina la necesidad de admitir configuraciones y patrones de compilación complejos. En cambio, permite al desarrollador centrarse en la creación de su aplicación. También tiene una funcionalidad poco conocida que puede aumentar significativamente su eficiencia. Si no tiene vue-cli-3 instalado, puede instalarlo haciendo lo siguiente:
instalación @ vue / cli
yarn global add @vue/cli
Uno de los beneficios no detectados son los preajustes remotos . Le permiten definir un conjunto explícito de complementos y sus opciones al crear un nuevo proyecto en Vue. Incluso puede instalar explícitamente versiones de estos complementos para definir aún más la funcionalidad. Si usó vue-cli-3, probablemente se topó con esto al crear una nueva aplicación:
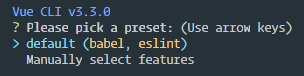
vue-cli-3 crear

En la opción "Selección manual", se le presenta una lista de paquetes que se pueden preinstalar con su nueva aplicación. En este artículo, seleccionaré algunas opciones de configuración estándar, como vue-router y vuex, y luego pasaré a las siguientes consultas.
Configuraciones manuales

Después de completar las consultas, vue-cli le preguntará si desea guardar este preset para futuros proyectos. Esto es muy útil cuando está creando varias aplicaciones y sabe qué parámetros desea para cada instalación.
Presets locales

Cuando guarde la configuración como un ajuste preestablecido, estará disponible la próxima vez que se ejecute vue create .
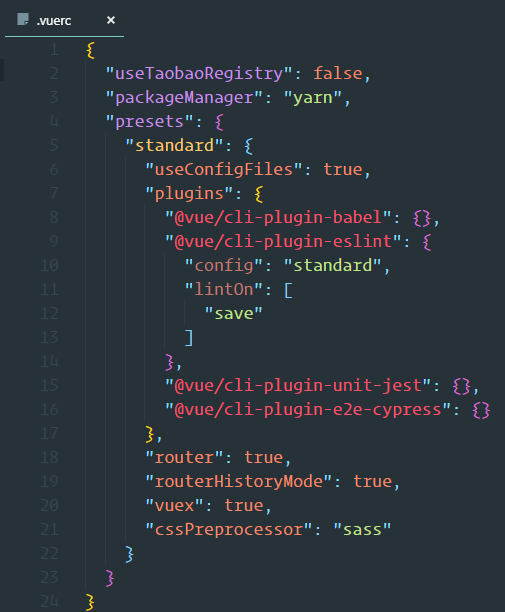
Desde este momento, nuestra aplicación instala las dependencias, y todavía tenemos la aplicación Vue terminada. ¿Pero qué hay de los preajustes? Veamos el archivo .rc que cli creó. Se ubicará en su directorio de inicio y se llamará .vuerc .
archivo ~ / .vuerc

Hoy vamos a utilizar esta configuración para crear nuestro propio preajuste, que puede personalizar de forma remota cualquier proyecto nuevo en el que estemos trabajando.
Crear preajuste
Creemos una nueva carpeta my-preset y copiemos la configuración estándar en el archivo preset.json . Es posible que haya notado anteriormente que los parámetros de configuración se pasaron a cli-plugin-eslint. Dado que todos los complementos vue-cli-3 usan preguntar por las respuestas de los usuarios, podemos proporcionarles opciones y omitirlas.
Si va al repositorio vue-cli-3 y va a los paquetes disponibles, encontrará todos los complementos anteriores en el directorio @vue.
Vue-cl monorepo

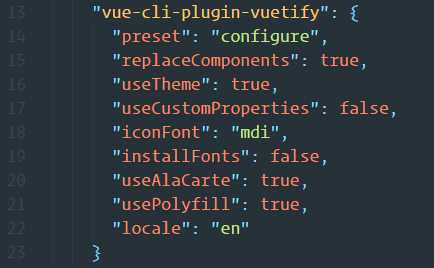
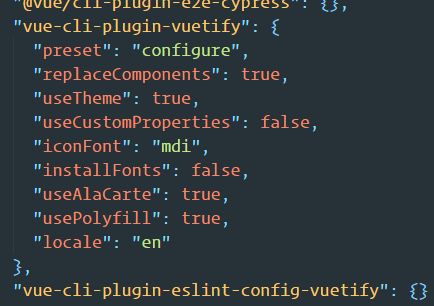
Cada paquete tiene una lista de opciones para las cuales podemos conectar la configuración predeterminada. Primero, conectemos el complemento vuetify-cli-plugin . Abrir el archivo prompts.js revelará todas las opciones disponibles que podemos preconfigurar en los complementos. Agreguemos estas opciones al preajuste:
Opciones de complementos de Vuetify

En esta etapa, cualquier cli-plugin que desee agregar puede hacerse agregando una nueva propiedad al plugin y explorando los parámetros disponibles que deben configurarse.
Creación de complementos
Esta será una implementación muy simple del complemento vue-cli-3. Para una caminata más avanzada, visite la documentación oficial .
Dependiendo de su configuración, puede tener funciones existentes en la aplicación que le gustaría automatizar usando vue-cli. Puede hacerlo sin crear un paquete explícito, pero supongamos que desea que sea detectable por @ vue / cli-service y hecho público por otros desarrolladores.
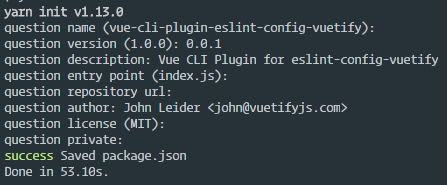
Cree un nuevo proyecto llamado vue-cli-plugin- <su nombre de complemento> .
Crea un nuevo paquete

Para este complemento, queremos cambiar la configuración de eslint de nuestra aplicación agregando
eslint-config-vuetify .
Para hacer esto, crearemos un archivo generador que le dice a vue-cli que agregue un nuevo paquete y actualice la configuración de eslint.
Para todos mis proyectos, uso eslint-config-vuetify y me gustaría cargar esto en mis proyectos.
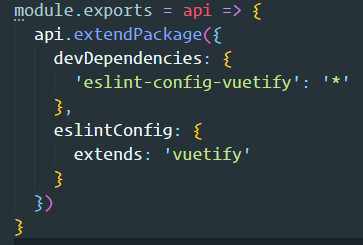
Archivo generador Vue-cli

Aquí estoy configurando una extensión de paquete básico. Se espera que los archivos generadores exporten la función y proporcionen acceso para modificar los archivos del proyecto. Esta función le dice al cliente que agregue la configuración de eslint como una dependencia y luego actualice la configuración del proyecto.
Después de publicar en npm, vue-cli ahora puede recoger el paquete para que otros lo usen.
Regresemos y actualicemos nuestro preajuste con un nuevo complemento.
Agregar un nuevo complemento a un preset

Ahora es el momento de aceptar nuestra solicitud de giro. Podemos crear un nuevo proyecto diciéndole a vue que use el preajuste.
| vue create my-app --preset vuetifyjs/vue-cli-preset-vuetify |
Y voila! Una línea, y tenemos un punto de partida reutilizable para nuevos proyectos preconfigurados como queramos. Si quieres discutir este artículo, no dudes en contactarme en la comunidad de Discord .
Repositorios
vue-cli-preset-vuetify
vue-cli-preset-vuetify